WordPressサイトでユーザー登録を許可する方法
公開: 2022-02-10ユーザーがサイトに登録できるようにしますか?
WordPressでユーザー登録を有効にして、ユーザーがWebサイトで投稿を追加したり、コメントしたり、その他のアクションを実行したりできるようにすることができます。
この記事では、WordPressサイトでユーザー登録を簡単に許可する方法とユーザーを管理する方法を紹介します。

このチュートリアルで取り上げるトピックのリストは次のとおりです。
注:このガイドでは、デフォルトのユーザーロールと機能を使用してWordPressサイトにユーザーを追加することに焦点を当てています。 ユーザーがプレミアムコンテンツの料金を支払い、コミュニティにアクセスできるようにすることでオンラインでお金を稼ぎたい場合は、代わりにWordPressメンバーシップサイトを作成するための究極のガイドをご覧ください。
WordPressでのユーザー登録の有効化
WordPressには、ユーザー登録を管理するための機能が組み込まれています。 デフォルトではオフになっていますが、簡単にオンにできます。
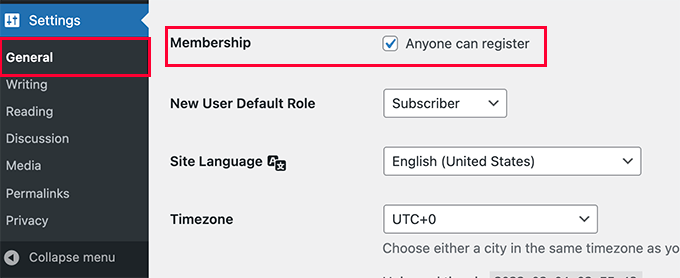
WordPress管理エリアの[設定]»[一般]ページに移動するだけです。 [メンバーシップ]セクションまで下にスクロールし、[誰でも登録できます]オプションの横にあるチェックボックスをオンにします。

次に、デフォルトのユーザーロールを選択する必要があります。 これは、Webサイトに登録する新しいユーザーごとに割り当てられるユーザーロールです。
WordPressの各ユーザーロールには、独自の権限と機能があります。 WordPressのユーザーロールの詳細については、WordPressのユーザーロールと権限に関するガイドをご覧ください。
デフォルトのユーザーロールは「サブスクライバー」です。これは、使用可能な他のユーザーロールに変更できます。
たとえば、ユーザーにWebサイトに投稿を書き込んでもらいたい場合は、デフォルトのユーザーロールをContributorまたはAuthorに変更できます。
重要:ユーザー登録のデフォルトのユーザーロールとして「管理者」を使用しないでください。使用すると、新しいユーザーがWebサイトを乗っ取ってロックアウトする可能性があります。
設定を保存するには、[変更を保存]ボタンをクリックすることを忘れないでください。
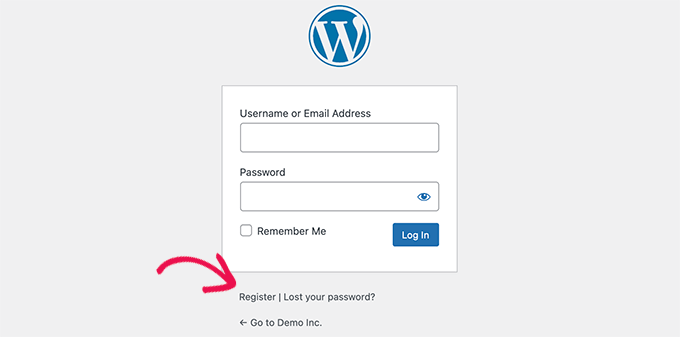
これで、WordPressサイトがユーザー登録できるようになりました。 WordPressのログインページにアクセスすると、新しいユーザーとして登録するためのオプションが表示されます。

