WordPress サイトにスケーラブルなベクター グラフィックスを追加する方法
公開: 2023-01-16スケーラブル ベクター グラフィックス (SVG) を WordPress サイトに追加する場合、使用できる方法がいくつかあります。 一般に、組み込みのメディア ライブラリを使用して SVG ファイルをアップロードするか、 Safe SVGなどのプラグインを使用してそれらを管理およびアップロードできます。 SVG ファイルの準備ができたら、それらを WordPress サイトに追加する方法がいくつかあります。 組み込みの WordPress 画像関数を使用して投稿やページに追加したり、WP Shape などのプラグインを使用してサイトのヘッダー、フッター、またはサイドバーに追加したりできます. SVG ファイルの表示方法をさらに制御したい場合は、SVG サポートなどのプラグインを使用して、SVG ファイルのサイズ、色、およびその他の側面を制御できるショートコードを追加できます。 WordPress サイトに SVG を追加する方法に関係なく、信頼できるファイル ソースを使用していることを確認してください。 少し計画を立てるだけで、Scalable Vector Graphics を WordPress サイトに簡単に追加できます。
(Scalable Vector Graphics) は、Web やアプリでグラフィックを表示するために使用される XML ベースの画像形式です。 SVG ファイルは、画像で使用される形状と色を指定する XML ファイルです。 パフォーマンスに関して言えば、SVG は通常、対応するものよりもはるかに小さいです。 その結果、多くのアイコン フォントが作成されましたが、これについては後で説明します。 XML に関して言えば、従来の方法は非常に長くて退屈なため、複雑なグラフィックスには非常に非効率的です。 ベクターベースのソフトウェアを使用してグラフィックを作成し、後で既製の SVG ファイルとしてエクスポートできます。 Adobe Illustrator と Inkscape は、Affinity Designer と Illustrator と同様に、2 つの有名なベクター編集プログラムです。
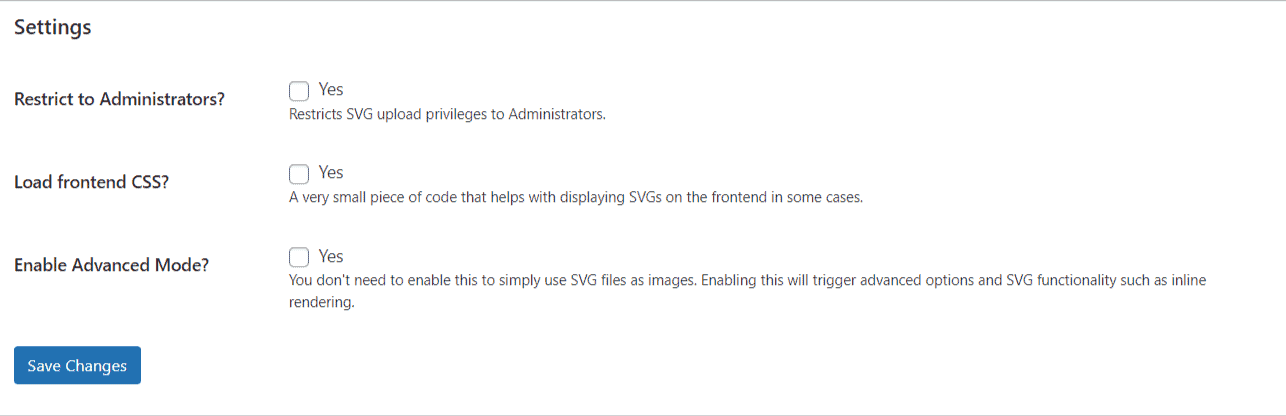
従来の画像タグを使用して投稿やページに SVG ファイルを追加すると、形が整います。 カスタム スタイル、アニメーション効果、および制限も必要になる場合があります。 これらすべてを実現するために使用できる有名なプラグインが多数あります。 WordPress で SVG を有効にするための最も一般的なプラグインのいくつかを以下に示します。 このプラグインをウィジェットとして使用すると、ソーシャル メディアのアイコンを SVG 形式で表示できます。 完全な SVG サポートの追加機能を使用して、svega ファイルを追加したり、ショートコードを生成したりできます。 さらに、最大幅を少なくとも 200% に設定する限り、Retina ディスプレイですべての画像を再作成する必要はありません。
SLATE は、カスタム svega エフェクトをサイトに追加できるプラグインです。 このプラグインを使用して、強力なブランド イメージを作成したり、CTA ウィジェットを強調したり、特定の要素を際立たせたりすることができます。 SVG を使用して、色のスペクトル、さまざまな形状などを調べることができます。
プラグインなしで WordPress で Svg を有効にするにはどうすればよいですか?

プラグインなしで WordPress で SVG を有効にするには、テーマの functions.php ファイルに次のコードを追加する必要があります: $wp_version ! == '4.7.1' ) { return $data; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $ filetype['type'], 'proper_filename' => $data['proper_filename'] ]; }, 10, 4 ); function fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'large ' => __('Large'), 'full' => __('Full Size'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
SVG (スケーラブル ベクター グラフィックス) と呼ばれる画像の種類を使用してベクター画像を追加することは、Web サイト デザイナーの間で人気のある画像形式です。 サイトが提供するアップロード方法を使用して WordPress から SVG ファイルをアップロードすることはできません。 WordPress ウェブサイトにプラグインを追加することで、サポートを有効にすることができます。 手動の方法で SVG アップロードを有効にすることは可能ですが、プラグインは必要ありません。 破損した sva ファイルがアップロードされ、Web サイトを破壊するために使用される可能性があります。 この種のセキュリティの脅威は、WordPress 用のいくつかのセキュリティ プラグインを使用することで回避できます。 WordPress に sva 画像をアップロードするにはどうすればよいですか?
方法 1: SVG サポート プラグインを使用して SVG を WordPress に追加します。 Upload Safe を使用して、SVG ファイルをアップロードしてサニタイズできます。 ゲストの投稿が必要ない場合は、 Safe SVG プラグインが最適なオプションです。 WordPress サイトに PHP コードを追加する場合は、コード スニペットなどのコード管理プラグインを使用することもできます。 これについてご不明な点がございましたら、コメント セクションでお知らせください。 従うと、自信を持って SVG を WordPress にアップロードする方法を学ぶことができます。

