カスタマイザーツールを使用して WordPress テーマの背景画像を変更する方法
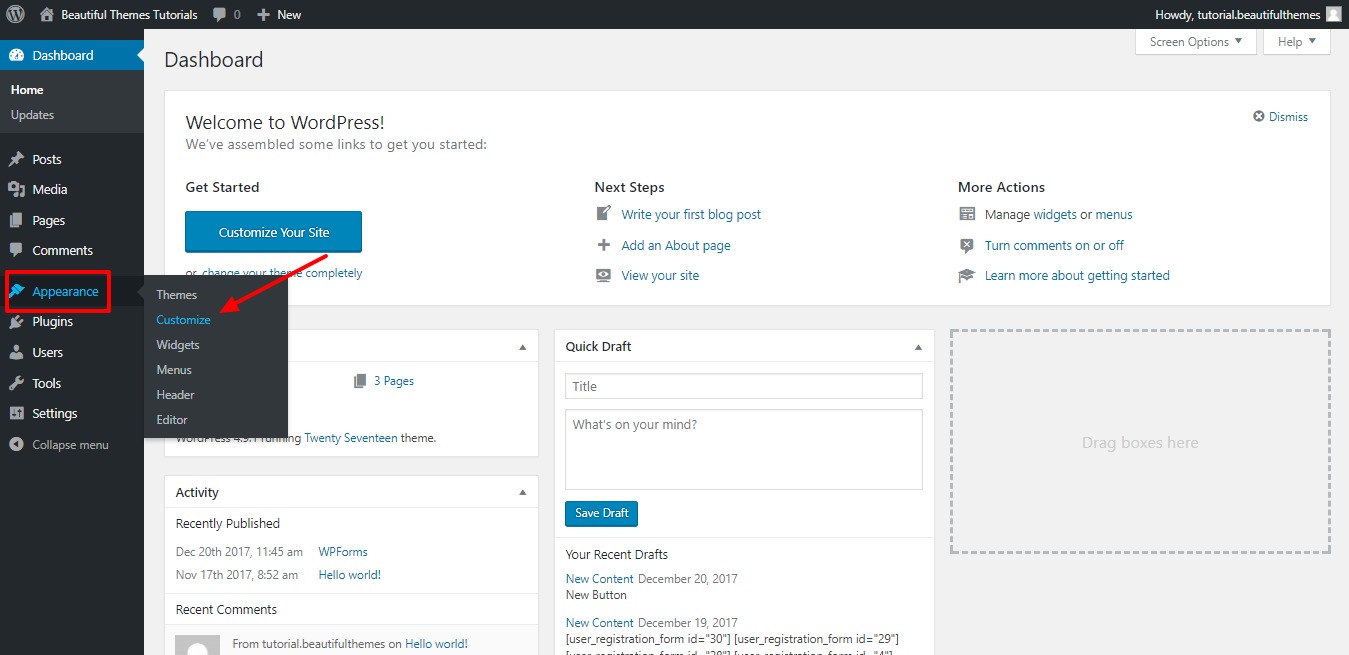
公開: 2022-10-19最近作成されたWordPress テーマを使用している場合、それはカスタマイザー ツールで設計されている可能性があります。 このツールを使用すると、背景画像など、テーマのさまざまな側面を変更できます。 カスタマイザー ツールを使用して WordPress テーマの背景画像を変更するには、次の手順に従ってください。 1. WordPress サイトにログインし、カスタマイザー ツールに移動します。 2. カスタマイザー ツールで、[背景画像] セクションをクリックします。 3. 背景画像として使用する画像を選択し、[保存して公開] ボタンをクリックします。 それだけです! 新しい背景画像が WordPress テーマに適用されます。
WordPress にカスタム背景画像を追加するにはどうすればよいですか?

