Elementorを使用してWordPressでメガメニューを構築する方法
公開: 2023-02-13デフォルトのWordPressメニューはどれくらい良いですか?ページ、投稿、カテゴリ、および URL をメニューおよびサブメニュー項目として使用できます。 さらに、単純な単一列のドロップダウンは、使用できる唯一のサブメニュー タイプです。
これは、デフォルトの WordPress メニューにアイテムの追加とカスタマイズの制限があることを意味します。 ナビゲーション メニューは Web サイトの中心的な部分であるため、オンライン プレゼンスを最大限に活用できるようにすることが重要です。
これは特に、e コマース ストアやブログなど、視覚的に豊富なサブメニューを使用して特定の製品や投稿を強調したいさまざまな種類のサイトに当てはまります。
これは、WordPress のメガ メニュー プラグインの出番です。
そこで、この記事を用意して、WordPress のメガ メニュー チュートリアル、ヒント、最高のメガ メニュー プラグイン、およびメガ ナビゲーションの例を紹介します。
メガメニューとは?
WordPressのメガメニューとは? その名前が示すように、メガ メニューは従来のサブメニューのより強力なバージョンであり、単一のドロップダウン メニューで多くの分類された情報をユーザーに提供します。
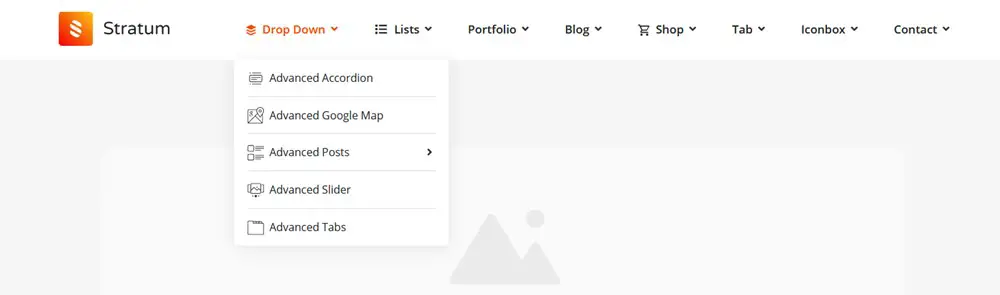
比較できるように、従来の 1 列のドロップダウン メニューを次に示します。これは非常に簡単です。

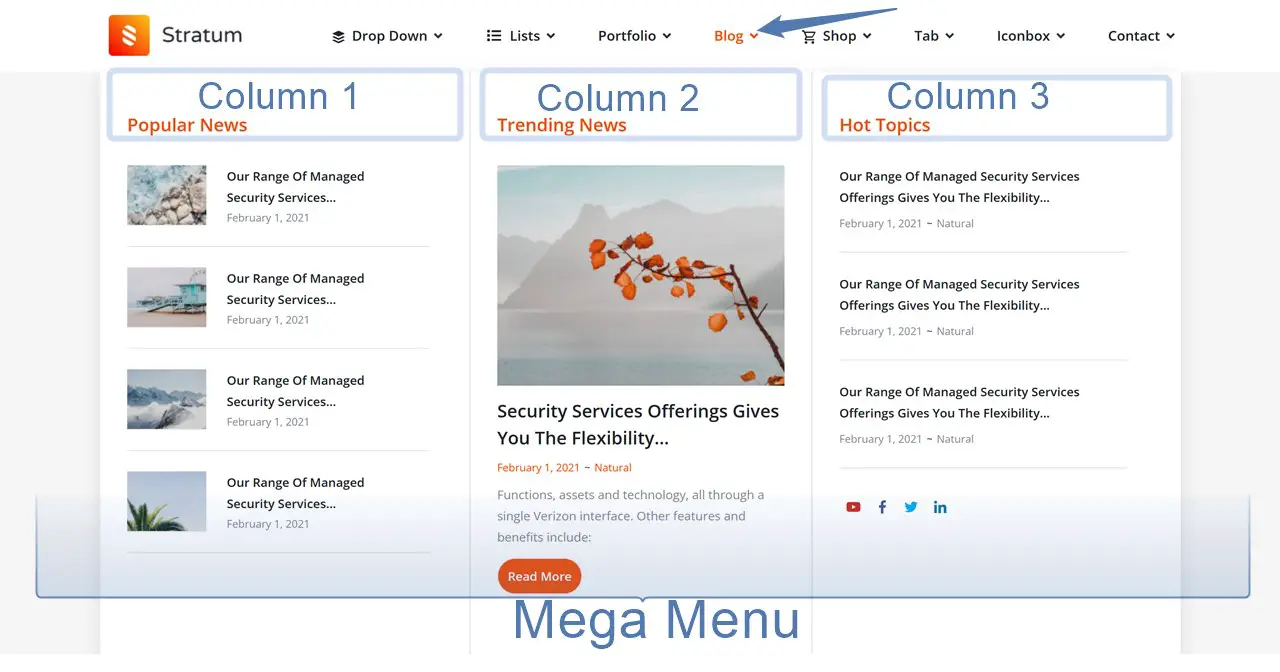
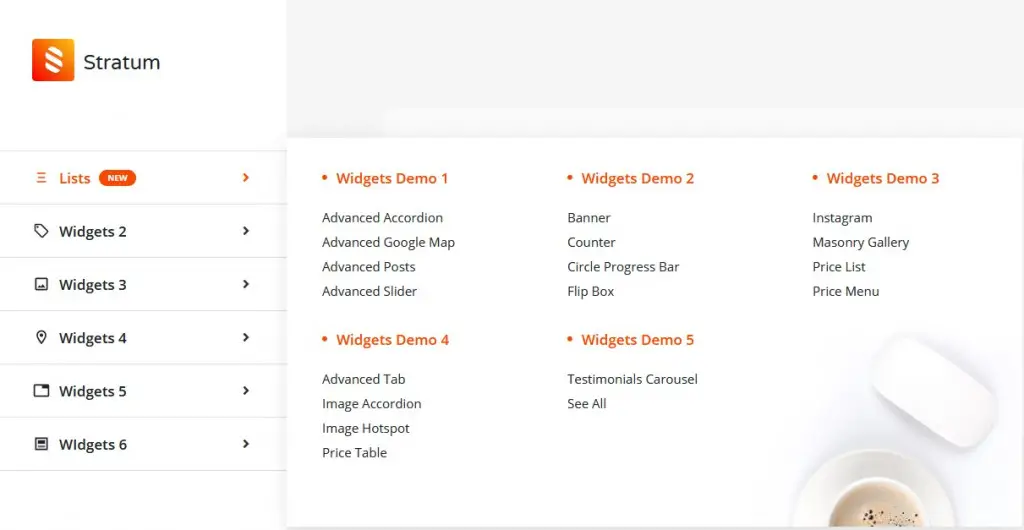
反対に、通常、メガ メニューは複数の列で構成されます。 画像、動画、アイコンなどのマルチメディア要素を含めることができます。 これらはすべて、ユーザー エクスペリエンスを向上させ、Web サイトの情報をより適切に視覚化するのに役立ちます。

サブメニューに多様なコンテンツ タイプを追加できるだけでなく、これらのメガメニュー プラグインは、メイン メニューのカスタマイズを微調整するのにも非常に便利です。 たとえば、カスタム バッジやタグの追加、背景色の変更などです。
メガ メニューを使用すると、メニューに何を含めることができ、どのように表示できるかについて、より多くの自由を得ることができます。
ウェブサイトにメガ メニューを追加するにはどうすればよいですか?
サイトにメガ メニューを追加する簡単な方法は何ですか? カスタム コードまたは特定のプラグインを使用する必要があります。 プラグインは間違いなく簡単な方法であり、多くの解決策があります.
ただし、すべてのプラグインが同じように作成されているわけではないことに注意してください。 原則として、 Elementor、ブロック エディター/クラシック WordPress、Divi、Avada 、またはまったく別のものであるかどうかにかかわらず、それぞれが特定のコンテンツ ビルダーで動作するように調整されています。 通常、このような拡張機能には、ユーザーが開始して作業するのに役立つチュートリアルが含まれています。
そのため、現在使用しているコンテンツ ビルダーを特定し、互換性のある拡張機能を検索することから調査を開始することが重要です。 たとえば、Elementor メガ メニューや Avada メガ メニューなどです。 このアプローチにより、メガ メニューを既存のデザインにシームレスに統合できるようになります。
最高のメガメニューワードプレスは何ですか?
優れた WordPress プラグインはありますか? 前述したように、各 WordPress メガ メニュー プラグインは、最適化されたビルダーに基づいて一連のオプションを提供します。 これにより、ソリューションを最も近い対応物と比較することが最も論理的であると信じるようになります。
そうは言っても、さまざまなケースで人気のあるWordPressメガメニュープラグインをいくつか紹介します.
- Max Mega Menu プラグインは、従来の WordPress メニューのネイティブ システムに直接組み込まれ、メニューを自動的にメガ メニューに変換します。これは、無料でダウンロードできる最も柔軟で人気のあるプラグインの 1 つです。 WooCommerce、EasyDigitalDownloads をサポートし、非常に軽量です。
| メガ メニュー プラグイン | 設置・販売 | 以下のために作られました |
|---|---|---|
| マックスメガメニュー | 400K+ | 従来の WordPress、Elementor をサポート |
2.Stratum Mega Menu は、 Elementor ウィジェットを使用して強力なサブメニューを作成するためのプレミアム アドオンです。WooCommerce ショップをお持ちの場合は、サブメニューに商品を掲載する優れたメニューを構築するのに役立ちます.
3.WordPress メガ メニュー ブロックは、ブロック エディターのメガ メニューのベータ版です。投稿やページにメニューを追加したり、サイト全体の編集でテストしたりするために使用できます。
4. HT Menu Lite は、メニューおよびメガ メニュー構築のニーズに合わせて特別に作成された Elementor のメガ メニュー WordPress プラグイン拡張機能です。
| メガ メニュー プラグイン | 設置・販売 | 以下のために作られました |
|---|---|---|
| HTメニューライト | 2K+ | エレメンター |
5. プレミアム プラグインとして、 Uber Menu はあらゆる種類のメガ メニューを構築およびカスタマイズするためのフル機能のツールキットを提供します。メニューのすべての項目を簡単に編集できます。
| メガ メニュー プラグイン | 設置・販売 | 以下のために作られました |
|---|---|---|
| ウーバー メニュー | 87K+ | クラシックワードプレス |
Stratum による WordPress メガ メニュー アドオン: ステップバイステップ ガイド

