WordPress テーマに Revolution Slider プラグインを追加する方法
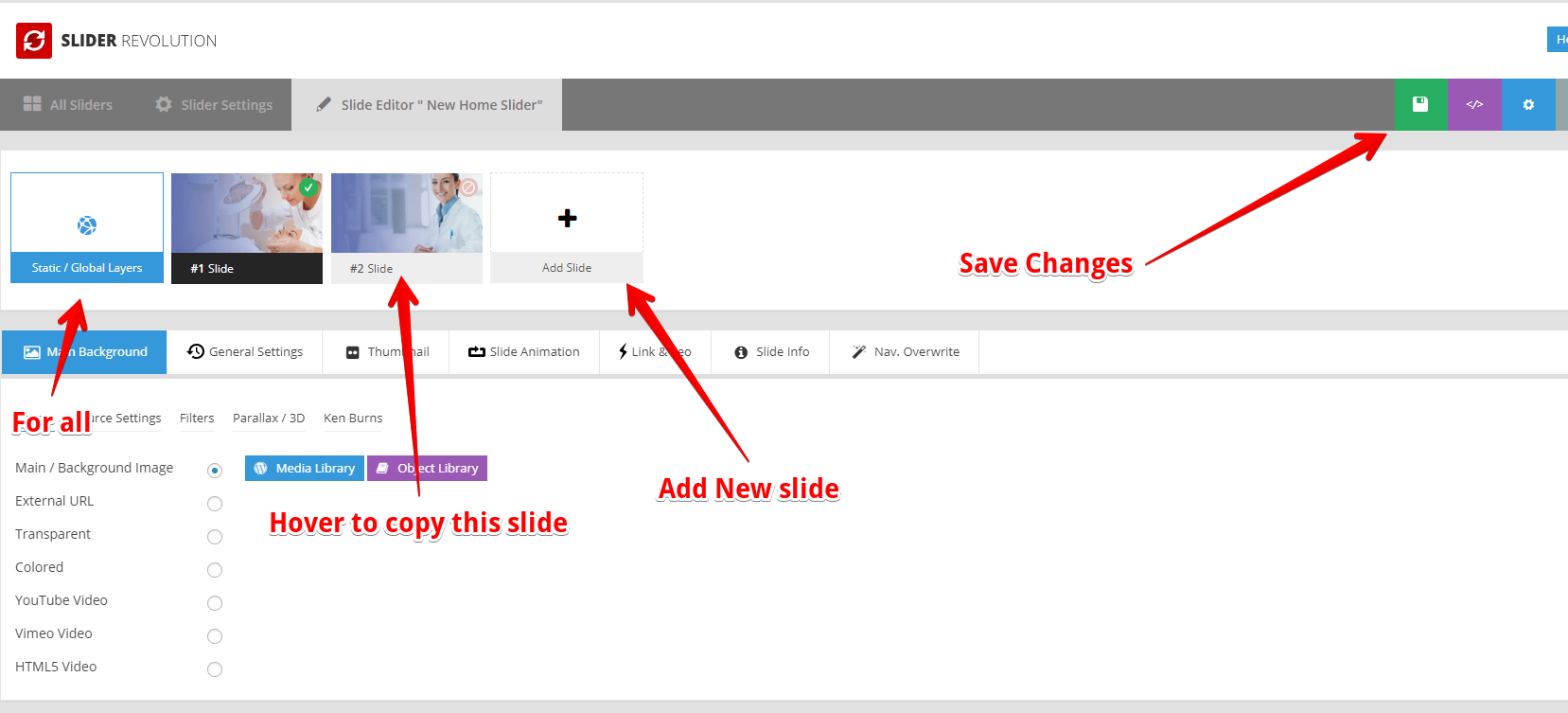
公開: 2022-10-18ほとんどの WordPress テーマには、注目のコンテンツを紹介するために使用できる基本的なスライダーが付属しています。 ただし、より洗練されたスライダーを WordPress サイトに追加したい場合は、Revolution Slider プラグインを使用できます。 この記事では、WordPress テーマに Revolution Slider プラグインを追加する方法を紹介します。 最初に行う必要があるのは、Revolution Slider プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関する記事を参照してください。 プラグインを有効にしたら、Revolution Slider Web サイトからライセンス キーを購入する必要があります。 ライセンスキーを購入したら、Revolution Slider 設定ページに入力する必要があります。 プラグインを有効にしてライセンス キーを入力したので、最初のスライダーを作成する準備が整いました。 Revolution Sliderページに移動し、「Create New Slider」ボタンをクリックします。 スライダーのタイトルを入力し、作成するスライダーの種類を選択します。 このチュートリアルでは、「基本的な」スライダーを作成します。 その後、スライダーの設定を構成できる次のページに移動します。 ここで、スライダーに含めたい画像、動画、または投稿を選択できます。 スライダーの幅、高さ、およびその他のオプションを設定することもできます。 設定に満足したら、「公開」ボタンをクリックして変更を保存します。 これで、Web サイトのフロントエンドに移動して、スライダーの動作を確認できます。
