データを SVG 要素にバインドする方法
公開: 2022-12-26データを svg 要素にバインドするには、まずこれらの要素を選択してアクセスする方法を理解する必要があります。 これは、DOM API、querySelector、または getElementById を使用するなど、さまざまな方法で実行できます。 必要な svg 要素を選択すると、d3.js ライブラリのデータ バインディング関数など、JavaScript で利用可能なさまざまなデータ バインディング メソッドを使用できます。
D3js で Svg 要素をグループ化できますか?

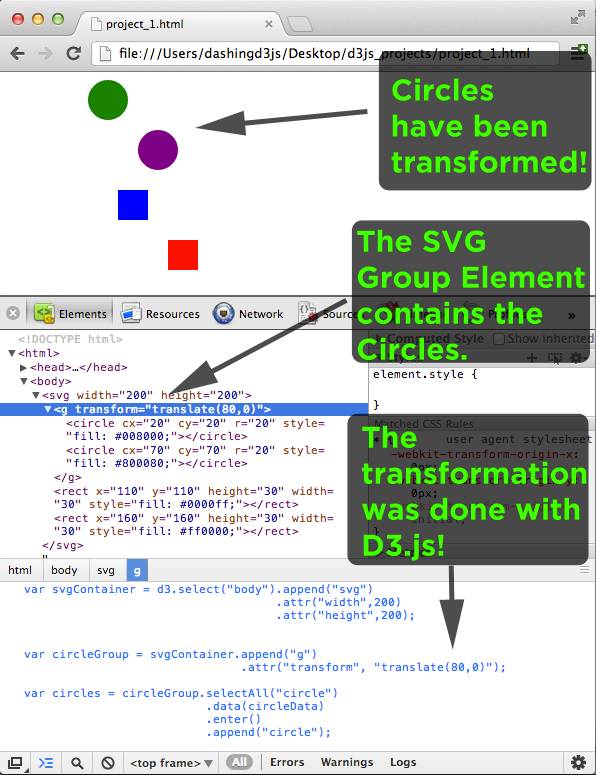
g> SVG 要素は、他の SVG 要素のコンテナです。 *g* 要素の属性は、変換が適用される要素の子によって継承されます。 D3 を使用して、グループ要素を作成できます。 任意の選択を使用して、ag 要素を渡すことができます。
スケーラブル ベクター グラフィックス (SVG) を使用すると、インタラクティブなグラフィックスをより柔軟かつ強力に設計および作成できます。 SVG 要素にはさまざまな種類があり、それぞれにジオメトリやスタイルなどの独自のプロパティ セットがあります。 SVG は DOM に含まれているため、attr と append() は使用できるという点で HTML 要素と同じです。 次の例では、要素を入力として使用し、その x 座標と y 座標、および四角形の幅と高さを指定しました。 次に、attr 関数を使用して、 line 要素を挿入した後、x1、y1、x2、y2、およびストローク属性を SVG に追加します。 線形法では、同じ線を使用できますが、y 座標が異なり、グラデーションを生成できます。 この要素にはテキスト要素が含まれます。
テキストにストローク属性を配置して、黒い楕円の上に白で表示されるようにしました。 CSS を使用して、これらすべてのプロパティを直接適用することも、場合によっては適用することもできます。 その結果、D3 を使用して SVG 要素が生成されます。
Svg Selectall とは?
すべての長方形 ('rect') を選択すると、ブラウザー ウィンドウは svg 要素を使用して要素内の長方形を検索します。 長方形は、配列内のすべての要素を含む選択範囲内で見つかったときに返されます。 何も見つからない場合は、空の選択が返されるため、次のようになります。
ネストされた SVG グラフィックスを使用する理由
ネストされた svega グラフィックスにより、より整理された詳細なグラフィックスを実現できます。 さらに、要素がネストされた SVG 内にネストされている場合、外側の svg%22' が影響を受けます。
Svg は D3 でどのように使用されますか?
SVG は d3 と共に使用され、Web 上でインタラクティブなデータ視覚化を作成します。 D3 は SVG を使用して、あらゆるデバイスで使用できるスケーラブルなベクター グラフィックスを作成します。
Scalable Vector Graphics (SVG) は、グラフィック処理ソフトウェアの一種です。 ベクター グラフィックスには XML ベースの形式を採用しています。 線、長方形、円、楕円など、さまざまな形状から選択できます。 D3.js の例を作成するには、次の手順に従います。 SVG 内の長方形の簡単な例を次に示します。 この四角形は、次の例を使用して動的に作成できます。 円は、その特性を説明するタグで表すことができ、以下の属性を使用して円を表すことができます。

Svg Append は何をしますか?
SVG 追加コマンドを使用すると、新しい要素を既存のSVG 画像に追加できます。 これは、既存の画像に新しい要素を追加する場合、またはゼロから作成している画像に新しい要素を追加する場合に役立ちます。
塗りつぶしの色はなしに設定されています。 Append メソッド: 機能と使用方法
一般に、append メソッドは、選択範囲の末尾に要素を追加するために使用されます。 InsertElementAt() は、要素を選択範囲の先頭に戻すメソッドです。 選択範囲内での使用方法がわかったので、append に興味があるかもしれません。 選択として返されたコンテナーは、append メソッドで参照されます。 現在の選択のコンテナー サイズ (svg) は、現在の選択の幅の幅に設定されます。 コンテナーは、現在の選択 ( svg コンテナー) より少なくとも高さが高くなければなりません。
SVG 追加
SVG 追加は、既存の SVG 要素に新しい要素を追加できる機能です。 これは、既存のSVG ファイルに新しいコンテンツを追加する場合や、テンプレートとして使用されている既存の SVG ファイルに新しい要素を追加する場合に便利です。
プレーンな HTML で作業する場合、子を SVG にアタッチするのはより困難です。 これには多くの正当な理由があるという事実にもかかわらず、それらが何であるかを正確に知っていただければ幸いです. 私たちが慣れ親しんでいる XML ベースの SVG が、これらの問題の原因である可能性があります。 SVG を真に扱うには、まず名前空間の世界に入る必要があります。 コードを適切に機能させるために必要なのは、1 つの小さな変更だけです。 オブジェクトを SVG に追加する関数を作成して、その URL を毎回覚える必要がないようにすることを目標にしています。
Svg G 要素の Javascript の作成
要素は、関連する要素をグループ化するために使用されます。 要素のすべての子要素は、要素に適用された変換属性の影響を受けます。
新しい .svg ファイル形式を使用すると、画像とデータのサイズをより動的にスケーリングできます。 XML マークアップは、パスの描画方法と配置方法を記述するために一般的に使用され、XML の重要なコンポーネントです。 マークアップを HTML に保存すると、実際のアイコンにレンダリングされます。 レンダリング時またはレンダリング後にリモートの場所からデータを参照することで、 SVG アイコンを動的に追加することもできます。 html 要素のような XML タグを作成および編集できます。 main.js ファイルに XML を作成するには、関数を追加します。 スクロールに適したものにするために、グラフィックをアンカータグに挿入します。
他の要素と同じように svg を処理できるようになりました。 スタイル、クラス、そして最も重要な属性は、すべてスタイルに追加できます。 アイコンは各投稿にあらかじめ追加されており、スムーズなスクロール表示でアンカー リンクとして簡単に使用できます。
Svg サークル要素
SVG の円要素は、スケーラブル ベクター グラフィックスで丸い形状を作成するために使用されます。 すべての基本形状は、1 つの要素と 1 つの属性で作成できます。 cx および cy 属性は、円の中心の x および y 座標を決定します。 r 属性は、円の半径を定義します。