カスタム背景画像を WordPress に追加するには、まず WordPress ダッシュボードにログインする必要があります。 ログインしたら、[外観] > [背景] ページに移動する必要があります。 このページでは、メディア ライブラリから画像を選択するか、コンピューターから新しい画像をアップロードできます。 画像を選択したら、[変更を保存] ボタンをクリックして変更を保存する必要があります。
一般的に、WordPress のテーマは背景が白か写真が上にあります。 より多くの訪問者を引き付けたい場合は、独自のカスタム画像を使用して、記事で使用されている画像を置き換えることができます. 背景画像を WordPress テーマに追加するには、次の 4 つの手順に従う必要があります。 サイトにアクセスするには、まず WordPress アカウントを作成し、ユーザー名とパスワードを入力してサインインする必要があります。使用する画像を選択し、[設定の編集] をクリックして変更を加えます。 このサイトの画像がある場合は、[画像] ボタンを使用するか、背景付きの画像を選択してください。 既存のアップロードまたは新しいアップロードから、新しい画像を背景に追加することもできます。 残りの設定が完了したら、カスタム パネルの [発行] ボタンを選択します。 背景画像を保存し、訪問者が到着したときに画面に表示します。
CSS プロパティを使用して背景画像を作成できます。 背景画像は、/body/ background 属性を追加するか、CSS スタイルを使用して作成できます。 HTML5 は *body> background 属性の使用をサポートしていません。 CSS スタイルは、Web サイトの背景をスタイリングする最も便利な方法です。
WordPress で固定背景画像を設定するにはどうすればよいですか?

WordPress で固定の背景画像を設定するには、テーマの CSS ファイルを編集する必要があります。 style.css という名前のファイルを見つけて、好みのテキスト エディターで開きます。 背景画像を制御するコードのセクションを見つけます。 次のようになります。
体 {
背景画像: url(“http://example.com/wp-content/uploads/2012/12/bg.jpg”);
バックグラウンドリピート: リピート;
}
URL を、背景として使用する画像の URL に置き換えます。 画像を固定して、ページの残りの部分と一緒にスクロールしないようにする場合は、次のコードを追加します。
background-attachment: 固定;
変更を保存し、ファイルを WordPress サーバーにアップロードします。 背景画像が修正されました。
訪問者は画像によって Web サイトに引き寄せられます。Web コンテンツで画像を使用すると、訪問者が戻ってくる可能性が高くなります。 Web サイトの前面に表示する画像は、読者にあなたの会社について読んでもらいたい内容を捉えたものでなければなりません。 このチュートリアルでは、WordPress テーマの固定背景画像を作成する方法について説明します。 次の 3 つの方法を使用して、WordPress サイトに背景画像を追加できます。 テーマ管理者は、コンテンツをテーマに追加するのを手伝ってくれます。 WordPress カスタマイザーを追加できます。 テーマは、テーマのスタイルシートへの直接リンクで更新できます。
ほとんどの WordPress テーマの管理ページでは、ユーザーが背景画像を追加できます。 背景画像の位置、不透明度、その他のパラメータを変更できるテーマがいくつかあります。 背景画像を固定するには、次の CSS ルールを使用する必要があります: 本体も固定され、背景も固定されます。 いつものように、背景画像をアップロードした場所へのパスと一致するように URL を変更します。 画像は、CSS で上、右、下として定義するか、20% 20% などのパーセンテージを使用して配置できます。
背景画像が固定されているとはどういう意味ですか?
このオプションを有効にすると、スクロールしていない間、背景画像は含まれているブロックに対して固定されます。
画像ファイルのパスと CSS
画像がサーバーでホストされている場合は、CSS ファイル内のファイルへのパスが background-image url に正しく設定されていることを確認する必要があります。 イメージが独自のサーバーでホストされている場合は、その名前と説明を含める必要があります。 最後に、CSS ファイルの URL が本文の URL と一致することを再確認する必要があります。
画像の背景を固定するにはどうすればよいですか?
background-attachment プロパティは、CSS で背景を固定、スクロール、またはローカルに保つために使用されるプロパティです。 これが背景添付ファイルです。 このプロパティを使用して、CSS で背景画像を固定またはスクロール状態に調整できます。 現時点では、スクロールがこのプロパティのデフォルト値です。
暗い画像を明るくする方法
画像が暗すぎる場合は、シャッター速度を 1/200 以下に調整して明るくすることができます。 他の設定も一定に保つ必要があります。 思い通りの写真が撮れない場合は、フラッシュを使用してみてください。
Background-attachment Fixed は何をしますか?
背景画像の位置は、その CSS プロパティの background-attachment CSS によって決定されます。 このプロパティは、画像のビューポートの位置が固定されているか、それを含むブロックと共にスクロールするかを決定します。
WordPressで1つのページに背景画像を追加するにはどうすればよいですか?
