WordPressにソーシャルログインを追加する方法(簡単な方法)
公開: 2022-07-13WordPress Webサイトにソーシャルログインを追加しますか?
ソーシャルログインを使用すると、訪問者は既存のソーシャルメディアアカウントを使用してWordPressWebサイトでアカウントを作成できます。 新しいユーザー名またはパスワードを作成する代わりに、ユーザーはFacebook、Google、または別のプラットフォームでログインするだけです。 これにより、時間を節約し、摩擦を減らし、将来のマーケティング目的で名前やメールアドレスにアクセスできるようになります。
この記事では、WordPressにソーシャルログインを追加する方法を紹介します。

ソーシャルログインをWordPressに追加する理由
WordPressWebサイトでのユーザー登録を許可する理由はたくさんあります。 オンラインストアを運営している場合、ユーザー登録により、買い物客は支払いと配達の情報を保存できます。 これにより、将来、購入しやすくなります。
ユーザー登録もWordPressメンバーシップサイトを作成する上で重要な部分です。
ただし、ほとんどの人は長いユーザー登録フォームに記入するのが好きではなく、さらに別のユーザー名/パスワードを覚えています。
ソーシャルログインを使用すると、訪問者はボタンをクリックするだけでWebサイトのアカウントを作成できます。 Facebookのログイン情報など、既存のソーシャルメディアアカウントのユーザー名とパスワードを使用できます。
ソーシャルログインは非常に便利なので、より多くの人にWebサイトへの登録を促すことができます。 そうは言っても、WordPressにソーシャルログインを追加する方法を見てみましょう。
WordPressにソーシャルログインを追加する方法
WordPress Webサイトにフロントエンドログインを追加する最も簡単な方法は、Nextend Social LoginandRegisterプラグインを使用することです。
この無料のプラグインを使用すると、訪問者はFacebook、Twitter、またはGoogleを使用してログインできます。
注: Facebook、Twitter、またはGoogle以外のサイトにソーシャルログインを追加したいですか? Nextend Social Login proバージョンもあり、PayPal、Slack、TikTokなどのさまざまなサイトにソーシャルログインを追加します。
まず、Nextendプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関する初心者向けガイドをご覧ください。
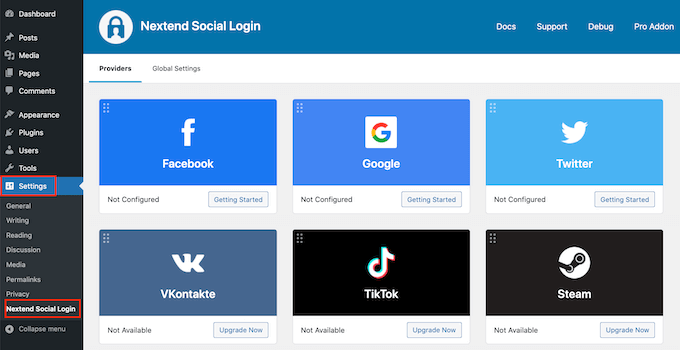
アクティベーションしたら、WordPress管理エリアの[設定]»[次のソーシャルログイン]に移動します。 この画面には、WordPressサイトに追加できるさまざまなソーシャルログインオプションがすべて表示されます。

サイトにソーシャルログインを追加するプロセスは、Facebook、Twitter、またはGoogleのログインを追加するかどうかによって異なります。
例としてFacebookを見てみましょう。
FacebookログインをWordPressWebサイトに追加するには、Facebookロゴの下にある[はじめに]ボタンをクリックします。
この時点で、FacebookはHTTPSOAuthリダイレクトのみを許可しているという警告が表示される場合があります。 つまり、FacebookログインをWordPressに追加する前に、サイトでHTTPSを使用している必要があります。 設定するには、WordPressでHTTPからHTTPSに切り替える方法に関するガイドをご覧ください。
HTTPを使用したら、次のタスクはFacebookアプリを作成することです。 これにより、Nextendプラグインに追加するアプリキーとアプリシークレットを作成できます。
Facebookアプリの作成は技術的に聞こえますが、心配する必要はありません。 コードを知る必要はありません。すべての手順を説明します。
このアプリを作成するには、WordPressダッシュボードとFacebookDevelopersWebサイトを切り替える必要があります。 そのことを念頭に置いて、WordPressダッシュボードを現在のタブで開いたままにし、新しいタブでFacebook開発者にアクセスすることをお勧めします。
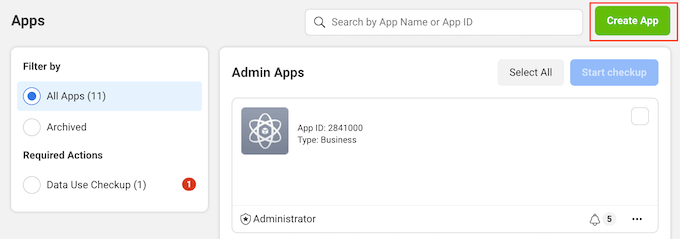
[Facebook開発者]タブで、[アプリの作成]ボタンをクリックするだけです。

