WordPress(コードなし)で法律事務所のウェブサイトを構築する方法
公開: 2022-12-08法律の専門家として、法律事務所のウェブサイトを構築してサービスを宣伝することを検討しているかもしれません。 ️ ただし、専門的なサイトを作成して維持するためのコストと作業に少し落胆するかもしれません.
幸いなことに、WordPress を使用すると、法務用のサイトを簡単に設定できます。技術的な知識は必要ありません。 さらに、ソフトウェアは無料でオープン ソースです。 ホスティングとドメイン名の料金を支払うだけです。
法律事務所のサイトを構築するために必要な要素
他のウェブサイトと同様に、法律事務所のサイトにも強力でプロフェッショナルなホームページが必要です。 ただし、新しいクライアントを獲得するのに役立つ他のいくつかの重要な要素も含まれている必要があります.
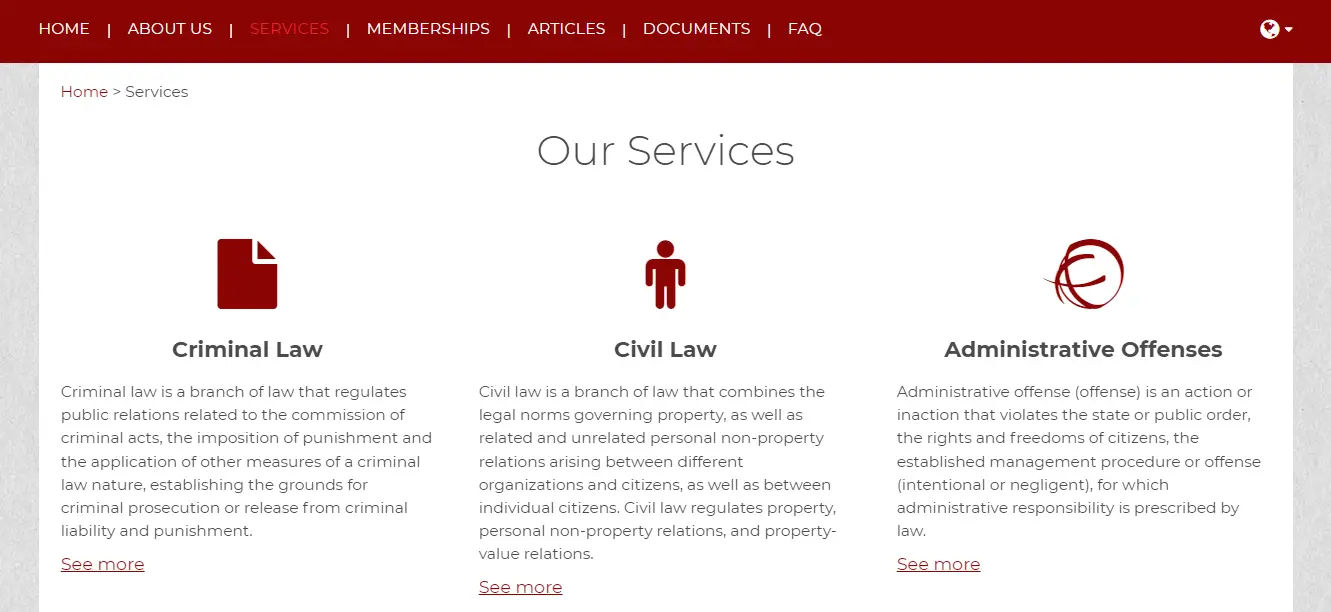
まず、適切に設計されたサービス ページが必要です。 それはあなたの専門分野とあなたが提供する特定の法的サービスを概説する必要があります:

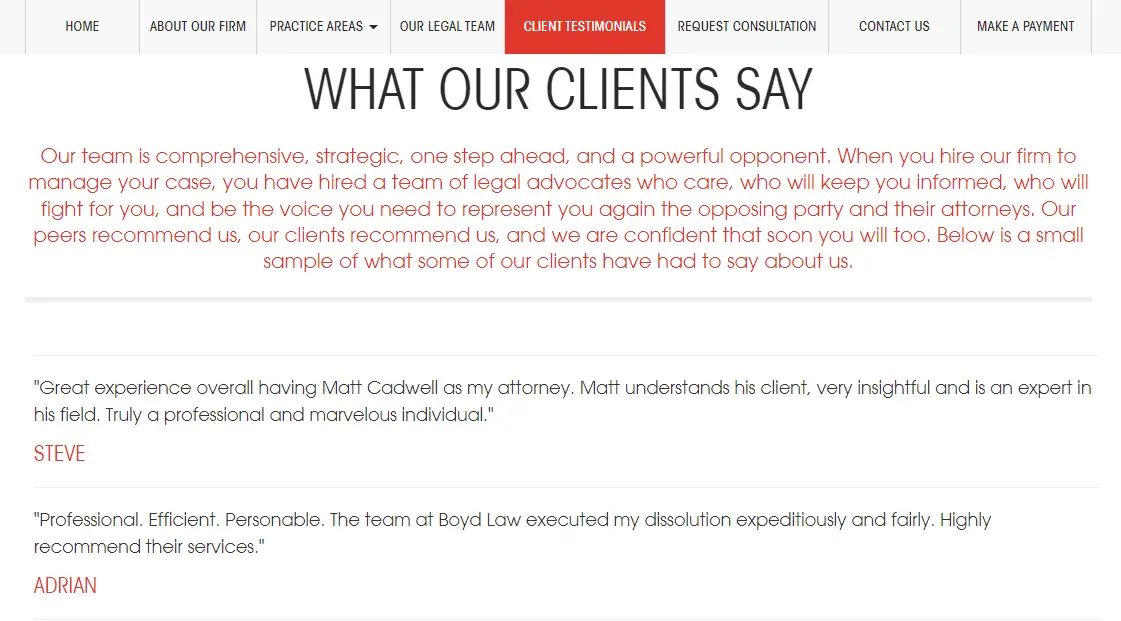
また、顧客の声に専用のセクションを設けるのも良い考えです。 これらのレビューは、あなたが優れた実績を持つ評判の良い会社であることを訪問者に示すのに役立ちます。

