WordPressでフォントを変更するには?
公開: 2021-12-31フォントの選択は些細なことと考えられていますが、Web デザインとブランド アイデンティティの重要な側面です。 WordPress でフォントを変更するプロセスは、WordPress テーマの影響を直接受けるため、思っているほど単純ではありません。 この記事では、Web デザインにおけるフォント選択の重要性について説明し、WordPress でフォントを変更する方法を紹介します。
- Web デザインでフォントの選択が重要な理由
- ブランドのトーンとフィールに貢献します。
- 聴衆を魅了するのに役立ちます。
- 他の視聴者とつながることができます。
- 明確な情報階層を作成します。
- より直感的なユーザー エクスペリエンスを提供します。
- チャネル全体でまとまりのあるブランドを作成するのに役立ちます。
- ブランド認知度を高めます。
- WordPressでフォントを変更するには?
- #方法 1: テーマまたはページ ビルダーのフォント オプションを確認する
- #方法 2: WordPress フォント プラグインを使用する
- 簡単な Google フォント
- WP Google フォント
- 任意のフォントを使用
- #方法 3: カスタム フォントを追加する
- 結論
Web デザインでフォントの選択が重要な理由
フォントの選択に注意を払うべき理由はたくさんあります。 最も強調された理由のいくつかを以下に示します。
ブランドのトーンとフィールに貢献します。
ブランドのトーンと雰囲気は、1 つの要因によって決まるわけではありません。 ユーザーの全体的な印象は、いくつかの要素の組み合わせによって形成されます。 タイポグラフィは、ブランドの色、画像、コピーライティング、その他のデザイン要素と相互作用して全体的な印象を生み出すため、重要です。
聴衆を魅了するのに役立ちます。
タイポグラフィは、ユーザーを Web 体験に没入させ、メッセージの重要性を強調するのに役立ちます。 これには、大きなフォントまたは太字のフォントの使用が含まれる場合があります。 また、色付きのフォント、下線付きのテキスト、対照的なスタイルを使用することもできます。
他の視聴者とつながることができます。
戦略的なタイポグラフィの使用は、ブランドのガイドラインを遵守しながら、オーディエンスのさまざまなセグメントとつながるようにブランドを適応させるのに役立ちます。
明確な情報階層を作成します。
フォント サイズ、配置、フォントの太さ (文字の太さ)、および色などの手法を使用して、階層を確立できます。 これにより、ユーザーは Web サイトをすばやくスキャンして、最も重要な情報を特定できます。
より直感的なユーザー エクスペリエンスを提供します。
タイポグラフィは、Web サイトの明確なパスを提供することで、ユーザーのナビゲーションを明確にします。 必要なときに必要な情報を取得できるようにします。 また、意思決定と行動を容易にします。
チャネル全体でまとまりのあるブランドを作成するのに役立ちます。
一貫して実行されるタイポグラフィは、ユーザーに明確な印象を残す、まとまりのあるブランドの作成に貢献します。
これはチャネル全体で特に当てはまり、一貫したタイポグラフィがブランド アイデンティティを強化し、誰かがデジタル領域 (Web サイト、デジタル広告、ソーシャル) でやり取りするか、道路脇の看板のようなアナログ アセットでやり取りするかに関係なく、ブランド アイデンティティが強化されます。 .
ブランド認知度を高めます。
視覚的に魅力的でうまく実行されたタイポグラフィは、消費者の心に残るはずです。 一部の企業は、ブランド用に独自の書体をデザインしています。 ただし、記憶に残るために、書体の選択はユニークである必要はありません。
タイポグラフィを一貫して一貫して使用することで、書体とブランドの間にリンクが作成されます。 消費者は、特定の書体を頻繁に目にする場合、その書体をブランドに関連付けます。
WordPressでフォントを変更するには?
WordPress でフォントをカスタマイズするには、次の 3 つの方法があります。
- サイトで使用している WordPress テーマを確認する
- プラグインを使用する
- カスタム フォントを追加する
詳細については、読み続けてください。
#方法 1: テーマまたはページ ビルダーのフォント オプションを確認する
まず、WordPress サイトで使用しているテーマを調べて、サイトのフォントを変更できるかどうかを確認してください。
サイトのタイポグラフィを編集できる多くの WordPress テーマがあります。 カスタマイザーのメニューオプションで、テーマがそれをサポートしているかどうかを確認できます。
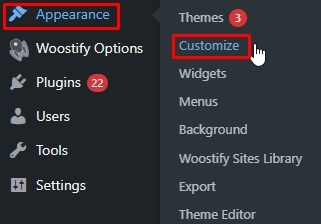
テーマ カスタマイザーにアクセスするには、WordPress ダッシュボードから、[外観] > [カスタマイズ] をクリックします。

