Gutenberg でクリエイティブになる方法: 復習と練習
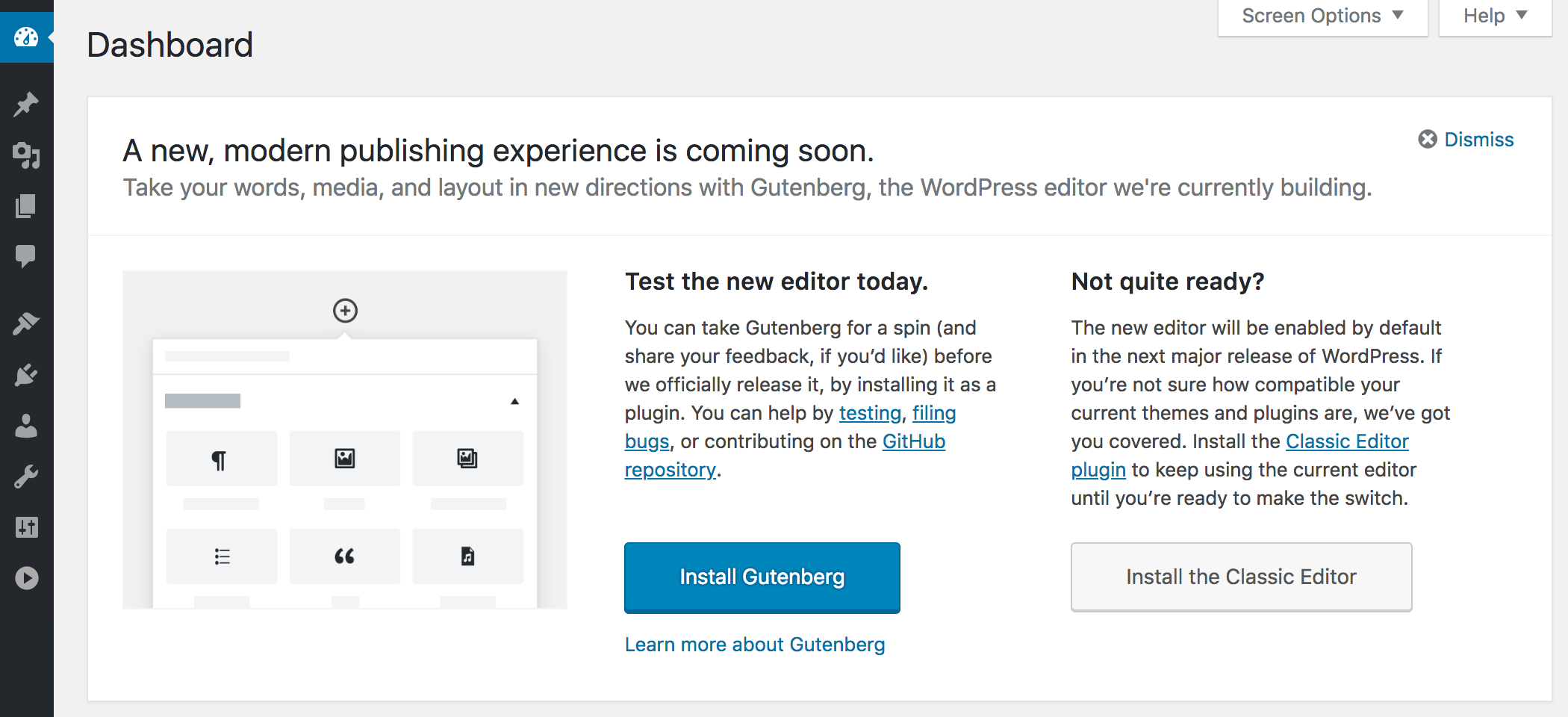
公開: 2018-08-28WordPress 4.9.8 メンテナンス リリースで Gutenberg の呼び出しがあったため、すべてのユーザーはダッシュボードで次の通知を確認できました。

これは、Gutenberg エディターが WordPress 5.0 – メジャー リリースでデフォルトで有効になることを示しています。 したがって、Gutenberg をプラグインとしてインストールし、そのすべての可能性を学習して投稿の作成に使用する準備を整えるか、代わりに従来のエディターをインストールして、テーマとプラグインを Gutenberg と互換性を持たせるまでこれのみを使用することができます。将来使用するために。
ほぼ 1 年前、私たちは Gutenberg のベータ版をレビューし、これはブログ エクスペリエンスを大幅に改善できる広範な可能性を備えたクールなエディターであるという結論に達しました。
今日、Gutenberg は本格的な WordPress ビジュアル エディターであり、多数のデフォルト ブロックと、世界中の開発者が特にその機能を拡張するために作成する多数のプラグインによって提供される追加の可能性の膨大な選択肢が付属しています。
私はライターです。この投稿では、Gutenberg の無制限の編集機能を実際に試し、簡単なレビューを行いたいと思います。 それでは始めましょう!
Gutenberg の主な機能 – ブロックと単語数
最初に、デフォルトの Gutenberg ブロックと、ライターが利用できる全体的な機能を確認しましょう。
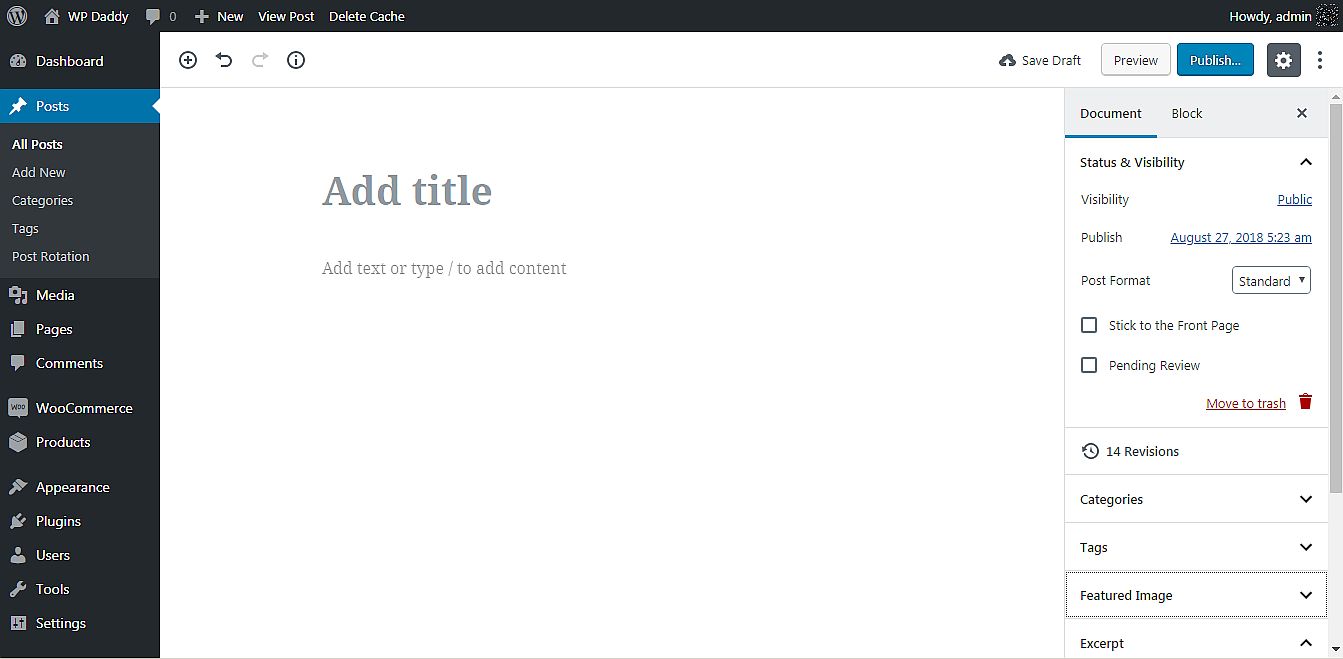
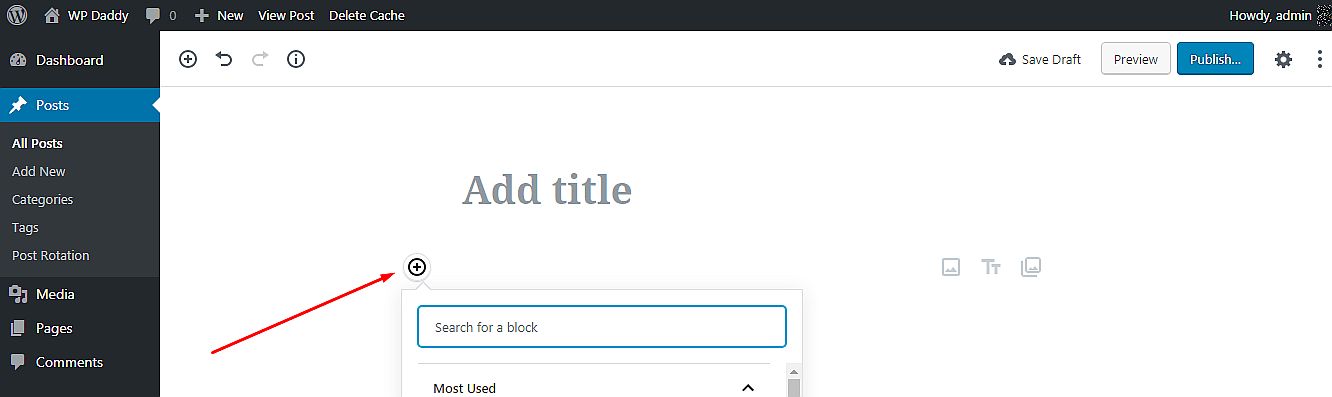
Gutenberg をインストールしてアクティブ化したら、[投稿] -> [新規追加] に移動し、テキスト領域の上を見てください。 左側に次の項目が表示されます。

