Grow Pro WordPressテーマのフォントを変更する方法
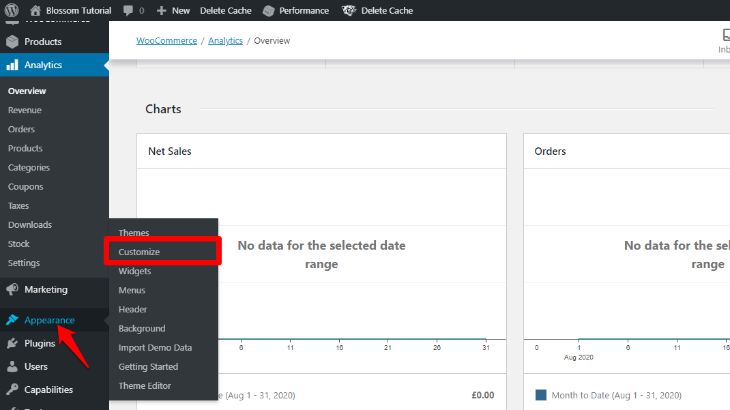
公開: 2022-10-20Grow Pro WordPress テーマのフォントを変更したい場合、いくつかの方法があります。 この記事では、カスタマイザーを使用して Grow Pro WordPress テーマのフォントを変更する方法と、WordPress エディターを使用してフォントを変更する方法を紹介します。
多くの WordPress テーマにはフォント オプションが含まれていますが、一部のテーマは他のテーマよりもレスポンシブです。 無料のプラグインは別として、テーマはさまざまなフォントでカスタマイズすることもできます. この最初のセクションでは、柔軟な Neve テーマを例として使用する方法を示します。 さらに、WordPress エディターを使用して個々のコンテンツのデフォルトの WordPress フォントを変更する方法を紹介します。 WordPress テーマでより多くのフォント オプションが必要な場合は、プラグインを使用することをお勧めします。 Easy Google Fonts を使用すると、任意の WordPress テーマを使用して、600 を超える無料のフォントから選択できます。 Twenty Twenty One テーマは、より多くのフォント オプションを含むように更新され、プラグインはより多くのフォント オプションを使用するように構成されます。
WordPress カスタマイザーにアクセスするには、外観 – 設定 – オプションに移動します。 ウェブサイトのコンテンツの種類ごとに、 Google フォントからフォントを選択できるようになりました。 選択すると、サイトの新しいフォントのライブ プレビューが表示されます。 新しいフォントが公開されたら、[公開] ボタンをクリックします。 柔軟なテーマを既にお持ちの場合、WordPress カスタマイザーを使用すると、そのテーマの組み込みのタイポグラフィ オプションを使用できます。 Easy Google Fonts プラグインを使用すると、600 以上の Google フォントのサポートをウェブサイトに無料で追加できます。 WordPress テーマをカスタム Web サイトに変換する方法について、段階的なガイドをまとめました。
WordPressでカスタムフォントを変更するにはどうすればよいですか?

