WordPress ウェブサイトに Slider Revolution を追加する方法
公開: 2022-09-11WordPress Web サイトにスライダーを追加する場合、最も簡単な方法の 1 つは、 Slider Revolution プラグインを使用することです。 このプラグインを使用すると、スライダーの作成と管理が簡単になり、美しいスライドショーを作成するのに役立つさまざまな機能が付属しています. この記事では、Slider Revolution を WordPress Web サイトに追加する方法を紹介します。
Slider Revolution は、WordPress 用の応答性の高い WordPress スライダー プラグインです。 モジュールはユーザーが設計することも、200 を超える既成のテンプレートから作成することもできます。 モジュールは、ビジュアル エディターとも呼ばれる Slider Revolution のモジュール エディターで作成できます。 モジュールには、動画、GIF、ボタン、音声、テキスト、画像など、あらゆる種類のメディアを含めることができます。 これには、重要なモジュール作成情報が 3 ページ含まれています。 モジュール タイプは、ステップ 1 で設定する必要があります。 2 番目のステップは、さまざまなデバイスでのスライダーのスケーリング方法を指定することであり、3 番目のステップは、スライダーのサイズを指定することです。
スライダーやカルーセルなどのモジュールを使用すると、スライドショーを作成できます。 モジュールは、フルスクリーン オプションを選択することで、画面の幅と高さを設定できます。 レイアウト設定では、ユーザーはこの設定を変更して、モジュールの縦横比を一定に保つことができます。 モジュールは、自動有効化されている場合は投稿と一緒にインラインで表示されるため、スライドショーまたはビデオ スライダーを作成する場合はそれを使用する必要があります。 モジュールは、モジュール作成ガイドの一部としてスライダーのサイズ変更でカスタマイズできます。 スライダーのサイズは、特定のデバイス内のサイズによって決まります。 手動および自動のカスタム サイズには、従来の線形サイズ変更、インテリジェントな継承、インテリジェントな継承の 3 つのオプションがあります。
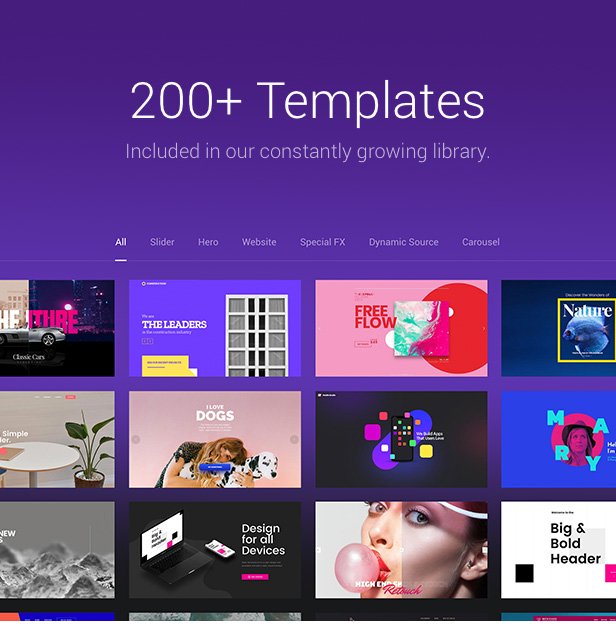
世界が縮小するため、一部のレイヤーは小さな画面では見にくい場合があります。 Slider Revolution を使用すると、200 以上のテンプレートをすぐに作成できます。 さまざまなテンプレートには、特殊効果や既製のデザイン形式が含まれています。 これにより、ユーザーはテンプレートを使用して高品質のスライダーを簡単に作成できます。 ページ ビルダーを必要とせずに、テンプレートを使用して Web サイト全体を作成できます。 特殊効果に使用できる、スライダー レボリューション用の多数のアドオンが用意されています。 サムネイルにカーソルを合わせると、テンプレートのフル サイズ バージョンが表示されます。
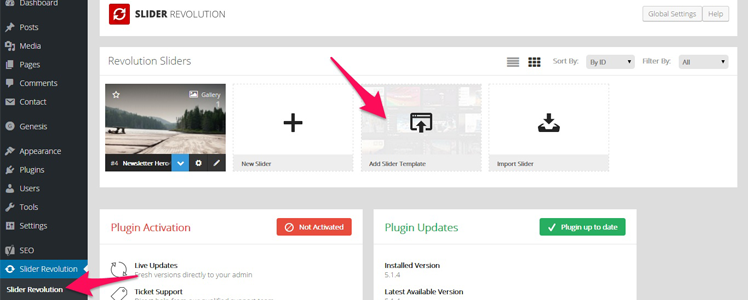
アドオンをインストールするには、テンプレート ギャラリーを閉じる必要があります。 テンプレートの設定は、 Slider Revolution モジュールを介して有効にすることができます。 必要なモジュールをインストールしたら、モジュール テンプレート ギャラリーに戻ることができます。 モジュールを追加するには、サムネイルの右上隅にあるプラス アイコンをクリックする必要があります。 ショートコードまたは Slider Revolution ブロックを使用して、WordPress ユーザーはスライダーを作成できます。 Gutenberg ブロック エディターにスライダーを追加する方法については、この記事をお読みください。 WordPress では、ショートコードを使用してスライダーを追加することもできます。
たとえば、Slider Revolution プラグインを使用すると、ユーザーは使用したいモジュールを変更できます。 モジュールにカーソルを合わせ、下部の下向き矢印をクリックして設定を表示します。 追加したスライダー モジュールがフロントエンドでどのように表示されるかを確認したい場合は、[公開] をクリックして確認できます。
WordPress のどこにスライダーを追加しますか?
