ベクター グラフィックスを Web ページに追加する方法
公開: 2023-02-08Web ページ用のベクター グラフィックを作成する場合、考慮すべき点がいくつかあります。 1 つは使用するファイル形式で、もう 1 つは svg をimg src cssとして選択する方法です。 一般的なベクター グラフィック形式には、svg、eps、ai の 3 つがあります。 Web ページに使用する最適な形式は svg です。 これは、すべての Web ブラウザーでサポートされている標準形式であり、ファイル サイズも非常に小さいです。 ファイル形式を決定したら、次のステップは、svg を img src css として選択することです。 これには 2 つの方法があります。 1 つ目は HTML タグを使用する方法で、2 つ目は CSS プロパティを使用する方法です。 HTML タグは、svg を img src css として選択する最も簡単な方法です。 次のコードを Web ページに追加するだけです。「name-of-your-svg-file.svg」を svg ファイルの名前に置き換えます。 それだけです。 CSS プロパティはもう少し複雑ですが、それでも比較的使いやすいです。 Web ページに追加する必要がある CSS コードは次のとおりです。 もう一度、「name-of-your-svg-file.svg」を svg ファイルの名前に置き換えます。 これで、svg を img src css として選択できます。 HTML タグまたは CSS プロパティを使用すると、Web ページにベクトル グラフィックを簡単に追加できます。
CSS では、データ URI で SVG を使用できますが、Webkit ベースのブラウザーでは、それを使用するためにエンコーディングを使用する必要があります。 encodeURIComponent() を使用したencodedVNGは、どこに置いても機能します。 XMLns には次のフレーズが含まれている必要があります: xmlns=' http://www.w3.org/2000/svg'. 存在しない場合は、魔法のように追加されます。
Svg を Img Src として使用できますか?

はい、img タグの src として svg ファイルを使用できます。 これは、品質を落とさずに画像をスケーリングしたい場合や、画像の色を変更したい場合に便利です。
画像をより用途の広い形式に変換する場合は、SVG を使用できます。 また、幅広い古いブラウザーやデバイスでのアニメーションと透明度もサポートしています。 デスクトップまたはモバイル デバイスに JPG または PNG 画像がある場合、それを SVG ファイルに変換すると、画質が大幅に向上します。
CSS コンテンツで SVG を使用できますか?
