WordPressサイトにWebプッシュ通知を追加する方法
公開: 2019-09-23WordPressサイトにプッシュ通知を追加しますか? プッシュ通知は最近非常に一般的であり、アプリやほとんどすべてのWebサイトで見られます。 FacebookGoogleや他のいくつかのような人気のあるWebサイトもプッシュ通知を使用しています。
では、なぜWebプッシュ通知を使用する必要があるのでしょうか。
プッシュ通知を使用すると、ユーザーがWebサイトにアクセスしていないときにユーザーに通知を送信できます。 あなたのコンテンツが面白い場合でも、読者を惹きつけて連絡を取り合う方法を見つける必要があります。
この記事では、WordPressサイトにWebプッシュ通知を簡単に追加する方法を紹介します。 また、無料の最高のWordPressプッシュ通知プラグインと、WordPressサイトからWebおよびモバイルプッシュ通知を送信する方法についても説明します。
プッシュ通知とは何ですか?
プッシュ通知は、ほとんどの場合、Webサイトがコンピューター、ブラウザー、アプリ、またはモバイルデバイスに送信するクリック可能な通知です。 これは比較的新しいマーケティング戦略であり、Google、Facebookなどの大企業で主に使用されています。これにより、サイトの訪問者に、閉鎖後もすべてモバイルのデスクトップにある場合でも、マーケティングメッセージを送信できます。 Webサイト。
プッシュ通知のいくつかの利点は次のとおりです。
- オプトインの割合が最も高くなっています。
- 退会率は非常に低いです。
- 柔軟性があり、ほとんどすべてのデバイスで動作します。
- 注目度が最も高いです。
- これにより、訪問者は通知に対して直接アクションを実行できます。
WordPressに最適な無料プッシュ通知はどれですか?
したがって、この記事では、無料でうまく機能するOneSignalプッシュ通知を使用します。
OneSignalプッシュ通知をインストールするにはどうすればよいですか?
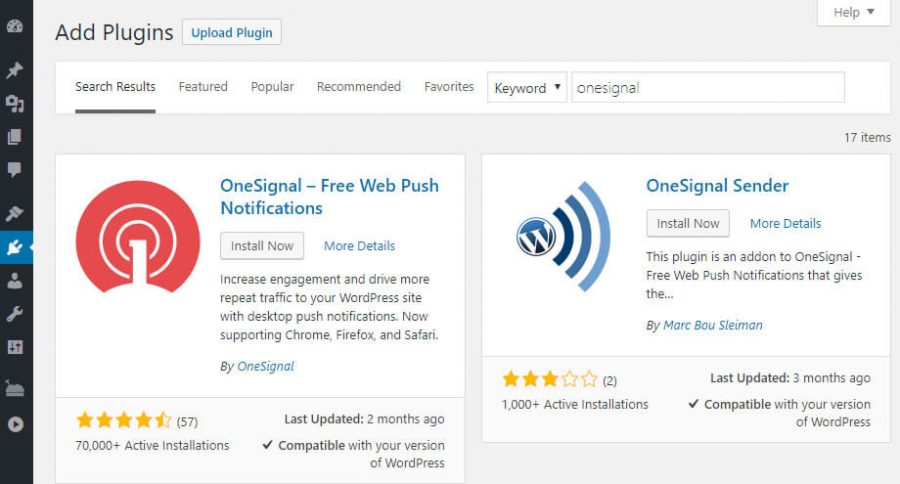
OneSignalプッシュ通知を設定するには、 OneSignalWordPressプラグインをダウンロードする必要があります。 WordPress管理者に移動し、プラグイン> [新規追加]をクリックして、プラグイン「 OneSignal 」を検索します。
インストールをクリックしてアクティブ化します。

そのため、 OneSignalプッシュ通知をインストールすると、Pieのように簡単に設定して開始できます。
WordPressでOneSignalプッシュ通知を構成するにはどうすればよいですか?
OneSignal WordPressプラグインには多くの機能があり、設定と使用は非常に簡単です。 OneSignalプッシュ通知を構成するには、左側にあるWordPress管理メニューのOneSignalプッシュをクリックします(下のスクリーンショットを参照)
したがって、OneSignalプッシュをクリックすると、管理メニューから2つのタブが表示されます。 1つはセットアップで、もう1つは構成です。
基本的に、セットアップはOneSignalプラグインのセットアップに役立ちますが、それほど簡単な方法ではありません。 そのため、このガイドを作成しました。
ステップ1#無料のOneSignalアカウントを作成する
したがって、最初に行うことは、無料のOneSignalアカウントを作成することです。 クリックして無料のOneSignalアカウントを取得してください。