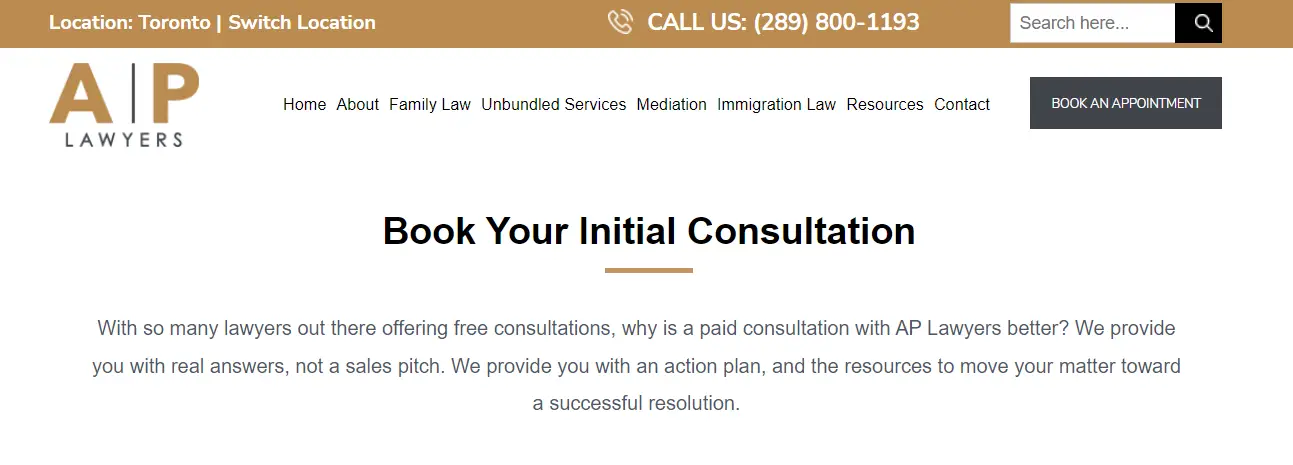
法律事務所のウェブサイトに含めるもう 1 つの重要な要素は、予約フォームまたは連絡フォームです。 これにより、訪問者は相談を予約したり、クエリを送信したりできます。

これらは、より多くの予約や問い合わせを得るのに役立つ法律事務所のウェブサイトを構築するために必要な必需品です。 幸いなことに、WordPress を使用すると、これらの重要な機能をサイトに追加できます。
WordPress で法律事務所のウェブサイトを作成する方法 (5 ステップ)
法律事務所のウェブサイトを構築するために必要なものがわかったので、WordPress でウェブサイトを作成する方法について説明しましょう。
ステップ 1: Web ホスティングとドメイン名にサインアップする
前述のとおり、WordPress ソフトウェアは無料です。 ただし、サイトを公開するには、Web ホスティングとドメイン名を購入する必要があります。
幸いなことに、多くのホスティング プロバイダーは、Web サイトの所有者向けに手頃な価格のスターター プランを提供しています。 たとえば、Bluehost の共有ホスティング プランは月額わずか 2.75 ドルからです。

