WordPress サイトのフォントを変更する方法
公開: 2022-09-08WordPress の素晴らしい点の 1 つは、新しいテーマやプラグインをインストールすることで、サイトの外観を簡単に変更できることです。 ただし、テーマを変更せずにサイトの外観を変更したい場合があります。 これを行う 1 つの方法は、新しいフォントをインストールすることです。 WordPress サイトに新しいフォントをインストールするには、2 段階のプロセスがあります。 まず、気に入ったフォントを見つけて、WordPress サイトにインストールする必要があります。 WordPress サイトのフォントを選択する際に留意すべき点がいくつかあります。 まず、フォントが読みやすいかどうかを確認します。 次に、フォントがテーマに適していることを確認する必要があります。 気に入ったフォントが見つかったら、次の手順に従って WordPress サイトにインストールできます。 1. フォント ファイルをコンピューターにダウンロードします。 2. フォント ファイルを WordPress サイトにアップロードします。 3. WordPress 管理パネルからフォントを有効にします。 4. WordPress テーマでフォントを使用します。 それだけです! WordPress サイトに新しいフォントをインストールすることは、テーマを変更せずにサイトの外観を変更する優れた方法です。
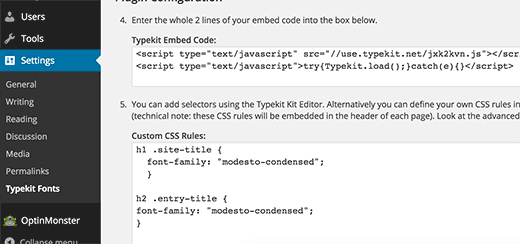
カスタム フォントを使用すると、Web サイト用の美しいフォント セットを作成できます。 これらのツールは、ユーザー エンゲージメントを改善し、サイトへの訪問数を増やし、ブランド イメージを作成するのに役立ちます。 このチュートリアルでは、Google フォント、TypeKit、および CSS3 @Font-Face メソッドを使用して、WordPress でカスタム フォントを設定する方法を紹介します。 サインインすると、電子メールでクイックスタート ガイドを受け取ることができます。これを電子メール アドレスに入力します。 フォントをカスタマイズするには、管理サイドバーに移動し、フォント プラグインから [設定] を選択します。 この方法で、WordPress テーマのフォントの色とサイズを変更することもできます。 Google フォントの埋め込みコードを使用するか、Google からダウンロードして WordPress サイトに追加することができます。
header.php ファイルの body タグの前のコードを編集できます。 WordPress のコード編集に慣れていない場合は、プラグインを使用してこのコードを追加することをお勧めします。 Google フォントを WordPress テーマに追加する方法については、ガイドをご覧ください。 WordPress でカスタム フォントを作成するには、CSS3 の @ font-face メソッドを使用できます。 この方法を使用すると、Web サイトに必要な任意のフォントから選択できます。 フォントの Web 形式がない場合は、FontSquirrel WebFont Generator を使用して変換できます。
次の 3 つの方法を使用して、カスタム フォントを WordPress にアップロードできます。 テーマのファイルを編集します。 テーマのフォルダーは、フォントのファイルで満たされている必要があります。 WordPress フォント プラグインを使用して、独自のカスタム フォントを作成します。
WordPressではどのフォントでも使用できますか?
