Cricut で SVG 画像の輪郭を変更する方法
公開: 2023-02-23ベクトル画像を使用するファンなら、Cricut で SVG 画像の輪郭を変更できるかどうか疑問に思うかもしれません。 簡単な答えは: はい、できます! これを行う方法のクイックガイドを次に示します。 SVG、またはスケーラブル ベクター グラフィックスは、ベクターベースの画像を可能にするファイル形式です。 これは、品質を損なうことなく画像を拡大または縮小できることを意味します。 これは、頻繁にサイズ変更する必要があるロゴやイラストなどに最適です。 Cricut は、スクラップブッキングやビニール デカールの作成などによく使用されるカッティング マシンです。 ただし、SVG 画像の切り出しにも使用できます。 Cricut で SVG 画像の輪郭を変更するには、まず Cricut Design Space で画像を開きます。 次に、上部ツールバーの「編集」ボタンをクリックします。 これにより、右側にオプションのメニューが開きます。 「輪郭」セクションまでスクロールし、「編集」ボタンをクリックします。 これにより、線幅、色、およびその他の設定を変更できます。 変更を行い、[適用] をクリックして保存します。 それだけです! これで、Cricut で SVG 画像の輪郭を変更する方法がわかりました。
Cricut Contour Toolを使用してファイルをシルエットにします: Printable Crush。 この投稿に表示されるリンクは、アフィリエイト リンクである可能性があることに注意してください。 私の開示ポリシーを確認してください。 使用する写真は自由ですが、私の許可なしに元のアートワークをコピーまたは変更したり、サイト全体で共有したりすることは許可されていません. これは、私の完全な開示、利用規約、およびプライバシー ポリシーへのリンクです。
複数のレイヤーまたは複数レイヤーの画像が選択されている場合、[輪郭] ボタンはグレー表示されます。 輪郭を使用するには、画像に複数のカット ラインが必要です。 輪郭ツールを使用して、複雑な画像や形状内の個々のカットを非表示または表示できます。
Contour ツールは、Cricut Design Space デスクトップ プログラムまたはモバイル アプリからアクセスできます。 輪郭ツールは、レイヤーパネルの下部、デザインスペースキャンバス画面の右側にあります。 他のレイヤー ツールでは、[輪郭] ボタンが [スライス]、[結合]、[アタッチ]、および [平坦化] の横に配置されます。
SVG の輪郭を描くことはできますか?
一度に使用できるレイヤーの数には限りがあります。 複数のレイヤーが選択されている場合、ツールはアクティブになりません。 一緒に使用する前に、2 つのレイヤーを一緒に溶接する必要があります。 .JPG または. SVG ファイル.
Svg ファイルの編集
ツールパネルのSVG ツールを使用して、SVG の形状や属性を変更することもできます。 オブジェクトをドラッグ アンド ドロップしてアニメーション化およびドラッグしたり、サイズ変更や色付けを行うことができます。 ペン ツールを使用して、パスを作成し、テキストを追加することもできます。 変更を保存したら、[ファイル] タブをタップして [名前を付けて保存] を選択し、SVG ファイルの名前を選択します。
Cricut Design Space で Svg ファイルを編集できますか?