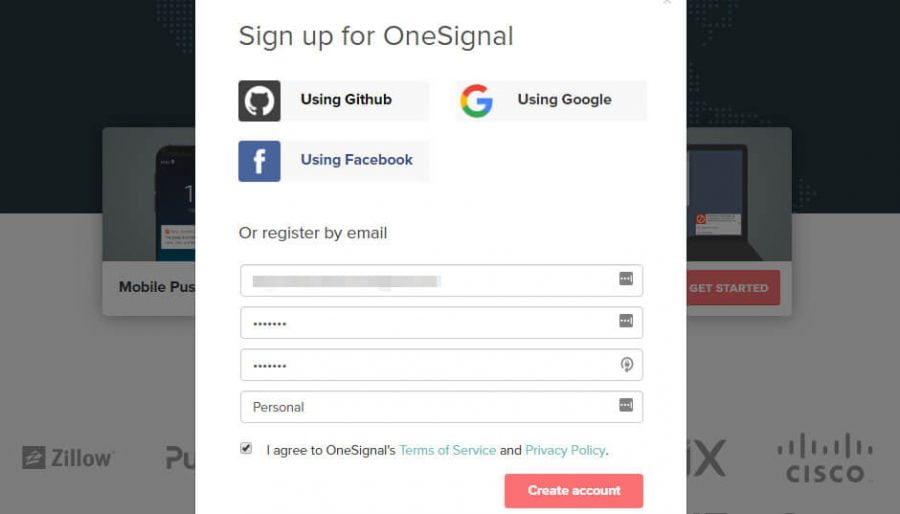
onesignal.comにアクセスすると、メールアドレス、パスワード、会社名をフォームに入力した短いサインアップフォームが表示されます。次に、[アカウントの作成]ボタンをクリックするか、私のように怠惰になってクリックするだけです。 Google、Facebook、またはGitHubのオプションを使用して、これらのフォームに入力せずにアカウントを作成できます。

登録が成功すると、OneSignalは、アカウントをアクティブ化するために電子メールを確認するように求めます。
メールIDを開き、OneSignalから送信されたリンクをクリックして、メールIDを確認し、アカウントをアクティブ化します。
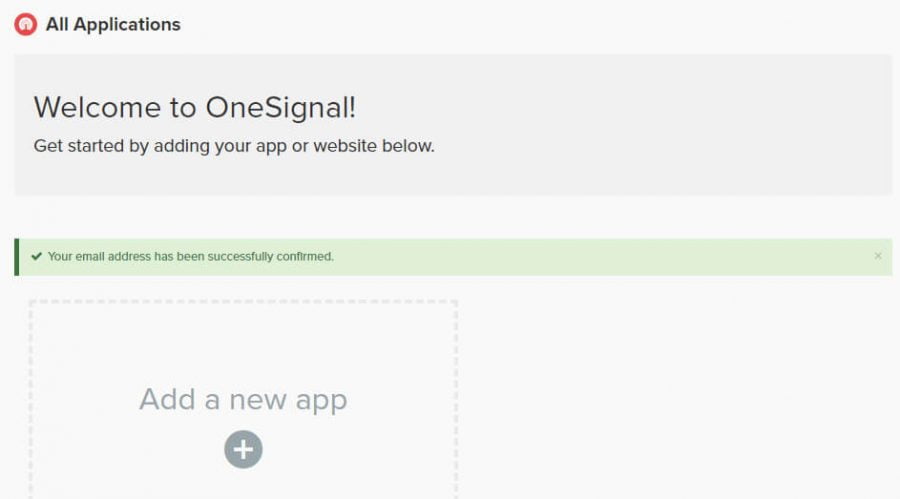
アカウントがアクティブ化されると、OneSignalからのオンボーディングチュートリアルが表示されます。スキップしてください。 オンボーディングプロセスをスキップすると、ダッシュボードにリダイレクトされます。

次に、ダッシュボードから[アプリの追加]ボタンをクリックして、アプリの名前を入力します。 基本的に、それはいくつかの接頭辞または接尾辞が付いたあなたのウェブサイト名になります。

