WordPressでお問い合わせフォームを作成する方法
公開: 2019-04-30オンラインストア、ブログ、企業サイト、またはその他のバリアントを含むすべてのタイプの Web サイトは、通常、いくつかの主要なページで構成される特定の構造を持っています。 通常のビジネス サイトには通常、ホームページ、概要ページ、チームまたはスタッフ セクション、ブログ、そしてもちろん、訪問者が電子メール アドレス、電話番号、または住所を見つけてウェブサイトの所有者と連絡を取ることができる連絡先ページがあります。 .
通常、すべての「連絡先」ページには、標準的な数の必須フィールドに入力する連絡フォームと、クエリを送信するための「送信」ボタンが含まれています。 これらのフィールドの量とタイプは、Web サイト所有者の好みによって異なります。
訪問者の連絡先を知りたいので問い合わせフォームに必要なチェックボックスを入れたり、年齢、性別、職業、連絡の理由などを知りたいので、訪問者が「送信」ボタンをクリックする前に個人情報を入力するための必須フィールド。
この投稿では、2 つの異なるソリューションを使用して連絡先フォームを作成する方法を紹介します。 最新のプレミアム WP テーマのパックに含まれている従来の Contact Form 7 プラグインと、公式の WordPress リポジトリで入手できる WP Forms プラグインを使用します。
Contact Form 7 で「Get in Contact」フォームを作成する
そのため、いつものように、両方のプラグインをインストールしてアクティブ化することから始めます。 最初のものをインストールすることから始めて、連絡先 –> 新規追加に移動して、新しい連絡先フォームを作成します。
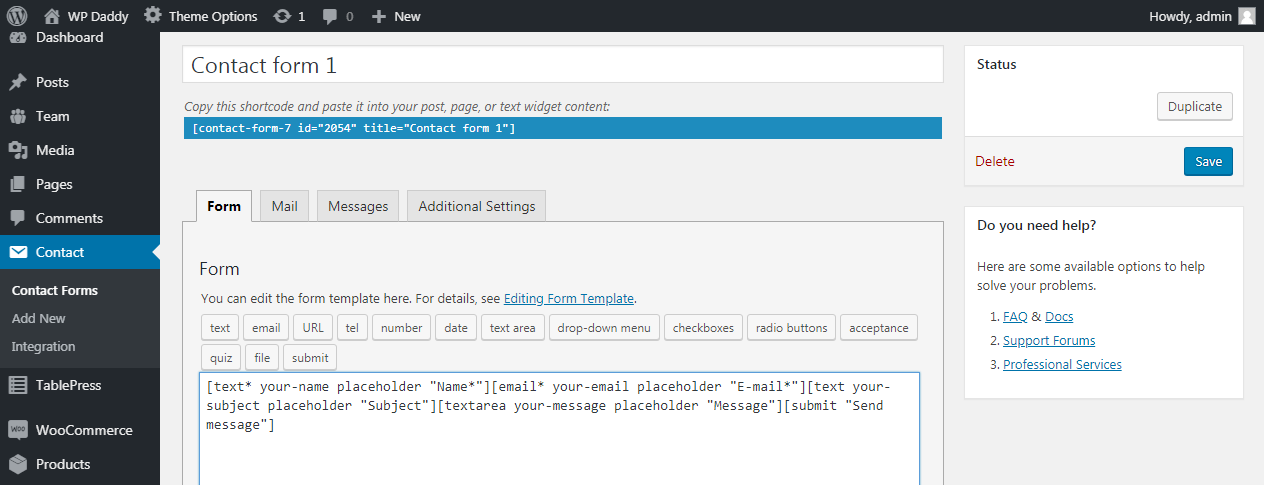
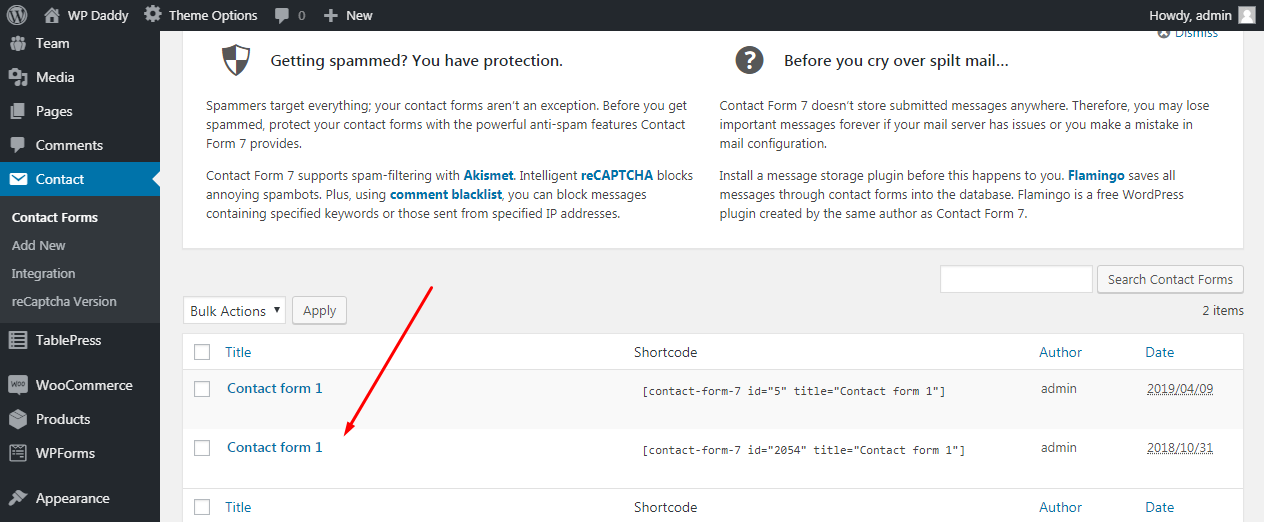
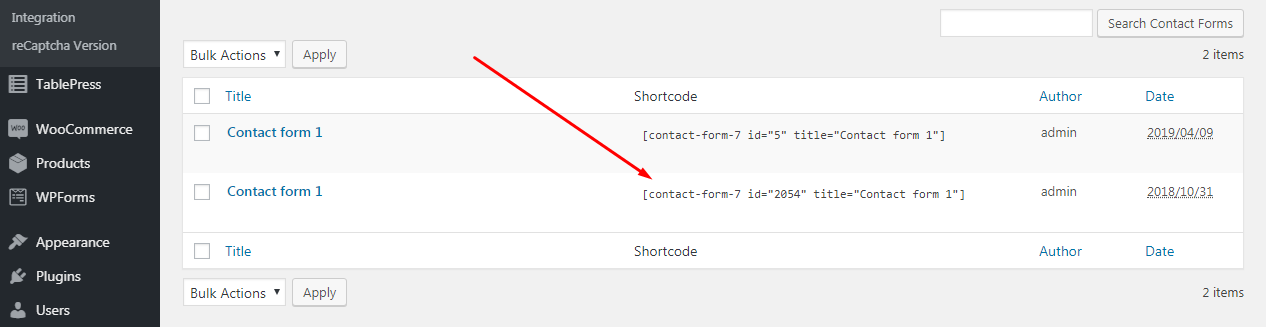
デフォルトでは、Contact –> Contact Forms メニューに 2 つのサンプル コンタクト フォームが用意されています。 標準的な連絡先フォームは次のようになります。これは、連絡先ページに通常表示されるフォームの構造を作成する一連のショートコードです。