WordPressにログインリンクと登録リンクを追加する
ユーザー登録のためにWebサイトを開いた後、ユーザーが自分のアカウントにサインアップしてログインできることをユーザーに通知する必要があります。
これを行うには複数の方法があります。
WordPressサイドバーのリンクをログインおよび登録ページに追加するか、Webサイトのカスタムログインおよび登録ページを作成することができます。
3つの異なる方法を紹介しますので、ニーズに最適な方法を選択できます。
方法1:メタウィジェットをWordPressサイドバーに追加する
ログインリンクを追加する最も簡単な方法は、サイドバーにメタウィジェットを追加することです。
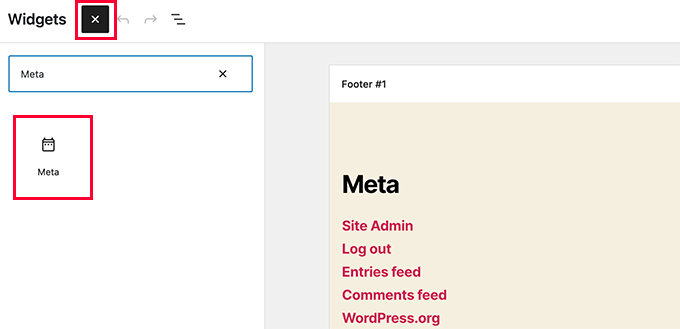
外観»ウィジェットページに移動し、サイドバーに「メタ」ウィジェットを追加するだけです。 詳細な手順については、WordPressでウィジェットを追加および使用する方法に関するガイドを参照してください。

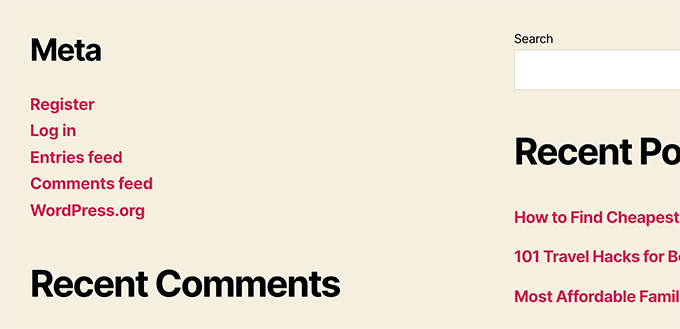
メタウィジェットには、登録、ログイン/ログアウト、RSSフィード、コメントフィード、およびWordPress.orgWebサイトへのリンクが含まれています。
これは、サンプルWebサイトでの表示方法です。

方法2:WPFormsを使用してカスタムログインページを作成する
最初の方法の問題は、登録フォームまたはログインフォームをカスタマイズする方法がないことです。 フォームフィールドを追加したり、フォームのデザインを変更したりすることはできません。また、それらはWebサイトのデザインと一致しません。
独自のカスタムログインページを使用することで、はるかに優れたユーザーエクスペリエンスを提供できます。 Webサイトの任意のページにフォームを埋め込んだり、フォームフィールドを追加して必要な情報を収集したりできます。
独自のカスタムログインページを作成するさまざまな方法を紹介します。 最も簡単な方法は、WPFormsプラグインを使用することです。
WPFormsは、市場で最高のWordPressお問い合わせフォームプラグインです。 それはあなたがあなたのウェブサイトのどこにでもログインと登録フォームを簡単に追加することを可能にするユーザー登録アドオンが付属しています。

最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
注:ユーザー登録アドオンにアクセスするには、少なくともProライセンスが必要です。
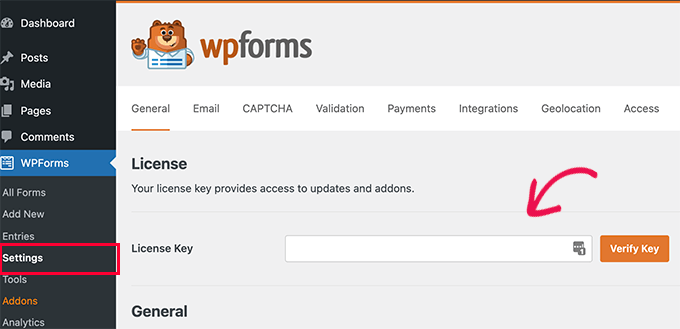
アクティベーション時に、 WPForms»設定ページにアクセスしてライセンスキーを入力する必要があります。 このライセンスキーは、WPFormsWebサイトのアカウントから取得できます。