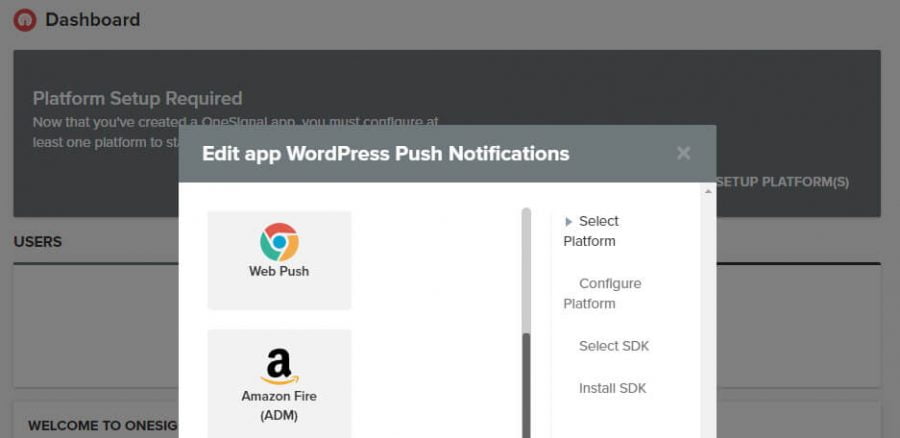
アプリの名前を設定したら、[アプリの追加]をクリックし、次の画面で[ウェブプッシュ]を選択して、上のスクリーンショットに示すように[次へ]ボタンをクリックします。


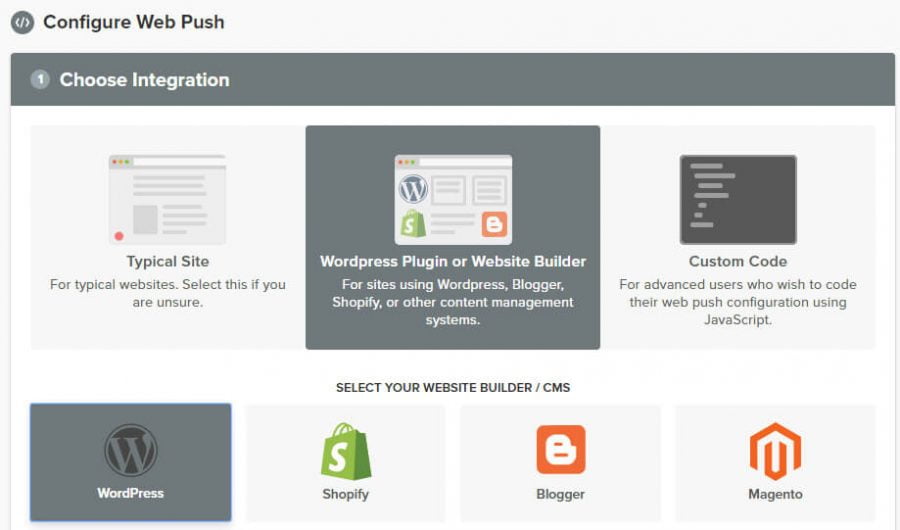
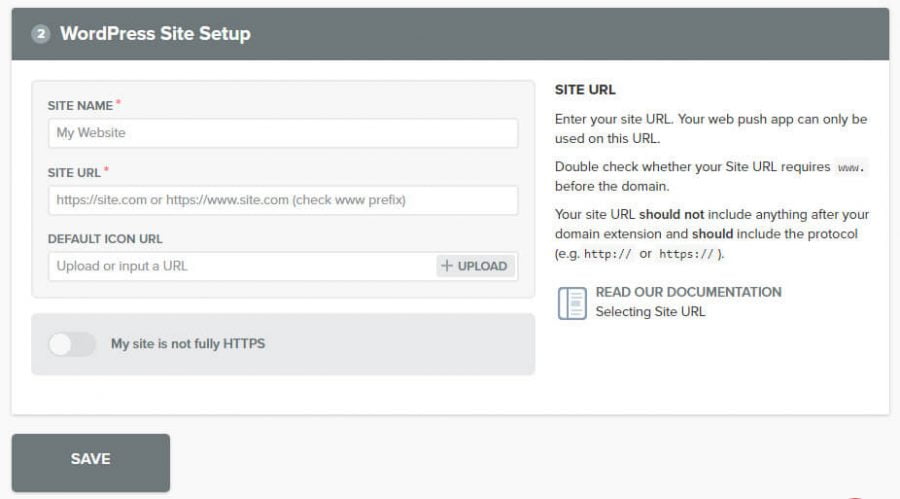
その後、プラットフォームを選択する必要があるので、私たちにとってはWordPressになります。 次に、フォームに入力したページの一番下までスクロールしてアイコンをアップロードし、保存ボタンを押します。

