WooCommerce ストアにウィッシュリストを追加する方法に関するチュートリアル
公開: 2022-11-11WooCommerce ストアにウィッシュリストを追加しますか?
WooCommerce のウィッシュリストが適切に実装されている場合、訪問者と顧客のエンゲージメントを維持する優れた方法です。 そして、あなたの店への関心を長期間維持してください。 ウィッシュリスト製品は、忠実な訪問者へのサービスへのコミットメントを維持するための優れた方法です。
また、ウィッシュ リストに最も多く掲載されている商品や顧客の WooCommerce のお気に入りを対象としたプロモーション キャンペーンを行うことで、ウィッシュ リスト ページに注目を集めることもできます。 これは、多くの e コマース ストアが使用しているトレンドの新しい販売手法であり、これらのプロモーション キャンペーンがより多くの注目を集め、ほとんどのオンライン ストアの数が大幅に増加しているため、その結果がそれを物語っています。
ウィッシュリスト ページは、さまざまなカテゴリの製品を大量に集めた Web サイトにとって特に重要です。 これにより、何百もの潜在的に優れた製品の中で混乱するだけで、閲覧していたものを見失ってしまう顧客を防ぐことができます。
訪問者と顧客が e コマース Web サイトを閲覧し、お気に入りを後で保存できるようにします。 後の WooCommerce 機能のためにウィッシュリストを保存する機能は、今日の最新のオンライン ショップに追加された点で群を抜いて優れており、顧客がお気に入りのグッズを購入する時間と労力を節約し、日々の買い物をするのに役立ちます。
