WordPressにウィジェットを追加する方法
公開: 2022-09-08WordPress にウィジェットを追加するのは簡単です。 WordPress 管理ダッシュボードを使用して、WordPress サイトにウィジェットを追加できます。 WordPress 管理ダッシュボードで、[外観] > [ウィジェット] に移動します。 ここに、WordPress サイトに追加できる利用可能なウィジェットのリストが表示されます。 WordPress サイトにウィジェットを追加するには、ウィジェットを目的の場所にドラッグ アンド ドロップするだけです。 WordPress 管理ダッシュボードを使用して、ウィジェットの順序を並べ替えることもできます。 ウィジェットを追加して配置したら、必ず [保存] ボタンをクリックして変更を保存してください。
この投稿では、完全にカスタマイズされた独自のダッシュボード ウィジェットを作成およびカスタマイズする方法について説明します。 ダッシュボード ウィジェットの構造は非常にシンプルです。 WordPress ウィジェットを使用するには、まず WP_add_dashboard_widget() 関数を使用して登録する必要があります。 次に、次の手順で、コンテンツを処理する関数を作成します。 コンテナの高さは 120x120px に固定されています。 バー自体も 120 x 120 の高さです。 ボーダーの高さをラインより上に上げることで、さまざまな高さを実現できます。
指示に従って、バーは下部から開始し、上部で終了する必要があります。 小さいバーは小さいため、上部マージンを追加します。 最大上部余白は、バーのサイズとセット内の最大のバーのサイズの差として定義されます。 この例では、3 番目のバー (値は 40) が最大で、120 フィートの高さを設定できます。
WordPress Custom Widgetを使用する場合、まず [外観] メニューに移動して [ウィジェット] を選択する必要があります。 Hostinger Sample Widget が Available Widgets リストに表示されます。 その後、ウィジェットをページのサイドバーの右側にドラッグします。 Web サイトに変更を加えたい場合は、その Web サイトにアクセスしてください。
WordPress の管理画面から [外観] > [ウィジェット] を選択します。 ウィジェットを選択するには、ウィジェットを表示するサイドバーにドラッグするか、ウィジェットをクリックして目的のサイドバーを選択し (テーマに複数のサイドバーがある場合)、 [ウィジェットの追加] を選択します。
ウィジェットを追加したいページに移動し、HTML の */body* タグを閉じる前にコードを入力すると、ウィジェットを Web サイトに追加できます。 ウィジェットを使用する各 Web ページにコードを含める必要があります。 Web Widget (クラシック) が表示されるようにファイアウォールが設定されていることを確認します。
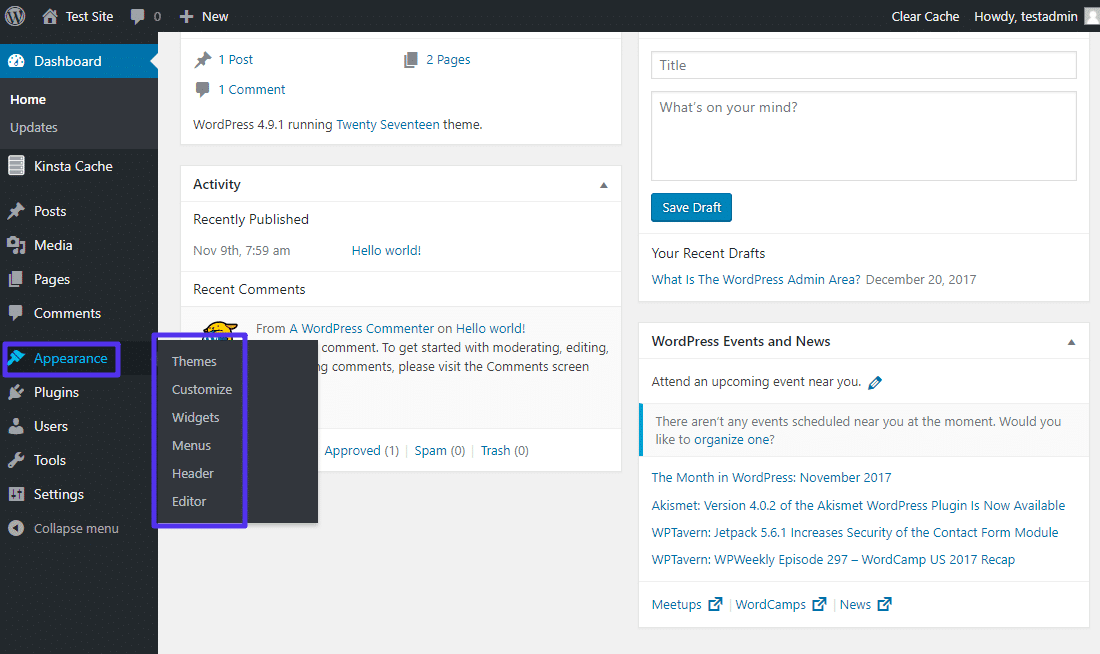
WordPress のダッシュボードにウィジェットを追加するにはどうすればよいですか?
