WordPress サイトに Web プッシュ通知を追加する方法
公開: 2023-08-11WordPress サイトにプッシュ通知を追加する方法を知りたいですか?
プッシュ通知を使用すると、ユーザーが Web サイトにいない場合でもメッセージを送信できます。 これにより、ユーザーを Web サイトに呼び戻し、トラフィックを増やし、より多くの収益を得ることができます。
この記事では、WordPress サイトに Web プッシュ通知を簡単に追加する方法を説明します。

プッシュ通知の送信について知っておくべきことはすべてチュートリアルで説明します。以下のクイック リンクを使用して、別のセクションにジャンプできます。
プッシュ通知とは何ですか?
プッシュ通知は、ユーザーのデスクトップまたはモバイル デバイスにポップアップとして表示される、クリック可能な短い通知メッセージです。
これらは、デスクトップの上部またはモバイル デバイスの通知領域に表示されます。 最も優れた点は、ユーザーのブラウザが開いていないときでも表示できることです。
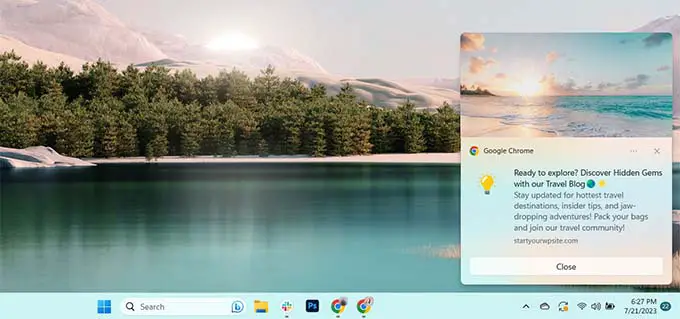
以下はプッシュ通知の例です。

プッシュ通知を使用すると、さまざまなデバイスのユーザーに最新のアップデートや特典を届けることができ、Web サイト訪問者を忠実なフォロワーや顧客に変える効果的な方法となります。
WordPress サイトに Web プッシュ通知を追加する理由
Web サイトから離れた人の 70% が二度と戻ってこないことをご存知ですか? これが、WordPress Web サイトの訪問者を購読者や顧客に変える必要がある理由です。
これを行うには、複数のチャネルを同時に使用します。 これらには、電子メール マーケティング、ソーシャル メディア、モバイルまたは SMS マーケティング、Web プッシュ通知が含まれます。
電子メール リストは依然として利用可能な最も強力なマーケティング ツールであり、消費者の 51% は企業から電子メールで連絡を受けることを好みます。 ただし、プッシュ通知も非常に効果的であることがわかりました。
WPBeginner サイトでは、プッシュ通知は常に上位 5 つのトラフィック ソースの 1 つです。
プッシュ通知が優れたマーケティング ツールとなる理由のほんの一部を以下に示します。
- ユーザーはプッシュ通知を受信するために明示的な許可を与える必要があります。 これは、彼らがあなたが提供するものにすでに興味を持っており、通知に反応する可能性が高いことを意味します。
- プッシュ通知はメールやソーシャル メディアの更新よりも短く、注意を必要としません。
- ソーシャル メディアのようにリーチを制限するアルゴリズムはありません。 ほぼ 100% のメッセージが配信されます。
- ユーザーは、デバイスでの通知の表示方法を制御できます。 スヌーズしたり、完全にオフにしたりできます。
- プッシュ通知を使用している企業はそれほど多くありません。
Facebook、Pinterest、LinkedIn などの人気サイトはその重要性を理解しており、すでにマーケティング戦略として Web プッシュ通知を使用しています。
プッシュ通知は電子メールよりも開封率が 10 倍、クリック率が 14 倍高くなります。 これらは、SMS、電子メール マーケティング、ソーシャル メディア プラットフォームよりも魅力的です。
そうは言っても、WordPress Web サイトに Web プッシュ通知を簡単に追加する方法を見てみましょう。
PushEngage を使用して WordPress で Web プッシュ通知を設定する
PushEngage は、WordPress サイトにプッシュ通知を簡単に追加できる、市場で最高のプッシュ通知サービスです。
これにより、訪問者がターゲットを絞ったプッシュ メッセージでサイトを離れた後でも、訪問者とつながることができます。
ステップ 1: PushEngage アカウントの作成
まず、PushEngage Web サイトにアクセスし、「今すぐ無料で始める」ボタンをクリックする必要があります。