そのため、この投稿では、Elementorウィジェットと高度なカスタマイズ ツールを使用してコンテンツの豊富なメニューを作成するための WordPress メガ メニュー プラグインである Elementor の Stratum Mega Menu アドオンを使用して WP ナビゲーション メニューを作成するプロセスを説明します。
まあ、他のメガ メニュー WordPress Elementor アドオンとほとんど同じように、これはデフォルトの WordPress メニューに「ハッキング」する多くの機会を開きます。
特に、プラグインは次のことに役立ちます。
- カラム化されたレイアウトを含め、サブメニューにコンテンツを含む任意の Elementor ウィジェットを表示します。
- トップレベル メニューにカスタム タグとアイコンを追加します。
- トップレベル メニューとサブメニューのビジュアル スタイルを変更します。
- 垂直方向と水平方向の両方のナビゲーション メニューを作成します。
- モバイル デバイスのレスポンシブ メニューを微調整します。
- サブメニューをさまざまなアニメーション効果で表示します。
これはプレミアム ソリューションであるため、現時点では少なくとも 39 ドルかかります。 同時に、MotoPress Club メンバーは Mega Menu プラグインを無料でダウンロードできます。
それでは、実際の例でどのように機能するかを見て、WordPress メガ メニュー チュートリアルを見てみましょう.
次のガイドのビデオ チュートリアルもご覧いただけます。
WordPress でメガ メニューを構築するには、コアの Elementor プラグインと Stratum Mega Menu アドオンのみが必要です。
ステップ 1. メニューを作成または選択する
プラグインの使用を開始するには、Elementor が既にインストールされ、アクティブ化されている必要があります。
まず、Stratum Mega Menu プラグインをインストールして有効にします。
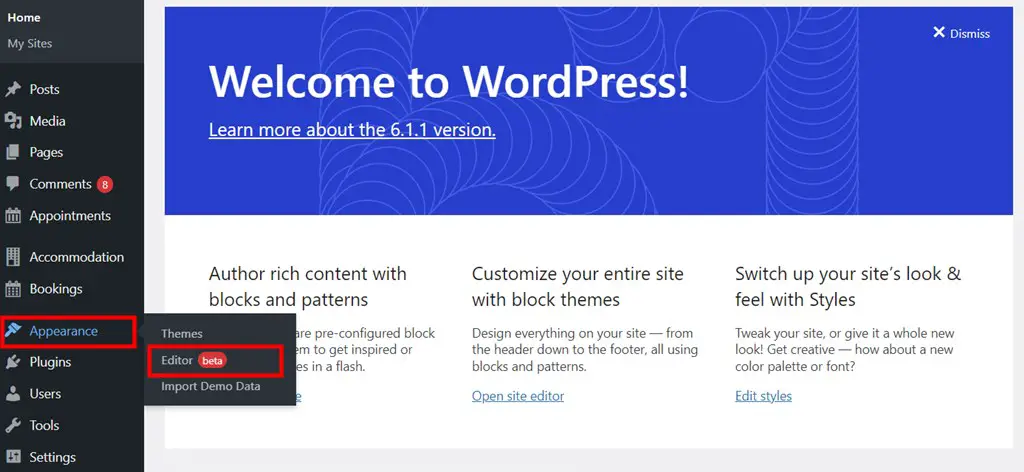
いつでも手元に置いておくことができる短いメガ メニュー チュートリアルがあります。[ダッシュボード] > [外観] > [メガ メニュー] に移動して表示します。
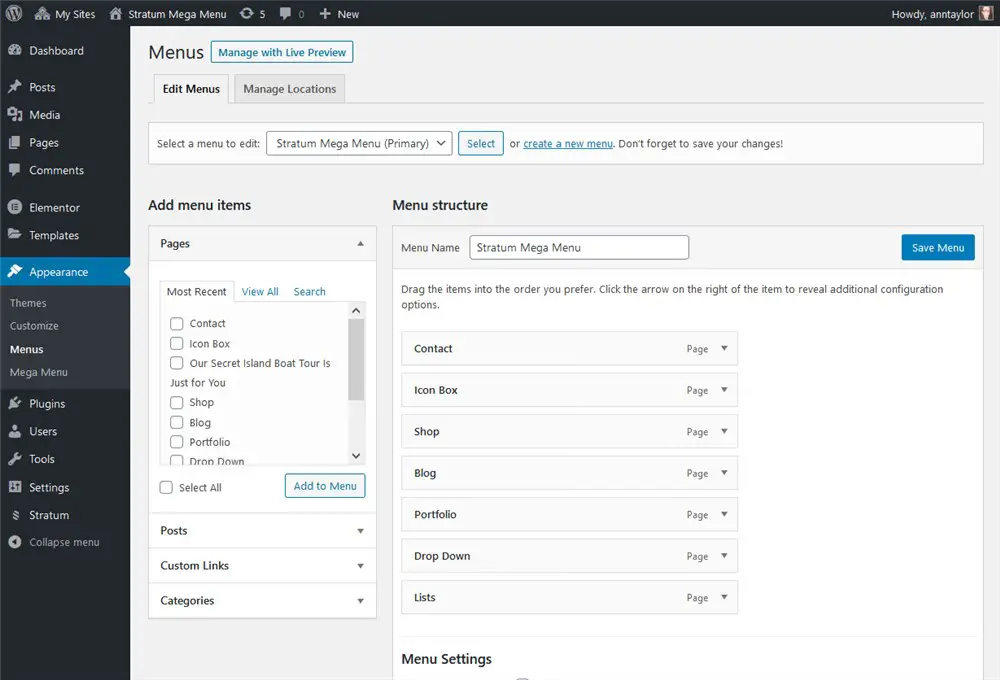
このチュートリアルの最初のステップでは、[ダッシュボード] > [外観] > [メニュー] に移動するよう求められます。
メニューでは、現在のメニューを選択するか (作業中のサイトとメニューがある場合)、デフォルトの WordPress ツールを使用して、つまりメニュー項目を追加して新しいメニューを作成する必要があります。 メニューの名前を覚えておきましょう!

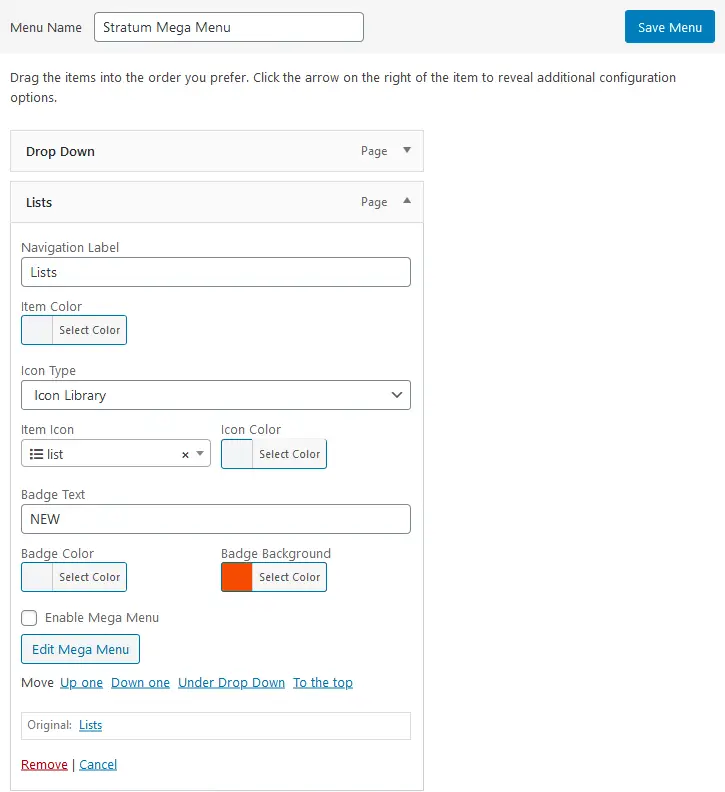
ステップ 2. トップレベルの Elementor メニューをカスタマイズする
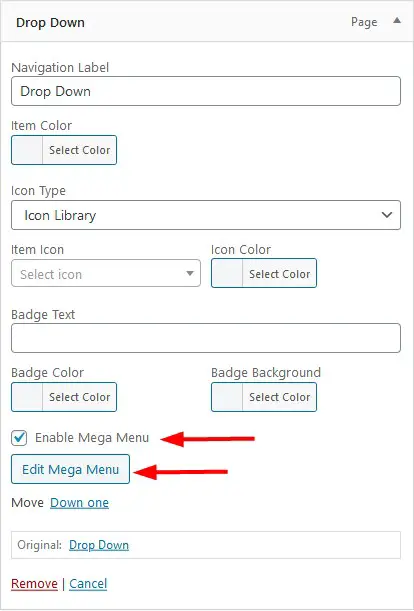
メニュー項目ごとに、アイコンとバッジを追加する機能が表示されます。
アイコン
アイコンに関しては、カスタム SVG アイコンをアップロードするか、ライブラリから 1 つを選択できます。 アイコンの色も設定できます。

バッジ
バッジの場合、カスタム テキストの追加、テキストと背景色の適用は簡単です。

もちろん、サブメニューのみを改善する場合は、それらを追加しないでください。
ステップ 3. 選択したメニュー項目のメガ メニューを作成する
コンテンツが豊富なドロップダウン メニューを作成する場合は、[メガ メニューを有効にする] ボックスをクリックし、[メガ メニューを編集] ボタンをクリックしてください。

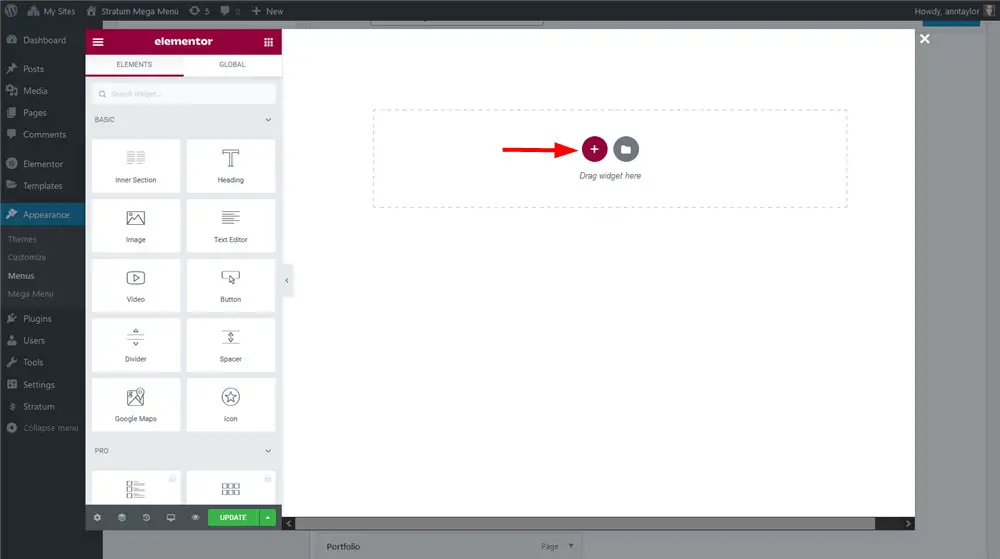
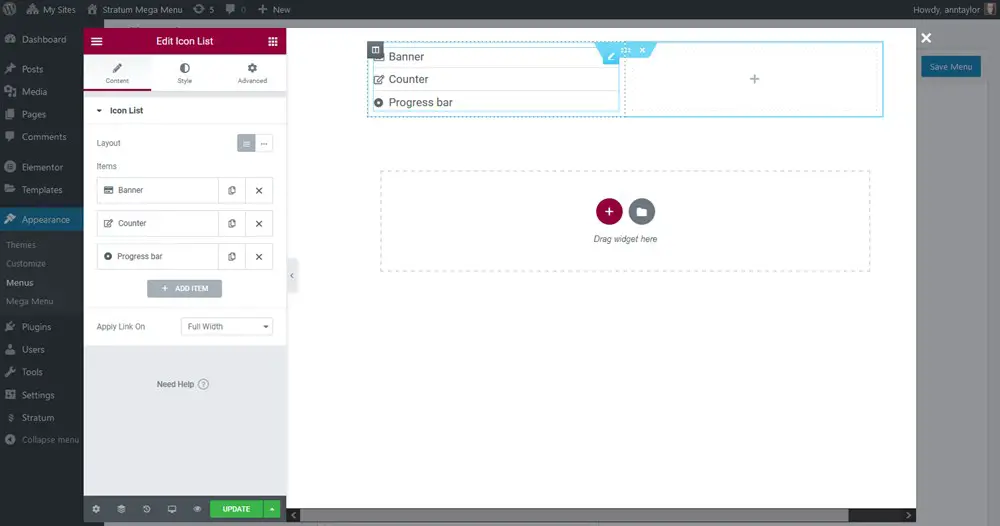
デフォルトの Elementor ビジュアル ビルダー インターフェイスが開きます。 ここで、選択したメニュー項目のサブメニューを作成できます。
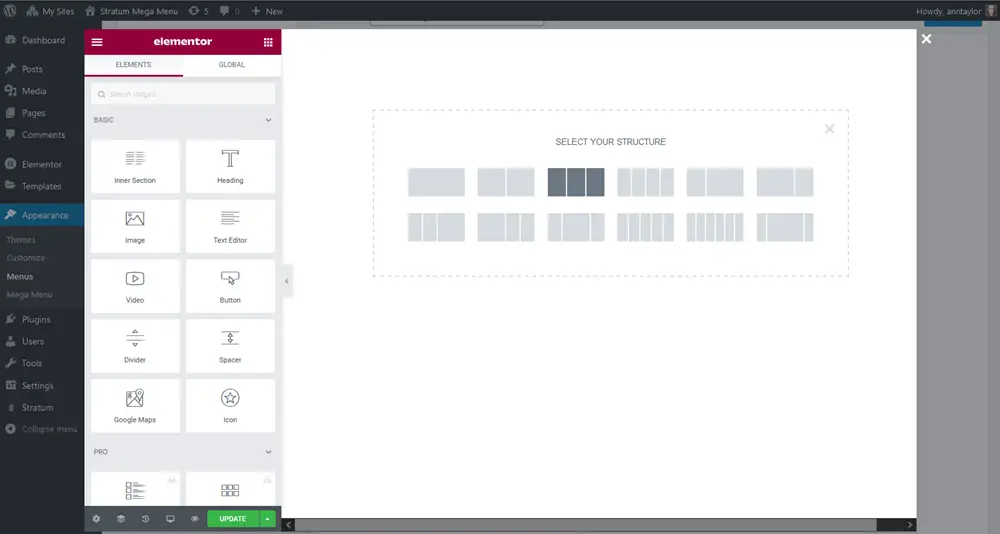
- セクションの追加から始めます。

2. 列を整理します (必要な場合)。 たとえば、サブメニューに多くのアイテム/ページ/製品/画像を表示する場合は、列が必要になる場合があります。

3. 必要な背景色を適用します (必要な場合)。
4. 必要な Elementor ウィジェットを列/列に追加し、Elementor のスタイル タブでこれらのウィジェットの外観をカスタマイズします。