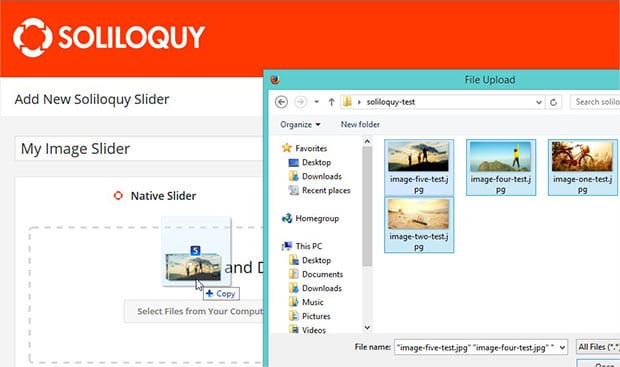
 クレジット: soliloquywp.com
クレジット: soliloquywp.comスライダーの位置は使用しているテーマによって異なるため、この質問に対する万能の答えはありません。 ただし、ほとんどのテーマには、スライダーを追加するための専用領域があり、多くの場合、「注目のコンテンツ」または「スライダー」とラベル付けされています. そのような領域が見つからない場合は、テーマのドキュメントを参照するか、テーマの作成者に問い合わせてください。
WordPressでスライダーは何をしますか?
画像とビデオのスライドショーは、 Web ページ スライダーのコンポーネントです。 スライダーは一度に 1 つの項目を表示し、自動的に移行するか、ユーザーの入力に応じて移行するか、またはその両方を選択できます。 WordPress Web サイトには、任意の数のスライダーを含めることができます。
スライダー コントロールの利点
スライダーを使用すると、製品の説明や写真など、大量のデータを表示するのに役立ちます。 たとえば、スライダー コントロールを使用して、カタログから選択した製品を顧客に提示できます。 さらに、スライダー コントロールを使用して、特定の写真ギャラリーを顧客に表示できます。 スライダーの範囲スライダーと選択スライダーの両方が存在することを確認してください。 スライダーの項目範囲の値として数値範囲を設定できます。 スライダーを使用すると、1 つ以上の項目を選択して一連の項目を選択できます。
WordPressでスライダーをホームページとして設定するにはどうすればよいですか?