また、ドメイン名を取得する必要があります。 Bluehost のような多くのホスティング プロバイダーには、プランに無料のドメインが含まれています。
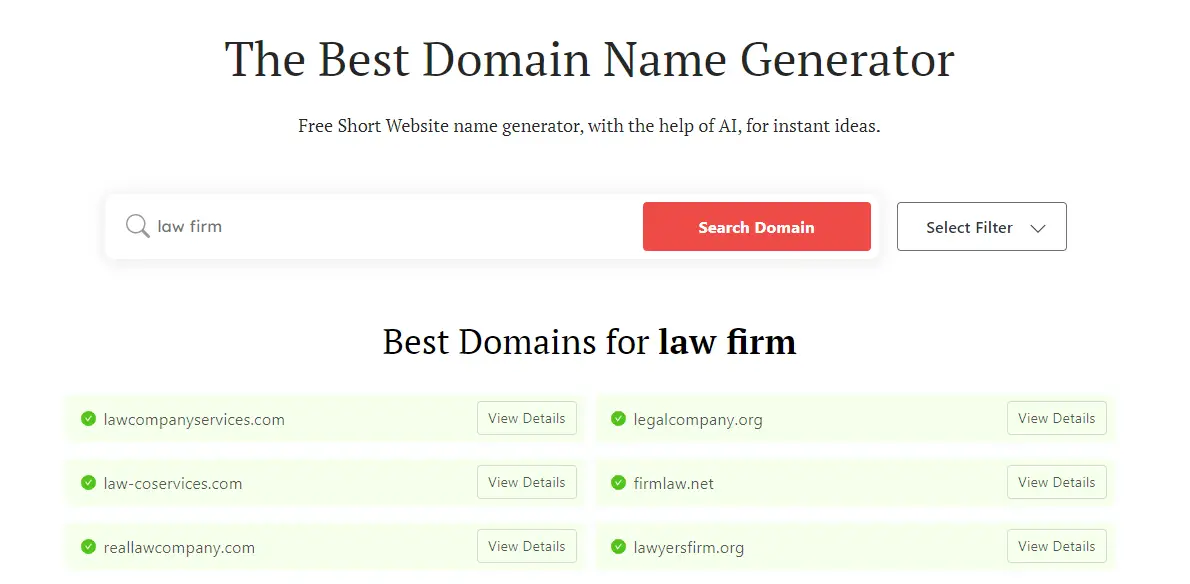
法律業務用のドメイン名のアイデアを探している場合は、DomainWheel などのツールの使用を検討してください。 いくつかのキーワードを入力するだけで、ドメイン名ジェネレーターがいくつかの候補を提供します。

もちろん、既に確立された法律実務を行っている場合は、会社名をドメイン名として使用することをお勧めします。 ブランドの認知度と信頼を構築するのに役立ちます。
ステップ 2: WordPress をインストールする
Web ホスティングとドメイン名を購入したら、WordPress をセットアップします。 幸いなことに、多くの Web ホストが WordPress の自動インストールを提供しているため、心配する必要はありません。
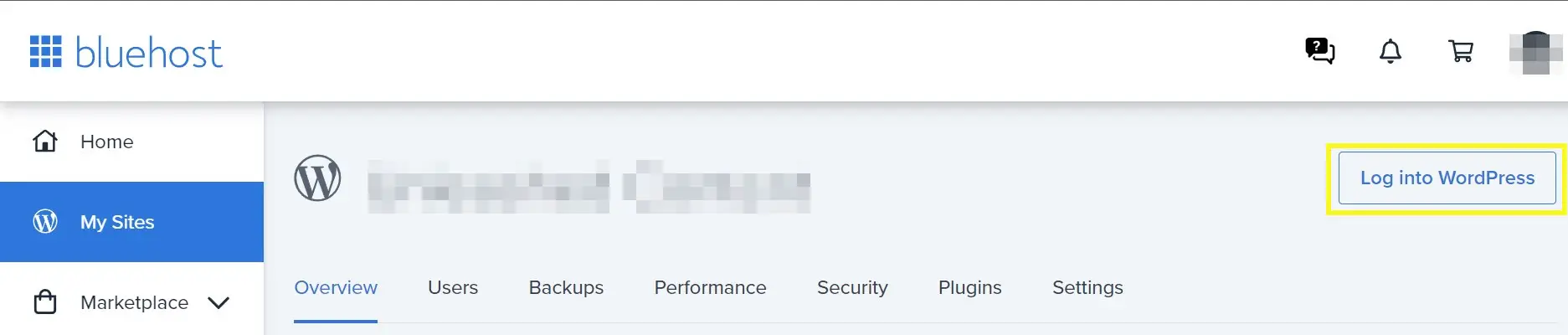
推奨プロバイダー (Bluehost) を使用すると、サインアップ プロセスの一環として WordPress がプレインストールされます。 その後、Bluehost ダッシュボードから WordPress 管理エリアに簡単に移動できます。

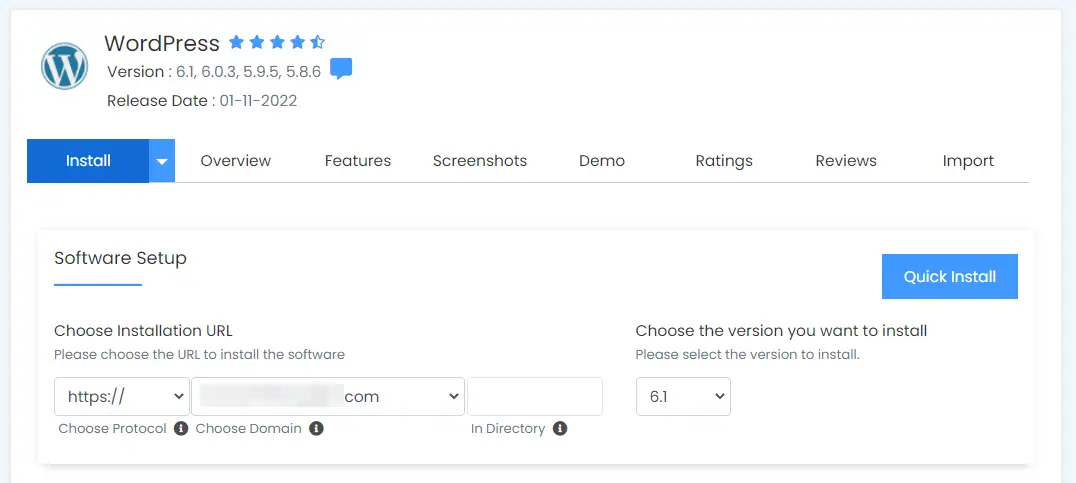
または、ホスティング アカウントの cPanel から WordPress をインストールすることもできます。