Slider Revolution は優れた WordPress スライダー プラグインです。 プラグインを購入した場合にスライダーを自動的にインストールおよび更新できるように、envato API を WordPress サイトに接続することをお勧めします。 プラグインをアップロードしたら、スライダーの作成を開始できます。 さまざまなレイアウトを使用して、Slider Revolution レイアウトでスライダーを作成できます。 スライダーのサイズをカスタマイズする場合は、全幅に移動してから選択します。 フルスクリーン オプションでは、特定のサイズの画面に表示されている限り、スライダーが表示されます。 ここで定義できるスライダーのサイズと、レイヤーのサイズを指定することもできます。
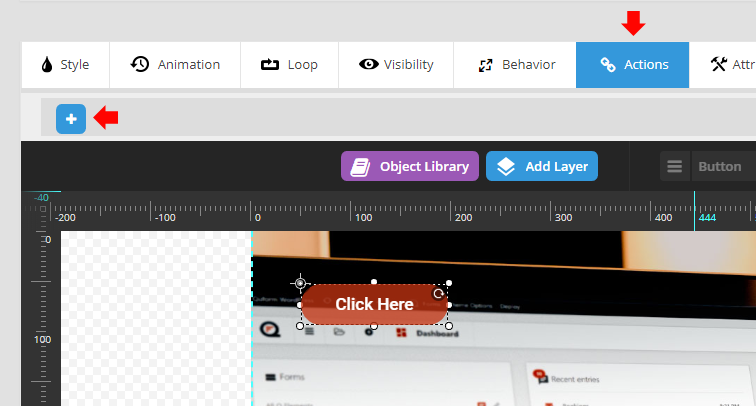
上部のバーには、さまざまなレイヤーがある [レイヤーの追加] オプションが表示されます。 スライドには、さまざまな単語、画像、ボタン、ビデオ、図形、音声、および行を入力できます。 常にレイヤーをグループ化して、垂直方向または水平方向に整列させる必要があります。
スライダー回転ダッシュボードに、[検索モジュール] セクションがあります。 スライダーの上にマウスを置いてから矢印アイコンをクリックして設定を変更する場合は、[埋め込み] をクリックします。 表示しているポップアップからショートコードをコピーする必要があります。 次に、Elementor ウィンドウで、スライダーが表示されるページを変更します (または、まだ作成していない場合は、新しいページを作成します)。
有料のプラグインにお金を費やすことなく、ウェブサイトに魅力的なスライダーを作成して構築できます. Revolution Slider プラグインは多くの WordPress テーマに含まれていますが、Web サイトのスライドショーを作成するための最適なツールであるとは限りません。
これは、Web サイトの美しいセクションを数秒で作成できる WordPress プラグインです。 Web サイトのスライドショーには、ほとんどの場合、スライダー レボリューションが含まれています。
WordPress に Slider Revolution を追加するにはどうすればよいですか?