Silhouette Design Space を使用すると、印刷用に SVG ファイルを簡単に編集できます。 これは、Cricut Access の SVG ファイル、またはデザイン スペース ダッシュボードにアップロードするファイルを使用して行うことができます。 印刷とカットができるCricut Machine は、私にとって非常に魅力的です。
このチュートリアルでは、Cricut Design Space で Svg ファイルを変更する方法を紹介します。 スライス機能を使用すると、2 つのオプションを選択して画像を簡単に編集できます。 このツールを使用して、カット ファイルの大部分のテキストを変更することもできます。 SVG ファイルの編集が終了したら、好みの面に合わせてカットします。 画像をアップロードした後、Cricut Design Space で変更できます。 いくつかの改善にもかかわらず、Air で問題を引き起こしている SVG ファイルにはまだバグがあります。 Adobe Photoshop で編集する前に、Photoshop で Svg ファイルを開きます。
このステップバイステップ ガイドでは、フラット PNG ファイルを作成および編集する方法を説明します。 Svg はさまざまな方法でオンラインで編集できます。 単純な Svg ファイルを編集するための最も便利なツールは、Mediamodifier です。 完成した SVG は、ブラウザを使用して JPG、PNG、または PDF ファイルとして保存できます。 Inkscape は無料でオープンソースのベクター グラフィック エディターで、Windows、Mac OS X、および Linux にインストールできます。 強力なオブジェクト ツールと直感的なインターフェイスを備えた Inkscape を使用すると、複雑なデザインを簡単に作成できます。 ベクターベースのデザインにより、ピクセル化や歪みを心配することなく、詳細なイラストやロゴを作成できます。 Inkscape のオンライン チュートリアルとフォーラムのユーザーは、質問したりアドバイスを提供したりできます。

sva ファイルを編集するときは、次の予防措置に注意してください。 HTML ファイルには、SVG ファイルにタグが含まれているのと同じように、マークアップされた要素が含まれています。 そのため、Microsoft Word や Adobe Photoshop などのテキスト エディターで編集できます。 ベクター ファイルは HTML ファイルではないことに注意してください。 その後、Adobe Illustrator などのベクター編集プログラムで編集できます。 ベクターエディタの使い方を知らないとファイルが壊れます。 単一の SVG ファイルは、品質を損なうことなく任意のサイズにスケーリングできます。 ただし、品質を落とさずに要素のサイズを変更したい場合は、ベクター エディターを使用することをお勧めします。 SVG ファイルの編集を開始する前に、留意すべき点を知っておく必要があります。 次の手順に従って開始できます。 ファイルをテキスト エディタで開いて編集を開始する必要があります。 ファイルを開いてから、編集するタグを選択する必要があります。 タグ内のテキストを変更する必要がある場合は、タグの場所に移動して新しいテキストを入力します。 必要なテキストを入手したら、使用する予定のフォントを参照することが重要です。 *font> タグを見つけて、このようにフォントの情報を入力してください。 たとえば、次のコードでは、arial がデフォルトのフォントとして使用されています。 Face=Arial フォント情報が見つかったら、その名前 (この場合は Arial) を使用して参照できます。 フォント名の後に Arial と入力すると、検索が実行されます。 要素のサイズを変更する前に、まずそのサイズを決定する必要があります。 *size* タグを見つける前に、まずサイズ情報を参照する必要があります。 これを行うには、*size] タグの後に x-large と入力します。 ファイルをロードする前に、ファイルを変更する必要があります。 このタスクを完了するには、ファイルを保存し、テキスト エディターを閉じる必要があります。