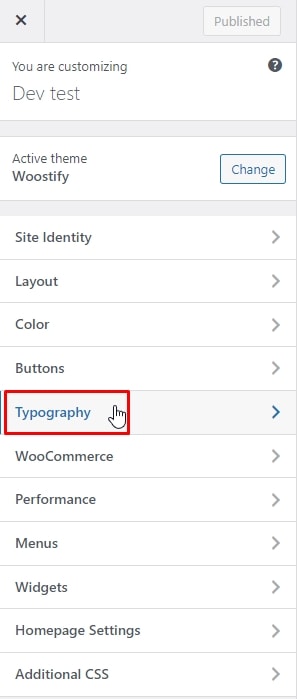
次に、タイポグラフィを選択して、WordPress サイトのフォントをカスタマイズします。

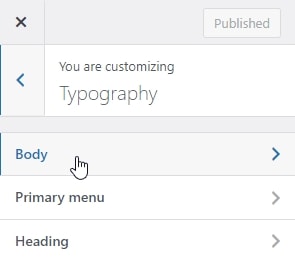
次に、フォントを変更できるセクションが表示されます。

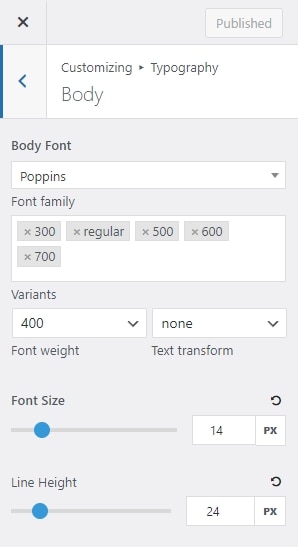
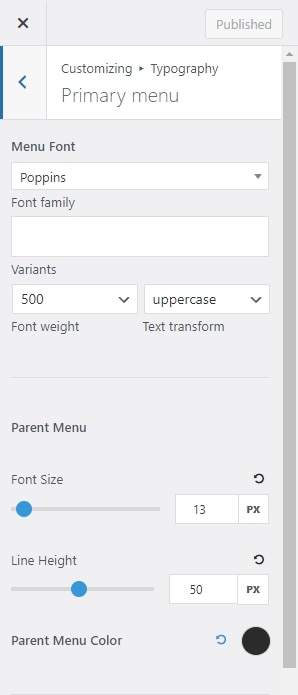
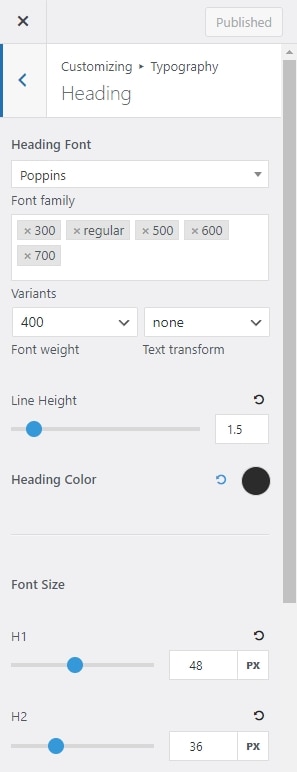
Woostify テーマでは、本文部分、メインメニュー部分、見出し部分のフォントを編集できます



このようなパーツ内では、フォントを変更できるだけでなく、サイズ変更、バリアントのカスタマイズ、行の高さ、色などの他のタイポグラフィのカスタマイズも実行できます。

#方法 2: WordPress フォント プラグインを使用する
使用しているテーマでフォントの変更がサポートされていない場合は、プラグインをインストールしてフォントを変更できます。 次の WordPress フォント プラグインを確認できます。
簡単な Google フォント

リストの最初のプラグインは Easy Google Fonts で、コード行なしでカスタム Google フォントを任意の WordPress テーマに簡単に追加できます。 さらに、このプラグインは WordPress カスタマイザーとスムーズに統合されているため、サイト上の Google フォントをリアルタイムでプレビューできます。 各ヘッダーの色をカスタマイズして目立たせることができます。 好きなフォント ファミリを選択し、さまざまなバージョンを試してみてください。
WP Google フォント