WooCommerce でウィッシュリストを作成できる機能は、顧客とマーチャントの両方にいくつかの利点をもたらします。マーチャントは長期的に収益を上げ、WooCommerce のウィッシュリストにある製品を購入するために訪問するたびに顧客の時間を節約できます。
目次
WooCommerce ウィッシュリストをすぐに採用する理由とそれが提供する利点
オンライン ストアにウィッシュリスト機能があると、ユーザーの満足度とビジネス上のメリットの両方が得られます。 分解してみましょうか。
ビジネスの視点:
専用の WooCommerce ウィッシュリスト プラグインにより、ユーザーは顧客の表示行動を理解し、どの製品を定期的に購入しているか、後で購入するためにどの製品を保存しているかについての洞察を得ることができます。
WordPress ウィッシュリスト プラグインは、企業が現在の売上を分析し、顧客のウィッシュリストの好みに基づいて将来の売上と在庫を計画し、ウィッシュリストに掲載された製品のターゲットを絞ったマーケティングとプロモーション キャンペーンを作成するのに役立ちます。
顧客満足度の観点:
顧客満足度は、すべてのオンライン ストアフロントにとって最優先事項である必要があります。 また、機能的なウィッシュリストを WooCommerce Web サイトに追加することで、顧客が商品を見つけて購入するまでの時間を即座に短縮できます。 これにより、方程式の顧客満足度が大幅に向上し、忠実な顧客を長期的に維持するのに役立ちます。
WooCommerce のウィッシュリストを e コマース Web サイトに配置する利点については説明しません。WooCommerce WordPress にウィッシュリストを追加する方法に取り掛かりましょう。
WooCommerce ウィッシュリストをオンライン ストアに追加する方法 (4 つの簡単なステップ)