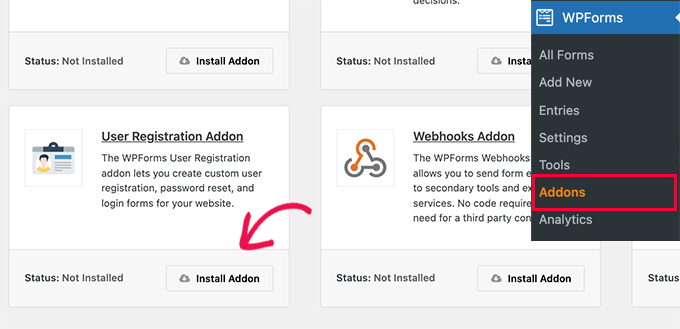
確認後、 WPForms»アドオンページに移動する必要があります。
このページで、 [ユーザー登録アドオン]まで下にスクロールし、その横にある[アドオンのインストール]ボタンをクリックします。

WPFormsはアドオンをインストールします。次に、アクティブ化ボタンをクリックして使用を開始する必要があります。
これで、WPFormsを使用してカスタム登録およびログインフォームを作成する準備が整いました。
カスタム登録フォームの作成
WPForms»AddNewページにアクセスして、WPFormsのフォームビルダーを起動します。
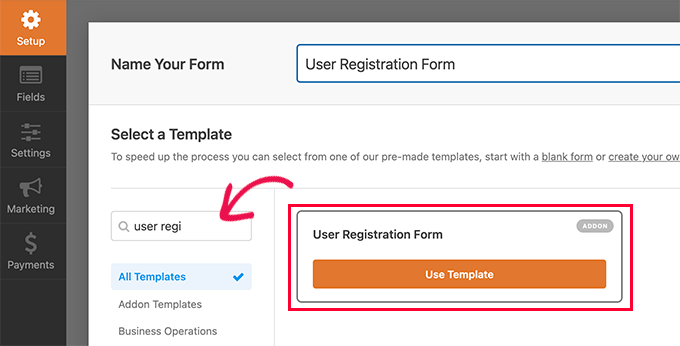
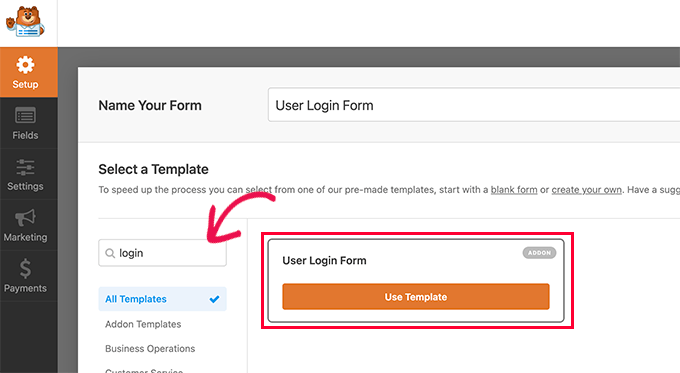
最初にフォーム名を入力してから、[テンプレートの選択]セクションでユーザー登録テンプレートを検索する必要があります。

[テンプレートを使用]ボタンをクリックして続行すると、WPFormsが簡単なWordPressユーザー登録フォームを作成します。
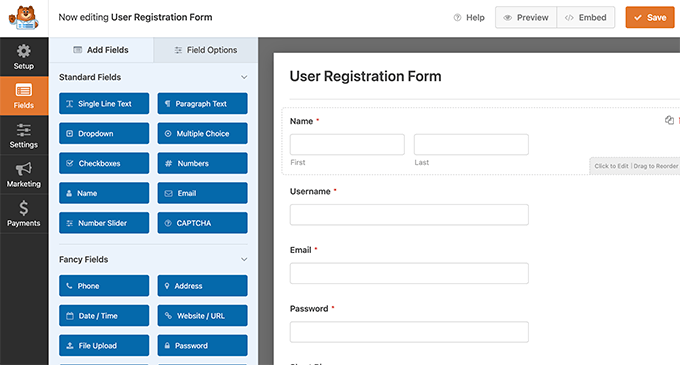
単純なドラッグアンドドロップインターフェイスを使用して、左側のパネルから新しいフィールドを追加したり、既存のフィールドの順序をカスタマイズしたりできるようになりました。

