Bridge WordPressでデフォルトのテーマカラーを変更する方法
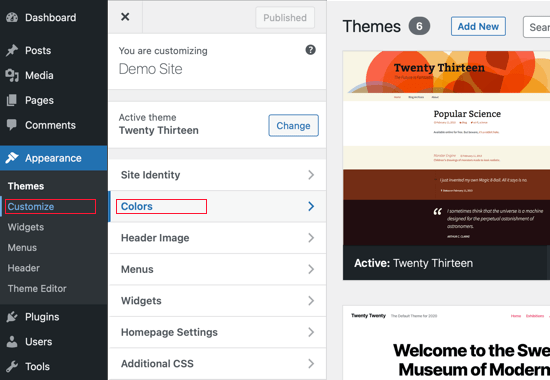
公開: 2022-10-19Bridge WordPress のデフォルトのテーマ カラーを変更する場合は、[テーマ オプション] パネルにアクセスする必要があります。 テーマ オプション パネルに移動したら、[スタイリング] タブをクリックします。 そこから、「テーマの色」というラベルの付いたドロップダウン メニューが表示されます。 そのドロップダウン メニューから、デフォルトのテーマ カラーとして使用する色を選択します。
デフォルトのWordPress テーマにどのように色を付けますか? このチュートリアルに従った後、この変更を実行するのにほとんどまたはまったく時間がかかりません。 変更を加える前に、選択した色とフォントがうまく調和していることを確認する必要があります。 このステップバイステップ ガイドを読んだ後、既定のカラー パレットとタイポグラフィを追加または変更する方法を学習します。 Careex は、医療構造に携わるすべての人にとって優れた選択肢です。 完全に機能する Web サイトを構築するために必要なすべてが含まれているため、何もコーディングする必要はありません。 Metalogic プラットフォームを使用すると、高品質のソフトウェアを低コストで作成できます。
さらに、アウトソーシング企業は、テンプレートが Web サイトの機能を改善するのに役立つ場合があります。 ジングル ベル テンプレートは、ギフトを販売するビジネスに最適です。 アプリケーションには、Web サイトのルック アンド フィールを向上させる高度な機能が含まれます。 テンプレート パックに含まれている Elementor Page Builder を使用すると、コードを使用せず、ドラッグ アンド ドロップして、画面上で Web サイトのルック アンド フィールをカスタマイズできます。 Elementor のウィジェット リストには、カルーセルから Google マップ、ウィジェットまで、あらゆるものが含まれています。
WordPressでデフォルトのテーマを変更する方法

WordPress に付属のテーマを変更したい場合は、簡単に変更できます。 [外観] > [テーマ] に移動すると、新しいテーマを追加できます。 必要に応じて、別のテーマの公式リポジトリを参照することもできます。 見つかったら、単に [インストール] をクリックします。
WordPress は、2003 年に WordPress Classic テーマがリリースされて初めて登場しました。 WordPress は 2010 年から毎年新しいテーマをリリースしています。 毎年、多くの新しいトレンド設定機能がデフォルトのテーマに追加されています。 無料とはいえ、利用者は少ないようです。 WordPress リポジトリでは、約 10,000 のテーマをダウンロードしたり、テーマの膨大なコレクションを閲覧したりできます。 2 番目のオプションは、[テーマの検索] ボックスをクリックすることです。 選択したテーマ名の前に「name-your-default-theme」を付ける必要があります。
その結果、マルチサイト ネットワークでテーマをデフォルトとして使用できるようになります。 Divi は、何百もの高品質のテンプレートを備えたオールインワンのレスポンシブ WordPress テーマです。 1 月 25 日に、最新の WordPress デフォルト テーマである Twenty Twenty Two が WordPress コア バージョン 5.9 用にリリースされました。 wp-settings.php 行の前に以下のコードを入力すると、WordPress のデフォルトのテーマを設定できます。 テーマの更新は必須ではありません。 ただし、最新の機能を使用して Web サイトをセキュリティの脅威から保護したい場合は、そうする必要があります。 多数の機能とカスタマイズ オプションを備えたよりプロフェッショナルな Web サイトが必要な場合は、WordPress のデフォルト テーマではないテーマを使用する必要があります。
WordPressテーマを削除する方法
WordPress テーマを使用していない場合は、Web サイトのダッシュボードに移動し、[テーマ] を選択します。 WordPress テーマを使用しなくても、テーマを簡単に削除できます。 次のページに、Web サイトにインストールされているすべてのテーマのリストが表示されます。 テーマの横にある [削除] ボタンをクリックすると、テーマを削除できます。

デフォルトのテーマの色

デフォルトのテーマの色は、他の色が指定されていない場合にページの背景に適用される色です。 色は、設定メニューでユーザーが変更できます。
Chakra の既定のテーマは、Tailwind CSS に基づくテーマに基づいて構築されていますが、ニーズに合わせて調整できます。 Chakra UI の色とスタイルはすべてStyled System Theme Specificationに基づいています。 Theme.colors をプロジェクトに追加して、色を調整できるようにする必要があります。 これらのパレットは、Themera、Smart Swatch、Coolors、Palx などのツールを使用して生成できます。 タイポグラフィ オプションを整理するには、'@chakra-ui/react' の 'extendTheme' または 'Menlo-Fonts' テーマの '@menlo-Fonts' import'monospace' を使用します。 *の色が使われています。 このフォントのボディとヘッドは、system-ui、sans-size、Heading Georgia、serif、mono: Menlo、monospace、mono、および fontSize: 4XL です。一般的なブラウザーでのスペーシング単位は 0.25rem で、4 に変換されます。 ×4。
40px の間隔を取得するには、それを 4 で割ります。その時点でコンポーネントに組み込む必要があります。 サイズ キーを使用して、コンポーネントのグローバル サイズを設定できます。 滑らかな角の半径値のセットは、Chakra による半径キーによって定義されます。 コンポーネント: は、空の div が 1rem または 16p13 に設定され、高さが 0.75rem または 1280p に設定されたチェックボックス コンポーネントです。 extendTheme 関数を使用すると、特定のテーマ構成プロパティを変更できます。
テキスト選択色 カスタム ハイライト色

ほとんどの Web ブラウザーでは、テキスト選択の色を簡単に変更できます。 ブラウザの設定に移動し、「外観」セクションを見つけてください。 そこから、テキスト選択の色を任意の色に変更できます。
Windows 11 でハイライトの色を変更するにはどうすればよいですか? regと入力する。 検索ボックスで、レジストリ エディターにアクセスできます。 使用できるキーは次のとおりです。 右側のハイライトをダブルクリックするとアクセスできます。 それをクリックすると、文字列を編集できる新しいウィンドウが表示されます。 [値のデータ] ボタンをクリックすると、Web サイトから RGB 番号を入力します。
Windows 11/10 では、[検索] ボックスに移動して [強調表示されたテキストの色を変更する] を選択し、[レジストリ エディターを開く] で [強調表示されたテキストの色を変更する] を選択します。 使用するキーは次のとおりです。HilightText テキストを読むには、右側に移動してダブルクリックします。 [文字列の編集] ダイアログ ボックスが表示されます。 色を表す RGB 数値である 3 桁の数値を [値のデータ] セクションに入力します。
Microsoft Wordでテキストを強調表示する方法
[書式設定] リボンの [強調表示] タブを開き、[テキストの強調表示] ボタンをクリックして、テキスト メッセージを強調表示します。 [テキストの強調表示] ダイアログ ボックスでは、色、強度、スタイルなど、任意の強調表示プロパティを選択できます。
