WordPressのテーマを変更する方法
公開: 2022-10-19カスタム WordPress テーマを変更する方法について紹介したいと仮定すると、WordPress に関しては、無料とプレミアムの 2 種類のテーマがあります。 無料のテーマは始めたばかりの人に最適ですが、プレミアムテーマはカスタマイズと機能の面でもう少し提供されます. すでにプレミアム テーマに投資している場合は、必要に応じて変更する方法を知っておく必要があります。 幸いなことに、WordPress テーマの変更は比較的簡単です。 この記事では、プロセスを順を追って説明しますので、思い通りにサイトを管理できることを知って安心できます.
WordPress テーマを中断せずに変更する方法 次の手順に従って、WordPress テーマを正常かつ安全に変更したことを確認してください。 テーマが複雑な場合、テーマの変更はより困難になります。 サイトに選択するテーマは、特定の要件によって異なります。 同じウェブサイトは 2 つとありません。 これは大幅な変更であるため、元に戻す可能性に備えておく必要があります。 Web サイトのステージング コピーを使用すると、必要な変更を完全に自由に行うことができます。 ステージング環境を使用すると、すべてのテストと重要な変更を一般に公開する前に実施できます。 最初のステップは、使用するテーマをダウンロードしてインストールすることです。
それに続いて、あなたのウェブサイトを見て、明らかなバグや問題を特定する必要があります. 新しいテーマのカスタマイズに取り組むときは、希望どおりに表示されることを確認してください。 ステージング Web サイトを実行するには、ライブにプッシュする必要があります。 新しいステージング コピーは、既存のライブ Web サイトを置き換えます。 新しいテーマのステージング コピーを編集しているときに、実際の Web サイトからコンテンツをコピーする必要がある場合があります。コピーは削除されます。 WordPress のローカル インストールで新しいテーマをテストしている場合、このプロセスにはさらに時間がかかります。 Web サイトをアップロードするには、Web サイトの手動バックアップを実行する必要があります。 各要素がスムーズに移行されるように、関連するコンテンツとページのパスをもう 1 つ完了することをお勧めします。
テーマ エディターは [外観] の下にあります。 右側のサイドバーからコード エディターに移動し、コードを表示できます。 サイドバーに移動し、ドロップダウン メニューから任意のテーマ ファイルを選択して、任意のテーマ ファイルを変更できます。 表示されるファイルは、使用しているテーマによって異なります。
コンテンツを失うことなく WordPress テーマを変更できますか?

WordPress テーマを切り替えると、メディア、ページ、投稿、コメントを含むすべてのコンテンツが移行中も安全に保たれるので安心できます。 その情報が失われることはなく、ダッシュボードに残るため移動する必要もありません。
WordPress テーマは、ブランドの視覚的な解釈と Web サイトの外観を支援する視覚的なデザイン要素です。 WordPress テーマは、新機能の追加や外観の更新など、サイトの所有者のニーズを満たすために頻繁に更新されます。 テーマを変更しても、コンテンツが失われることはありません。 ただし、そうすると、多くを失うことになります。 変更する前に、WordPress テーマがレスポンシブであり、適切に読み込まれていることを確認してください。 ホームページと内部ページを調べて、それらがどれだけうまく機能しているかを確認してください。 サイト固有のプラグインを作成することは、コード スニペットを Web サイトに追加する最良の方法です。 Web サイトを移動するプロセスを開始する前に、まず Web サイトがバックアップされていることを確認する必要があります。
ステージング サイトを使用する必要がない場合は、常に Web サイトをメンテナンスしておくことをお勧めします。 WordPress ランディング ページ ビルダーおよび SeedProd のようなテーマ ビルダーは、サイトの開発と維持に最適です。 この方法を使用して WordPress でカスタム レイアウトを作成するのにデザイナーである必要はありません。 無料のテーマには必要な機能がないため、小規模な個人の Web サイトに最適です。 この強力な WordPress ビルダー プラグインは、ドラッグ アンド ドロップ操作で構築されています。 これを使用すると、コードを書いたり開発者を雇ったりすることなく、完全に機能する WordPress テーマを作成できます。 SeedProd は、WPForms、MonsterInsights、All in One SEO、Zapier、Google アナリティクスなどの一般的な WordPress プラグインと互換性があります。