各ウィジェットには、そのタイプに応じた独自のスタイル設定があります。
Elementor を使用して、選択したメニュー項目のメガ メニューを作成したり、必要に応じてデザインおよびスタイルを設定したりできます。
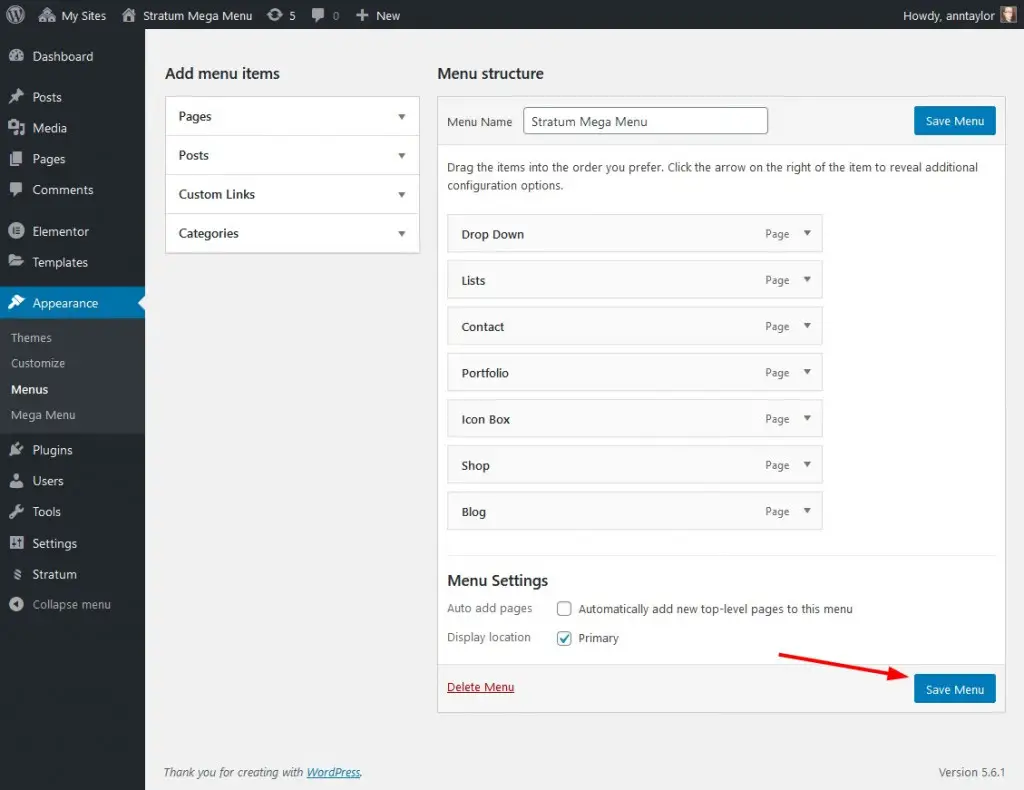
完了したら、Elementor でページを更新し、WordPress のメニューに戻り、メニューを保存します。

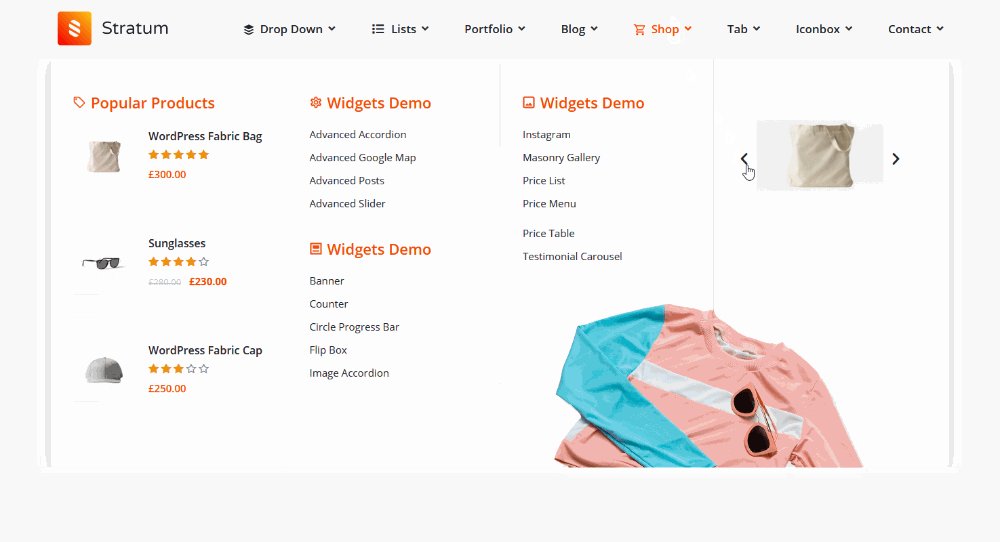
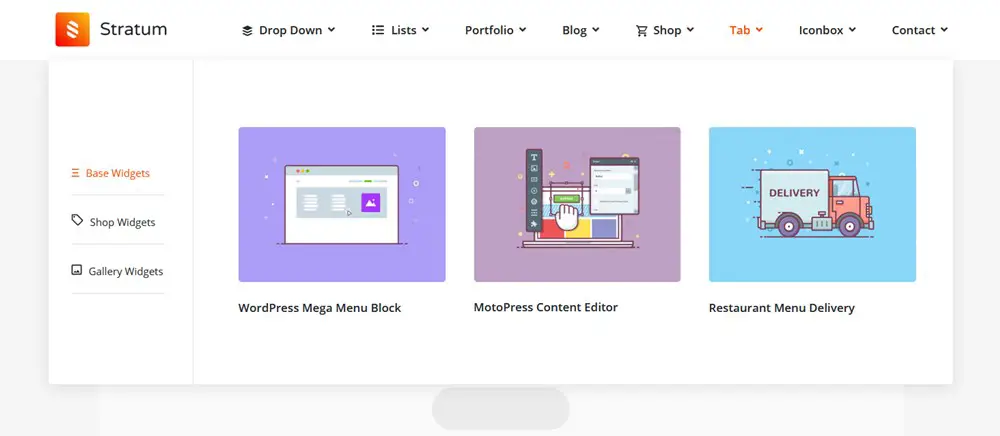
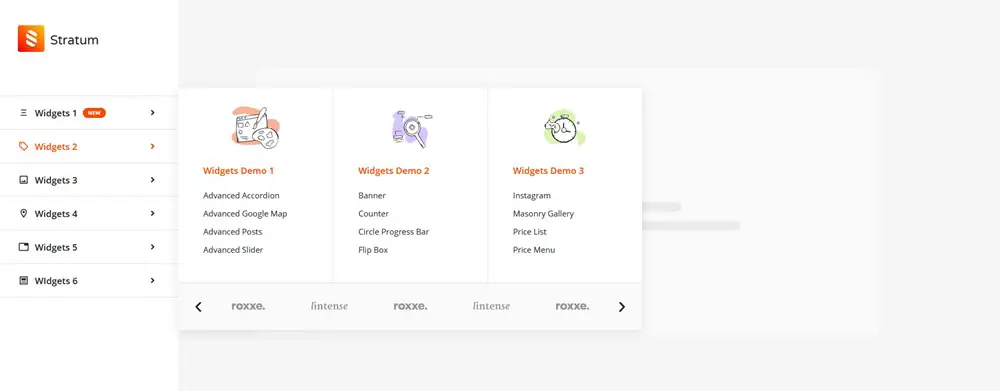
たとえば、デモ目的で Stratum のメガ メニュー プラグインを使用して作成したいくつかの例を見てみましょう。 サブメニューで使用されるさまざまな Elementor ウィジェットと列があります。
- 1 列のサブメニュー: アイコンとリンクが調整されたアイコン リスト ウィジェット:

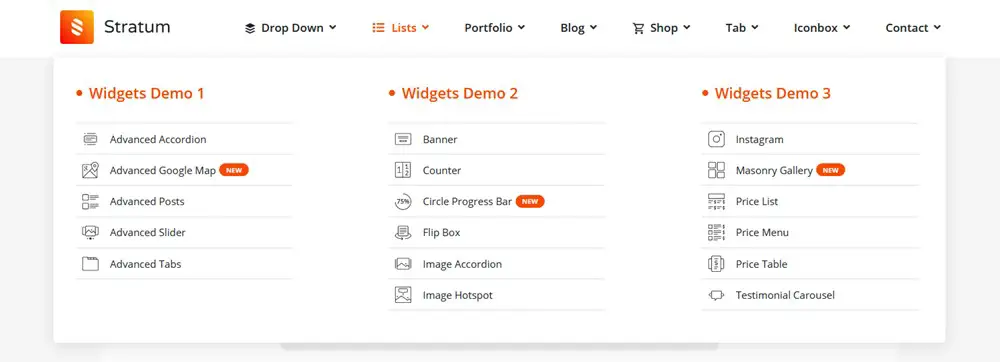
さらにいくつかの調整を加えた 3 列のレイアウト:


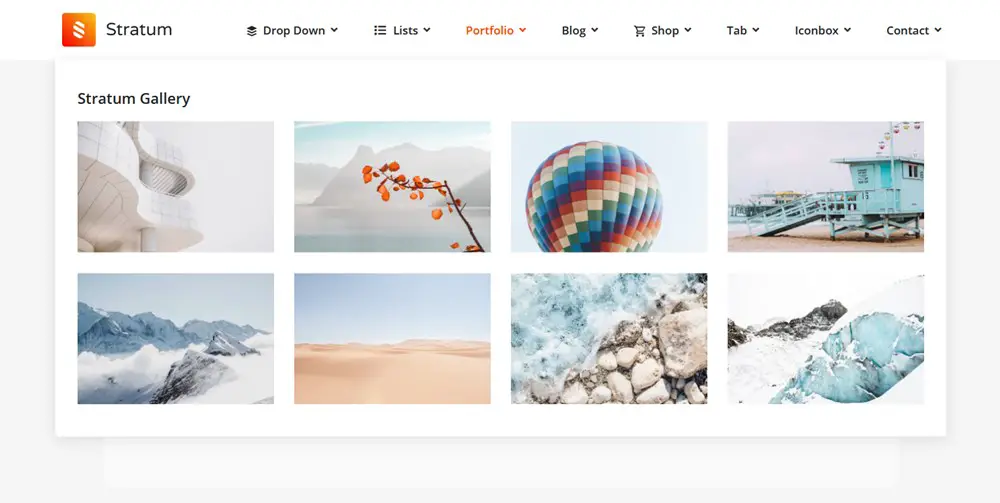
Stratum の Masonry ギャラリー ウィジェットを使用すると、ギャラリーを本当にファンシーで気の利いた外観にすることができます。
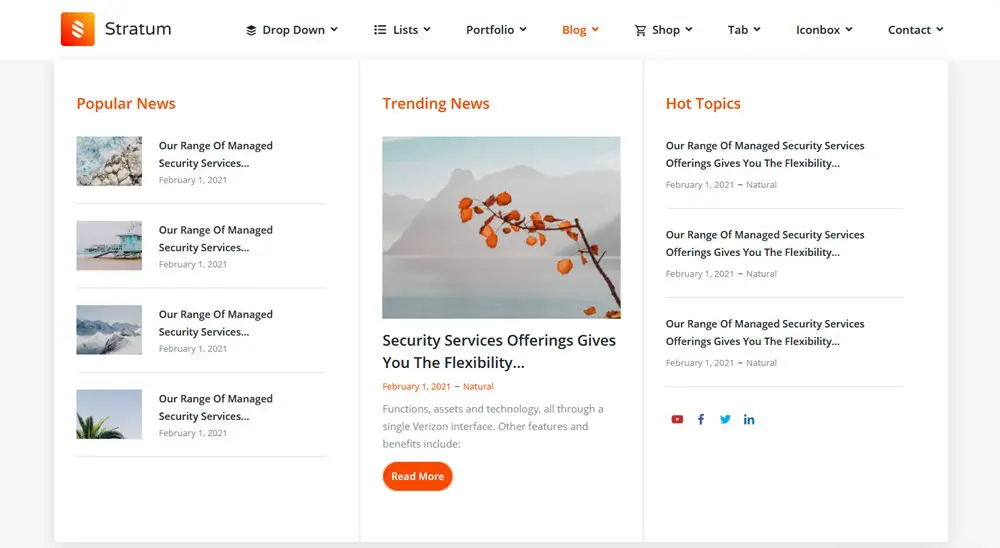
- さまざまなレイアウトとメタ情報出力を備えたサブメニューのブログ投稿:

