WordPress サイトの色を変更する方法
公開: 2022-10-20WordPress の素晴らしい点の 1 つは、新しいテーマをインストールしてサイトの外観を簡単に変更できることです。 文字通り何千ものテーマが用意されていますが、現在のテーマの色をブランドやスタイルに合わせて変更したい場合があります。 幸いなことに、コーディングの経験がなくても、WordPress サイトの色を変更するのは比較的簡単です。 この記事では、いくつかの方法を使用して WordPress サイトの色を変更する方法を紹介します。
このセクションでは、WordPress Web サイトの色を設定する方法を学びます。 デフォルトの [カスタマイズ] オプションでは、色を変更できます。 この記事の基礎として、Twenty Twenty-One WordPress テーマを使用しました。 他のテーマがある場合、またはこれらのオプションがない場合は、代わりにいつでもプラグイン メソッドを試すことができます。 プレミアム WordPress テーマは、色を変更するように簡単に調整できます。 テーマで利用可能なカスタマイズ オプションに依存することなく、カスタム CSS を Web サイトに追加することは常に可能です。 代わりに、Web で入手できるツールとプラグインのいずれかを使用してください。 SiteOrigin CSS プラグインを使用して色を変更する方法は、以下のビデオに示されています。
SiteOrigin の CSS プラグインを使用すると、Web サイトの色を変更できます。 ほとんどの場合、一般的なテーマ設定またはコンテンツ領域に移動して、サイトの配色を変更できます。 Web サイトの一般設定を変更する必要はありません。 各オプションがサイトの特定の部分に対応するように、オプションはグループに分けられます。 [テーマ オプション] セクションでは、見出し (1 ~ 6)、段落、リンク、ホバーの色の色を変更できます。 Content Bottom のウィジェット領域は、ページのコンテンツの下にあるコンテンツを表示するために使用されます。 この例では、フッターの背景色のみが許可されています。
WordPress ウェブサイトのテンプレートを変更するにはどうすればよいですか?

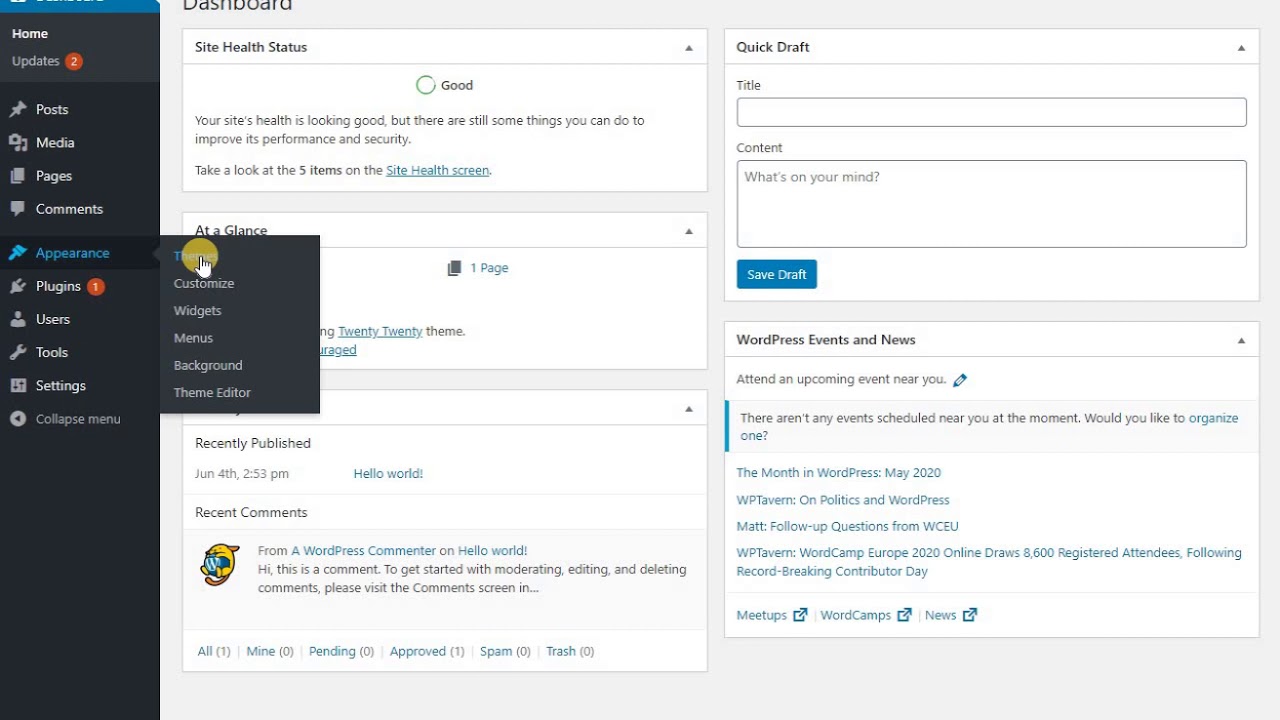
WordPress ウェブサイト テンプレートを変更するには、WordPress 管理ダッシュボードにアクセスする必要があります。 ログインしたら、[外観] タブに移動し、[エディタ] リンクをクリックします。 ここから、ドロップダウン メニューから使用するテンプレートを選択できます。 必ず「ファイルを更新」ボタンをクリックして変更を保存してください。
