WordPressブロックエディタを介してレシピカードを作成する方法
公開: 2022-03-18去年の夏、私はパターンを作成するベンダーにいました。 2か月で、100個のブロックパターンを恥ずかしがりながらデザインしました。 仕事や必要な家事以外は、目覚めた瞬間にブロックエディターで物を作って楽しんでいました。 私には完全な創造的自由があり、商用製品を展開する必要はなく、自分以外の誰も喜ばなかった。
アーティストとして、私は夢を生きていました。 頭に浮かんだものを作成する以外に何かをするというプレッシャーはありませんでした。 もちろん、しばらくしてクラッシュしました。 現実の世界は常に追いついてきますが、私は夏にいくつかのきちんとしたパターンを構築しました。
6月中旬に約3日間のストレッチがあり、フードブロガーとレシピサイトのパターンのみに焦点を当てました。 テレビで映画を見るのではなく、なぜ私がコンピューターを使っているのかと尋ねた、1週間滞在した姉のことをはっきりと覚えています。
私はラップトップを彼女の方向に向けて、「これを見てください。 私は、食品ブロガーが自分の投稿にレシピカードを挿入する方法を構築しています。 レシピを見つけようとしているときに、誰かのライフストーリーの2,000語以上をスクロールした後に表示されるカードのように、ご存知ですか? かなりかっこいいですよね?」