WordPress をインストールするドメインを選択し、プロセスを続行します。

サイト名や簡単な説明などの基本情報を入力する必要があります。 また、WordPress サイトへのログインに使用する管理者のユーザー名とパスワードを作成する必要があります。

WordPress をインストールしたら、資格情報でログインしてダッシュボードにアクセスできます。

以上で、サイトでの作業を開始できます。
ステップ 3: テーマを選ぶ
まず、法律事務所のサイトの WordPress テーマを選択します。 ページの外観と一般的なレイアウトを決定します。
理想的には、ブランド イメージを反映したテーマが必要です。 たとえば、セリフ フォントと控えめな色のテーマは、権威とプロフェッショナリズムの感覚を醸し出すことができます。
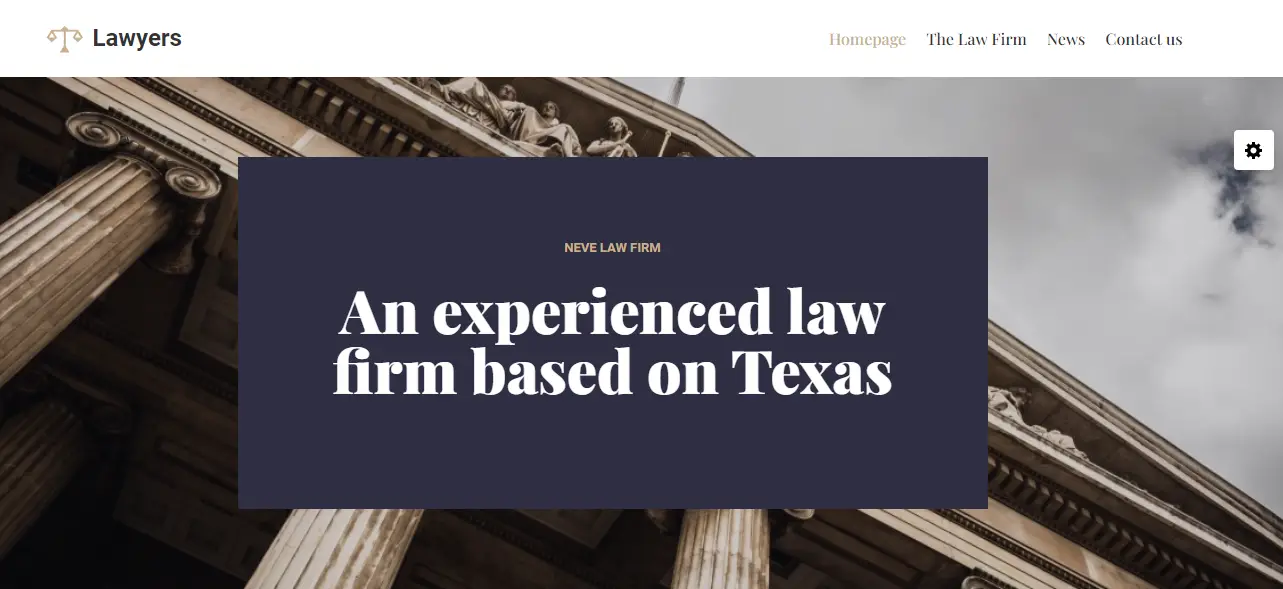
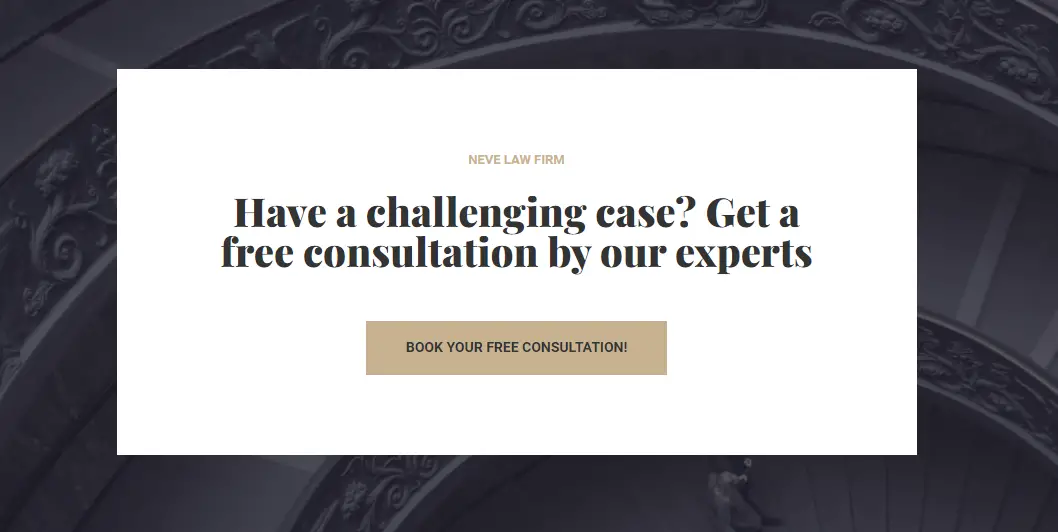
私たちの Neve テーマには、弁護士や法律事務所向けの事前に作成されたスターター サイトが付属しています。