WordPress サイトのルック アンド フィールを変更する方法
カスタム テーマを使用すると、テンプレートを変更することなく、Web サイトのルック アンド フィールをカスタマイズできます。 WordPress プラグインのカスタム テーマを使用すると、サイトを好みに合わせてカスタマイズできます。 カスタム テーマをインストールしたら、ダッシュボードの [外観のテーマ] に移動します。 テーマをカスタマイズする場合は、メニューからいずれかを選択します。
テンプレートの色を変更するにはどうすればよいですか?

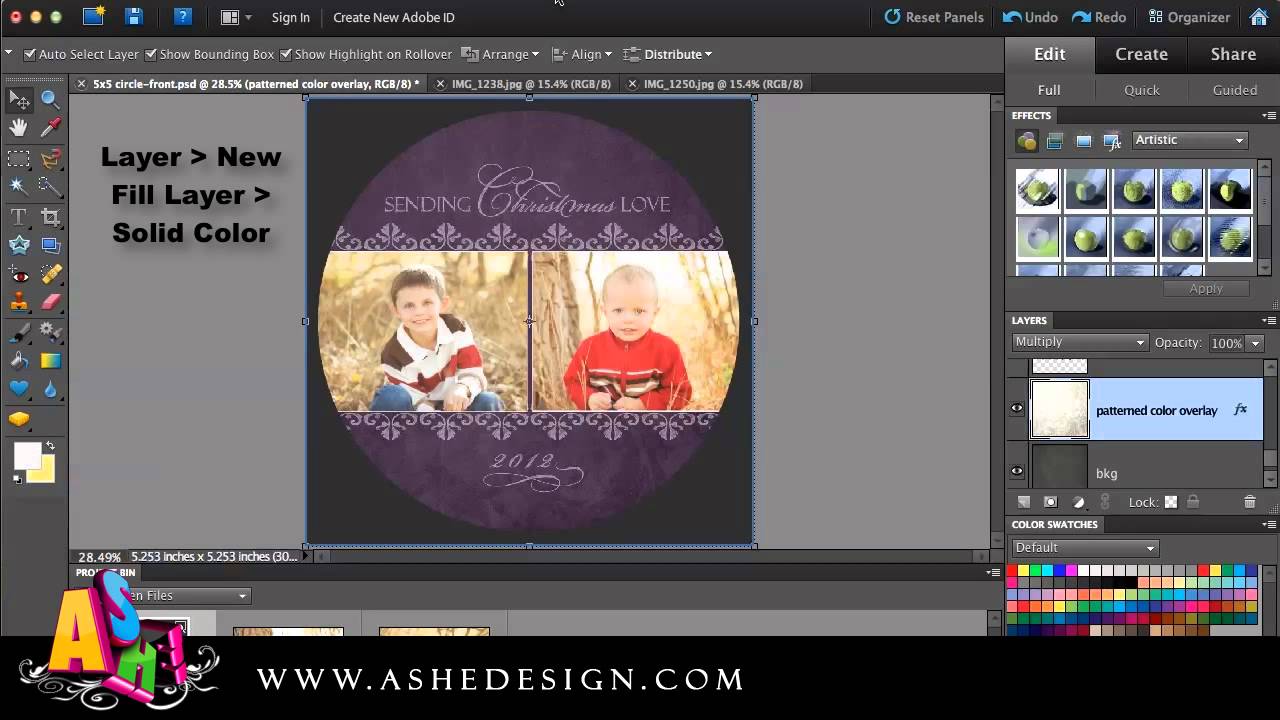
テンプレートの色を変更する場合は、HTML/CSS コードを直接編集するか、カラー ピッカー ツールを使用して新しい色を選択します。
パワーポイントのテーマの色を変更する方法
[テーマの色] タブをクリックすると、選択できる色のリストが表示されます。 テーマの色を変更するには、使用したい色をクリックし、[現在のテーマとして設定] をクリックします。
WordPressでデフォルトのテーマカラーを変更する方法

サイトの色を変更する最も簡単な方法は、新しいテーマを追加することです。 現在のテーマを維持して色だけを変更したい場合は、それも可能です。 多くのテーマには、WordPress カスタマイザーで色を変更するオプションがあります。 テーマにそれがない場合は、プラグインを使用するか、テーマの CSS を編集できます。

このチュートリアルでは、WordPress のデフォルトのテーマ カラーを変更する方法を紹介します。 このチュートリアルでは、変更に多くの時間や労力を費やす必要はありません。 変更をうまく連携させたい場合は、まず、選択した色とフォントが適切に機能することを確認する必要があります。 このステップバイステップ ガイドでは、デフォルトのカラー パレットとタイポグラフィを変更する方法を説明します。 Careex 製品は、すべての医療構造にとって理想的なソリューションです。 必要なものがすべて揃っているため、完全に機能する Web サイトを構築するために何かをコーディングする必要はありません。 その使いやすさから、Metalogic は Web デザイナーやソフトウェア開発者にとって優れた選択肢です。