CSS では、データ URI を使用して SVG を使用できますが、エンコードしないと、Webkit ベースのブラウザーでのみ機能します。 Web 上で encodeURIComponent() を使用して SVG をエンコードすると、どこでも機能します。 XMLns=' http://www.w3.org/2000/svg' を使用する必要があるため、SVG には xmlns が必要です。
Svg 画像: レスポンシブにする方法
*image> 要素でペイントされた scribbs は一般的に応答しませんが、*svg で作成されたものは実際には、*use* 要素を使用して allsvgs を非同期にロードできます。 その結果、SVG はすべての子のコンポジターと見なされ、応答性の高い更新を受け取ることができます。
SVG に画像を含めることはできますか?
要素 image> SVG には、.VG ファイル拡張子の一部として画像が含まれます。 これを使用して、ラスター イメージまたはその他の種類のベクター グラフィックスを含むイメージを表示できます。 SVG ソフトウェアが機能するには、JPEG、PNG、およびその他の .VG ファイルを含むさまざまな画像形式をサポートする必要があります。
Svg 画像: 著作権とそれらを含める方法
svg 画像の使用は著作権で保護されていますか? svg 画像はインターネット上で著作権で保護されており、作成者はそれらの所有権を保持します。 svg ファイルを使用するには、保護する必要があります。 ansvg ファイルをインターネットからダウンロードして、自分の Web サイトで使用する場合は、作成者の許可が必要です。 画像をsvgに追加する最良の方法は何ですか? *image 要素を使用して、svg ファイルに画像を挿入できます。 image 要素には、画像のプロパティを指定するために使用できる多くの属性があります。 写真の幅と高さは、ピクセルを使用して設定できる最も一般的な 2 つの特性です。 [image] 要素を持つ image 要素が含まれていない限り、svg サークルには画像を含めないでください。 クリッピング パスを設定するには、画像のクリッピング パス設定で *clipPath* 要素を使用します。 Clip Path 要素は、画像のクリッピング パスを定義します。 クリッピング パスは、画像が表示される SVG 円内の領域を定義します。
Svg を使用してはいけない場合
SVG はベクターベースのプログラムであるため、写真だけでなく細かいディテールやテクスチャを実行することはできません。 使用する色や形が少ないロゴ、アイコン、その他のフラットなグラフィックを作成する場合に最適です。 さらに、最新のブラウザのほとんどは SVG をサポートしていますが、古いブラウザでは正しく機能しない場合があります。
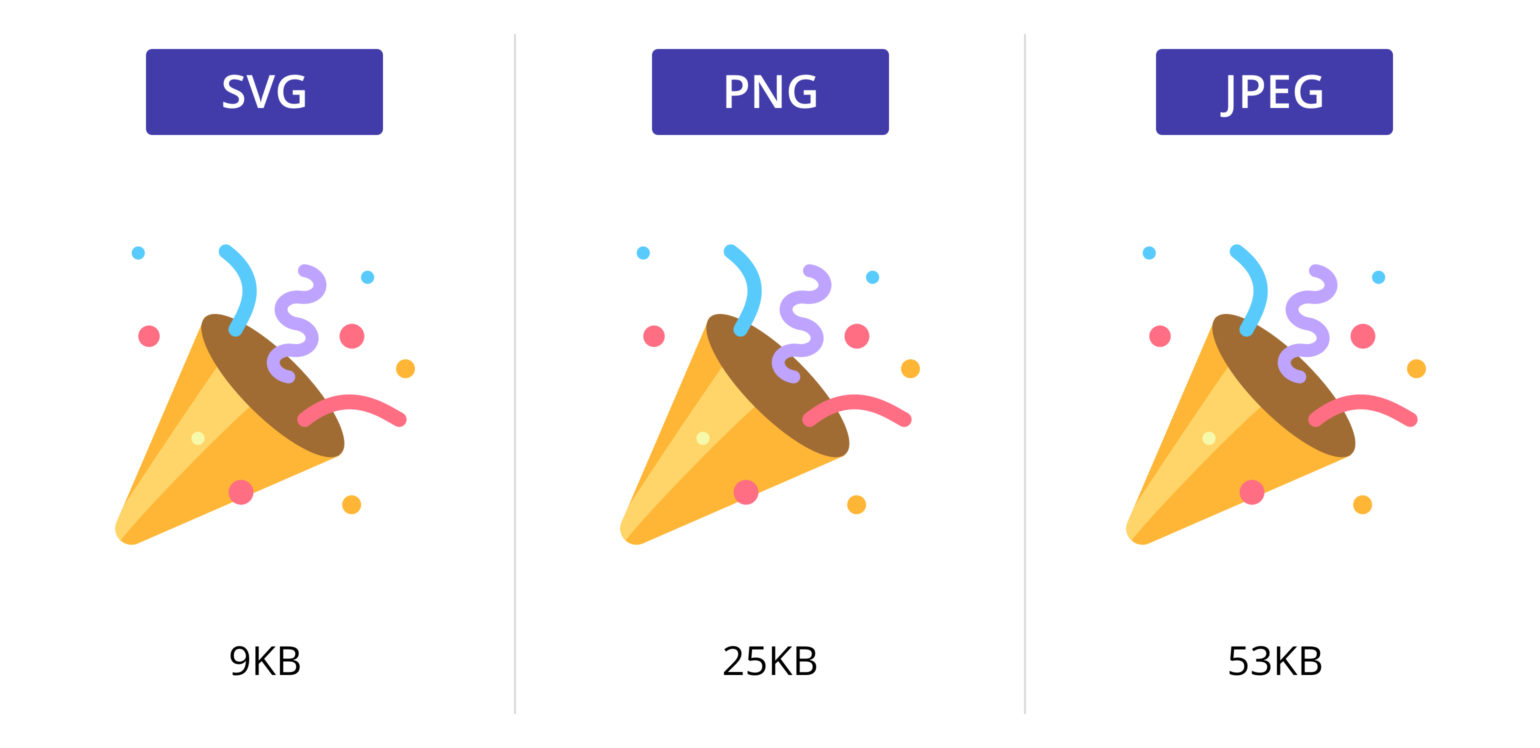
JPEG ではなく Svg を使用する理由
JPEG は画像サイズが小さく、sva はより鮮明です。 シンプルなグラフィックのみを使用する必要がある場合は、sva を使用する必要があります。
Svg を背景画像の CSS として使用できますか?

