WordPress と WooCommerce でスピンを追加して Optins を取得する方法
公開: 2022-09-22Spin-to-Win オプトインを WordPress サイトまたは Web 小売店に追加しますか?
スピン ツー ウィンのオプチンは、サインアップの種類にゲーミフィケーションを提供します。 それを使用して、貯蓄、ユニークなオファー、および特典を報酬として共有できます。 このタイプのオプチンは、エンゲージメントと利益を高めるためにテストされています。
このチュートリアルでは、スピン ツー ゲイン オプトインを WordPress Web サイトまたは WooCommerce 小売業者に簡単に追加する方法を明確に示します。

Spin-to-Win Optinとは何ですか?
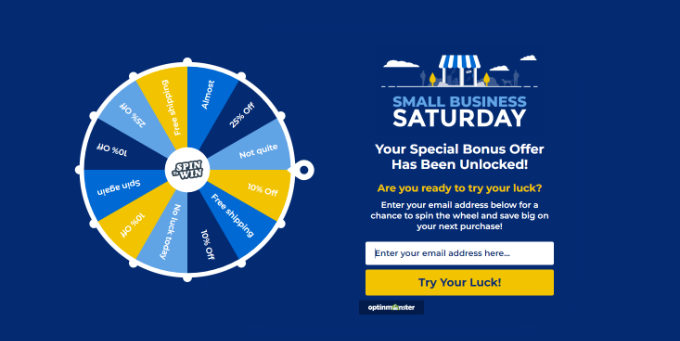
スピンして獲得するオプチンは、WordPress Web ページにゲーミフィケーションを提供するサインアップ フォームまたは値下げクーポン ホイールです。
バイヤーは、アクティビティを楽しんだ直後に、レクリエーションをプレイして、特別割引を獲得したり、独自のオファーをアンロックしたり、ダウンロードを取得したりします。
状況レポートは、ゲーム化されたオプトインが 30% またはそれ以上のコンバージョン コストを獲得することを証明しています。 その理由は非常に簡単です。 これらのゲーム化されたオプトインは楽しく、インタラクティブで、すぐにユーザーの注意を引きます。

特典や割引クーポンを使用して、低価格コードを使用して購入を作成するなど、購入者が獲得した報酬を使用して開始したアクティビティを完了することも奨励します。
同様に、スピン トゥ アーン オプションを使用して、オンライン ショップで完全無料配送やバンドル オファーなどのインセンティブを提供し、コンバージョンを上げることができます。
そうは言っても、WordPress と WooCommerce にスピン ツー ウィンのオプチンを簡単に含める方法を見てみましょう.
WordPress と WooCommerce に Spin-to-Get Optin を追加する
Web サイトにゲーミフィケーションを追加する最も効果的な方法は、OptinMonster を使用することです。 これは、この分野で最高の直接技術ソフトウェアです。
OptinMonster を使用すると、電子メール リストを拡張し、より多くの見込み客を獲得し、Web サイトの人々を消費者に支払う必要のあるものに変えることができます。 そのドラッグ アンド ドロップ マーケティング キャンペーン ビルダーにより、スピンして獲得するためのオプチンを非常に迅速に作成し、強力なショー手順を設定できます。
最初に、OptinMonster のインターネット サイトにアクセスし、[今すぐ OptinMonster を取得] ボタンをクリックして、アカウントを表示する必要があります。

スピン トゥ ゲイン ホイールを開発するには、クーポン ホイール戦略の特徴を入力するための「成長」アプローチが必要です。
その後、WordPress インターネット サイトで無料の OptinMonster プラグインをセットアップしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するアクションごとのガイドブックを参照してください。
プラグインは、WordPress Web サイトを OptinMonster アプリケーションに接続します。
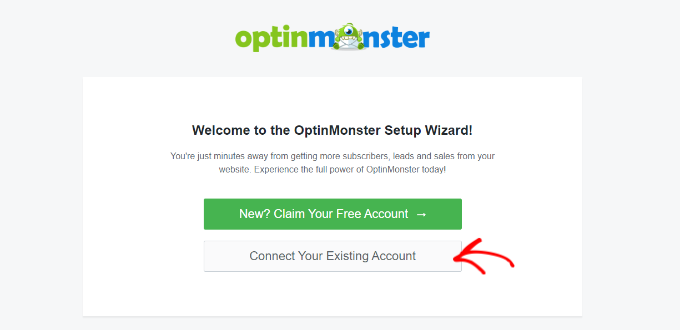
アクティブ化すると、OptinMonster ウェルカム モニターが表示されます。 基本的に、[既存のアカウントを接続] ボタンをクリックします。