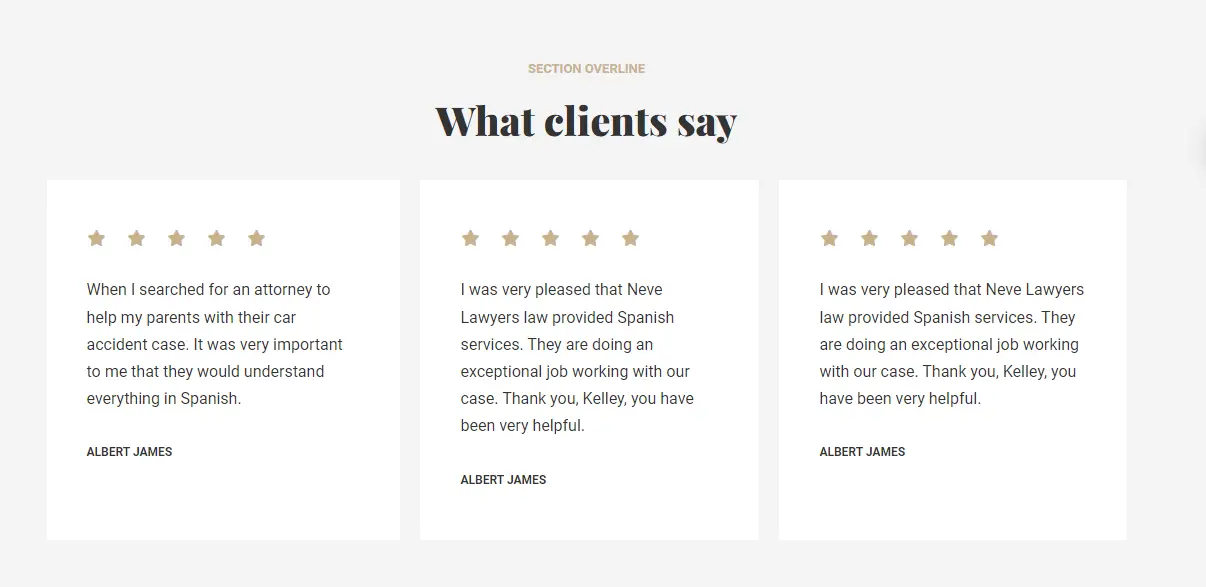
ホームページには、クライアントからのレビューを追加するように簡単にカスタマイズできるお客様の声セクションが含まれています。

また、訪問者に相談を予約するように促す強力な行動を促すフレーズも含まれています。

さらに、Neve は、Elementor や Beaver Builder など、市場で最も人気のあるページ ビルダーの一部と統合されています。 これらの統合は、これらのツールを使用して、視覚的なドラッグ アンド ドロップ ビルダー インターフェイスを使用して、特定のニーズに合わせてサイトをさらにカスタマイズできることを意味します。

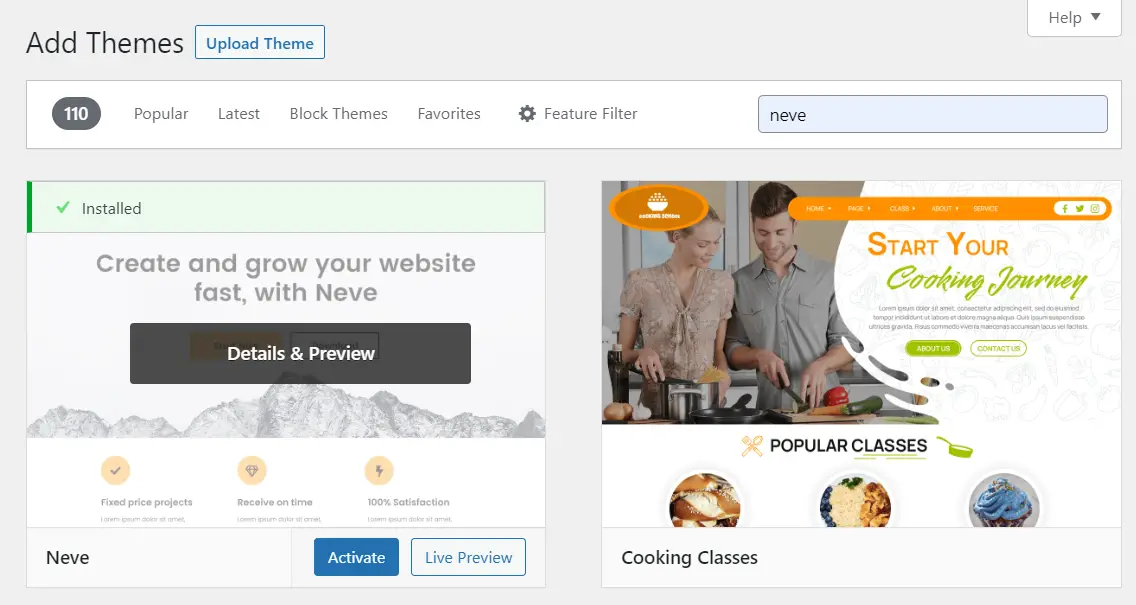
テーマを選択するには、WordPress ダッシュボードで[外観] > [テーマ]に移動し、[新規追加] を選択します。 ここでは、利用可能なオプションを参照して、特定のテーマを探すことができます。