それは正確な見積もりではないかもしれませんが、それは十分に近いです—これは私の話なので、私が覚えているようにそれを伝えます。
フードブロガーのパターンを構築するこのストレッチの間に、私はそれらの極めて重要な瞬間の1つを経験しました。 これができれば、最終的にはデザイナーがテーマのあるレイアウトを作成してバンドルできるようになり、ユーザーはボタンをクリックするだけでそれらを挿入できるようになると思いました。
その時点で私はすでにブロックの時流に乗っていました。 しかし、物事が一緒になっているように見える瞬間は常にあります。 電球がクリックします。 星が揃います。 あなたがそれを呼びたいものは何でも。
残念ながら、21年の夏のほんのわずかなパターンで、あいまいなGitHubリポジトリのフォルダー以外のものが見られました。 今日のBuildingwithBlocksシリーズへのエントリーでは、1つを引き出して共有しました。 また、新しいブロックデザインツールを使用して最初から再構築する機会も提供しました。
レシピカードの作成
このBuildingwithBlocksチュートリアルでは、簡単なレシピカードを作成するための各ステップについて説明します。 同じ結果を得るには、TwentyTwenty-Twoテーマをアクティブにすることをお勧めします。 ただし、テキスト、背景、境界線の色は、できるだけ多くのテーマに移行できるように、意図的に黒と白のみを使用しました。
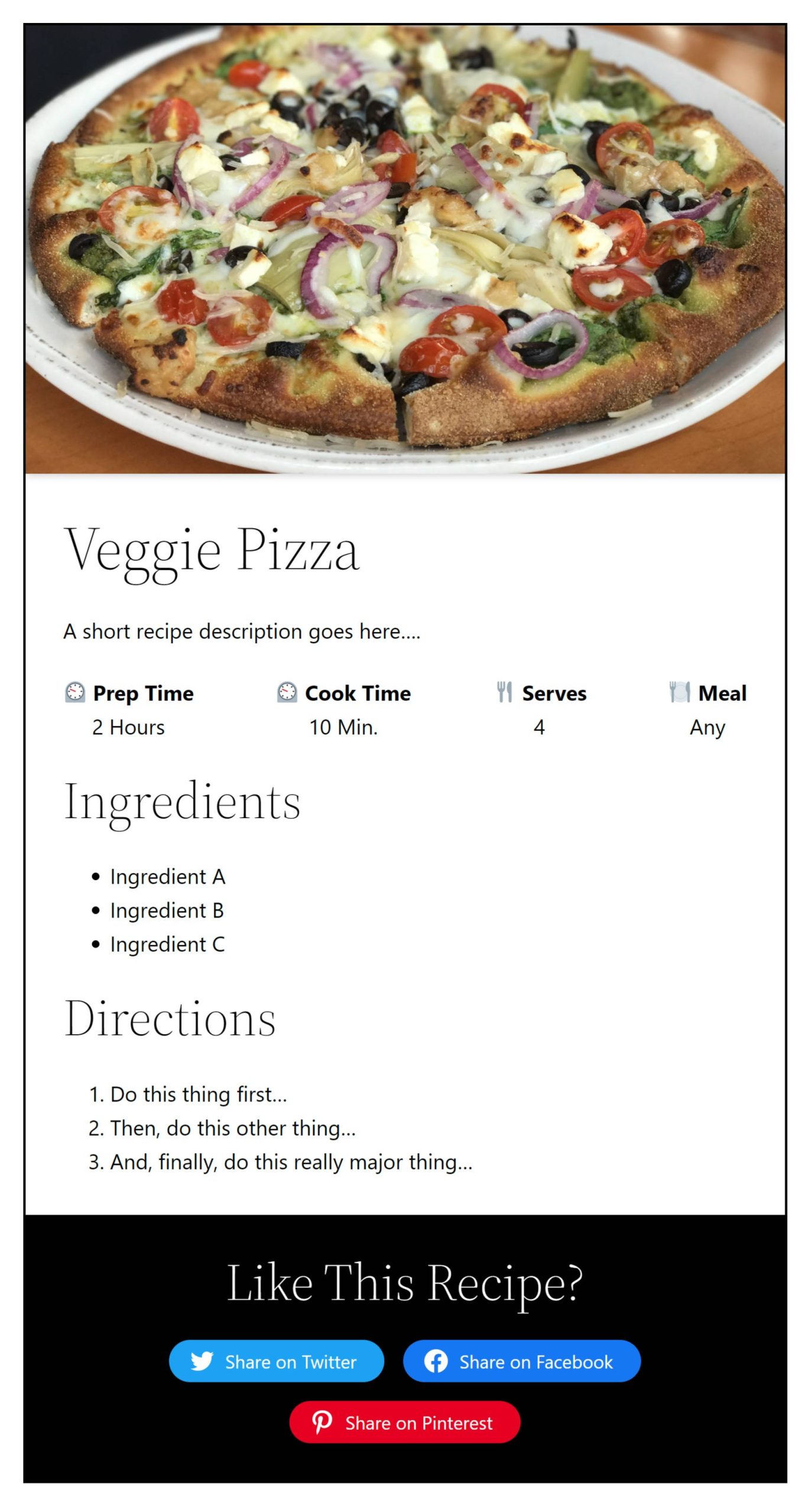
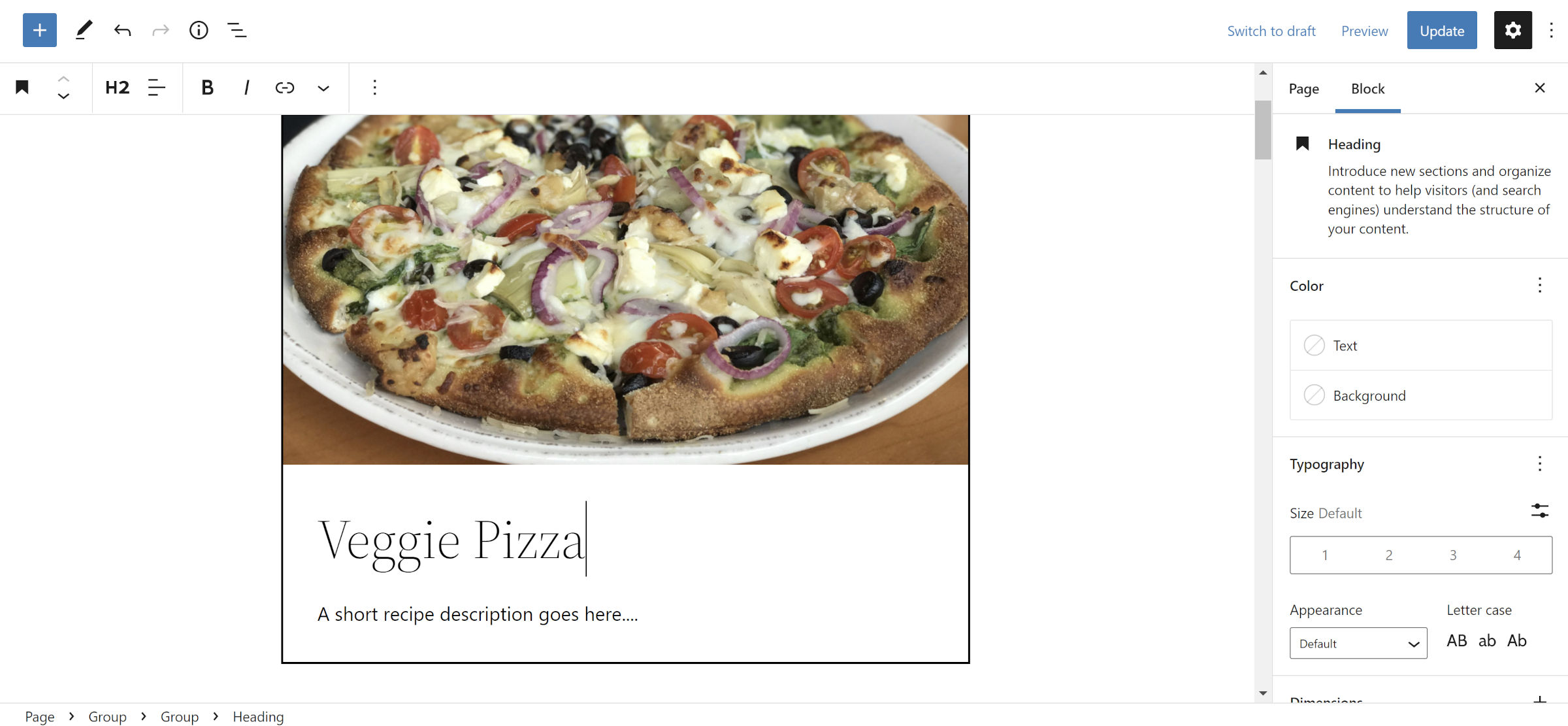
完了すると、レシピカードは次のようになります。

各ステップを自分で試してみることをお勧めしますが、GistからパターンHTMLをコピーして、エディターに直接貼り付けてください。
このウォークスルーの最後のステップには、NickDiegoによるSocialSharingBlockプラグインが必要です。 コアのWordPressブロックを使い続ける場合は、最後のセクションを省略できます。
ステップ1:カードグループ

このウォークスルーを簡単なものから始めましょう。 これほど早く問題を複雑にする必要はありません。
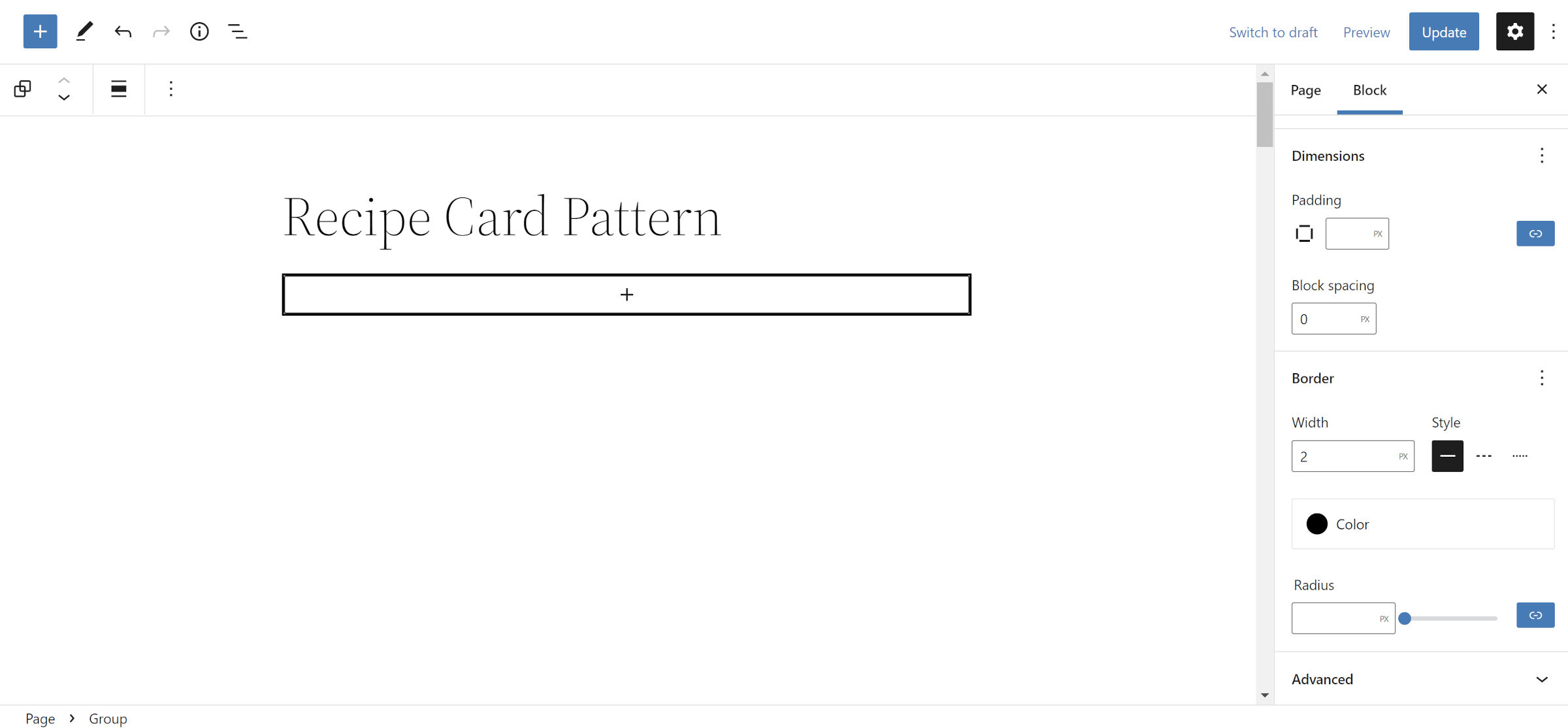