- プラス アイコン;
- ボタンの取り消しとやり直し。
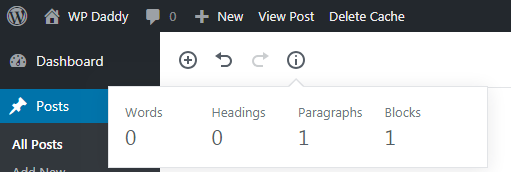
- ワードカウントボタン。
Windows 用の Microsoft Word や Ubuntu Linux 用の Open Office を使用したことがある場合、または Google ドキュメントに投稿したことがある場合は、単語カウント機能がいかに便利であるかをご存知でしょう。 Gutenberg では、単語、段落、ブロック、見出しを数えることができるようになりました。 これを試して!

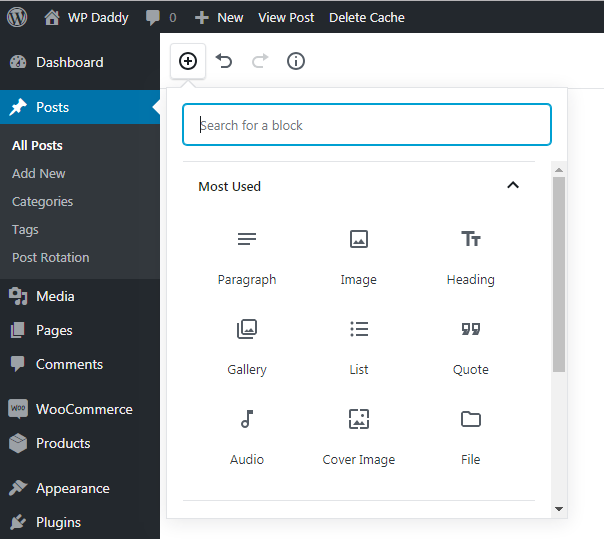
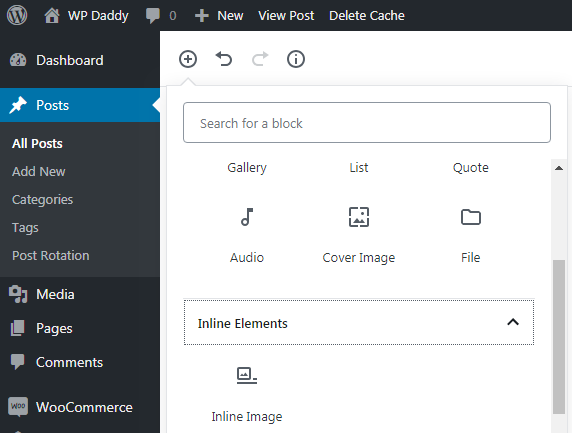
プラス アイコンは、目的に応じて異なるセクションに分割されたブロックのリストを開きます。 さて、ブロックの最初のセットは「最も使用された」ブロックと呼ばれます。 段落、画像、見出し、ギャラリーなどのブロックが含まれます。

Gutenberg のInline Elementsには、Inline Image ブロックのみが含まれます。

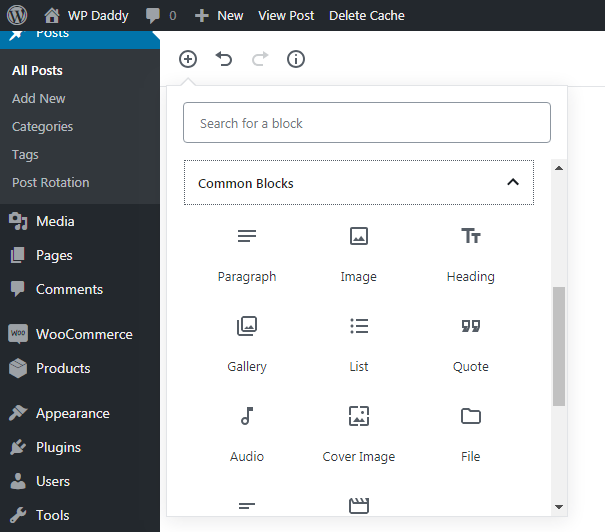
次のタブを展開して、 Common Blocksを確認します。 ここでは、最も使用されたセクションで見たものと同じブロックに加えて、引用、オーディオ、カバー画像、ファイル、ギャラリーなどの追加ブロックが見つかります。

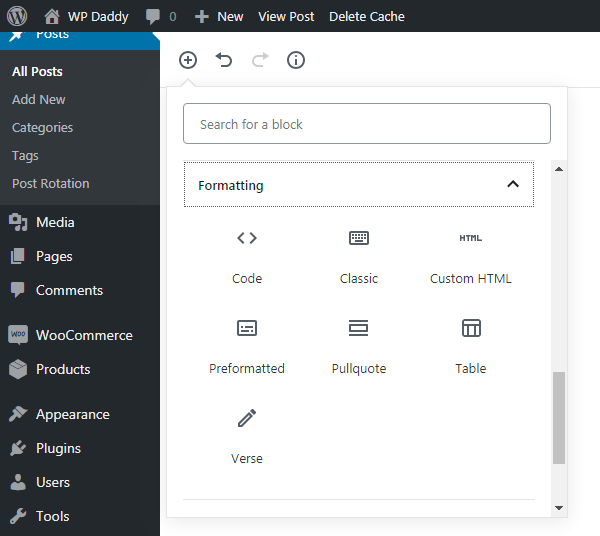
フォーマットブロックには、コード、クラシック、カスタム HTML、フォーマット済み、およびその他のオプションが含まれます。

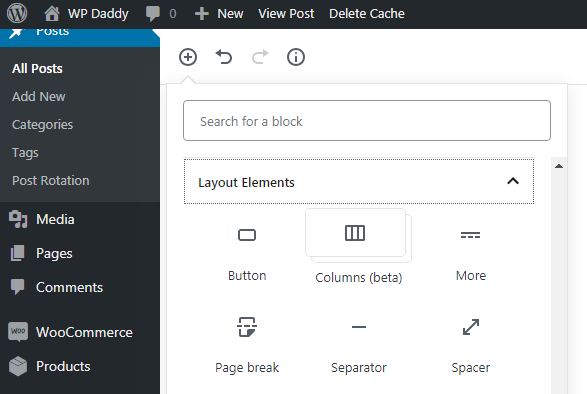
次に、ボタン、「その他」の仕切り、改ページ、その他の利用可能なブロックを含むレイアウト要素を参照できます。