 クレジット: WPBeginner
クレジット: WPBeginnerWordPress ダッシュボードにウィジェットを追加するには、2 つの方法があります。 1 つ目は、WordPress カスタマイザーを使用することです。 これを行うには、WordPress 管理パネルの [外観] > [カスタマイズ] に移動します。 次に、カスタマイザー インターフェイスの[ウィジェット] タブをクリックします。 ここから、ダッシュボードからウィジェットを追加および削除できます。 ウィジェットをダッシュボードに追加する 2 つ目の方法は、WordPress 管理バーを使用することです。 これを行うには、WordPress の管理パネルに移動し、管理バーの [+ 追加] ボタンにカーソルを合わせます。 表示されるメニューから、「ウィジェット」オプションを選択します。 これによりウィジェット インターフェイスが開き、ダッシュボードからウィジェットを追加および削除できます。
以下に説明する方法を使用して、カスタマイズ可能なウィジェットを WordPress Web サイトの管理ダッシュボードに追加できます。 WordPress を使用してウィジェットを作成する場合は、最初に WordPress_add_dashboard_widget() 関数を使用する必要があります。 ウィジェット内のコンテンツの表示を処理するには、追加の関数が必要になります。 上記のコードの一部として、$hook 変数の値をチェックして、スタイルが管理ダッシュボードでのみ使用されるようにします。 前述のとおり、残りのスタイルはインラインになります。 上記のコードで使用されているコードは、同じものに対応しています。 静的グラフの形式でコメントを表示します。
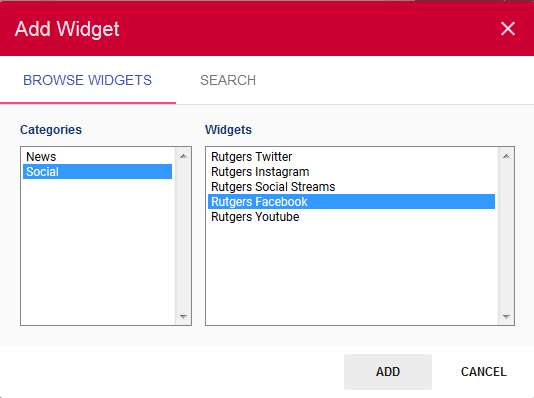
ダッシュボードにウィジェットを追加する方法
ダッシュボードにウィジェットを追加できない場合は、ウィジェット ライブラリを参照するか、ウィジェット ペインの上部にある検索バーを使用してください。
ダッシュボードにウィジェットを追加するにはどうすればよいですか?
 クレジット: ラトガース大学
クレジット: ラトガース大学ダッシュボードに追加できるウィジェットにはさまざまな種類がありますが、それらを追加するプロセスは通常同じです。 ウィジェットを追加するには、最初にオプションのリストからウィジェットのタイプを選択します。 次に、ウィジェット設定を構成して、ウィジェットの外観と動作をカスタマイズします。 最後に、オプションのリストからウィジェットをドラッグし、目的の場所にドロップして、ウィジェットをダッシュボードに追加します。
WordPress 管理パネルのウィジェットはどこにありますか?