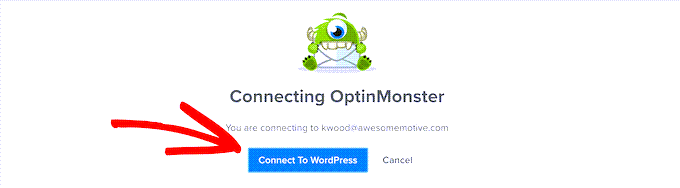
ポップアップ ウィンドウが開き、WordPress サイトを OptinMonster アカウントにリンクできます。
先に進み、「WordPress に接続」ボタンをクリックするだけです。

OptinMonster を Web サイトに関連付けたら、WooCommerce アカウントと接続することもできます。
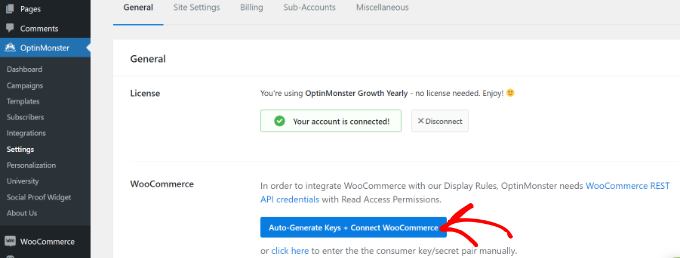
これを行うには、WordPress ダッシュボードからOptinMonster » 設定に移動します。
「一般」タブの下で、WooCommerce セクションまでスクロールダウンし、「Auto Make Keys + Connect WooCommerce」ボタンをクリックします。

WooCommerce は機械的にキーをクランクアウトし、OptinMonster アカウントに接続します。 WordPress と WooCommerce を OptinMonster アカウントに接続した直後に、新しいマーケティング キャンペーンを作成する必要があります。
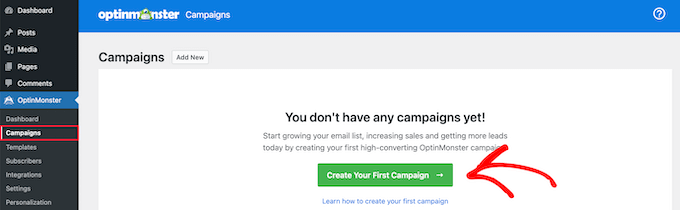
最初に、WordPress ダッシュボードからOptinMonster » 戦略に進み、[最初のキャンペーンを作成] ボタンをクリックします。

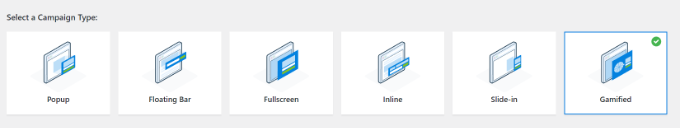
今後は、マーケティング キャンペーン フォームとスピン トゥ ゲイン オプトインのテンプレートを選択する必要があります。
マーケティング キャンペーンの種類については、「ゲーミフィケーション」オプションを選択してください。