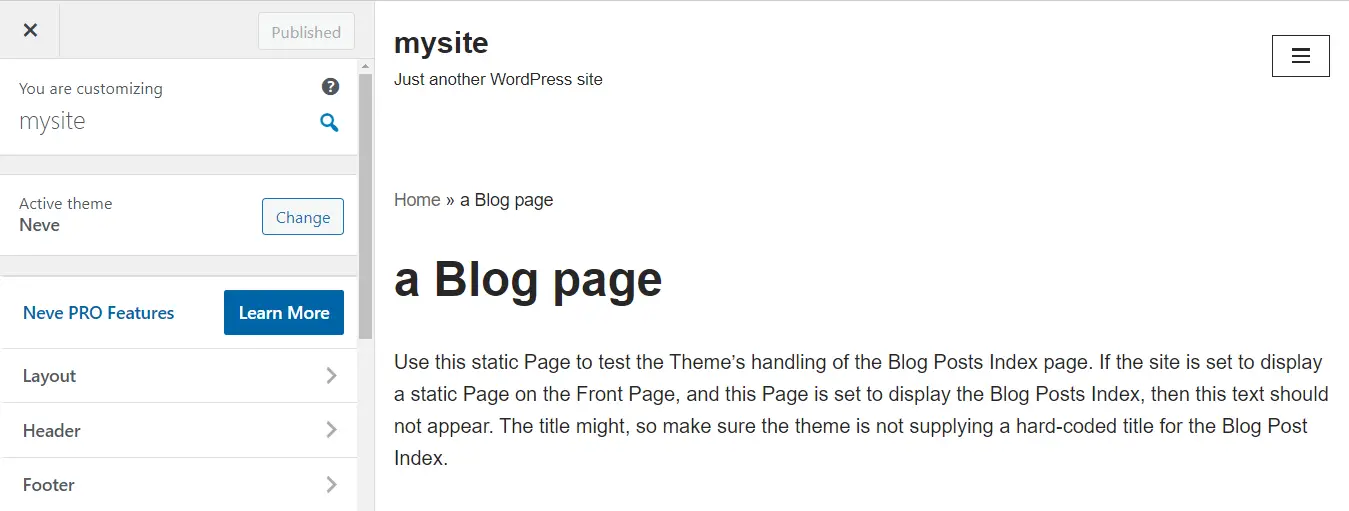
気に入ったテーマが見つかったら、 [今すぐインストール] をクリックし、続いて [アクティブ化] をクリックします。 次に、[外観] > [カスタマイズ] に移動して、テーマにいくつかの変更を加えます。

準備ができたら、[公開] をクリックして変更を有効にします。 ページ ビルダー プラグインをいつでもインストールして、サイトをさらにカスタマイズできることを忘れないでください。
ステップ 4: 適切なプラグインをインストールする
法律事務所のウェブサイトを構築する次のステップは、法律事務所のサイトに不可欠なプラグインをインストールすることです。 これらのツールは、予約フォームからソーシャル メディアの共有アイコン、価格表まで、あらゆる機能を Web サイトに追加します。
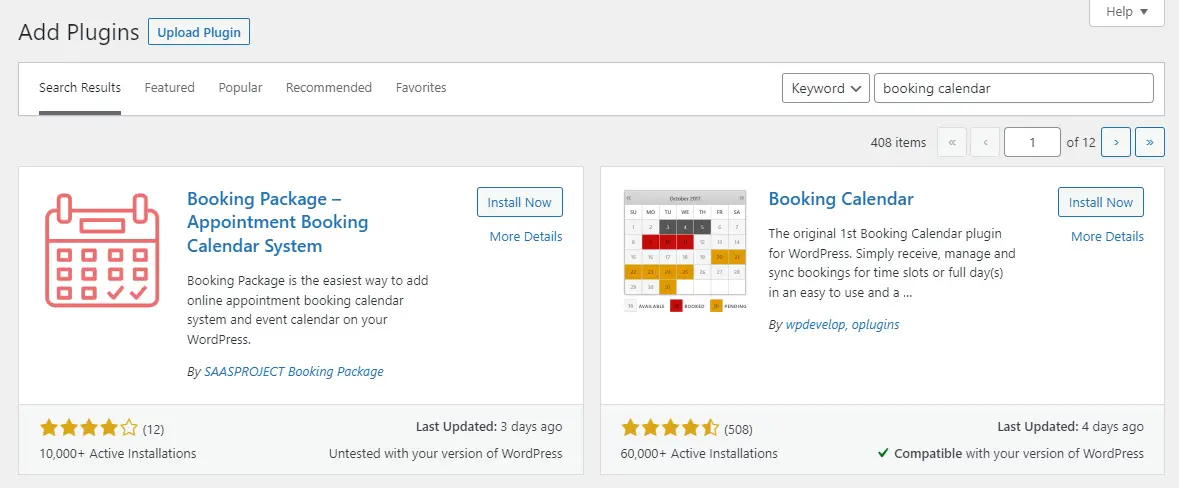
サイトにプラグインをインストールするには、 [プラグイン] > [新規追加] に移動し、いくつかのキーワードを入力して特定のツールを探します。