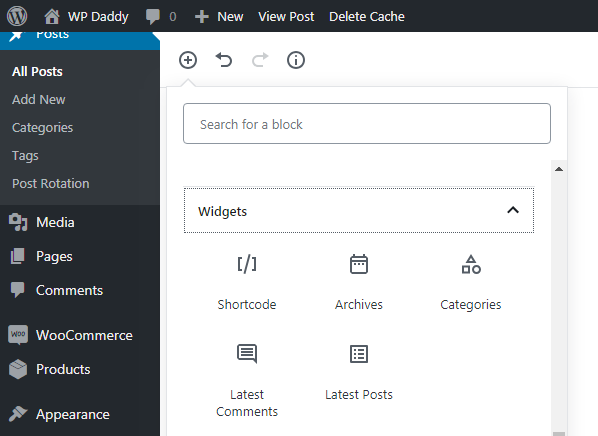
ウィジェットセクションを展開して、ショートコード、アーカイブ、カテゴリ、最新のコメント、その他のブロックが含まれていることを確認します。

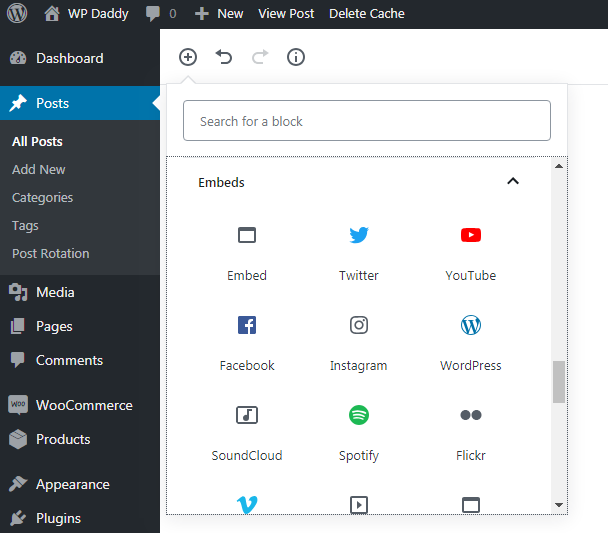
最後に、埋め込みセクションには、Vimeo、Spotify、Dailymotion、SoundCloud、YouTube、Twitter などのリソースから動画を埋め込む可能性が含まれています。

プレビューと公開セクション
プレビューと公開セクションには、クラシック エディターと同じものと、Gutenberg でのみ見られる新しいものがあります。
習慣的なオプション:
いつものように、投稿がまだ準備できていない場合は [下書きを保存]、[プレビュー]、[公開] ボタンが表示され、公開された投稿を変更する場合は [更新] ボタンが表示されます。

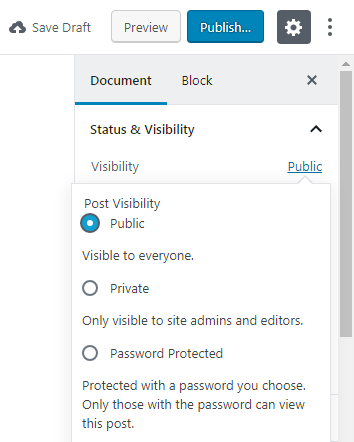
公開、非公開、およびパスワード保護された投稿から選択して、可視性を変更できます。

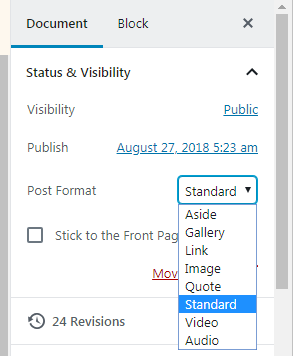
また、テーマに応じて、ドロップダウン リストから投稿形式を選択できます。

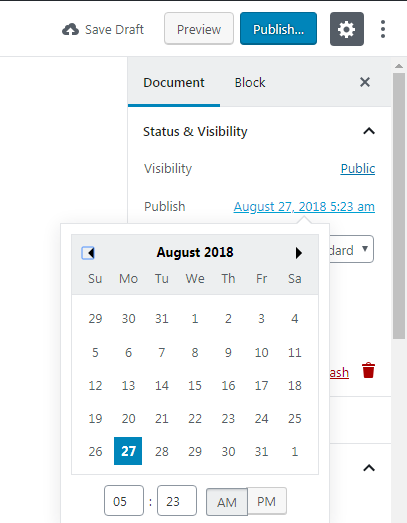
カレンダーで公開日を選択することもできるようになりました。

新しいオプション:
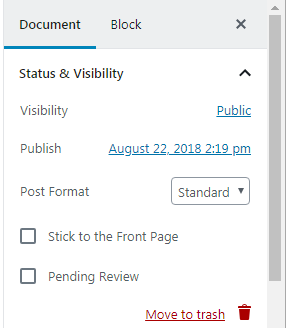
ドキュメント セクションで、[フロント ページに貼り付ける] オプションと [保留中のレビュー] オプションが、ステータスと可視性、公開日、投稿形式のオプションと共に利用できるようになりました。

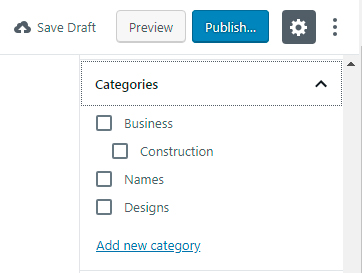
ここでは、投稿に適したカテゴリを選択することもできます。

タグの追加、アイキャッチ画像の設定、

抜粋を書き、コメントを許可または無効にし、ping とトラックバックを許可または禁止します。

ビジュアル エディターとテキスト エディター – 非表示になりました
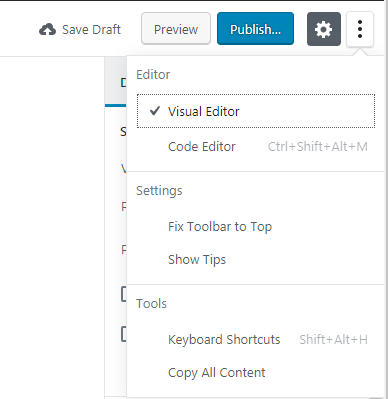
初心者の場合、ビジュアル エディターとテキスト エディターを切り替えることができる正確な場所はおそらく予測できません。 上の [公開] ボタンを見てください。ギア アイコンの近くにあるハンバーガー メニューには、ビジュアル エディターまたはコード エディターのいずれかを選択し、設定とツールを管理する機能が含まれています。 ちなみに、歯車のアイコンをクリックすると、オプションでサイドバーを非表示または表示できます。

