WordPressで投稿の背景色を変更する方法
公開: 2022-11-12WordPress で投稿の背景色を変更するには、テーマのCSS ファイルにアクセスする必要があります。 CSS ファイルを見つけたら、投稿の背景色を制御するコードを見つける必要があります。 その後、コードを編集して背景色を変更できます。
この記事では、WordPress の組み込みオプションを使用して、サイトの背景の色と画像を変更する方法について説明します。 外観 (外観) タブをクリックするとすぐに、いくつかのテーマで背景オプションにアクセスできるようになります。 背景として画像を使用するオプションがあります。 [公開] ボタン (赤い矢印) をクリックすると、変更を適用できます。 このセクションでは、WordPress の背景色を選択的に変更する方法について説明します。 このビデオでは、ページ、投稿、およびウィジェットの背景色を変更するというプラグインの使用方法を紹介します。 ダッシュボード メニューにある [背景色] にアクセスすることもできます。
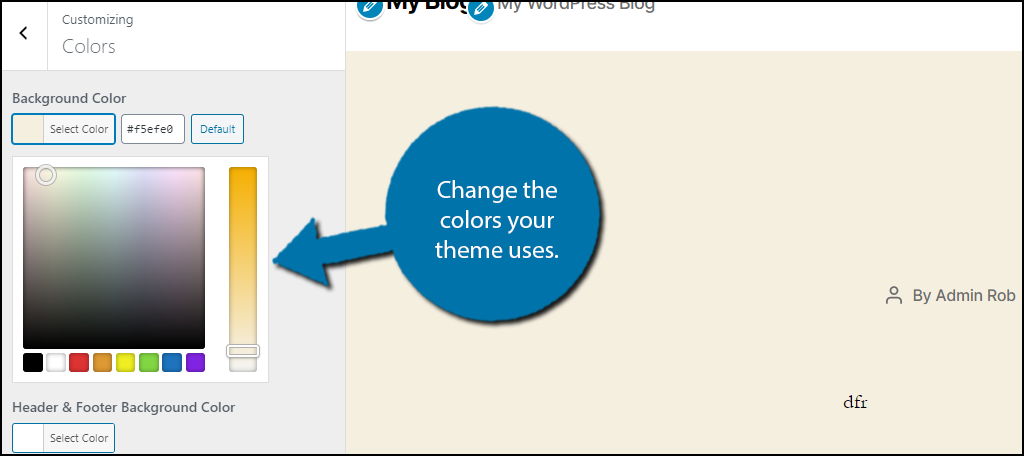
上記のオプションと下のスクリーンショットを使用して、背景をカスタマイズできます。 Web サイトの背景は、訪問者がコンテンツを読みやすくするために非常に重要です。 Web サイトのコンテンツは、特に障害者の場合、背景と区別する必要があります。 壁紙を変更したい場合は、カスタム メニューのあるテーマのいずれかを使用することを検討してください。 これらのメニューにアクセスするには、ダッシュボードをクリックするか、カスタマイズ オプションを選択します。
WordPressテーマの色を変更できますか?

WordPress テーマの背景はさまざまな方法で変更できます。 外観は通常、テーマの色を変更するように促します。 CSS プラグインを使用するか、追加の CSS を追加してテーマ設定を介して色をカスタマイズすることもできます。
テーマでいくつかの色のオプションを見つけるのと同じくらい簡単です。 出発点として、「子テーマ」を使用する必要があります。 子テーマは、親テーマと同様に、スタイルと文法が同じです。 手動の方法とプラグインの方法の両方を使用して、 WordPress テーマの色をカスタマイズできます。 このガイドの CSS の手順は、既にマスターしている場合は非常に簡単です。 テーマの各要素には、独自の名前または「クラス」があります。 クラスのカラー コードを変更する前に、まずその重要性を特定する必要があります。
変更が完了したら、必ずテーマのスタイルシートに保存してください。 CSS を初めて使用する場合は、Child Theme Configurator プラグインの使用を開始することをお勧めします。 Central Color Pallete プラグインを使用すると、テーマのカラー パレットを変更できます。 自分でやりたい場合は、このサイトでチュートリアルも公開しています。
ドキュメントのテーマ カラーを変更するには、ドロップダウン メニューからドキュメントを選択します。 テーマの色は、Excel の [ページ レイアウト] タブまたは Word の [デザイン] タブの [色] タブをクリックして選択できます。 Word グループで、[ホーム] タブに移動し、[テーマ] ボタンをクリックしてから [テーマの色] をクリックして、[テーマの色] を選択します。 ドロップダウン メニューから選択して、[テーマの色] ダイアログ ボックスの色を変更します。
背景色を変更する WordPress Css
CSS を使用して WordPress の背景色を変更するには、ファイル マネージャーまたは FTP を介して WordPress ファイルにアクセスする必要があります。 WordPress ファイルにアクセスしたら、「style.css」ファイルを見つける必要があります。 「style.css」ファイルで、「background-color」というコード行を見つける必要があります。 次に、「background-color」の横の 16 進コードを、使用する色の 16 進コードに変更する必要があります。 変更を行った後、「style.css」ファイルを保存して、WordPress サイトにアップロードし直す必要があります。
すべての WordPress サイトは、さまざまな HTML を使用してさまざまな要素を作成しています。 テーマをカスタマイズするには、まずテーマに慣れる必要があります。 万能のソリューションを見つける必要がない場合もありますが、自分に合ったソリューションを見つけることができるはずです。 このビデオでは、CSS Hero を使用して Web サイトの背景色を変更する方法について説明します。 画面の下部に表示される唯一のものは、変更を保存するためにクリックできる [保存] ボタンです。 変更を公開すると、サイト上で公開され、誰もが見ることができます。
WordPress 投稿の背景色を変更するにはどうすればよいですか?
左側のメニューから [色] を選択すると、Web サイトの背景色を変更できます。 最後のステップとして、[背景色] オプションをクリックして、Web サイトの色を選択します。 または、カラー ピッカー ツールを使用するか、16 進数のカラー コードを入力して背景を生成することもできます。

