WordPressでWhatsAppチャットボックスと共有ボタンを追加する方法
公開: 2023-03-28WordPress に WhatsApp チャットボックスと共有ボタンを追加しますか?
WhatsApp は最も人気のあるメッセージング プラットフォームの 1 つで、世界中に約 22 億人のユーザーがいます。 Whatsapp共有ボタンを追加すると、顧客とつながり、ユーザーエンゲージメントを構築できます。チャットボックスボタンを追加すると、ユーザーはWebサイトから直接メッセージを送ることができます.
この記事では、WordPress に WhatsApp 共有ボタンを簡単に追加する方法を紹介します。

WordPress に WhatsApp ボタンを追加する理由
WhatsApp は、世界中の人々が簡単に連絡できるインスタント メッセージング アプリです。
WordPress Web サイトに WhatsApp 共有ボタンを追加すると、訪問者はコンテンツを連絡先と簡単に共有できます。
さらに、WhatsAppチャットボックスを追加して、ユーザーがあなたと直接会話できるようにすることもできます.
たとえば、オンライン ストアがある場合、顧客は WhatsApp チャット ボタンを使用して、フォームに入力したり、カスタマー サポートを利用したりすることなく、製品に関するクエリを作成できます。
これにより、ユーザー エンゲージメントが向上し、カート放棄率が低下する可能性があります。
そうは言っても、WordPressにWhatsApp共有ボタンを簡単に追加する方法を見てみましょう.
方法 1: WordPress に WhatsApp 共有ボタンを追加する
Web サイトに WhatsApp 共有ボタンを追加する場合は、この方法が最適です。
まず、Sassy Social Share プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
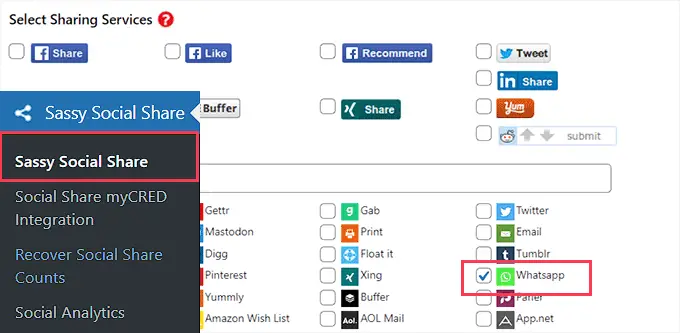
アクティブ化したら、管理サイドバーからSassy Social Shareメニューにアクセスする必要があります。
ここから、上部の「標準インターフェース」タブに切り替える必要があります。
次に、[共有サービスの選択] セクションまで下にスクロールし、WhatsApp オプションの横にあるボックスにチェックを入れるだけです。

Facebook、Instagram、Pinterest、Twitter などの他のソーシャル メディア プラットフォームに共有ボタンを追加することもできます。
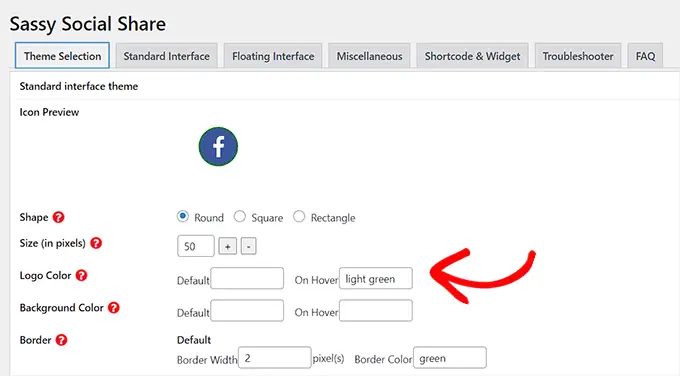
完了したら、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。その後、[テーマの選択] タブに移動できます。
ここから、サイズ、形状、ロゴ、背景色などを変更して、共有ボタンをカスタマイズできます。 ユーザーがより簡単に認識できるように、共有ボタンに WhatsApp ブランドの色を使用することをお勧めします。