CSS では、PNG、JPG、または GIF ファイルと同様に、.sva ファイルの画像を背景画像として使用することもできます。 柔軟性やシャープさなど、SVG と同じ優れた機能がこの形式にも存在します。 ラスター グラフィックが持つオプションに加えて、ラスター グラフィックが行うすべてのことを繰り返すオプションがあります。
このコラボレーションは、Web デザインをよりユーザーフレンドリーにするために 2 つのテクノロジーが行っている取り組みを示しています。 デザインの基盤として SVG を使用すると、通常は複雑な CSS を学ばなければならない、視覚的に魅力的で複雑なデザインを作成できます。 具体的には、CSS を使用して要素のスタイルを設定できるため、どのブラウザーからでもアクセスできるシンプルなデザインになります。
Css による SVG オーバーライド
特定の要件に合わせてスケーリングできる Scalable Vector Graphics (SVG) 形式があります。 CSS は、SVG で高さまたは幅として指定した svg> の高さと幅の属性をオーバーライドします。 その結果、svg%22width%20000;%22 height%22auto%22 などのルールは、コードで設定した寸法と縦横比をキャンセルし、インライン SVG のデフォルトの高さを受け取ります。
Svg を画像として使用するにはどうすればよいですか?

SVG (Scalable Vector Graphics) は、ベクターベースのグラフィックスを Web 上に表示できるようにするファイル形式です。 ラスターベースの JPEG や PNG などの従来の画像形式とは異なり、SVG ファイルは、品質を損なうことなく拡大または縮小できる数式を使用して作成されます。 これにより、どのデバイスでも見栄えのするレスポンシブ デザインを作成するために使用できる Web サイトでの使用に最適です。 Web サイトで SVG ファイルを画像として使用するには、HTML タグを使用する必要があります。 タグは、画像を HTML ドキュメントに埋め込むために使用されます。 SVG ファイルを使用するには、タグの src 属性を SVG ファイルの URL に設定する必要があります。 高さと幅の属性を使用して、画像のサイズを設定することもできます。 画像をスケーリングできるようにする場合は、タグを使用する必要があります。 タグは、Scalable Vector Graphics を HTML ドキュメントに埋め込むために使用されます。 SVG ファイルを使用するには、タグの src 属性を SVG ファイルの URL に設定する必要があります。 ベクトル グラフィック エディターを使用すると、解像度を落とさずに拡大または縮小できる高品質のグラフィックをデザインできます。 その結果、Web サイト、インフォグラフィックなど、グラフィックを多用するさまざまなプロジェクトで使用できます。 Web フレンドリーな性質にもかかわらず、SVG には他の種類のグラフィック ファイルよりもいくつかの利点があります。 このファイルは、Adobe Illustrator や Inkscape などのベクター エディターで編集できるため、作成したグラフィックを変更するために使用できます。 Web サイトやその他のプロジェクト用のグラフィックスを作成する方法を探している場合は、SVG が最適なオプションです。SVG 画像を使用する理由SVG 画像を画像形式として使用するには、さまざまな方法があります。 ブラウザーは、HTML img> や HTML svg> などの HTML 要素と、CSS などの CSS 要素をサポートしています。 特定の状況では、SVG 画像を使用して他の画像を単純なアイコンに置き換えることができます。 グラフ、チャート、会社のロゴなどの複雑なイラストと組み合わせて使用できます。 CloudConvert は、SVG ファイルを JPEG に変換できるオンライン ツールです。 SVG、PDF、EPS に加えて、他の多くのプログラムでサポートされています。 オプションを使用して、解像度、品質、およびファイル サイズを設定できます。 このプロパティの値は、16 進数値と RGB 値を含む、任意の有効な CSS カラー値にすることができます。Css で Svg 画像の色を変更できますか?SVG ファイルを編集した後、svg タグに fill="currentColor" を入力してから削除します発見したその他の塗りつぶしプロパティ。 currentColor の固定色の代わりに、(使用中の固定色ではなく) キーワードが使用されています。 その後、要素の color プロパティを設定するか、親リストに含めることで、CSS を使用して色を変更できます。 ただし、ラスター イメージをベクター イメージに変換するために使用できるオンライン アプリケーションがあります。 色と詳細に関しては、この機能をより効果的に使用できます。Css で SVG の色を変更するために使用されるプロパティは?fill プロパティを使用して SVG 形状の色を設定します。Css で SvgCSS を使用して、スケーラブル ベクター グラフィックスのスタイルを設定できます。 、HTML のスタイル設定に使用できるのと同じように。 これは、インラインで行うか、別のスタイルシートで CSS ルールを使用して行うことができます。 ベクター グラフィックスは非常に複雑になる可能性があるため、小さな断片に分割すると役立つことがよくあります。 CSS を使用すると、各部分を個別にスタイル設定できるため、ベクター グラフィックスの操作がはるかに簡単になります。