[外観] > [カスタマイズ] > [フォント] に移動し、別の Bootstrap またはヘッダーを選択して、使用するカスタム フォントを変更します。 または、カスタム フォント名の右側にある [X] をクリックして、既定のフォントを変更することもできます。
ブランディング キャンペーンを成功させるには、Web サイトに適したタイポグラフィを選択する必要があります。 サイトの色、画像、その他の要素などのフォントは、訪問者がそれをどのように認識するかに影響を与えることを覚えておくことが重要です. この機能は、WordPress ユーザーが利用できる多くのオプションの 1 つです。 WordPress でのフォントの使用について知っておくべきことをすべて説明します。 Web サイトで使用される書体は、読者が Web サイトと対話する方法に大きな影響を与えます。 カスタム フォントは、WordPress の多くのサービス プロバイダーから入手できます。 1,000 を超えるさまざまなフォントがある Google Fonts は、最も人気のあるフォントの 1 つです。
フォント サイズを変更し、独自のカスタム テキストを選択します。 カスタム フォントは、さまざまな方法で WordPress サイトに追加できます。 サイトの速度とパフォーマンスは、より多くのフォントとスタイルを使用すると妨げられる可能性があります. どちらの方法を選択しても、それぞれに長所と短所があり、比較検討する必要があります。 WordPress を使用すると、カスタム フォントをサイトに追加できます。 このツールを使用して、コンテンツ、見出し、ボタン/入力の書体を変更できます。 変更を完了すると、WordPress エディターも自動的に更新されます。
カスタム フォントを WordPress サイトで動作させるのに問題がある場合は、デバッグで解決策を見つけることができます。 他の WordPress プラグインを使用して、カスタム フォントを追加できます。 GDPR の懸念により、Google サーバーからフォントをインポートすることはお勧めできません。 ローカル ハード ドライブにフォントを保存する代替手段を検討することもできます。 独自の Web サイトを介して訪問者にフォントへのアクセスを提供することもできます。 そのためには、まず問題のフォントを入手する必要があります。 他のサイトを使用してフォントをダウンロードすることもできます。
子テーマのフォント ディレクトリを別のディレクトリとして保持することをお勧めします。 WordPress の機能を使用して、カスタム フォントを WordPress に追加することができます。 スクリプトには、スクリプトを追加するためのスクリプトとスタイル シートを追加するためのスクリプトの 2 種類があります。 カスタム フォントのソースに応じて、どれが最適ですか? Google フォントは最近、WordPress のフォントにリンクするための構文の変更を発表しました。 Google フォントのユーザーには、Google と自動的に共有される IP アドレスが与えられ、ほとんどの場合、米国のサーバーに転送されます。 2018 年 5 月に施行された GDPR 規則の下では、これは課題です。
この状況に対処するには、3 つのオプションがあります。 次に、エディタ スタイル シートが作成されます。 この場合は、アクティブなテーマのルート ディレクトリのフォルダーにある style-editor.css です。 同じ名前のファイルを作成し、目的の場所に配置することは、どちらも重要な部分です。 WordPress サイトのタイポグラフィを簡単かつ完全に変更できるようになりました。

続いて、プラグインを使用してそれを行う方法を紹介します。 最後に、Web サイトに最適なフォントを選択する方法を紹介します。 良いニュースは、WordPress テーマのフォントを変更するために必要なものがすべて揃っていることです。 この投稿では、組み込みオプションを使用して WordPress テーマのフォントを変更する方法を学びます。
テーマのフォントを変更するにはどうすればよいですか?

WordPress テーマのフォントを変更する方法はテーマによって異なるため、この質問に対する万能の答えはありません。 ただし、一般的には、テーマのオプション パネルにアクセスし、フォントを変更するオプションを探すことで、WordPress テーマのフォントを変更できます。 テーマにオプション パネルがない場合は、テーマの CSS ファイルを編集してフォントを変更する必要がある場合があります。