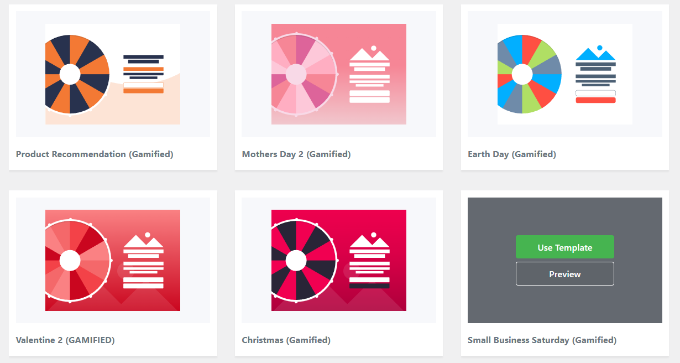
その直後に、キャンペーン テンプレートを選択できます。
OptinMonster は、選択できる多数のテンプレートを提供しています。 複数のテンプレートにカーソルを合わせて、[テンプレートを使用] ボタンをクリックするだけです。

キャンペーンを見つけたら、テンプレートの名前を尋ねる質問を受けます。
タイトルを入力して、[ビルドを開始] ボタンをクリックするだけです。

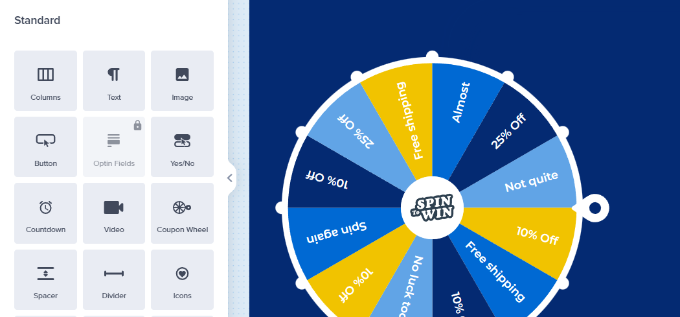
その直後に、OptinMonster キャンペーン ビルダー インターフェイスが表示されます。

残りのメニューからボタン、フィルム、カウントダウン タイマーなどの個別のブロックをテンプレートにドラッグ アンド フォールできます。

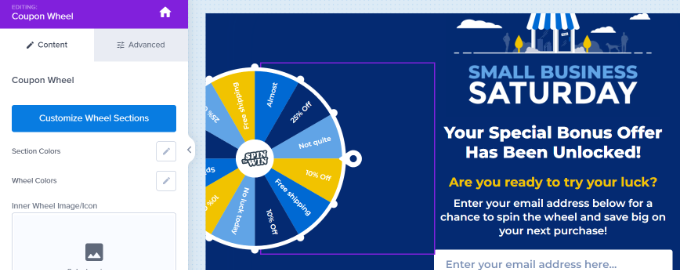
OptinMonster では、マーケティング キャンペーンのスタイル、テキストの色、フォント、間隔などを変更することもできます。 テンプレート内の任意の商品を配置してクリックするだけで、視覚的な外観を編集できます。
次に進み、テンプレートのホイール ファクターをクリックして追加のソリューションを表示します。 場合によっては、部分とホイールの色を編集できます。
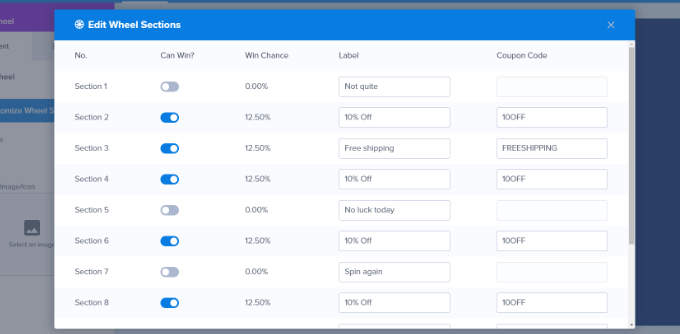
ここにリストされている [ホイール セクションのカスタマイズ] ボタンをクリックするだけで、ほぼすべてのクーポン ホイール セクションの値を編集できます。

ポップアップ ウィンドウが開き、ゲーミフィケーション ホイールのすべてのセクションが表示されます。
このポップアップでは、クーポン コードと特定のオファーをホイールに挿入できます。 すべての代替案が成功する可能性があるかどうかに関係なく、見つけることができます。
ソリューションをオフまたはオンに変更すると、獲得パーセンテージが自動的に再計算されます。