無料プランでは、毎月最大 200 人の登録者と 30 件の通知キャンペーンがカバーされます。 購読者が増え、より多くのキャンペーンを送信する必要がある場合は、アップグレードする必要があります。
料金プランを選択した後、PushEngage アカウントを作成する必要があります。 既存の Google アカウントを使用して登録または新しいアカウントを作成できます。

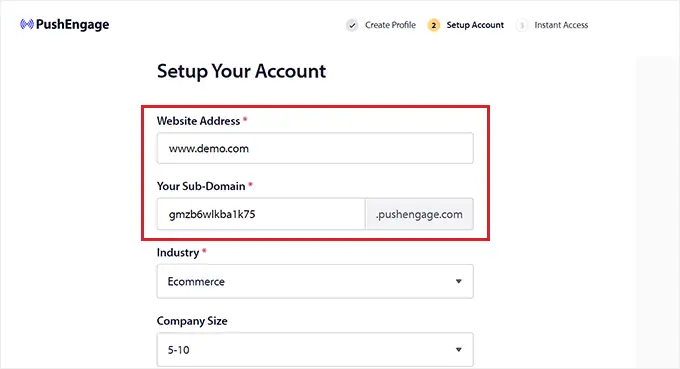
これを行うと、「アカウントのセットアップ」ページに移動し、Web サイトのドメイン、業界、会社の規模を追加する必要があります。
この情報に従ってサブドメインが自動的に生成されます。 その後、ここでクレジット カードの詳細も入力する必要があります。

サインアップすると、PushEngage ダッシュボードが表示されます。
Google アカウントを使用してサインアップした場合は、ここでウェブサイトの詳細を入力する必要があることに注意してください。
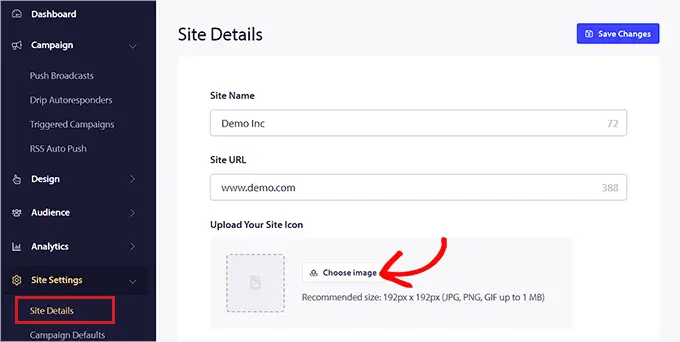
それが完了したら、PushEngage ダッシュボードの左側の列から[サイト設定] » [サイトの詳細]ページにアクセスします。
必要に応じて、ここからサイト名と URL を編集できます。 その後、Web プッシュ通知のサイト アイコンとして使用する画像をアップロードします。
これを行うには、[画像を選択] ボタンをクリックします。

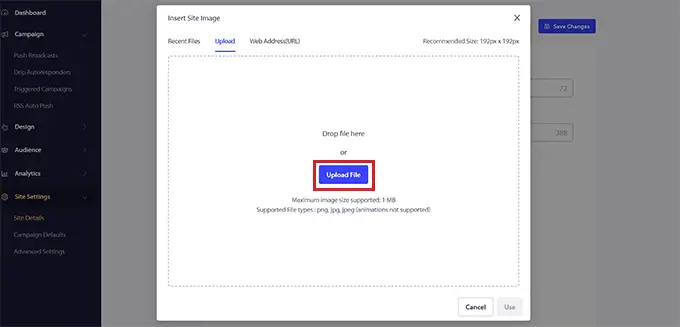
これにより、画面にプロンプトが表示され、コンピュータから画像をアップロードできます。
URL を使用して画像を追加することもできます。 画像を選択したら、「使用」ボタンをクリックするだけです。
その後、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。