ブラウザで SVG を表示するには、まず、リンクされたファイルのコンテンツ タイプを「application/x-svg」に設定する必要があります。 XML」または「application/x-shockwave-svg.」 その結果、ブラウザはファイルの内容を sva ファイルとして表示し始めます。 このようなプラグインをサポートするブラウザーを使用している場合は、SVG 全体を表示できます。 SVG フラグメントを HTML ドキュメント内に埋め込むだけの場合は、そのコンテンツ タイプを指定する必要はありません。 svg 要素と SVG フラグメントを挿入すると、ブラウザは 2 つの要素の HTML レンダリングを自動的に生成します。 img src=”image.svg”> などの SVG を使用したり、CSS の背景画像として使用したり、ファイルが正しくリンクされていてすべてが正しく表示されているのに、ブラウザーに表示されない場合は、サーバーが原因である可能性があります。 Img Src Svg が機能しない「img src svg」が機能しない場合、いくつかの理由が考えられます。 まず、svg に正しいファイル拡張子 (.svg、.svgz、.svgxml) を使用していることを確認します。 それが問題でない場合は、サーバーが svg ファイルを提供するように構成されていない可能性があります。Html で Svg を使用する方法 *svg タグを使用すると、SVG 画像を HTML ドキュメントに直接書き込むことができます。 次の手順を実行できます。VS コードまたは好みの IDE で SVG イメージを開き、コードをコピーして、HTML ドキュメントの body> 要素に貼り付けます。 以下のデモが示すように、すべての手順を注意深く実行することが重要です。SVG を HTML に埋め込むことができます。 Web サイトをできる限りユーザー フレンドリーにするためには、常に改善に努める必要があります。 そのために、HTML 埋め込みを使用して SVG を HTML ページに追加できます。 2D グラフィックス言語 SVG は 2D グラフィックスを記述し、canvas ライブラリは JavaScript を使用してオンデマンドで 2D グラフィックスを描画します。 SVG DOM を使用して要素にアクセスできます。 SVG 要素はイベント ハンドラーにアタッチできるため、その動作を簡単に制御できます。 さらに、SVG DOM は XML ベースであるため、その中ですべての要素を使用できます。 そのため、SVG をページに追加する際に、他のブラウザーとの互換性について心配する必要はありません。 sva を使用した HTML 埋め込みは、ページの表示とパフォーマンスを向上させる優れた方法です。Img Svgimg svg は、ベクター グラフィックの作成に使用できる画像ファイルです。 イラスト、ロゴ、その他のグラフィックスの作成に使用できます。Svg 画像の色をオンラインで変更SVG 要素の色を変更するには? SVG をアップロードすると、カラー エディタの左側の列にさまざまな色のオプションが表示されます。 いずれの場合も、変更する要素を 1 つだけ選択する必要があります。 色を置き換えるには、いずれかを選択します。オーバーレイ Svg Css オーバーレイは、画像の上に配置される半透明のレイヤーです。 オーバーレイの CSS は、Web サイトの「style.css」ファイルにあります。 オーバーレイのコードは通常、「div」タグに配置されます。 「div」タグは、ドキュメント内に分割を作成するために使用されます。 「class」属性は、要素をオーバーレイとして識別するために使用されます。 「不透明度」プロパティは、オーバーレイの透明度を設定するために使用されます。Svg オーバーレイとは CSS 絶対配置を使用して、HTML ドキュメント内で一方が他方をオーバーレイするように、2 つの外部 SVG 画像を配置できます。 HTML 要素の下または上に配置することもできます。 HTML 形式のテキスト。ジャーナリズムにおけるオーバーレイの使用 オーバーレイの使用は、画像内の誤った情報を抑制することです。 ジャーナリストは、記事で事実情報を提示するときにオーバーレイ引用を使用します。 オーバーレイは、ジャーナリストが誤った情報の視覚的証拠を提示するためによく使用されます。 政治家はオーバーレイを使用して、偽の画像を使用して有権者を欺く方法を示すことができます。 オーバーレイは、他のコンテキストでのコンピューティングにも使用されます。 たとえば、オーバーレイは、既に保存されているものを保存するのではなく、プログラム コードまたはその他のデータのブロックをメイン メモリに転送するために使用できます。 このプログラミング方法により、プログラムをコンピュータのメイン メモリよりも大きくすることができます。Css で画像をオーバーレイするにはどうすればよいですか?CSS オーバーレイ効果を実現するには、background-image プロパティと background-CSS プロパティがそれぞれ存在する必要があります。 次のプロパティのいずれかを選択して、オーバーレイ画像またはテキストの位置を変更できます。absolute、top、bottom、right、left.How To Control Image Placement And Size With CssThe background-position and background-size properties手、画像の配置とサイズを制御するために使用できます。