メニューの下にスイッチが隠されているのはなぜだと思いますか? これは、UX を改善し、編集エリアを整頓し、作成のためのスペースを増やすために作成されたものだと思います。 経験豊富なユーザーは、この切り替えオプションをすぐに簡単に見つけることができ、ほとんどの場合、初心者はコード エディターで何もする必要がありません。 ただし、他の CMS で同様のエディターを使用していた場合、初心者でも切り替えを簡単に見つけることができます。
ブロック オプション
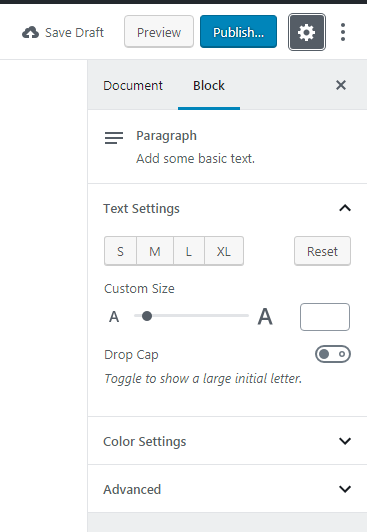
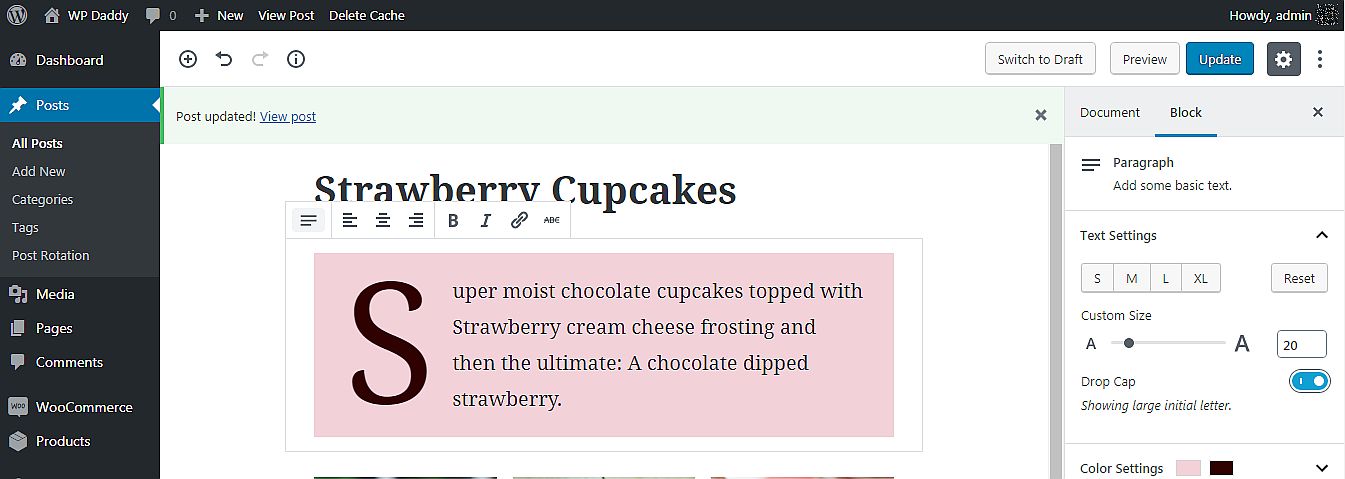
特定のブロックが作成されると、右側のサイドバーの [ブロック] セクションをクリックして、このブロックのオプションを管理できるようになりました。 これがテキスト ブロックの場合、テキスト設定には S、M、L、および XL バリエーションのサイズが含まれるか、必要に応じてカスタム サイズを選択できます。 ここには、大きな頭文字を表示するトグルもあるので、必要に応じてオンまたはオフにすることができます.

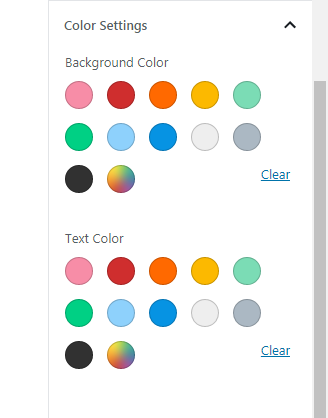
投稿の背景とテキストの色を選択することもできます

必要に応じて CSS クラスを追加します。


ギャラリー投稿を作ろう!
そこで、Gutenberg で投稿を作成してみたいと思い、今すぐ新しいブロックを追加します。

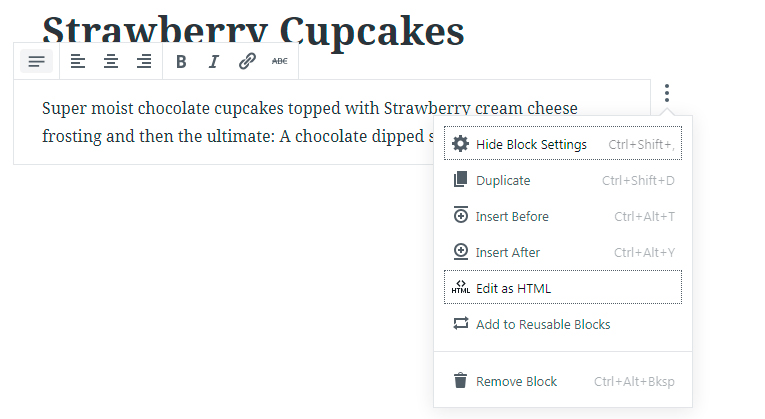
新しいブロックの近くにあるメニューでは、複製、削除、再利用可能なブロックへの追加、またはさらに多くの操作を行うことができます。

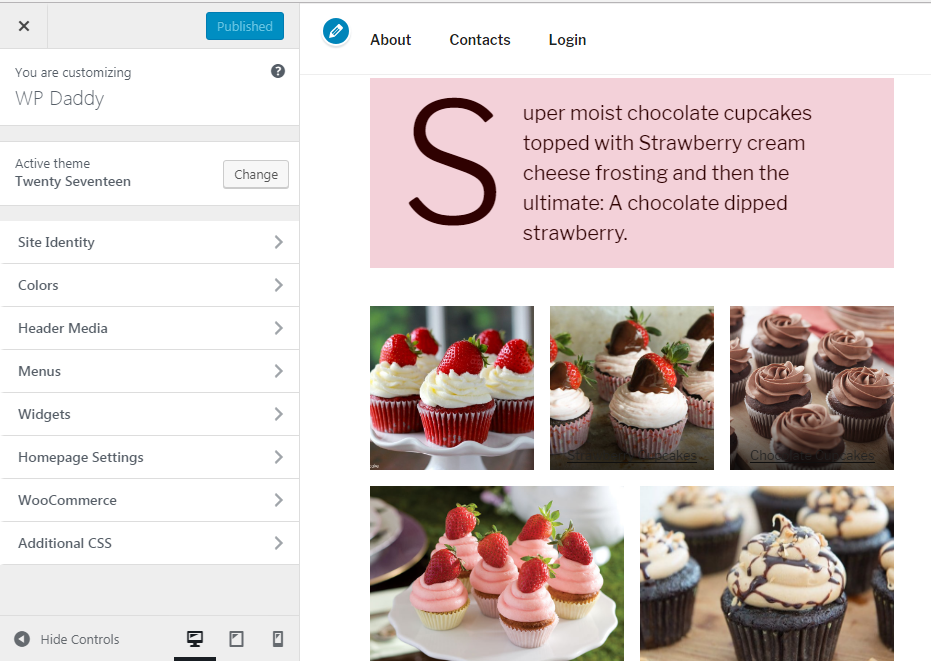
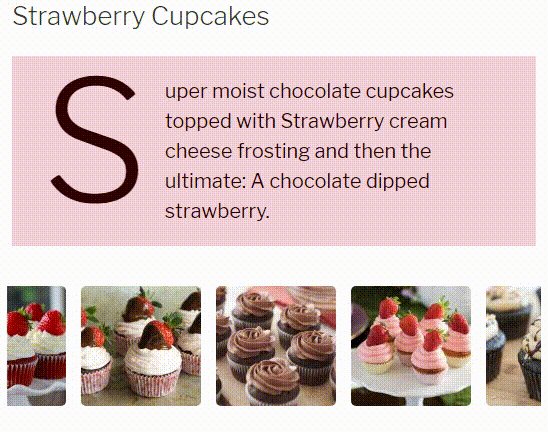
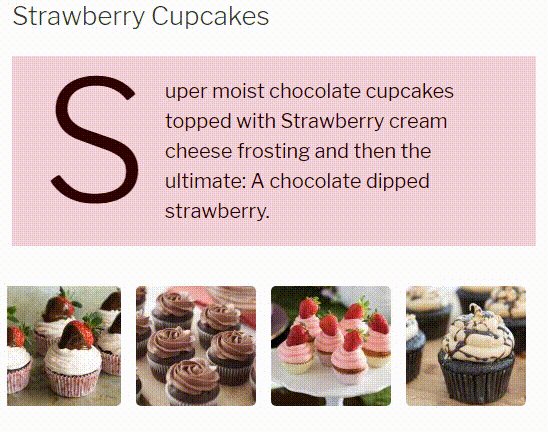
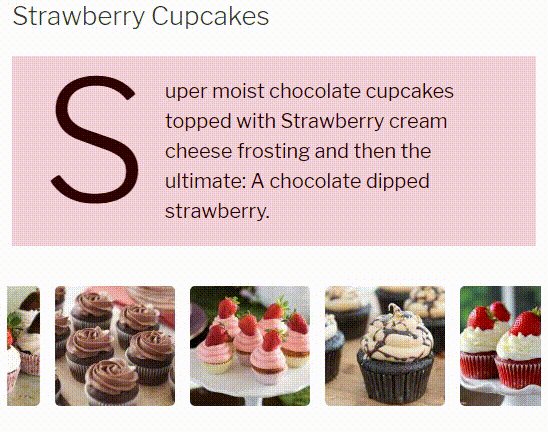
タイトルを挿入し、短い説明をテキスト ブロックに追加します。 また、ドロップ キャップの追加、背景とテキストの色の変更などの設定も管理します。