2 番目のオプションは、Google の無料サービスを使用して高品質のフォントを WordPress Web サイトに簡単に追加できるようにする WP Google Font プラグインです。 このプラグインは、必要な Google コードを追加するだけでなく、WordPress 管理画面からウェブサイトの特定の CSS 要素に Google フォントを割り当てることもできます。 これは、開発やコーディングの広範な知識を必要とせずに、サイトを整えるための優れた方法です。
任意のフォントを使用

WordPress フォント プラグインのリストで 3 位にあるのは Use Any Font です。 [任意のフォントを使用] を選択すると、正しい形式の任意のフォントを使用できます。 文字通り、インターネットで見つけた任意のフォントを取得して、サイトに追加できます。 プラグインはエディターと統合されているため、任意のセクションを強調表示して、その場でフォントを変更できます.
#方法 3: カスタム フォントを追加する
上記の 2 つの方法の両方が要件を満たさない場合は、3 番目の解決策であるカスタム フォントの追加を使用できます。 WordPress サイトにカスタム フォントを追加するには、カスタム コードを挿入する必要があります。 このソリューションでは、コーディングの知識が必要です。
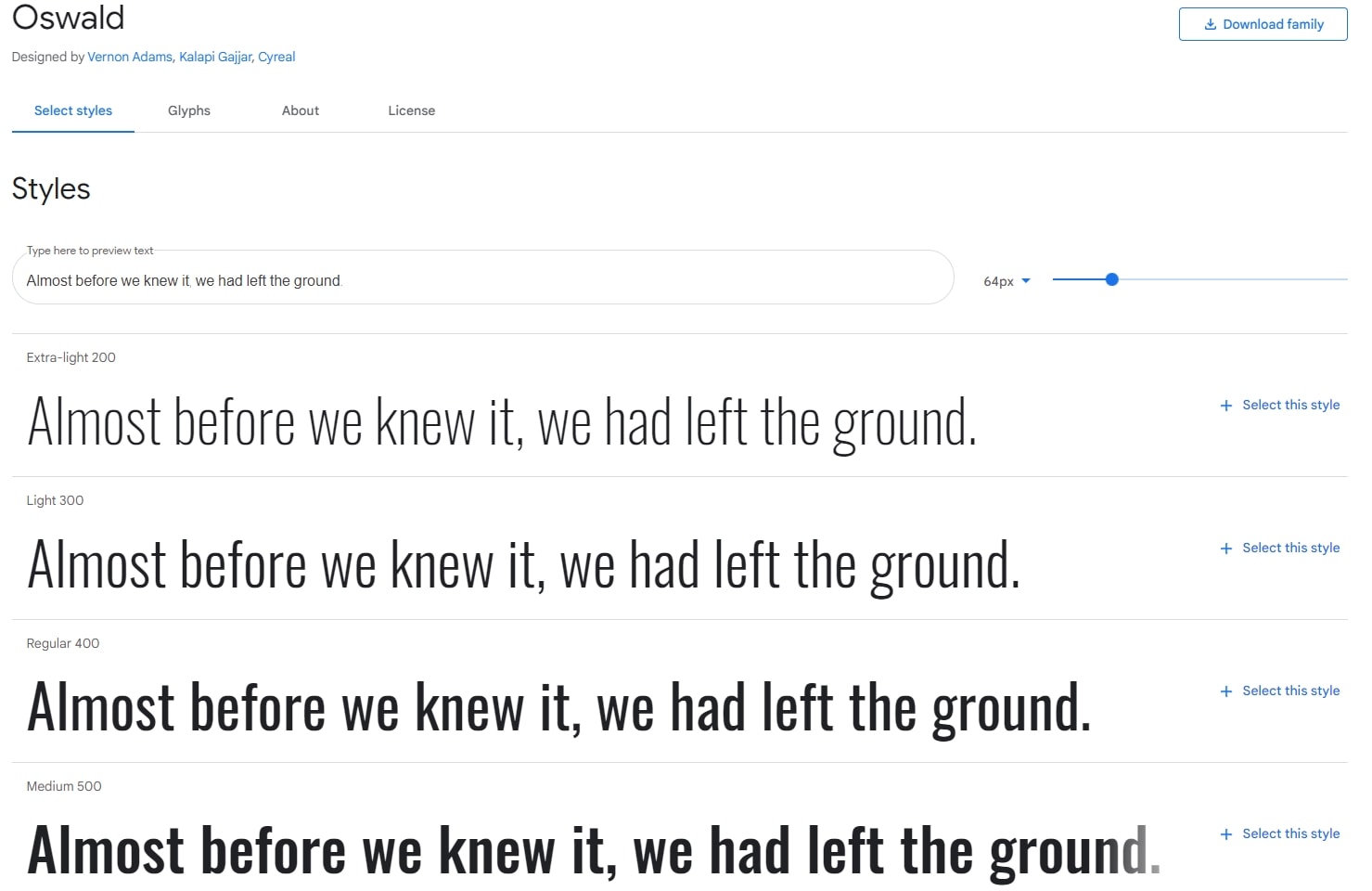
この例では、 Oswald Google フォントを選択しています。 このフォントを WordPress サイトに追加するには、次の手順に従います。
ステップ 1 : 問題のフォントをクリックし、埋め込みたいスタイルを選択します。