無料の WooCommerce ウィッシュリスト プラグインを使用する代わりに、包括的な WooCommerce アドオン プラグインを使用してウィッシュリスト機能を作成することにしました。これには、完全に機能するオンライン ショップをゼロから作成するために必要なすべての機能が付属しています。
このため、ShopReady WooCommerce Shop Builder と呼ばれるシンプルで無料の WooCommerce プラグインを使用します。このプラグインは、WooCommerce ウィッシュリスト機能の基盤として機能します。
WooCommerce ショップ内で、プラグインは顧客が使用できるポップアップ機能を備えたウィッシュリスト ページを提供します。 このプラグインは、ウェブサイトの全体的な美学に合わせて微調整できるウィッシュリスト関連のカスタマイズ オプションを多数提供します。
始める前に、事前要件も考慮する必要があります。 あらゆる種類のオンライン ショッピング機能を WordPress に追加するには、最初にWooCommerceおよびElementor ページ ビルダープラグインをインストールする必要があります。どちらも ShopReady – WooCommerce ショップ ビルダーが動作するために必要です。
ノート:
WooCommerce プラグインの構成に関して混乱がある場合、または WooCommerce に製品を追加する方法がわからない場合は、これらのリソースを確認してください。
また、WooCommerce に関する問題が発生した場合や、WooCommerce ウィッシュリスト プラグインの設定が間違っている場合は、WooCommerce の公式ドキュメント ページでいつでもフォローアップできます。