個々のパーツをカスタマイズしたら、ポップアップ ウィンドウを閉じるだけです。
Optin を獲得するためにスピンを実行するタイミングを選択する
今後、スピン トゥ ゲット マーケティング キャンペーンをいつサイトまたは Web ストアに表示するかを選択する必要があります。
OptinMonster は強力なターゲティングとショーの選択を提供し、インターネット サイトのいつでもどこでもスピナーを発生させることができます。
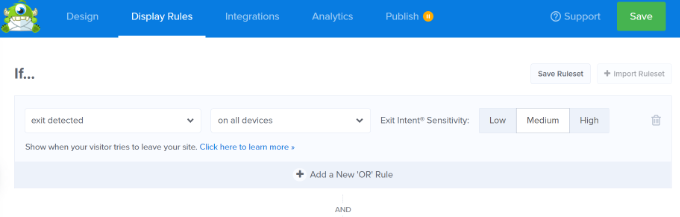
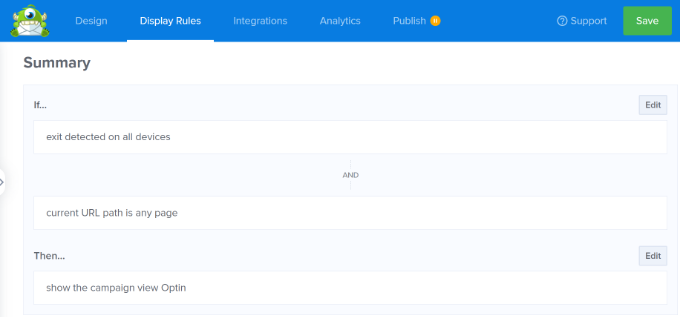
基本的に OptinMonster ダッシュボードの「表示ルール」タブに変更します。 ここから、キャンペーンのさまざまなショー ルールセットを選択できます。
たとえば、「Exit Intent」ルールセットを使用して、ユーザーが Web サイトを離れようとしているときにスピナー マーケティング キャンペーンを開始できます。
また、終了インテントの感度を構成して、最小、中、または高に変更することもできます。

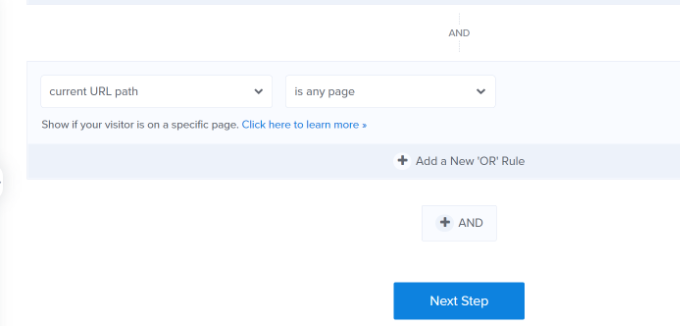
今後、下にスクロールしてさまざまなルールセットを組み込みます。 たとえば、特定のページでのみマーケティング キャンペーンを開始する別のルールを確立できます。
このチュートリアルでは、ドロップダウン メニューから [現在の URL パス] を決定し、[任意のページ] を選択します。 このようにして、あなたのスピンツーゲットオプチンは、あなたのウェブサイト全体のすべてのウェブページと投稿に表示されます.

ショーの原則を追加した直後に、[次のステップ] ボタンをクリックします。
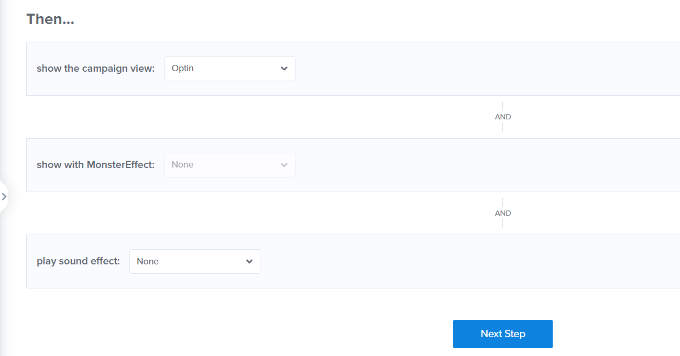
ここから、視点を選択するよう求められます。 「Optin」パースペクティブを選択するだけで、キャンペーンの結果も選択できます。
オーディオ結果を挿入したくない場合は、デフォルトの配置を「なし」のままにしておくことができます。