Astra は WooCommerce と統合されているため、オンライン ストアを作成できます。 StudioPress Genesis などの WordPress テーマ フレームワークが人気です。 OceanWP は、レスポンシブで汎用性の高いデザインの WordPress テーマです。 このツールには、さまざまなビジネス向けに調整された多数のデモ テンプレートが用意されています。 ホスティング会社は、サーバー上のステージング環境に Web サイトを複製するオプションを利用できるようになりました。 この方法で、変更を公開する前にテストを実行できます。 新しいテーマを公開するには、まず以下の手順を実行する必要があります。
高度なプランをお持ちの場合、一部のホスティング プランではステージング サイトをセットアップできない場合があります。 WordPress ユーザーは、ファイル転送プロトコル (FTP) 経由でファイルをアップロードすることを好む場合があります。 他の人は、Bluehost などの WordPress ホスティング プロバイダーを使用することを好みます。 最新のインターフェイスを使用していることを確認するには、ホストのドキュメントを確認することが重要です。 以下の手順に従って、WordPress を Bluehost Cpanel から WordPress にアップグレードできます。 SeedProd プラグインを使用している場合は、設定でメンテナンス モードをアクティブから非アクティブに切り替えることで、ランディング ページの概要を確認することもできます。 Google アナリティクスのアクティビティを追跡するには、MonsterInsights が優れたオプションです。
WordPress 速度テスト ツールに戻ります。以前と同じページを使用していることを確認してください。 WordPress テーマを置き換えても、Web サイトのコンテンツが失われることはありません。 同じテーマに固執する限り、Web サイトのデザインと機能は変わりません。 WordPress テーマを使用しない場合は、ここで削除できます。 銀行を壊さずにプラグインとテーマを更新したい場合は、最高の無料の WordPress プラグインに関するこのガイドを確認することをお勧めします.
投稿やページを失うことなくテーマを切り替える方法
テーマを切り替えると、以前のテーマのすべての投稿とページを保存できるようになります。 投稿とページのカスタマイズはなくなります。 テーマを変更する前に、投稿とページをバックアップして最新の状態に保つ必要があります。 使用したいテーマの横にある Deactivate ボタンをクリックすると、元のテーマに戻ることができます。
WordPress テーマのブランドを変更するにはどうすればよいですか?

WordPress テーマのブランド変更にはいくつかの方法があります。 1 つの方法は、単純にテーマ フォルダーの名前を変更してから、スタイルシートでテーマの名前を更新することです。 もう 1 つの方法は、古いテーマ名のすべてのインスタンスを新しいテーマで自動的に更新するのに役立つ Theme Matcher などのプラグインを使用することです。
WordPress テーマを再パッケージ化すると、よりプロフェッショナルに見えるようになります。 数分、完成したページのスクリーンショット、ファイルへのアクセスだけでプロセスを完了できます。 十分なリブランド テーマがなく、使用すべきリブランド テーマも十分ではありません。 WordPress の外観 - WordPress Codex のサイズに合わせるには、画像のサイズを 880660 ピクセルにする必要があります。 クライアント向けのメインテーマのブランド変更だけでなく、子テーマも利用できます。 テーマの名前とそのフォルダ名を入力するだけで、すぐに開始できます。
WordPress テーマを変更するとどうなりますか?
テーマは、通常の Web サイト コンポーネントのほとんどの外観を変更しません。 新しいテーマによってページや投稿が変わることはありません。 むしろ、以前と同じになります。 同じテーマを使用している限り、結果として投稿やページが影響を受けることはありません.