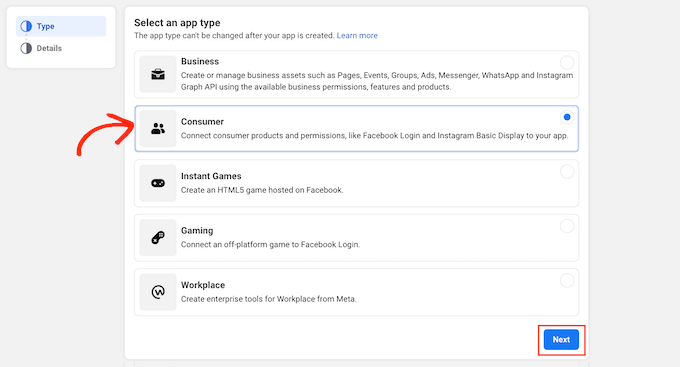
これで、アプリの種類を選択できます。 WordPressにソーシャルログインを追加したいので、先に進んで「コンシューマー」をクリックします。
その後、画面の一番下までスクロールして、[次へ]ボタンをクリックします。

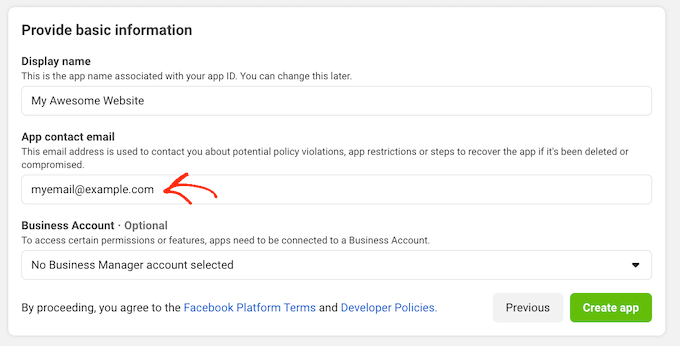
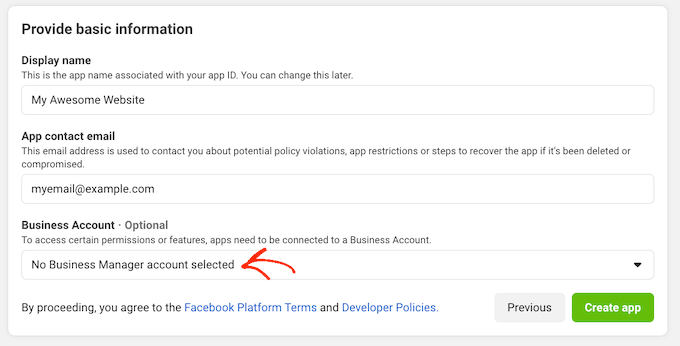
[表示名]フィールドに、Facebookアプリに使用する名前を入力します。 この名前は訪問者に表示されるので、WordPress Webサイトの名前など、訪問者が認識できる名前を使用することをお勧めします。
次に、「アプリの連絡先メールアドレス」フィールドにメールアドレスを入力します。
これは、Facebookが潜在的なポリシー違反やアプリの制限について警告したり、削除されたアカウントを復元する方法に関する情報を共有したりするために使用するアドレスです。 そのことを念頭に置いて、定期的にチェックするメールアドレスを入力することをお勧めします。

複数のFacebookページがある場合は、FacebookBusinessManagerアカウントを作成している可能性があります。 これにより、ログインの詳細を共有せずに、チームメンバーにFacebookページへの完全または部分的なアクセスを許可できます。
Facebook Business Managerアカウントを作成した場合は、[ビジネスアカウント]ドロップダウンを開いて、新しいアプリをマネージャーアカウントに接続できます。 次に、ドロップダウンメニューからアカウントマネージャーを選択するだけです。
Facebook Business Managerがない場合は、このドロップダウンを[ビジネスマネージャーアカウントが選択されていません]に設定したままにすることができます。これはデフォルト設定です。