完了したら、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
Web サイトにアクセスして、WhatsApp 共有ボタンの動作を確認できます。
これは、デモWebサイトでの外観です。

すべてのページに WhatsApp ボタンを追加したくありませんか? プラグインを使用すると、単一の投稿やページにも簡単に追加できます.
ブロックエディターにWhatsApp共有ボタンを追加する
特定の投稿やページにのみ WhatsApp 共有ボタンを表示したい場合は、最初に共有ボタンのグローバル表示をオフにする必要があります。
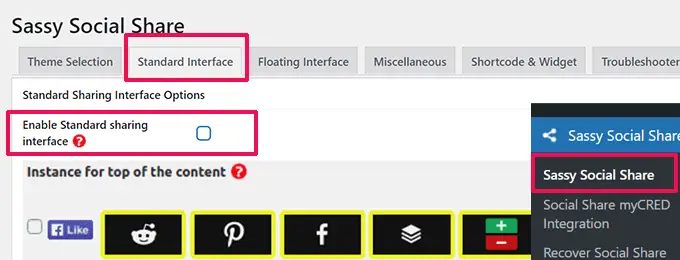
これを行うには、WordPress 管理サイドバーのSassy Social Shareページに移動し、[標準インターフェイス] タブに切り替えます。
次に、「標準共有インターフェースを有効にする」オプションのチェックボックスをオフにする必要があります。

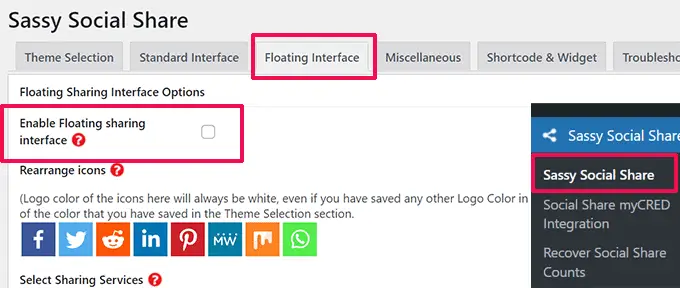
次に、「Floating Interface」タブに切り替えます。
ここから、「フローティング共有インターフェースを有効にする」オプションの横にあるチェックボックスをオフにします。

標準およびフローティングソーシャル共有ボタンを無効にしたので、ショートコードを使用して、WhatsApp共有ボタンをWebサイトの任意のページまたは投稿に移動します.
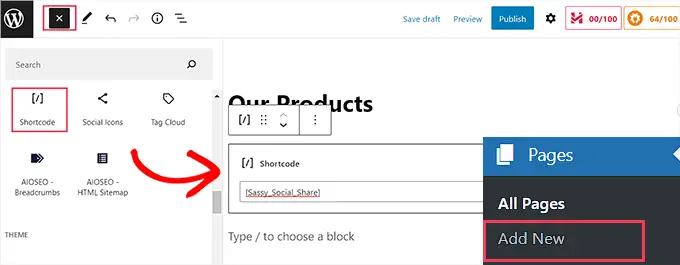
コンテンツ エディターで WhatsApp 共有ボタンを表示する投稿またはページを開くか、新しいボタンを作成するだけです。
ここから、左上隅にあるブロックの追加 (+) ボタンをクリックして、「ショートコード」ブロックを検索します。 その後、ブロックをページに追加するだけです。

