WordPress サイトにスキーマ マークアップを追加する方法
公開: 2022-09-11WordPress サイトにスキーマ マークアップを追加すると、サイトのクリック率とオーガニック検索ランキングが向上します。 スキーマ マークアップは、検索エンジンが Web サイトのコンテンツを理解するのに役立つコードです。 サイトにスキーマ マークアップを追加することで、検索エンジンに、サイトの内容と、ユーザーにとってどのように役立つかを伝えることができます。 この記事では、WordPress サイトにスキーマ マークアップを追加する方法を紹介します。
マークアップは、検索エンジンがコンテンツに関するより多くの情報を収集できるようにするために Web サイトに追加されるメタデータ (マイクロデータとも呼ばれます) の一例です。 個々の要素には、含まれる情報やコンテキストなどの追加情報があると、より価値があります。適切に構成された SERP は、ページに最も高度な機能を搭載できるようにすることで、SEO に役立ちます。 その結果、WordPress サイトへのスキーマ マークアップの追加について知っておく必要があるすべてのこと、およびそれがどのように機能し、なぜ重要なのかを学ぶことができます。 検索エンジンにコンテキスト データを提供すると、検索エンジンに関連データを提供すると、サイトが検索結果の上位に表示されます。 さらに、ロケーションベースの SEO は、リッチ スニペットとサイトリンクによってサポートされています。 Schema.org は、MediaGallery、SportsEvent、FloorPlan など、さまざまなデータ タイプのセットをサポートしています。
Amazon の Echo や Google Assistant などの音声アシスタントを使用する人が増えているため、共有するコンテンツがポッドキャストであることを確認することがこれまで以上に重要になっています。 複数のタイプのデータが同じ Web サイトまたはページにどのように関連するかを確認するには、この単純な例を見てください。 プラグインを使用して、WordPress サイトに schema.org のマイクロデータを含める方法については、後で学習します。 組織とテクノロジー企業は、スキーマ マークアップの主なユーザーです。 スキーマ マークアップは、WordPress サイトでさまざまな方法で利用できます。 マークアップが既に含まれているテーマをインストールするのも 1 つの方法です。 専用のプラグインを使用して、スキーマ マークアップをサイトに追加することもできます。
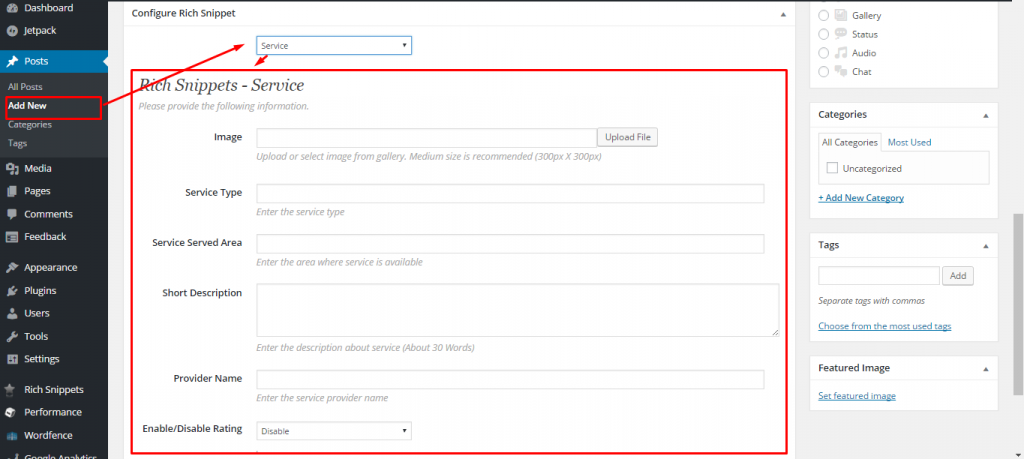
プレミアム スキーマ テーマを使用すると、Web サイトの検索エンジン ランキングを上げることができます。 スキーマをインストールしてアクティブ化した後。 概要ページと連絡先ページに関する基本情報に加えて、ロゴを含める必要があります。 [クイック構成ウィザード] ボタンをクリックした後、フォームに入力する必要があります。 [設定] タブに移動して [拡張機能] をクリックすると、拡張機能を設定に追加できます。 さらに、利用可能な WooCommerce の拡張機能やその他の機能があります。 WordPress サイトにスキーマ マークアップを含める場合は、サイトが表すエンティティの種類を知る必要があります。