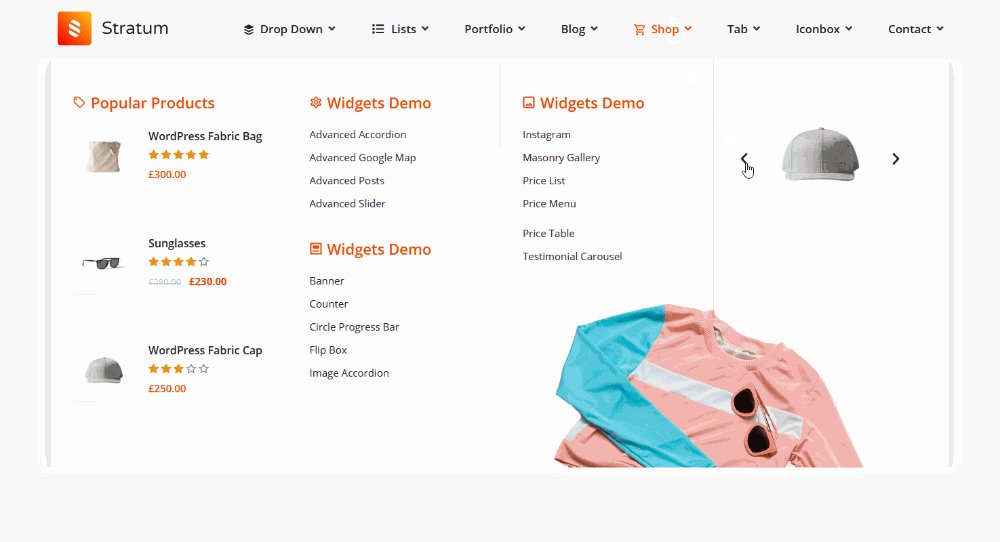
- WooCommerce ウィジェットとスライダー ウィジェットを利用したショップ アイテムと製品プレゼンテーション:

WordPress Megamenu デモでさらに多くの例を見ることができます。
この段階では、メニューの外観は、Elementor でどれだけクリエイティブにできるか、およびどのウィジェットにアクセスできるかによって異なります。
ステップ 4. デフォルトのテーマ メニューを WordPress メガ メニューに置き換える
Elementorにメニューを追加するには?
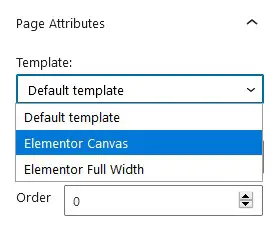
WordPress テーマで提供されるデフォルトのメガメニューの代わりに作成した WordPress メガメニューを使用するには、後者を非表示にする必要があります。 これを行う最も簡単な方法の 1 つは、メニューを使用しない Elementor キャンバス テンプレートを使用することです。
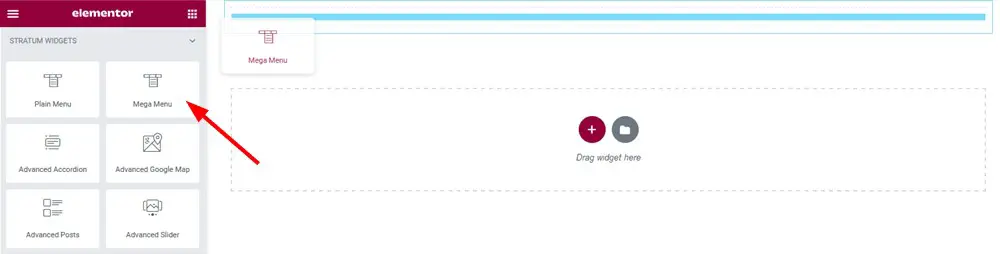
「ページ属性」メニューで必要なテンプレートを選択した後、Elementor エディターを開き、作成したメガ メニューをページに追加します。

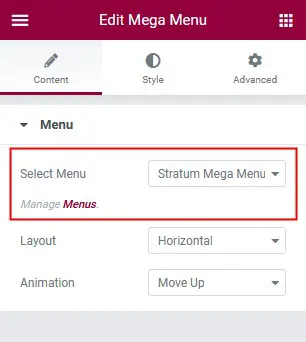
次に、作成したメニューを選択します。

また、縦にするか横にするかを選択します。
水平

垂直

デフォルトのサブメニューの外観のアニメーション効果を適用することもできます。
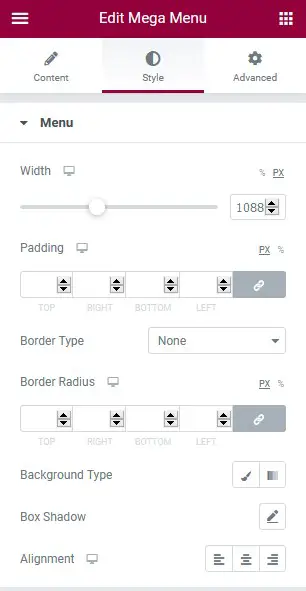
メニュー全体に対して、スタイルをグローバルにカスタマイズできるようになりました。 Stratum による Mega Menu Elementor アドオンは、ここではかなり寛大です! たとえば、[スタイル] タブを詳しく見て、何を変更できるかを見てみましょう。
グローバル メニュー
- 幅、パディング、ボーダー、背景の種類 (クラシックまたはグラデーション)
- 配置と影
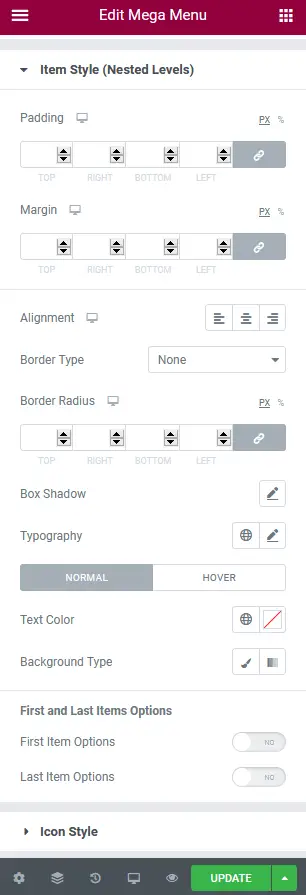
アイテム スタイル (第 1 レベルおよびネストされたレベル)
- 配置をカスタマイズし、境界線を追加し、必要なボックスの影を適用できます
- タイポグラフィ、テキストの色などを変更します。
アイコンと矢印のスタイル
- 間隔、配置、サイズ、および色を変更します。
バッジのスタイル (第 1 レベルとネストされたレベル)
- パディング、マージン、ボックスの影、境界線の種類、境界線の半径、タイポグラフィ、背景色などをカスタマイズします。
ドロップダウン スタイル (最初のレベルとネストされたレベル)
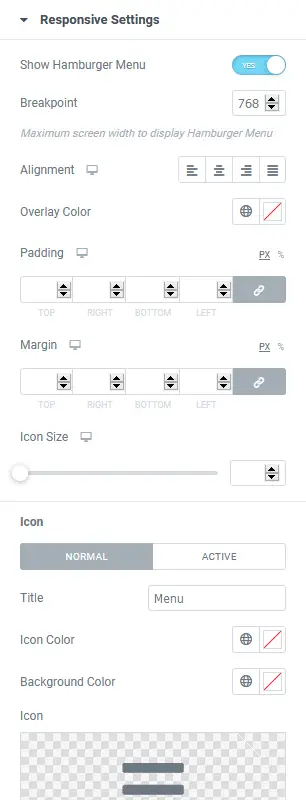
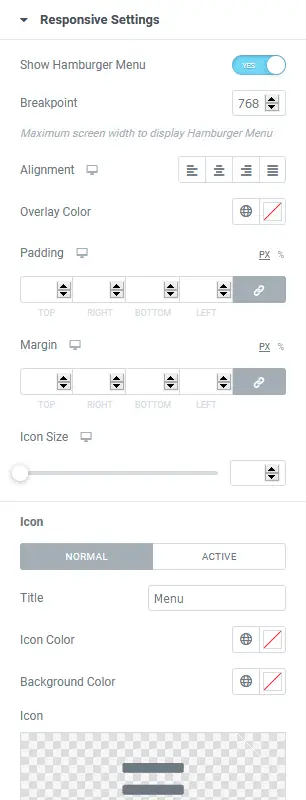
レスポンシブ設定
- 必要に応じて、モバイル デバイスのハンバーガー メニューをオンにします
- メニューの配置とスタイルを変更します。
WP メガ メニューは、モバイル デバイスで便利な Elementor ハンバーガー メニューに変換されます。
必要な設定をすべて適用し、メニューに満足したら、ページを保存するだけです。
この方法の唯一の面倒な点は、追加の手順を 1 つ実行する必要があることです。これは、このメニューを表示したいサイトのページごとに手動で実行するという興味深いものです。
ただし、別のメニューを作成できるため、別のページで別のメニューを使用することもできます。 または、Elementor のテーマ ビルダーを使用してカスタム Elementor ヘッダーを作成し、カスタム Elementor メニューを少ない労力でグローバルに使用することもできます。
このウィジェットを使用して EC ショップのメニューを作成する方法についてのビデオ ガイドもあります。
WordPressでメガメニューを編集する方法
このパートでは、Elementor を使用せずにWordPress でメガ メニューを追加および編集する方法を説明します。
ただし、このシナリオでも、柔軟なナビゲーション メニューを作成したい場合は、拡張機能がないとうまくいきません。 少なくとも現時点では、WordPress のサイト全体の編集がフル スケールでリリースされていません。 これは、ネイティブのメガ メニュー ソリューションがないことを意味します。
ここでも選択に甘んじていますが、このチュートリアルでは、ブロック エディター用に構築および完全に最適化された無料のWordPress メガ メニュー ブロックを使用します。
このブロックは何をしますか? WordPress のこの無料のメガ メニュー プラグインは、ネイティブ WP テクノロジーとのブロックによる統合を提供します。 これは、追加の WordPress メガ メニュー ブロックと組み合わせてブロック エディターの機能を利用することで、メガ メニューを簡単に追加できることを意味します。
ブロック WordPress テーマの場合、このメガ メニュー ブロックをテーマ エディタで直接使用できます。 その他のテーマについては、通常のページや投稿で使用しても問題ありません (ちょっとした工夫で、通常のメニューとして機能させることができます)。
まず、プラグインによって出荷されるメガ メニュー ブロックの基本的な構造を理解しましょう。
メガ メニュー ブロック プラグインをインストールして有効にすると、デフォルトのブロック ライブラリに 2 つの新しい専用ブロックが追加されます。

- メガ メニュー ブロック: サブメニューに任意の (ブロック システムの力!) WordPress ブロックを挿入できます。
- プレーン メニュー ブロック: プレーン リンクをサブメニューに追加し、いくつかのレベルのサブメニューを作成できます。

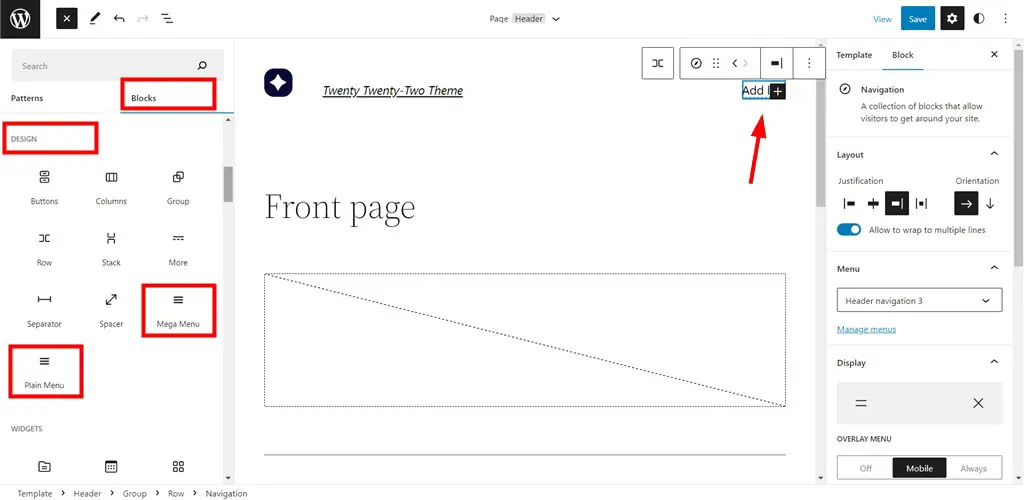
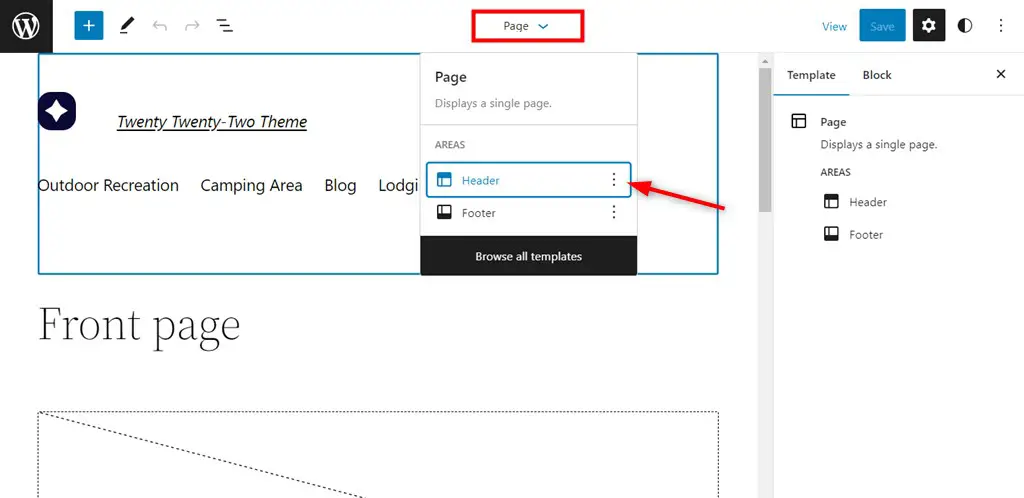
たとえば、ブロックのオプションを例示するために Twenty Twenty-Two テーマで作業しています。