その後、[アプリの作成]ボタンをクリックする準備が整いました。
表示されるポップアップで、Facebookアカウントのパスワードを入力し、[送信]ボタンをクリックします。
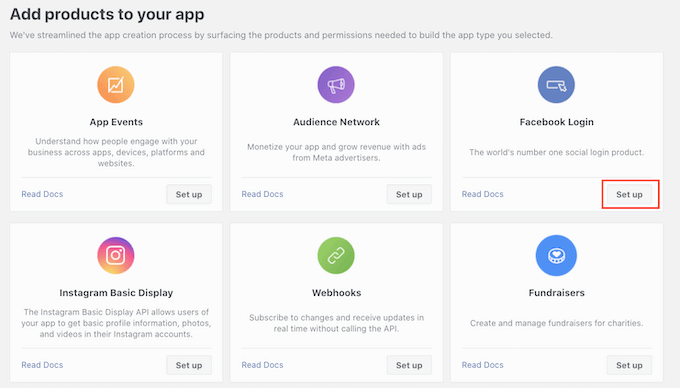
これで、Facebookアプリに製品を追加する準備が整いました。 先に進み、Facebookログインセクションを見つけて、[設定]ボタンをクリックします。

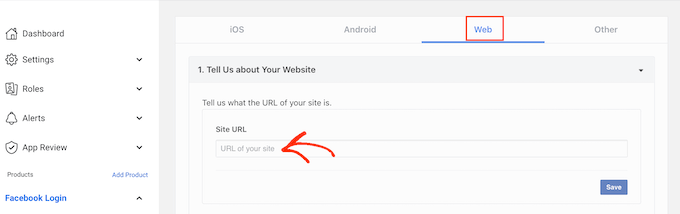
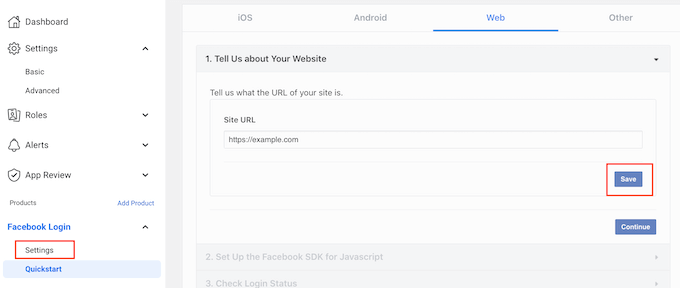
次に、「Web」をクリックするだけです。
[サイトのURL]フィールドに、WebサイトのURLを入力します。

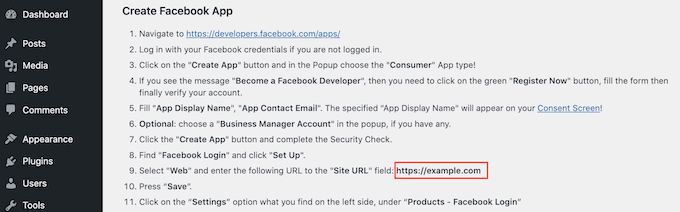
正しいURLを取得するには、WordPressダッシュボードを表示しているタブに戻るだけです。
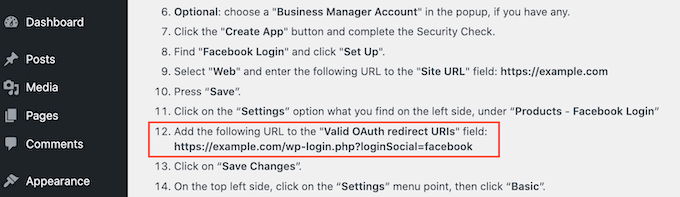
この画面には、NextendをFacebookにリンクする方法の詳細な手順が表示されます。 これには、使用する必要がある正確なURLの表示が含まれます。

[サイトのURL]フィールドにサイトのURLを入力したら、必ず[保存]ボタンをクリックして変更を保存してください。
左側のメニューで、[Facebookログイン]セクションを見つけて、[設定]をクリックします。