ここでは、 Regular 400という名前のフォントを選択しています。リンクは次のようになります (一重引用符を含む)。
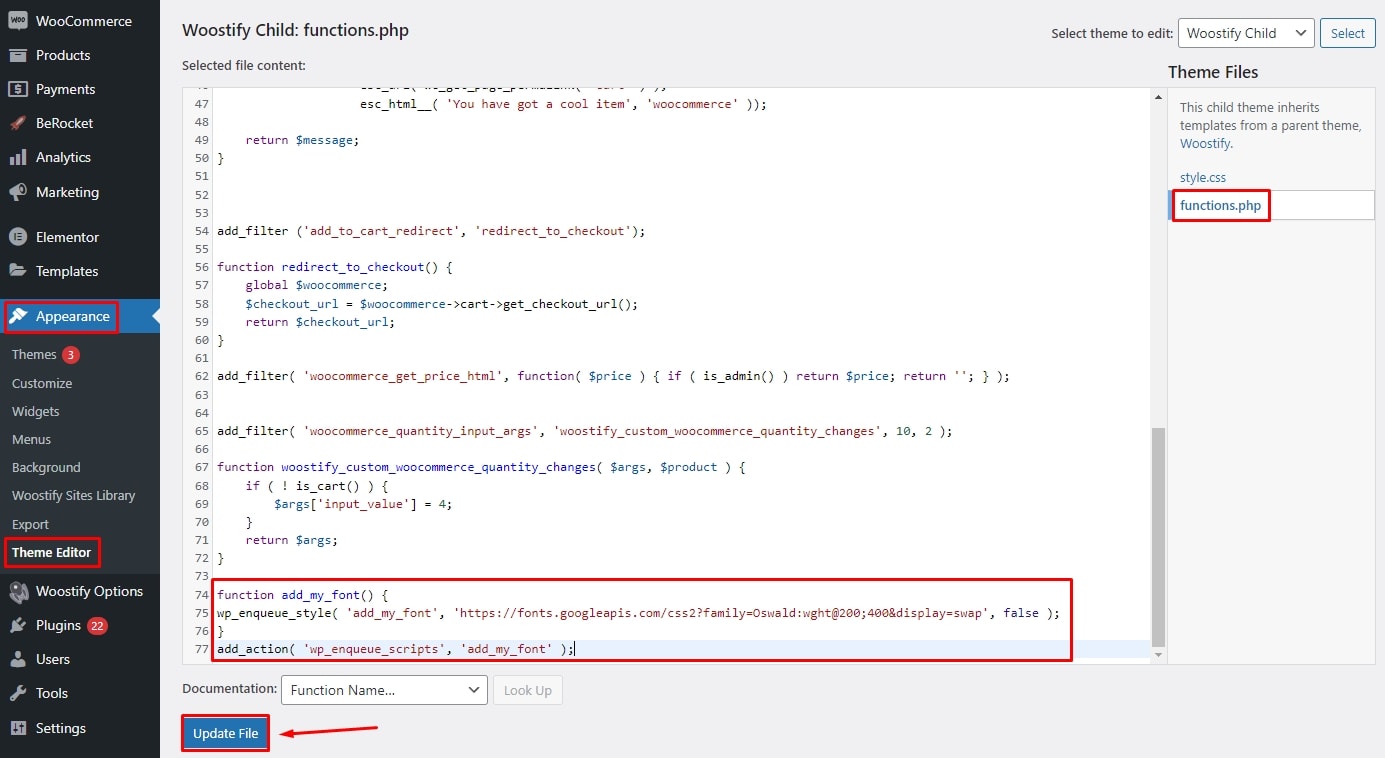
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapステップ 2 : テーマのfunctions.phpファイルを開き、次のコードをコピーして貼り付けます。 このような場合は、子テーマを使用して、メイン テーマで予期しないエラーが発生しないようにする必要があります。 別のフォント タイプを追加する場合は、コード内のフォントのリンクを置き換えるだけです。
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );ダッシュボードからテーマのfunctions.phpファイルにアクセスするには、 [外観] > [テーマ エディター] に移動します。 次に、 functions.phpタブに移動し、上記のコードをファイルの最後に貼り付けます。