ステップ 1: ShopReady – WooCommerce Shop Builder プラグインをダウンロードしてインストールする
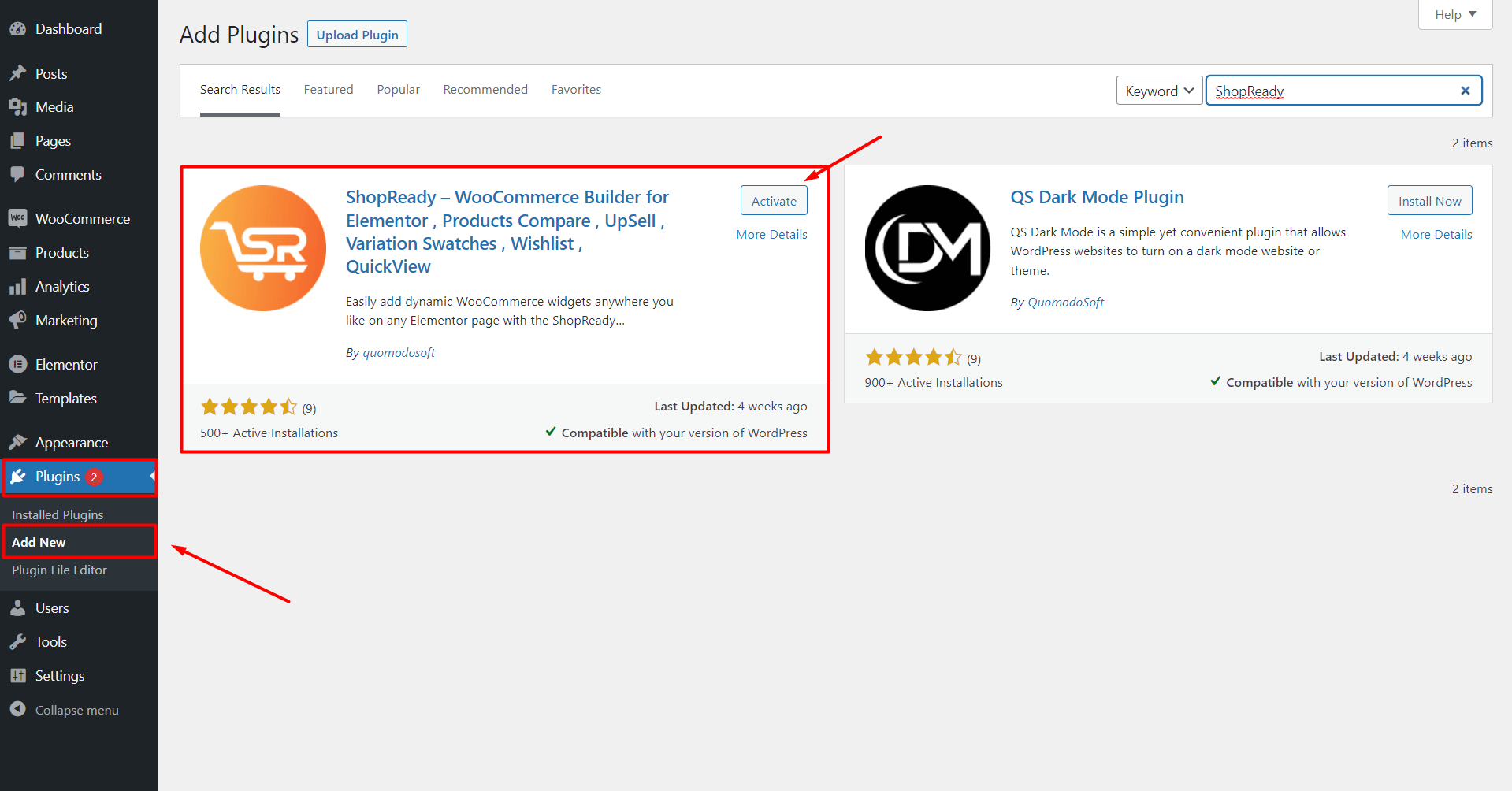
最高の WooCommerce プラグインをインストールするには、WordPress Web サイトにログインし、[プラグイン] メニューに移動して、ShopReady – WooCommerce ショップ ビルダー プラグインを検索するだけです。

前提条件の WooCommerce と Elementor ページ ビルダーの両方と共に、プラグインをダウンロードしてインストールします。
ShopReady プラグインを有効にすると、コントローラーのダッシュボードが画面に表示されます。 ここから、ShopReady に含まれる Elementor または WooCommerce のウィジェットとモジュールを有効/無効にすることができます。

ここからテンプレート オプションを調整することもできます。
ステップ 2: WooCommerce WordPress テーマのインストール
私たちの場合、ShopReady の開発チームが Elementor と完全に互換性のある最高の WooCommerce テーマを 8 つ提供しているため、テーマのインストール部分をスキップできます。 これらは通常のインポート可能な Elementor テンプレートではありません。 これらは、必要なページ、レイアウト、およびデザイン要素をすぐに使用できる完全な機能を備えたマーケットプレイス テーマです。
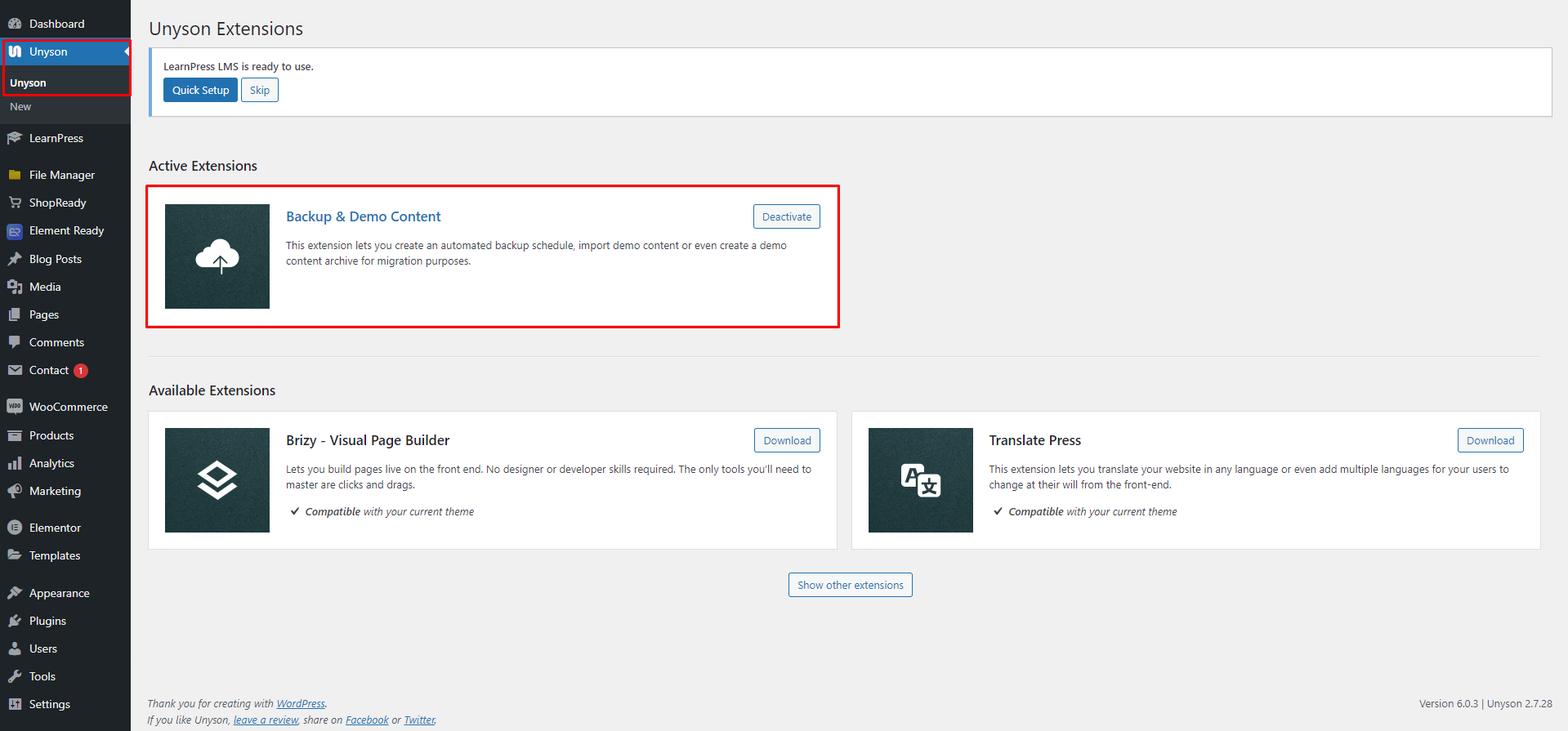
Unyson プラグインの Backup & Demo Content 拡張機能を使用して、任意のテンプレートを選択してインポートするだけです。