この画面で、有効なoAuthリダイレクトを貼り付ける必要があります。 この値を取得するには、WordPressタブに戻ります。
これらの手順には、「有効なOAuthリダイレクトURI」というラベルの付いたURLが含まれています。 先に進んで、このURLをコピーできます。

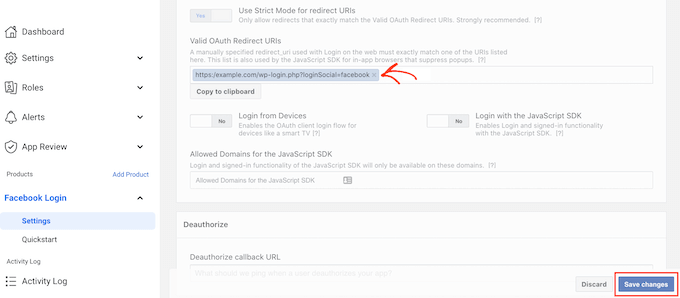
次に、Facebook Developer Webサイトに戻り、URLを[Valid OAuthRedirectURIs]フィールドに貼り付けます。
その後、下部にある[変更を保存]ボタンをクリックする準備が整いました。

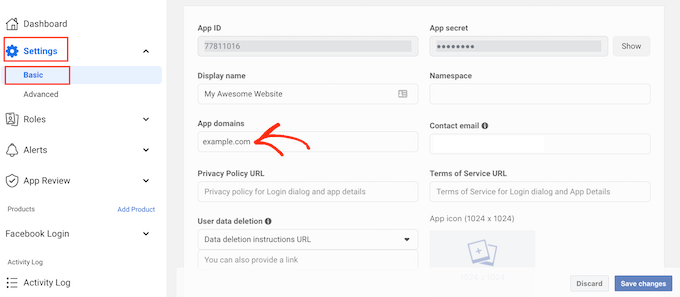
左側のメニューで、[設定]»[基本]をクリックします。
[アプリドメイン]に、サイトのドメイン名を入力します。

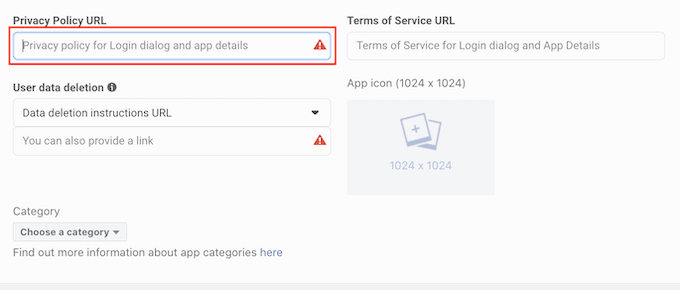
[プライバシーポリシーのURL]フィールドに、Webサイトのプライバシーポリシーのアドレスを入力する必要があります。 このプライバシーポリシーでは、訪問者から収集した情報と、ソーシャルログインから取得した情報を含め、そのデータの使用方法を開示する必要があります。
この重要なページの作成についてサポートが必要な場合は、WordPressでプライバシーポリシーを追加する方法に関するガイドをご覧ください。

GDPRに準拠するには、ユーザーにウェブサイト上のアカウントを削除する方法を提供する必要があります。
ユーザーがWordPressアカウントを削除できるようにする方法はたくさんありますが、これらの手順は常に訪問者と共有する必要があります。
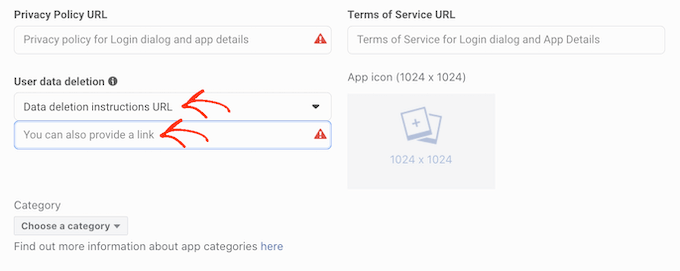
ユーザーがこの情報を見つけやすくするために、[ユーザーデータの削除]セクションをクリックし、ドロップダウンメニューから[データ削除手順のURL]を選択します。
次に、訪問者が自分のアカウントを削除する方法に関する情報を見つけることができるURLを入力するか、コピーして貼り付けることができます。 たとえば、プライバシーポリシーまたはFAQページに手順を追加できます。