このテーマは、サイト全体の編集のベータ版をサポートしているため、メガ メニュー ブロックをサイトのヘッダー部分まで直接編集できます。

ただし、メニューをページに直接追加する理由は 2 つあります。より多くのユーザー ケース シナリオをカバーし、この方法でよりスムーズに機能します (サイト全体の編集はベータ版であり、ブロックはそれに完全に最適化されていません)。
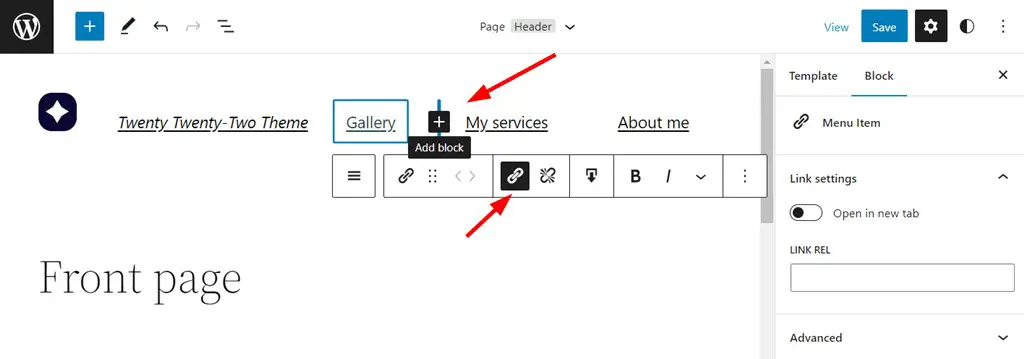
ページまたはヘッダー領域にメニューを作成する場合でも、最上位 (リンクの最初の表示行) メニューを作成するには、メガ メニュー リンクを 1 つずつ追加するだけです。
ステップ 1. 「+」アイコンをクリック > メガ メニュー ブロックを選択 > ページに追加 > タイトルを付けてリンクを追加します。

このようにして、ナビゲーション メニューに通常の Web サイト リンクが表示されます。
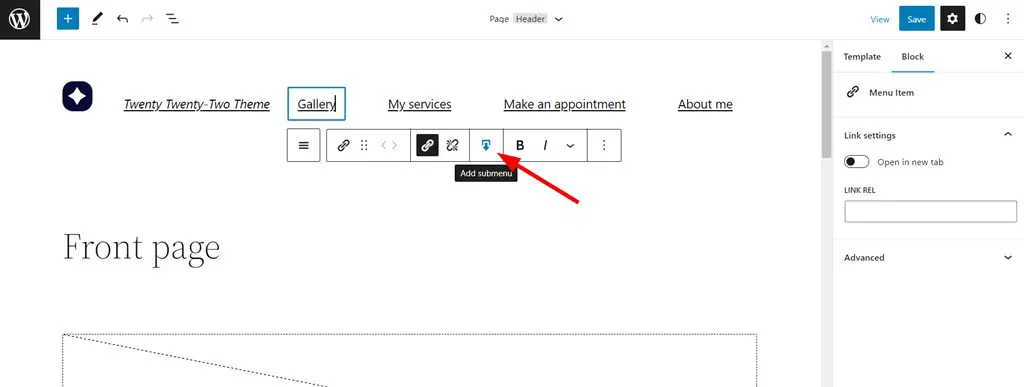
ステップ 2.より複雑なサブメニューを最上位メニューに追加するには、まずメニュー リンクを選択し、[サブメニューの追加] をクリックします。

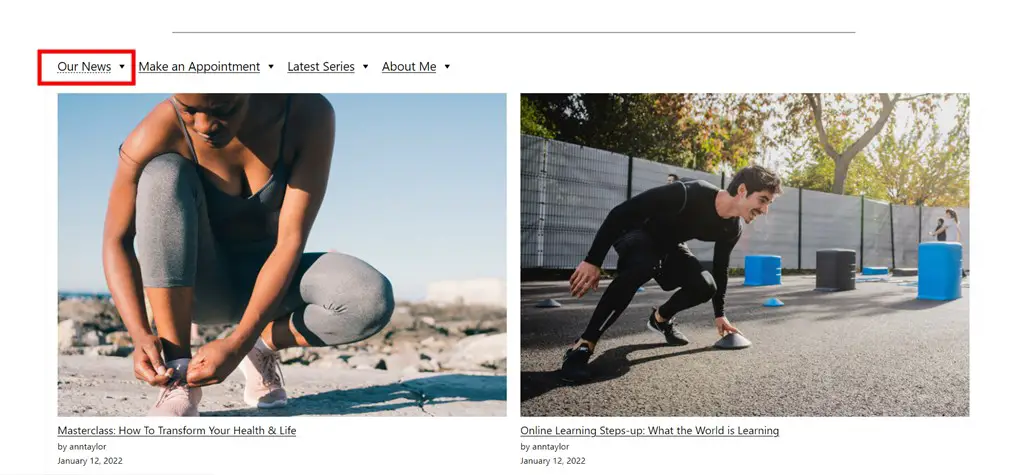
ステップ 3.シンプルな画像やギャラリーから予約ウィジェットまで、利用可能なブロックをメニューに追加します。例えば:
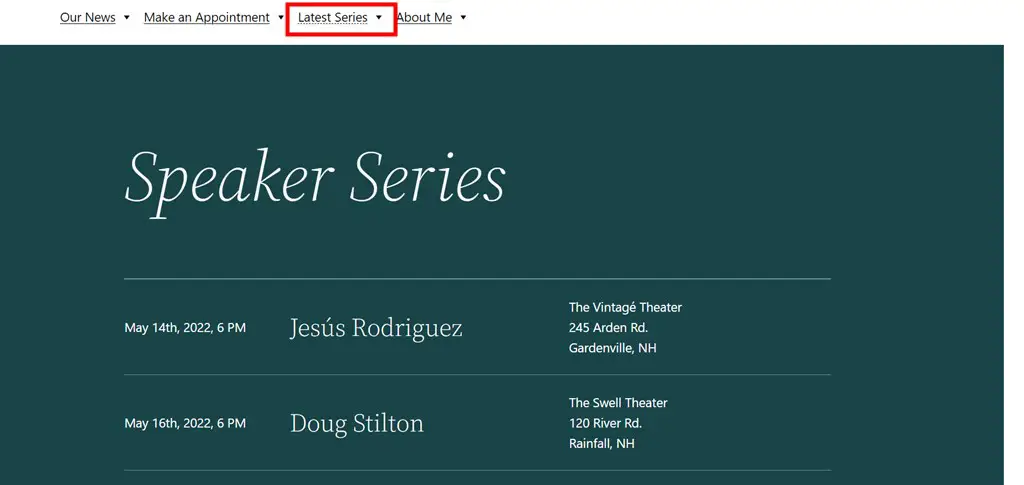
- 最新の投稿ブロックをサブメニューとして追加しました。これは、ブログや雑誌サイトのメガ メニューに適している可能性があります。

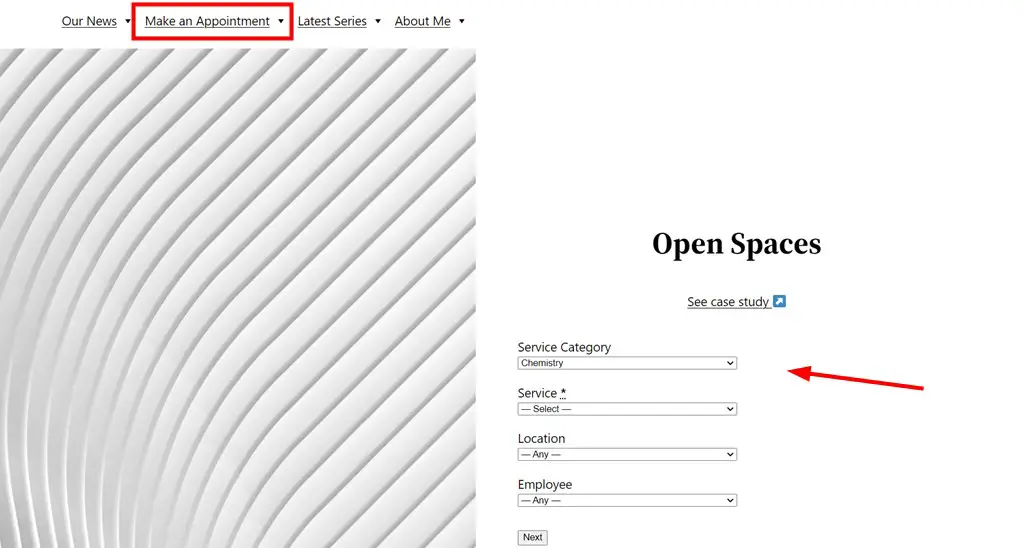
- WordPress のアポイントメント スケジューラ プラグインをソースとするアポイントメント フォームの予約ウィジェット (このテーマ用に特別にスタイル設定されていないため、デフォルトすぎるように見えます)。 このウィジェットを別のデフォルトの WordPress デザイン パターン内にネストしました。