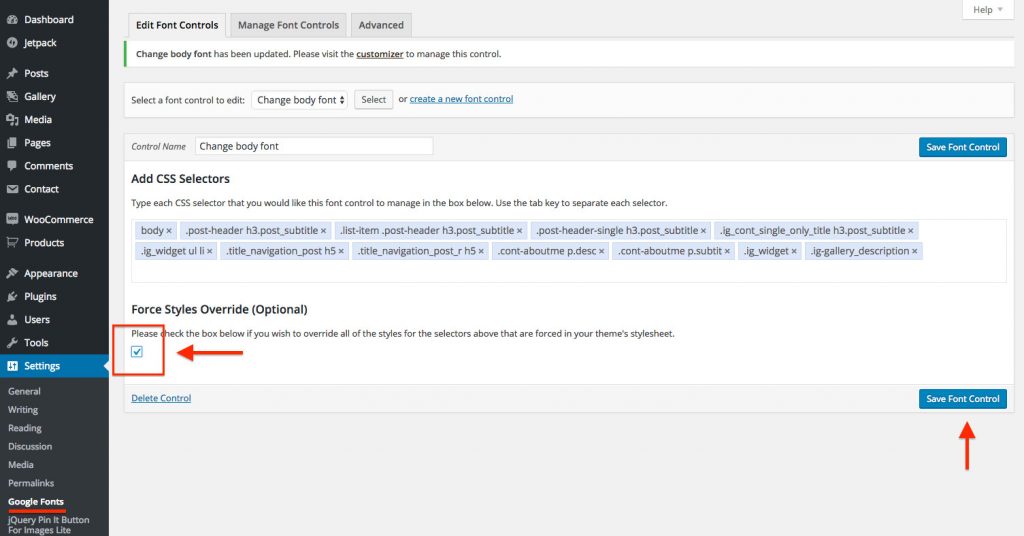
テーマの外観をより魅力的にするために、本文テキストのフォント ファミリーを変更します。 これを実現するには、まず WordPress 用の Easy Google Fonts プラグインをインストールする必要があります。 このツールを使用すると、プラグインで指定されたパラメーターに基づいて特定の要素に変更を加えることができます。 CSSを学ぶにはどうすればよいですか? 問題はありません。 各テーマの CSS セレクターのテキスト要素をリストし、それらのリストをまとめました。 Easy Google Fonts プラグインの [CSS セレクターを追加] フィールドで、上の赤で強調表示されているセレクターを使用します。
このタイプの倍数は、1 回のプレスで適用され、その後にキー エンターまたはキー リターンが続きます。 Redwood テーマの本文は、Lora ではなく Playfair Display にする必要があります。 目的のフォント名はページの下部にあり、ここで入力または検索できます。
style 属性を使用して、テキストのフォントの種類を変更できます。 インライン スタイルは、要素の style 属性によって指定されます。 HTML の p> タグでこの属性を使用すると、CSS プロパティの font-family、font-size、font-style などを表示できます。 HTML5 はフォントをサポートしていないため、 style 属性を使用して HTML テキストのフォントを変更できます。
Wordでフォントスタイルを変更する方法
単語のフォントを変更します: *br [書式] > [フォント] に移動して、フォントを変更できます。 [フォント] ダイアログ ボックスを開くには、D キーをクリックします。 フォントまたはサイズのいずれかを選択できます。 [デフォルト] を選択すると、このオプションを使用するように指定できます。
WordPress 2022 でフォントを変更するにはどうすればよいですか?
プラグインが追加したフォントを調べたい場合は、外観に移動します。 WordPress ページのスタイルを変更するには、WordPress ダッシュボードに移動し、[タイポグラフィ] タブから [カスタマイズ] を選択します。 次の画面で「デフォルトのタイポグラフィ」オプションを選択できます。 それをクリックするのはあなた次第です。 その後、Web サイトの各コンポーネントのフォントを変更することもできます。
すべての投稿とページで同じフォント スタイル、フォント サイズ、色を使用すると、Web サイトは単調でプロフェッショナルに見えなくなります。 WordPress でフォントを変更するのに遅すぎるということはありません。 個別の投稿の見出しに異なるフォント サイズを追加すると、ページ/投稿が目立ちます。 サイトにいくつかの異なるフォントや色を追加することも検討してください。 Zakra テーマ カスタマイザーでは、2 種類のタイポグラフィを作成できます。 基本番号付けシステム (H1 – H6)。 各タイポグラフィの変更は、タイトル、フッター、サイドバー、およびページを変更する機会です。
ドロップダウン メニューのフォントは、[プライマリ メニュー: ドロップダウン アイテム] オプションを選択して変更できます。 WordPress ダッシュボードの [すべてのページ] ページに移動します。 フォントを変更するページで、[編集] をクリックします。 その後、下にスクロールして、ブログ/アーカイブ投稿のタイトルのフォントを変更する必要があります。 小、標準、中、大、特大のいずれかのフォント タイプのフォント サイズを変更できます。 WordPress ダッシュボードに移動して、すべてのページを表示します。 テキストを編集するには、テキストを選択して [編集] をクリックします。 H1 – H6 コマンドを使用すると、配置、太さ、およびタイプを段落から見出しに変更できます。 すべての変更が行われた後に何かを公開したい場合は、[更新] または [公開] ボタンを押すことを忘れないでください。
