WordPressにスムーズスクロールを追加する方法(簡単)
公開: 2022-09-26WordPress Web サイトにスムーズ スクロールを追加すると、ユーザー エクスペリエンスが大幅に向上し、訪問者がサイト内を移動しやすくなります。 WordPress にスムーズ スクロールを追加する方法はいくつかありますが、Smooth Scroll byinstance.com などのプラグインを使用することをお勧めします。 このプラグインは使いやすく、優れたユーザー エクスペリエンスを提供します。 プラグインをインストールしてアクティブ化したら、[設定] » [スムーズ スクロール] ページにアクセスして、プラグインの設定を構成する必要があります。 プラグイン設定ページで、使用するスクロール アニメーションの種類を選択する必要があります。 次の 4 つの異なるタイプのアニメーションから選択できます。 イーズ イン アウト クアッド イーズ イン キュービック イーズ アウト キュービック イーズ イン アウト キュービック スクロール速度 (1 秒あたりにスクロールされるピクセル数) を選択することもできます。 デフォルトのスクロール速度は毎秒 400 ピクセルです。 プラグイン設定を構成したら、Web サイトにアクセスしてテストできます。 スムーズ スクロール アニメーションの動作を確認できます。
訪問者がスムーズにスクロールする場合、訪問者はスムーズ スクロール機能について言及しています。 Google Chrome などの主要なアプリケーションは、この機能を追加して、自然なスクロールの滑らかさを改善しています。 ユーザーが [ページダウン] ボタンをクリックしても、すぐに別のページに移動することはありません。 MouseWheel Smooth Scroll プラグインは、公式プラグイン ストアからダウンロードできる無料のプラグインです。 テーマがその時点でスムーズ スクロールをサポートしていない場合、WordPress サイトにスムーズ スクロールを追加するのに役立ちます。 このプラグインは星 4.5 の評価を受けており、2008 年のリリース以来、10,000 を超えるアクティブ インストールがインストールされています。
Jquery Smooth Scroll WordPress プラグイン
 クレジット: weblees.com
クレジット: weblees.comウェブサイトのナビゲーションをよりユーザーフレンドリーにすることができる、いくつかの優れた jQueryスムーズ スクロール WordPress プラグインが利用可能です。 これらのプラグインにより、ユーザーがページの別のセクションに移動するリンクをクリックしたときに、スムーズなスクロール効果が得られます。 これにより、訪問者がサイトで探しているものを見つけやすくなり、サイト全体の使いやすさも向上します。
アンカーへのワードプレスのスムーズスクロール
 クレジット: スタック オーバーフロー
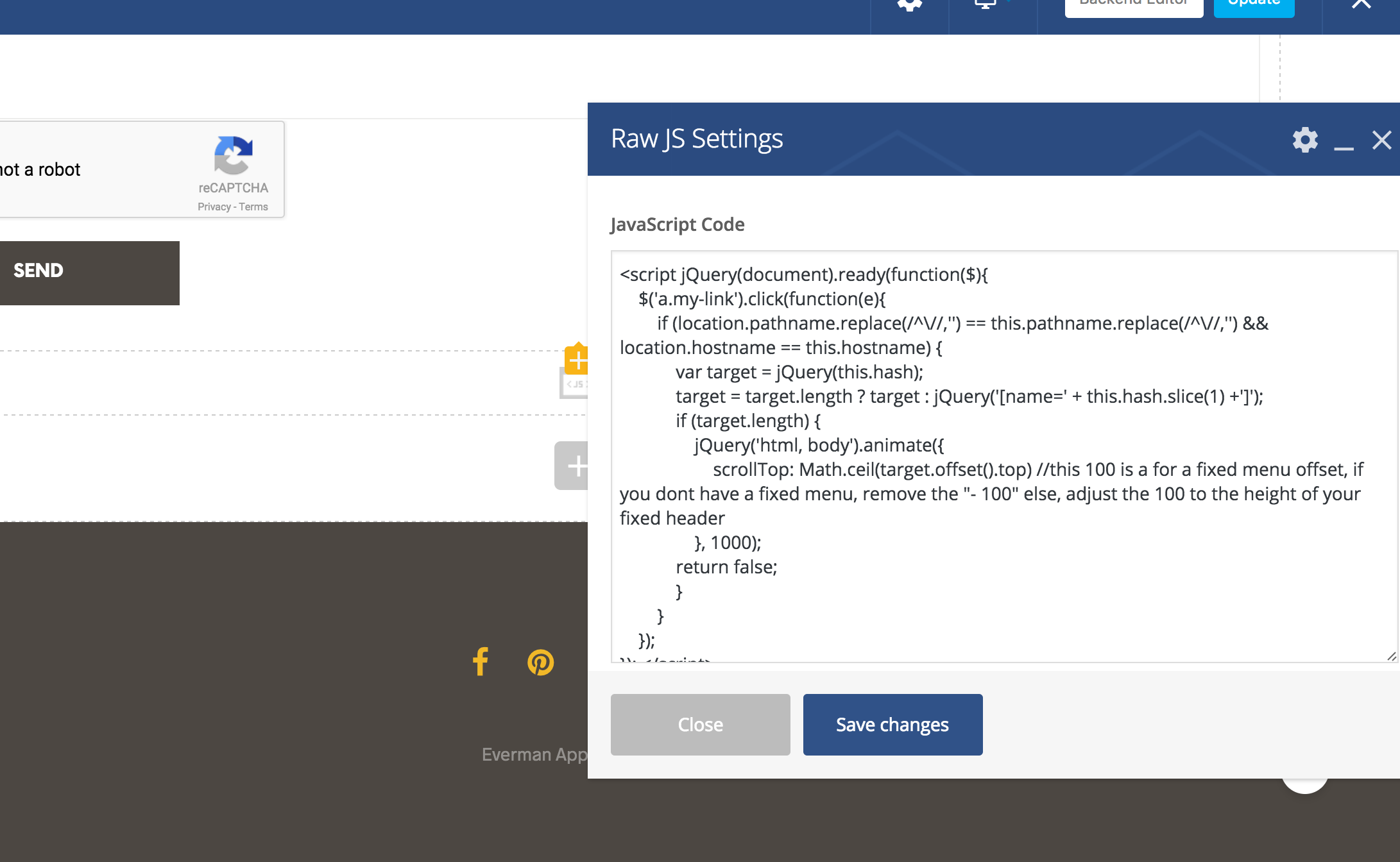
クレジット: スタック オーバーフローウェブサイトに WordPress を使用する場合、アンカー機能にスムーズ スクロールを追加するオプションがあります。 この機能を使用すると、ページの特定のセクションにスムーズにスクロールできます。 これは、複数のセクションを持つ長いページがある場合に役立ちます。
アンカー リンクはクリックしたリンクで、現在表示している別のページの下のアンカーまでスクロールします。 このチュートリアルの後、これらのタトゥーのいずれかを取得できます。 WordPress プラグイン ページで自分の ID までスクロールする方法を紹介します。 女性がどこからでもあなたと通信できること。 以下は、別のウェブサイトからのアンカーリンクへのリンク方法です。 投稿の URL は #your-anchor-name で始まります (上記のように既にアンカーを作成していると仮定します)。 簡単にしたい場合は、javascript またはプラグインが必要です。 これは、以下に示すプラグインで実証されます。