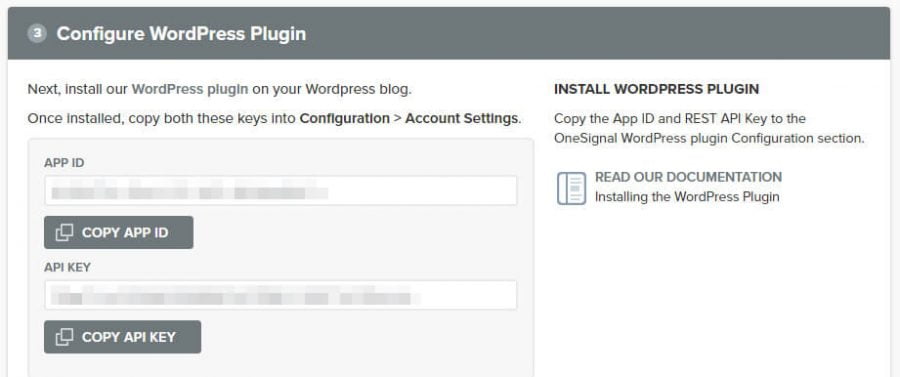
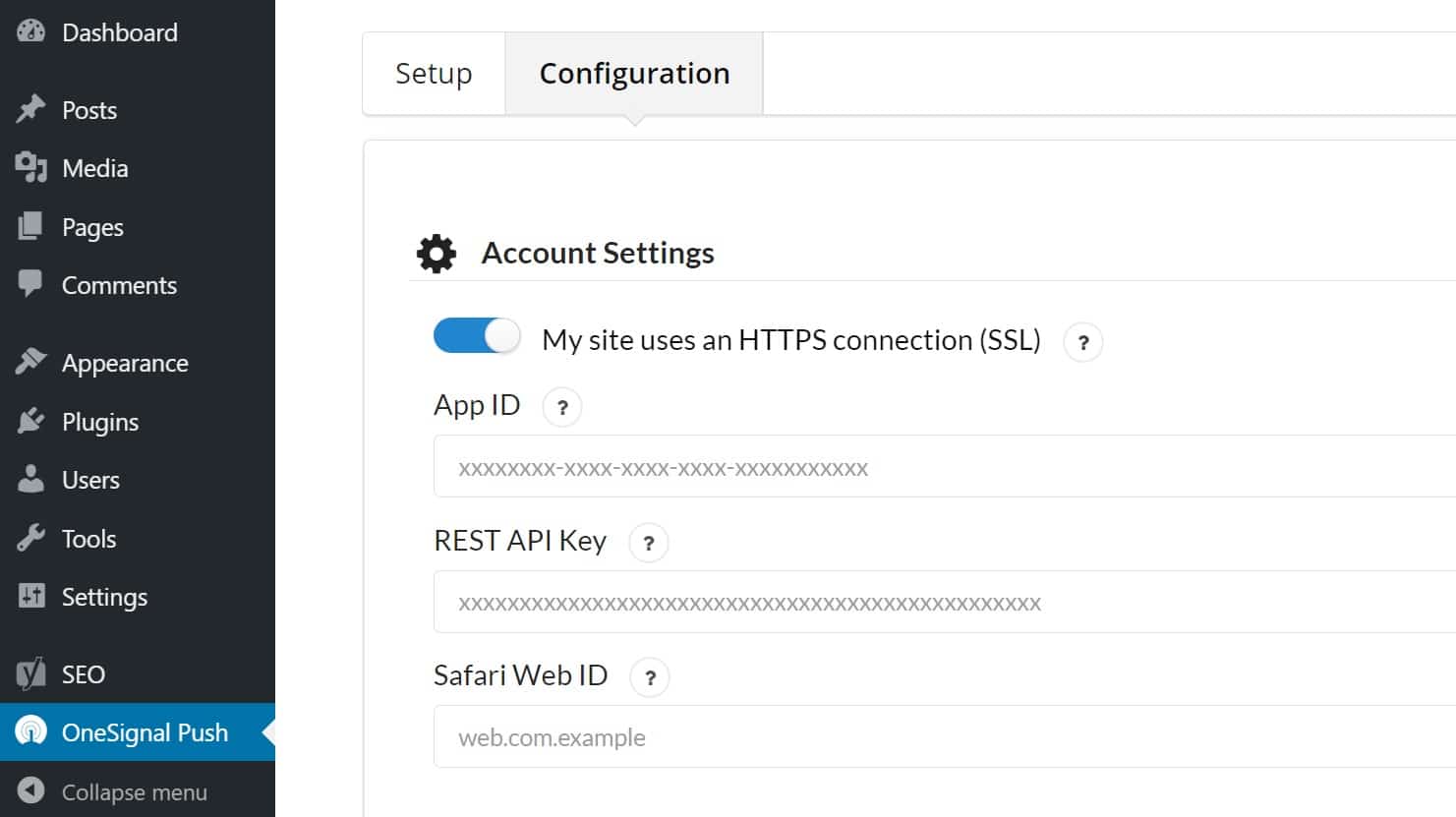
保存ボタンをクリックすると、アプリIDとAPIキーが表示されます。 両方を1つずつコピーして、 WordPressOneSignal構成タブに貼り付けます。