これへのリンクは、schema.org のナレッジ グラフ セクションにあります。 サイトにユーザーを追加すると、そのユーザーはプラグインのドロップダウン リストに表示され、プロファイルの情報がアップロードされます。 検索エンジンがあなたの店が何を販売しているか、そしてその主要な市場がどこにあるかを理解すると、あなたが望むタイプの訪問者を見つけやすくなります. ストア マークアップには 2 つの重要な機能があります。それは、スキーマ マークアップの機能とその境界が何であるかを人々に伝えます。 検索エンジンは、サイトの組織タイプとサブタイプに基づいて、このサイトが属する小売業者のタイプを判断できます。 Google のテスト ツールは、サイトのスキーマ マークアップのどの側面が存在し、どの側面が欠けているかを教えてくれます。 戻ってプラグイン設定を調整して、不足している機能がないことを確認します。 検索エンジンのリスティング ページで関連情報を直接見つけることが、販売の成功と失敗の分かれ道になる可能性があります。
構造化データ テスターは、スキーマ アプリの [メンテナンス] タブにあります。 URL を入力すると、そのページにあるスキーマ マークアップが表示されます。 動的な schema.org データを表示し、結果をキャッシュしない唯一のテスト ツールです。
スキーマ マークアップ (schema.org) を使用すると、検索エンジンが Web サイト上の情報をよりよく理解できるようになり、より関連性の高い結果が得られます。 これらのマークアップを使用して、検索エンジンが Web サイトで言及されているエンティティの背後で何が起こっているかを確認できるようにすることができます。
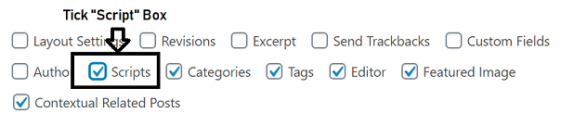
スキーマ タイプとして Web ページを選択し、Web ページ タイプとして FAQ ページを選択します。 最初の FAQ の質問は、質問と回答のフィールドを追加することで追加できます。 [新規追加] ボタンをクリックすると、アプリケーションに質問を追加できます。 完了したら、必ず変更を保存してください。
Web サイトのどこにスキーマ マークアップ コードを配置すればよいですか?
 クレジット: www.schemaboost.com
クレジット: www.schemaboost.comスキーマ マークアップ コードは、Web サイトのヘッダーまたは本文に追加できます。
Business 2 Community では、Web サイトにスキーマ マークアップを追加する場所を見つけることができます。 何らかのマークアップを使用して任意のページをマークアップできます。また、マークアップする各ページに固有のマークアップが他にもあります。 多くのテーマでは、リリース前にマークアップが設定されます。 ホームページの他に、よくあるご質問ページやお問い合わせフォームをご用意しております。 このページはフロントエンド ビルダーを使用して作成されているため、コードをすばやく簡単に追加できます。 ここにアクセスしてページをテストすると、追加の組織スキーマがあることがわかります。 本当にきれいになりたい場合は、ページをできるだけ高くしてください。
いくつかの追加機能を除けば、特定のページに追加するということは、その特定のページのデータをコードにコピーすることを意味します。 どの WordPress サイトでも、これで問題はないでしょう。 FAQ で使用するものはすべて、このページの FAQ にも含める必要があることに注意してください。 これらのことを行うプロセスを経たくない場合は、そうすることが有益な場合があります。 この場合も、WordPress プラグインを利用できます。 サイトのすべての投稿またはテンプレートで FAQ が必要な場合は、そのルールを作成してすべての投稿またはテンプレートに適用するか、テンプレートを使用して特定のページごとに行うことができます。すべての FAQ を実行したい FAQ を追加するには、コピーしてページの本文、ヘッダー、またはフッターの場所に応じて貼り付けるだけです。
プラグインなしで WordPress に Faq スキーマを追加するにはどうすればよいですか?
