WordPress サイトに 3 つの Js を追加する方法
公開: 2022-04-08WordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 WordPress の利点の 1 つは、コーディングを学ばなくてもサイトに機能を簡単に追加できることです。
WordPress ページに Three.js を追加することは、インタラクティブな 3D コンテンツをサイトに追加する優れた方法です。 Three.js は、ブラウザで 3D グラフィックを作成できるようにする JavaScript ライブラリです。 使い方は簡単で、オンラインで利用できるさまざまなチュートリアルと例があります。
このチュートリアルでは、WordPress サイトに Three.js を追加する方法を紹介します。 また、Three.js を使用して簡単な 3D オブジェクトを作成する方法についてのステップバイステップのガイドも提供します。
3 つの Js、HTML、CSS、Javascript を埋め込むには、まずコードをコピーしてホスティング サイトにホストする必要があります。 これは、Heroku または無料ホスティングのいずれかを介して実行できます。 ソース ファイルを編集しない場合、プラグインはカスタム スクリプト コンポーネントをロードする最良の方法です。 要素をインストールするときは、ページの [要素の追加] タブをクリックするか、[バックエンド] タブをクリックして実行できます。 検索するとすぐに Raw JS が表示されます。 ショートコードは、1 つを使用する唯一の方法です。 個々の投稿またはページは、プラグインを使用して JavaScript で実装できます。
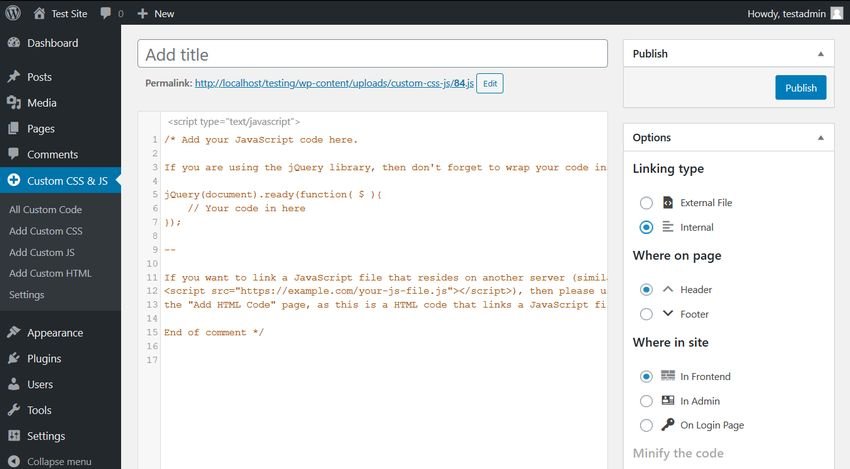
WordPress に Js を追加できますか?
 クレジット: webdesign.tutsplus.com
クレジット: webdesign.tutsplus.comカスタム JavaScript は、プラグインを使用するか、テーマまたは子テーマの機能を変更することにより、WordPress サイトに追加できます。 プラグインを使用すると、カスタム スクリプトが適切な順序で読み込まれるようになるため、ソース ファイルを編集したくない場合は、プラグインを使用することをお勧めします。
WordPress サイトで Javascript を編集する方法
これらのテーマとプラグインの多くは、WordPress に適していません。 JavaScript を読み込むためのフックが含まれていないか、条件ロジック、計算、日付フィールドなどのサイトの機能が正しく読み込まれていないために、JavaScript エラーが発生する可能性があります。
この問題は、WordPress のスクリプト ローダーを使用することで回避できます。 別の JavaScript ファイルをスクリプトに追加するだけで、WordPress は WordPress_footer または WordPress_head フックを使用してスクリプトをロードします。 プラグインを使用して、フッターまたはヘッダー スクリプトを追加することもできます。 最後に、テーマを変更してスクリプトを含めることができます。 一方、そうすることは、Web サイトが攻撃される危険にさらされる可能性があるため、お勧めできません。
JavaScript を編集するには、[表示/編集] に移動し、WordPress サイトの任意のファイルの右クリック メニューから選択します。 変更を加えたら、ファイルを保存して続行します。
WordPress に HTML Css と Javascript を追加するにはどうすればよいですか?