Unyson プラグインの Backup & Demo Content 拡張機能をアクティブ化したら、 Toolsメニューに移動してDemo Content Installをクリックするだけです。 ここから、ShopReady が提供する WooCommerce WordPress テーマのいずれかを自由に選択し、 [インストール] ボタンをクリックしてワンクリックでインポートします。

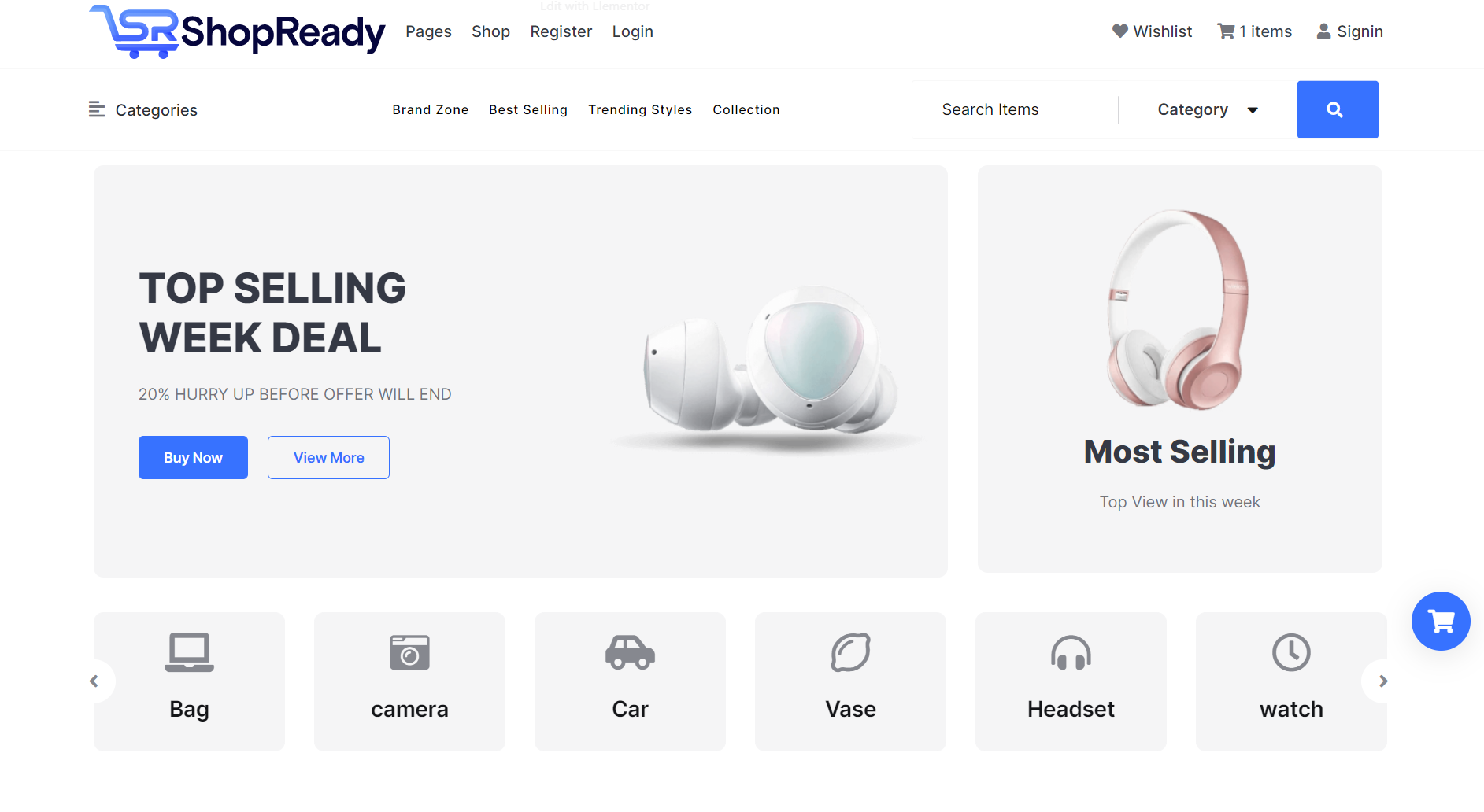
テーマ ファイルの完全なセットをインポートするには数分かかります。しばらくお待ちください。 プロセスが完了すると、新しいショップのランディング ページにリダイレクトされます。
ステップ 3: プリセット テンプレートを使用して、プラグインなしで WooCommerce をウィッシュリストに追加する
ShopReady は包括的なショップ構築プラットフォームであるため、WooCommerce 用の堅牢なプリセット ウィッシュリスト テンプレートのセットと、WooCommerce ウィッシュリスト ボタンを Web サイトに追加するためのウィッシュリスト ウィジェットがいくつか含まれています。
開始するには、ShopReady ダッシュボードを使用してウィッシュリスト テンプレートを追加し、ウィッシュリスト ポップアップ テンプレートを検索します。

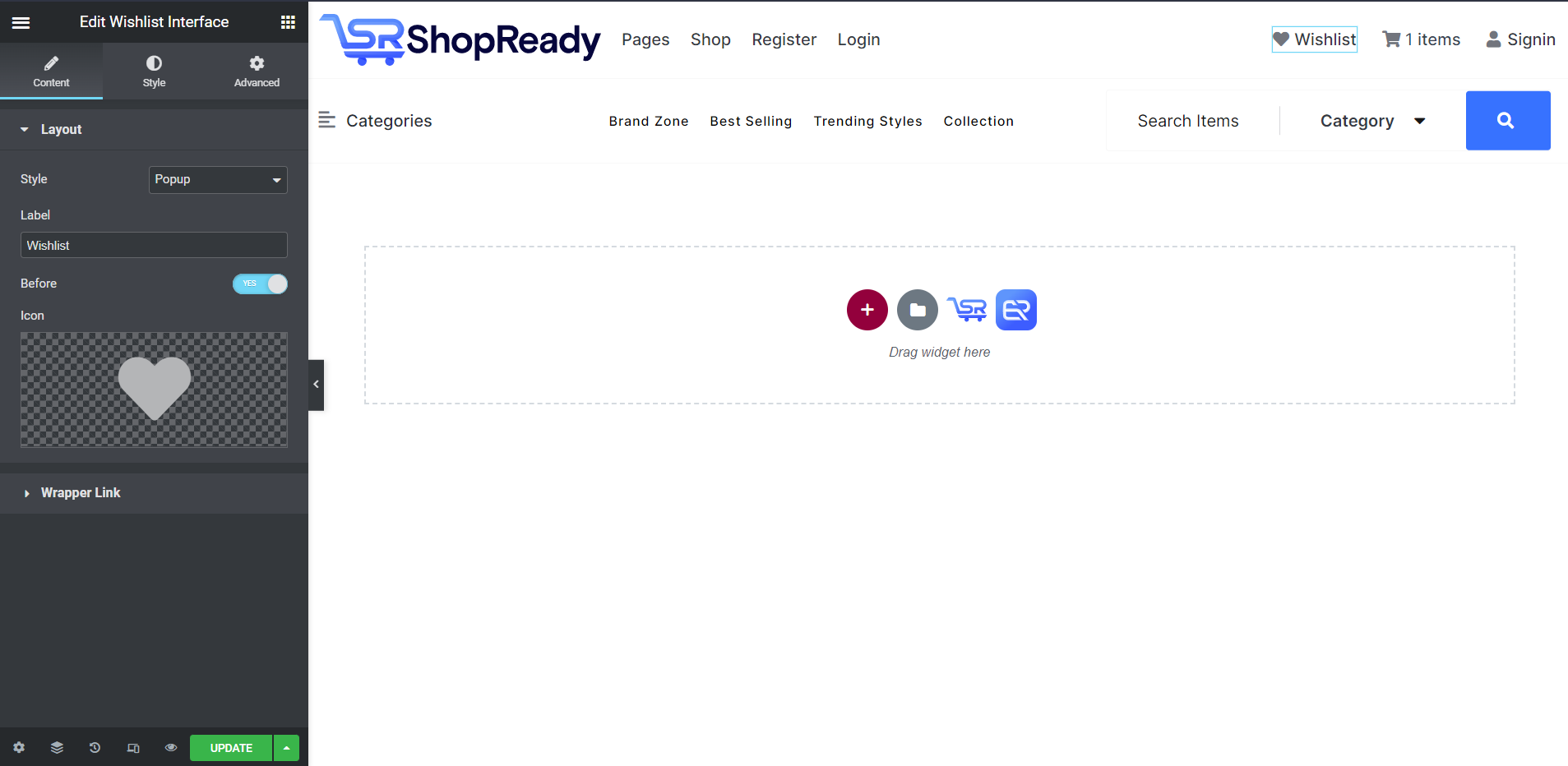
プリセット テンプレートにアクセスするには、テンプレートを有効にして、[編集] または [新しいアイコンを追加] をクリックします。 そして、Elementor Editor 画面にリダイレクトされます。