WordPress管理者で新しい投稿またはページを開き、グループブロックを追加します。 右側のブロックオプションパネルで、[寸法]セクションを探し、[ブロック間隔]オプションを0に設定します。 これは、私たちが求めているカードのデザインを取得するために必要です。 次に、選択した境界線を追加します。
注:この手順では、カード全体の背景色を追加できます。 ただし、そうすると、WordPressはデフォルトのパディングを追加します。 したがって、「パディング」オプションも0に設定する必要があります。
ステップ2:カード画像ヘッダー

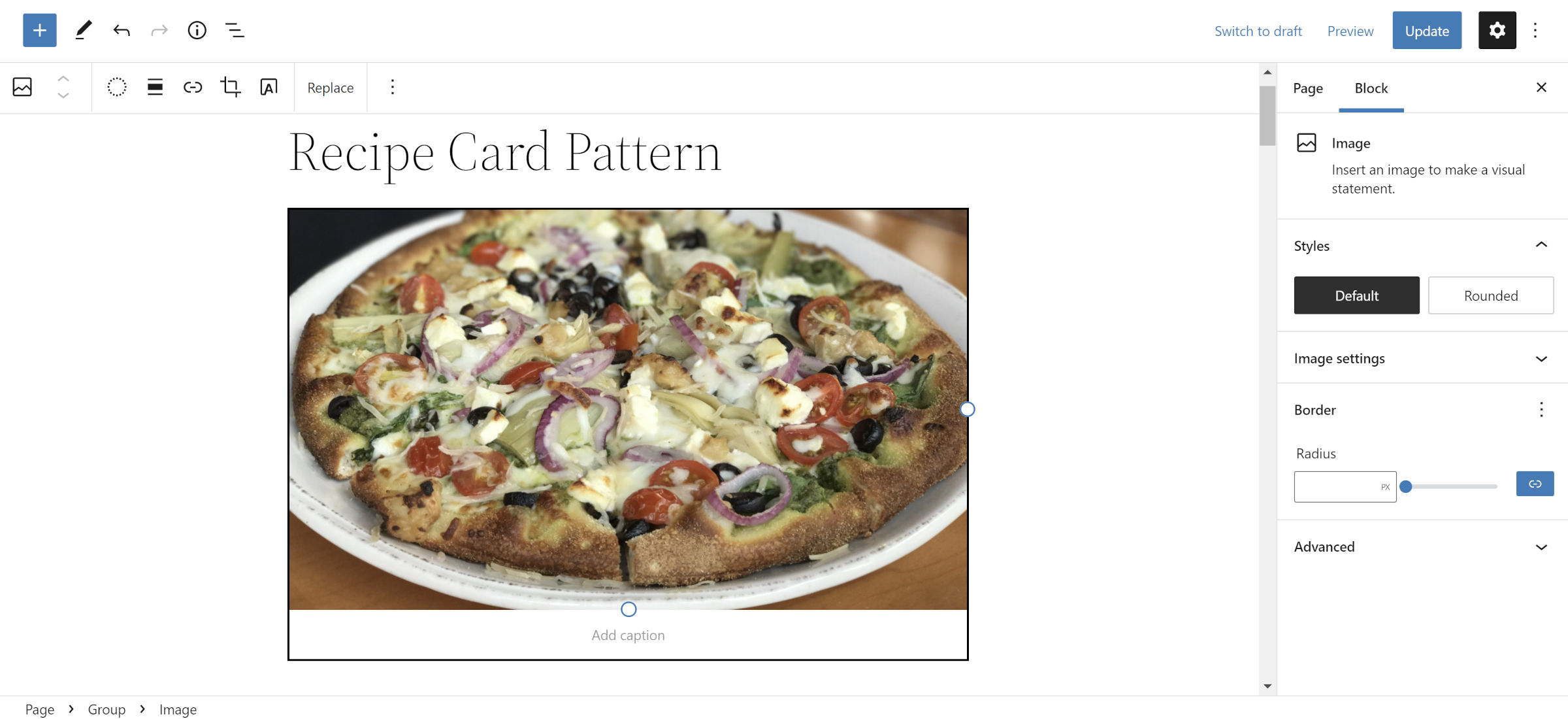
これはあなたが本当にあなたのカードについて決定を下すことができる最初の瞬間です。 レシピカード画像の最も明白な2つの選択肢は、ImageブロックとCoverブロックです。 画像を選択し、手順1のグループブロックに配置しました。
野菜のピザの画像はJenniferBournによるもので、WordPressPhotoディレクトリにあります。
Coverブロックを追加する場合は、その中にステップ4のレシピのタイトルと説明を追加できます。