フィールドの追加が完了したら、左側の[設定]メニューをクリックします。
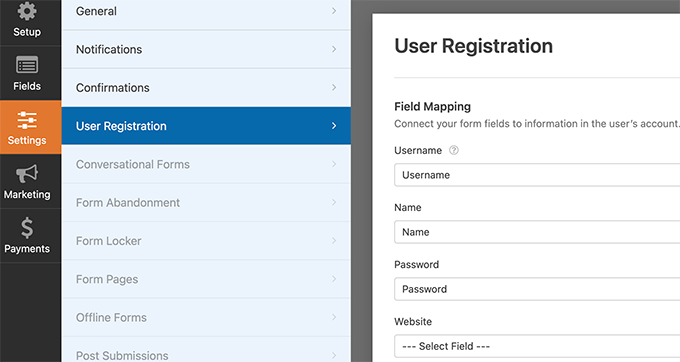
次に、[ユーザー登録]タブを選択します。

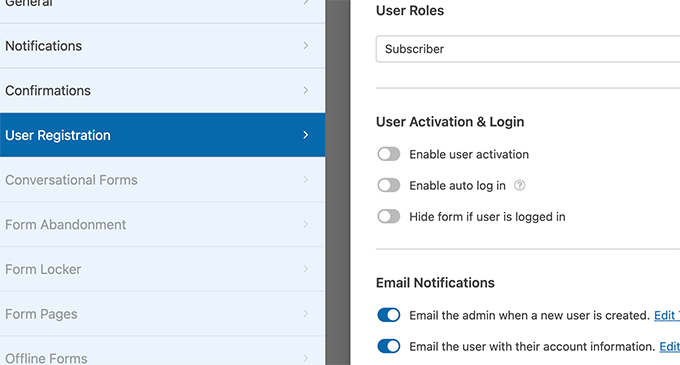
ここでは、各フォームフィールドをユーザーのプロファイルの情報にマップし、ユーザーロールを選択し、通知を有効にし、確認ページを選択して、ユーザーのアクティブ化を有効にすることができます。
ユーザーアクティベーション機能は、WordPressでのスパムユーザー登録を減らすのに役立ちます。
手動による方法を選択した場合、すべてのユーザーは、サイトにログインする前に管理者による承認を受ける必要があります。

電子メール方式を選択した場合、ユーザーはWebサイトにログインする前に、アクティベーションリンクをクリックする必要があります。
フォームフィールドを追加するだけでなく、フォームを他のWPFormsアドオンに接続することもできます。
たとえば、Eメールマーケティングサービスプロバイダーに接続して、新しいユーザーをEメールリストに自動的に追加できます。 同様に、WPFormsをPayPalやStripeなどの支払いサービスに接続してオンライン支払いを受け取ることができます。
終了したら、画面の右上隅にある[保存]ボタンをクリックして、フォーム設定を保存することを忘れないでください。
これで、閉じるボタンをクリックしてフォームビルダーを終了できます。
ユーザー登録フォームをWordPressサイトに追加する準備が整いました。
新しいWordPressページを作成するか、登録ページとして使用する既存のページを編集するだけです。
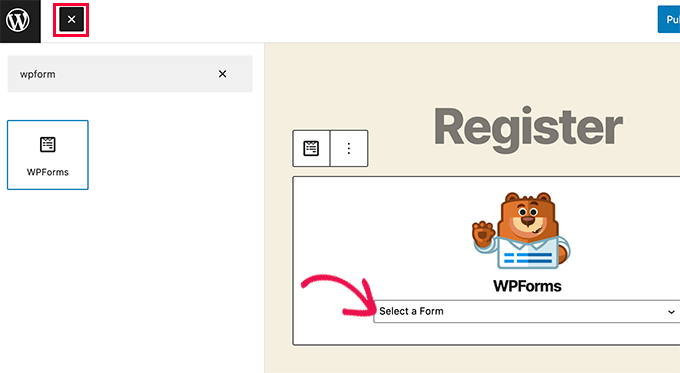
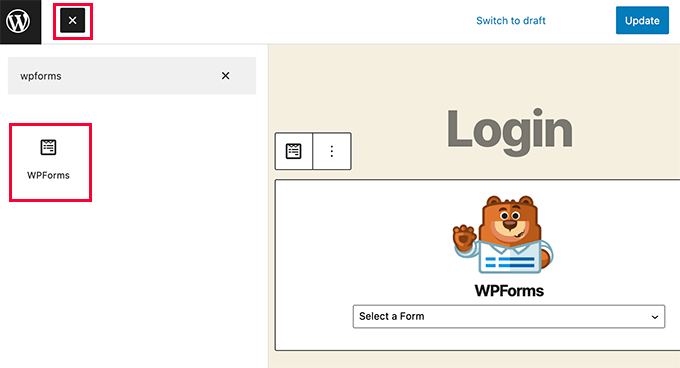
ページ編集画面で、コンテンツ領域にWPFormsブロックを追加する必要があります。

