WordPressサイトの注目製品を変更する方法
公開: 2022-10-20WordPress Genesis のモノクロ テーマを使用している場合、いくつかの方法でサイトのおすすめ商品を変更できます。 1 つの方法は、Genesis > Theme Settings ページに移動し、「Featured Products」セクションまでスクロールすることです。 ここでは、取り上げる製品の数と、製品を抽出するカテゴリを選択できます。 Monochrome WordPress サイトのおすすめ商品を変更するもう 1 つの方法は、WooCommerce Product Catalog Visibility などのプラグインを使用することです。 このプラグインを使用すると、サイトに表示される製品を制御でき、注目したい製品のみを表示するように簡単に設定できます. サイトに掲載する商品をさらに細かく管理したい場合は、カスタムの WooCommerce 商品カテゴリを作成できます。 これにより、特集したい製品を厳選することができ、カスタムオーダーを設定することもできます.
Genesis テーマをカスタマイズするにはどうすればよいですか?

Genesis テーマをカスタマイズする場合は、組み込みのテーマ カスタマイザーを使用できます。 このツールを使用すると、色、背景画像、ヘッダー画像など、テーマのさまざまな設定を変更できます。 サイトのレイアウトを変更して、表示するウィジェットを選択することもできます。
Genesis テーマ フレームワークは、ブログの強固な基盤を提供するプレミアム WordPress テーマです。 Genesis 子テーマには、style.css と functions.php の 2 つのファイルを変更する必要があります。 各投稿の最後に作成者ボックスを追加するには、1 行のコードが必要です。 このチュートリアルは、Genesis 2.0 以降では利用できません。 ナビゲーションを改善するために、前後の投稿へのリンクを含めることをお勧めします。 ユーザーはこの方法で投稿を簡単に切り替えることができます。 関数のカスタム背景が必要な場合は、次のコードを使用します。
多くの人が携帯電話のデフォルトのテキストを変更したいと考えています。これは通常、続きを読む、続きを読むなどのテキストです。読み終わったら、最初に [続きを読む…] と入力します。 次のコード functions.php を Web サイトに追加して、投稿のコメント テキストを変更します。 幅、高さ、およびテキストの色の値を調整できます。 サイトのタイトルではなく、サイトのロゴを使用したい場合にも役立ちます。
Genesis Framework: 適切にコーディングされた、完全にカスタマイズ可能な WordPress テーマの優れた選択肢
Genesis Framework は、完全にコーディングされ、ニーズに合わせて調整された、完全に機能するテーマを必要とする WordPress テーマの所有者にとって素晴らしい選択肢です。 適切に設計およびコーディングされており、安全で、常に更新されています。
Genesis は良い WordPress テーマですか?

最適な WordPress テーマは特定のニーズや好みによって異なるため、この質問に対する万能の答えはありません。 ただし、多くのユーザーは、ジェネシスが優れた WordPress サイトの強固な基盤を提供し、クリーンでレスポンシブなデザイン、使いやすいカスタマイズ オプション、ジェネシス コミュニティからの優れたサポートを提供していることに気付きます。
Genesis Framework は、完全な Web サイトを構築できる WordPress テーマです。 子テーマの目的は、サイトをそのデザイン (子テーマの目的) とそのパフォーマンスから切り離すことです。 その結果、サイトのデザイン要素を変更して、コードを書き直さなくても、より中心的なものにすることができます。 写真用に設計されたGenesis 子テーマには、アコーディオンのようなスクロールを備えた垂直メニューが含まれています。 このテーマは、Imagely の Themes、Themes and Plugins、および Lifetime Everything のバンドルに含まれており、それぞれ 649 ドル、119 ドル、199 ドルです。 使用しない機能に多額の費用を支払うことを避けるために、ニーズに最も適したパッケージを選択してください。 ZigZagPress は、わずか 49 ドルでこの便利なテーマにすぐにアクセスできるほか、1 年間の更新とサポートを提供します。
教えることに情熱を持っている場合は、Academy Pro をテーマとして使用することを検討してください。 スタイリッシュでモダンな外観とは別に、デザインの無駄のない製品ページは、eコマースに最適です. あなたが写真家なら、この小さくてモダンなテーマはあなたのスタイルにぴったりです。 ギャラリー ギャラリーは、他のフォト アルバムとまったく同じです。美しいキャンバスです。 事前にスタイル設定されたテーマである ReadyFolio 2 は、LMS やメンバーシップ サイトのプラグインとうまく連携するため、収益を得る Web サイトを作成しようとしている教師にとって最適な選択肢となります。 エレガントなテーマが好きなら、このジェネシスの子テーマも楽しめるでしょう。 その結果、写真のスライダー、サービス ボックス、最小限のレイアウトから選択できます。