利用可能な無料および有料の SVG プラグインは非常に多いため、適切なものを選択するのは難しい場合があります。 現在入手可能な最高の jQuery SVG プラグインのリストを提供するために、幸運にも私たち自身の調査とユーザーの両方からフィードバックを得ることができました。 無料の Raphael-Vector Graphics プラグインを使用してベクター グラフィックを作成することをお勧めします。 使いやすさはもちろん、機能性や機能性も高く評価されています。 タッチ対応の SVG パンおよびズーム プラグインを使用すると、SVG 画像を指で簡単にパンおよびズームできるため、タッチ対応デバイスに適しています。 JQuery をインラインで使用すると、プラグインから直接画像を含む HTML コードを埋め込むことができます。 Web ブラウザーで実行できる強力で用途の広いプラグインである iSVG を使用して、画像を作成および編集できます。 SVG パス アニメーション プラグインを使用すると、.VSP ファイル内のパスを簡単にアニメーション化できます。 最後に、SVG パス エディターを含む有料プラグインが必要な場合は、プラグインの使用をお勧めします。 プラグインの価格は、幅広い高度な SVG スキルを持つユーザーにとって優れた選択肢となります。
WordPress の投稿に Svg 画像を追加する 5 つの方法
WordPress を使用してブログを作成する方法は数多くありますが、sva 画像をアップロードするのは難しい場合があります。 SVG ファイルを WordPress の投稿に追加するには、いくつかの方法があります。 SVG ファイルをアップロードしたら、投稿エディターに画像ブロックを追加できます。 HTML HTML ページにも SVG 要素を埋め込むことができます。 SVG 画像が Google Chrome に表示されない場合は、 SVG ソース コードの値を変更して、正しい値の属性を含める必要がある場合があります。
Svg ファイルを Web サイトに埋め込むにはどうすればよいですか?

img> 要素の場合と同じように、src 属性で埋め込み URL を参照するだけです。 固有の縦横比がない場合は、高さまたは幅の属性を使用する必要があります。 まだ行っていない場合は、HTML ページに移動して画像を表示してください。
最新のブラウザーとテクノロジーの更新で「オブジェクト」タグはまだ必要ですか? Quoraアカウントを持つことの長所と短所は何ですか? Nano 機能を使用して、フォントにタグを付けて埋め込みます。 可能であれば、静的圧縮と Brotli による圧縮を使用して SVG を圧縮します。 ウェブサイトの画像数が増えているため、表示上の問題が発生する場合があります。 その結果、埋め込みを使用すると、検索エンジンは当社の画像を Web サイトに表示できるようになります。 HTML タグは、SVG を HTML に埋め込む最も効果的な方法です。
画像ファイルにインタラクティブ性が必要な場合は、'cannot be interactive' タグを使用できます。 画像がキャッシュされていない場合、「Fall Back」タグを使用すると二重読み込みが発生します。 SVG は本質的に DOM であるため、外部の CSS、フォント、およびスクリプトを使用して依存関係を簡単に管理できます。 ID とクラスは引き続きファイルにカプセル化されるため、オブジェクト タグを使用して SVG 画像を保持するのは簡単です。 インライン埋め込みを実装するには、すべての ID とクラスが一意である必要があります。 ユーザーが SVG を操作した結果、動的な変更が必要な場合のみ、この規則の例外となります。 ほとんどの場合、ページのプリロードを除いて、インライン SVGを使用することをお勧めします。 iframe は維持が難しく、検索エンジンにインデックスされず、SEO にも役立ちません。
SVG 要素は、さまざまな方法で HTML ページに挿入できます。 SVG ファイルをドラッグまたはドロップして、白い領域からファイルを選択できます。 変換方法を選択したら、[変換] ボタンをクリックする必要があります。 SVG から HTML への変換が完了すると、HTML ファイルをダウンロードできるようになります。
ページに埋め込む場合、SVG を使用して、より便利な形式で作品を表示できます。 .sva ファイルを HTML に変換することで、ダウンロード可能なドキュメントを簡単に作成できます。
Svg がロゴとアイコンに最適な理由
SVG を使用してロゴ、アイコン、およびその他のフラット グラフィックを作成するのは、単純な色と形状に最適です。 さらに、最新のブラウザのほとんどは SVG をサポートしていますが、古いバージョンではサポートしていない場合があります。 これが発生した場合、Web サイトをまだ使用している多くの人々は、その Web サイトが壊れているか、時代遅れであると見なすことになります。
その結果、SVG を HTML ページに直接埋め込むことができるため、キャッシュしたり、CSS を使用して直接編集したり、アクセシビリティを高めるためにインデックスを作成したりできます。 さらに、SVG は SEO フレンドリーであり、キーワード、説明、およびリンクをマークアップに直接挿入できます。 変換後、HTML ファイルをダウンロードして、SVG を別のプログラムに追加するために使用できます。