WPFormsブロックから、ドロップダウンメニューをクリックして、前に作成した[ユーザー登録フォーム]を選択します。

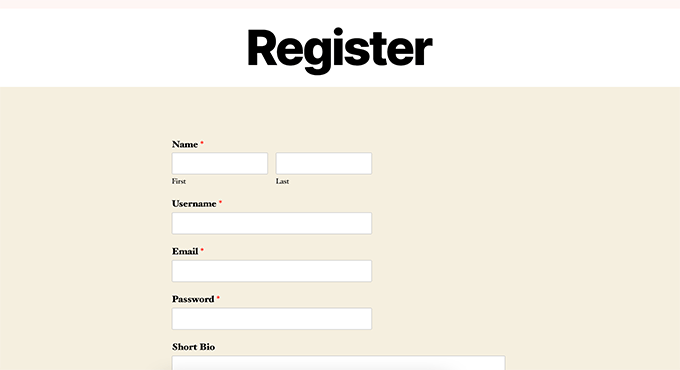
これで、ページを保存または公開してから、そのページにアクセスして、カスタムユーザー登録ページの動作を確認できます。

カスタムログインフォームの作成
カスタムユーザー登録ページがアクティブになったので、WordPressサイトにカスタムログインフォームを追加しましょう。
開始するには、 WPForms»AddNewにアクセスしてください。 これにより、WPFormsのフォームビルダーインターフェイスが起動します。
カスタムログインフォームの名前を指定してから、テンプレートとして[ユーザーログインフォーム]を選択する必要があります。

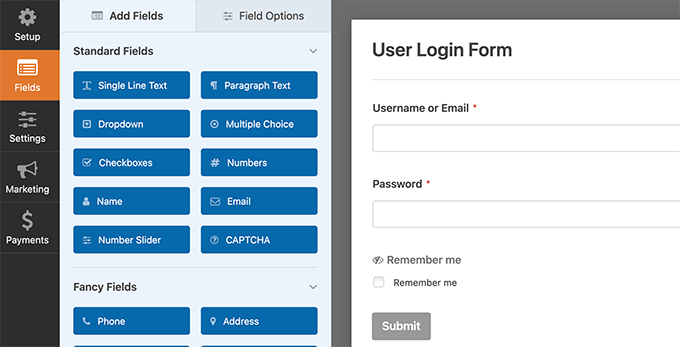
WPFormsは新しいログインフォームを作成します。
デフォルトでは、ユーザー名とパスワードのフィールドのみがあります。

左側のパネルからフィールドを追加して、フォームにフィールドを追加できます。
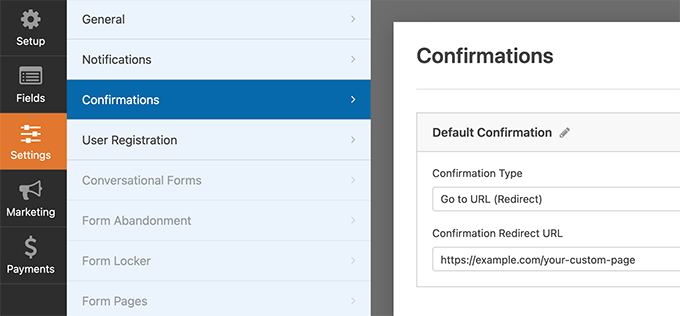
次に、[設定]タブをクリックしてから、[確認]タブをクリックする必要があります。 ここで、ログインが成功した後に何をするかを定義できます。
ユーザーにメッセージを表示したり、ユーザーを元のページにリダイレクトしたり、サイトの他のページにリダイレクトしたりできます。