次に、次のショートコードをコピーして「ショートコード」ブロックに貼り付ける必要があります。
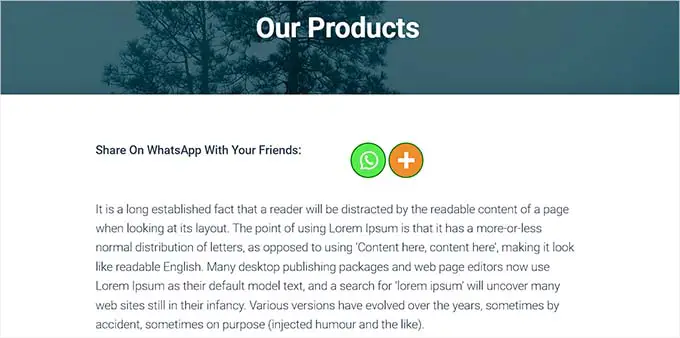
完了したら、[公開] または [更新] ボタンをクリックして、変更を保存します。 WhatsApp 共有ボタンは次のようになります。

WhatsApp 共有ボタンをウィジェットとして追加する
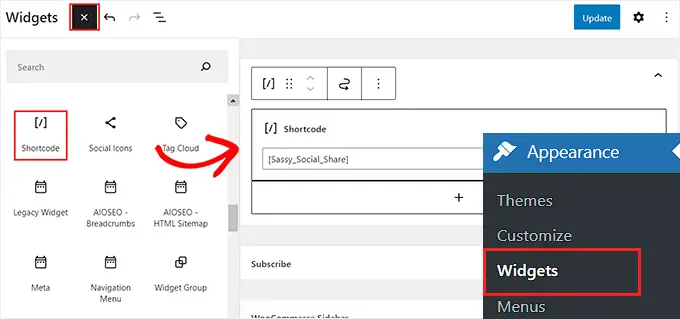
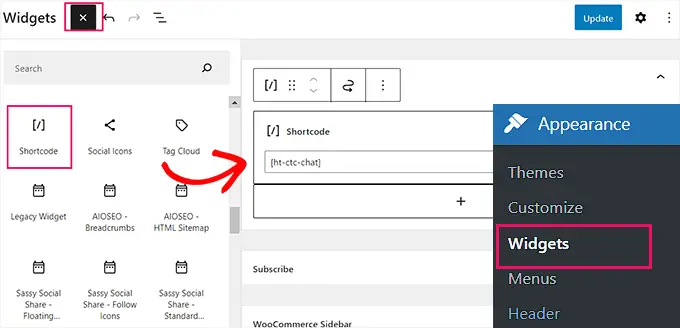
Web サイトのサイドバーに WhatsApp 共有ボタンを追加するには、管理サイドバーから[外観] » [ウィジェット]ページにアクセスする必要があります。
ここから、左上隅にあるブロックの追加 (+) ボタンをクリックして、「ショートコード」ブロックを見つけます。
次に、「ショートコード」ブロックをサイドバーに追加する必要があります。

その後、次のショートコードをコピーしてブロックに貼り付けるだけです。
次に、[更新] ボタンをクリックして設定を保存します。
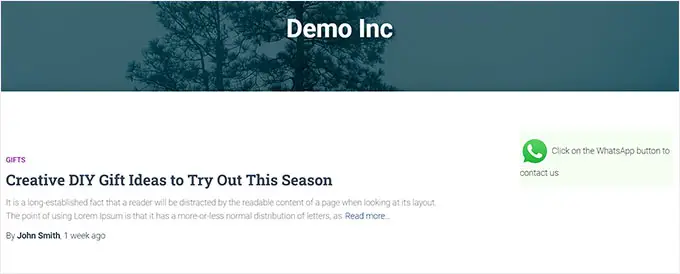
これは、ウェブサイトのサイドバーに追加された後の WhatsApp 共有ボタンの外観です。