ステップ3:カードコンテンツグループ

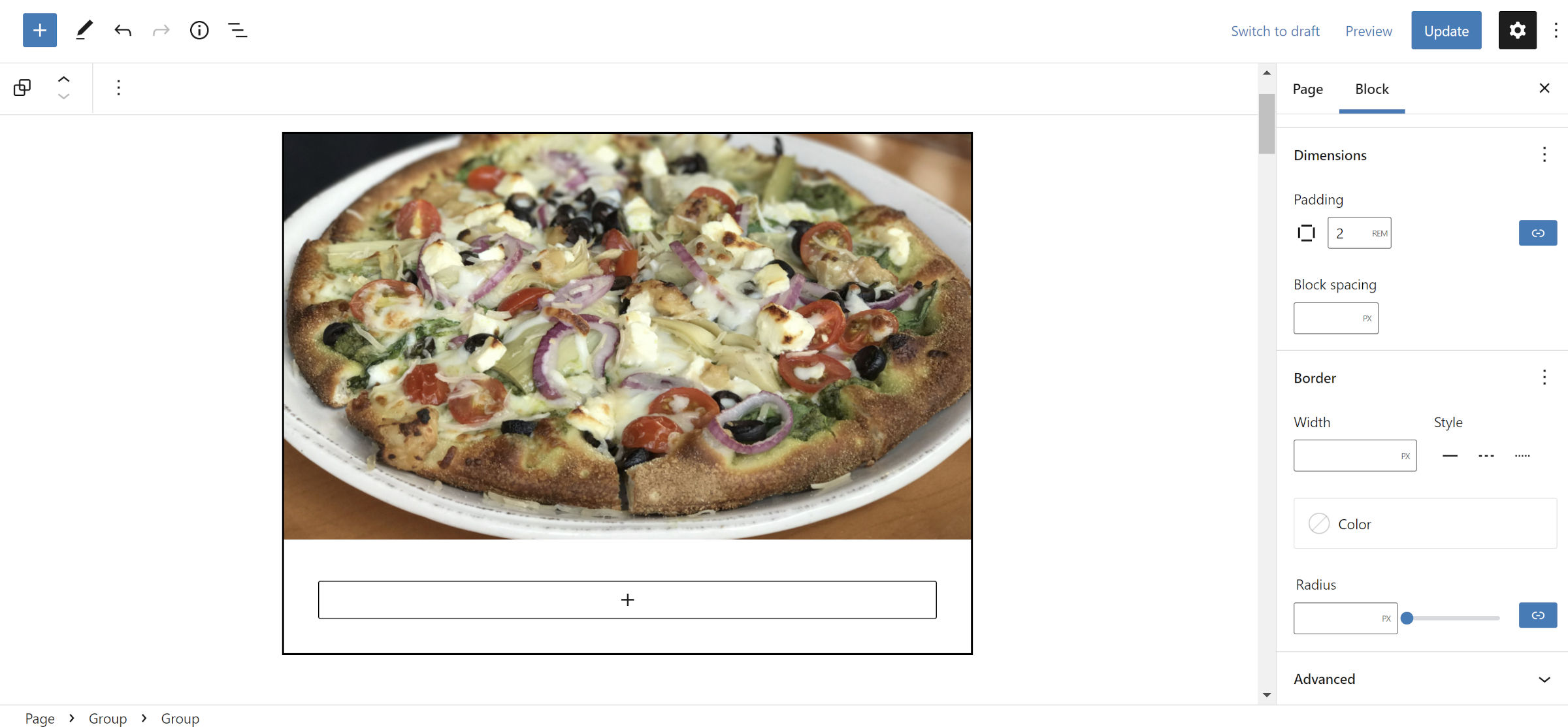
今のところ、物事をシンプルに保ち続けましょう。 レシピカードの「内容」をグループ化する必要があります。 ここでも、新しいグループブロックを追加します。

このブロックに必要な唯一の変更は、その周りにスペースを追加することです。 サイドバーのブロックオプションパネルで、「パディング」オプションを2remまたはお好みの値に設定します。
ステップ4:カードのタイトルと説明

手順3のGroupブロック内に、Headingブロックを挿入します。 お皿のタイトルに使ってください。 次に、説明の直後に段落を挿入します。
これはより自由な形式のステップなので、追加したい詳細をできるだけ多くまたは少なくして夢中になります。
ステップ5:カードメタ

これまでのところ、すべてが比較的簡単であるはずです。 前の4つの手順では、レイアウトに関して複雑なことは何もしませんでした。 これはもうすぐ変わります。
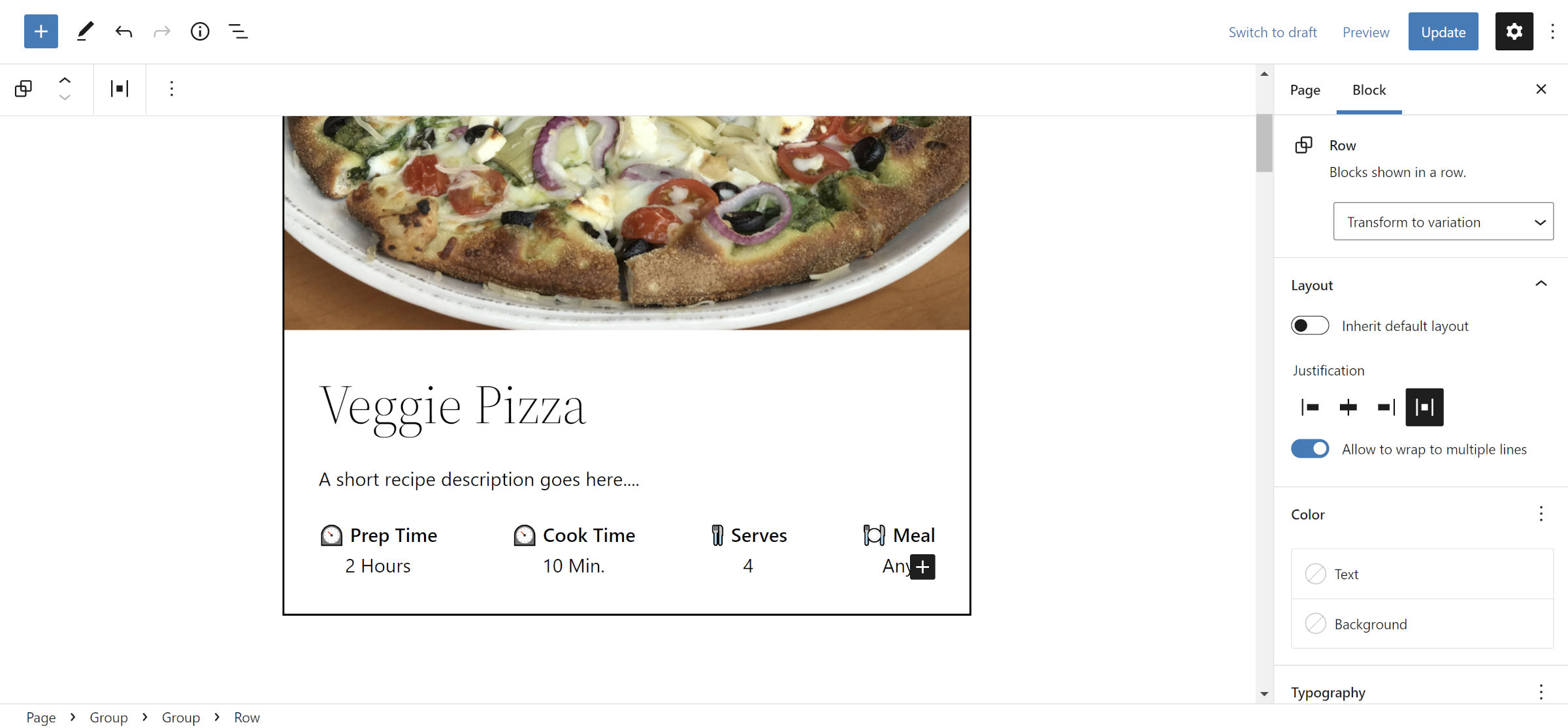