画像は PNG または JPG ファイル形式である必要があり、推奨サイズは 192×192 であることに注意してください。
これで、PushEngage アカウントの重要な情報が完了しました。
ステップ 2: WordPress サイトを PushEngage に接続する
次のステップは、WordPress Web サイトを PushEngage に接続することです。
これを行うには、PushEngage WordPress プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
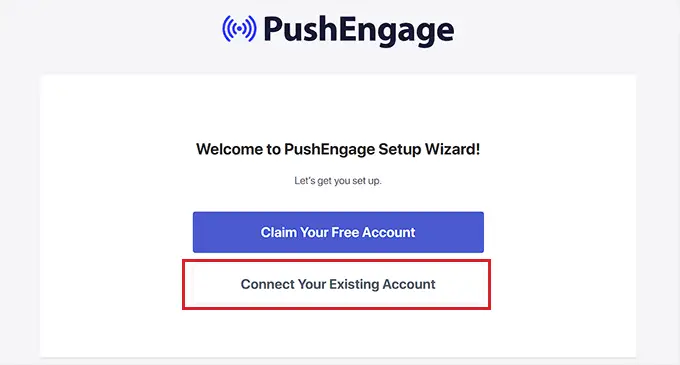
アクティブ化すると、「PushEngage セットアップ ウィザードへようこそ!」というメッセージが表示されます。 画面にプロンプトが表示されるので、[既存のアカウントに接続] ボタンをクリックする必要があります。

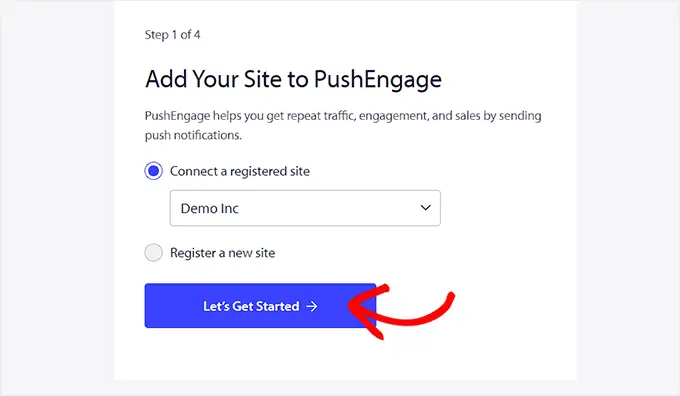
これにより、新しいウィンドウで「サイトを PushEngage に追加」プロンプトが開きます。 ここで、PushEngage に登録されているサイトが現在使用しているサイトと同じであることを確認する必要があります。
その後、「始めましょう」ボタンをクリックするだけです。

PushEngage アカウントが WordPress に接続されると、画面上にセットアップ ウィザードが起動され、好みに応じて設定できます。
完了したら、「PushEngage ダッシュボード」ボタンをクリックするだけで、WordPress ダッシュボードにリダイレクトされます。
![セットアップ ウィザードで [PushEngage ダッシュボード] ボタンをクリックします。 Click the PushEngage dashboard button in the setup wizard](/uploads/article/18633/wMPYVbFBPjoY3uOw.png)
ここで、WordPress ブログまたは Web サイトの Web プッシュ通知の作成を開始します。
ステップ 3: プッシュ通知メッセージを設定する
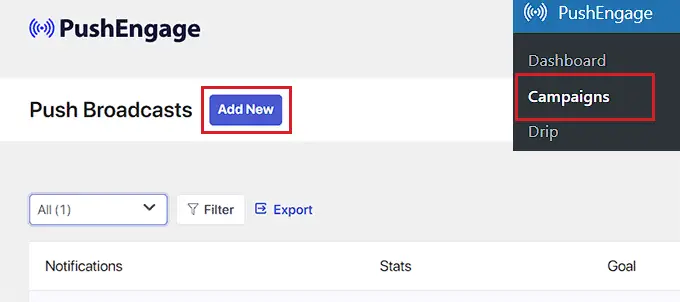
プッシュ通知を作成するには、 PushEngage » キャンペーンページに移動し、[新規追加] ボタンをクリックします。
これにより、WordPress ダッシュボードの「新しいプッシュ ブロードキャストの作成」画面が表示されます。