- また、デフォルトの WordPress パターンからページ セクション全体を挿入して、メニューで開くようにしました。

サブメニューに複数の列を配置する場合は、WordPress 用のこのメガ メニュー プラグインを使用してデフォルトの列ブロックをサブメニューに追加し、必要なブロックを列内に挿入します。
WordPress テーマのデフォルト メニューを置き換えることができるように、このタイプのメニューを使用する必要がある場合は、canvas/blank テンプレートも使用する必要がある場合があることに注意してください。
WordPress でメガメニューのスタイルを設定するにはどうすればよいですか
メガ メニュー ブロックで作成したメニューのスタイルを設定するには、メニューのグローバル設定と、サブメニューに配置する各ブロックの個別設定の両方を使用できます。
グローバル設定を適用するには、エディターの右側のメニューをクリックし、右側から設定パネルを取得します。
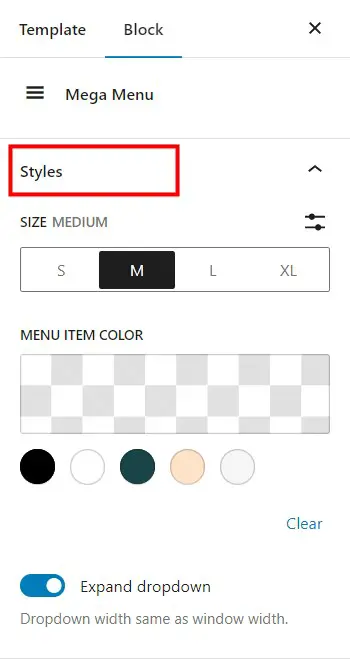
スタイルタブ
- 小、中など、メニュー アイコンのサイズを選択します。
- 色を選択してください。通常は、登録済みのメイン テーマの色から取得されます。
- 必要に応じて、ドロップダウン メニュー コンテンツの幅をデバイスの幅に合わせます。
サブメニューで個々のブロックのスタイルを設定する方法は? 必要なブロックを選択し、右側のメニューからその部分を編集するだけです。 設定パネルはブロックの種類によって異なります。
メガ メニューを全幅にする方法
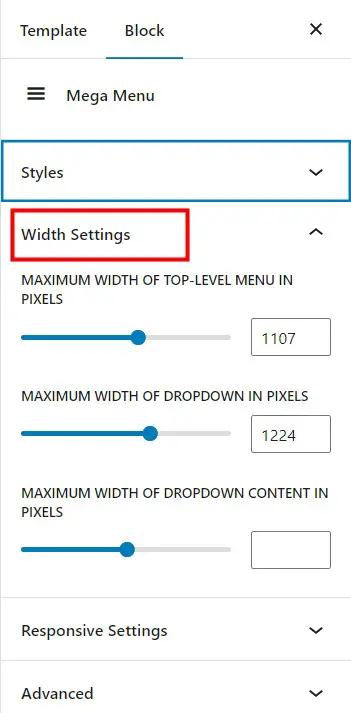
メニューを画面の幅いっぱいにするにはどうすればよいですか? メニューの幅を編集するには、メニュー ブロックの幅設定パネルに移動します。
この設定パネルを使用して、最上位 (常に表示) ナビゲーション メニューとサブメニュー (ドロップダウン) の幅を選択できます。
特に、サイト メニューの適切な幅をピクセル単位で指定できます。
- トップレベル メニューの最大幅。
- ドロップダウン メニューの最大幅。
- ドロップダウン コンテンツの最大幅。
適切な数値を設定するには、使用する WordPress テーマの幅コンテナーのデフォルト設定を確認して、全幅を設定する必要がある場合にメニューがフィットするようにする必要があります。
メガ メニューをレスポンシブにするにはどうすればよいですか?
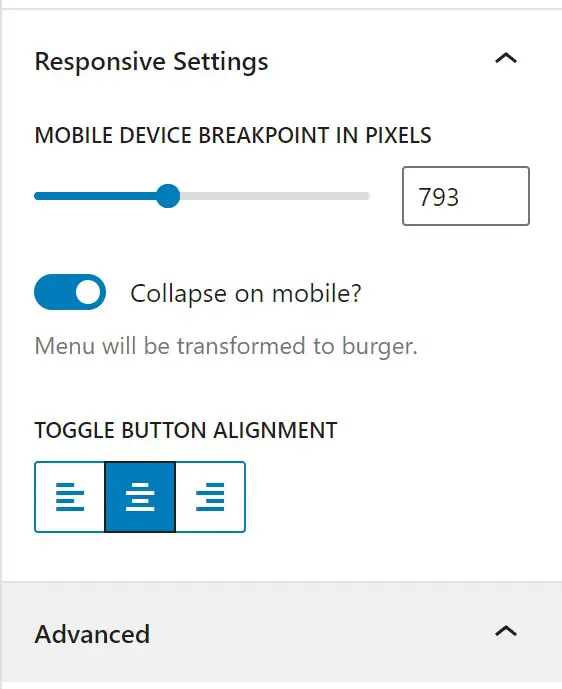
デバイス間で最高のユーザー エクスペリエンスを提供するメガ メニューをレスポンシブにするにはどうすればよいでしょうか? これには、メガ メニュー ブロックの右側のカスタマイズ パネルにあるレスポンシブ設定を使用します。
レスポンシブ デザインのいわゆる「ブレークポイント」をピクセル単位で設定する必要があります。 ブレークポイントとは、Web サイトのコンテンツとデザインが特定の画面サイズに合わせて調整されるポイントを指します。
レスポンシブ デザイン (この場合はメガ メニュー) が設定したピクセル値に達すると、変換が表示され、どのビューポートでもメニューを簡単に表示できるようになります。
携帯電話のメニューを「折りたたむ」こともできます。 これは、複数のサイトで確かに見たことのあるハンバーガー メニューのアイコンに変わることを意味します。 ブロック設定では、メニュー アイコンの位置 (左、右、または中央) を指定できます。
レスポンシブ メガ メニューは、ユーザー エクスペリエンスと SEO にとって重要です。
WordPress にメガメニューをインポートする方法
どこからメガ メニューを WordPress にインポートしますか? 別の WordPress インストールや、Blogger、LiveJournal、その他のプラットフォームからインポートできます。
WordPress にインポートできるようにするには、メニューをページ、投稿、またはカスタム投稿タイプに保存する必要があります。
メニューをソース プラットフォームからデバイスに保存している場合は、 WordPress > ツール > インポート > プラットフォームを選択 > インポーターを実行し、手順に従います。
注:
- 別の WordPress サイトからメニューをインポートする場合、そのメガ メニューの構築に使用した追加のプラグインをインストールする必要がある場合があります。 正しく機能しない場合があります。
- プラグインが異なれば、メガ メニューをインポートするためのさまざまなソリューションが提供される場合があり、デフォルトのインポート機能がすべてのシナリオで完全に機能するとは限りません。
さらに、同じ WordPress インストール内にメニューをインポートするには、エディターのデフォルト機能を使用します。 ただし、方向転換しか考えられません。
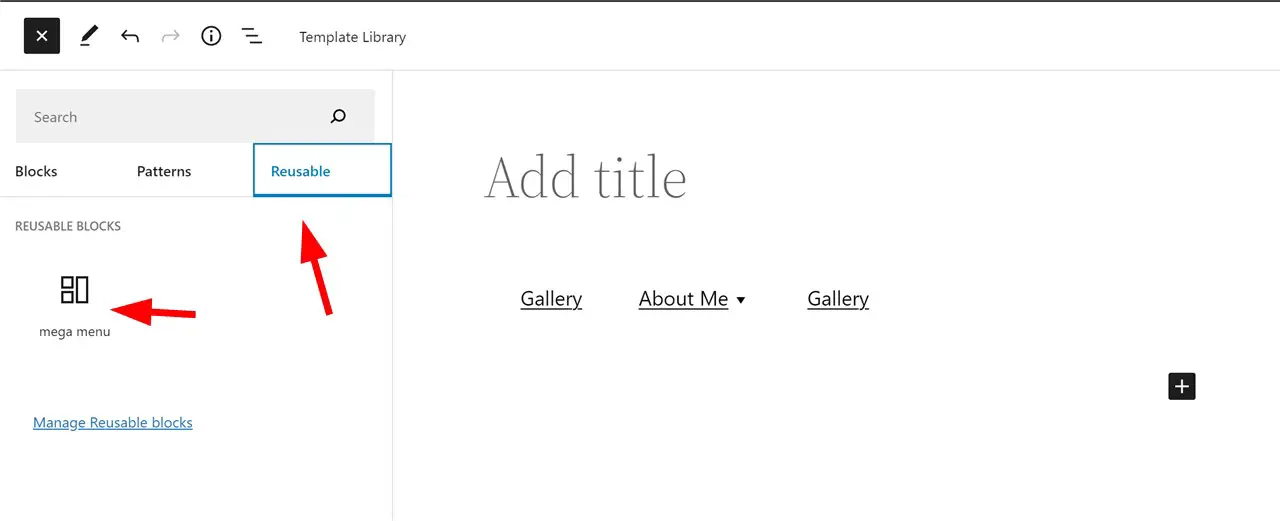
メガ メニューを別の WordPress ページにインポートするか、現在のインストールに投稿するには、メニュー ブログを再利用可能にする必要があります。
この記事で使用している WordPress のメガ メニューは、現時点ではこの機能に対応していないため、ターンアラウンドを使用しましょう。
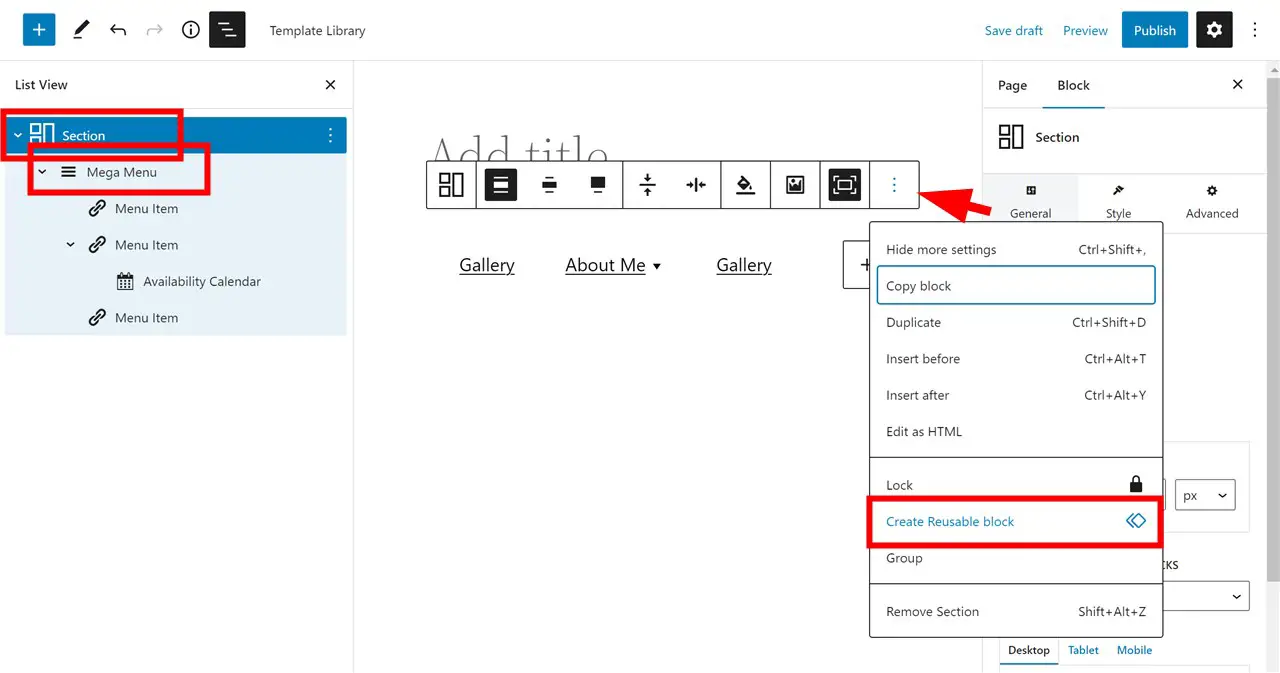
- セクション ブロック (他のブロックをネストできる Getwid プラグインによるコンテナー ブロック) を追加します。
- セクション内にメガ メニュー ブロックを配置します。
- 最後に、ブロックを再利用可能として保存します。
4. 必要なページに追加します。
メガメニューの目的は何ですか?
Squarespace や Wix などの CMS プラットフォームを含む、世界的に人気のある多くの Web サイトが、Web サイトでメガ メニューを使用することを選択するのはなぜですか?