このステップの調理時間とその他のレシピメタデータを示す4列のセクションを作成する必要があります。 これに対するWordPressの最良の解決策は、Rowブロックです。 必要に応じて、Columnsで試すことができます。 どちらの体験も、小さなスペースでは少しぎこちなく感じることがあります。
作業中のグループブロック内に新しい行ブロックを追加します。「ジャスティフィケーション」コントロールの「アイテム間のスペース」オプションを選択しました。 これにより、すべてが等間隔に配置されますが、選択はあなた次第です。
次に、行の「+」アイコンをクリックして、その中に段落ブロックを追加します。 最初の段落ブロックでは、最初に「PrepTime」というテキストを追加しました。 次に、キーボードのShift + Enterを押して改行を作成し、「2時間」を追加しました。 楽しみのために、絵文字を入れました。
この残りの部分を簡単にする秘訣は、最初の段落ブロックを希望どおりにスタイル設定し、それを3回複製して、テキストをカスタマイズすることです。
ステップ6:カードの材料と方向

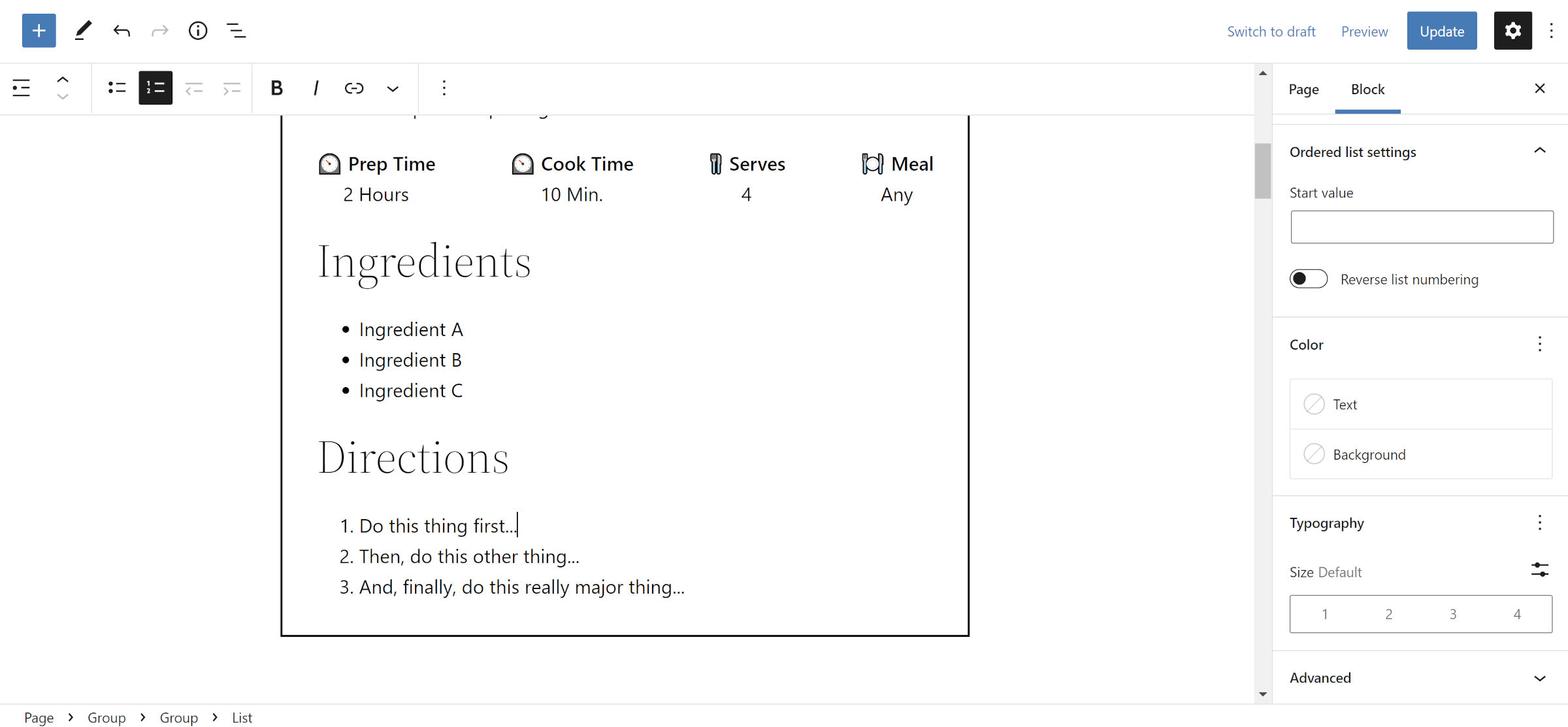