フル サイト エディターに WhatsApp 共有ボタンを追加する
ブロック テーマを使用している場合は、完全なサイト エディターを使用することになり、[ウィジェット] ページにはアクセスできません。
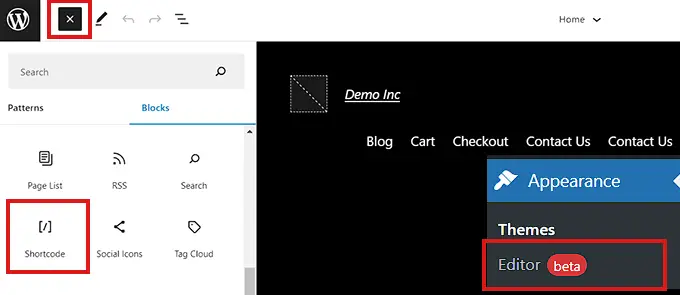
まず、管理サイドバーから [外観] » [エディター]オプションにアクセスして、完全なサイト エディターを起動する必要があります。
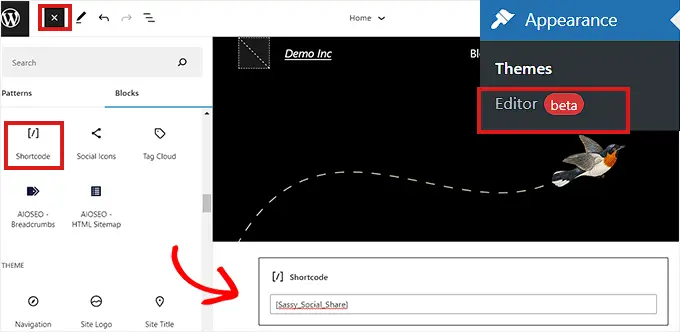
次に、画面の上部にある [ブロックの追加] (+) ボタンをクリックして、Web サイトの適切な場所に [ショートコード] ブロックを追加する必要があります。
その後、次のショートコードをブロックに追加します。

完了したら、上部の [保存] ボタンをクリックします。
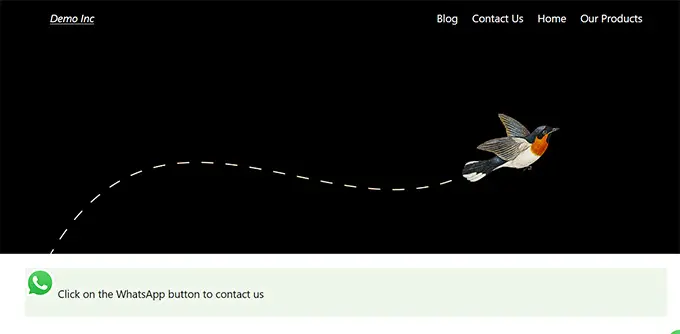
これは、デモ Web サイトでの WhatsApp 共有ボタンの外観です。

方法 2: WordPress に WhatsApp チャットボックス ボタンを追加する
この方法では、WordPress に WhatsApp チャットボックス ボタンを追加できます。
これは、ユーザーが WhatsApp チャット ボタンをクリックすると、WhatsApp の電話番号でダイレクト メッセージを送信できることを意味します。
注: WordPress ダッシュボード内でメッセージを直接受け取ることはありませんが、WhatsApp モバイル アプリ、Web インターフェース、およびデスクトップ ソフトウェアで通常どおりチャットすることができます。
まず、Click to Chat プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。

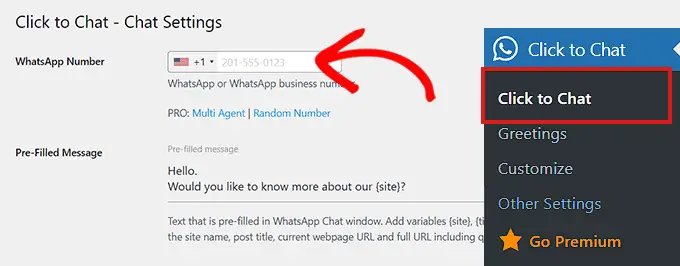
アクティブ化したら、WordPress 管理ダッシュボードのサイドバーに追加された[クリックしてチャット]メニュー項目に移動する必要があります。
ここから、「WhatsApp 番号」フィールドに会社の電話番号を入力することから始める必要があります。
これは、ユーザーからのメッセージを受け取る電話番号になります。
その後、「事前入力メッセージ」フィールドに簡単なメッセージを入力する必要があります。 これは、WhatsApp チャット ウィンドウに表示されるデフォルトのメッセージになります。