2 つ目の WordPress テーマの子テーマを作成する方法
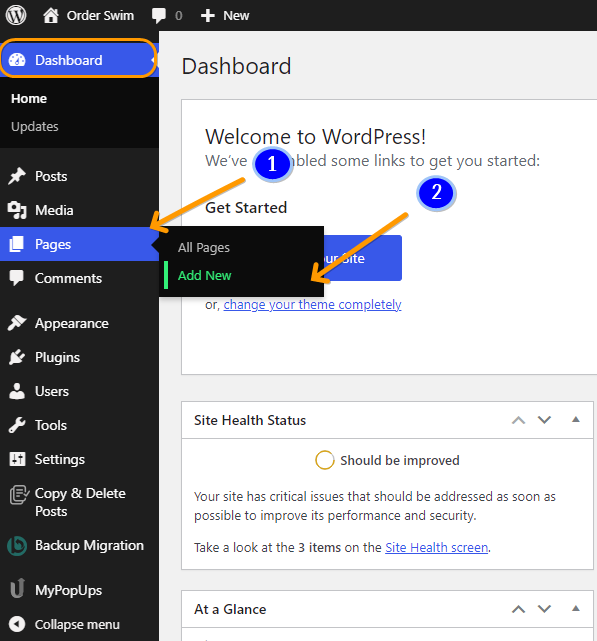
Web サイトの別々のページで 2 つの異なるテーマを使用する場合は、それぞれに別々の子テーマを作成する必要があります。 WordPress サイトに新しいテーマを追加する場合は、[テーマ] パネルに移動し、[新しいテーマを追加] をクリックします。 [テーマの追加] を選択した後、親テーマの名前 (個人用サイトなど) を入力します。 新しい子テーマを追加するには、新しく作成した子テーマの [テーマ オプション] ボックスで [テーマの追加] オプション (たとえば、2 番目のサイト) をクリックします。 ページで 2 番目のテーマを使用するには、そのページの [テーマ] パネルからコードをコピーし、可能な限り子テーマの [テーマ] パネルに貼り付けます。 これを実現する唯一の方法は、Themester のようなプラグインを使用することです。これにより、同じページで 2 つの異なるテーマを使用できるようになります。 Themester を使用するには、[設定] に移動します。 親テーマのコードは [テーマ] セクションに表示され、2 番目のテーマのコードは [オプション] セクションに表示されます。 2 番目のテーマを使用するときはいつでも [すべての変更を保存] をクリックして、任意のページの変更を保存できるようになりました。
WordPress でテーマの更新を元に戻すことはできますか?
無料の WordPress.org テーマをお持ちの場合、WP Rollback はテーマもロールバックできます。 外観に移動すると、ページの外観を変更できます。 [テーマ] ページをクリックすると、ロールバック オプションが表示されます。
WordPress プラグインの更新をロールバックする
最新の WordPress プラグインの更新に満足できない場合は、WordPress プラグインの更新を以前のバージョンに戻すことができます。 WP Rollback プラグインを使用すると、ロールバックするプラグインのバージョンを選択できるため、WordPress プラグインを以前の状態に戻すプロセスが簡単になります。 ステージング サイトでのダウングレード手順の結果に満足したら、ライブ Web サイトに変更を複製またはマージできます。
カスタム WordPress テンプレートを編集するにはどうすればよいですか?

