子テーマのフォントを変更する方法
公開: 2022-10-20基本以上に WordPress サイトをカスタマイズしたい場合は、子テーマのフォントを変更する方法を学ぶ必要があります。 これは、コーディングの知識のレベルに応じて、いくつかの異なる方法で実行できます。
コードの操作に慣れている場合は、必要な CSS を子テーマのスタイルシートに追加できます。 コードに慣れていない場合は、プラグインを使用してフォントを変更できます。
子テーマのフォントを変更することは、サイトを目立たせる優れた方法です。 読み続けて、子テーマのフォントを変更する方法を学びましょう。
一般に、ほとんどの WordPress テーマではフォントを変更できますが、他のテーマよりも簡単に変更できるものもあります。 無料のプラグインを使用して、テーマに追加のフォント オプションを追加することもできます。 柔軟な Neve テーマは、最初のセクションでデモを行い、その使用方法について説明します。 さらに、WordPress エディターを使用してコンテンツの特定のセクションのデフォルトの WordPress フォントを変更する方法を紹介します。 WordPress テーマにさらに多くのフォント オプションが必要な場合は、プラグインが良いバックアップになります。 Easy Google Fontsアプリを使用すると、任意の WordPress テーマ用に 600 を超える無料のフォントから選択できます。 次に、プラグインを構成し、より多くのフォント オプションを提供するために、デフォルトの Twenty Twenty One テーマを選択します。
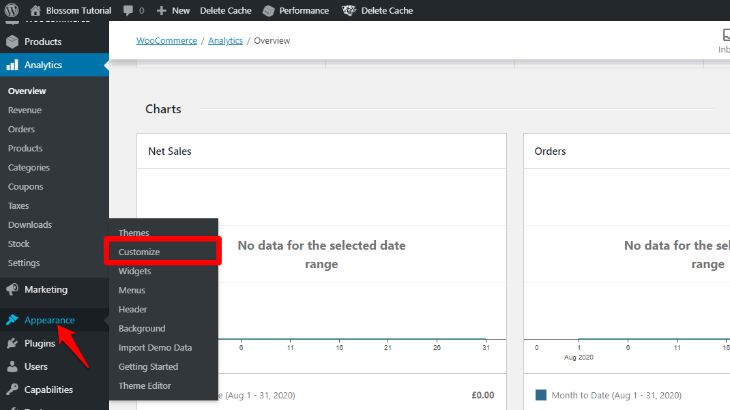
WordPress カスタマイザーにアクセスするには、WordPress ダッシュボードで [外観] > [カスタマイズ] に移動します。 Google フォントの追加により、サイトのコンテンツの種類ごとに適切なフォントを選択できるようになります。 選択プロセス中に新しいフォントを選択すると、新しいフォントのライブ プレビューが表示されます。 [公開] ボタンをクリックして、新しいフォントを追加できます。 柔軟なテーマを既にお持ちの場合は、WordPress カスタマイザーで組み込みのタイポグラフィ オプションを使用できます。 Easy Google フォント プラグインを使用して、サイトに 600 以上のフォントを追加できます。 これは、任意の WordPress テーマをカスタム Web サイトに変換する方法に関するガイドです。
テーマ エディターにアクセスするには、[外観] タブの下にある [エディター] ボタンをクリックします。 テーマの CSS スタイル シートは、ページの下部にあります。 これは、フォントが定義されている場所です。 サイトにフォントの種類ごとに異なるセクションがある場合は、それらのセクションごとに適切なフォントを選択する必要があります。
以下の手順に従ってください: [ホーム] タブの [編集] グループで、[置換] を選択してから [フォントを置換] を選択します。 [フィールドの置換] ダイアログ ボックスの [フォントの置換] で、変更するフォントを選択します。 [With] フィールドに移動して、使用するフォントを選択し、[置換] を選択して、ウィンドウを閉じます。
テーマのタイポグラフィをすぐに変更したい場合は、[外観] – [テーマの設定] に移動し、[外観] – [テーマの設定] を選択します。 デフォルトでは、サイトのすべてのページのフォントを管理するために使用できるタイポグラフィ セクションでフォントを変更できます。
WordPress テーマのフォントを変更するにはどうすればよいですか?