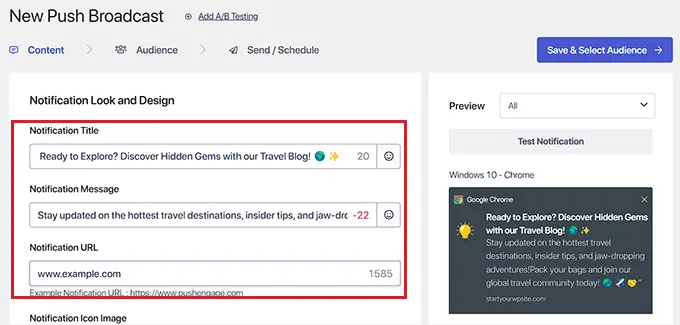
ここから、[通知タイトル] フィールドにプッシュ通知の名前を入力して開始できます。 次に、プッシュ通知に表示するメッセージを「メッセージ」フィールドに入力します。

次に、Web サイトの URL を「通知 URL」フィールドに追加する必要があります。
タイトルとメッセージを追加すると、画面の右隅にプッシュ通知のプレビューが表示されます。

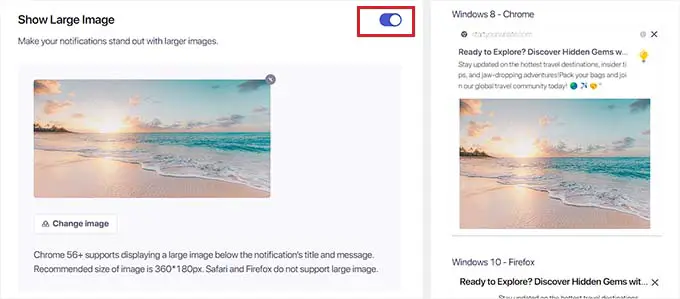
次に、プッシュ通知に画像を追加する場合は、[大きな画像を表示] セクションまで下にスクロールし、スイッチをアクティブに切り替えます。
この画像は通知の上部に表示され、通知のタイトルとメッセージの配置を妨げることはありません。

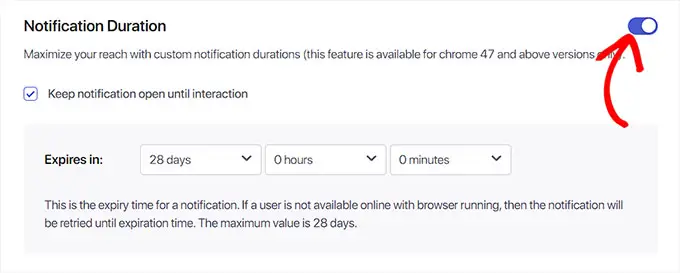
次に、「通知期間」セクションまで下にスクロールし、スイッチをアクティブに切り替える必要があります。
これを行うと、「対話が行われるまで通知を開いたままにする」オプションをチェックできるようになります。 これは、ユーザーが操作しない限り、通知が常に表示されることを意味します。
ドロップダウン メニューからプッシュ通知の期間をカスタマイズすることもできます。 この設定は、プッシュ通知を表示する時間を制御します。
これらの機能は Chrome 47 以降のバージョンでのみ機能し、他のブラウザでは機能しないことに注意してください。
設定を行ったら、上部にある「保存して視聴者を選択」ボタンをクリックするだけです。