最初のステップは、 WordPress ホームページ スライダー プラグインをインストールすることです。 WordPress ダッシュボードの左側のメニューで [プラグイン] タブを探し、[新規追加] をクリックします。 スライダー スライダー、Slider 3 を検索バーに入力する必要があります。 表示されたら、[今すぐインストール] をクリックしてから [有効化] をクリックします。
WordPressでホームページにスライダーを追加する方法
Soliloquy Slider Code ウィジェットからショートコードをコピーして、選択したビジュアル エディターに貼り付けるだけで、スライダーをホームページに追加できます。 スライダー エディターを使用して、スライダーの外観と感触を変更することもできます。 ホームページにセンスを加えたい場合でも、訪問者に魅力的な体験を提供したい場合でも、スライダーは優れた選択肢です。
WordPress なしのスライダー革命
 クレジット: darmowe-wtyczki.pl
クレジット: darmowe-wtyczki.plサーバーで WordPress を使用したくない場合、またはアクセスできない場合は、 Slider Revolution レスポンシブ jQuery プラグインでのみ機能する Slider Revolution jQuery Visual Editor Addon が最適なオプションです。
WordPress で最も人気のある有料のスライダー プラグインは、Slider Revolution です。 Slider Revolution の優れた無料の代替品はたくさんありますが、それらも同様に優れています。 使用できるようにコンパイルした 11 個の無料のスライダー プラグインを次に示します。 人気の WordPress Slider プラグインに代わる最良の方法は何ですか? 私の上位 4 つの無料の Slider Revolution の代替品は、Smart Slider、Gutenslider、Master Slider、および MetaSlider です。 テキスト、画像、およびビデオを含むレイヤード スライダーを作成する場合は、スマート スライダーを使用することをお勧めします。 Gutenlider は、Gutenberg とうまく連携し、使いやすい使いやすいスライダーです。
スライダーレボリューションとスマートスライドの違いは? 各プラグインにはビジュアル スライド エディターが含まれているため、できるだけ早く結果を表示したり、必要に応じてスライダーを変更したりできます。 Slider Revolution を使用すると、スライダーを配置する場所と絶対位置に応じて、スライダーにレイヤーを重ねることができます。 レイヤー、背景、または Ken Burns エフェクトでアニメーションを使用できます。 スライダー革命の代替である Smart Slider は、幅広いスライダーを作成できる優れた無料プログラムです。 スマート スライダーを使用すると、スライド上の任意の場所に見出し、テキスト、画像、およびボタンを配置できます。 Revolution Slider を使用すると、YouTube または Vimeo の 2 つの方法でビデオ ギャラリーを作成できます。
この全幅スライダーを使用して、画面の幅全体を埋めることができます。これにより、すべてのページで適切に表示されます. このようなスライダーは、ページで商品やコンテンツを目立たせるのに最適な方法です。 投稿が強調表示されるたびに、投稿スライダーに最近追加されたすべての投稿が表示されます。 スライダーレボリューションとスマートスライダーフリーで同じ設定と機能を備えた似たようなホームページとフッターを作成できますか? Slider Revolution の一括払いオプションは、6 か月のサポート パッケージ付きで 79 ドルです。 スマート スライダーを使用すると、従来のスライダーを使用するよりも創造的な自由度が高くなります。 パララックス、ケン バーンズ、パーティクル、シェイプ ディバイダー、およびその他のさまざまなエフェクトは、プロ バージョンで使用できるエフェクトの 1 つです。
レボリューション スライダー WordPress プラグイン
 クレジット: www.narrowem.com
クレジット: www.narrowem.comWordPress Revolution Slider Plugin は、WordPress サイトに美しくレスポンシブなスライダーを作成する優れた方法です。 このプラグインは機能が満載で使いやすいため、Web サイト用のスライダーを作成するのに最適です。
このチュートリアルでは、Slider Revolution プレミアム WordPress プラグインを Web サイトでさまざまな方法で使用する方法を紹介します。 ページのヘッダー、ページの中央、またはウィジェットを使用して記事のサイドバーに配置できます。 ページにスライダーを追加するには、まず「レボリューション スライダー」というページ ビルダー要素を作成する必要があります。 大きなテーマ フォルダー内の「デモ コンテンツ」ファイルには、スライダー ファイルが含まれます。 それを開いて「スライダー」ファイルを保存するだけです。 サイドバーにアクセスするには、WordPress ダッシュボードにログインする必要があります。 メニューの「オーバーレイ」ボタンを押すと、ヘッダー画像やスライダーが追加されます。 メニューの色を変更する場合は、ヘッダーまたは画像スライダーの色を使用できます。