Tote photography Genesis 子テーマを使用すると、アートワークや写真を最もクリエイティブな方法で表示できます。 写真間のスムーズな移行は視覚的に魅力的で楽しいものであり、コピーと行動喚起ボタンは機能性を高めるために中央に配置されています. Derby Derby のテーマは、写真、ニュース、ポートフォリオを組み込んだ多目的なものです。 Brisket 製品には視覚的な魅力だけでなく、重要な情報を表示するアイコン ボックス、メニュー セクション、ショートコードなどの優れた機能もあります。 スプラッシュは、オンライン履歴書の作成、ポートフォリオの紹介、フリーランス ビジネスの作成など、さまざまな目的に最適な選択肢です。 Genesis 子テーマには、ショートコード要素、1 列および 3 列の証言セクションなどが含まれます。 ロゴの上にあるナビゲーション バーとカテゴリ メニュー バーは、Quik のその他の機能です。
洗練されたカラフルなデザインで、特定のニッチなタイポグラフィが並んでおり、提供するサービスの種類を簡単に伝えることができます. さらに、e コマース、ブログ投稿ページ、および多くの書式設定オプションが利用可能です。 機能とデザインの両方の観点から、両方の長所をジェネシスの子テーマと組み合わせることができます。 Blink Blink テーマを使用すると、ブログの投稿がグリッドのような外観で表示されるため、コンパクトですっきりと見えます。 Proof のデザイン要素と印象的なフルスクリーンの写真は、私たちのお気に入りの 1 つです。
Elementor を使用すると、ジェネシスの子テーマを簡単にインポートして管理できます。
すべてのGenesis テーマは、Elementor のシンプルな統合機能を使用してインポートおよび管理できます。これは、他のテーマと同じです。
Genesis子テーマのヘッダーを変更するにはどうすればよいですか?
ダッシュボードで Genesis を選択し、次に Theme Settings を選択します。 サイトのロゴを使用するには、ヘッダー オプション メニューから [サイトのタイトル/ロゴに使用] を選択します。 変更を加えたい場合は、必ず設定を保存してください。 [保存] ボタンは、テーマ設定ページの下部にあります。
この記事では、WordPress で Genesis Theme のホームページの背景色を変更する方法について説明します。 BlogVwant は 2022 年に開始されます。ヘッダーの色が不適切だと思いますか? 次の手順に従って、ヘッダーまたはテーマの色を変更できます。 私の WordPress ブログは、Genesis Framework の Metro Pro テーマでホストされています。 CSS ヒーロー プラグインを使用すると、テーマやプラグイン CSS を数秒で簡単に編集できます。 デザインの色が気に入らない場合は、paletton の Web サイトから別のカラーコードを取得して、ここに貼り付けてください。
最初の方法では、テーマの CSS ファイルを直接編集できます。 いずれにせよ、変更は覚えにくいので、変更する必要があります。 もう一度クラスを変更する必要があるかどうかわからない場合は、希望するクラスを見つけることに時間を割く必要があります。 あなたが新しいブロガーであれば、これらの戦術には多くの時間がかかります. Web サイトの任意の部分を数秒で編集したい場合は、CSS Hero プラグインを使用してください。 Jetpack プラグインを無効にすると、何も変更できなくなります。 後で覚えておくために、コンピューター上の Word またはテキスト ドキュメントに変更を加えることができます。
Genesis 子テーマを有効にするにはどうすればよいですか?
WordPress アカウントに新しいテーマを追加するには、WordPress ダッシュボードに移動し、[外観] を選択します。 次に、[テーマのアップロード] ボタンをクリックし、[ファイルの選択] オプションを選択して、システムから Genesis Framework ZIP ファイルを選択できます。
Genesis テーマを更新するにはどうすればよいですか?
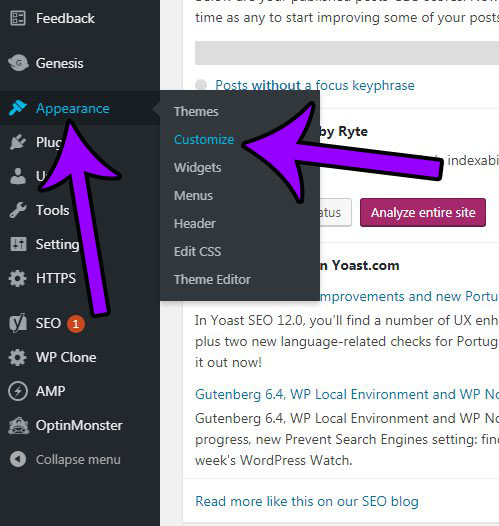
更新通知がオンになっていることを確認し、まず古いバージョンの Genesis を使用しているかどうかを確認します (管理画面の上部または [ダッシュボード] -> [更新] で)。 これを行うには、[外観] – > [カスタマイズ] – > [テーマの設定] – > [更新] に移動します。

WordPress で Genesis テーマを使用するにはどうすればよいですか?