ウィッシュリスト ストアの Web サイトに既に製品が追加されている場合、ShopReady WooCommerce ウィッシュリスト ウィジェットを追加すると、ウィッシュリスト テンプレートは次のようになります。

このページのすべてのデザイン要素は、Elementor エディターのスタイルオプションとレイアウト オプションを使用してカスタマイズできます。
ステップ 4: カスタマイズされた e コマース ヘッダー セクションの追加
これは、すべての e コマース Web サイトにとって重要なセクションです。 メガ メニュー、検索ボックス、WooCommerce ウィッシュリスト ボタン、ログイン セクションなどと並んで、ウェブサイト全体の重要なナビゲーション情報がすべて含まれているヘッダー セクションです。
ガイドのこの部分では、WooCommerce ウィッシュリスト ボタンを見ていきます。 前述のように、ShopReady には、面倒なコーディングや複雑なカスタマイズ メニューなしで Web サイト全体を作成できる、多数のプリセット ツールと WooCommerce テンプレートが付属しています。
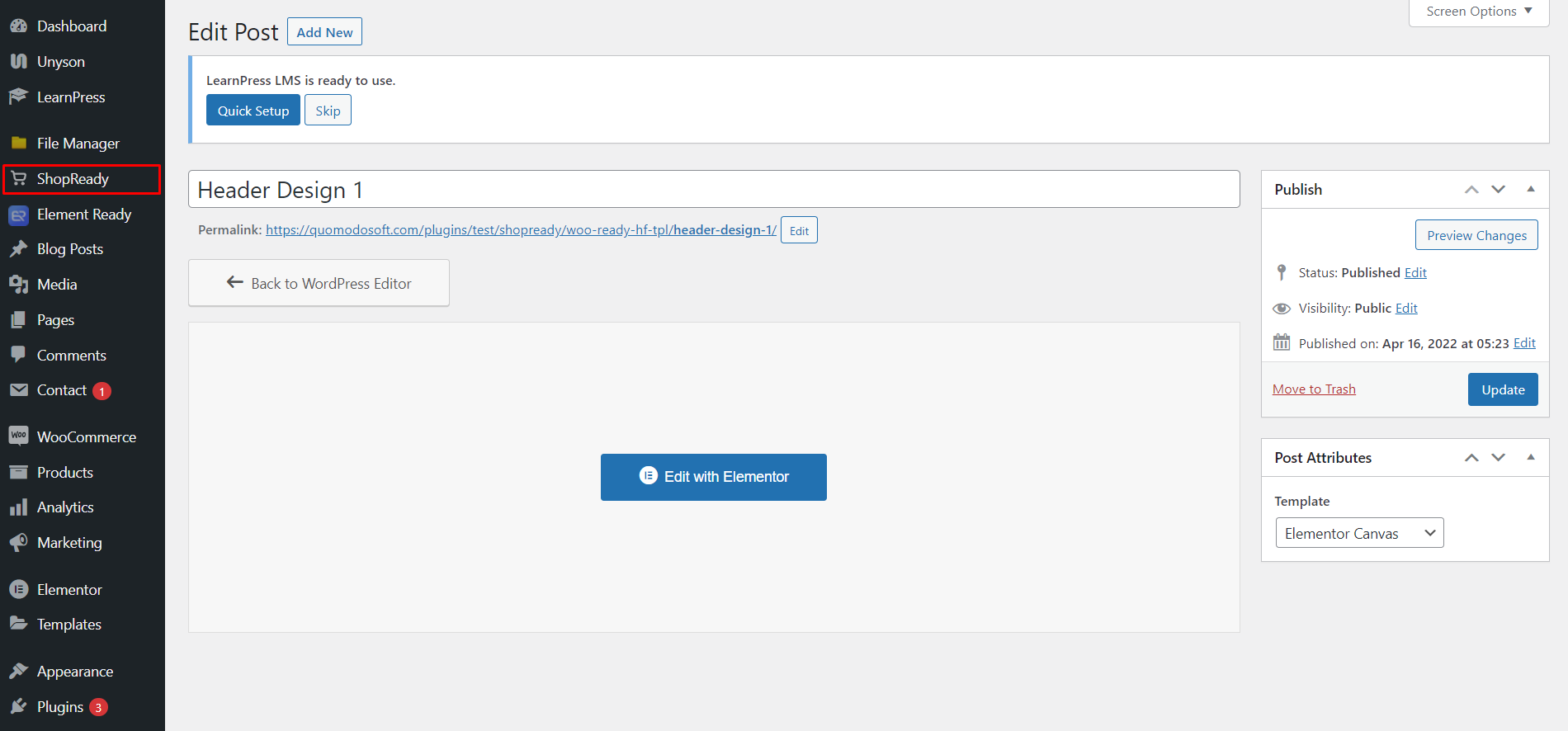
ShopReady でヘッダー セクションを作成するには、まだヘッダー セクションがない場合は、ShopReady ダッシュボード > ヘッダー フッター オプションから新しいヘッダー セクションを作成します。 ShopReady を使用すると、新しいページを作成するのと同じくらい簡単にヘッダーとフッターを作成できます。 タイトルを追加して、Elementor で編集をクリックするだけです。

