WordPressでページ属性テンプレートを変更する方法
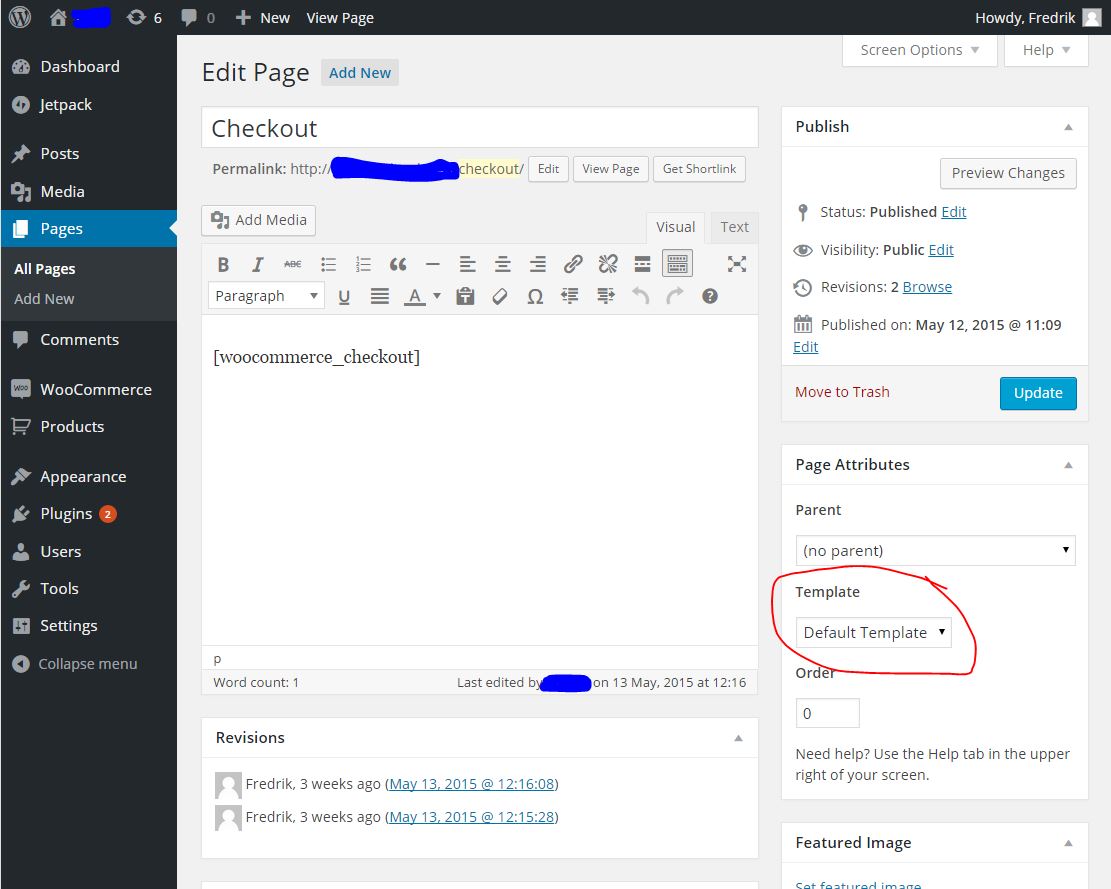
公開: 2022-10-20WordPress でページ属性テンプレートを変更する場合は、次の手順に従う必要があります。 1. WordPress アカウントにログインし、ダッシュボードに移動します。 2. 左サイドバーの [ページ] タブをクリックします。 3. 属性を変更するページを見つけて、[編集] リンクをクリックします。 4. [ページ属性] セクションまで下にスクロールし、[テンプレート] ドロップダウン メニューから目的のテンプレートを選択します。 5. [更新] ボタンをクリックして、変更を保存します。
この記事では、WordPress でページ属性を作成する方法について説明します。 ページ属性は、WordPress でページに属性を追加するために使用できます。これは、バックエンドの他のページで使用できます。 トップページが最も目立つように、ページをどのように配置するかはあなた次第です。 親ページの下にあるページは子ページと呼ばれます。 リンク、アーカイブ、および連絡先ページは、今日のビジネス環境で使用される最も一般的なテンプレートです。 選択したテーマは、実行したアクションに基づいて変更できる既存のリストからのみ使用できます。 たとえば、Sela テーマには、視覚的に魅力的なフロント ページを作成するために使用できる追加機能が含まれています。 ページ ウィジェットを使用する場合、独自のページのカスタム順序を設定した後で、[選択項目で並べ替え] ボタンを [ページの順序] ボタンに設定する必要があります。
WordPress のテンプレートを変更するにはどうすればよいですか?