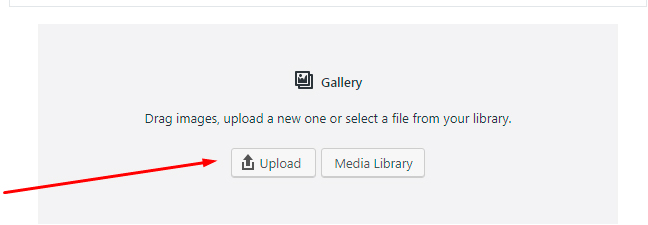
次に、ギャラリー ブロックを追加し、PC から画像をアップロードするか、メディア ライブラリから画像を選択するかを選択します。

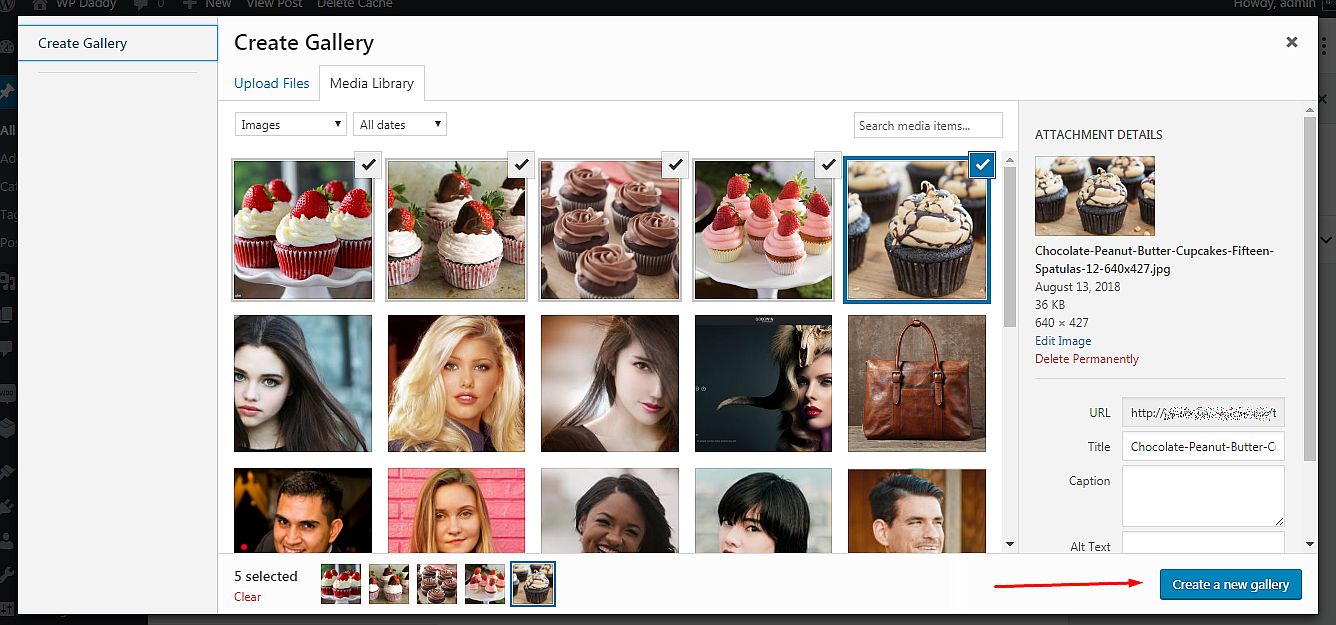
メディア ライブラリを選択し、そこから画像を選択します。 [新しいギャラリーを作成] ボタンをクリックして、[ギャラリーを編集] セクションに移動します。

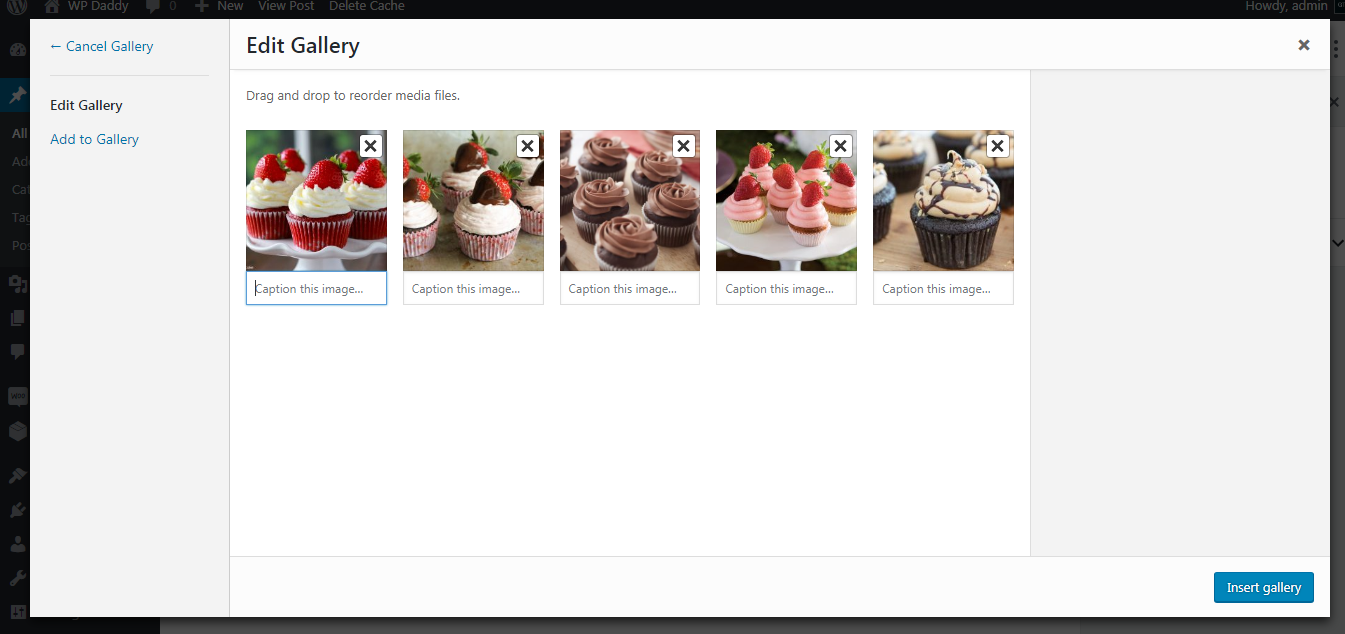
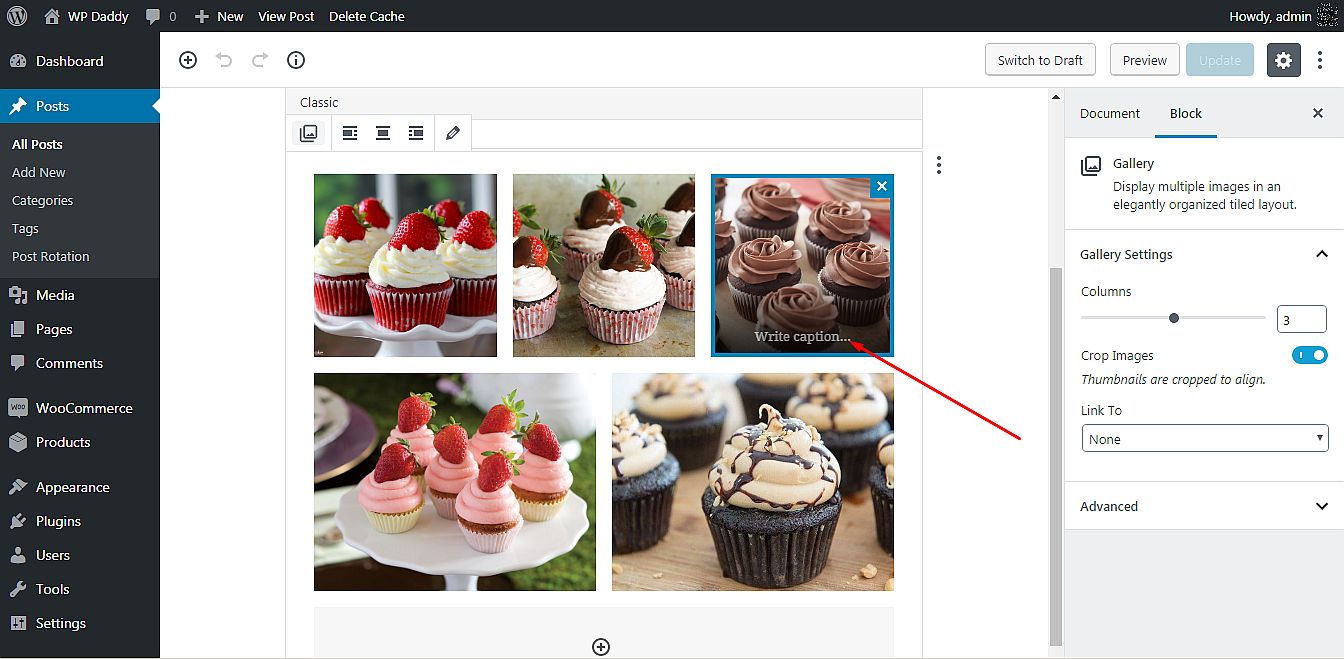
これで、選択した各画像にキャプションを追加して、[ギャラリーを挿入] ボタンをクリックできるようになりました。