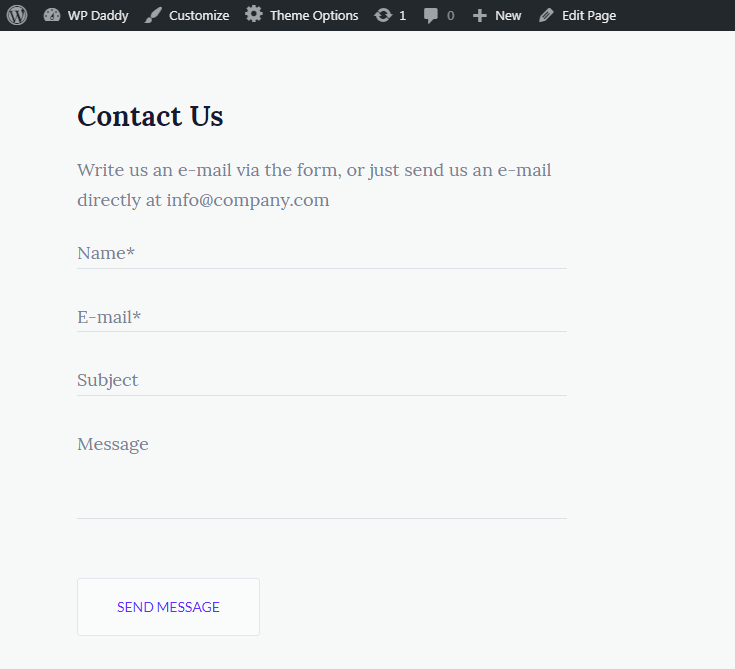
こちらがライブのお問い合わせフォームです。 名前、電子メール、件名、メッセージ、「メッセージを送信」ボタンなどのフィールドが含まれています。 このような短いお問い合わせフォームは、あなたと連絡をとる最も簡単な方法です。

訪問者は、かなり退屈な多くのフィールドに入力する必要はありません。 そのため、数分以内にいくつかの必要な連絡フォーム フィールドに入力するだけで、簡単かつ迅速に連絡を取ることができます。
すでに述べたように、より多くのフィールドが必要になる場合があるため、Contact Form 7 の追加のショートコードを使用して、コンタクト フォームに簡単に追加できます。
お問い合わせフォームにチェックボックスを追加する
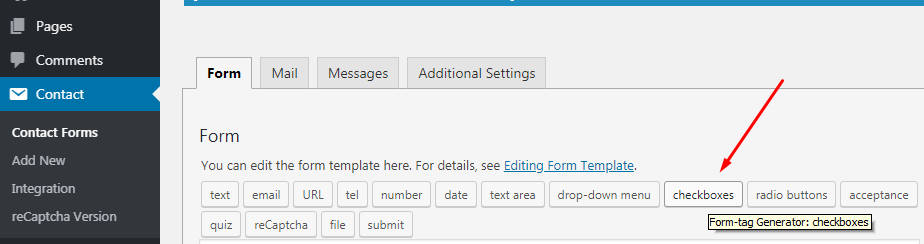
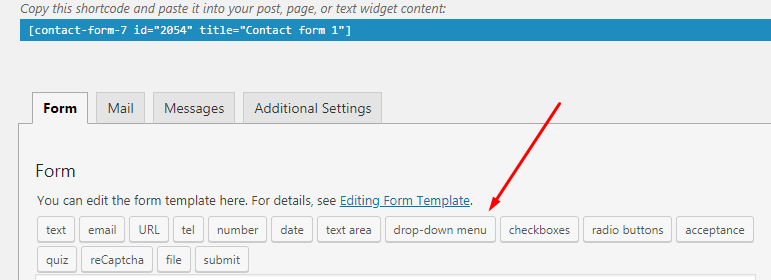
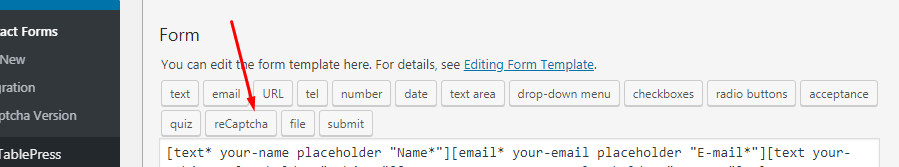
たとえば、お問い合わせフォームに国選択チェックボックスを追加したいと考えています。 チェックボックスのショートコードを選択すると、フォーム タグ ジェネレーターが開きます。