 クレジット: techprofet.com
クレジット: techprofet.comスキーマを追加することにより、プラグインを使用せずに WordPress FAQ を構築できます。 クラシック エディターを使用している場合は、JSON-LD コードを取得すると、テキスト エディターのページに貼り付けられます。 FAQ スキーマを含めるには、まずカスタム HTML ブロックを Gutenberg に追加します。
WordPress サイトに FAQ ページまたはセクションを追加する方法
WordPress サイトの [ページ] タブに移動すると、FAQ ページを追加できます。 [ページ] 領域の [新しいページの追加] リンクをクリックして、新しいページを追加します。 [新しいページの追加] ダイアログ ボックスが有効になりました。 FAQ ボックスは、タイトル ボックスの下にあります。 FAQ ページの URL を入力するときは、URL を書き留めておいてください。 説明ボックスには、FAQ ページの短いが有益な説明を入力する必要があります。
WordPress サイトに FAQ セクションを追加するには、[投稿] エリアに移動し、[投稿] タブをクリックします。 [新しい投稿を追加] オプションは、[投稿] 領域にあります。 [新しい投稿の追加] ダイアログ ボックスを起動できるようになりました。 FAQ セクションの URL を URL ボックスに入力できます。 説明ボックスに、FAQ セクションの簡単な説明を入力する必要があります。
Web サイトにスキーマ マークアップを追加する方法
 クレジット: Cloudways
クレジット: CloudwaysWeb サイトにスキーマ マークアップを追加することは、Web サイトの SEO を改善する優れた方法です。 スキーマ マークアップは、検索エンジンが Web サイトのコンテンツを理解できるようにするために Web サイトに追加できるコードです。 Web サイトにスキーマ マークアップを追加すると、検索エンジンからのトラフィックを増やすことができ、Web サイトのクリック率を向上させることもできます。
スキーマ プロジェクトの目標は、予測可能で構造化されたオープンソース フレームワークを開発することにより、一般的に表現されるものを定義するのに役立つことです。 schema.org Web サイトでは、1000 種類を超えるスキーマ マークアップを利用できます。 検索エンジンを使用している場合は、検索エンジンでサポートされているスキーマのみを使用することをお勧めします。 サポートされている検索エンジンを優先すると、時間と労力を節約できます。 Web サイトのスキーマ マークアップの作成に役立つさまざまなツールが用意されています。 読み取りと更新が最も簡単なため、LD/JSON に集中することをお勧めします。 Web サイトのすべてのページにスキーマ マークアップを追加することは、検索エンジンがそれが何であるかを明確に理解していない場合、大変な作業になる可能性があります。
Web サイトのスキーマとは?
Web サイトのスキーマは基本的に、Google などの検索エンジンでより正確な結果を検索するためにオンライン マーケティング会社 (当社のような!) が使用できる一般的な語彙の単語またはタグのコレクションです。

プラグインなしで WordPress にスキーマ マークアップを追加する方法
プラグインなしで WordPress にスキーマ マークアップを追加する方法はいくつかあります。 1 つの方法は、WordPress のカスタム フィールド機能を使用することです。 これは、WordPress の投稿またはページにカスタム フィールドを追加することで実行できます。名前は「schema」で、値はスキーマ コードです。 もう 1 つの方法は、WordPress テーマの functions.php ファイルにスキーマ コードを追加することです。 functions.php ファイルに次のコードを追加することで、これを行うことができます。 } add_action( 'wp_head', 'my_schema_function' ); このコードは、WordPress サイトのヘッダーにスキーマ コードを追加します。 プラグインを使用して、WordPress にスキーマ マークアップを追加することもできます。 WordPress サイトにスキーマ コードを追加できるプラグインがいくつかあります。 これらのプラグインの 1 つは、Yoast プラグインによる WordPress SEO です。 このプラグインを使用すると、テーマのコードを編集することなく、WordPress サイトにスキーマ コードを追加できます。