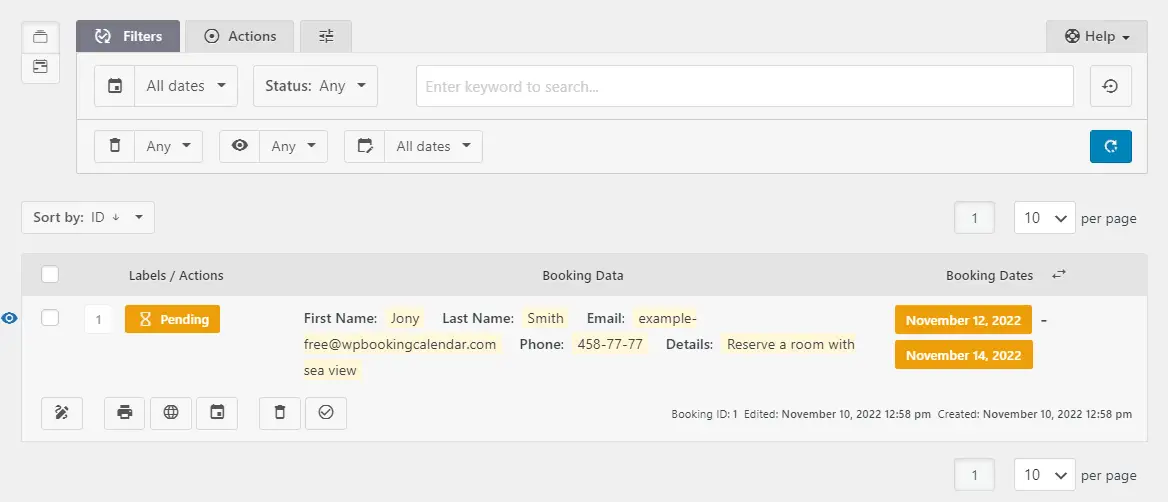
気に入ったプラグインが見つかったら、 [ Install Now and Activate ] をクリックします。 前述のように、サイトに予約機能を追加して、訪問者が空き状況を簡単に確認して予約できるようにすることをお勧めします。
予約カレンダーを使用すると、WordPress ダッシュボードから簡単に予約を管理できます。

また、サービス専用のセクションも必要です。 このようにして、訪問者はあなたの専門分野を確認し、ニーズに最適なサービスを選択することができます.
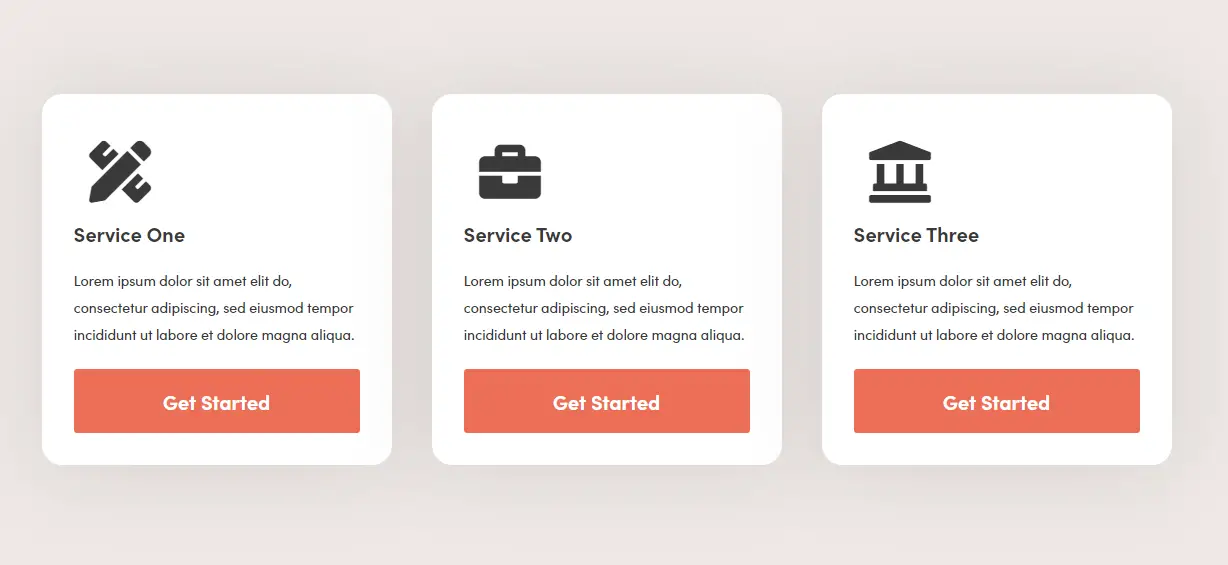
Otter Blocks を使用して、法律サービスをきちんとしたレイアウトで表示することを検討してください。