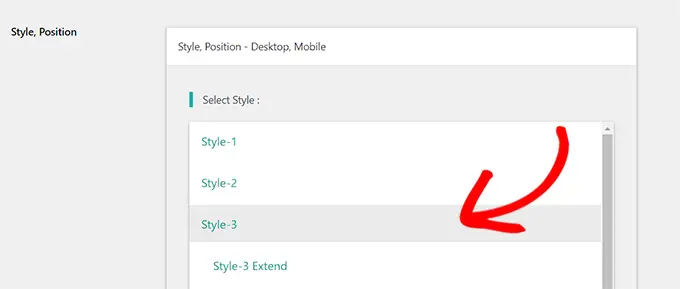
次に、「スタイル、位置」セクションまでスクロールする必要があります。
ドロップダウンメニューからWhatsAppチャットボックスのスタイルを選択することから始めることができます. デフォルトでは、このプラグインは約 8 つの異なるスタイルを提供します。 好みのものを選択するだけです。

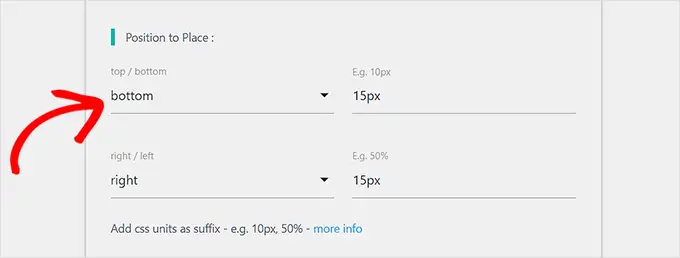
その後、「Position to Place」セクションまでスクロールする必要があります。
ここから、ドロップダウン メニューからチャットボックスの位置とサイズを選択できます。

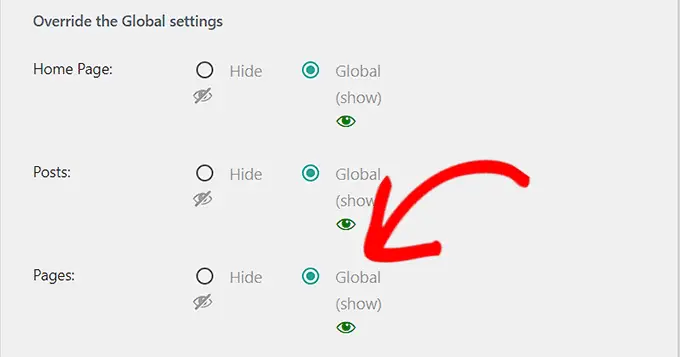
次に、「表示設定」セクションに移動する必要があります。
ここでは、WhatsApp チャットボックスを表示するオプションの横にある [グローバル] ボックスをオンにするだけです。
たとえば、投稿、ページ、カテゴリ ページにチャットボックスを表示する場合は、[グローバル] オプションをオンにする必要があります。
特定のページに WhatsApp チャットボックスを表示したくない場合は、[非表示] オプションを選択することもできます。