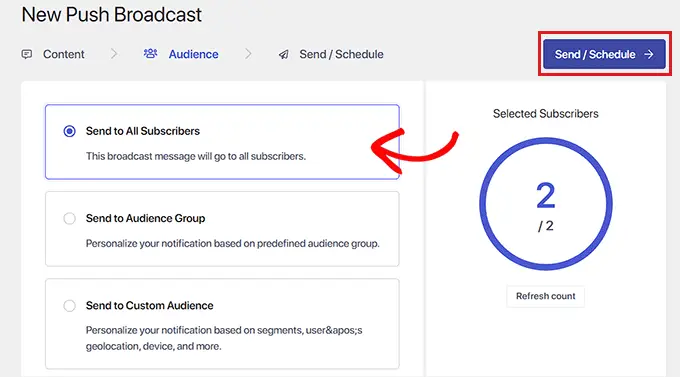
これにより、次のステップに進み、プッシュ通知を送信する対象者を選択する必要があります。
ここでは、プッシュ通知がすべての購読者に表示されるように、「すべての購読者に送信」オプションを選択します。
次に、上部にある「送信/スケジュール」ボタンをクリックして次に進みます。

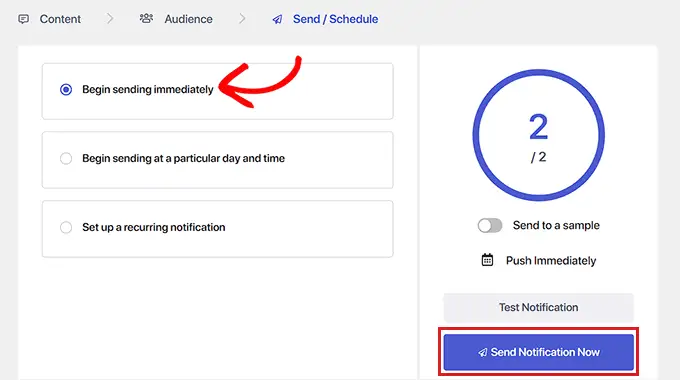
次のステップでは、Web プッシュ通知のタイミングをスケジュールする必要があります。
たとえば、プッシュ通知の送信をすぐに開始したい場合は、「すぐに送信を開始する」オプションを選択できます。 ただし、通知を特定の時間に送信するようにスケジュールしたり、定期的なプッシュ通知に変更したりすることもできます。
ただし、これら 2 つの機能にアクセスするには、PushEngage の有料プランが必要であることに注意してください。

最後に、[今すぐ通知を送信] ボタンをクリックしてキャンペーンを保存し、Web プッシュ通知の送信を開始します。
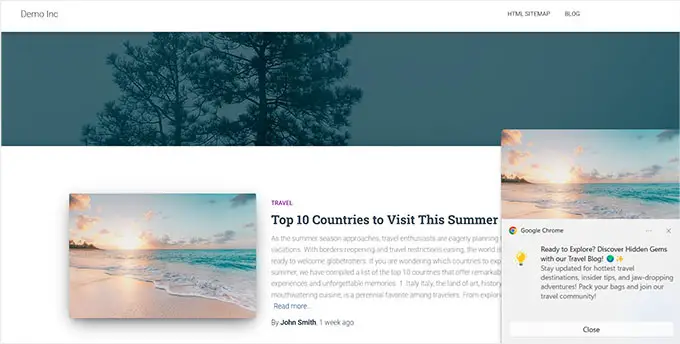
プッシュ通知を設定したら、プッシュ通知が期待どおりに機能していることを確認することをお勧めします。
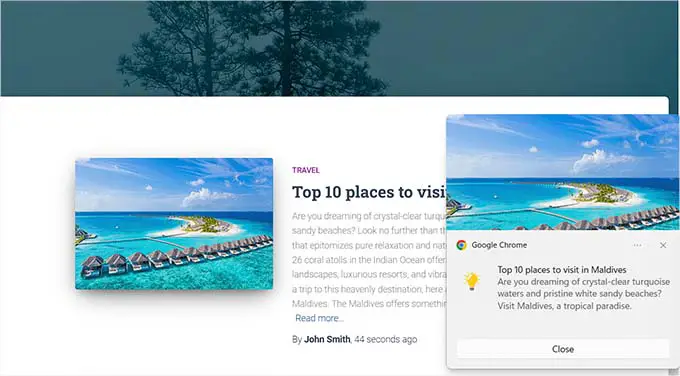
プッシュ通知をテストするには、コンピューターまたは携帯電話で Web サイトを開きます。 ここで、作成したばかりの Web プッシュ通知がすぐに表示されるはずです。
以下はデスクトップ コンピュータ上のものです。