WordPress にスライダー革命を追加するには、 Slider Revolution プラグインをインストールして有効にする必要があります。 プラグインを有効にすると、[Slider Revolution] > [New Slider] に移動して、新しいスライダーを作成できます。
WordPressで使えるレスポンシブスライダープラグインです。 モジュールは、さまざまな既製のテンプレートから作成することも、ユーザーが作成することもできます。 モジュールは、Slider Revolution のモジュール エディター (ビジュアル エディターとも呼ばれます) を使用して作成できます。 モジュールには、ビデオ、GIF、ボタン、オーディオ、テキスト、画像など、あらゆる種類のメディアを含めることができます。 モジュールは、いくつかの重要な初期設定を含む 3 ページのガイドから作成できます。 最初のステップは、モジュール タイプを作成することです。 その後、スライダーのサイズを選択し、サイズとスライダーのサイズを設定する必要があります。
スライダーとカルーセル モジュールを使用して、スライドショー コンテンツを作成できます。 全画面表示オプションを使用すると、モジュールはブラウザーのサイズと高さを変更できます。 レイアウト設定で縦横比を変更することで、モジュールの縦横比を維持することができます。 自動生成できるモジュールは、投稿と一緒に表示されるスライドショーやビデオ スライダーに最適です。 モジュール作成ガイドを使用して、モジュールのサイズをスライダーで変更できます。 スライダーのサイズによって、さまざまなデバイスの寸法に合わせて調整する方法が決まります。 3 つのオプションは、従来の線形サイズ変更、インテリジェントな継承、および手動のカスタム サイズ変更です。
ビデオのレイヤーは縮小されるため、小さい画面では小さく表示される場合があります。 Slider Revolutionには、ボタンをクリックするだけで選択できる数百のテンプレートがあります。 特殊効果のある既製のテンプレートを使用できます。 テンプレートを使用すると、高品質のスライダーを簡単に作成できます。 テンプレートを使用して Web サイト全体を作成することもできますが、ページ ビルダーが必要です。 スライダーレボリューションには、数多くの特殊効果があります。 サムネイルにカーソルを合わせると、フルサイズのテンプレートが表示されます。
アドオンをインストールするには、テンプレート ギャラリーを閉じる必要があります。 ファイルがダウンロードされると、Slider Revolution を使用して、テンプレートの設定を含むモジュールが作成されます。 必要なアドオンをインストールしたら、モジュール テンプレート ギャラリーに戻って残りのテンプレートを表示できます。 サムネイルにカーソルを合わせ、ページの上部にあるプラス アイコンを選択すると、モジュールを挿入できます。 ユーザーは、ショートコードまたは Slider Revolution ブロックを使用して、WordPress にスライダーを挿入できます。 新しい Gutenberg ブロック エディターを使用してスライダーを追加する方法は次のとおりです。 さらに、WordPress を使用して、ショートコードを使用してスライダーを挿入できます。
Slider Revolution プラグインは、ユーザーがモジュールを変更できるようにするだけでなく、そのプロパティを変更することもできます。 モジュールの上にマウスを置くと、その設定の一部が表示されます。次に、下部の下向き矢印をクリックして表示します。 スライダー モジュールを追加すると、モジュールのフロントエンドがどのように見えるかがわかります。
WordPressでRevolution Sliderを使用する方法
次に、スライダーの Revolution ショートコードをクリックして、ブログ投稿またはページのコンテンツ領域に貼り付けます。 Revolution Slider プラグインを持っていない場合は、エディターの右下隅にあるアイコンをクリックしてショートコードを挿入できます。
Revolution Slider プラグインを使用している場合は、スライダーがオンになっていることを確認してください。 これを行うには、エディターの左上隅にある歯車アイコンをクリックし、[設定] を選択します。 スライダーは、[全般] タブでチェックする必要があります。
スライダ レボリューションを挿入するにはどうすればよいですか?