Slider Revolution のドキュメント
Slider Revolution のドキュメントは、次のリンクにあります。
https://www.slider-revolution.com/documentation/
このドキュメントでは、入門からスライダーのカスタマイズなどの高度なトピックまですべてをカバーしています。 また、Slider Revolution で利用可能なすべての機能の包括的なリストも含まれています。
WordPressでスライダープラグインを段階的に作成する方法
WordPress でスライダー プラグインを段階的に作成する方法は次のとおりです。 1. 作成するスライダーの種類を決定します。 WordPress には多くのスライダー プラグインが用意されています。 単純な画像スライダーもあれば、より複雑でビデオやその他のメディアを含めることができるものもあります。 2. ニーズに合ったプラグインを選択します。 WordPress プラグイン リポジトリには、無料で利用できる多くのスライダー プラグインがあります。 3. プラグインをインストールして有効にします。 4. プラグイン作成者の指示に従ってスライダーを作成します。 5. スライダーのショートコードまたはウィジェットを、Web サイトで表示したい場所に配置します。 6. それだけです! WordPress でスライダー プラグインを作成しました。
スライダーは、訪問者を特定のページに誘導するメディアまたはリンクにすることができます。 これらは、画面に追加の効果を追加せずにユーザーの注意を引く最も簡単な方法の 1 つです。 スライダーは、ほとんどの Web サイトやストアで複数のメディアを紹介するために使用できるため、複数のメディアを表示するための優れた選択肢になります。 3 つの異なる WordPress プラグインを使用して、スライダーを作成する方法を紹介します。 Soliloquy プラグインを有効にすると、管理パネルの左側に設定ページが表示されます。 [構成] タブをクリックすると、カスタマイズ オプションにアクセスできます。 ライト バージョンには多くの機能が欠けているため、より独自の機能やアドオンが必要な場合は、プレミアム ツールを使用することをお勧めします。
Divi ビルダー プラグインは、1 か月あたり数千のページを作成できる強力な WordPress ページ ビルダーです。 WordPress Web サイトのスライダーを作成するために使用できます。 ドラッグ アンド ドロップ エディターを採用しているため、カスタム ページを簡単に作成できます。 このセクションでは、Divi ビルダーでスライダーを作成する方法を紹介します。 Instagramで美しい瞬間を披露したい場合、これは素晴らしい方法です. 高度な機能を備えた最先端のツールが Instagram フィード ギャラリー用に設計されました。 WordPress を使用すると、スライダーや Instagram 画像のギャラリーを作成できます。

カスタム スライダーを今すぐ作成して表示できるようになりました。 WordPress インストールに追加する画像が多すぎると、ページの読み込み時間がわずかに短縮される場合があります。 WordPress キャッシュ プラグインは、速度と最適化に関連する問題の大部分を修正するのに役立ちます。 画像の提供を最適化するには、遅延読み込みを有効にする必要があります。 ユーザーがスクロールした後にのみスクロールする場合、WordPress は遅延読み込み状態を作成します。
WordPressでスライドを作成するにはどうすればよいですか?
スライドショーを作成する場合は、画面の左端にある黒いメニュー バーに移動し、[メタ スライダー] をクリックします。 これをクリックすると、スライドショー クリエーターに移動します。 [スライドを追加] をクリックすると、画像を追加して、キャプションや URL リンクなど、必要なすべての詳細を指定できます。
プラグインなしで WordPress ホームページにスライダーを追加する方法
プラグインを使用せずに WordPress ホームページにスライダーを追加したい場合は、サイトにカスタム コード スニペットを追加することで実現できます。 これを行うには、最初に子テーマのディレクトリに「slider.php」という新しいファイルを作成する必要があります。 次に、次のコードをコピーしてそのファイルに貼り付けます。
$args = 配列(
'post_type' => 'スライダー',
'posts_per_page' => -1
);
$the_query = new WP_Query( $args );
? >
have_posts() ) : ? >
WordPress でホームページにスライダーを追加する方法 (ステップ 3: チュートリアル)。 この記事の目的は、WordPress Web サイトのホームページにスライダーをインストールする方法を説明することです。 スライダーは、ユーザーの操作なしでスライドショーを作成できる素晴らしいツールです。 また、クリックやスワイプなどのユーザー入力に応答して、次または前のスライドを表示することもできます。 Meta Slider プラグインは無料で使用できますが、非常に人気があり、ダウンロード数は 150 万回を超え、MetaChat で 4.5 つ星の評価を得ています。 無料版では 4 つの異なるスタイルのいずれかを使用でき、さまざまな便利な設定とオプションを使用して、投稿やページに SEO フレンドリーなレスポンシブ スライダーを追加できます。 ディメンション、効果、およびナビゲーションを定義するだけでなく、ディメンション、効果、およびナビゲーションを定義できます。