WordPress でテンプレートを変更するには、WordPress 管理パネルにアクセスする必要があります。 WordPress管理パネルに入ったら、「外観」セクションに移動する必要があります。 「外観」セクションには、「テンプレート」サブセクションがあります。 「テンプレート」サブセクションでは、WordPress Web サイトの新しいテンプレートを選択できます。
WordPress でカスタム ページ属性を作成するにはどうすればよいですか?

WordPress へのカスタム ページ属性の追加は、2 段階のプロセスです。 最初に、使用可能な属性のリストに新しい属性を追加する必要があります。 これは、テーマの functions.php ファイルに新しい関数を追加することで実行できます。 2 番目のステップは、新しい属性のコンテンツを表示する新しいテンプレート ファイルをテーマに追加することです。 新しい属性を追加するには、add_action 関数を使用する必要があります。 最初のパラメーターは「init」で、「init」アクションが起動されたときに関数を実行するように WordPress に指示します。 2 番目のパラメーターは、関数の名前です。 この例では、「my_custom_page_attribute」と呼びます。 my_custom_page_attribute 関数は add_post_type_support 関数を使用して、使用可能な属性のリストに新しい属性を追加します。 最初のパラメータは投稿タイプの名前です (この場合は「ページ」)。 2 番目のパラメーターは、属性の名前です。 add_post_type_support 関数は、属性が正常に追加された場合は true を返し、エラーが発生した場合は false を返します。 2 番目のステップは、新しいテンプレート ファイルをテーマに追加することです。 テンプレート ファイルは、新しい属性のコンテンツを表示するために使用されます。 テンプレート ファイルは、次の規則に従って名前を付ける必要があります: page-{属性名}.php この例では、テンプレート ファイルの名前は「page-my-custom-page-attribute.php」になります。 テンプレートファイルの内容は、表示したい内容によって異なります。 ただし、テンプレート ファイルには少なくとも次のコードを含める必要があります。 /* テンプレート名: カスタム ページ属性 */ ? > このコードは、'my_custom_page_attribute' 属性を持つページが表示されたときに、このテンプレート ファイルを使用するように WordPress に指示します。 テンプレート ファイルが配置されると、WordPress はそれを自動的に使用して、「my_custom_page_attribute」属性を持つページのコンテンツを表示します。
ページ属性: カスタム WordPress ページを作成するためのツール
ページ属性を使用すると、WordPress Web サイトをこれまでになく簡単にカスタマイズできます。 この便利なツールを使用すると、何もコーディングせずに Web サイト用のカスタム ページ テンプレートを作成できます。テンプレートを選択して [公開] をクリックするだけです。 これにより、コーディングやレイアウトを気にすることなく、WordPress サイト用に個別のより個人的なページを作成できます。
WordPressでHTMLテンプレートを編集するにはどうすればよいですか?