 クレジット: www.fiverr.com
クレジット: www.fiverr.com外観 -> カスタマイズに移動すると、設定を変更できます。 カスタマイザーには「追加CSS」という設定があります。 保存するために必要なすべての CSS を入力する必要があります。 そうすることで、カスタム CSS をテーマに簡単に追加できます。
コーディングの知識がなくても、スムーズに動作する Web サイトを作成することは完全に可能です。 ほとんどの場合、WordPress にコードを追加しないようにする最善の方法はプラグインを使用することですが、コードを書くことには独自の利点があります。 このビデオでは、WordPress に JavaScript とスタイルを適切に適用する方法について説明します。 これは、テーマのカスタマイザーまたは cPanel を使用して行うことができます。 Web サイトのファイルはすべて、WordPress コンテンツ マネージャーからアクセスできます。 関数ファイルには、Web サイトの関数の内容を説明する多くの行があります。 ステップ 2 の一部としてコードを理解することが重要です。
作成するコードの最初の行には、常に関数の名前が含まれます。 関数 script_name() は単に名前を返す関数であり、常に認識しやすい名前を使用するようにしてください。 欠けている唯一のものは、WP に登録するオプションです。 WordPress コードの助けを借りて、Web サイトのパフォーマンスを改善し、競合他社より優位に立つことができます。 速度の面だけでなく、検索エンジンのパフォーマンスの面でも、訪問者に応答することが重要です。 コーディング方法を学びたい場合は、オンラインで利用できるリソースが多数あります。
WordPressにはHTMLとCssが必要ですか?
WordPress は、そもそも MySQL および PHP データベース上に構築されています。 HTML、CSS、または JavaScript の経験がなくても、すぐに Web デザインを始めることができます。 印象的で機能的なウェブサイトを作成できます。
Three.js WordPress テーマ
 クレジット: Envato
クレジット: Envato 多くの優れた three.js WordPress テーマが利用可能です。 それぞれに独自の機能と利点があります。 ただし、ニーズに合ったものを選択するのは難しい場合があります。 決定を下すのに役立つ最高のthree.js WordPressテーマの3つを次に示します。
最初のテーマは ThreeWP です。 このテーマには、Three.js のサポート、使いやすいインターフェイス、幅広いカスタマイズ オプションなど、多くの優れた機能があります。
2 つ目のテーマは ThreeJS です。 このテーマは非常にユーザーフレンドリーで、多くの優れた機能を提供します。 Three.js のサポートと、幅広いカスタマイズ オプションが含まれています。
3 つ目のテーマは ThreeWP です。 このテーマは、3 つのテーマの中で最も包括的です。 幅広いカスタマイズ オプションを含む、Three.js を使い始めるために必要なものがすべて含まれています。
不要な編集コードを使用したくない場合は、プラグイン編集が最適なソリューションです。 外部メディア ライブラリを WP ダッシュボードに追加するには、ダッシュボードのプラグイン エリアに移動します。 投稿 ID は、その設定に移動し、JavaScript をクリックしてそれらのリストを取得することで検出できます。 プラグインを使用するには、コードベースの条件ロジック チェックを作成する必要があります。 最初の必須要素 (WordPress ドキュメント内) として、プラグインのヘッダーに相当する PHP が必要です。 WP プラグインの拡張機能を開発するときは、JavaScript も含まれていることに注意してください。

Three.js Cms
CMS (コンテンツ管理システム) にはさまざまな種類があり、three.js の使用方法もさまざまであるため、この質問に対する明確な答えはありません。 ただし、CMS で three.js を使用するための一般的なヒントには、three.js と互換性のある CMS を選択すること、CMS 内で three.js を使用する方法を理解すること、three.js コードに加えられた変更を追跡することが含まれます。
Ricardo Cabello によって開発された Three.js は、WebGL を使用して作成されたコードを任意のブラウザーで表示できるようにするオープンソース ライブラリです。 PerspectiveCamera、StereoCamera、OrthographicCamera、および CubeCamera は、Three.js にバンドルされているカメラのほんの一部です。 PerspectiveCamera は、fov、aspect、near、および far の 4 つの引数を引数として受け入れます。 レンダラーを定義すると、setSize などの作成をカスタマイズするメソッドを作成できます。 Collada ローダーは、3D オブジェクトをシーンに挿入するために使用されます。 通常、Three.js に使用するグラフィックは 1 ~ 2Mb 未満のサイズを使用し、Collada ファイルは同じサイズにすることをお勧めします。 レンダリング ループにより、レンダラーは 1 秒あたり 60 回シーンを描画します。 また、GitHub で利用できる非常に便利なコントロールがいくつかあります。 この包括的な取り組みにより、スピン、回転、ズームイン、ズームアウトが可能な 3D iPhone の美しいレンダリングが実現しました。