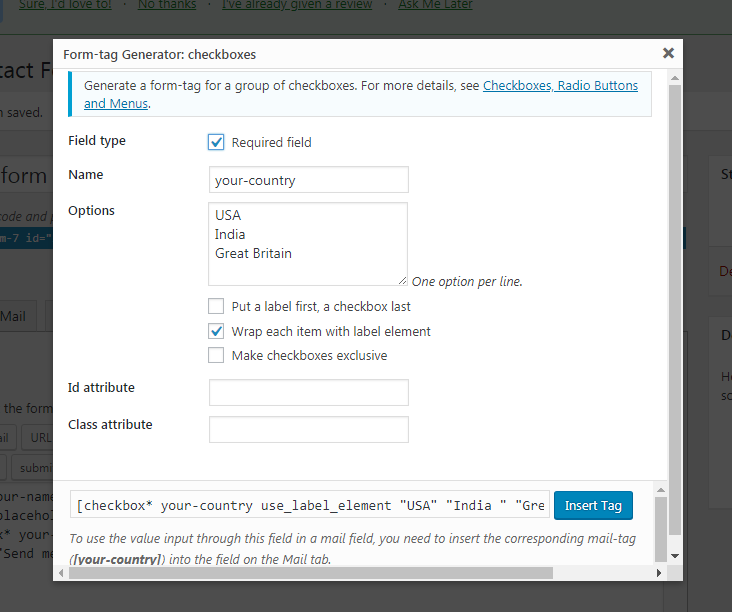
「必須フィールド」チェックボックスをオンにして、メッセージを送信する前にこのフィールドへの入力を必須にします。 次に、「your-country」などのチェックボックスの名前を選択し、[オプション] ウィンドウに 3 つのオプションを入力して、訪問者が 3 つの利用可能なオプションから正しいバリアントを選択できるようにします (訪問者は米国、インドからの訪問者であると想定しています)。または英国)。

もちろん、具体的な国名の代わりに「その他」オプションを挿入するだけでなく、選択するオプションをさらに追加することもできます。
その後、「ラベル要素で各アイテムをラップする」オプションを選択すると、その結果、[checkbox* your-country use_label_element “USA” “India” “Great Britain”] のようなショートコードが得られます。 ご覧のとおり、このチェックボックスは必須で (タグには * が付いています)、名前と 3 つのオプションから選択できます。
ドロップダウン メニューの追加
あなたと連絡を取ったユーザーの年齢を知りたい場合は、「select」タグで始まるドロップダウン メニューのショートコードを選択できます。

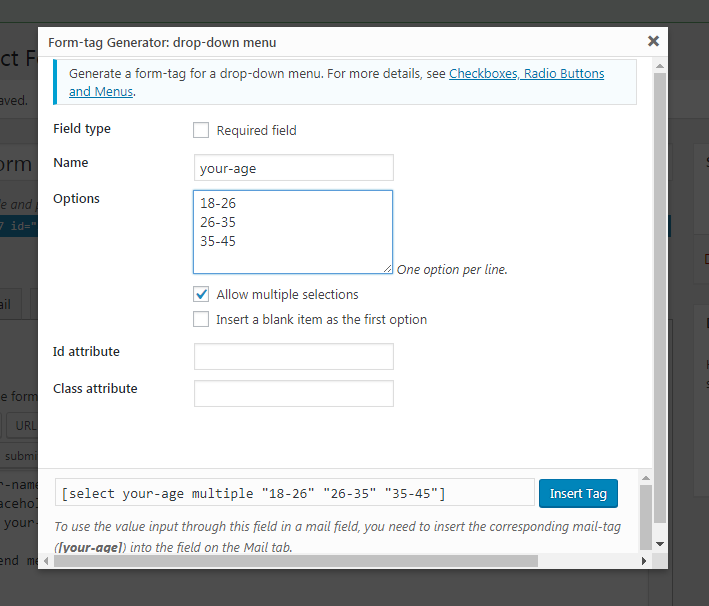
そのフォーム タグ ジェネレーターには、メニューの名前、そのオプション、および選択できるいくつかの属性も含まれています。