これでギャラリーの準備が整いました。

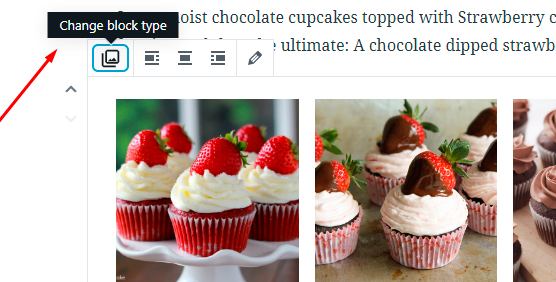
ブロックタイプを瞬時に変更可能

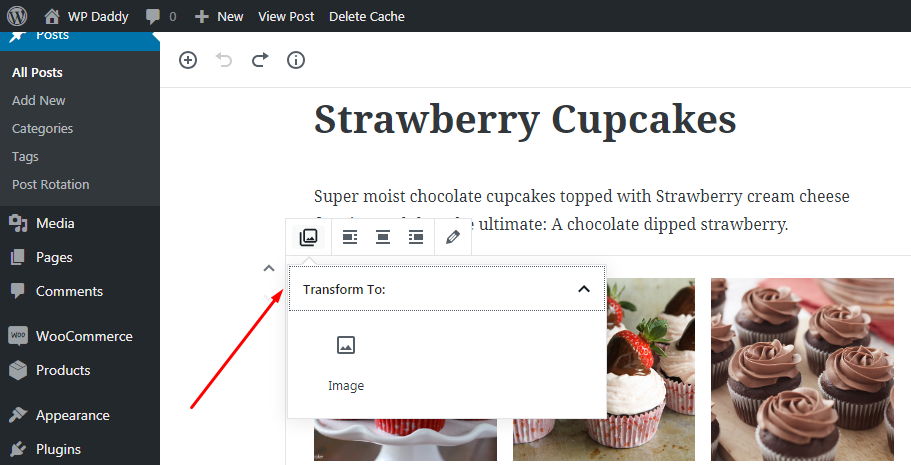
ギャラリーを画像に変換します

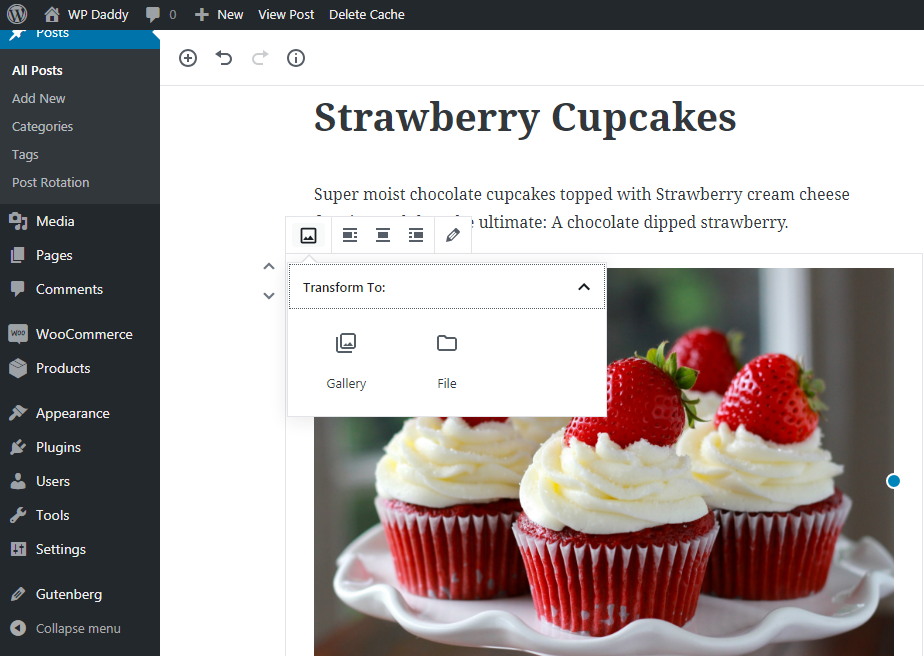
同様に - ギャラリーまたはファイルへの画像。

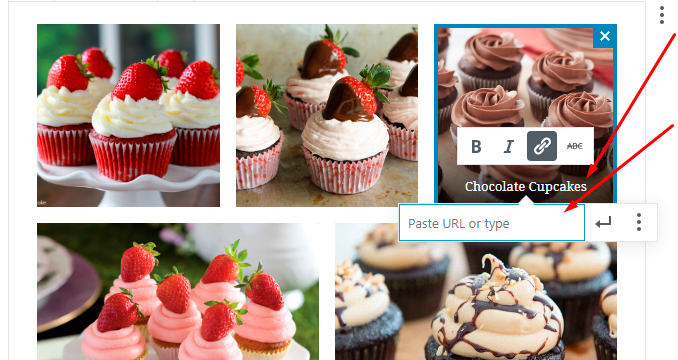
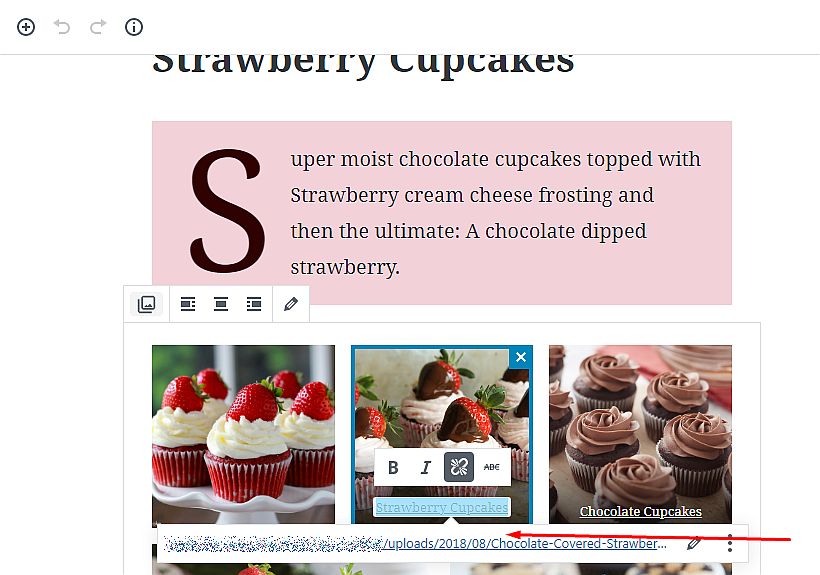
ギャラリーの画像にキャプションを追加する可能性を除いて、このキャプションに URL を追加することでクリック可能にすることができます。 これは、キャプションをハイパーリンクに変換できることを意味します。