ただし、この Web プッシュ通知は、PushEngage 購読者リストに含まれるユーザーにのみ表示されることに注意してください。
PushEngageで購読者リストを作成する
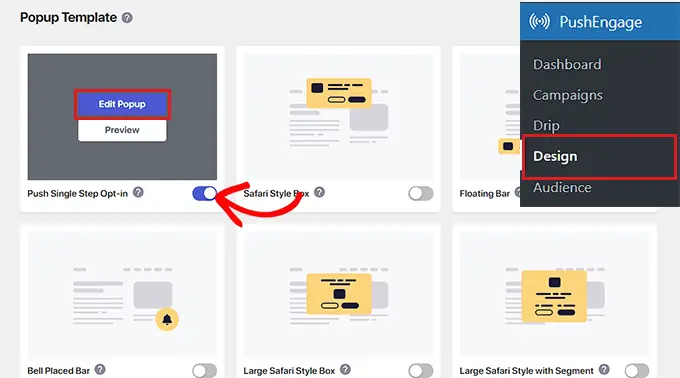
PushEngage の購読者リストをまだ持っていない場合は、WordPress 管理者サイドバーからPushEngage » デザインページにアクセスする必要があります。
そこに到達したら、スイッチを切り替えて、好みのポップアップ テンプレートをアクティブにします。 次に、「ポップアップの編集」ボタンをクリックします。

これにより、PushEngage Web サイトのダッシュボードが新しいページで開きます。
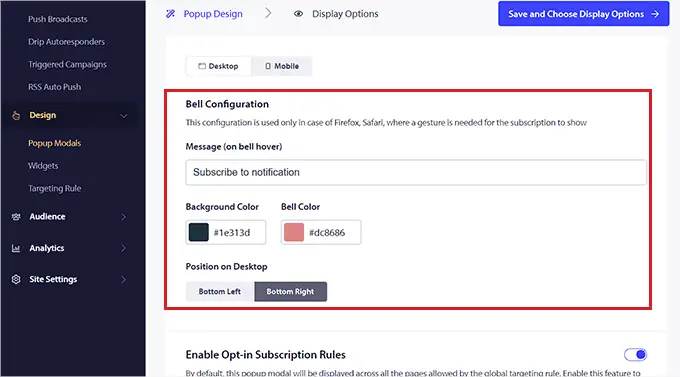
ここから、ポップアップのレイアウト、メッセージ、サブスクリプション ルールを構成できます。
完了したら、上部にある [保存して表示オプションを選択] ボタンをクリックすることを忘れないでください。

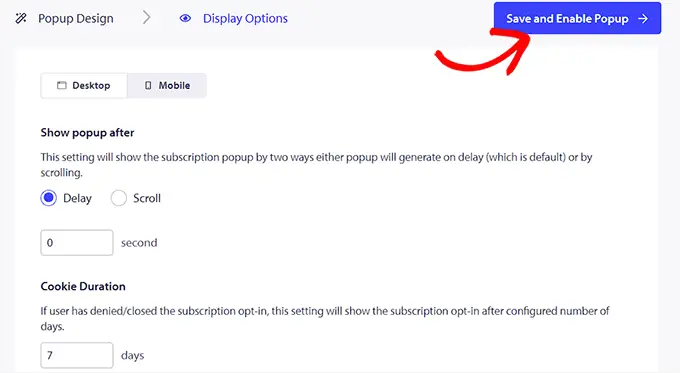
これにより、Cookie の有効期間を選択したり、サブスクリプション トリガーを有効にしたりできる表示オプションが表示されます。
最後に、「保存してポップアップを有効にする」ボタンをクリックして設定を保存し、ポップアップを有効にします。