最後に、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
ここで、 Click to Chat » Greetingsページに移動して、ドロップダウン メニューから [Greeting] ダイアログを選択する必要があります。
このあいさつダイアログは、ページの WhatsApp ボタンと一緒に表示されます。
![ドロップダウン メニューから [あいさつ] ダイアログを選択します Choose a Greeting dialog from the dropdown menu](/uploads/article/17560/CJnKoXoFJOM8I5E7.png)
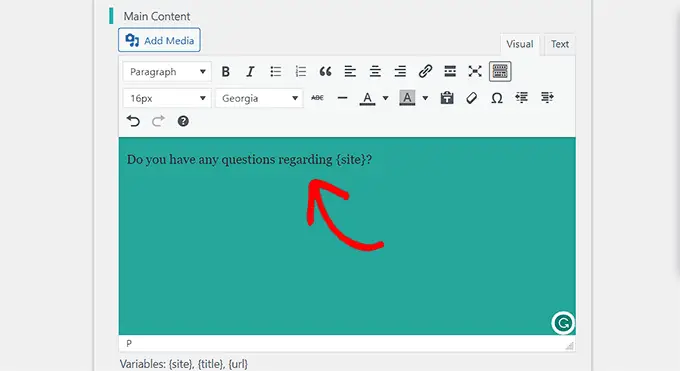
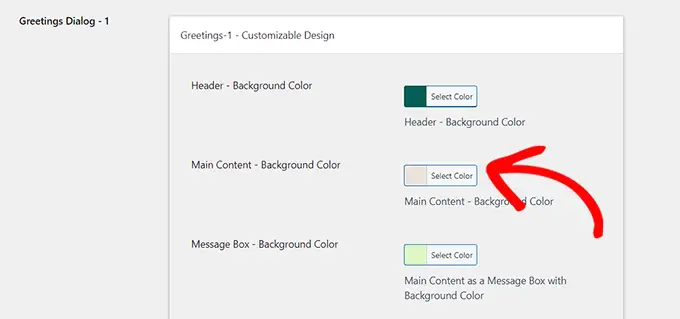
選択したら、挨拶ダイアログのヘッダー、メイン コンテンツ、行動を促すフレーズのコンテンツを入力する必要があります。
その後、「カスタマイズ可能なデザイン」セクションまでスクロールします。

ここで、メイン コンテンツ、ヘッダー、およびメッセージ ボックスの背景色を選択できます。
その後、[変更を保存] ボタンをクリックして設定を保存します。

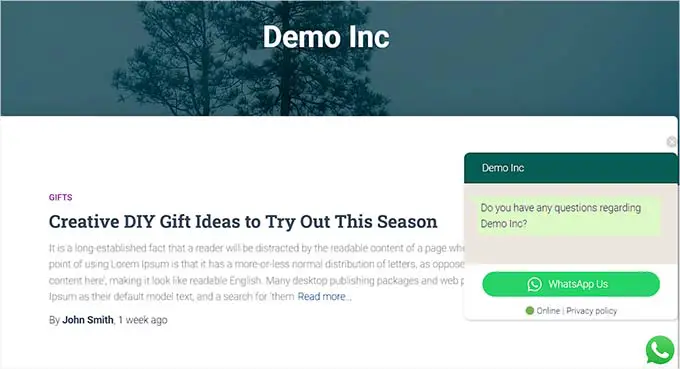
次に、あなたのウェブサイトにアクセスする必要があります。
デフォルトでは、WhatsApp チャットボックスは次のように表示されます。

ここでは、WhatsApp チャット ボタンをブロック エディター、ウィジェット、およびフル サイト エディターに簡単に追加する方法を紹介します。
ブロック エディターに WhatsApp チャット ボタンを追加する
ブロックエディターを使用して、WordPress Web サイトの特定のページまたは投稿に WhatsApp ボタンを簡単に追加できます。
このチュートリアルでは、WhatsApp ボタンをページに追加します。
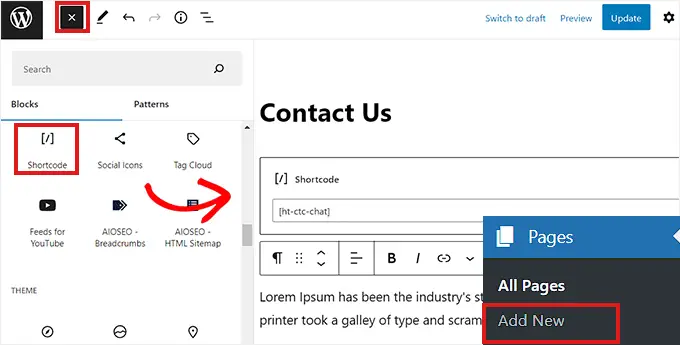
まず、管理サイドバーからページ » 新規追加ページに移動する必要があります。
これにより、ブロック エディターが起動します。
次に、画面の左上隅にある [ブロックの追加] (+) ボタンをクリックし、[ショートコード] ブロックをクリックする必要があります。

