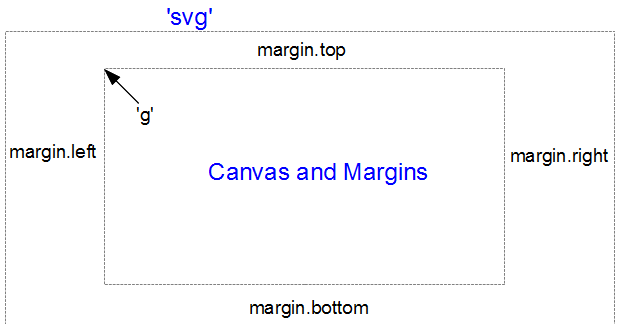
D3 を使用して SVG 要素の背景色を変更する方法
公開: 2022-12-14D3 を使用して SVG 要素の背景色を変更するには、要素の「style」プロパティにアクセスし、「background-color」プロパティを目的の色に設定する必要があります。 D3 はこれを行う方法をいくつか提供していますが、最も簡単なのは「selection.style」メソッドを使用することです。 このメソッドは、設定するプロパティの名前と設定する値の 2 つの引数を取ります。 たとえば、 SVG 長方形の背景色を赤に変更するには、次のようにします。 rect.style(“背景色”, “赤”); 「selection.style」メソッドは、D3 で要素のスタイルを変更する多くの方法の 1 つにすぎません。 詳細については、選択に関する D3 のドキュメントを参照してください。
Svg 画像の背景色を変更できますか?

画像はまったく同じように扱われるため、 sva 背景に関連付けられているプロパティは変更できません。
背景画像に SVG を使用すると、色やサイズを簡単に変更できます。 CSS フィルターを使用して、Photoshop スタイルの効果を DOM 要素に追加できます。 SVG をデータ URI として埋め込み、イメージ スプライトを使用することで、パフォーマンスを向上させることも可能です。 この図のアイコンは純粋な赤で、背景レイヤーの赤を赤の塗りつぶしセットでマスクしています。 一連のグレースケール フィルターを組み合わせることで、単一の入力を使用して、さまざまな色付きのアイコンを生成できます。 必要な色を決定するには、この方法で試行錯誤を行う必要があります。 CSS フィルターも使用できれば、将来 HSL 空間での使用がはるかに簡単になります。 CSS では、背景のサイズと位置を操作して、画像の最新バージョンを表示するか、以前のバージョンを表示するかを選択できます。 この画像には、この手法で定義されたさまざまな色のアイコンのコレクションが含まれています。
Svg 画像: 知っておくべきすべてのこと
svgs に使用されるフォントはありますか? 画像の被写体には背景色があります。 画像要素が viewBox 全体をカバーしていない場合、背景色が SVG の背後に表示されます。 SVG は透明な画像形式であり、要素が viewBox 全体をカバーしていない場合、背景色が SVG の背後に表示されます。 SVG で使用できるアイコン フォントの種類にはわずかな制限がありますが、その単一の色を色で変更することは依然として魅力的です。 インライン SVG を使用すると、SVG 内のすべての要素にカスケードする塗りつぶしを指定したり、各要素を個別に設定したりできます。 SVG シートに色を付けることはできますか? SVG 以外の方法でアイコン フォントを使用した色の数は限られていますが、その 1 つの色を変更するのは非常に簡単であることがわかります。 svg ファイルの背景を透明にすることはできますか? 品質を損なうことなく、アニメーション、透明度、グラデーション生成、およびスケーラビリティをサポートする SVG は、グラフィックスを開発するための理想的なフレームワークです。 PNG ファイルは、高品質のフルカラー イメージに適したラスター イメージ形式です。 圧縮率が高く、透明感に対応。 svgで白い背景を取り除くにはどうすればよいですか? すべてのベクター コンポーネントが SVG ファイルに存在する場合は、背景として白いオブジェクトを削除するだけです。 ファイルにビットマップまたはラスター要素が含まれている場合は、それを自動トレースして、最高または最も正確な解像度が得られることを期待する必要があります。 ラスター プログラムでプログラムを再実行することもできます。
Svg は D3 でどのように使用されますか?
D3.js は、データに基づいてドキュメントを操作するための JavaScript ライブラリです。 D3 は、HTML、SVG、および CSS を使用してデータに命を吹き込むのに役立ちます。 D3 は Web 標準に重点を置いているため、強力な視覚化コンポーネントと DOM 操作へのデータ駆動型アプローチを組み合わせて、独自のフレームワークに縛られることなく、最新のブラウザーの全機能を利用できます。 SVG は D3 と共に使用され、Web 上で視覚化を作成します。 SVG は、最新のブラウザーで広くサポートされているベクター グラフィック形式です。 ベクター グラフィックスは、品質を損なうことなく任意のサイズに拡大縮小できるため、Web に適しています。 D3 は SVG を使用してすべてのビジュアライゼーションを作成します。 D3 は、データに基づいてSVG 要素を生成し、JavaScript で操作します。 D3 は HTML 要素を生成することもできますが、通常、SVG は Web ベースの視覚化に適しています。
スケーラブル ベクター グラフィックス (ベクター グラフィックス) は、さまざまな形式でレンダリングできるグラフィックの一種です。 XML ベースのベクター グラフィックスは、使用される主要な形式です。 線、長方形、円、楕円など、さまざまな描画オプションがあります。 次の手順は、D3.js を使用して例を作成するのに役立ちます。 このビデオでは、SVG で単純な四角形を作成する方法を紹介します。 下の図に示すように、単一の長方形を動的に生成できます。 タグを含む円の属性を以下に示します。
D3 は Canvas または Svg を使用しますか?