カスタム WordPress テンプレートを編集するには、テキスト エディターを介してコードにアクセスする必要があります。 コードにアクセスできるようになったら、必要に応じてテンプレート ファイルを変更できます。 コードに慣れていない場合は、変更を加える前に開発者に助けを求めることをお勧めします。
WordPress テンプレート ファイルの編集にはさまざまなオプションが用意されており、オンラインで使用できるものとオフラインで使用できるものがあります。 テーマは通常、テーマ エディタ Windows のサイドバー ナビゲーションの右上隅に、アクティブなテンプレートとして表示されます。 リモート サーバーからテーマ ファイルをダウンロード、編集、およびアップロードする場合は、FTP を使用できます。 ダウンロードしたファイルをメモ帳や Sublime テキストなどの任意のテキスト エディターで選択して編集します。 ダウンロードすることで、オンラインまたはオフラインでファイルを編集できます。 CSS は、Web ページの外観、レイアウト、デザイン、色、フォントなどをカスタマイズするために使用する必要がある主要なファイルです。 Twenty Nineteen Ver 1.5 を実例として使用して、一連のアイデアを提示します。

Web サイトの背景を変更する手順には数分かかります。 WordPress では、バージョン番号をアンインストールできます。 Javascript スニペットを WordPress サイトに追加する方法は多数あります。 ここでは、WordPress_head などのプラグインを使用できます。 www.wpsx.com/enqueue_script() にアクセスして custom.js ファイルを構成することにより、このサンプル メソッドを使用できます。 WordPress リポジトリには、テーマを簡単にカスタマイズできる無料および有料のプラグインが多数含まれています。
コンテンツを失うことなく Web サイトの外観を変更する方法
コンテンツを削除せずに Web サイトの外観を変更したい場合は、アクティブ化されたテーマを試してみてください。 [アクティブ化] ボタンをクリックすると、新しいテーマが Web サイトのホームページに表示されます。 必要なスタイルを決定したら、それをカスタマイズして、希望どおりに表示することができます。
WordPress テーマを手動で変更するにはどうすればよいですか?
外観では、情報を見つけやすくすることができます。 テーマは、WordPress 管理パネルの左側のサイドバーに表示されます。 このページの WordPress テーマを変更するには、マウス カーソルをテーマの上に置いて、[アクティブ化] ボタンをクリックする必要があります。 ホームページにアクセスすると、新しいテーマが Web サイトでどのように使用されているかを確認できます。
管理ダッシュボードへのアクセスを回復するには、最初に WordPress テーマを手動で変更する必要があります。 テーマが 1 つしかインストールされていない場合は、テーマを含む .zip ファイルを手動でアップロードし、後で .zip ファイルを抽出できます。 WordPress をお持ちの場合は、テーマ名を含む WordPress インストール ディレクトリが必要です。 さらに、WordPress データベースを直接変更してアクティブなテーマを変更することも可能です。
コンテンツを失うことなく、WordPress ウェブサイトのテーマを変更できますか?
WordPress のテーマを変更する場合、コンテンツを失う必要はありませんが、テーマを置き換えるのは簡単ではありません。 既存の WordPress テーマを変更する前に、以下のチェックリストを確認してください。 コンテンツの損失やダウンタイムのリスクを抑えながら、すべてを可能な限りシンプルに保つ必要があります。
ウェブサイトから WordPress テーマをコピーする方法
ウェブサイトから WordPress テーマをコピーするには、いくつかの簡単な手順に従う必要があります。 まず、コピーするテーマのソース コードにアクセスする必要があります。 これを行うには、ページを右クリックし、ドロップダウン メニューから [ページのソースを表示] を選択します。 ソース コードを開いたら、「stylesheet」という行を見つけて、それに続く URL をコピーする必要があります。 次に、その URL を新しいブラウザー ウィンドウに貼り付け、ファイルをコンピューターに保存する必要があります。 最後に、ファイルをWordPress テーマ フォルダにアップロードして有効化する必要があります。