最初のステップとして、WordPress ダッシュボードから変更するページまたは投稿に移動します。 ステップ 2 では、編集するブロックを選択する必要があり、その上にメニューが表示されます。 右側に 3 つのドットが表示されます。 [HTML として編集] を選択すると、コードが追加されます。

必要な最も重要なスキルは、WordPress で HTML を編集する能力です。 コードの編集に関する知識があれば、問題をトラブルシューティングしたり、WordPress サイトをカスタマイズして機能を改善したりできます。 WordPress のソースコードを長期間放置しないでください。 ただし、これが必要な場合は編集する必要があります。 WordPress のソース コードを編集するには、メモ帳、Mac のテキスト、または Windows のメモ帳などのテキスト HTML エディターが必要です。 さらに、FileZilla などの FTP クライアントと、Google Chrome などの最新のブラウザーを作成する必要があります。 変更して保存する前に、まずターゲット ウィジェットを選択する必要があります。 WordPress テーマをインストールすると、レイアウト、色、フォントのセットが提供されます。
特定のテーマが気に入らない場合は、別のテーマを選択できます。 WordPress では、PHP と CSS の両方を 2 つの方法で編集できます。 最初の方法は、WordPress コード エディターまたは FTP クライアントにアクセスするために使用されます。 WordPress で HTML を編集したい場合は、説得力のある理由を提供する必要があります。 ほとんどの場合、テーマとプラグインで十分です。 問題を修正する必要がある場合、または高度な方法でサイトをカスタマイズしたい場合は、WordPress のソース コードで行うことができます。 開始する前に、目標、ツール、および時間を考慮する必要があります。
WordPress でテンプレートを編集できますか?
サイト エディターでテンプレートを編集することもできます。 [外観] > [エディター] を選択すると、ダッシュボードのエディターにアクセスできます。 この場合、Web サイトのホームページに移動します。 左上隅にあるサイト アイコンをクリックし、[テンプレート] を選択して、現在編集中のテンプレートを変更します。
WordPressでHTMLヘッドを編集するにはどうすればよいですか?
ファイルを見つけて、WP-content で自分で編集できます。 その後、コード エディターを使用して編集し、必要な変更を加えることができます。
WordPress テーマの HTML にアクセスするにはどうすればよいですか?
最も効率的な方法は、無料で入手できる WordPress のテーマ コード エディターを使用することです。 このリンクは外観ページに移動します。 ページの右側に移動すると、アクティブなテーマのすべてのファイルのリストを見つけることができます。 それらのいずれかをクリックして、編集領域を開きます。
WordPress のページ属性にテンプレート オプションを追加する方法
WordPress エディターには、[ページ属性] というオプション フィールドがあり、[テンプレート] の下にドロップダウン メニューがあります。 クリックするとすぐに、WordPress Web サイトで使用できるページ テンプレートのリストが表示されます。 必要なオプションの 1 つを選択し、保存または更新できます。
ページ属性パネルには、テンプレート オプションを入力できます。 WordPress はそれを許可しません。 一方、プラグインは製品ではありません。 テーマとプラグインは、セキュリティ リスクと見なされるため、WordPress.com ブログに追加することは許可されていません。 ページ テンプレートを提供するいくつかのテーマがありますが、新しいテンプレートを追加することはできません。 ページ上で、画面の右上隅にあるタブをクリックしてページ属性を有効にし、このボックスを無効にするを選択します。 WordPress.org アカウントをまだお持ちでない場合は、ここをクリックして登録してください: https://wordpress.org/support/register.html. 投稿するときは、ウェブサイトへのリンクを貼るようにしてください。そうすれば、人々はそれを見て、あなたを支援することができます。
WordPress ページ属性テンプレートが表示されない
WordPress ページ属性テンプレートが表示されない場合は、テーマまたはプラグインによって無効にされている可能性があります。 これに該当するかどうかを確認するには、WordPress 管理画面の [設定] > [閲覧] ページに移動し、[テンプレート] ドロップダウン メニューを探します。 そこにない場合は無効になっており、使用できません。
ページ属性投稿を使用すると、 WordPress ページ テンプレートが表示されません。 2021 年 6 月 23 日午前 12 時 6 分、私は 163485 カンファレンスに出席します。 テンプレート オプションは、以前は [ページ属性] の下に表示され、使用できましたが、表示されなくなりました。 私は何も開発していませんが、どうしてこのアプリがすぐに消えてしまうのか理解できません。
サイトの任意のページでカスタム テンプレートを使用する方法
他のページにカスタム テンプレートを表示する場合は、カスタム投稿タイプを作成し、そのカスタム ページ テンプレートを Web サイトの他のページに設定する必要があります。 前のセクションで概説したのと同じ手順に従うと、投稿を公開できます。
