WordPress ウィジェットをブロックに変更する方法 (Move by Step)
公開: 2022-10-25WordPress のサイドバーや投稿素材で従来のウィジェットを使用しようとしていますか?
バリエーション 5.8 では、WordPress に新しいブロックベースのウィジェット エディターが追加されました。 ブロックははるかに柔軟で、ロードされた素材を Web サイトに簡単に含めることができます。 良いことは、それにもかかわらず、Web サイトで従来のウィジェットを完全に使用できることです。
この記事では、WordPress ウィジェットをブロックに変更する方法を紹介します。

このチュートリアルで説明する内容は次のとおりです。
- WordPress ウィジェットとブロックの違いは?
- WordPress ウィジェットはブロックにのみ変換できますか?
- WordPress のクラシック テーマのサイドバーにウィジェットを含める
- WordPress のブロック トピック’s サイドバーにウィジェットを導入する
- WordPress の記事コンテンツにウィジェットを含める
WordPress ウィジェットとブロックの違いは何ですか?
ウィジェットは、WordPress Web サイトのサイドバー、フッター、またはその他の部分に書かれたコンテンツのブロックを増やすために使用されます。 画像ギャラリー、ソーシャル メディア フィード、価格、カレンダー、お気に入りの投稿、その他の動的な機能をウェブサイトに追加する簡単な方法です。
バージョン 5.8 で、WordPress は新しいブロック依存のウィジェット エディターを起動しました。これにより、ブロックを使用して、より多くの参加ウィジェット エリアを生成できるようになります。 場合によっては、ボタンを増やしたり、色合いを選んだり、さまざまなブロックを組み合わせたり、追加したりできます。
それでも、WordPress ブロックにアップグレードされていないレガシー ウィジェットに依存している場合はどうでしょうか? ありがたいことに、今でも使用できます。
従来のウィジェットをサイドバーやその他のウィジェットが準備された領域に非常に簡単に組み込む方法を明確に示します。 使用する戦略は、基本的なトピックを使用しているかブロック テーマを使用しているかに関係なく依存します。 さらに、投稿やインターネット ページにウィジェットを組み込む方法も紹介します。
しかし、最初は、開発者が検討する段階から、ウィジェットとブロックを含むバリエーションを簡単に検索することを検討してください。
WordPress ウィジェットはブロックにのみ変換できますか?
あなたが WordPress 用のレガシー ウィジェットを作成した開発者であれば、それを新しいブロック ウィジェットに変換できるかどうか疑問に思うかもしれません。
ウィジェットとブロックは似ているように見えますが、本質的にはかなり多様です。 適切な例として、それらはさまざまなプログラミング言語を使用してコーディングされています。 ウィジェットは PHP で構成され、ブロックは JavaScript で記述されます。
これは、ウィジェットをブロックに変更する簡単な方法がないことを意味します。
しかし、それは難しいことではありません。 現在のウィジェットは、WordPress の新しいバリエーションで引き続き動作します。 ウィジェット コードを更新しない場合は、そのままにしておくことができます。
そうは言っても、引き続き新しい機能をウィジェットに含めたい場合は、新しいブロックを作成して従来のウィジェットを切り替えるのが最も効果的です。 オーダーメイドのWordPressブロックを作成する方法に関するチュートリアルに従うことができます.

WordPress の基本コンセプトのサイドバーにウィジェットを追加する
従来の概念を適用する場合は、レガシー ウィジェットを使用して、サイトのサイドバーまたはその他のウィジェットが用意された場所に共通のウィジェットを含めることができます。
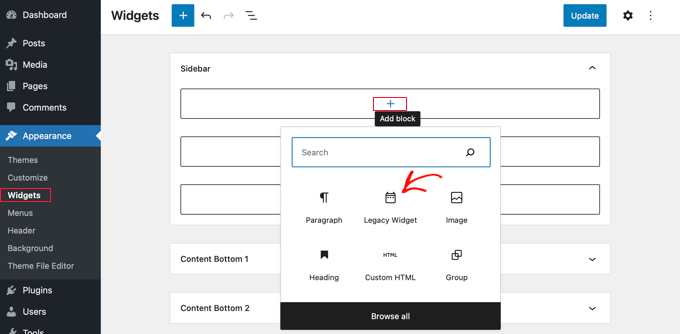
最初に、WordPress 管理スポットの物理的外観 » ウィジェットに移動する必要があります。
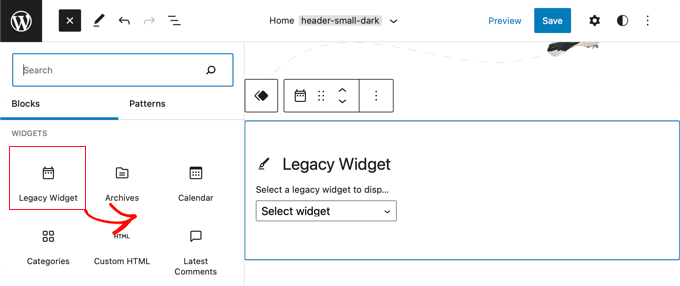
今後は、[+ ブロックの追加] ボタンをクリックする必要があります。 ポップアップから、「レガシー ウィジェット」アイコンをクリックする必要があります。