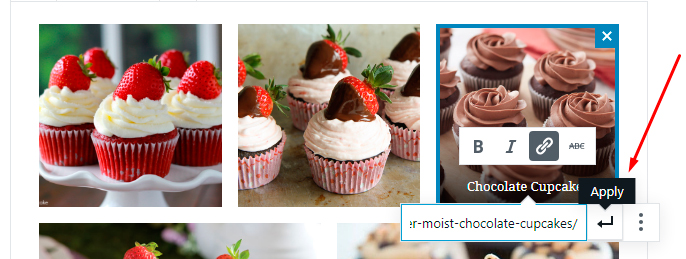
キャプションを強調表示 -> ポップアップ ツールバーのハイパーリンク オプションをクリック -> 対応するフィールドへのリンクを追加 -> [適用] アイコンをクリックします。


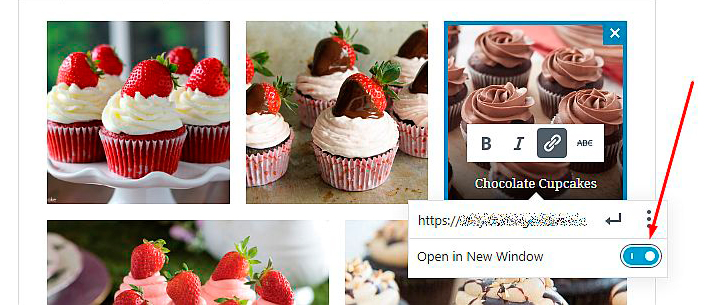
このハイパーリンクをクリックすると、このリンクが新しいページまたはサードパーティの Web サイトにつながる場合、新しいタブで自動的に開きます。 リンクを新しいウィンドウで開くには、[適用] アイコンの近くにあるハンバーガー メニューをクリックし、[新しいウィンドウで開く] オプションをオンにします。

ライブに移行すると ([投稿を表示] ボタンをクリックして、同じタブで投稿が開きます)、

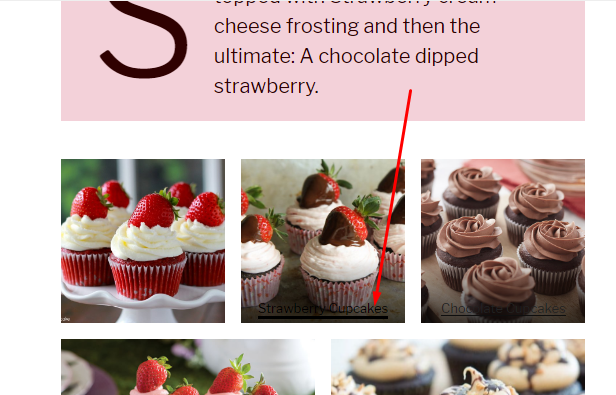
ギャラリー内の画像をクリックすると、追加したリンクが開きます。

画像をメディア ライブラリ内の独自の URL アドレスにリンクしている場合、ハイパーリンクをクリックすると、画像が同じタブでフル サイズで開きます。
機能の充実
クリックしたときにギャラリー内のすべての画像を拡大するオプションは見たことがありません。 これは今のところここでは利用できません。 しかし、ユーザーがギャラリー内の任意の画像をクリックして大きなプレビュー形式で開くことができるように、同じタブで画像をポップアップとして開く必要があります。
私の目的のために、作業を開始するために特定の構成を必要としない Easy FancyBox プラグインを使用します。 そのため、画像をメディア ライブラリ内の独自の URL にリンクし、ギャラリーの投稿を更新します。

プラグインが有効になると、ギャラリー内の任意の画像をクリックできるようになります

同じタブでポップアップとして開きます。

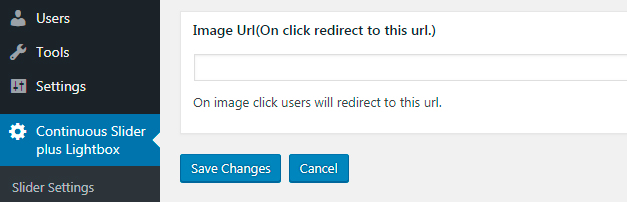
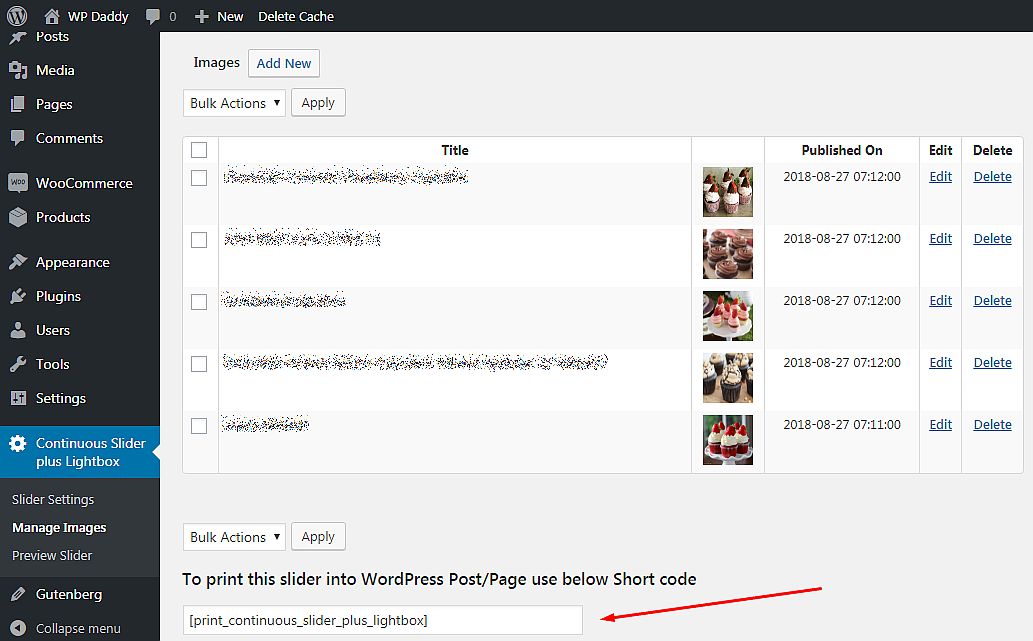
そして今、ギャラリーをわずかに流れるカルーセルのように見せたいので、私の目的を達成するために Lightbox プラグインを使用した Continuous Image Carousel を使用します。 プラグインが有効化されたら、管理ダッシュボードで Continuous Slider plus Lightbox -> Manage Images に移動し、メディア ライブラリから将来のカルーセルに 5 つの画像を追加します。
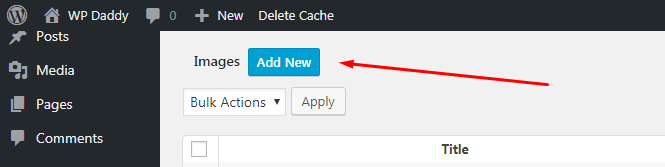
それらを 1 つずつ追加するには、[新規追加] ボタンをクリックします ->