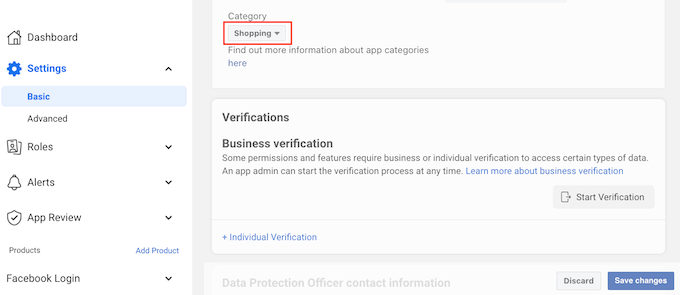
それが完了したら、[カテゴリ]ドロップダウンメニューを開き、WordPressWebサイトでソーシャルログインを使用する方法を最もよく表すカテゴリを選択します。

たとえば、FacebookログインをWooCommerceストアに追加する場合は、通常、[ショッピング]カテゴリをクリックする必要があります。

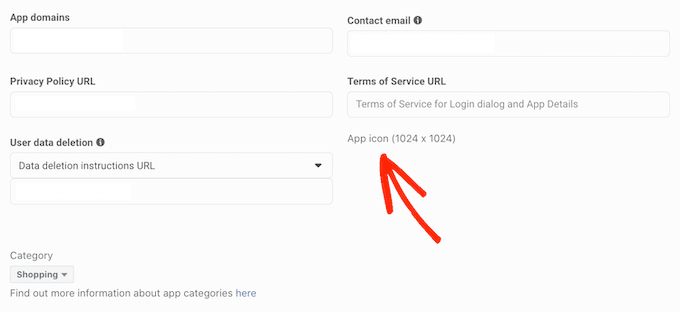
それが済んだら、次のステップはアプリアイコンを選択することです。 このアイコンは、ユーザーが新しいアプリケーションを見つけることができるFacebookの領域であるAppCenterでアプリを表します。
これはアプリにとって特に重要ではありませんが、必須であるため、アプリアイコンを作成する必要があります。
アプリのアイコンは512x512〜1024 x 1024ピクセルで、背景が透明である必要があります。 このアイコンを作成するときは、Facebookのロゴ、商標、またはWhatsApp、Oculus、Instagramのブランドを含むアイコンのバリエーションを使用することはできません。
また、「Facebook」または「FB」のテキストを含めることはできません。
まだ持っていない場合は、ロゴメーカーを使用してプロ並みのFacebookアプリアイコンを簡単に作成できます。
アプリアイコンを作成したら、[アプリアイコン]セクションをクリックして、使用する画像ファイルを選択します。

その後、[変更を保存]ボタンをクリックします。
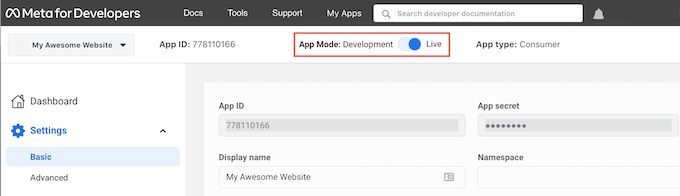
Facebookアプリはデフォルトでプライベートに設定されています。 これは、Facebookを使用してログインできるのはあなただけであることを意味します。
訪問者がFacebookを使用してアカウントを作成する前に、アプリを公開する必要があります。 これを行うには、「アプリモード:開発」スライダーを見つけてクリックし、スライダーを白から青に変えます。

Facebookアプリケーションは、ユーザーの情報への「標準アクセス」または「詳細アクセス」のいずれかを持つことができます。 アプリに標準アクセスがある場合、訪問者はFacebookのソーシャルログインを使用してログインできなくなります。
これまで、Facebookはデフォルトの権限設定を変更していたため、ソーシャルログインをサポートするための適切な権限がアプリにあることを常に確認する価値があります。
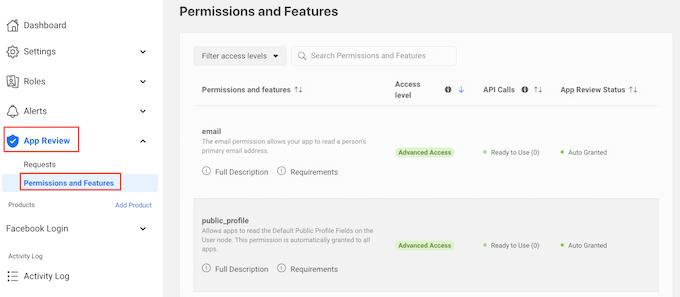
左側のメニューで、[アプリのレビュー]»[権限と機能]をクリックします。