「ショートコード」ブロックが追加されたら、次のショートコードをコピーしてブロックに貼り付ける必要があります。
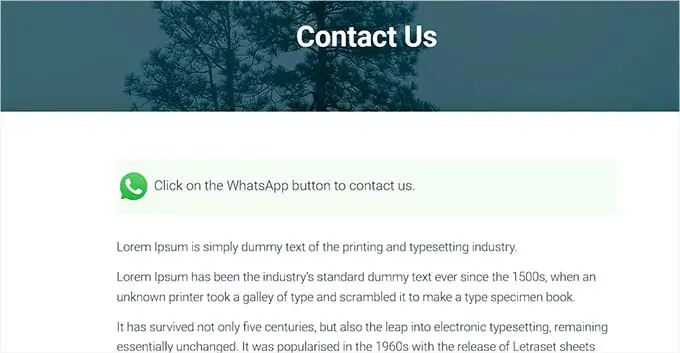
その後、上部にある [公開] ボタンをクリックするだけです。
これは、デモ Web サイトでの WhatsApp ボタンの外観です。

WhatsApp チャット ボタンをウィジェットとして追加する
この方法では、WhatsApp ボタンをウェブサイトのサイドバーにウィジェットとして簡単に追加する方法を紹介します。
まず、WordPress サイドバーから外観 » ウィジェットページに移動する必要があります。
そこに移動したら、[サイドバー] タブをクリックして展開し、上部にある [ブロックの追加] (+) ボタンをクリックします。
次に、「ショートコード」ブロックを見つけてサイドバーに追加します。

次に、次のショートコードをコピーしてブロックに貼り付けます。
最後に、[更新] ボタンをクリックして設定を保存することを忘れないでください。
これは、デモ Web サイトのサイドバーに追加された後の WhatsApp ボタンの外観です。

フル サイト エディターに WhatsApp チャット ボタンを追加する
完全なサイト エディターでブロック ベースのテーマを使用している場合は、この方法が適しています。
まず、外観 » エディターページに移動して、完全なサイト エディターを起動します。
そこに移動したら、画面の左上隅にある [ブロックの追加] (+) ボタンをクリックします。
次に、「ショートコード」ブロックを見つけて、サイトの好きな場所に追加するだけです.

ブロックが追加されたら、次のショートコードをコピーしてブロックに貼り付けます。
最後に、上部の [更新] ボタンをクリックして変更を保存することを忘れないでください。
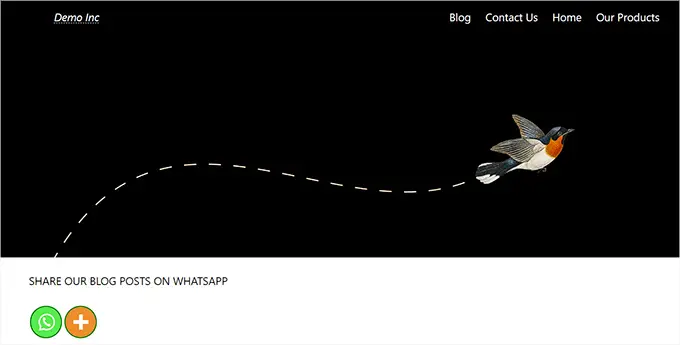
これは、WhatsAppボタンが私たちのサイトでどのように見えるかです.

この記事が、WordPress に WhatsApp 共有ボタンを追加する方法を学ぶのに役立つことを願っています。 また、WordPress ユーザー向けの最高のソーシャル メディア監視ツールのトップ ピックと、メーリング リストの作成方法に関する初心者向けガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