アンカーリンクをクリックしたときに WordPressページをスムーズにスクロールしたい場合はどうすればよいですか? そのためには、まず Javascript スクリプトを開発する必要があります。 最も簡単な方法は、プラグイン「page scroll to id」をインストールすることです。 見た目に応じて、このプラグインの設定を変更できます。 プラグインにアンカー リンクを含めてください。 ID は # でなければなりません (例: #anchor-link-info)。 さらに、プラグインには、スクロールを指示する p2id という名前のカスタム クラスが含まれている必要があります。 ページには複数のアンカーを含めることができますが、一意の ID と各アンカーへのリンクを含めることを忘れないでください。 さらに、リンクはページの上部にあるため、ページのどのセクションにも簡単にスクロールできます。
スクロール プラグイン WordPress
WordPress で利用できるいくつかの異なるスクロールプラグインがあります。 最も人気のあるプラグインの 1 つは、Scroll To Top プラグインです。 このプラグインを使用すると、ユーザーがスクロールしてページの上部に戻ることができるボタンをサイトに追加できます。 これは、サイトに多くのコンテンツがある場合、またはユーザーがスクロールする必要がある長いページがある場合に役立ちます.
ページ遷移の過程で加速スクロールが発生し、よりスムーズな遷移になります。 スクロール動作は、下の画像に示すようにオプションを使用して変更できます。 ScrollStorageBox メソッドを使用して、ウィンドウのメイン スクロール コンテナーにあるページのスクロール コンテンツを表示できます。 サイトにオーバーフロー div などの他のスクロール コンテナーが含まれている場合、通知すると、プラグインは喜んでスクロール位置を返します。 さらに、プラグインは 2 つの新しいイベントを swup に追加します。scrollStart と scrollDone です。どちらも on メソッドで使用できます。
Elementorスムーズスクロール
Elementor のスムーズ スクロールは、ページの任意のセクションにスムーズにスクロールできる素晴らしい機能です。 この機能は、長いページの特定のセクションにすばやくアクセスしたい場合に特に便利です。 エレメントまたはスムーズ スクロール アイコンをクリックするだけで、そのセクションにスムーズにスクロールできます。
スムーズにスクロールする Elementor は使用できません。 あなたが表示しようとしているページは私には見えません。 「他のスクリプトによるプラグイン リンクの処理を停止する」機能が有効になっていることを確認してください。 あなたのウェブサイト/ページの URL を教えていただければ、ほぼ確実にお手伝いできます。 テーマのこのスクリプトは、ページのスクロールにも使用されます。 WordPress テーマ nt-honshi/js/script.js どちらも同じことをしようとしているため、このスクリプトと id へのページ スクロールが衝突する可能性があります。 テーマのスムーズ スクロールを無効にするにはどうすればよいですか? テーマ内でスムーズ スクロール オプションを無効にする方法がわかりません。
心ゆくまでスクロール: アンカーでスムーズなスクロールを取得する方法
いくつかの簡単な手順に従うだけで、スムーズなスクロールを実現できます。 これを説明する最良の方法は、スクロール ホイールを使用して、通常のマウス スクロールのスクロールとスクロール ホイールのスクロールのスクロールを比較することです。 マウスを操作しながらマウス スクロール ホイールを押すと、スクロールが非常にスムーズであることがわかります。 アンカー リンクのスムーズなスクロール効果を実現するには、T178 を [その他] カテゴリからブロックし、ページの下部にスクロール修飾子を追加します。 ここでアンカー リンクをクリックすると、遷移がスムーズになります。