名前と選択するいくつかのオプションを追加し、[複数選択を許可する] オプションをクリックします。 これは私のドロップダウンメニューショートコードがどのように見えるかです[あなたの年齢の複数の「18-26」「26-35」「35-45」を選択してください]。
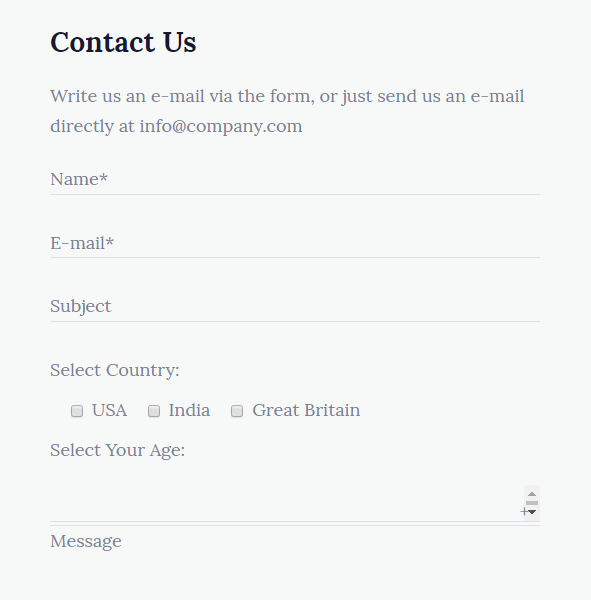
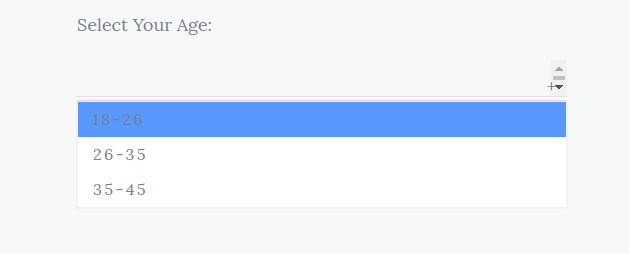
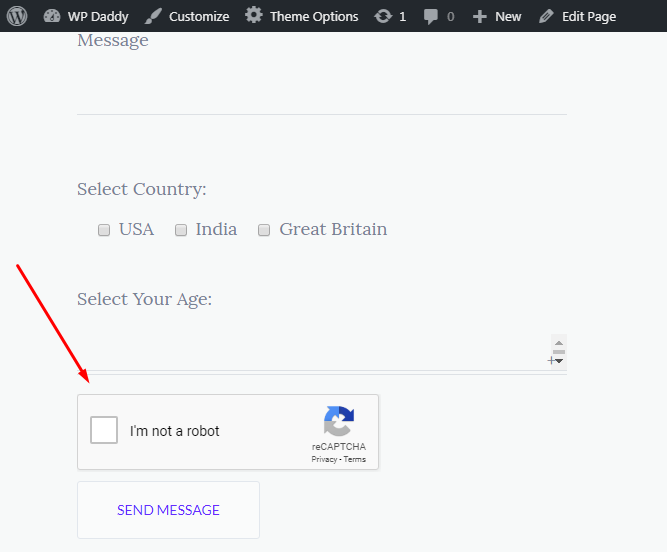
これは、作成したばかりのチェックボックスを追加したお問い合わせフォームの外観です。 お問い合わせフォームにラジオ ボタンやその他のフィールドを追加する場合は、こちらの詳細をお読みください。


reCaptcha の追加
お問い合わせフォームを作成するときは、もちろん、偽の登録やロボットの活動から Web サイトを保護する必要があります。 そんな時に便利なのがreCaptchaです。
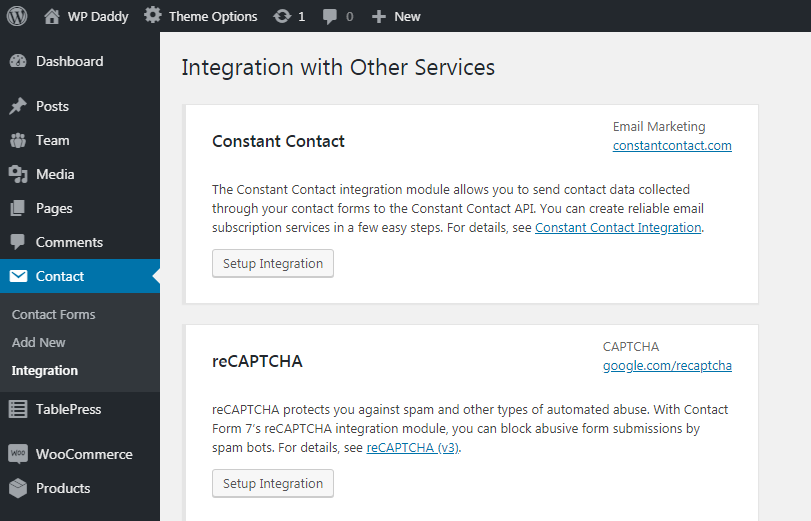
お気軽に Contact Form 7 – reCaptcha v2 プラグインをインストールして有効にしてから、[連絡先] -> [統合] に移動し、[統合の設定] ボタンをクリックしてください。


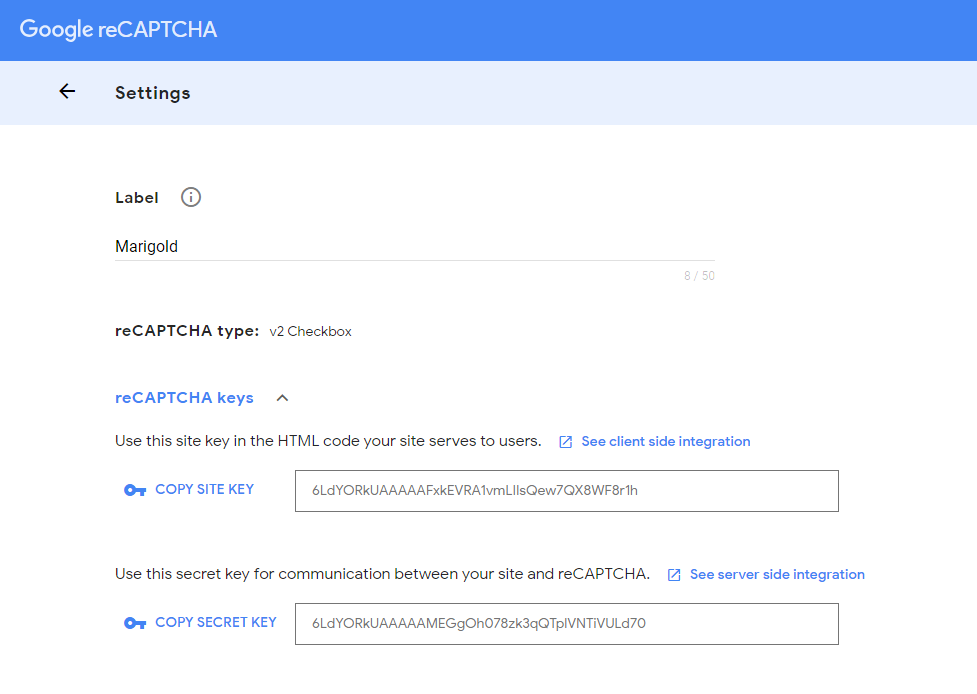
次に、Google コンソール -> [設定] に移動して、reCaptcha のサイトと秘密鍵を見つけます。