このテンプレートは、アウトソーシング会社の Web サイトの更新にも役立つ可能性があります。 ギフト ストア向けに作られているため、ジングル ベル テンプレートは優れた選択肢です。 Web サイトに追加することで、高度な機能を実装できるようになります。 コードとドラッグ アンド ドロップの両方で作成できる Elementor Page Builder を使用すると、Web サイトのフロント エンドをパーソナライズできます。 これらの機能とは別に、Elementor には、Google マップやカルーセルを使用する機能など、無制限の数のウィジェットが付属しています。
デフォルトのフォントを変更する方法
[フォント] ボタンをクリックして新しいフォントを選択すると、同じページでデフォルトのフォントを変更できます。
WordPressでフォントの色を変更する方法
WordPress でフォントの色を変更する方法はいくつかあります。 最初の方法は、組み込みの WordPress エディターを使用してテキストの色を変更することです。 変更したいテキストを選択し、ツールバーの「テキストの色」ボタンをクリックするだけです。 カラー ピッカーが表示され、テキストの新しい色を選択できます。 WordPress でフォントの色を変更するもう 1 つの方法は、Advanced Custom Fields などのプラグインを使用することです。 このプラグインを使用すると、フォントの色を変更する機能など、WordPress サイトをより詳細に制御できます. プラグインをインストールして有効化し、[フィールド] タブに移動するだけです。 ここから、新しいフィールドを追加し、「色」フィールド タイプを選択できます。
WordPress サイトのフォントの色を変更するプロセス。 これは、1 つの文、1 つのブロック、または単にテキストの 1 つのセクションで行うことができます。 サイトの特定の要素または CSS クラスの色を変更するオプションもあります。 サイトに色が多すぎると、プロフェッショナルに見えなくなります。 テキスト ブロックの色を変更する場合は、CSS クラスを使用できます。 カスタマイザーのクラスで簡単に行うことができ、テーマを更新するときに問題が発生することはありません。 [追加の CSS] ペインで、ボックスに CSS を入力してフォントの色を変更します。
サイト内の既存の要素の色を変更する場合は、最初にテーマのスタイルシートを変更する必要があります。 フォントの色は直接変更することも、クラスを指定する場合は、クラスを作成して CSS のスタイルを設定することもできます。 プロフェッショナルな WordPress テーマであなたのウェブサイトを目立たせましょう。