注:全体的な外観 » ウィジェットではなく、外観 » 編集が表示される場合は、ブロック テーマを使用しています。 下にある将来の戦略に従う必要があります。

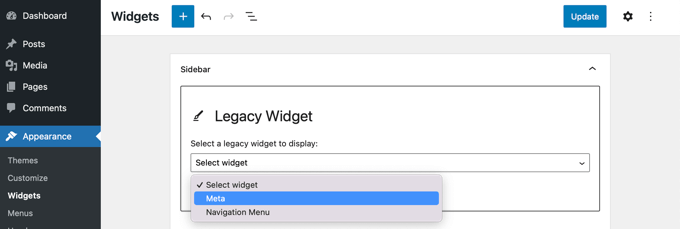
これで、ドロップダウン メニューから使用したいウィジェットを選択できます。

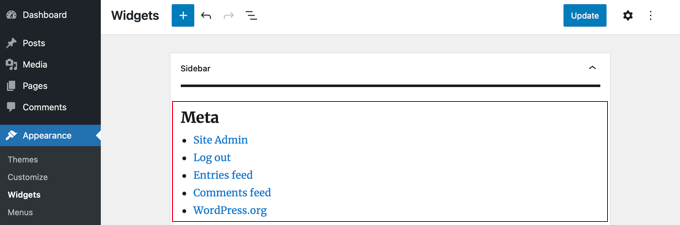
ウィジェットはサイドバーに追加されます。 新しいウィジェットを保存するには、モニターの主要部分にある [更新] ボタンをクリックするだけです。

さらに理解を深めるには、WordPress でウィジェットを追加して使用する方法に関するステップバイムーブ チュートリアルを参照してください。
WordPress のブロックコンセプトのサイドバーにウィジェットを導入する
デフォルトの 20 Twenty-Two トピックのようなブロック テーマを使用すると、WordPress で Total Site Editor を使用できます。 サイト全体の編集では、Web サイトのテーマをスタイリングするためのカスタマイズされたブロックが提供されますが、既定ではレガシー ウィジェットで構成されていません。
これは、フル サイト エディターからレガシー ウィジェットを入力する準備ができていないことを示しており、典型的なトピックからブロック テーマに変更した場合、使用していたレガシー ウィジェットは移行されません。
良い点は、プラグインを利用して従来のウィジェット アシストを増やすことができることです。 X3P0 Legacy Widget プラグインのみをセットアップしてアクティブ化します。 より多くの側面については、WordPress プラグインの導入方法に関するステップ バイ フェーズのガイドブックを参照してください。
プラグインを有効にすると、レガシー ウィジェットがウェブサイト全体のエディターに挿入されます。 これにより、最新のテーマで従来のウィジェットを使用できるようになります。

WordPress の投稿情報にウィジェットを含める
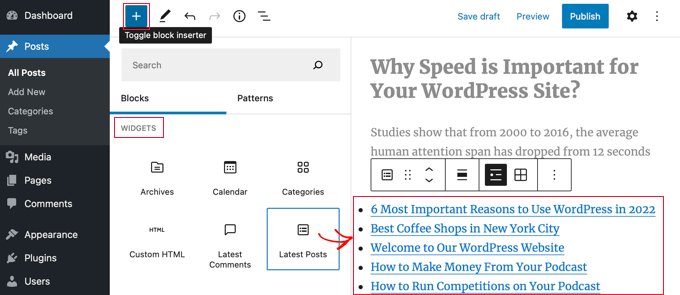
第 1 に、現在の WordPress パブリッシュ/Web サイトを編集するか、新しいサイトを増やす必要があります。 WordPress コンテンツ エディターを使用している場合は、表示の先頭にある [+ Toggle block inserter] ボタンをクリックするだけです。
次に、「ウィジェット」部分までスクロールして、情報に組み込みたいウィジェットを見つけます。 その後、ウィジェットを記事にドラッグできます。

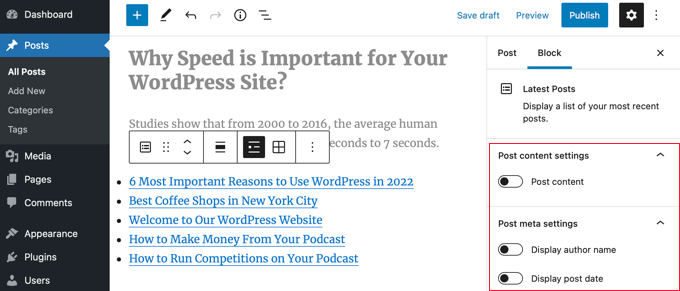
表示画面の適切な [オプション] パネルを使用して、ウィジェットをパーソナライズできます。
完了したら、先に進み、サイトの投稿または Web サイトのページを公開します。

さらに詳しく知りたい場合は、WordPress ウィジェットをパブリッシュおよびページ記事に含める方法に関するガイドを参照してください。
このチュートリアルが、WordPress で従来のウィジェットを使用する方法を学ぶのに役立つことを願っています. また、サイトの人々を観察する方法を研究したり、WordPress のタイププラグインを取得するのに最適な記録を確認したりすることもできます.
この記事が気に入った場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress ウィジェットをブロックに変換する方法 (フェーズごとのアクション) は、WPBeginner で最初に公開されました。