WP ウェブサイトを Google にまだ追加しておらず、Google コンソールにアカウントを持っていない場合は、Google にウェブサイトを登録する方法の詳細をこちらでご覧ください。
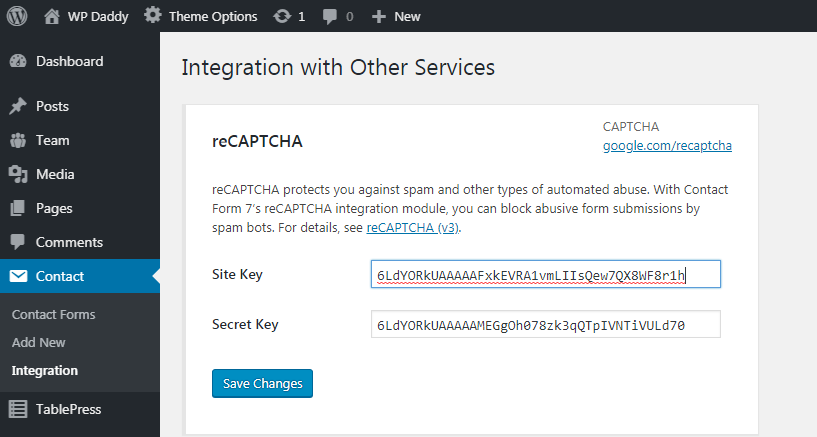
キーをコピーして、ダッシュボードの対応するフィールドに貼り付けます。 [変更を保存] ボタンをクリックして、reCaptcha を機能させます。

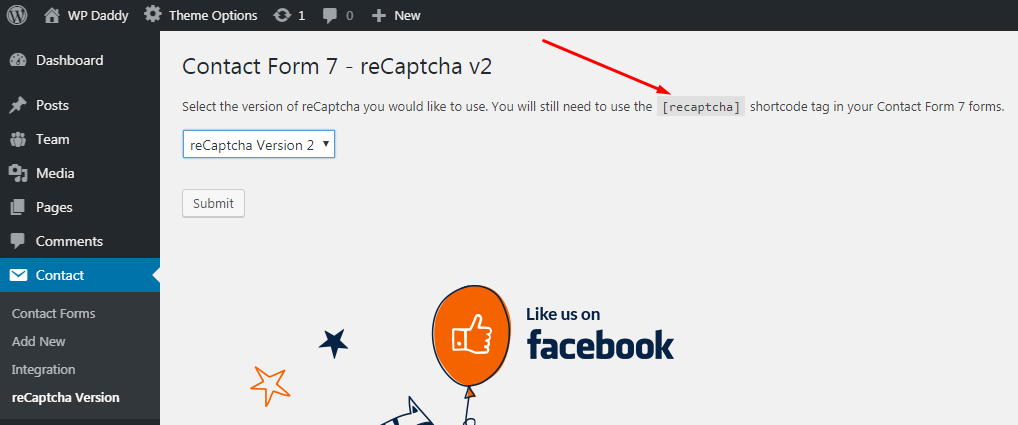
統合が設定されたら、[連絡先] -> [reCaptcha バージョン] に移動し、[デフォルトの使用法] の代わりに [reCaptcha バージョン 2] を選択します。

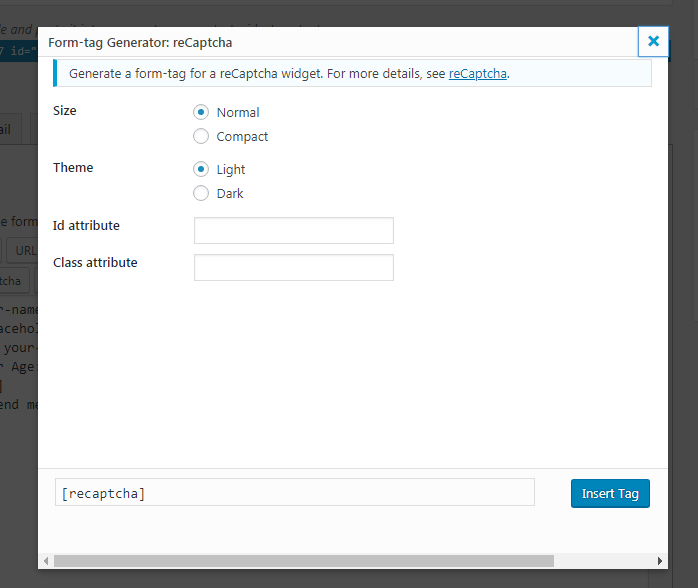
ここには、必要な場所に reCaptcha を挿入するために使用する reCaptcha ショートコードがあります。 これも Form-tag ジェネレーターによって管理されます。

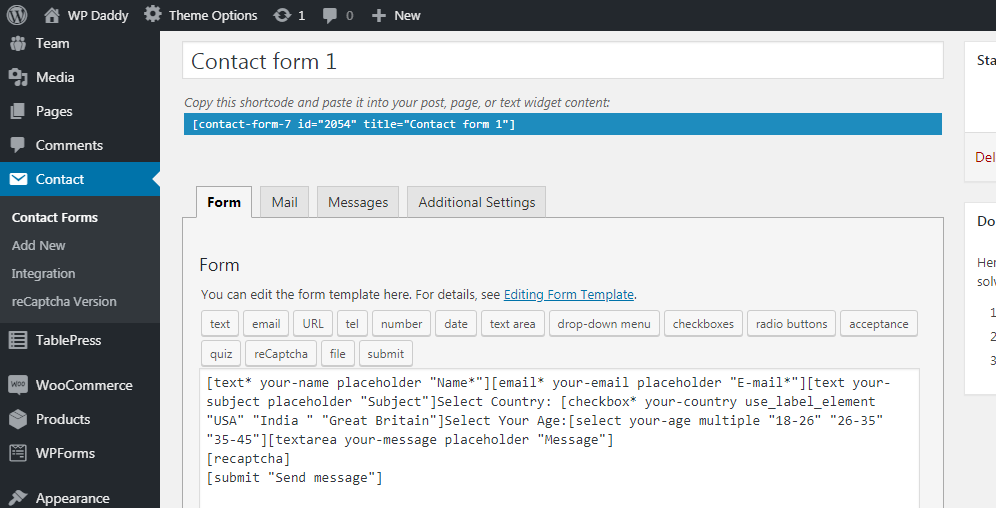
そのため、[連絡先] -> [連絡先フォーム] リストで最近作成した連絡先フォームに移動し、選択したフォームをクリックして開くと、