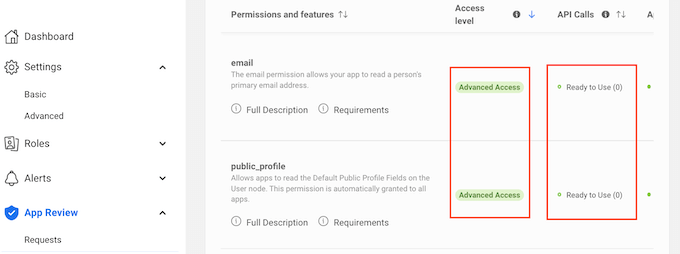
次に、「email」および「public_profile」権限を見つけます。
ソーシャルログインをサポートするには、次の図に示すように、これらのアクセス許可の両方に「高度なアクセス」と「すぐに使用できる」のマークを付ける必要があります。

代わりに[高度なアクセスを取得]ボタンが表示されますか? これは、現在、アプリにソーシャルログインの適切な権限がないことを意味します。
この場合、先に進んで[高度なアクセスを取得]ボタンをクリックしてから、画面の指示に従う必要があります。
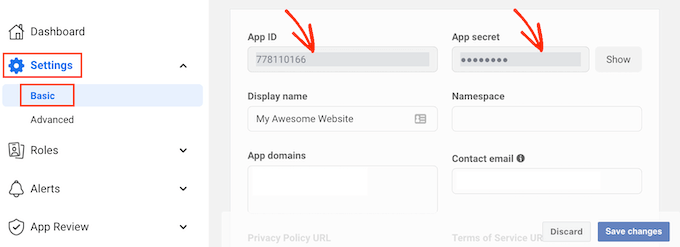
高度なアクセス許可を取得したら、先に進み、左側のメニューで[設定]»[基本]をクリックします。
ページの上部に「アプリID」と「アプリシークレット」が表示されます。

アプリの秘密を明らかにするには、[表示]ボタンをクリックして、Facebookアカウントのパスワードを入力します。
Facebook Developers Webサイトが更新され、アプリのシークレットが表示されます。
次のステップは、アプリシークレットとアプリIDをNextendプラグインに追加することです。 これを行うには、WordPressダッシュボードに戻ります。
ここで、[設定]タブをクリックします。 これで、IDとシークレットをWordPressダッシュボードの[アプリID]フィールドと[アプリシークレット]フィールドに貼り付けることができます。
それが終わったら、[変更を保存]ボタンをクリックします。
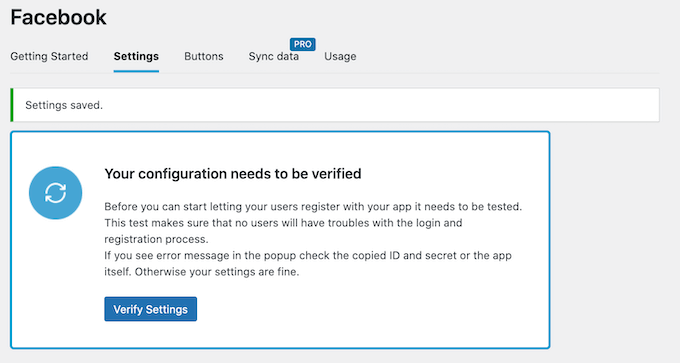
先に進む前に、ソーシャルログインが正しく設定されていることをテストすることをお勧めします。 これを行うには、[設定の確認]ボタンをクリックするだけです。

これにより、Facebookのユーザー名とパスワードを入力できるポップアップが開きます。 ソーシャルログインを正しく設定した場合は、WordPressブログにログインする必要があります。
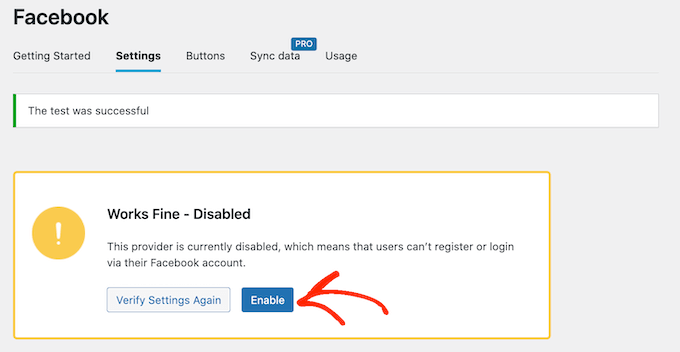
ソーシャルログインが機能している場合でも、Nextendはプロバイダーが現在無効になっていることを警告する場合があります。 この警告が表示された場合は、[有効にする]ボタンをクリックしてください。