画面の右上隅にある[保存]ボタンをクリックして、フォーム設定を保存します。
これで、閉じるボタンをクリックしてフォームビルダーインターフェイスを終了できます。
カスタムログインフォームをWordPressサイトに追加する準備が整いました。
新しいページを作成し、コンテンツ領域にWPFormsブロックを追加することで、カスタムログインフォームをページに追加できます。

カスタムログインフォームをサイドバーに追加することもできます。
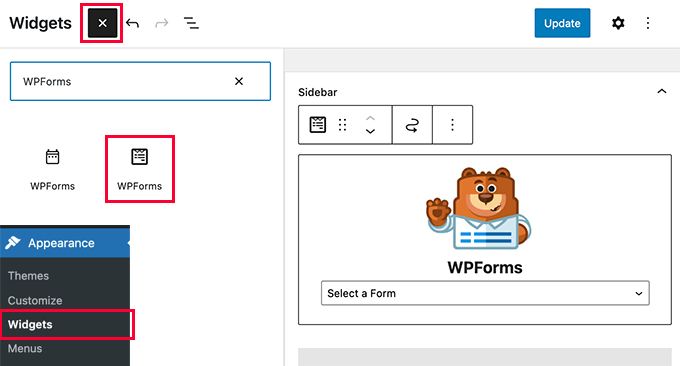
外観»ウィジェットページに移動し、WPFormsブロックまたはレガシーウィジェットをサイドバーに追加するだけです。

ドロップダウンメニューから作成したカスタムログインフォームを選択し、[更新]ボタンをクリックしてウィジェットの設定を保存します。
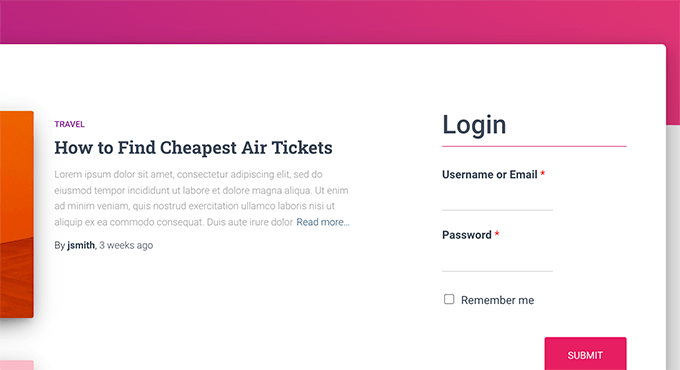
これで、Webサイトにアクセスして、カスタムログインフォームの動作を確認できます。

このトピックの詳細については、WordPressのカスタムログインページを作成する方法に関するガイドを参照してください。
方法3.SeedProdを使用してカスタムログインページを作成する
これで、WPFormsのみを使用してカスタムログインページを作成する場合でも、ログインページのデザインはWordPressテーマに依存します。
よりプロフェッショナルで洗練された外観のカスタムログインページをデザインしたい場合はどうでしょうか。
SeedProdを使用すると、Webサイトの美しいカスタムログインページを簡単に作成できます。
これは、市場で最も強力なWordPressページビルダープラグインです。 これを使用して、コードを記述したり、特別な設計スキルを習得したりすることなく、あらゆるタイプのページを作成できます。
まず、SeedProdプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
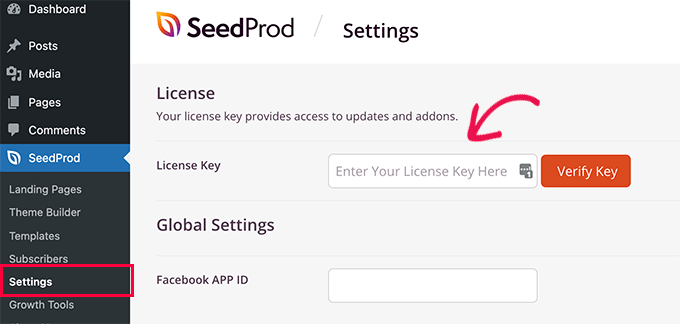
アクティベーション時に、SeedProdライセンスキーを入力するように求められます。 この情報は、SeedProdWebサイトのアカウントで見つけることができます。