詳細設定オプションは、画面の右側にあります。 Genesis ヘッダー フックまたはホームページ コンディショナル タグは、Meta Slider ショートコードの一部としてカスタム関数で使用されます。 スライドショー コンテンツを使用している場合は、画像とスライダーのサイズを同じサイズにすることで、訪問者が見やすくなります。 Meta Slider プレミアム バージョンは、無料バージョンのプラグインに多くのプレミアム機能を追加します。 YouTube または Vimeo のアップロード オプションを使用して、ビデオ (YouTube から) と HTML コンテンツをスライダーに表示することもできます。 ポートフォリオのアイテムを表示したり、WooCommerce を使用してオンライン ストアを作成したりする以外にも、いくつかの興味深い機能があります。 Meta Slider Pro にはわかりやすい価格設定オプションがあるため、プラグインを使用する予定の Web サイトの数に基づいて、すべての Pro 機能にすばやくアクセスできます. プロのオファーは 39 ドル (2 サイト) から始まり、291 ドル (無制限のサイト) まで上がります。 さらに、全額返金ポリシーの一環として、リスクなしで MetaSlider Pro を 30 日間試すことができます。
Slider Revolutionで複数の画像を追加する方法
スライダーの回転に複数の画像を追加するのは簡単です! 「画像を追加」ボタンをクリックして、追加したい画像を選択するだけです。 必要に応じて、各画像にキャプションとリンクを追加することもできます。 スライダーに満足したら、「公開」ボタンをクリックして変更を保存します。
同じ行のロゴの数が自動的にサイズ変更される場合、デバイスが大きいか小さいかを知る必要はありません。 https://www.educainventions.com (テキスト「Reconocimientos」の下の画像) のようなカルーセルを使用するには、モバイルで画像を新しい行に分割する必要があります。 WordPress と Themeco が最新バージョンに更新されました。 現在、ご利用いただけません。 [Inspect Element (Google Chrome)] をクリックすると、Cornerstone スライダーの素晴らしいビューが表示されます。 Inspector がアクティブな場合、Slider Revolution も Essential Grid も表示されません。 それらの有効性にもかかわらず、それらのどれも効果的ではありませんでした.
インスペクターを閉じた後も、Cornerstone Slider は引き続き機能します。 ページを更新しようとしましたが、うまくいきません (Chrome Inspector を使用しない限り)。 統合されたコーナーストーンのスライダーが更新後にのみ機能するのはなぜですか?
Revolution Sliderに画像を追加するにはどうすればよいですか?
背景画像を追加するには、ドロップダウン メニューから選択し、[メディア ライブラリ] ボタンをクリックします。 新しい画像をアップロードするか、メディア ライブラリから選択するオプションがあります。 選択する画像は、スライダーのサイズに対応する必要があります。
Revolution Sliderにレイヤーを追加するにはどうすればよいですか?
モジュールとそのスライドに新しいレイヤーを追加するには、エディターの左上隅近くにある [レイヤーの追加] メニュー項目の上にマウスを置きます。 レイヤーは、まだ定義されていない単なるレイヤーである「プレースホルダー」として追加できます。
層面積対。 シーン: どれを選ぶべき?
「レイヤー領域」はレイヤーをモジュール全体に配置し、「シーン」はレイヤーを特定の領域に貼り付けます。
ほとんどの状況は、2 つのオプションの中でより汎用性の高い「レイヤー エリア」で処理できます。
レイヤー エリアとシーンは、それぞれレイヤー タイムラインの下と [レイヤー] メニューにあります。
レイヤーメニューから「レイヤーエリア」を選択すると、モジュール全体が整列されます。 レイヤーをレイヤー エリアに揃えるには、レイヤー タイムラインの下にある [レイヤー エリア] ボタンをクリックします。 このようにして、レイヤーが中央に配置されます。 レイヤーの最小幅または最大幅を指定する場合は、[レイヤー タイムライン] の下の [最小幅] ボックスと [最大幅] ボックスに入力します。 決して、レイヤーがこれらの高さより小さくなったり大きくなったりすることはありません。
レボリューションスライダーとは?
Slider Revolution というプラグインを使用すると、Web サイトに美しいセクションを簡単に作成できます。 あなたが見ているウェブサイトのスライドショーは、おそらくSlider Revolutionのものです.