Web サイトから WordPress テーマをコピーするには、3 つのオプションがあります。 この投稿では、このリストの各方法について説明し、その方法を示します。 この方法は、Web サイトの WordPress テーマを提供するだけでなく、Web サイトに関する多くの役立つことも教えてくれます。 別の Web サイトから WordPress テーマをコピーする場合、最も一般的な 3 つの方法を以下に示します。 Web サイトのテーマは、ブラウザーの [編集] タブに移動して検索することで見つけることができます。 単語のテーマを入力すると、さまざまな結果が表示されます。 このサービスは、WordPress テーマを含む Web サイト上のファイルをコピーするためによく使用されます。
特定の WordPress Web サイトのソース コードを使用すると、それに関する多くの情報を取得できます。 Web サイトのフォント、フォント サイズ、色などはすべて、より詳細に記述できます。 多くの貴重な情報を提供してくれるかもしれません。 開発者を雇ってテーマをカスタマイズする場合は、コピーしたい Web サイトの URL を開発者が把握していることを確認してください。 Web サイトのダッシュボードまたは WordPress.com ホスティング環境にアクセスできない限り、別の Web サイトから WordPress テーマを複製またはコピーする方法はありません。 既存の Web サイトがある場合は、同様の Web サイトを作成することをお勧めします。 あなたがウェブサイトの所有者であれば、WordPress のテーマを別のサイトからコピーすることは完全に合法です。
WordPress テーマは、多数のマーケットプレイスで購入できます。 WordPress テーマに独自のスタイルを追加することは常に良い考えです。 WordPress Web サイトの正確なコピーをコピーしたとしても、それはできません。
WordPressテーマコードをカスタマイズする方法
WordPress テーマのソース コードを編集する場合は、子テーマを使用することをお勧めします。 /head/ または関数に追加されるコード スニペットを管理するプラグインの使用を検討してください。 テーマのphpファイルはこちらからダウンロードできます。 カスタム CSS のみを作成する場合は、WordPress カスタマイザーの追加 CSS エリアまたは「シンプル CSS」などのプラグインを使用して作成できます。
WordPress テーマをカスタマイズするためにコード行を追加または削除する必要はありません。 これまでにデザインしたことがない場合でも、選択したテーマをさらにカスタマイズするためのプラグインとツールを利用できます. この投稿では、サイトのデザインを変更することの長所と短所について説明します。 場合によっては、テーマが特定のユーザーのニーズを満たすように調整されていたり、他のテーマよりも柔軟性が高い場合もあります。 この点に関して、WordPress テーマをカスタマイズする 3 つの簡単な方法を次に示します。 新しいフル サイト編集 (FSE) 機能は、Web サイトの所有者が Web サイトをより柔軟に編集できるようにすることを目的としています。 クラシック テーマの場合、WordPress のカスタマイザーにはサポートが組み込まれています。
WordPress カスタマイザーを使用すると、コードを入力せずにテーマを変更できます。 Web サイトにウィジェットやメニューを追加したり、タイトルやキャッチフレーズを変更したり、ホームページやアドレス バーを追加したりできます。 ページ構築プラグインは、WordPress.com プランのアドオンとして購入できます。 Beaver Builder、Elementor、Divi など、多数のページ ビルダーが発見されています。
WordPress にコード スニペット プラグインをインストールする方法
コード スニペット プラグインをインストールするには、WordPress.org プラグイン ページに移動し、[今すぐインストール] ボタンをクリックする前に「コード スニペット」を検索します。 プラグインがインストールされると、「スニペットを追加」するよう求められます。
スニペットは [テキスト] タブにあり、カスタム メニューからカスタム投稿タイプ、カスタム分類まで、あらゆるコード ブロックが含まれています。 「スニペットを追加」ボタンをクリックして、使用するスニペットを入力するだけです。
コンテンツを失うことなくWordPressのテーマを変更する方法
コンテンツを失うことなく WordPress テーマを変更したい場合は、いくつかの手順に従う必要があります。 まず、WordPress ダッシュボードにログインし、[テーマ] セクションに移動します。 次に、使用するテーマを見つけて有効にします。 最後に、[カスタマイズ] セクションに移動し、好みに合わせて設定を調整します。 それでおしまい! コンテンツはそのまま残り、新しい WordPress テーマを使用できます。