OneSignalプッシュをクリックして構成を選択するだけでアクセスできます。
両方のキーをコピーして、それぞれのフィールドに貼り付けます。

APIキーとアプリキーを貼り付けたら、次を押してページの一番下にスクロールし、保存ボタンを押します。
これで、サポートされているすべてのブラウザでWebサイトが通知をプッシュします。 しかし、それが行われないのを待ってください。OneSignalはChromeとFirefoxで通知のほとんどをプッシュしますが、Safariに通知を投稿しません。
Safariに通知を投稿するには、別のキーを追加する必要があり、わずか数ステップで同じキーを取得できます。
Safariブラウザ用のOneSignalプッシュ通知の設定。
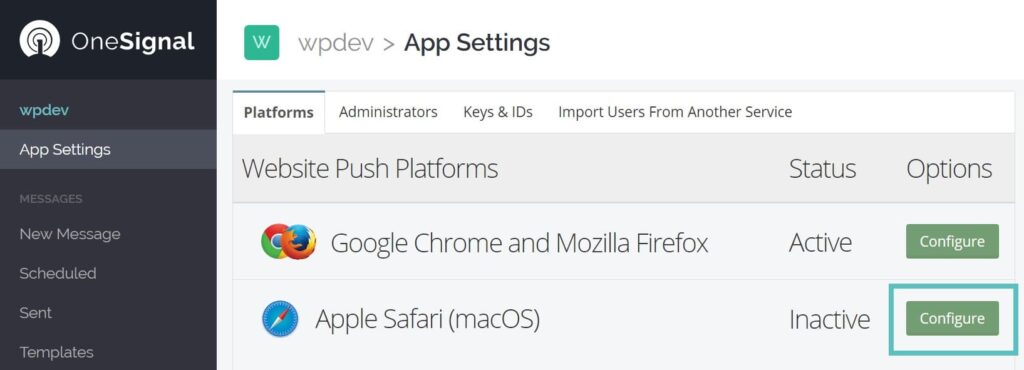
したがって、Safariプッシュ通知をアクティブにするには、OneSignalダッシュボードに表示され、作成したアプリをクリックする必要があります。
設定をクリックしてから、Webプッシュプラットフォームの下のAppleSafariをクリックします。

次に、表示されるポップアップに入力して、保存ボタンを押します。
Apple Safariフォームを保存すると、AppleSafariにアクティブと表示される新しいアイコンが表示されます。
Apple Safariをもう一度クリックすると、別のポップアップが表示され、その上にWebIDが表示されます。