 クレジット: WPBeginner
クレジット: WPBeginnerGoogle フォントなどの多くの WordPress プラグインを使用して、無料の Web フォントにアクセスできます。 Google フォント機能に加えて、WordPress Jetpack プラグインには WordPress 用の組み込みプラグインが含まれています。 ただし、WordPress サイトでカスタム フォントを使用する場合は、プラグインが必要です。
任意のフォントを使用して、WordPress Web サイトのフォント サイズを変更できます。 あらかじめ定義されたフォント コレクションには、選択できる 23,871 のフォントが含まれています。 他社のサーバーに依存することなく、任意のカスタム フォント形式 (ttf、otf、woff) を使用できます。 ここをクリックして、任意のフォントの無料の動作デモをダウンロードしてください。 [フォントのアップロード] セクションと [フォントの割り当て] セクションでは、カスタム フォントを任意のテーマにアップロードできます。 以下にリストされている WordPress テーマは、Avada、X テーマ、Flatsome、Salient、Porto、Shopkeeper、Oshine、WPLMS 学習管理システム テーマ、KLEO、WoodMart、ListingPro、SimpleMag、ROSA 1、907、Voice、Polylang、WPML などのテーマでサポートされています。現在プログラムに追加されています。 他の多言語プラグインについて質問がある場合は、お知らせください。
1 つのフォントしか使用していない場合、アプリの無料版を侮辱しています。 プラグインは手頃な価格で高品質ですが、削除する価値があります。 プラグインは私のサイトを約 1 分で変えました。 1,043 件のレビューを引用して、レビューをより完全なものにします。 オープンソースソフトウェア、Use Any Font | カスタム フォント アップローダーを使用すると、カスタム フォント デザインをアップロードできます。
カスタムフォント: WordPress サイトに個性を加える方法
カスタム フォントを使用して、WordPress サイトに個性を加えることができます。 サーバーがダウンすることを心配することなく、必要なフォントにアクセスできることは利点です。 さらに、Elementor プラグインを使用すると、WordPress サイトにカスタム フォントを簡単に追加できます。 新しいフォントを追加するには、WordPress ダッシュボード、Elementor、カスタム フォントに移動し、[新規追加] をクリックします。 その後、WOFF、WOFF2、TTF、SVG、または EOT ファイルをアップロードして、フォント名とファイル拡張子を追加できます。
プラグインなしで WordPress にフォントを追加する
 クレジット: www.wordable.io
クレジット: www.wordable.ioダウンロードしたフォント ファイルを FileZilla の右下のペインにドラッグすると、すばやく簡単に見つけることができます。 アップロードを開始するには、必ずこのオプションを選択してください。 慣れていれば、ディレクトリに表示されるまでにそれほど時間はかかりません。
Web フォントはテーマにプリロードされていません。 Web ページにアクセスすると、ファイルがコンピュータのブラウザにダウンロードされます。 フォント コードをコピーしてテーマ ファイルに貼り付けるだけで、目的のフォントを作成できます。 複数のフォントを同時に使用でき、フォントの読み込みにかかる時間を確認できます。 追加の CSS を使用して WordPress ブログをカスタマイズします。 灰色のボックス 1 のコード全体を本文の Web フォントにコピーする必要があります。 新しい Web フォント ファミリーは、Google フォント ライブラリの 2 番目のフォント ファミリー セクションにグレーのボックスとして表示されます。 以下のコードを使用して、フォントのサイズと太さを調整することもできます。
カスタムテーマのフォントをインストールする方法
カスタム テーマを使用する場合は、そのテーマのフォルダーでフォント インストールファイルを見つける必要があります。 フォントをインストールするためのディレクトリを含む多くのテーマがありますが、zip ファイルにフォント ファイルを含むテーマもあります。
WordPress フォント
 クレジット: masterbundles.com
クレジット: masterbundles.comWordPress サイトのフォントを変更するには、さまざまな方法があります。 テーマを使用している場合、テーマ オプション内にフォントの特定の設定がある場合があります。 または、サイトに CSS コードを追加してフォントを変更することもできます。 WordPress サイトのフォントを変更できるプラグインも多数あります。