Service ブロックでは、さまざまなデザインから選択して CTA を追加できます。

Pricing Blocks と Section Blocks は、Otter Blocks の他の優れたオプションです。 法的サービスとそれに関連する費用を魅力的で読みやすい形式で表示できます。
また、コンタクト フォーム プラグインを使用して、人々が (予約フォームを超えて) 連絡を取るための簡単な方法を作成することもできます。
WordPress サイトに必要な数のプラグインを追加できます。 ただし、必要で実際に使用するツールのみをインストールすることをお勧めします。 プラグインが多すぎると、サイトの速度が低下し、訪問者がイライラして遠ざかる可能性があります.
ステップ 5: コンテンツを計画する
最後に、サイトへのコンテンツの追加を開始できます。 たとえば、訪問者にあなたの歴史、使命、価値観について詳しく説明する情報を提供する About ページを作成するとします。

新しいページを作成するには、 [ページ] > [新規追加]に移動します。 これにより、ブロック エディターが起動し、ブロックを使用してページの作成を開始できます。

プラス記号( + )をクリックして、好みのブロックを選択するだけです。 見出し、画像、段落、ボタン、リストなど、さまざまなオプションが用意されています。 準備ができたら、ページを下書きとして保存するか、公開します。
法律事務所のサイトには、他にもいくつかの重要なページが必要です。 これらには、連絡先ページとサービス ページが含まれます。
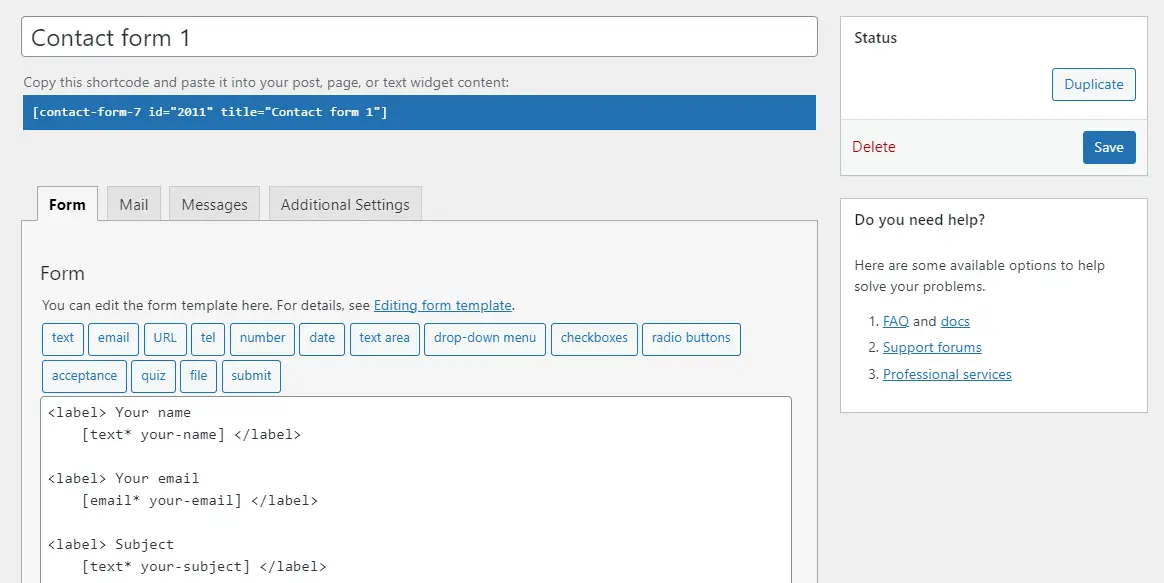
これらのページにフォームを追加したい場合は、Contact Form 7 のようなプラグインを使用できます。

お問い合わせフォームを作成したら、生成されたショートコードを使用してページに埋め込むことができます。
お客様の声やケース スタディ用のページを作成することもできます。 Strong Testimonialsは、Web サイトで顧客からのフィードバックを収集、インポート、および公開するのに役立つもう 1 つの便利なプラグインです。
法律事務所のウェブサイトを今すぐ作成する
法務用のウェブサイトの構築は、複雑で高価である必要はありません。 WordPress のおかげで、最小限の費用でプロ仕様のサイトを簡単に設定できます。 これには、専門分野の概要を説明するサービス ページやクライアントの声など、重要な機能が含まれます。
この投稿では、5 つの簡単なステップで法律事務所のウェブサイトを構築する方法を確認しました。
- Bluehost などの評判の良い会社で Web ホスティングにサインアップし、ドメイン名を取得します。
- WordPress をセットアップします。
- Neve のような適切なテーマを選択します。
- Otter Blocks や Booking Calendar など、法律実務に不可欠なプラグインをインストールします。
- クライアントの声や連絡先ページなど、コンテンツを計画します。
法律事務所のウェブサイトを構築する方法について質問がありますか? 以下のコメントセクションでお知らせください!