ウェブサイトでヒーロー スライダーを使用する 3 つの理由
ヒーロー スライダーを使用するオンライン マーケティング コンテンツには、さまざまな種類があります。 ウェブサイトの強みを強調し、訪問者を引き付けるのに役立ちます。
ヒーロー スライダーはどのページでも使用できますが、ランディング ページやホームページで特に効果的です。 ウェブサイトのアセットを目立たせたい場合は、それらを表示するのが最適な方法です。
ヒーロー スライダーを使用して、ブランドの個性を表現することもできます。 ユーモラスであろうと真面目であろうと、それぞれの目標は、訪問者の興味をそそることです。
ヒーロー スライダーを使用して、Web サイトの強みを紹介し、訪問者の注目を集めることができます。
アセットを強調する効果的な方法であるヒーロー スライダー アセットを使用して、Web サイトを目立たせます。
ホームページとランディング ページでヒーロー スライダーを使用することで、Web サイトの強みを紹介しながら潜在的なクライアントの関心を引くことができます。
スライダー革命対応
Slider Revolution は、レスポンシブ WordPress スライダーの売上第 1 位です。 そして、ただのスライダーではありません。 アイデアを届ける新しい方法です!
コードを 1 行も書かずに、WordPress サイト用の美しいスライダーを作成できるようになりました。 Slider Revolution を使用すると、どのデバイスでも見栄えのする、レスポンシブでスタイリッシュなスライダーを簡単に作成できます。
さらに、Slider Revolution を使用すると、ボタンやビデオなどのインタラクティブな要素をスライダーに簡単に追加できます。 美しいスライダーを作成できるだけでなく、訪問者を惹きつけるインタラクティブな体験を作成することもできます。
Slider Revolution レスポンシブ WordPress Builderには、すべてのオプションが分類された最適化されたエディターがあり、作業を高速化できます。また、作業を容易にするサイドバーが含まれています。 Slider WordPress Revolution Builder には、プラグインに新しい機能を追加するアドオンの堅牢なライブラリが含まれています。 当社のサポート センターは、最高レベルのサービスを提供すると同時に、お客様の特定のニーズを満たすように構築されています。
4 つの簡単なステップでスライダーをレスポンシブにする方法
スライダーの幅と深さは、携帯電話の画面サイズによって制限されます。
通常はデスクトップなど、最大の画面サイズに対応します。
スライダーを拡大すると、Large を超えるすべての画面サイズで使用できます。
特大設定では、スライダは特大設定よりも大きい画面サイズに反応します。
ステップ 2 では、レスポンシブ グリッド ラインを設定する必要があります。 スライダーの周りの線をドラッグして、開始位置と終了位置を変更します。
3 番目のステップは、テキストの高さを設定することです。 テキストを読みやすくするには、テキストエリアの高さを設定する必要があります。 高さを変更したい場合は、右下隅を上下にドラッグします。
背景色の設定 背景色を選択したら、それを設定する必要があります。 背景色を変更するには、テキストエリアの横にある色見本をクリックしてから、使用する色を選択します。
Slider Revolutionアドオンを手動でインストールする方法
スライダー回転アドオンを手動でインストールするには、まずインターネットからアドオン ファイルをダウンロードします。 次に、ファイルを解凍し、コンテンツをコンピューターに抽出します。 最後に、アドオン ファイルを FTP 経由で WordPress Web サイトにアップロードします。
この画像は、YoloTheme の Rev-Slider ライセンスです。 このトピックは解決済みです。 11 件の投稿が表示されました (1 ~ 11)。 6年5ヶ月前。 ( 16) は、匿名での議論を必要としないトピックです。 Revolution Slider に拡張機能を追加するにはどうすればよいですか? それを使用するには、Revolution スライダーのコピーを登録する必要があります。
無料のテンプレートなど、すべてのプレミアム機能を含む rev-slider バージョンが必要なので、テーマ パンチ Web サイトに登録できます。 私の間違いで申し訳ありません。 アドオンを使用する場合は、アドオンを購入する必要はありません。 私にとって、あなたのテーマの価格は関係ありません。
パワーポイントで新しいモジュールを作成する
新しいモジュールは、[新しいモジュール] ボタンをクリックして作成できます。 [新しいモジュール] ダイアログ ボックスで、モジュールの名前、場所 (保存場所)、およびその他の設定を指定できます。 コンテンツには最も人気のある要素とテーマがあらかじめ設定されているため、モジュールにコンテンツを追加するのは簡単です。そのため、デザインやレイアウトについてあまり考える必要はありません。
[スライドの追加] をクリックすると、現在のモジュールに新しいスライドを追加できます。 [スライドの追加] ダイアログ ボックスで、タイトル、コンテンツ、および画像の適切な設定を定義します。 レイヤーをスライドに追加したり、移動したり、さまざまな方法でプロパティを変更したりすることもできます。
現在のモジュールからスライドを削除するには、スライドを選択して [削除] ボタンをクリックします。 モジュールへの変更は、[保存] ボタンをクリックして保存できます。