reCaptcha ショートコードが表示されます。

「送信」ボタンの前に挿入して、訪問者がメッセージを送信する前に人間であることを確認できるようになりました。

これは、reCaptcha がライブでどのように見えるかです。

連絡先フォームの編集が完了したら、連絡先ページがまだ作成されていない場合は、[ページ] -> [すべてのページ] メニューまたは [ページ] -> [新規追加] メニューを使用して、ショートコードをコピーして連絡先ページに貼り付けることができます。

WP Forms でお問い合わせフォームを作成する
WP Forms WordPress ソリューションで連絡先フォームを作成する原理は少し似ていますが、私の考えでは少し簡単です。
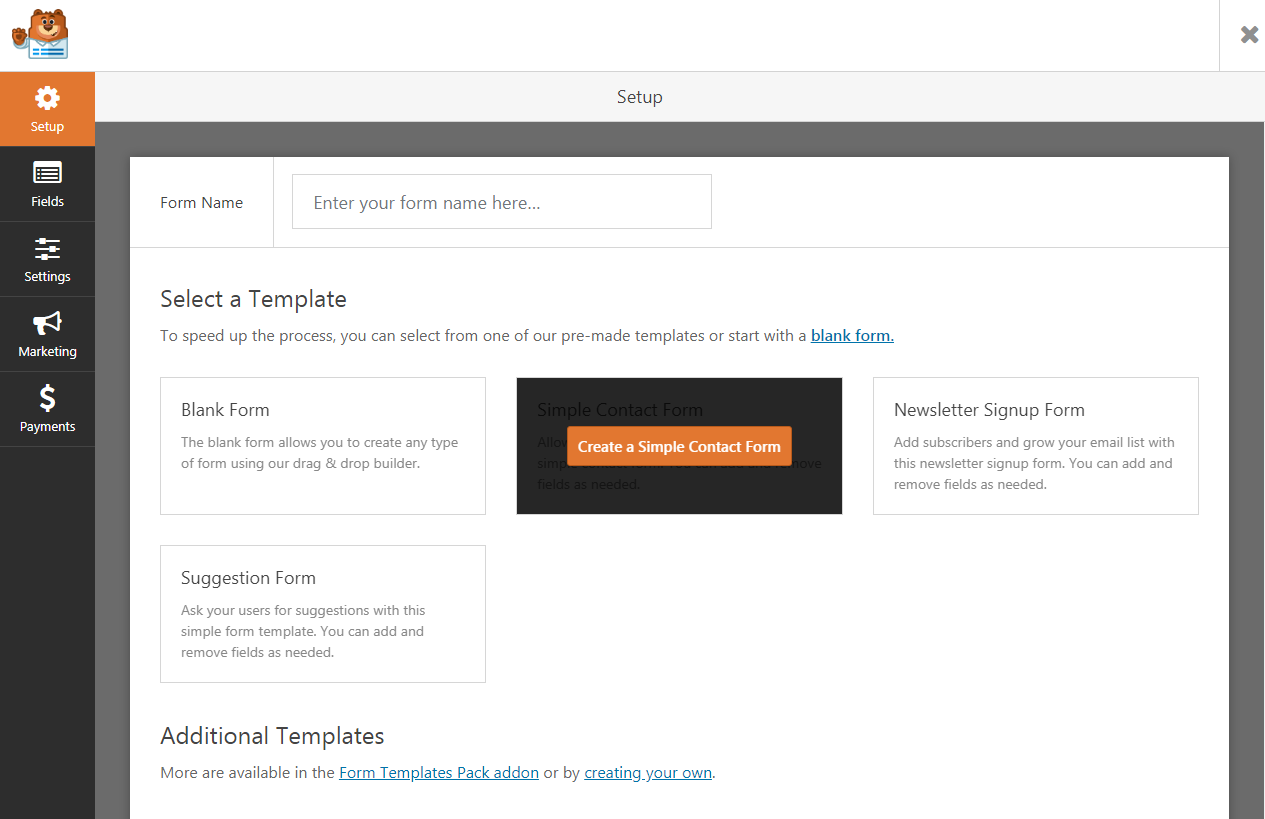
WP Forms -> Add New に移動し、利用可能なバリアントからフォームを選択します。 したがって、空白のフォーム、簡単な連絡先フォーム、ニュースレターのサインアップ フォーム、または提案フォームを選択できます。 簡単な連絡フォームを選択して続行します。