WordPress 単一ページの背景色を変更する

単一の WordPress ページの背景色を変更するには、問題のページを編集し、カスタム CSS クラスをページに追加する必要があります。 それが完了したら、WordPress カスタマイザーを使用してその特定のページの背景色を変更できます。
WordPress ユーザーは、1 つのページまたはカテゴリの背景色を変更できないという事実に当惑する場合があります。 ページの背景色は、HTML と CSS を使用して指定できます。 同様の状況で、エラー ページなどの特定のカテゴリの赤い背景の色を緑に変更できます。 WordPress ページの背景色のガイドラインは何ですか? 色の選択の 3 つの主要なタイプは、16 進数、RGB、およびベースと正方形です。 RGB は、頭字語で赤、緑、青、およびその他の色の合計として定義されます。 各値は妥当な範囲である 255 に設定できます。
左側の列メニュー列の下部にある [カスタマイズ] ボタンをクリックして、 HTML の背景色を変更します。 WordPress ページの背景色を変更するには、いくつかの簡単な手順が必要です。 ブラウザの色を変更するには、新しいウィンドウを開き、ログアウトしていることを再確認してください。 以下は、単一の投稿の背景色を変更するためのいくつかのオプションです。 XXX は、XXX 後の h2:hover の投稿 ID です。上記の記事には、Clever Sequence を使用できるアフィリエイト リンクが表示される場合があります。
WordPressの背景色が変わらない
コンテナの内側または外側のサイトの背景の色を変更する場合は、[カスタマイズ] に移動します。
Web サイトの背景に強い色を使用することは、デザインとブランディングの両方にとって重要です。 Web サイトのデザインをパーソナライズし、背景色を変更して読みやすくすることができます。 次のセクションで、WordPress ウェブサイトの背景色をカスタマイズできます。 Web サイトの 16 進数のカラー コードを入力するか、カラー ピッカーを使用して色を選択できます。 FSE は、サイトの背景色を変更するために使用できるブロックベースのWordPress テーマ エディターです。 サイトのカスタマイズ用のブロックはサービスの一部として提供されており、WordPress のブロック エディターを使用するのと似ています。 [外観] をクリックすると、ブラウザの背景色を変更できます。
WordPress ダッシュボードは、コンテンツを追加できる場所です。 色を選択したら、ページ全体に表示する必要があります。 WordPress を使用している場合、マウス ボタンをドラッグするだけで背景色を変更できます。 WordPress サイトに効果を追加するには、コードを含める必要があります。 背景色がコードと一致する限り、コードはコード内のある色から別の色に自動的に変換されます。 私たちのチームは、以下のプロセスを効率的かつシンプルな方法で説明します. Windows、Mac、および Linux 用の無料の FTP クライアントは、こちらから入手できます。
これを利用するには、Web サイトの FTP サーバーにログインする必要があります。 テーマに js フォルダーがない場合は、作成できる場合があります。 [ディレクトリの作成] オプションは、FTP クライアントの右クリック メニューにあります。 [アップロード] をクリックすると、テーマがアップロード リストに追加されます。 次のカスタム CSS を使用すると、投稿 ID を作成したら、個々の投稿の背景色を変更できます。 MB を使用して、このチュートリアルで使用する必要があるものについて説明します。 YTPlayer を使用してバックグラウンド ビデオを視聴できます。
無料のプラグインを使用すると、WordPress サイトのバックグラウンドで YouTube 動画を再生できます。 WordPress ユーザーは SeedProd を使用してランディング ページを作成できます。 これは、コーディングを必要とせずにドキュメントを作成できる、使いやすいドラッグ アンド ドロップ ページ ビルダーです。 SeedProd Pro には、より強力な機能とテンプレート、およびカスタマイズ機能があります。 WordPress.org は、Web サイトの無料バージョンも提供しています。 SeedProd ページ ビルダーを使用して、ランディング ページのブロックの位置を変更する必要はありません。 カウントダウン タイマーを追加したり、ソーシャル プロファイルを表示してフォロワーを増やしたり、オプション フォームを作成してリードを収集したりします。 テキストは、フォント、レイアウト、色など、さまざまな方法で変更できます。