 クレジット:
クレジット:ウィジェットは、WordPress 管理パネルの [外観] > [ウィジェット] にあります。
WordPress サイトにウィジェット領域を追加する
// PHP は、次の PHPScript を使用して実行できます。 // php WordPress サイトにウィジェット領域を設定する必要があります。 次の行は、テーマの functions.php ファイルに配置されます。 // 値の代わりに、値をカスタム ウィジェット ファイルへのパスに置き換える必要があります。 WordPress ダッシュボードにウィジェット エリアを追加する – WordPress ダッシュボードにウィジェット エリアを追加します ('widget_area_name','my_widget_area); function my_custom_init() // WordPress ダッシュボードにウィジェット領域を追加します

WordPress でカスタム HTML ウィジェットを作成する方法
WordPress でカスタム HTML ウィジェットを作成するには、widget.php という名前の新しいファイルを作成し、テーマのディレクトリに配置する必要があります。 このファイルには、出力する HTML コードを返す関数を記述する必要があります。 この関数は、register_widget() 関数を使用して WordPress に登録する必要があります。 ウィジェットを登録すると、WordPress 管理エリアのウィジェットセクションに表示されます。 ここから、サイトのウィジェット化された領域にドラッグ アンド ドロップできます。
テキスト ウィジェットは、最も人気のある WordPress ウィジェットの 1 つです。 これを使用すると、テキストとコード スニペットをサイドバーとフッター ウィジェット領域に追加できます。 バージョン 4.8 のテキスト ウィジェットは、機能とユーザー アクセシビリティの点で改善され、ユーザーはカスタム コードを簡単に追加できるようになりました。 しかし、TinyMCE のテキスト モードが強化されたとき、解決したよりも多くの問題が発生しました。 古いテキスト ウィジェットには、ビジュアル/テキスト モード オプションもあります。 テキスト モードの場合、テキスト ウィジェットに複雑なコードを貼り付けるのではなく、カスタム HTML ウィジェットを使用することを強くお勧めします。 テキスト ウィジェットにコード スニペットを追加するためのプラグインがあるため、テキスト ウィジェットにテキスト モードを導入する必要はないと考えています。
WordPress サイトにカスタム HTML を追加する
WordPress を使用すると、カスタム HTML コードをブログの投稿、ページ、およびその他のコンテンツに簡単に追加できます。 これを行うには 2 つの方法があります。特定のブロックの HTML を編集するか、カスタム コードをウィジェットに追加します。
WordPress ダッシュボード ウィジェットの全幅
WordPress ダッシュボード ウィジェットは、WordPress 管理ダッシュボードに表示されるコンテンツの小さなブロックです。 ダッシュボード ウィジェットは通常、サイト管理者に役立つ情報やリソースへのリンクを提供するために使用されます。 多くの WordPress テーマには、1 つ以上のカスタム ダッシュボード ウィジェットが含まれています。 ダッシュボード ウィジェットには標準の幅はありませんが、ダッシュボードのスペースを取りすぎないように、通常はかなり狭いです。 ただし、一部のウィジェット (特に、他のソースからの情報を表示するウィジェット) は幅が広い場合があります。
このガイドを使用して、全幅のダッシュボード ウィジェットを作成できます。 WordPressのウィジェット登録には特別な機能が含まれているため、開いた状態と閉じた状態を切り替えることができます。 これを行う最も簡単な方法は、[画面オプション] メニュー (レイアウト オプションの下にあります) から 1 つの列を選択することです。 welcome_panel フックを使用して、HTML と jQuery をデフォルトのウェルカム ボックスに追加できます。 その結果、追加したものはデフォルト ボックスに表示されますが、削除したものは表示されません。 現在の画面がメインのダッシュボード画面であることを確認する必要があります。そうであれば、すべてを出力します。
プロフェッショナルな外観のために WordPress ダッシュボードをカスタマイズする
WordPress ダッシュボードは、Web サイトで必見の機能であり、ブランディングの重要な部分です。 ダッシュボードのルック アンド フィールを変更することで、よりプロフェッショナルで一貫した Web サイトの外観を作成できます。 好みに応じて、さまざまな方法でダッシュボードの外観を変更できます。 Web サイトの色、フォント、および背景はすべて変更できます。 レイアウトの変更だけでなく、メニューの変更も可能です。 ウィジェットとウィジェット パネルを含めることもできます。これにより、Web サイトをよりインタラクティブにすることができます。 公開する前に、変更内容に満足していることを確認してください。 すべてが正常に見えるように、できるだけ早く変更を加えてください。 また、変更によってウェブサイトの使用が妨げられないように注意する必要があります。
WordPress カスタム ダッシュボードの作成
WordPress でカスタム ダッシュボードを作成するには、まずカスタム プラグインを作成する必要があります。 このプラグインには、カスタム ダッシュボードを作成するために必要なすべてのコードが含まれています。 プラグインを作成したら、それをアクティブ化すると、カスタム ダッシュボードが表示されます。
WordPress ダッシュボードを作成するには、6 つのステップがあります。 WordPress ダッシュボードはさまざまな方法でカスタマイズできます。 ダッシュボードを構成すると、メニューに表示されるオプションを変更できます。 さらに、必要に応じてスタイルを変更して、サイトの残りの部分に似せて表示することもできます。 WordPress ダッシュボードの外観は、さまざまな方法で変更できます。 ダッシュボードに「ホワイトラベル」を付けることができます。これには、製品を取得してブランドに再ブランディングすることが含まれます。 カスタム WordPress ダッシュボードは、さまざまな理由で役立ちます。
ダッシュボードには、カスタム アイテムを再配置、削除、および追加できる使いやすいメニューがあります。 今後のタスクを追跡したい場合は、RSS リーダーが役立つ場合があります。 たとえば、Web サイトのウェルカム ページに Notes ウィジェットを追加できます。 サイトをスムーズに機能させるには、パフォーマンスとセキュリティの両方を提供する Web ホストが必要です。