D3.js は、Web ブラウザーで動的でインタラクティブなデータ視覚化を作成するための JavaScript ライブラリです。 広く実装されている SVG、HTML5、および CSS 標準を利用します。 これらの標準はオープンで、アクセスしやすく、明確に定義されています。 そのため、動的なデータの視覚化を構築するのに理想的です。

Canvas はステートレスであるため、キャンバスにはピクセルしか含まれていないため、データをその中の形状にバインドできません。 要素を追加する必要がまったくないため、foreach ループ (非 D3) を使用して各フィーチャを描画します。 キャンバスでデータ バインディングを実装することは可能ですが、別のアプローチではダミー要素を使用する必要があります。 キャンバスを使用する場合、最初に一連のダミー要素を作成する必要がありますが、トランジションと更新/開始/終了サイクルは、一度作成すると簡単に実装できます。 視覚化は、キャンバス内の擬似要素間のデータ バインディングの結果です。 D3 トランジションが継続している間、擬似要素のトランジション プロパティも継続的にトランジションできます。 Canvas はステートレスです。つまり、要素もピクセルも含みません。
その結果、レンダリングされた形状が使用されている場合、マウス イベントを操作できません。 マウスは Canvas を操作できますが、特定のピクセルがタッチされると標準イベントがトリガーされます。 Canvas は、より多くのノードがレンダリングされ、ノードがより多くのこと (トランジション、移動など) を実行するにつれて、より機能的になります。 多数の種類のモジュールとメソッドが利用可能です。 キャンバス パスも、 SVG パス要素のデータを使用して生成されます。 メソッド呼び出しは、メソッドを作成するために使用されます。 d3-hierarchy などのモジュールは、実際には何もレンダリングせずに機能を提供します。 Canvas または ScalableViz では、レンダリングに必要な情報が必要です。 このセクションでは、特にいくつかのモジュールについて説明します。
SVG 背景色
SVG 背景色は、SVG 要素の背景色を変更できる CSS プロパティです。 背景色は、SVG 要素全体または SVG 要素の特定の部分に適用できます。
Scalable Vector Graphics (SVG) で生成されたベクター グラフィックスには、2D および混合ベクター/ラスター グラフィックスが含まれます。 重なり合うレイヤーからの色、テクスチャ、色合い、または構築は、かなり前から利用可能でした。 塗りつぶしとストロークに加えて、ペイントは両方のタスクに使用されます。 この記事では、SVG を使用してテキストと図形の両方に色を付ける方法について説明します。 SVG カラーを定義するための構文は、style=stroke-width:2、stroke-green:4、および fill=ff0000 です。 Scalable Vector Graphics (SVG) 仕様では、147 色の名前が定義されています。 名前の色は次のとおりです。塗りつぶし (緑) と塗りつぶし (赤) から選択できます。
カラー コードの場合、記号は文字でつづられます。 2 桁の 16 進数ペアの値の範囲は 0 から FF です。 コード #RRGGBB は、次の例に示されています。 外側から見た塗りは形状の色であり、内側から見た線は目に見える輪郭です。 fill 属性 (または style 属性の fill プロパティ) が指定されていない場合、デフォルトは黒です。 たとえば、塗りと線を使用して、円、楕円、四角形、ポリライン、または多角形を作成できます。 色は、fill 属性を使用してグラフィック要素の内部を強調するために使用されます。 パスの最後のポイントが最初のポイントに接続されたときに、そのストロークの色がパスのその部分で隠されている場合でも、SVG パスの色を塗りつぶします。 fill 属性値が指定されていない場合は、黒です。
Svg ファイルには背景がありますか?
SVG は透明な画像形式であるため、要素が viewBox 全体をカバーしていない場合、SVG の背後に背景色が表示されます。
Svg の背景は透明ですか?
アニメーション グラフィック、透明度、グラデーション トランジション、およびその他の機能が SVG でサポートされており、品質を損なうことなく拡大および縮小できます。 PNG 形式は、高解像度のフルカラー画像 (主に写真) に使用されるラスター画像形式です。 圧縮率もかなり高く、透明感にも対応。
Boxy Svg 背景色の変更
ボックス SVG の背景色を変更するには、SVG ファイルのコードを編集する必要があります。 コードで「fill」属性を探し、色の値を目的の色に変更します。
Scribable Vector Graphics Format (SVG) を Web デザインに使用するのは素晴らしいことです。 ドキュメントの内部要素を挿入すると、そのプロパティと内部要素にアクセスできるようになります。 その結果、値を動的に更新し (色など)、新しい変数を追加できます。 フィルター効果 ID は、filter:url() および任意の要素の filterurl を使用して指定できます。 塗りつぶしの色が #000 または行番号のアイコン。 rgb (0,0,.0) は明るくできません。 それらのいずれにも 0 より大きい値がない場合は、他に何もできません。 RGB チャンネルの使用。 Internet Explorer はフィルタをサポートしていないため、ネットワーク上の全員に可視画像を送信することをお勧めします。