例として WordPress を使用して、プラグインを使用せずにサイトにスキーマ マークアップを追加する方法を紹介します。 スキーマ マークアップとは何か、それがどのように役立つかを学習することに加えて、なぜそれが重要なのかについて説明します。 データ形式には、JSON-LD、Microdata、RDFa の 3 種類があります。 Google ドキュメントまたはオンライン ツールのいずれかを使用して開始できます。 テンプレートを編集して、必要に応じてテンプレートを変更し、他の機能を追加できます。 スキーマの生成に使用できるオンライン ツールが多数あります。 このようなツールの最も重要な利点は、コードを変更する必要がないことです。
次の手順が必要です。適切なスキーマ タイプを選択し、対応する属性の値を入力する必要があります。 必要なコードにアクセスして、すぐにテストできます。 プラグインなしで WordPress にスキーマ マークアップを追加するには、2 つの基本的なルールに従う必要があります。 たとえば、LocalBusiness マークアップは、ホームページまたは対応する場所のページ (会社に複数の場所がある場合) にのみ表示する必要があります。 プラグインは、head を含む WordPress ページのセクションにアクセスする最も便利な方法です。
WordPress スキーマ マークアップ
スキーマ マークアップは、検索エンジンがサイトのコンテンツをよりよく理解できるようにするために Web サイトに追加できるコード (セマンティック ボキャブラリ) です。 これは、サイトの検索エンジンのランキングとクリック率を向上させるために使用できます。 WordPress には、記事やプロファイルなど、一部のスキーマ タイプのサポートが組み込まれています。 独自のカスタム スキーマ コードを WordPress サイトに追加することもできます。
セマンティック マークアップのマークアップは、検索エンジンがコンテンツをよりよく理解できるようにするために WordPress Web サイトに追加できる特定のタイプの HTML コードです。 検索結果での上位表示と引き換えに、検索エンジンにあなたのビジネスに関するより多くの情報を提供することができます。 この記事では、WordPress でスキーマ マークアップを使用する方法について説明します。 個人または組織を使用している場合は、ドロップダウン リストからユーザー アカウントを選択するか、情報を手動で入力する必要があります。 ユーザーがプロフィール写真を使用できるようにするには、ユーザーの Gravatar も含める必要があります。 次に、WordPress の投稿とページのスキーマ マークアップを生成するためのデフォルト設定を選択します。 各スキーマには独自のマイクロ データ セットが付属しているため、自分に合ったものを選択できます。
投稿のタイトルまたはメニューの選択をレシピにすると、レシピの説明、料理の種類、準備時間、指示などを含めることができます。 つまり、All in One SEO を使用すると、すべての製品の製品マークアップが正しく配置されます。 会社に複数の場所がある場合は、このオプションを有効にすることをお勧めします。 必要に応じて、会社を Google マイ ビジネス リストに追加することもできます。 Google は、新しいリッチ スニペット テスト ツールも追加しました。 Web サイトのスキーマ マークアップでこれを実行して、欠落しているデータを確認することもできます。
schema.org マークアップとも呼ばれるスキーマ マークアップは、検索エンジンが Web サイトに関する追加情報を生成するために使用するコードです。 この情報には、Web サイトの名前、該当するカテゴリ、含まれるページの名前、含まれるファイルの名前などの情報が含まれます。 このコードは、検索エンジンの可視性を向上させるだけでなく、Web サイトのコンテンツを理解するのにも役立ちます。 サイトにこの機能が存在すると、検索エンジンの結果 (SERP) で上位にランク付けされ、可視性が向上します。 構造化マークアップとも呼ばれるスキーマのマークアップは、検索エンジンにとって関連性の高い結果を生成するために使用されます。 Web サイトの CTR の増加は、検索エンジンの結果ページ (SERP) で上位にランクされるのに役立ちます。 スキーマのマークアップにより、Web サイトを強調スニペットで取り上げることができます。これにより、Web サイトの検索エンジン結果ページ (SERP) で利用できる領域が増加します。 Web サイトの検索エンジンのランキングとブランドの認知度を向上させたい場合は、スキーマ マークアップが最適なオプションです。