Web サイトにスライダー回転を追加するには、いくつかの手順を実行する必要があります。 まず、スライダー回転プラグインを購入してダウンロードする必要があります。 次に、プラグインを WordPress サイトにアップロードして有効化する必要があります。 プラグインが有効になったら、WordPress ダッシュボードの Slider Revolution タブに移動し、[Add New Slider] ボタンをクリックして、新しいスライダーを作成できます。 そこから、スライダー テンプレートを選択し、独自の画像とテキストを追加して、スライダー設定を構成できます。 完了したら、スライダーをプレビューして、サイトで公開できます。
WordPressホームページにSlider Revolutionを追加する方法
WordPress ホームページに Slider Revolution を追加するのはとても簡単です。 Slider Revolution プラグインをダウンロードして、WordPress サイトにアップロードするだけです。 その後、プラグインを有効にして、WordPress サイトに新しい Slider Revolutionを追加できます。

これは非常に人気のある Web サイトのデザイン要素で、テキスト、画像、およびビデオを 1 つのスライドから次のスライドにスライドさせることで紹介できます。 利用可能な無料および有料のスライダーは多数ありますが、非常に優れた有料のスライダーもいくつか見つかります。 Web サイトに大量の画像やその他のコンテンツが読み込まれると、スライダーによって速度が低下することがあります。 スライダーを使用するたびに、スライダー内のコンテンツに、お客様の声などの重要なテキスト要素が表示されます。 適切な場所に訪問者がいることを示せば、訪問者が戻ってくる可能性が高くなります。 このアプリは、フリーランサーのポートフォリオで最も重要なプロジェクトを強調するためにも使用できます。 このステップバイステップのビデオでは、Web サイトのホームページ スライダーを設定する方法を紹介します。
インポートすると、ダッシュボードに 3 つの異なるスライドがあり、それらすべてが 1 つのスライダーになります。 それらのいずれかにテキスト、画像、またはビデオを追加することができます。 スライドにカーソルを合わせて [編集] ボタンをクリックすると、スライドを編集できます。 この投稿では、WordPress エディターと要素またはページビルダーを使用してこれを行う方法を紹介します. 追加の作業を行うことなく、含めるページを簡単に編集できます。 デフォルト設定は水平ですが、矢印をクリックして画像を別の画像にフェードするように変更できます。 自分の名前を表示するには、WordPress ダッシュボードの左上隅にある名前にカーソルを合わせます。 名前の右側にあるボックスに入力して、Smart Slider 3 を検索します。 スライダーをクリックすると、エディターが表示され、そこでテストできます。
ElementorにRevolution Sliderを追加する方法
Elementor ページに Revolution Slider を追加するのは簡単です。 Revolution Slider ウィジェットをページ上の目的の場所にドラッグ アンド ドロップし、ドロップダウン メニューから目的のスライダーを選択するだけです。 それでおしまい! スライダーがページに表示されます。
魅力的なアニメーションと見事な視覚効果に焦点を当てたコンテンツ作成ツールです。 モジュールは、モジュール エディターを使用して作成および編集します。 ランディング ページや完全な Web サイトなど、複数のモジュールを組み合わせてリッチ コンテンツを作成できます。 このチュートリアルでは、Slider Revolution と Elementor の両方が WordPress サイトにインストールされていることを前提としています。 下部にある 4 つの紫色のボタンと [ブロック設定] ボタンはよく使用されます。 ブロック設定ダイアログボックスから BLOCK SETTINGS ボタンを選択すると、モジュールのレイアウトとブロックのオフセットを変更できます。 最適化されたファイル サイズのダイアログ ボックスを含むウィンドウにアクセスするには、[ファイル サイズの最適化] ボタンをクリックします。 ページで表示される要素はウィジェットのみであるため、スライダー回転の空白のテンプレートを使用すると、デフォルトの要素が非表示になります。
WordPress で Slider Revolution の画像を追加するにはどうすればよいですか?
ドロップダウン メニューから [画像] を選択すると、背景画像を追加できます。 メディア ライブラリから新しい画像を選択するか、今すぐライブラリから画像をアップロードできます。 スライダーのサイズを適切に設定するには、画像のサイズをガイドとして使用してください。
WordPressカスタムテーマにスライダーを追加する方法
WordPress バックエンドで、外観 – アップロードに移動し、ファイル ヘッダーを探します。 PHP は、右側のリストをクリックして選択することで編集できます。 body タグを見つけて、その後にスライダーの PHP コードをコピーして、ページの上部にスライダーを追加してください。