サイトにメガ メニューが必要になる主な理由はいくつかあります。
- 特に大規模な Web サイトで、訪問者の Web サイト ブラウジング エクスペリエンスを向上させます。
- すべての主要な Web サイト ページとサービスを一度に表示できるようにします。
- クライアントが迷子になったりイライラしたりする可能性を最小限に抑えます。
- バイヤーのために製品を探索するプロセスを合理化します。
- Web サイトでの検索をより速く、より快適にします。
- ウェブサイトのメニューをよりプロフェッショナルで視覚的に魅力的に見せます。
- より良いデータ構造とキーワードで SEO ランキングを向上させます。
メガメニューはSEOに効果的?
メガメニューはSEOに効果的? 正しく行えば、SEO に有益であることは間違いありません。 主な利点は、ユーザーがサイトをどのように体験し、ナビゲートするか、滞在時間、エンゲージメントなどに貢献することです。これらは、Google が考慮できるシグナルであることは間違いありません。
さらに、サブメニューとサブカテゴリを組み込むことで、Google や他の検索エンジンにサイトの構造が適切であることを知らせ、製品やサービスに関するより多くの情報を提供できます。 メガ メニューにキーワードを賢く含める (キーワードの詰め込みを避ける) ことで、それらは Google クローラーによって検出され、これもまたメリットがあります。
メニューを人や SEO ボットに適したものにしたい場合は、サブメニューを追加しすぎず、さまざまなデバイス用に最適化してください。
メガメニューにアクセスできますか?
メガ メニューをアクセシブルと呼ぶことはできますか? この質問に答えるために、アクセシビリティという用語を定義しましょう。 アクセシブルなコードにより、障害を持つ人々がインターネット上のコンテンツを使用およびアクセスできるようになります。
アクセシビリティを確保するために、メガ メニュー (HTML、CSS、および Jquery) のコードは、プラグインによって生成されたか手動で作成されたかにかかわらず、WordPress アクセシビリティ コーディング標準に準拠する必要があります。
コードやユーザー エクスペリエンスを自分で評価できない場合は、次のような方法があります。
- プラグイン プロバイダーに、そのソリューションが Web コンテンツ アクセシビリティ ガイドラインの基準を満たしているかどうかを尋ねます (またはそのドキュメントを調べます)。
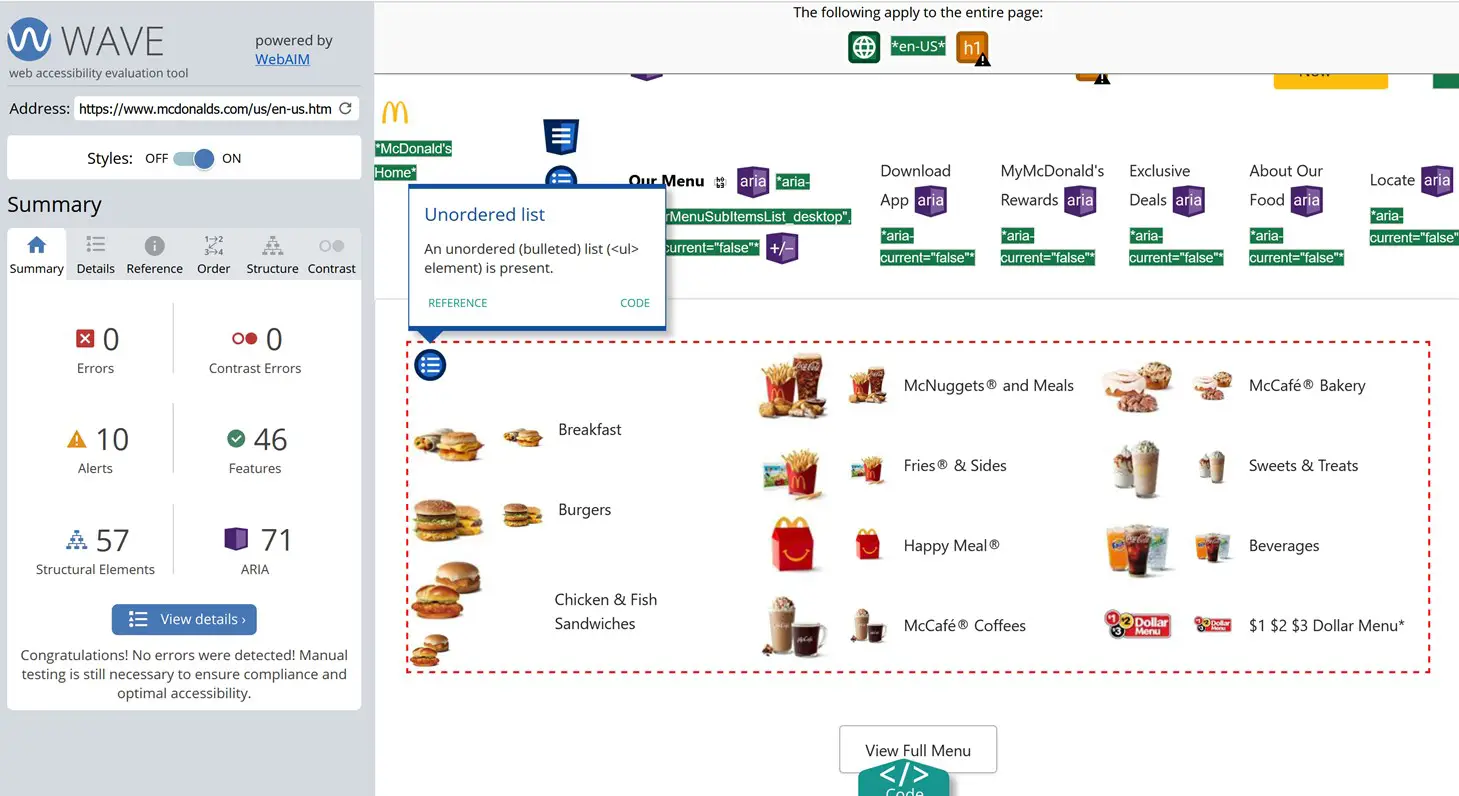
- Wave や Lighthouse (Google の Chrome DevTools) などのアクセシビリティ評価ツールを使用します。
- 専門家に聞いてください。

最高のメガメニューの例
最高のメガメニューの例をいくつか見たいですか? すでにわかっているように、メガ メニューは、e コマース、教育、雑誌、クリエイティブ サイトなどの複雑な構造を持つ Web サイトに特に有益です。
それらの中には、適切なレベルの分類が必要なものもあれば、スライダー、画像、ビデオ、およびアイコンを表示するためにより多くのスペースが必要なものもあります.
それでは、レスポンシブ メガ メニューの例を調べて、さまざまな種類の Web サイトがこの課題にどのように取り組んでいるかを見てみましょう。 そして、いくつかの世界的に有名な Web サイトを取り上げてみましょう (そうです、それらはメガ メニューを使用しています!)。
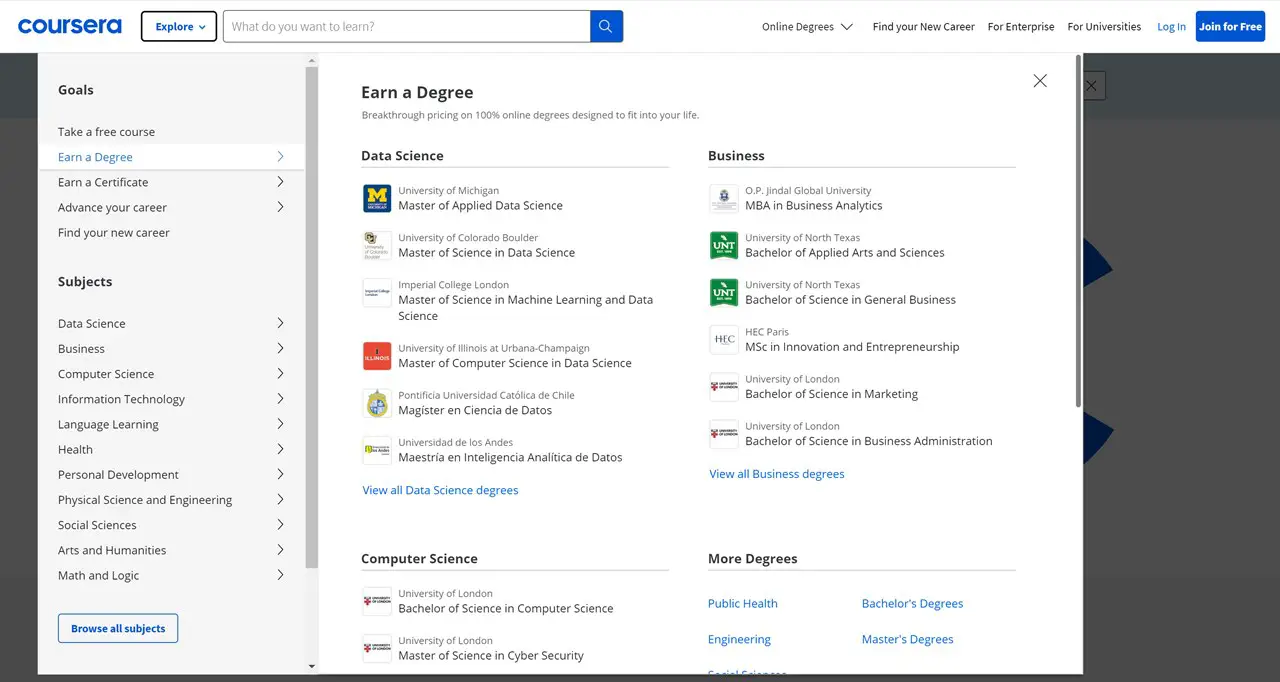
学歴:コーセラ

Coursera の Web サイトでは、水平方向と垂直方向の両方のメガ メニューを巧みに使用して、ユーザーに 2 つの異なるタイプのフォーカスを作成しています。 特に垂直メニューは傑出した機能であり、視覚化を改善するための人目を引くアイコンと複数の列を備えた、広範かつ慎重に分類されたメガ メニューを提供します。
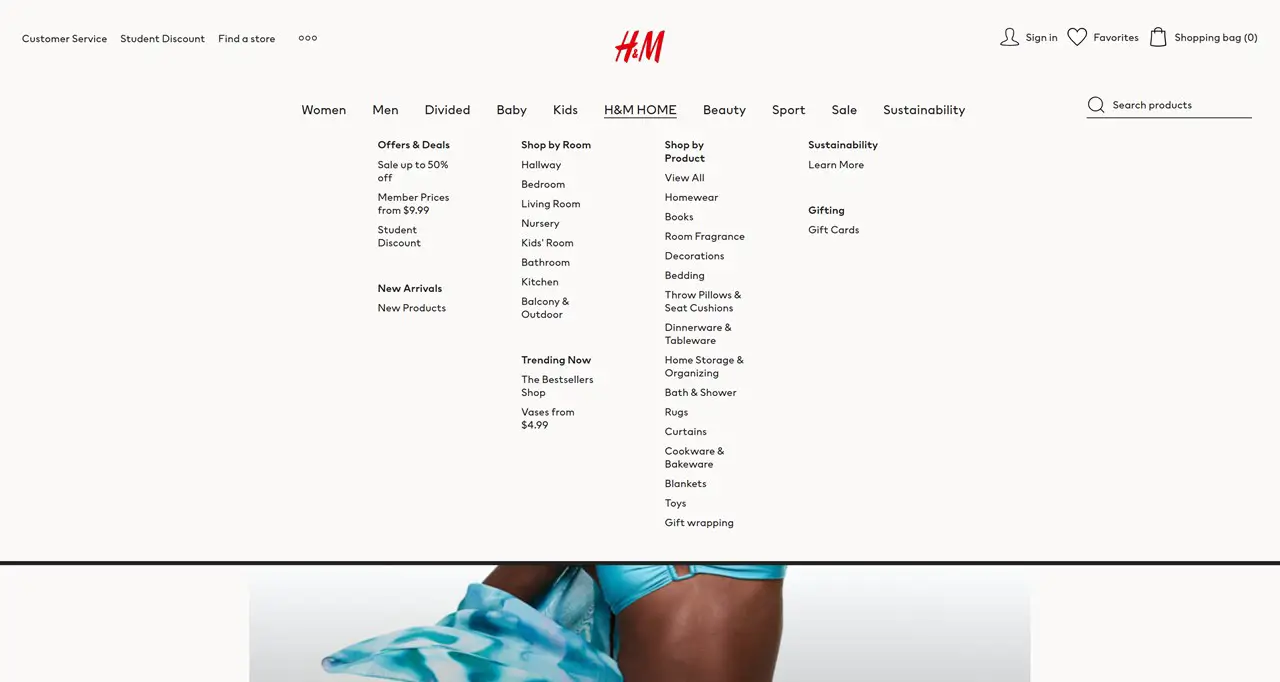
Eコマース: H&M

H&M の e コマース Web サイトは、メガ メニュー内の列のテキスト コンテンツのみに固執することで、非常に単純化されたアプローチをとっています。 このデザインの決定により、買い物客は H&M のトレンディで手頃な価格のファッション商品の豊富な在庫を簡単にナビゲートできるようになります。
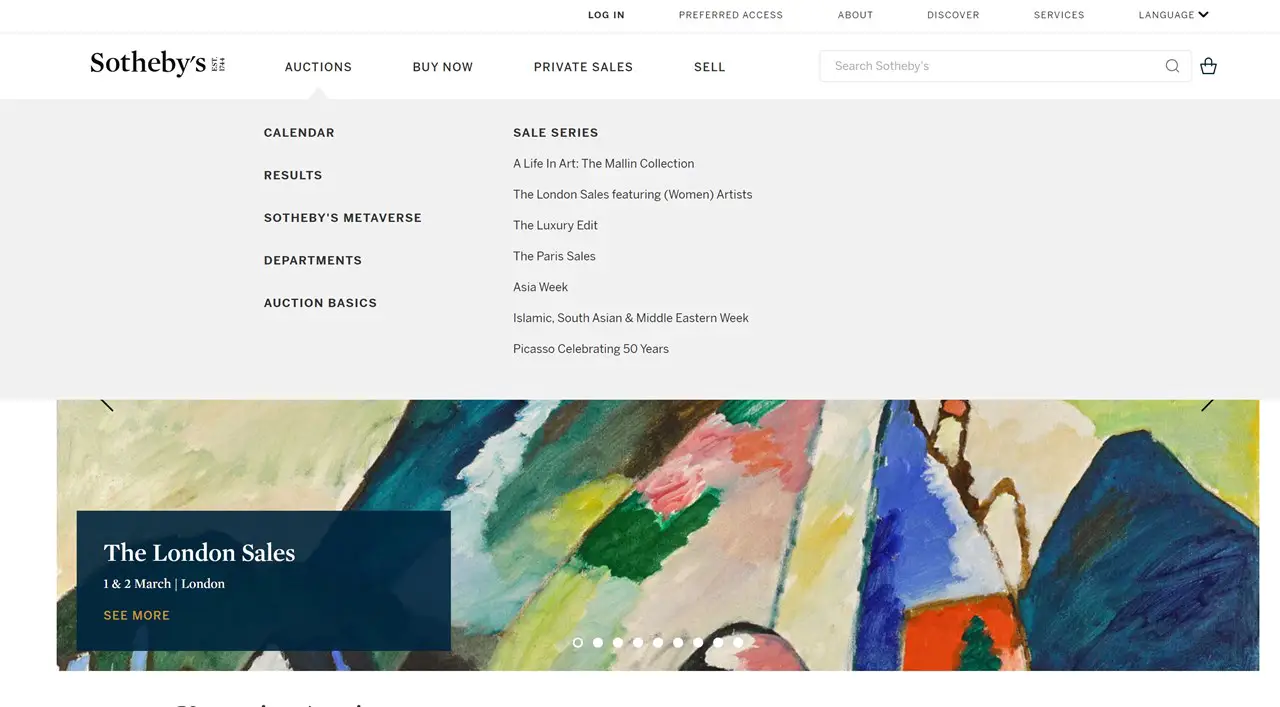
アートブローカー: サザビーズ