WordPress のページに背景画像を追加するには、2 段階のプロセスがあります。 まず、画像を WordPress メディア ライブラリにアップロードする必要があります。 これを行うには、WordPress ダッシュボードにログインし、[メディア] > [新規追加] に移動します。 ここから、WordPress サイトに画像をアップロードできます。
画像がアップロードされたら、背景として表示するページに追加する必要があります。 これを行うには、問題のページを編集し、[メディアの追加] ボタンをクリックします。 これにより、アップロードしたばかりの画像を選択できる WordPress メディア ライブラリが表示されます。 画像を選択したら、[投稿に挿入] ボタンをクリックします。
画像がページに挿入されたので、背景として表示されるように CSS を少し追加する必要があります。 これを行うには、WordPress エディターの [テキスト] タブをクリックし、次のコードをページに追加します。
上記のコードの URL を画像の URL に置き換えてください。 これが完了したら、[更新] ボタンをクリックして変更を保存します。 ページに背景画像が表示されます。

WordPress テーマに背景画像を追加する方法は、一文で答えるのが非常に難しい質問です。 サイトを作成する 3 つの異なる方法をご紹介しましたが、すべての方法が適切であるとは限らず、テーマによっては異なる方法で機能する場合があります。 ほとんどの場合、テーマの背景設定は、現在他の多くの一般的なテーマで行われているように、背景画像を含めるために使用できます。 以下は、WordPress Web サイトに背景画像を追加する最も一般的な方法の一部です。 これは、1 つの画像または複数のタイル (または、背景用の 1 つの画像) を使用して実行できます。 テーマ カスタマイザーを使用して、カテゴリまたは Web サイト全体の背景を変更できます。 より実践的な場合は、Web サイトの CSS を変更することもできます。
Gutenberg プラグインをインストールして有効にすると、動的な背景を作成するために使用できる特別な Gutenberg ブロックが表示されます。 これを実現するには、まず背景として機能するメタブロックを作成してから、他のブロックまたはブロックをそれに追加する必要があります。 モノクロの背景やビデオの背景など、さまざまな背景から選択できますが、既定の設定は色の小さなブロックである [色] です。 カバーするコンテンツ セクションに応じて、Web サイトの任意の部分の背景を変更できます。 たとえば、引用や見出しは、パララックスの背景に対して見栄えがします。 ロード時間に影響を与える大量のメディアを保存する必要がある可能性が非常に高くなります。 ただし、美しいグラフィックは、訪問者に永続的な印象を残すための最良の方法です.
WordPress サイトに画像を追加する方法
コンテンツ管理システムに移動し、[画像] タブをクリックすると、WordPress サイトに画像を追加できます。 WordPress サイトに画像を含める場合は、適切な場所を見つける必要があります。 スタイル タブは、ツールバーのメイン画面にあります。 [スタイル] タブには、ユーザーが設定やオプションを変更できるさまざまなタブが含まれています。 背景タブは、画像を追加できる場所です。 [背景] タブが表示されたら、画像オプションを選択します。 これをクリックすると、WordPress メディア ギャラリーから画像を選択するか、自分でアップロードできる画面が表示されます。 画像を決定したら、その URL を提供する必要があります。 完全な URL を入力するか、ショートカット CtrlU を使用する場合は、URL を入力したら [OK] ボタンをクリックする必要があります。 画像フォーマットを変更するには、CSS ファイル *br * を挿入します。 CSS ファイルに画像を追加することも可能です。 最初のステップは、WordPress サイトで CSS ファイルを見つけることです。 ドキュメントのタイトルの下にあるリンクをクリックすると、ブラウザでファイルを表示できます。 CSS ファイルを見つけて保存したら、テキスト エディターを使用して開く必要があります。 ファイルを開くには、[テキスト エディターで開く] を選択し、ファイル名をクリックします。 ファイルを開いた後、追加する要素を見つけます。 要素を見つけたら、画像の URL を入力する必要があります。 WordPress のメディア ギャラリーを使用すると、Web サイトのさまざまな場所に画像を挿入できます。 この機能は WordPress で提供されており、[外観] メニューからアクセスできます。 このメニューから適切な画像を選択して、WordPress メディア ギャラリーを含むさまざまなソースから画像を選択します。