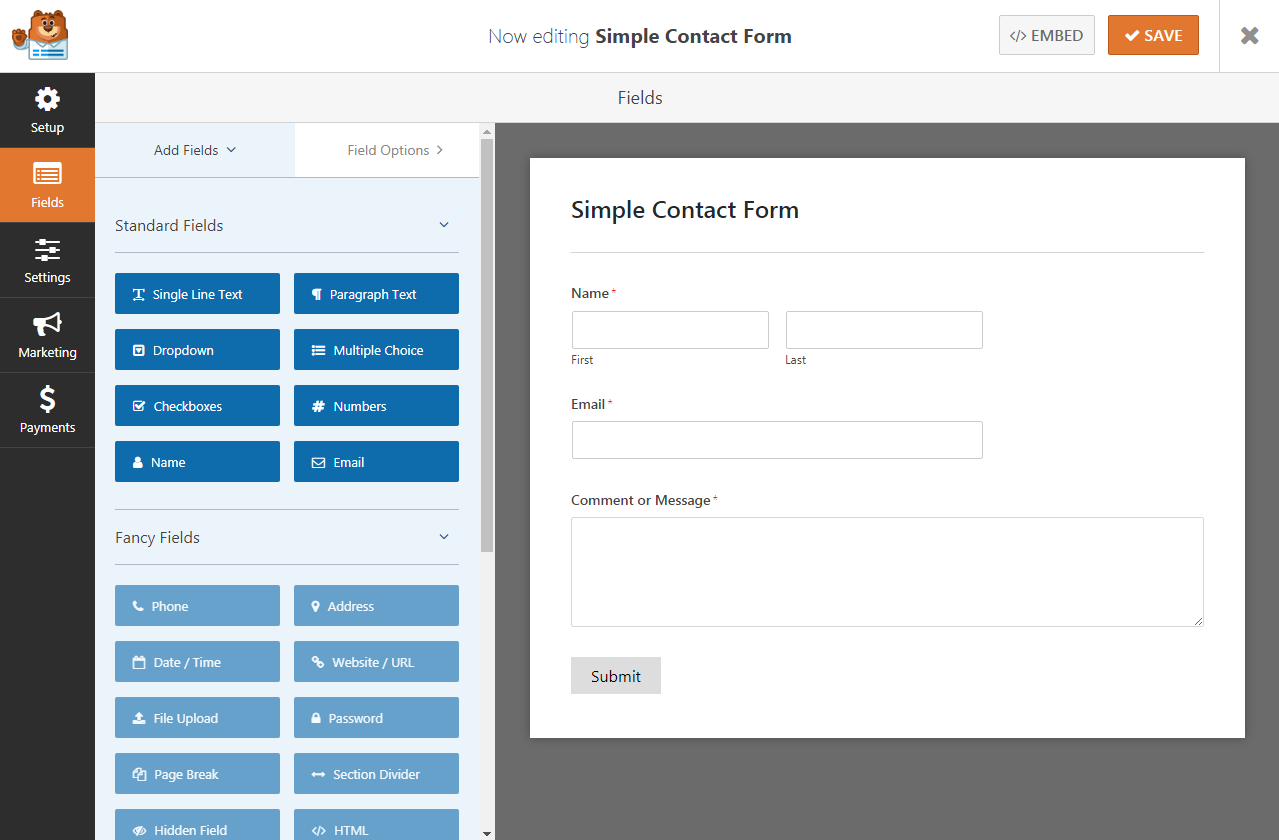
ご覧のように、単純なコンタクト フォームは、姓と名のフィールド、電子メールのフィールド、メッセージのフィールド、および [送信] ボタンで構成されています。 チェックボックス、ドロップダウン メニューの選択、その他多くのオプションを使用して、お問い合わせフォームを補完できます。

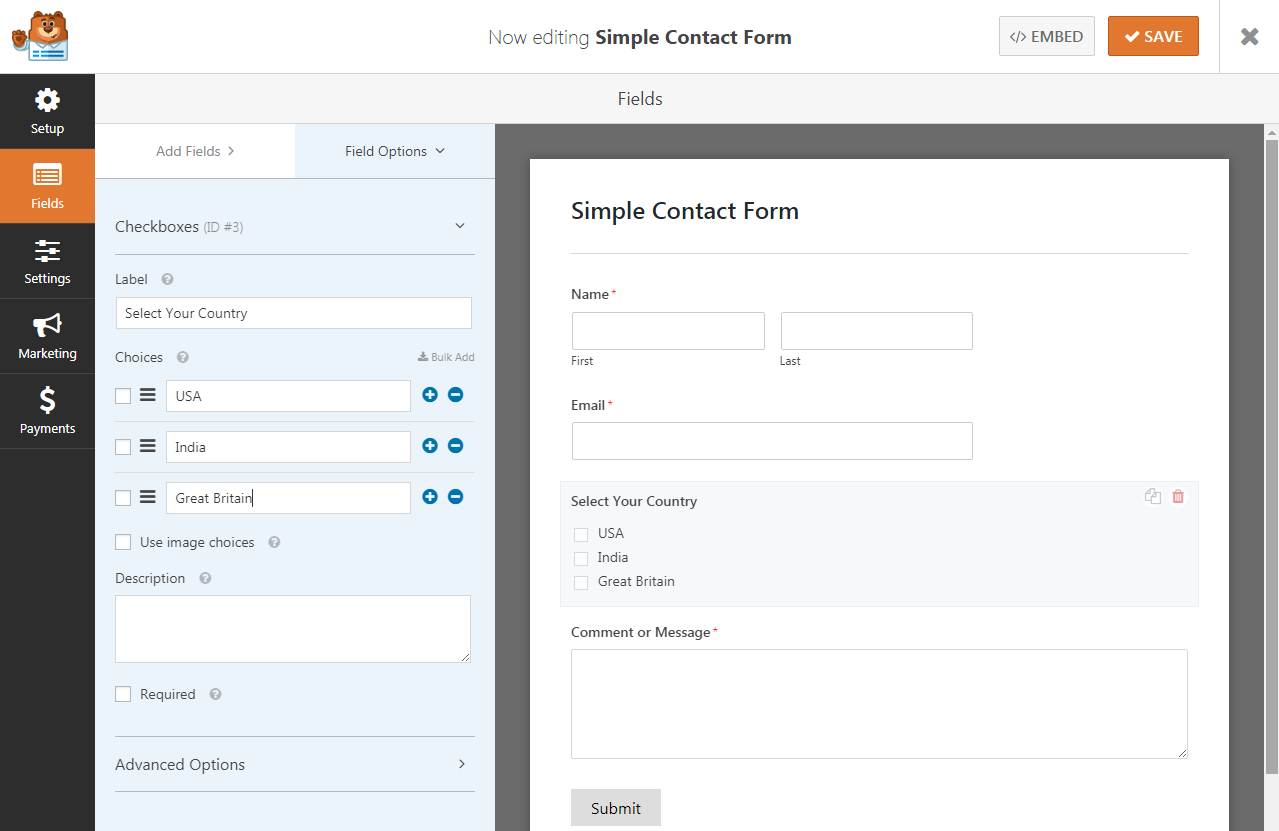
必要なモジュールを選択してドラッグ アンド ドロップするだけで、必要な連絡先フォームに配置できます。