Elementor エディター画面から、ShopReady には 2 つのオプションがあります。1. 選択した複数の WooCommerce & Elementor ウィジェットを使用してゼロからヘッダー セクションを作成するか、2. ShopReady プラグインによって提供される多くの素晴らしいヘッダー テンプレートの 1 つを使用します。
これについては、Elementor テンプレート ライブラリから選択した Elementor ヘッダー テンプレートをインポートし、[挿入] をクリックするという簡単な方法を使用します。

これが完了すると、必要なすべての機能セットとページ ナビゲーション、メガ メニュー、そして最も重要なウィッシュリスト ボタンを備えた機能的なヘッダー セクションが得られます。 これは、Elementor エディターを使用してカスタマイズするか、WooCommerce ウィッシュリスト ボタンのショートコードを利用できます。
これは時間を節約するだけでなく、ShopReady ショートコード ウィジェットを使用して、運用中の WooCommerce ショートコードを利用するのにも役立ちます.
さらに、標準の WooCommerce ウィッシュリスト ショートコードを使用してウィッシュリスト機能全体を作成できるというだけではありません。
ShopReady で WooCommerce ウィッシュリストを追加する
この記事では、WooCommerce ウィッシュリストを持つことが e コマース ビジネスを成功させるために重要である理由、ビジネスと顧客の両方の観点から WooCommerce ウィッシュリストを持つことの利点、および詳細なハウツー ガイドを完全に理解できるように努めました。 – WooCommerce ウィッシュリストをオンライン ストアに追加する方法 (4 つの簡単な手順)。