この記事では、コンテンツを失ったりサイトを壊したりせずに WordPress テーマを変更する手順を説明します. BlogVault を使用すると、ステージング サイトをすばやく簡単にセットアップし、サイトをバックアップできます。 テーマは、WordPress Web サイトに必要なコンポーネントです。 このセクションには、ヘッダー、フッター、ページ サイズ、ウィジェット、および Web サイトのその他の側面に関する情報が含まれています。 テーマは、その機能の点でページ ビルダーとは異なります。 機能するためには、WordPress テーマがすべての Web サイトに存在する必要があります。 WordPress プラットフォームは広大で、たくさんの素晴らしいテーマから選択できます。
Web サイトの外観と雰囲気を更新するには、テーマの選択が必要になる場合があります。 WordPress テーマを変更するためのすべてのオプションが同じというわけではありませんが、いずれも好ましいものです。 ほぼ同時に変更をテストできるステージング サイトを使用することをお勧めします。 これらのプラグインは、テーマ自体に加えてインストールされます。 BlogVault を使用すると、ステージング サイトを数秒で作成してデプロイできます。 エンジニアは、ステージング サイトを使用して、開発中のライブ Web サイトに変更を加えます。 WordPress テーマを WP-Admin に変換するには、次の手順を実行する必要があります。
変更を行う前に、訪問者の混乱を避けるためにメンテナンス モードを有効にしてください。 ライブ プレビュー ツールを使用すると、ライブ サイトの WordPress テーマを変更できます。 Theme Switcha プラグインを使用してアクティブなテーマを訪問者に表示しながら、サイトのフロントエンドでテーマをテストできます。 また、ユーザーがテーマの変更にアクセスできる権限や、ユーザーに表示されるテーマを変更することもできます。 テーマ関連の競合が原因で Web サイトにアクセスできない場合は、次の手順を使用できます。 /themes フォルダーにテーマの zip ファイルがある場合は、ファイルを解凍できます。 WP-Admin Themes ダッシュボードに移動して、WordPress データベースを変更することもできます。
データベースでテーマ名を更新する場合、1 つの入力ミスでサイトがクラッシュする可能性があります。 ほとんどの場合、WordPress テーマの変更に関しては、これが最も負担の少ないオプションです。 WordPress のテーマを変更する際に、いくつか問題が発生する可能性があります。 ライブ サイトのテーマを変更する前に、まずステージング サイトにテーマをインストールし、問題を解決する必要があります。 提供される情報は完全なリストを表すものではありませんが、注意が必要なエラーの感覚を提供します。 テーマが表示またはデザインと競合する可能性があるという事実にもかかわらず、データベースからコンテンツが削除されるわけではありません。 ステージング サイトを使用することは、何も失うことなく WordPress テーマを更新する最も効果的で安全な方法です。 ライブ Web サイトと同じように、ステージング サイトへの変更をテストできます。
WordPressのテーマは変わらない
WordPress のテーマが変更されない理由はいくつかあります。 新しいテーマが適切にアップロードされていない、テーマが WordPress のバージョンと互換性がない、またはテーマが有効化されていない可能性があります。 テーマのインストールとアクティブ化の手順に従っても、テーマが機能しない場合は、テーマの開発者に連絡して支援を求める必要がある場合があります。
WordPressでカスタマイザーの問題を修正する方法
カスタマイザーの問題をトラブルシューティングするには、次の手順を参照してください。 すべてのプラグインを使用するには、インストールして更新する必要があります。
WordPress Customizer プラグインが最新バージョンになっていることを確認します。
カスタマイザー プラグインは、WordPress 管理エリアにあります。
WordPress サイトでカスタマイザー プラグインがブロックされているかどうかを判断するには、カスタマイザー プラグインの .htaccess ファイルを探します。
サーバーの PHP バージョンをチェックして、互換性がないかどうかを確認してください。
お手伝いさせていただきますので、カスタマーサービスチームまでご連絡ください。