スライダーは、WordPress Web サイトの画像、動画、投稿、およびページをスライドショーで表示するために使用されます。 サイトにスライダーを追加するには、いくつかのオプションがあります。 このセクションでは、2 つの方法のガイドラインを順を追って説明し、テーマがスライダーをサポートしている場合はスライダーを有効にし、それらを使用する方法について説明します。 スライダーの追加とカスタマイズを可能にするプラグインの大半はそうしています。 Smart Slider 3 は無料でダウンロードでき、非常に使いやすく、非常にカスタマイズ可能で、非常に簡単にカスタマイズできます。 以下にリストされている 3 つのオプションをクリックすると、1 つのステップを実行できます。 このプラグインを使用すると、任意のタイプのスライドを追加できます。
スライダーは、プラス (+) ボタンをクリックしてから目的のファイルをクリックすることでインポートできます。 さまざまなスライドから選択したり、単一の種類のスライドを表示したりするのは簡単です。 コンテンツをスライドに追加したら、[編集] をクリックし、スライドにカーソルを合わせてスライド エディターを選択します。 要素アイコンをクリックすると、見出し (タイトル)、テキスト リンク、画像、ボタン、または行 (列を作成するため) をすべて右側のサイドバーで使用できます。 その後、ブラックボックスエディターが表示され、好みに合わせてカスタマイズできます. 投稿の設定には、投稿のスライドを使用する必要があります。 上記の手順を別の種類のスライドで繰り返すだけで、同じことができます。
3 番目のステップは、提供された任意のタイプのスライドのコンテンツを作成することです。 変更することで、スライダーをより快適に見せることができます。 5 番目のステップは、矢印、黒丸、およびサムネイル イメージが表示されるように、スライダーのナビゲーションを構成することです。 これらの要素はいつでも有効/無効にでき、必要に応じてスタイルを設定できます。 Web サイトにスライダーを追加するには、次の手順に従います。 Smart Slider 3 は、Gutenberg と Classic Editor の両方に統合されています。 これらのスライダーを使用すると、サイトはより魅力的で視覚的に快適になります. その他の便利な機能には、ライトボックスを追加したり、サイトをより魅力的にしたり、ビデオの背景やその他の追加機能が含まれます.
Slider Revolution WordPress プラグイン
Slider Revolution は、美しいスライダーとカルーセルを作成できる WordPress プラグインです。 Slider Revolution を使用すると、レスポンシブでモバイル フレンドリーなスライダーとカルーセルを簡単に作成でき、すべてのデバイスで見栄えがします。 Slider Revolution は高度にカスタマイズ可能で使いやすいため、美しいスライダーやカルーセルを作成するのに最適なプラグインです。
Slider Revolution レスポンシブ WordPress Builderはモバイル デバイス用に最適化されており、重要度に基づいてすべてのオプションを整理する直感的なエディターを備えています。 このプラグインには 20 以上のアドオンが含まれており、それぞれが WordPress Revolution Builder に新しい機能を追加します。 当社のサポート センターは、お客様が探しているソリューションを最大限の効率で確実に受け取れるように設計されています。
Slider Revolution プラグインを使用して、WordPress Web サイト用のカスタム スライダーを作成できます。 このプラグインは、プレミアム テーマと共に、有料サブスクリプションが付属しています。 現在、WordPress のすべてのバージョンがサポートされています。 Slide Revolution プラグインは、最初に [プラグイン] をクリックしてから、管理パネルの左側にある [新規追加] ボタンをクリックして構成できます。 検索ボックスを使用して、Slide Anything を見つけることができます。 それを選択すると、便利な追加のプラグインにアクセスできます。 下にスクロールすると、Slide Anything プラグインが表示されます。 「今すぐインストール」ボタンをクリックして開始します。 プラグインをインストールしたら、有効化する必要があります。 これは、プラグインのフッターにあるアクティベーション リンクをクリックすることで実行できます。 プラグインを有効にすると、プラグインがオンになります。 プラグインが有効化されたら、構成する必要があります。 このセクションに移動するには、プラグインのフッターにある「スライダー設定」リンクが必要です。 これをクリックすると、スライダー設定画面にアクセスできます。 続行するには、まずこの画面でスライダーのレイアウトと設定を有効にする必要があります。 スライダーのレイアウトは人によって異なりますが、表示されるコンテンツに合わせて調整するのが理想的です。 スライダー設定画面でスライダーを変更して、サイトの外観や雰囲気に合わせることができます。 スライダーの色、フォント、レイアウトなどを変更できます。 スライダーを設定したら、スライドの作成を開始できます。 「Create New Slide」ボタンをクリックすると、新しいスライドを作成できます。 クリックすると、スライダー作成画面にアクセスできます。 スライドのタイトルとスライドのコンテンツの両方をこの画面に提供する必要があります。 画像、ビデオ、その他のグラフィックスなどの要素をスライドに追加することもできます。 スライドの作成が完了したら、[スライドを公開] ボタンをクリックして公開します。 そうすることで、スライドを WordPress サイトにアップロードして公開できるようになります。 作成したスライドを WordPress サイトで使用できるようになりました。