これで、WordPressWebサイトにソーシャルログインが正常に追加されました。 次のステップは、ログインボタンの外観と動作をサイトで変更することです。
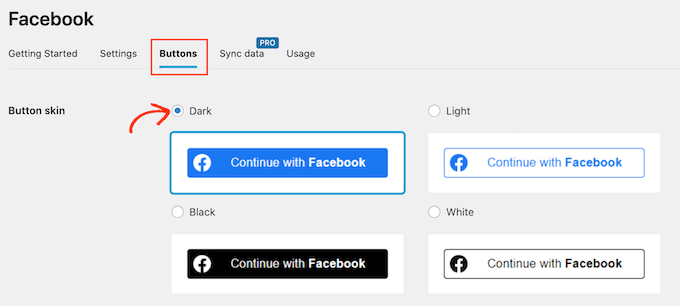
ソーシャルログインボタンのスタイルを設定するには、[ボタン]タブをクリックするだけです。 これで、ソーシャルログインボタンに使用できるさまざまなスタイルがすべて表示されます。
別のスタイルを使用するには、クリックしてラジオボタンを選択するだけです。

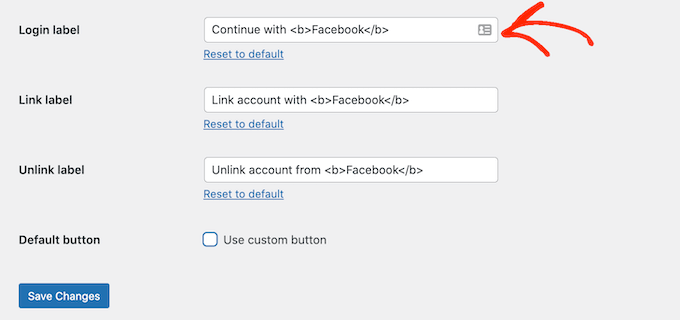
それが済んだら、「ログインラベル」のテキストを編集することで、Nextendがこのボタンに表示するテキストを変更できます。
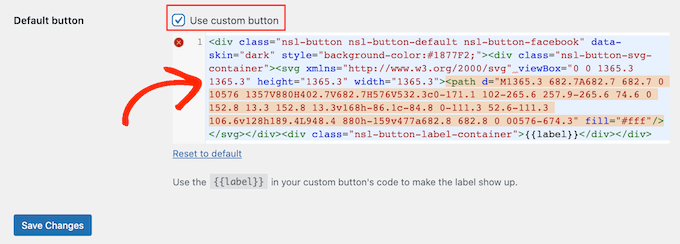
ログインラベルにいくつかの基本的なフォーマットを適用することもできます。 たとえば、次の画像では、<b>および</b>HTMLタグを使用して太字の効果を適用しています。

それとは別に、このボタンが「リンクラベル」に使用するテキストを変更するオプションもあります。 これは、訪問者がWebサイトにアカウントを作成したが、そのアカウントをFacebookにリンクしていない場合にNextendが表示するテキストです。
リンクラベルを使用して、ログインしているユーザーが自分のアカウントをさまざまなソーシャルメディアプロファイルに接続するように促すことができます。
このテキストを変更するには、「リンクラベル」フィールドに入力するだけです。 ここでも、HTMLを使用して、ラベルテキストに基本的な書式を適用できます。
また、訪問者が自分のソーシャルメディアプロファイルをWordPressWebサイトから簡単に切断できるようにする必要があります。
これが「ラベルのリンク解除」フィールドの出番です。
このフィールドには、ソーシャルアカウントを既にWebサイトに接続しているログインユーザーにサイトが表示するテキストを入力できます。
このリンクをクリックすると、ユーザーはWordPressWebサイトとソーシャルメディアアカウントの間の接続を切断できるようになります。
これらの設定は、ほとんどのWebサイトで十分なはずです。 ただし、完全にカスタムのボタンを作成する場合は、いつでも[カスタムボタンを使用する]チェックボックスをオンにすることができます。
これにより、コードを使用して独自のソーシャルログインボタンを作成できる新しいセクションが追加されます。