Genesis は、子テーマを作成するためのベースとして使用するように設計された WordPress テーマ フレームワークです。 Genesis を単独で使用することもできますが、提供されるすべての機能を活用するために、子テーマを使用することをお勧めします。 Genesis を使用する場合は、StudioPress からテーマを購入するか、無料の Genesis Framework をダウンロードできます。 Genesis Framework をインストールしたら、子テーマをインストールできます。
Genesis Framework for WordPress を使用して、カスタム テーマの作成を開始できます。 フレームワークはアプリケーションのバックエンドを処理するため、フロントエンドの機能とスタイリングに集中できますが、フレームワークはフロントエンドを処理します。 この記事では、Genesis Framework とそれを使用してテーマを作成する方法について説明します。 独自のサイトの子テーマをビルドしてサーバーにインストールする必要があります。また、Genesis Framework も必要です。 このファイルに他のフックとフィルターを追加すると、それを使用してテーマに主要な機能を実装できるようになります。 最初のステップは、functions.php ファイルを変更して、子テーマのデフォルトの動作を含めることです。 次のステップは、CSS を使用して、色、フォント、およびその他のデザイン関連要素のパラメーターを定義することです。
3 番目のステップでは、結果についてクライアントと話し合うか、ウェブサイトに掲載する必要があります。 Genesis は、FileZilla を FTP クライアントとして使用してインストールできます。 テーマがサーバーに正しく保存されていれば、ここからアクセスできるはずです。 テーマのファイルを zip ファイルでダウンロードして、テーマを配布できます。 指示に従うと、テーマを WordPress.org に送信できるようになります。
Genesis Framework: 適切に最適化された Web サイトを作成するための強力なツール
その結果、ジェネシス フレームワークは、最適かつ機能的な Web サイトの作成を支援する強力なツールとなります。 Web サイトのナビゲーションを容易にするいくつかのレイアウト、カスタム ポスト クラス、パンくずリストがあります。 Elementor を Genesis と組み合わせて使用すると、コーディング方法を学ばなくても Web サイトをカスタマイズできます。
WordPressで注目の製品を変更する方法
[製品] に移動して、製品をおすすめとしてマークできます。 製品を見つけるには、注目したいアイテムのリストから注目のスターを選択します。 注目の商品には星のアイコンが表示されます。 製品タイトルにカーソルを合わせて [クイック編集] を選択することで、クイック編集を実行することもできます。
この記事では、WooCommerce でおすすめの商品を追加する方法について説明します。 ウェブサイトで注目の製品を使用することは、製品を宣伝する優れた方法です。 このアプリは使いやすく、セットアップも簡単です。 更新するには、ドロップダウン メニューから [はい] を選択し、青い更新ボタンをクリックします。 良い例は、[ページごとの特集商品 = 8'' 列 4'' オーダーバイ = 日付の説明]] です。 なぜもっと学ぶ必要があるのですか? これは、WooCommerce を理解するための究極のガイドです。
ジェネシス子テーマ
ジェネシス子テーマは、ジェネシス フレームワークに基づくテーマです。 Genesis Framework は、StudioPress によって作成された WordPress テーマ フレームワークです。 子テーマ開発の出発点となるように設計されています。
WordPressの人気の子テーマフレームワークであるGenesisフレームワークは、有名な子テーマフレームワークです。 このリストの子テーマのいずれかを選択すると、Web サイトのまったく新しいデザインを作成できます。 Genesis テーマ Essence Pro は、健康、幸福、ライフスタイルに焦点を当てた Web サイトに最適なスタイリッシュな Genesis 子テーマです。 Essence Pro の 6 つのウィジェット領域には、WordPress のコア ウィジェットと、アクティブなプラグインによって提供されるウィジェットが含まれます。 Imagely Fearless Genesis 子テーマには、ギャラリーの外観に関する複数のオプションが含まれており、画像に息を吹き込むことができます。 Magazine Magazine のホームページ レイアウトは非常にユーザー フレンドリーで、訪問者はあなたが提供する最高のコンテンツをすばやく見つけることができます。 Foodie と呼ばれる料理をテーマにした別の WordPress テーマは、あらゆる Web サイトで使用するのに最適です。