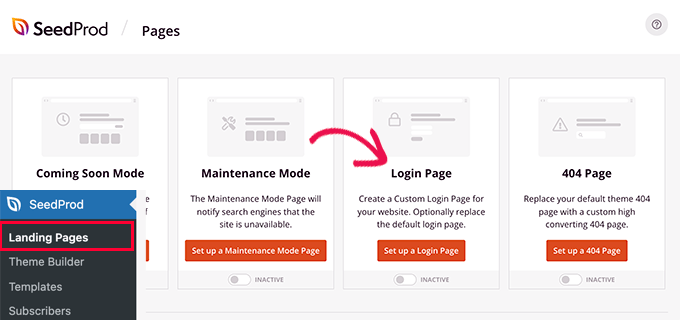
次に、 SeedProd»ランディングページページにアクセスし、[ログインページの設定]ボタンをクリックする必要があります。

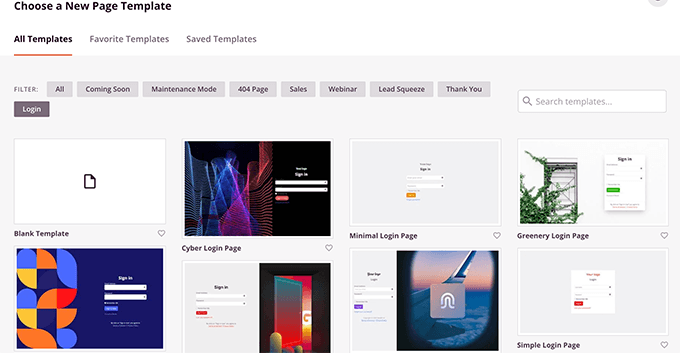
次に、ログインページのテンプレートを選択するように求められます。
SeedProdには、専門的に設計されたテンプレートがいくつか付属しており、空のキャンバスから選択することもできます。

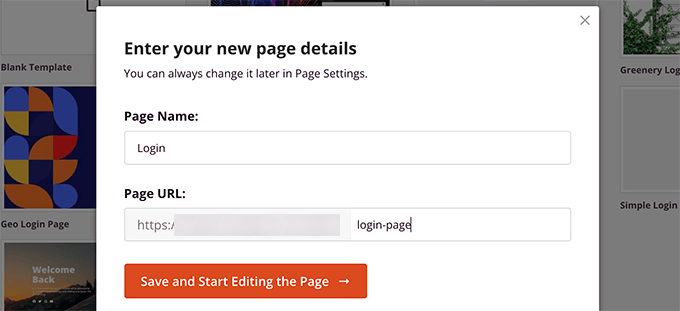
次に、カスタムログインページの名前とURLを指定する必要があります。
次に、[保存して編集を開始]ボタンをクリックして続行します。

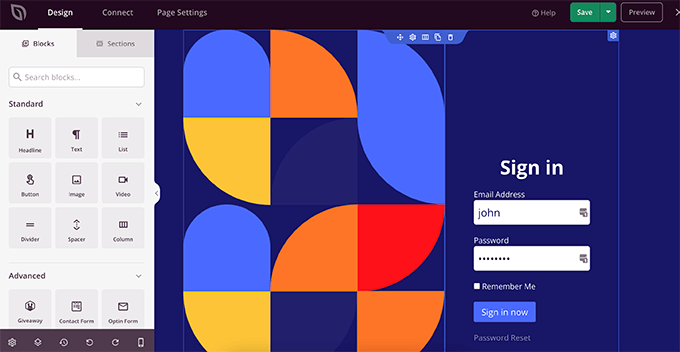
これにより、SeedProdのページビルダーインターフェイスが起動します。
ログインページのライブプレビューが表示され、ポイントしてクリックしてアイテムを編集できます。