先に進み、[次のステップ] ボタンをクリックします。
完了すると、表示画面ルールの概要が表示されます。 上部にある [保存] ボタンをクリックするだけで、バリエーションを保持できます。

Spin to Get Wheel を WordPress と WooCommerce に追加する
スピン ホイール キャンペーンの準備が整ったので、インターネット サイトに拡大しましょう。
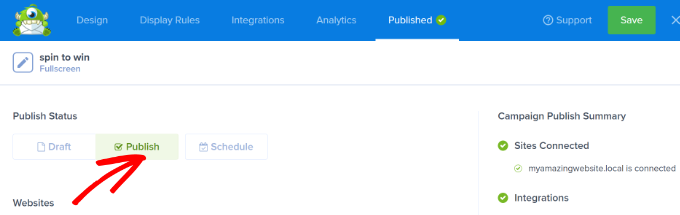
最初に、キャンペーンを公開する必要があります。 OptinMonster ダッシュボードから [公開済み] タブに移動し、[公開ステータス] を [公開] に変更します。

[保存] ボタンをクリックしてバリエーションを販売し、マーケティング キャンペーン ビルダーを閉じるのを忘れないでください。
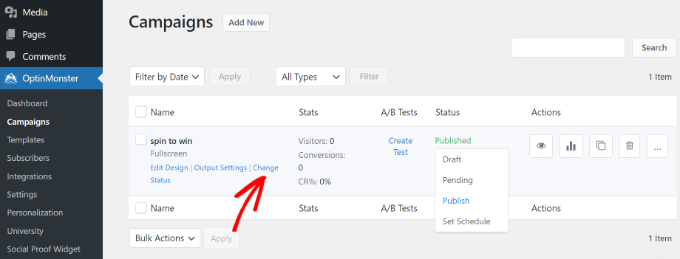
WordPress ダッシュボードからOptinMonster » キャンペーンを確認できるようになりました。
少し前に作成されたスピン トゥ ゲット ホイール キャンペーンが、緑色で強調表示された「公開済み」ステータスと共に表示されます。
そうでない場合は、キャンペーン タイトルの下にある [ステータスの変更] をクリックして、位置を [公開済み] に変更します。

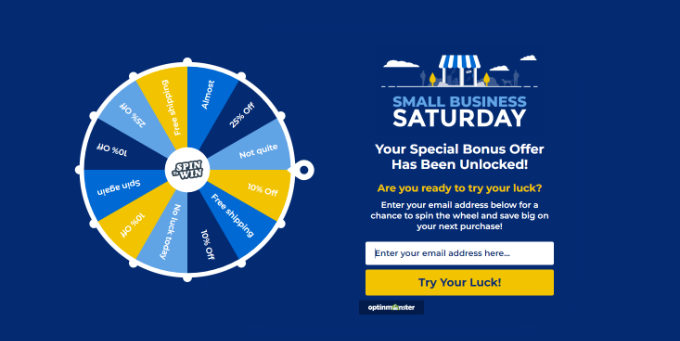
新しいシークレット ブラウザ ウィンドウで Web ページまたは WooCommerce 小売店にアクセスして、キャンペーンのドウェル プレビューを表示できます。
主にショーの原則に基づいて、スピンからゲインへのホイールのポップアップがモニターに表示されます。

この投稿が、WordPress Web サイトまたは WooCommerce ショップにスピン トゥ アーン オプトインを追加するのに役立つことを願っています。 また、WordPress のペースを速めるための最高のチュートリアルと、最適なデザイン ソフトウェア パッケージを選択する方法もご覧ください。
この記事を気に入っていただけた場合は、WordPress ムービー チュートリアルの YouTube チャンネルに登録してください。 Twitter や Fb で私たちを発見することもできます。