背景画像付きのWordPressテーマ
背景画像を利用できる多くの WordPress テーマがあります。 Google ですばやく検索すると、大量の結果が表示されます。 一部の背景画像はより華やかで目を引くように設計されていますが、他の画像はより控えめでより落ち着いた効果を提供するように設計されています. 最終的には、WordPress テーマにどのタイプの背景画像を選択するかは、個人の好みによって異なります。
研究によると、私たちの脳はテキストよりも視覚情報を 60,000 倍速く処理します。 背景付きの画像は、コンテンツをフレーム化し、ページのセクションを区切るために使用されます。 WordPress サイトのメッセージ/コンテンツを完全に表現すると、まったく新しい可能性の世界が開かれます。 重要なのは、訪問者にとって記憶に残り、何度も何度も戻ってくる Web サイトを作成することです。 効果的で魅力的な背景画像を選択することが重要です。 写真の背景を使用して、サイト全体をカバーし、製品を目立たせることができます。 フォント サイズとフォント タイプがコンテンツと一致していることを確認します。
画面の表示に関しては、画面のサイズが異なると、画面の領域の表示方法に影響を与える可能性があります。 Web サイトの背景の画像サイズは、デザインの視覚的な外観に一致する必要があります。 画像に含まれる情報は、解像度と被写界深度に応じて、さまざまな方法で解釈できます。 ピクセル単位の画像サイズは、ファイル サイズと同様に重要です。 画像のサイズが大きいため、多くのページ スペースを占有し、Web サイト全体の速度が低下する可能性があります。 特定の用語の意味を知っていると、情報を見つけやすくなります。 ほとんどの場合、写真や図の使用は著作権によって保護されています。
使用を希望する場合は、使用前に特定の許可を得る必要があります。 WordPress の画像サイズは、Visual Composer などのプラグインを使用して編集したり、WordPress のカスタマイズを使用してカスタマイズしたりできます。 iStockphoto は、ロイヤリティフリーの写真を提供する最初のオンライン写真サイトの 1 つです。 Unsplash の Web サイトには、50,000 人を超える寄稿者からの 300,000 を超える高解像度画像が掲載されています。 写真家の許可なしに写真を使用することに制限はありません。 Pexels には、無料のストックフォトとビデオの素晴らしいコレクションがあります。 写真をアップロードし、テーマを閲覧し、サイトで特定のテーマを検索します。
画像は、ウェブ デザイナーやアプリ デザイナーにインターフェイスのモックアップを見せるのに最適な方法です。 実際、Gratisography は、無料の高解像度ストック画像の世界で最も風変わりなコレクションです。 あなたのウェブサイトでは、多数の WordPress プラグインを利用して、群を抜いて目立たせることができます。 Visual Composer では、グラデーション オーバーレイ、シェイプ ディバイダー、またはボックス シャドウを使用して、魅力的な背景を作成できます。 1 つの画像に決められない場合は、いつでもスライドショーを使用できます。 WordPress Web サイトを目立たせたい場合は、動画の背景を使用できます。 スライド、フェード、カルーセル、またはその他の効果を使用して、スライドショーの速度を変更することもできます。
CSS を使用するか、Visual Composer で数回クリックするだけで、Web サイトの雰囲気を変えることができます。 Web サイトに画像を追加するには、3 つの方法があります。 背景の見た目、動き、WordPress での動作を変更できます。 視差効果は、WordPress で最も人気のあるデザイン機能の 1 つです。 パララックスは、ページを下にスクロールしているときに背景コンテンツを異なる速度で移動することによって発生する可能性があります。 これが発生すると、サイトの構造が変化したり、別のセクションを強調せざるを得なくなったりする可能性があります。 次に、背景イメージを移動して、イメージを適切な位置に設定します。
このツールを使用して、背景画像の垂直および水平位置を変更できます。 顧客の購入決定は、製品の背景の色の 80% に影響されます。 色が明るすぎると、コンテンツに集中できなくなります。 Visual Composer で背景色を変更するのは簡単なプロセスです。 グラデーションを使用して、CSS で透明な背景を作成することもできます。 グラデーションは基本的に、2 つ以上の色の間の滑らかな遷移です。 線形グラデーションと放射状グラデーションの 2 種類のグラデーションについて説明します。