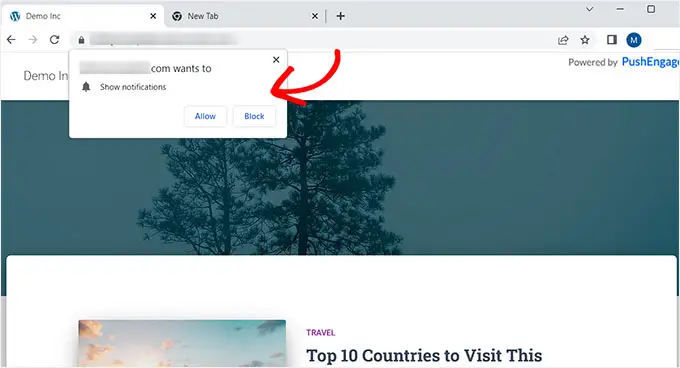
次に、別の Google アカウントを使用して Web サイトにアクセスする必要があります。 ここでは、Web サイトの上部に通知の表示を許可するかどうかをユーザーに尋ねるポップアップが表示されます。
ユーザーが [許可] ボタンをクリックすると、そのユーザーは自動的に PushEngage 購読者リストの一部になります。

WordPress で新しい投稿を公開するたびに購読者にプッシュ通知を送信する
PushEngage を使用すると、WordPress でブログ投稿を公開するたびに購読者にプッシュ通知を送信することもできます。
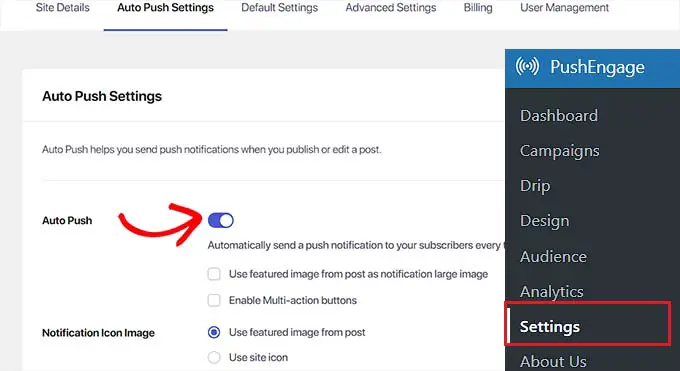
これを行うには、WordPress ダッシュボードからPushEngage » 設定ページにアクセスし、[自動プッシュ設定] タブに切り替えます。 ここから、「自動プッシュ」スイッチをアクティブに切り替えます。
その後、プッシュ通知に投稿のアイキャッチ画像を表示し、マルチアクションボタンを有効にするかどうかを選択する必要があります。

マルチアクション ボタンを使用すると、ブログ投稿へのアクセス、YouTube チャンネルの購読、電子メール ニュースレターへの登録など、ユーザーが複数の方法でプッシュ通知を操作できるようになります。
ブログ投稿のアイキャッチ画像やサイトアイコンを通知アイコン画像として使用することもできます。
最後に、「変更を保存」ボタンをクリックして設定を保存します。
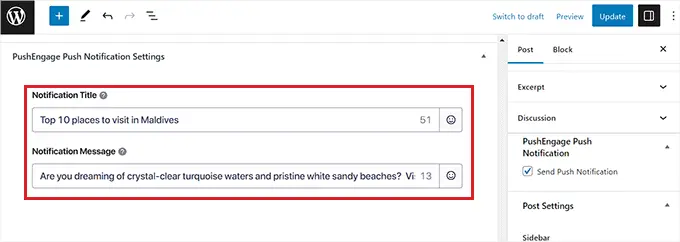
次に、WordPress ブロックエディターで新しい投稿を作成し、「PushEngage プッシュ通知設定」セクションまで下にスクロールします。
ここから、Web プッシュ通知のタイトルとメッセージを追加したり、対象ユーザーを選択したりすることもできます。

完了したら、[公開] ボタンをクリックして変更を保存し、投稿を公開します。
これで、購読者は Web サイト上の新しいブログ投稿の通知を受け取るようになります。

この記事が、WordPress サイトに Web プッシュ通知を追加する方法を学ぶのに役立つことを願っています。 また、電子メール リストの作成方法に関する初心者向けガイドや、中小企業に最適な電子メール マーケティング サービスに関する専門家によるおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