難しい部分は邪魔になりません。 約束します。 この次のステップは、IngredientsセクションにHeadingブロックとListブロックを追加し、Directionsセクションにも同じことを行うのと同じくらい簡単です。 これらは、前のブロックが含まれていたのと同じグループに引き続き配置する必要があります。
見出しブロックについては、レベルをH3に設定しました。 私が行った他の唯一の設定変更は、[方向]の下のリストのツールバーにある[順序付きリストに変換]ボタンを選択することでした。
ステップ7:カードソーシャルシェアリング

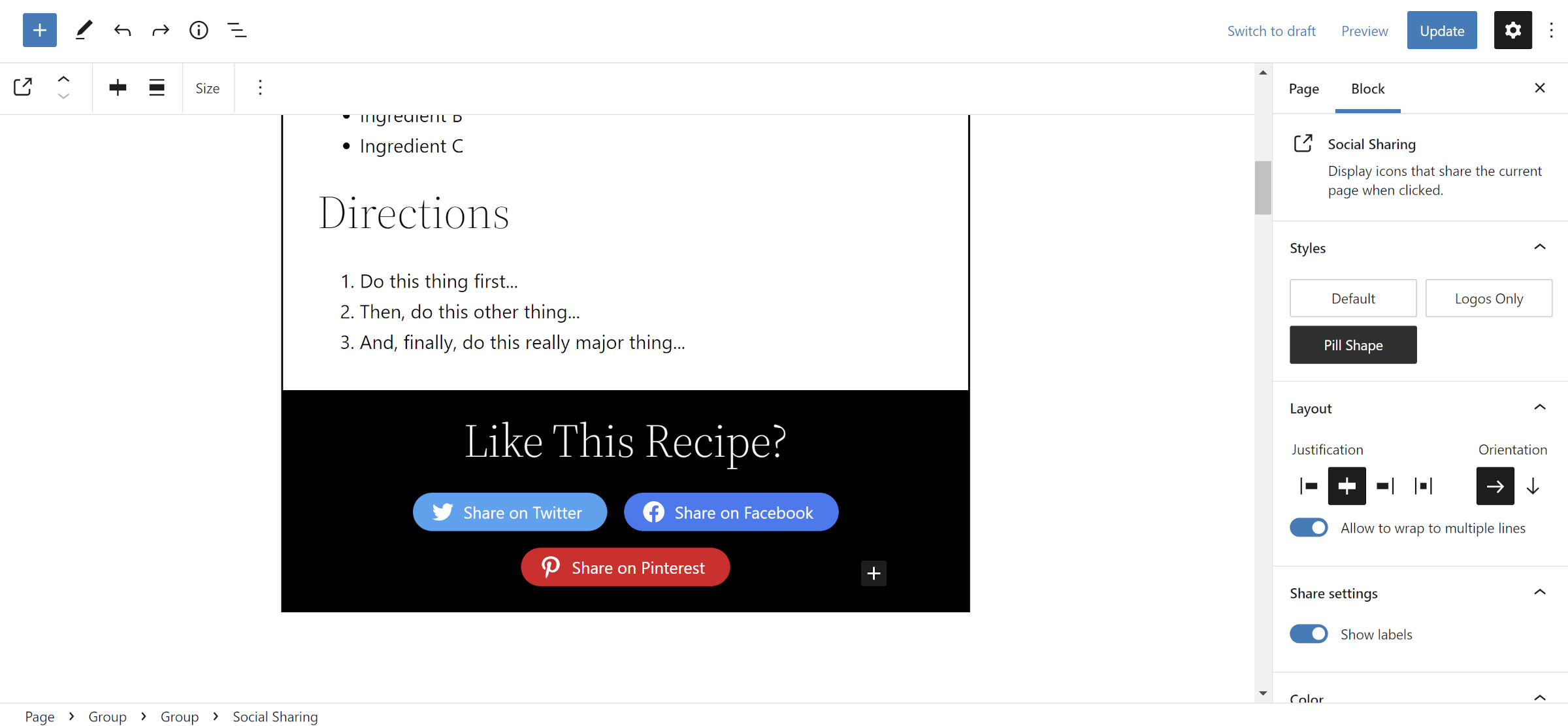
ソーシャルセクションがなければ、現代のレシピカードを手に入れることはできませんよね? このためには、ソーシャル共有ブロックプラグインをインストールする必要があります。 または、完成したカードで今すぐ停止することもできます。
このセクションでは、レシピコンテンツを格納するために使用されたグループの後に(内部ではなく)新しいグループを挿入します。 テキストの色を白に変更し、暗い背景色を追加します。 また、パディングをいじくり回したり( 2remに設定)、余分な呼吸スペースが必要な場合はスペーサーブロックを使用することもできます。
「このレシピのように?」 テキスト、 H3レベルの見出しブロックを追加します。 次に、その下にソーシャル共有ブロックを挿入します。 デザインを自由に試してみてください。 中央揃えを使用し、[ラベルを表示]オプションを有効にしました。
これで終わりです。
メモとその他の考え
このレシピカードのすべてにコアWordPressブロックを使用したかったのです。 ソーシャル共有セクションは明らかな障害だったので、サードパーティのプラグインに頼る必要がありました。
私がウェブで見た多くの最新のレシピカードと比較すると、このソリューションにはまだ2つの機能がありません。
- 材料やステップを消すためのタスクスタイルのチェックボックスまたはラジオ入力。
- 「このレシピを印刷」ボタン。
タスクリストの場合、DavidTowojuによるTodoBlockプラグインは、Listブロックの優れた代替手段として機能します。 軽量で、サイトの訪問者がレシピを実行するときにアイテムを消すことができます。
印刷ボタンの場合、推奨される解決策はありません。 コードを介して行うのは特に難しいことではありません。テーマの作成者がこのパターンのアイデアを採用して実行することを望んでいます。