他のオークション Web サイトとは対照的に、サザビーズのメガ メニューの例では、画像をまったく使わない、さわやかで最小限のサブメニューを選択しています。
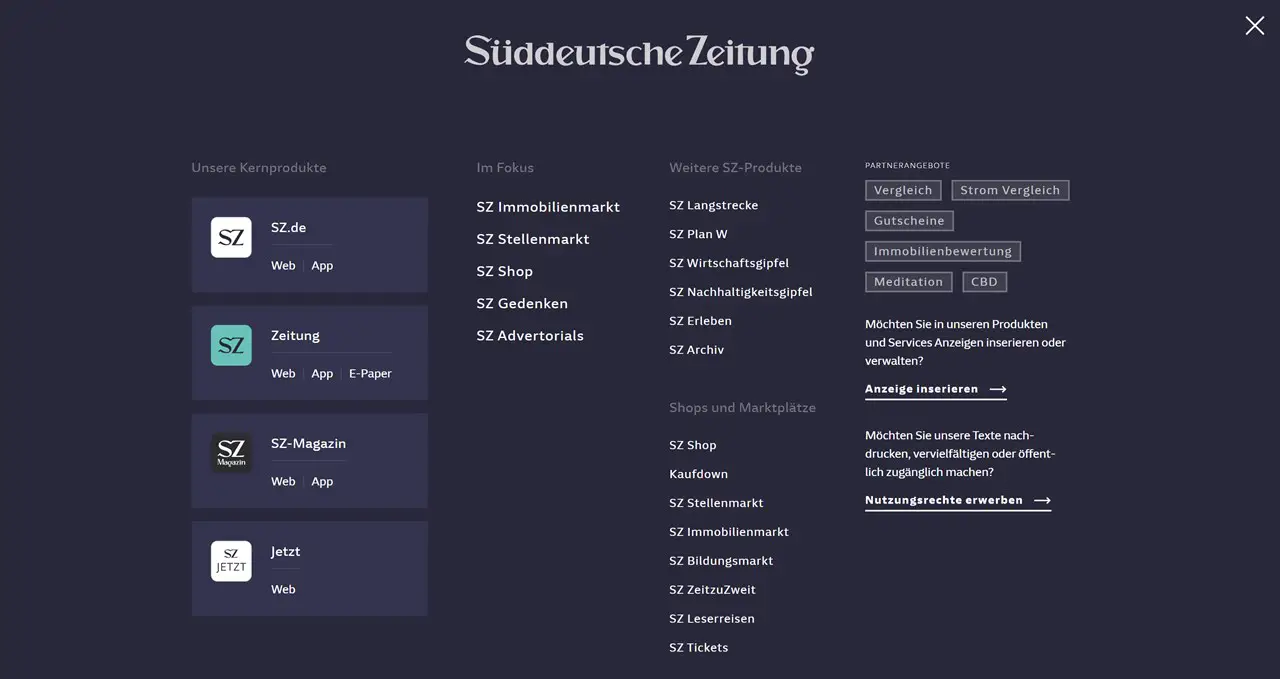
雑誌: 南ドイツ新聞

非常に興味深いメガメニューの例。 サイトのほとんどのカテゴリには標準のサブメニューがありますが、いくつかの注目すべき例外があり、それは本当に限界を押し広げています. メニュー項目を選択すると、フルスクリーンのメガ メニューがポップアップ表示され、ユーザーは複数のカテゴリと詳細な情報を備えた没入型のエクスペリエンスを提供します。
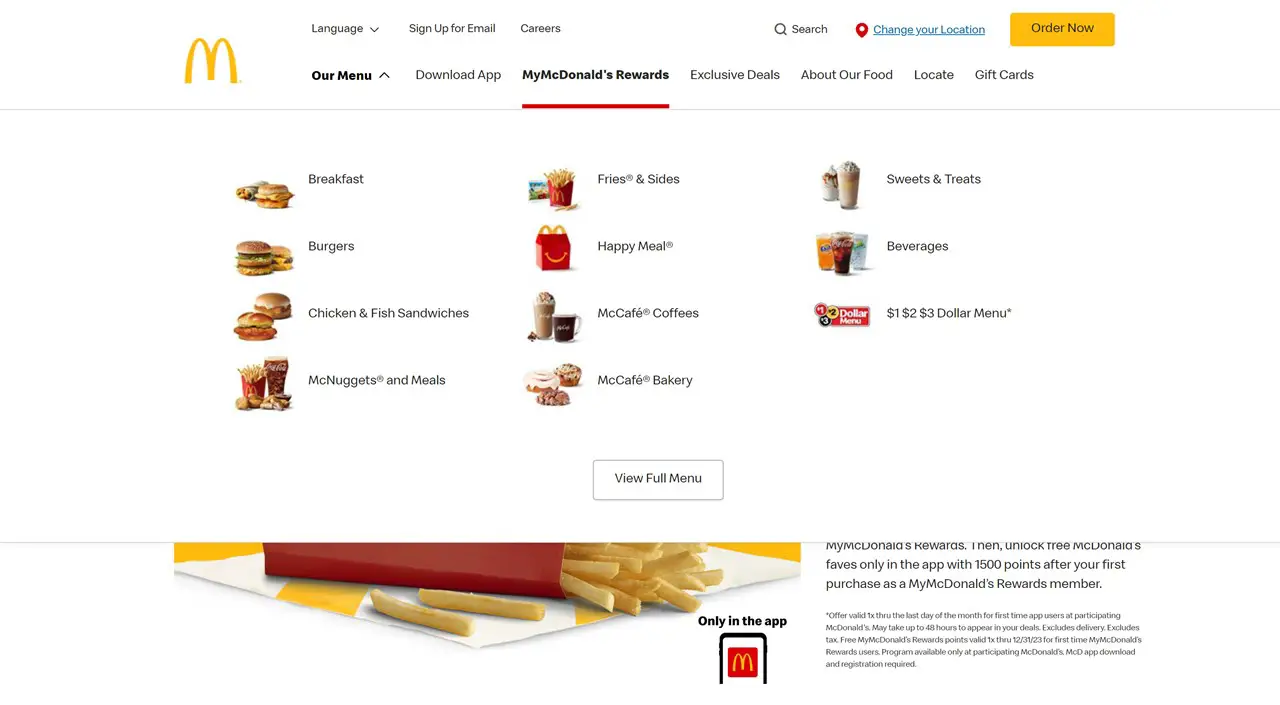
レストラン:マクドナルド

メニューと製品のデザインに関して、マクドナルドは人目を引く画像とアイコンを優先してテキストを避けることで有名です. したがって、彼らのウェブサイトのメニューが同様の戦略に従っていることは当然のことであり、美味しそうな画像でいっぱいのメガメニューがあります.
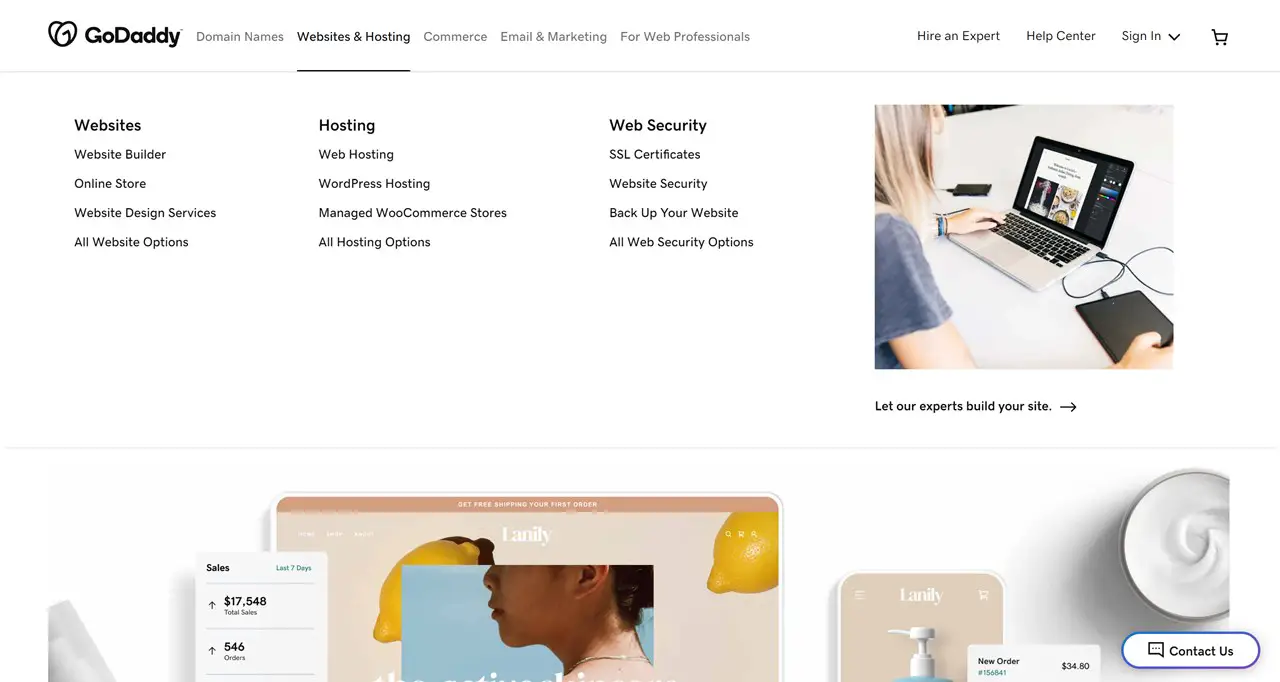
テクノロジー: GoDaddy

GoDaddy の Web サイトのメガ メニュー デザインは、目を引くビジュアルと役立つテキストの適切な組み合わせを特徴としており、ユーザーが探しているものを簡単に見つけることができます。
これらのメガ メニューの例が、独自のメニューを作成するためのヒントになることを願っています。 詳細については、最高の WordPress メガ メニューの例のコレクションをご覧ください。
最後に
デフォルトのテーマ メニュー スタイルに縛られないでください。 技術専門家の関与を必要とせずにカスタム Elementor メニューを作成したい場合は、Stratum Mega Menu アドオンが最適なソリューションです. 比較的手頃な価格でありながら、非常に強力で機能が豊富です。 メニューの文字通りすべての部分に無制限のカスタマイズ機能を提供し、トップレベルのナビゲーション メニューを改善し、あらゆるコンテンツを最適な状態で表示する素晴らしいサブメニューを作成するのに役立ちます。
従来の WordPress で作業する必要がある場合、Max Mega Menu はもう 1 つの優れたソリューションです。 ブロックを使用してメガ メニューを作成するには、WordPress メガ メニュー ブロックを使用できますが、特定の側面で制限される場合があります。
開示: この記事には、サードパーティ製品のアフィリエイト リンクが含まれている場合があります。 リンクをクリックして後で購入すると、追加料金が発生しないアフィリエイト コミッションが得られる場合があります。
よくある質問
カスタム メガ メニューを作成するにはどうすればよいですか?
自分でコードを書くか、選択したメガ メニュー プラグインを使用する必要があります。 プラグインは多数のカスタマイズ ツールを提供し、複数の列、アイコン、画像などを含むサブメニューを作成できます。
WooCommerce でメガ メニューを作成するにはどうすればよいですか?
自分でコードを記述できない場合は、WooCommerce をサポートするプラグインを見つける必要があります。これにより、サブメニューで製品やその他の WooCommerce ウィジェットを簡単に紹介できます。 たとえば、Max Mega Menu、Uber Menu、ElementsKit Mega Menu、Stratum Mega Menu などは WooCommerce サポートを統合しています。
ウェブサイトにメガ メニューを追加するにはどうすればよいですか?
使用するソリューションによって異なります。 原則として、WordPress ダッシュボードの [外観] > [メニュー] を介して従来のナビゲーション メニューを介して、またはコンテンツ ビルダーのインターフェイスを介して、WordPress Web サイトにメガ メニューを追加します。
WordPress でプラグインなしでメガ メニューを作成するにはどうすればよいですか?
プラグインなしで WordPress メガ メニューを作成するには、カスタム コードを記述する必要があります。 Envato Tuts+ やその他の Web サイトには、役立つチュートリアルが複数あります。