最後に、 [ファイルの更新] ボタンをクリックして変更を保存します。
ステップ 3 : フォントを使用する場所を設定します。
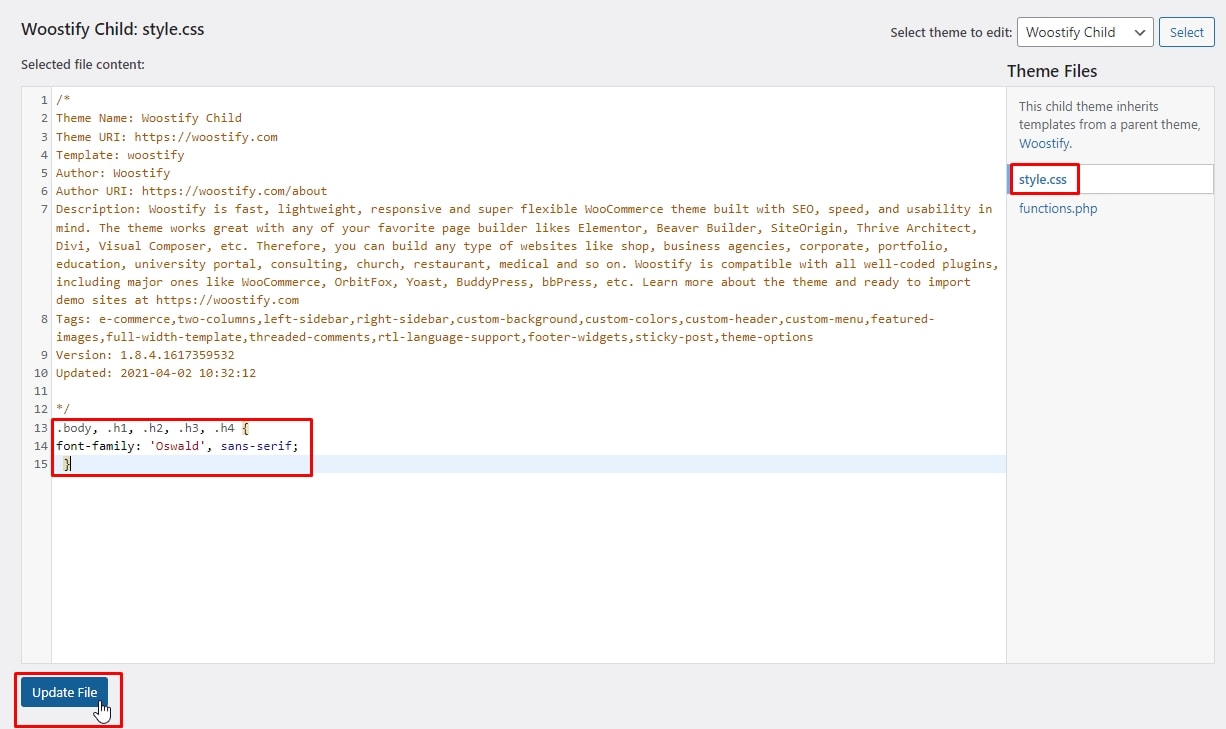
最も簡単な方法は、子テーマのフォルダーにあるテーマのstyle.cssファイルを開き、次のコードを追加することです。
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
ファイルを更新することを忘れないでください
それでは、実際にどのように機能するか見てみましょう。 本文、h1、h2、h3、h4 のすべてのテキストは、以前に選択したフォントに設定されます。

Style.cssファイルで目的のセクションを追加または削除することで、フォントを使用するセクションを変更できます。
WordPress テーマがこれらの宣言を受け入れない可能性がある場合は、テーマの開発者に連絡して支援を求めるか、WordPress でフォントを変更するためのより簡単な方法を選択する必要があります。
結論
タイポグラフィは Web デザインにおいて重要な役割を果たし、ユーザー エクスペリエンスに影響を与えます。 この記事を読んだ後、WordPress サイトのフォントを変更するための最適な方法を手に入れたことを願っています. Woostify などの柔軟なテーマを既に使用している場合は、テーマの組み込みのタイポグラフィ オプションを使用できます。 テーマに含まれていない場合は、インターネットでカスタム フォントを追加するか、画像からフォントを見つけて、サードパーティのプラグインをインストールするかカスタム コードを追加することでサイトに追加できます。