外観のカスタマイズ フォントに移動すると、ベースやヘッダーなど、使用するフォントを変更できます。 または、カスタム フォント名の右側にある [X] をクリックして、テーマのデフォルト フォントを選択することもできます。
Easy Google fonts プラグインを使用すると、WordPress ページのフォント サイズ (および色と装飾) を簡単に設定できます。 ほとんどのWeb フォントは、Google または Adobe のソースを参照するために使用されますが、他にもいくつかのオプションがあります。 WordPress では、使用するフォント、スタイル、および文字セットを選択し、[フォントの変更] ボタンをクリックして、フォントを変更できます。 何百もの Web フォント (またはそれ以上) を簡単に使用できます。 ただし、それらは同じではないことを覚えておくことが重要です。 それらは、さまざまな方法で使用できるものとそうでないものがあるという点で異なります。 Choose Web Fonts: A Beginner's Guide は、Web フォントの使用方法を学ぶための優れたリソースです。

カスタム フォント コントロールを使用して WordPress フォントを構成するにはどうすればよいですか? スタイル、外観、および位置は、さまざまなオプションから選択できる 3 つのタブです。 カスタム フォント コントロールを使用するには、ページと投稿がどのように構築されているかを理解する必要があります。 CSS セレクターは、複数のタイプを持つ Control に追加できます。 たとえば、複数のタイプを持つ Control に複数の CSS セレクターを追加できます。 Web フォントを使用すると読み込みプロセスに時間がかかるため、できる限りシンプルにする必要があります。 フォント ファイルが大きい場合、またはページで多数の異なるフォントを使用している場合、フォント ファイルはページの読み込み速度に悪影響を及ぼします。 フォントサイズを気にする必要はありません。 モバイル ユーザーは、あなたの行動に感謝の意を表します。
プラグインをインストールしたら、WordPress 管理パネルに戻る必要があります。 [任意のフォントを使用] リンクは左側の列のナビゲーションにあり、その後に [外観] リンクが続きます。 「フォント」ボックスにフォント名を入力する必要があります。 フォント名が表示され、「選択」ボタンで選択できるようになります。
選択したカスタム フォントを使用して、Web サイトのすべてのテキストを含めることができます。 「外観」リンクをクリックして「変更を保存」を選択すると、変更を保存できます。
テーマのフォントを変更するにはどうすればよいですか?
必要なフォント設定を選択する場合は、Excel の [ページ レイアウト] タブまたは Word の [デザイン] タブから選択します。 現在のテーマのフォントが上部に表示されます。 [フォントのカスタマイズ] をクリックすると、独自のフォント セットを作成できます。 見出しのフォント ボックスと本文のフォント ボックスで [Create New Theme Fonts] をクリックすると、[Create New Theme Fonts]ページが表示されます。
Google フォントを使用すると、ギリシャ語やキリル文字などの文字を設定できます。 テキストの横/テキストの代わりにランダムな単語を選択することで、テキストの横/テキストの代わりにフォントのパフォーマンスを確認できます。 標準メソッドと @import メソッドを使用して、フォントをテーマに埋め込むことができます。 FTP クライアントを使用して、../WP-content/themes/theme_name に移動し、header.php ファイルをダウンロードして、タイトルの終了タグへのフォント リンクをコピーします。 テキスト エディタを使用して、ファイル内で font-family 属性を持つ行を探すことができます。 この行を置き換えると、すべての見出しが斜体になります。
テーマのフォントの色を変更するにはどうすればよいですか?
[ツール] をクリックすると、メニュー バーのオプションにアクセスできます。 環境を選択するオプションがあります。 [設定の表示] メニューから [テキスト エディター] を選択します。 [フォント] オプションと [サイズ] オプションが設定されている限り、エディタには大きなテキスト サイズと小さなフォントが表示されます。
Wordでテーマを変更する方法
テーマを適用して閉じるには、テーマを右クリックして [適用] を選択します。 [デザイン] タブの [テーマ] リストに変更が表示され、テーマが適用されます。
単語のテーマを変更するには、[テーマ] タブをクリックし、使用するテーマを選択します。 必要に応じて、テーマの色、フォント、段落間隔、透かし、背景色、およびページ枠を変更できます。