なぜ 3 つ。 Js は 3D Web アプリケーションに最適な Javascript ライブラリです
は、3D Web アプリケーションの作成に使用できる、よく知られており、よく管理されているオープンソースの JavaScript ライブラリです。 幅広い機能をサポートしているため、3D Web アプリケーションの作成に最適です。
コア ライブラリのモジュールは、ユーティリティ モジュールと同様に、3D シーンとコントロールの作成に不可欠です。 シーン グラフ、シーン レンダリング、3D 入出力、およびアセット管理に加えて、これらの機能は Object Manager にあります。 多くの機能があるため、非常に使いやすく、3D アプリケーションを開発することができます。 このプログラムは、最新の Web ブラウザーで使用でき、ブラウザー コミュニティによって十分にサポートされています。
カスタム WordPress Javascript
ウェブサイトの特定のニーズと WordPress 開発者の好みに依存するため、この質問に対する決定的な答えはありません。 ただし、WordPress サイトにカスタム JavaScript を追加する一般的な理由には、プラグインまたはテーマの機能を強化するため、追跡目的でカスタム コードを追加するため、独自のユーザー エクスペリエンスを作成するためなどがあります。 ほとんどの場合、テーマの functions.php ファイルに追加するか、カスタム コード専用のスペースを提供するプラグインを使用して、カスタム JavaScript を WordPress サイトに追加できます。
WordPress サイトにカスタム JavaScript をインストールすると、さまざまな理由で有益な場合があります。 ただし、そのためには細心の注意を払う必要があります。 JavaScript の実装が間違っていると、ビジネスに悪影響を及ぼす可能性があります。 この JavaScript クイック ガイドでは、安全かつ効率的な方法で手順を説明します。 HTML と CSS は、JavaScript よりもはるかに簡単に Web ページに挿入できます。 WordPress サイト用のカスタム JavaScript を作成するときは、次のガイドラインに従う必要があります。 単一のページにスクリプトを記述したり、そこからファイルを呼び出したりする場合を除いて、エディターを使用しないでください。
前者は独自の JavaScript ファイルで作成する必要があり、後者はプラグインとして使用する必要があります。 プラグインを使用すると、アクションが終了したことが通知され、プラグインやテーマの更新を回避できます。 WP Beginner によると、ShortCoder は最も広く使用され、信頼されています。 小さなスクリプトであるか、JavaScript ファイルに保存されている場合は、HTML に直接追加できます。
Javascript コード スニペット
JavaScript スニペット コレクションには、スニペット コレクションに加えて ES6 ヘルパー関数が含まれています。 このライブラリには、Node.js に加えて、プリミティブ、配列、オブジェクト、およびアルゴリズムと DOM 操作関数用の多数のヘルパーが含まれています。
クライアントは、JavaScript クライアント側スクリプト言語を使用してインタラクティブな Web アプリケーションを制御します。 以下のスニペットに従うことで、fetch() を使用して AJAX リクエスト (GET、POST など) を実行する方法を学ぶことができます。 データ属性を利用して、データを特定の要素に関連付けることができます。 日付は、以下のスニペットを使用して DD-MM-YYYY HH:MM 形式でフォーマットできます。 次のスニペットは、コードに組み込まれている音声 API を使用して、テキストを音声に変換します。 さらに、スニペットは右クリックを有効または無効にし、テキストをクリップボードにコピーします。 いくつかのサンプル スニペットを含めて、HTML DOM 要素を操作する方法を示します。
クライアントがダーク モードの場合、次のスニペットがこれを検出します。これを使用するには、まずライト モードを検出する必要があります。 ページの上部から、[スクロール] を選択します。 クラス プロパティを要素に追加する必要があります。 選択したアイテムがリストに表示されます。 チェックボックスの横にあるチェックボックスをオンにします。
コード スニペットの作成と使用
コード スニペットは、直接記述する方法とスクリプトで記述する方法の 2 つの方法で作成できます。 別の場所からコードをコピーして貼り付けるか、別の場所からコードをコピーして貼り付けることで新しいスニペットを作成できます。
コード スニペットを最初から挿入するには、まず、挿入するコード ファイルを開きます。 次に、[スニペット] メニューを右クリックし、[新しいスニペット] を選択します。 [名前] フィールドにスニペット名を入力すると、新しいスニペットを有効にすることができます。 コード ファイルにはスニペットがあります。
挿入するスニペットを選択し、右クリック メニューから [スニペット] を選択すると、スニペットをコピーして貼り付けることができます。 スニペットをクリップボードにコピーできます。 次に、右クリック メニューから [スニペット] を選択すると、使用するコード ファイルからスニペットを挿入できます。 スニペットがコード ファイルに貼り付けられます。