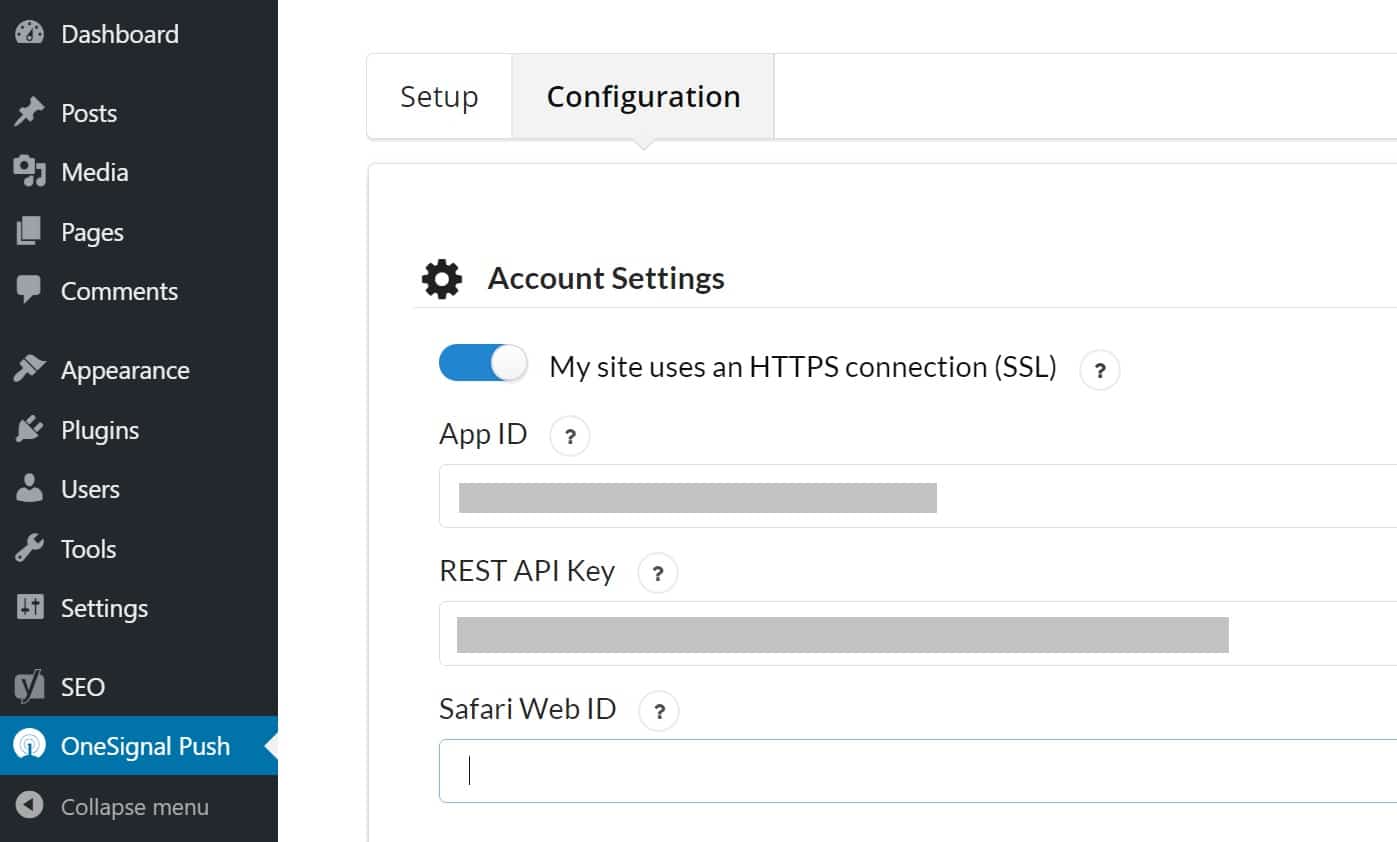
それをコピーしてWordPressOneSignalPush >構成に貼り付け、そこに貼り付けます。
必要な情報をすべて貼り付けたら、下にスクロールして[保存]ボタンをクリックします。
これで、OneSignalプッシュ通知がアクティブになり、すべての主要なブラウザーでサポートされます。最良の部分は、1つのシグナルアカウントが最大30,000のWebサブスクライバーをサポートし、それが無料であることです。
結論
訪問者と連絡を取り合い、プッシュ通知を購読したすべての訪問者を呼び戻すための優れた方法です。
プッシュ通知を使用すると、オーディエンスを呼び戻して特定のアクションを実行したり、特定のオーディエンスを特定のページに誘導したりできます。
subscriber.comや他の多くのプラグインのような他のいくつかのプラグインが利用可能ですが、それらのすべての中で、onesignalは、最大30000のWebサブスクライバーをサポートし、モバイルサブスクライバーに無制限をサポートする利用可能な最高の無料オプションを備えているので最高です。
将来、アップグレードして、パッケージよりも多くの機能と強力な機能を月額わずか99ドルから取得する必要があると思われる場合
Webプッシュ通知について質問がある場合は、この投稿に以下のコメントをお寄せください。この投稿が役に立った場合は、お友達と共有し、どのWebサイトでどのWebサイトでどのように役立つかを以下にコメントしてください。