また、包括的な WooCommerce ショップ ビルダー プラグインを使用することが、e コマース プラットフォームの開発と日常のメンテナンスに有益である理由についても簡単に触れます。 このトピックとハウツー ガイドについて説明しながら、ShopReady がどのようにして最高の WooCommerce ウィッシュリスト プラグインになりつつあるかについても触れました。
これにより、開発者はプラグインを追加しなくてもウィッシュリストを WooCommerce に追加できます。 同じことは、e コマース プラットフォームのほぼすべての開発プロセスについて言えます。
重要ポイント:
- 高度な WooCommerce ウィッシュリストを使用すると、開発者がウィッシュリスト ページ、ウィッシュリスト ボタン、WooCommerce のポップアップ ウィッシュリストなどの追加機能を設定するのに役立つ多くの特典が得られます。
- 各製品にクイックチェックアウトボタンを追加する機能、クーポンボックス、ウィッシュリスト製品の詳細情報テーブルなど、追加機能を追加する機能。
- 追加のプラグインと WordPress 監視ツールを追加して、顧客の行動、購入習慣、および WooCommerce ウィッシュリスト ページとのやり取りを理解および分析する機能。
- 調査によると、ウィッシュリスト機能が売り上げと全体的な顧客満足度の向上に役立つことが証明されています。
- 選択した製品、取引、および割引の対象を絞ったマーケティング キャンペーンで、新しい可能性を開きます。
WooCommerce 件名に関する追加リソース:
カスタム WooCommerce カート ページの作成方法
WooCommerce チェックアウト ページをカスタマイズする方法