左側の列からログインページに新しいブロックを追加することもできます。
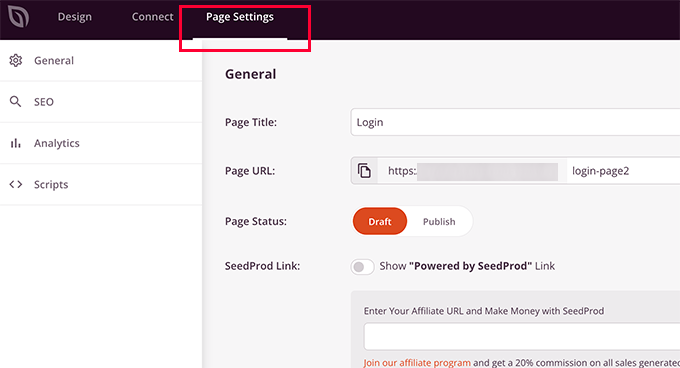
デザインに満足したら、[ページ設定]タブに切り替えます。

ここから、ユーザーをデフォルトのWordPressログインページからカスタムログインページにリダイレクトできます。 ログインページを分離モードで実行することもできます。これにより、WordPressのヘッダースクリプトとフッタースクリプトの読み込みが無効になります。
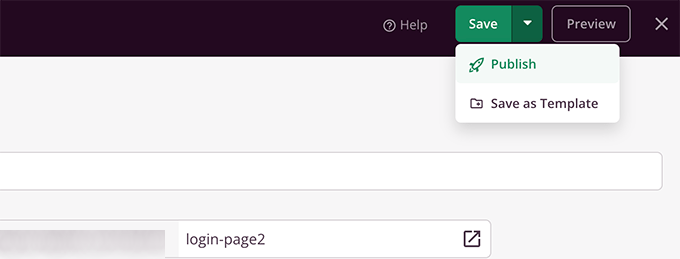
変更に満足したら、[保存]ボタンをクリックして、ログインページを公開できます。

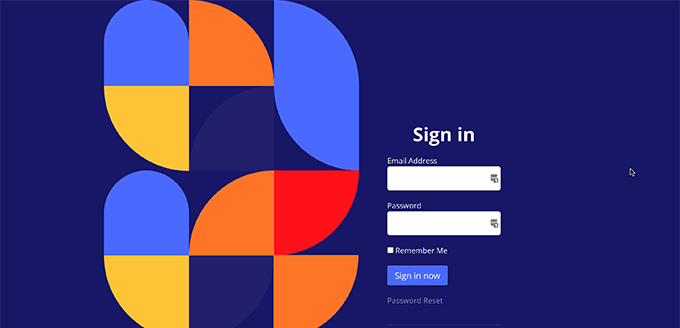
これで、シークレットモードで新しいブラウザタブを開き、ログインページにアクセスして実際の動作を確認できます。

詳細については、WordPressでカスタムログインページを作成する方法に関する究極のガイドを参照してください。
WordPressでのユーザーの管理
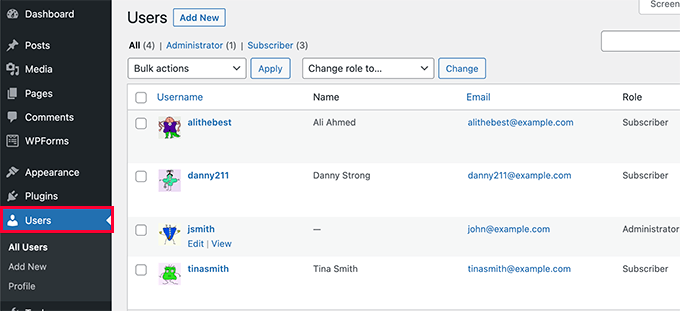
WordPress管理者の[ユーザー]をクリックすると、Webサイトに登録されているすべてのユーザーを表示できます。 WordPressは、ユーザー名、名前、役割、および電子メールアドレスとともにユーザーのリストを表示します。

管理者は、いつでも任意のユーザーを削除できます。
また、ユーザープロファイルを編集したり、役割を変更したり、パスワードを変更したりすることもできます。
これにより、ユーザーがWordPressサイトで実行できることと実行できないことを完全に制御できます。
それで全部です! この記事が、WordPressサイトでのユーザー登録を許可する方法を学ぶのに役立つことを願っています。 また、最高のWebデザインソフトウェアを選択する方法を学びたい場合や、中小企業向けの最高の電子メールマーケティングサービスの専門家が選んだものを参照することもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