Mai Delight は、ウェルネス ブログ、料理とレシピの Web サイト、フィットネスとライフスタイルの Web サイトの作成に使用できます。 Mai Delight Genesis の子テーマは e コマース対応です。 あなたのウェブサイトでは、訪問者が支払うことができるサービスだけでなく、物理的な製品やデジタル製品を販売することができます. Business Pro テーマのホームページには、ビデオの背景を持つ大きなバナー セクションが表示されます。 Business Pro で利用可能な事前構築済みのレイアウトを選択することで、夢の Web サイトを作成できます。 ギャラリー テンプレートに加えて、パッケージには、コンテンツをオンラインで入手するのに役立つ他の多くの機能が含まれています。 Academy Pro のホームページには、大きなウェルカム メッセージとビデオが含まれています。
Corporate Pro を使用すると、機能豊富なホームページ レイアウトから洗練されたデザインまで、さまざまな方法で Web サイトのフロント ページをデザインできます。 eコマースサポートを利用できることは、WordPress Webサイトで直接販売したい人にとっても有益です. 変換関連の機能を持つ Genesis 子テーマを探している場合は、Academy Pro が適しています。 各作品のプロファイルを含む Author Pro を使用して、本の表紙をオンラインで表示できるようになりました。 必要なドキュメントがすべて揃っている限り、このテーマをデモ版のように設定するのに技術的な障壁はありません。 Web サイトには、特定の著者の作品を宣伝するために使用できるランディング ページ テンプレートが含まれています。 お子様にジェネシスのテーマを設定すると、サービスを売り込み、個人のブランドを構築するのに役立ちます。
Monochrome Pro を使用すると、訪問者を感動させる洗練されたシンプルなデザインを作成できます。 ウェブサイトからオンライン取引を行いたい場合は、Authority Pro が最適です。 Wellness Pro の洗練されたモダンなデザインは、強力なマーケティングおよびプロモーションの存在感によって補完されています。 Cafe Pro は、レストランやその他の食品関連ビジネスのウェブサイトを作成する人にとって素晴らしい選択肢です。 提供される料理やビジネスの場所の写真を表示するためのこのような広い領域があるため、このテーマはビジネスの宣伝を容易にします. クラシックなデザインとスタイルにより、Cafe Pro はブロガー、サービス プロバイダー、オンライン ベンダーに最適です。 長い形式のホームページ レイアウトにより、訪問者が必要とする重要な情報をすべて提供できます。
さらに、このアプリには、モバイル フレンドリーなデザイン、配色の選択、ランディング ページ テンプレート、そしてもちろん、さまざまなボタンが含まれています。 全幅の背景画像とウェルカム メッセージを含む Web サイトを作成したい場合は、Altitude Pro を使用して作成できます。 さらに、視差スクロールが含まれており、訪問者が長い形式のホームページ レイアウトを進むときに 3D 効果が得られます。 Infinity Pro は、WordPress Web サイト用に設計された最新の Genesis 子テーマです。 既定のホームページ レイアウトには、大きなフルスクリーン イメージと行動喚起ボタンが用意されています。 その他の事前に作成されたレイアウトには、ブログの作成者ページ、カテゴリ ページ、連絡先ページ、およびブログのテンプレートが含まれます。 Modern Studio によって設計された Web サイトは、洗練されたルック アンド フィールを備えています。
Daily Dish を使用すると、書き込みスペースが十分に確保され、コンテンツがページ上で際立つようになります。 Metro Metro を使用して、人目を引くフルスクリーン画像をブログに簡単に追加できます。 メトロなどの大きなレイアウトのテーマが適しています。 ライフスタイル ライフスタイルは、StudioPress の新鮮で軽い WordPress テーマです。 エグゼクティブ エグゼクティブには強力なホームページ レイアウトがあり、最高の仕事を簡単に一番上に置くことができます。 ニュース ニュースは、Web サイトの上半分に 2 つのナビゲーション メニューを追加しました。 この Web サイトでは、5 つの異なるカラー スタイルと 6 つの異なるレイアウト オプションを選択して、必要なものをすぐに作成できます。 このテーマは、最も人気のある 3 つのオンライン ストア ビルダー WordPress プラグイン拡張機能 (WooCommerce、iThemes Exchange、および WP e-Commerce) で動作します。 パッケージには、さらにカスタマイズできる Photoshop PSD ファイルも含まれています。
親テーマと子テーマの主な違い
親テーマと子テーマにはいくつかの違いがあります。
一方、子テーマは親テーマの上にある追加のレイヤーであり、それを操作する必要はありません。
子テーマは親テーマと一緒に使用できますが、既存の WordPress テーマを微調整、追加、および削除できるため、カスタマイズが失われるという問題を回避できます。
子テーマの機能とスタイルは親テーマと同じですが、特定のニーズに合わせてカスタマイズできます。