Cricutモバイルアプリで輪郭を描く方法
Cricut Mobile アプリで輪郭を描く決定的な方法はありません。 ただし、輪郭を描く方法に関するいくつかのヒントには、輪郭を描きたいオブジェクトの周りにペンツールを使用して線を作成する、消しゴムツールを使用してオブジェクトの周りに負のスペースを作成する、オフセットツールを使用してオブジェクトのコピーを作成するなどがあります。オリジナルからオフセットされたオブジェクト。 さまざまな手法を試して、自分と取り組んでいるプロジェクトに最適なものを見つけてください。
Cricut の輪郭ボタンが機能しない
Cricut マシンで輪郭ボタンが機能しない原因はいくつかあります。 まず、刈刃が正しく挿入され固定されていることを確認してください。 次に、設定をチェックして、輪郭ボタンが選択されていることを確認します。 これらの解決策のいずれも機能しない場合は、 Cricut カスタマー サポートに連絡して支援を求める必要がある場合があります。
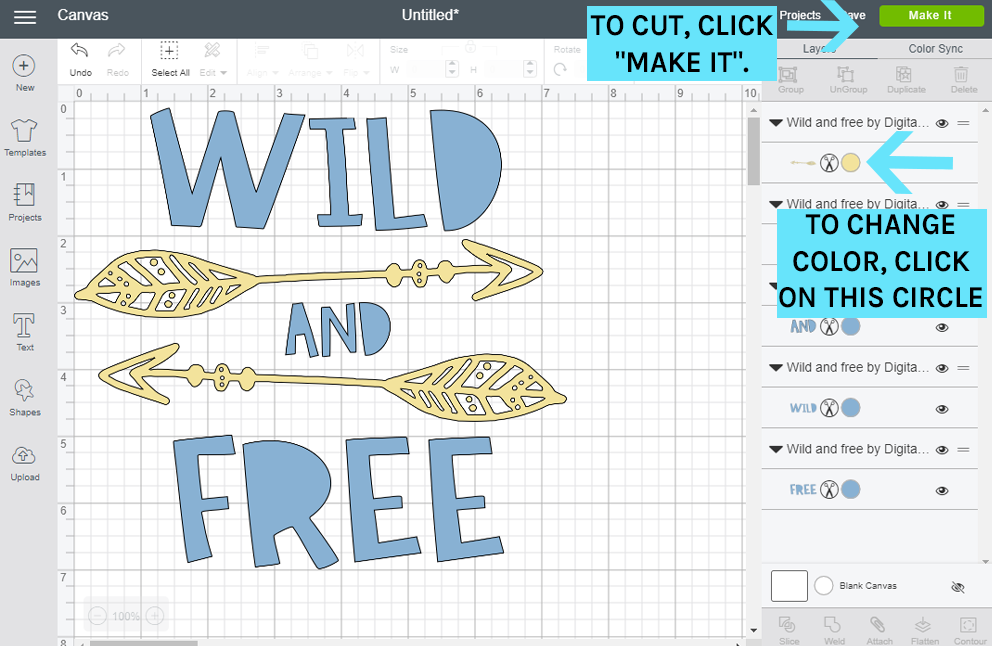
今日のチュートリアルでは、プロのように Cricut Design Space で輪郭を描く方法を学びます。 また、輪郭ツールが時々失敗する理由も調べます。 輪郭ツールを使用して、プロジェクトから不要なオブジェクトを削除または非表示にすることができます。 輪郭をクリックすると、表示されるウィンドウで外観を変更したり、画像の一部を非表示にしたりできます。 変形ツールを使用すると、余白 (穴) を隠しながらデザインのアクティブな部分に変換できます。 同じデザインの 5 つの異なるバージョンを 1 つの画像に追加できました。 このチュートリアルでは、輪郭ツールを使用して画像の色を変更する方法を紹介します。
これは、Cricut の画像の 1 つを使用するか、独自の画像を使用して行うことができます。 輪郭を描き、サイズを変更し、最終的に元の画像を結合することで、次のデザインが作成されました。 Cricut Design Space では、画像とテキストの輪郭を描く方法を紹介します。 一連の複製の作成を開始するには、各画像に使用する色を選択して複製します。 必要な色がすべて適用されたら、画像から不要な画像をすべて非表示にするか削除します。 これを行うには、一度に 1 つのイメージを選択してから、輪郭ボタンをクリックします。 このように仕上がりを説明する。
単語またはテキストの輪郭を描きたい場合は、レイヤー パネルの下部にある結合ボタンをクリックします。 溶接後、単語の輪郭を描き、マークしたくない文字や空白を削除できます。 同じデザインの色を変えるだけでなく、コピーして2回貼り付けることができます。
Cricut でアクションがグレー表示されるのはなぜですか?
そのレイヤーに対してレイヤーを 1 つだけ選択すると、ボタンを使用できなくなります。 アタッチは、オブジェクトが重なっていようと離れていようと関係なく機能します。 アタッチは、重なっているカット ラインを変更することなく、オブジェクトを同じ位置に保持するだけです。
Cricut デザイン スペースで輪郭ボタンは何をしますか?
等高線ツールを使用すると、不要なカット ラインを削除して、イメージ レイヤーの一部を隠すことができます。