WordPress サイトにスキーマ マークアップを追加する方法
WordPress サイトにスキーマ マークアップを追加すると、検索エンジンのランキングが向上します。 スキーマ マークアップとも呼ばれるマークアップを使用すると、WordPress Web サイトが検索エンジンにそのコンテンツをより簡単に伝えることができます。 オンライン ストアのページに特定の検索用語 (レシピ、FAQ、ニュース記事、製品ページなど) が表示された場合、それはブログ投稿、レシピ、FAQ、ニュース記事、または製品である可能性が非常に高くなります。ページ。 WordPress ページにスキーマ マークアップを追加するには、 WP SEO 構造化データ スキーマと呼ばれるプラグインをインストールする必要があります。 プラグインをインストールしてアクティブ化したら、スキーマ設定ページに移動して、Web サイトへのマークアップの追加を開始します。 リッチ スニペットと検索エンジンのランキングも含まれています。
スキーマ マークアップ ジェネレーター
スキーマ マークアップ ジェネレーターは、スキーマ マークアップの作成と管理に役立つツールです。 これらのツールを使用して、Web サイトとモバイル アプリの両方のスキーマ マークアップを作成および管理できます。 使用可能なスキーマ マークアップ ジェネレーターは多数あり、特徴や機能の点でさまざまです。 無料のスキーマ マークアップ ジェネレーターもあれば、有料のものもあります。
Google は検索結果の表示方法を変更したため、構造化データの重要性が増しています。 構造化データは、Web サイトに実装できる無料のサービスで、プログラミングの知識がほとんどまたはまったくなくても実行できます。 多くの Web サイトで、データのマークアップに使用できる無料のスキーママークアップ ジェネレーターが作成されています。 必要な情報を入力し、コードをクリックして Web サイトにインストールするだけです。 これら 5 つのツールは、構造化データを Web サイトに追加するのに役立ちます。 まず、Google の構造化データ テスト ツールを使用して作業を確認する必要があります。 コードは、組織またはコミュニティに応じて、必要に応じて広範または具体的に記述されます。 これらのツールを使用して、ローカル ビジネスのスキーマ マークアップを生成できます。
Web サイトでスキーマ コードを追加する場所
Web サイトにスキーマ コードを追加できる場所がいくつかあります。
-ヘッダー
-体
-フッター
どちらを選択するかは、所有している Web サイトの種類と、コードをどの程度制御できるかによって異なります。 WordPress などのコンテンツ管理システム (CMS) を使用している場合、ヘッダーまたはフッターにコードを追加できない場合があります。 その場合は、ページの本文に追加する必要があります。
ページのヘッダーまたは本文にスキーマ コードを追加するのは比較的簡単です。 コードをコピーして、ページのコードの適切なセクションに貼り付けるだけです。
コードをどこに追加すればよいかわからない場合は、いつでも Web サイトの開発者またはサポート チームにお問い合わせください。
ロボットが Web サイトをクロールするとき、意味的にマークアップされているページのコンテンツをより簡単に理解できます。 スキーマ プロジェクトの目標は、Web コミュニティが構造化された予測可能なシステムを使用して一般的に表現されるものを定義できるようにすることです。 一般に、Google や Bing などの検索エンジンによってサポートされているスキーマを使用することをお勧めします。 検索をサポートする検索エンジンだけに集中している場合は、時間と労力を節約できます。 Web サイトのスキーマ マークアップの作成に役立つさまざまなツールが用意されています。 その結果、LD に焦点を当てるのが最善です。 検索エンジンは、サイトのスキーマ マークアップがすべてのページに追加されたときに、それを解釈できない場合があります。
スキーマ マークアップ: より良いコンテンツへの鍵
スキーマ マークアップに関しては、コンテンツに含める必要がある情報の種類を指定できます。 これにより、コンテンツをより適切に整理し、見つけやすくすることができます。 さらに、スキーマを使用すると、より具体的な検索語を使用して対象ユーザーをより適切に絞り込むことができます。 スキーマは、コンテンツ作成者と SEO 専門家の両方にとって不可欠なツールです。 コンテンツを見つけて整理し、視聴者に基づいて特定の検索語をターゲットにする機能は、大きなメリットになる可能性があります。