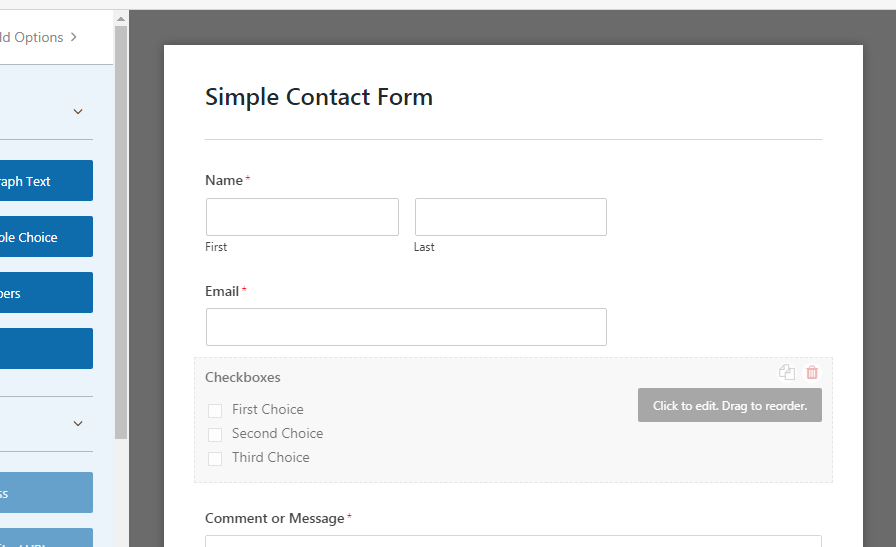
これは、私の国選択チェックボックスがどのように見えるかです。

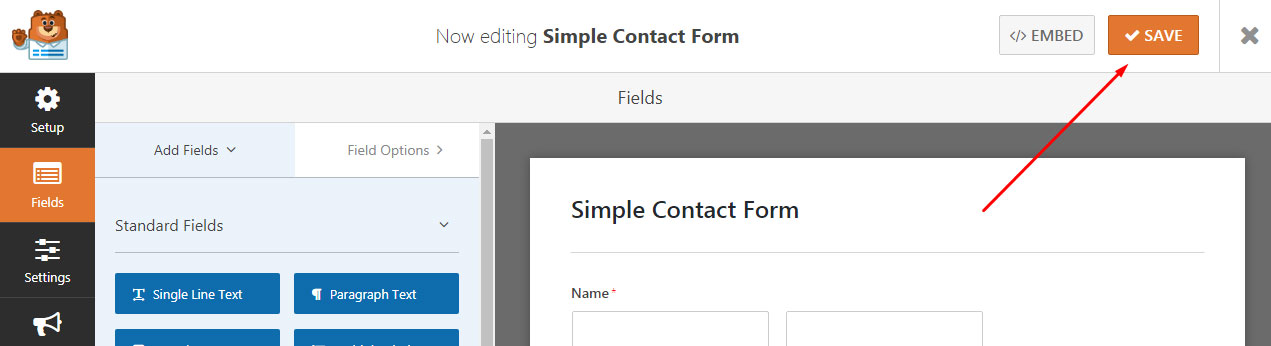
すべての変更が完了したら、[保存] ボタンをクリックして保存します

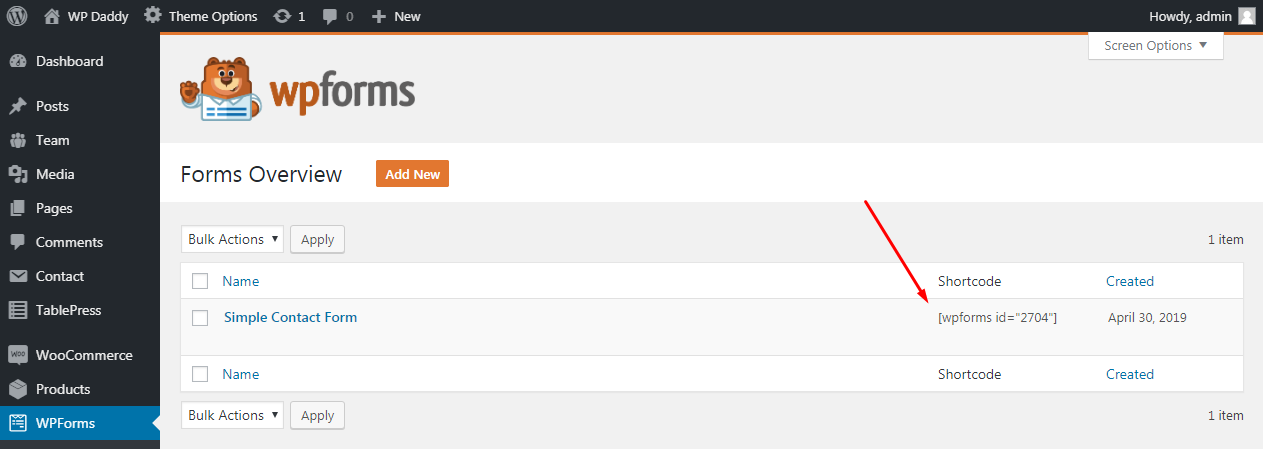
新しく作成したお問い合わせフォームのショートコードをコピーして、好きなページに配置します。

ご覧のとおり、すべてがとても簡単です。
懸念がある場合は、コメントに残してください。
これがお役に立てば幸いです。
メラニー H.