ボタンのスタイルに満足したら、[変更を保存]ボタンをクリックします。
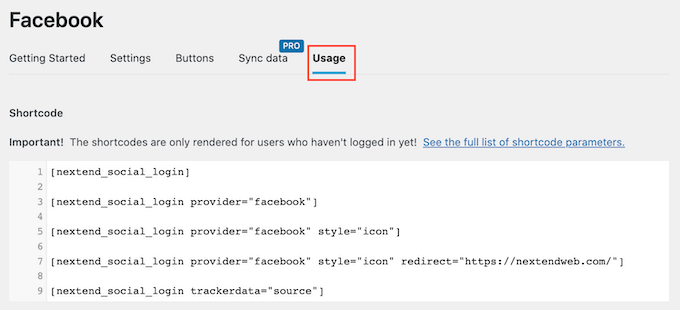
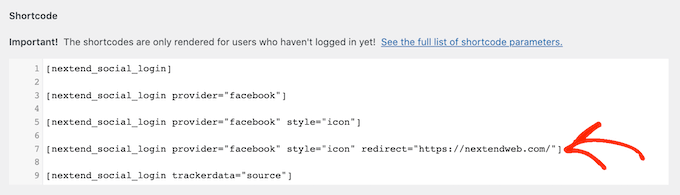
次に、[使用法]タブをクリックします。 Nextendは、ソーシャルログインボタンをWordPressWebサイトに追加するために使用できるすべてのショートコードを表示します。

これらのショートコードは、さまざまなログインボタンを作成できます。 Facebookの基本的なログインボタンを作成するには、次のショートコードを使用します。
[nextend_social_loginprovider =” facebook”]
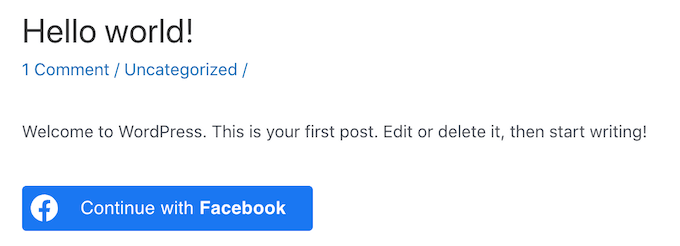
次の画像は、このソーシャルログインボタンがサイトでどのように表示されるかの例を示しています。

[使用法]タブでわかるように、ショートコードに追加できるいくつかの追加パラメーターがあります。 これにより、ボタンの外観や動作が変わります。
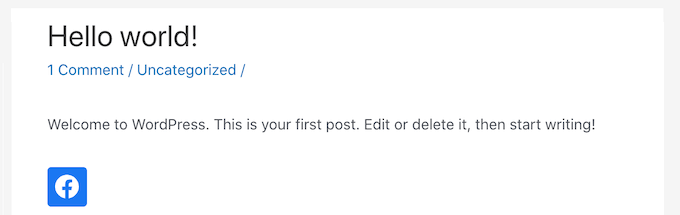
テキストラベルのないソーシャルログインボタンを作成する場合は、「icon」パラメータを追加できます(例:[nextend_social_loginprovider =” facebook” style =” icon”])。
このボタンがWordPressWebサイトでどのように表示されるかの例を次に示します。

訪問者がソーシャルアカウントを使用してサイトにログインすると、訪問者を自動的にページにリダイレクトできます。 この画面には、ユーザーをNextendサイトにリダイレクトするショートコードの例があります。
このショートコードを簡単にカスタマイズして、訪問者を自分のWordPressWebサイトのページにリダイレクトすることができます。

ショートコードに追加できる他のいくつかのパラメーターがあります。パラメーターの完全なリストを表示するには、プラグインのドキュメントのリンクをクリックしてください。
使用するショートコードを決定したら、ページ、投稿、またはウィジェットの準備ができている領域にコードを追加できます。 ステップバイステップの説明については、WordPressでショートコードを追加する方法に関する初心者向けガイドを参照してください。
この記事が、WordPressWebサイトにソーシャルログインを追加する方法を学ぶのに役立つことを願っています。 また、WordPressに最適なソーシャルメディアプラグインと、WordPressWebサイトへのWebサイト訪問者を追跡する方法に関するガイドも参照できます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