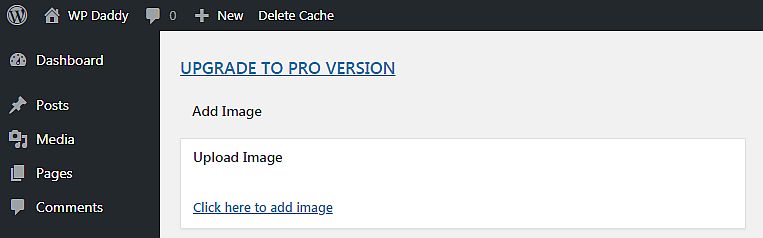
-> [ここをクリックして画像を追加] リンクをクリックします ->

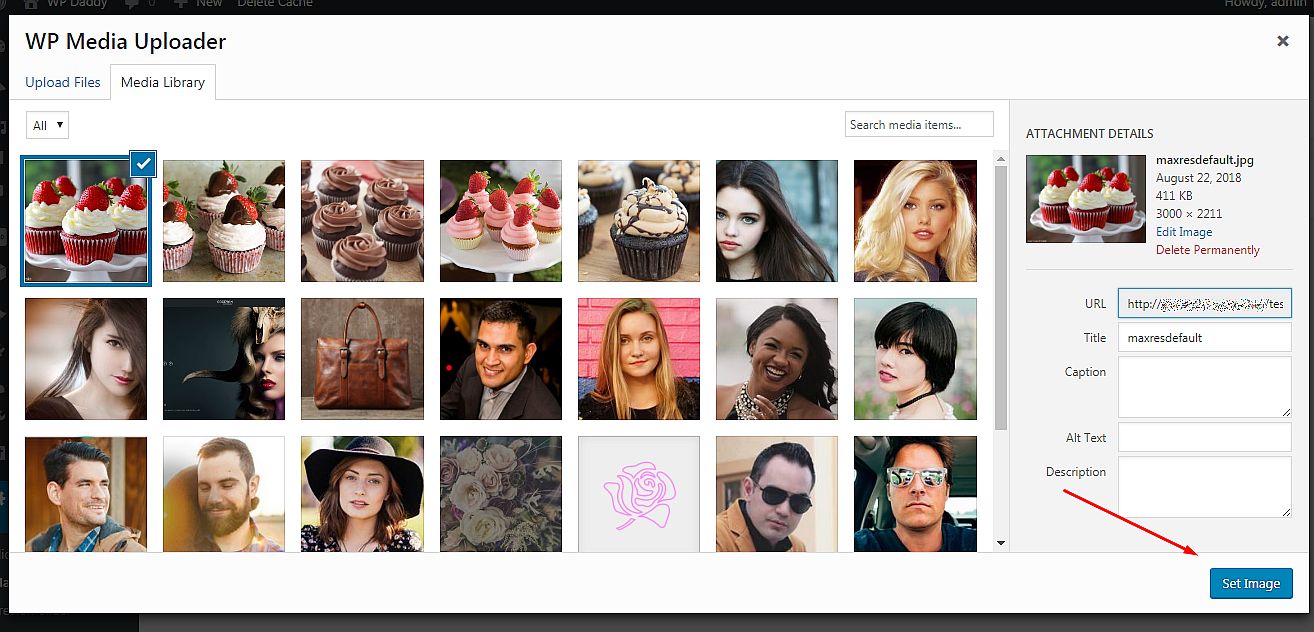
-> メディア ライブラリから画像を選択 -> [画像の設定] ボタンをクリックします。

その後、変更を保存すると、画像が保存されます。

すべての画像がアップロードされたら、カルーセルのショートコードをコピーします

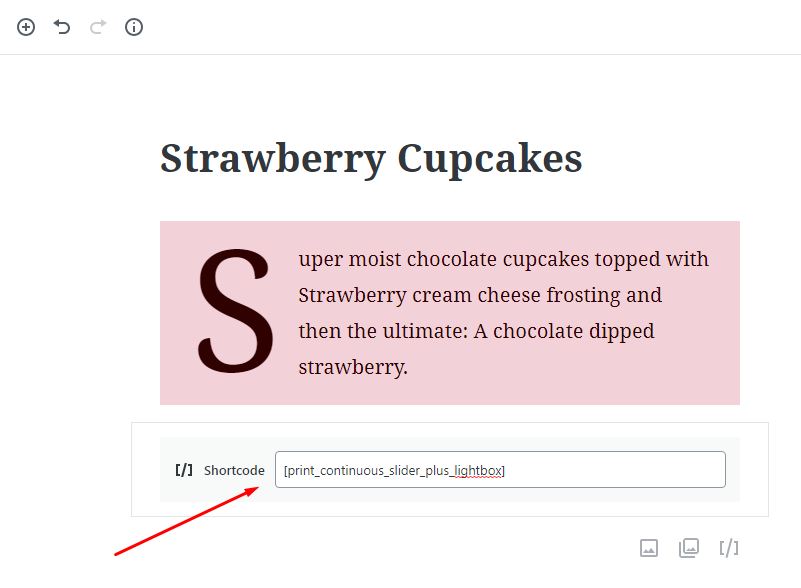
Gutenberg エディターで作成した投稿のテキスト ブロックの下に挿入します。

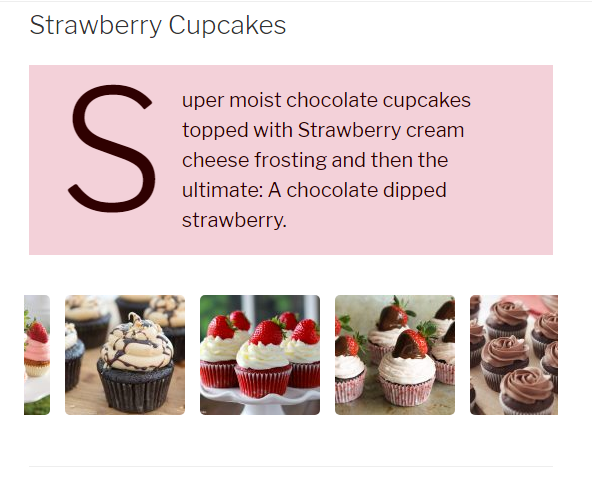
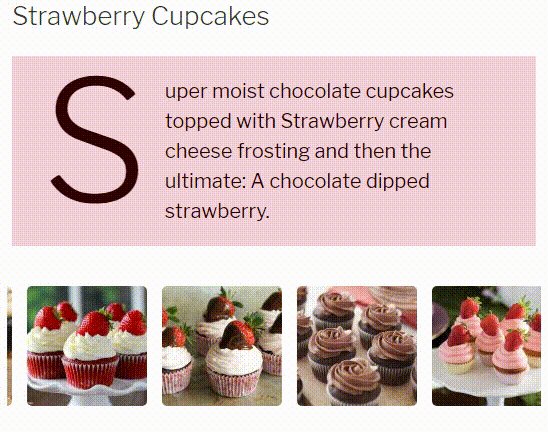
投稿を更新してプレビューすると、カルーセル スライダーで画像が流れているのがわかります。

それは本当にすばらしく見えます。

これで終わりではありません。「続きを…」と言いたいのですが、多くの開発者によって設計され、Gutenberg のデフォルト機能を拡張するために利用できる、多くの追加の Gutenberg ブロックをテストする予定だからです。 私の次の投稿は、e コマース Gutenberg ブロックに専念する予定です。
メラニー H.
PS
Gutenberg に関する次の投稿で読みたい内容について、ご意見やご感想をお寄せいただければ幸いです。 以下のコメントであなたがしたいことをすべて言ってください. 前もって感謝します!