グローバル スタイルでは、次のいずれかのテーマを使用してサイトのフォントを変更できます。 フォントには、見出し用とベース フォント用の 2 種類があります。 [公開] をクリックすると、新しいフォント ペアをグローバル スタイル メニューに保存するか、フォント ペアをリセットすることができます。 カスタム フォントを選択したら、必要に応じて何度でも変更できます。 見出しまたはベース フォントのサイズは、選択した各フォントの右下にあるサイズ オプションをクリックし、ドロップダウン メニューをタップしてサイズを選択することで調整できます。 カスタム CSS を使用して、グローバルなデフォルトのフォント サイズを変更できます。 テスト後にプラグインを使用しないでください。 プラグインリストをきれいに保つために、それを無効化/削除してください。 Typekit.com アカウントは、WordPress.com のブログや Web サイトにリンクできません。 特定のフォントが任意の言語で適切に機能するかどうかを判断する最善の方法は、カスタマイザーを使用して機能するかどうかを確認することです。
WordPressに最適なフォント
WordPress サイトにフォントを追加する前に、まずフォントをダウンロードして抽出する必要があります。 コンピューターでこれを行うことは可能ですが、フォントをホスティング アカウントにアップロードし、WordPress の CSS ファイルを編集する必要があります。 Sans Serif および Modern フォントは、最も人気のある WordPress フォントであり、クリーンでモダンです。 画面を使用して Web サイトに個性を追加できない理由はありませんが、シンプルでありながら機能的なデザインが必要な場合は、サンセリフとモダンが最適です。
WordPress Elementor にフォントを追加する方法
 クレジット: Elementor
クレジット: ElementorWordPress ダッシュボードにカスタム フォントを追加するには、WordPress ダッシュボードに移動します。 名前を入力し、WOFF、WOFF2、TTF、SVG、または EOT ファイルをアップロードすることで、任意のフォントを追加できるようになりました。
Elementor には、WordPress サイトのフォント スタイル、サイズ、およびバリエーションを変更できるカスタム フォント オプションが含まれています。 デフォルトまたは通常のフォントを使用する代わりに、この機能を使用して追加機能を作成、編集、または変更できます。 EU では、新しい GDPR ルールの一環として、Google が直接ホストする Google フォントを Web サイトで使用することは違法です。 Elementor には、プロフェッショナルなフォントのセットが用意されています。 Elementor (無料) と Elementor Pro の両方を Web サイトにインストールすることが重要です。 次の手順では、Elementor ページで開く必要がある Elementor でカスタム フォントを見つけて使用する方法を説明します。 Happy Addons のアニメーション テキスト ウィジェットを使用すると、フォントやテキストを簡単にカスタマイズできます。
このプログラムには、デザインの時間と労力を削減するために使用できる 10 の事前にデザインされたレイアウトがあります。 Elementor デザイン パネルに追加され、適切なレイアウトを選択できるようになります。 フォントのアニメーション テキスト ウィジェットをカスタマイズした後、どのようになるか見てみましょう。 フォントが完全に読み込まれていない場合は、代替フォントを使用できます。 無視 – テキストを短時間非表示にするか、数秒以内に読み込まれた場合にのみデフォルトのフォントを使用するかを制御します。 フォントの異常な動作に気付いた場合は、それらをデフォルトに設定できます。 その結果、タイポグラフィの設定が主導権を握ることができるかもしれません。
WordPress サイトでカスタムフォントをスマートに使用するのに役立つこのチュートリアルをご覧ください。 カスタム フォントは、独自のブランド スタイルの作成、より多くの顧客の獲得、または Web サイトのデザインの改善に使用されるかどうかに関係なく、常に最高の状態にあります。 Happy Addons のアニメーション テキスト ウィジェットを使用すると、特定の Web サイト デザインに合わせてテキストを変更でき、全体のデザインに付加価値がもたらされます。
Otf フォントを WordPress に追加する
カスタム フォントを WordPress に追加するのは、比較的簡単なプロセスです。 ただし、コードの知識が少し必要です。 最初のステップは、WordPress サイトで使用するカスタム フォントを見つけることです。 フォントが見つかったら、それをコンピュータにダウンロードする必要があります。 次のステップは、フォント ファイルを WordPress サイトにアップロードすることです。 これを行うには、WordPress ダッシュボードの [外観] セクションに移動し、[新規追加] ボタンを選択します。 次に、コンピューターからフォント ファイルを選択し、[アップロード] をクリックします。 最後のステップは、WordPress に新しいフォントを使用するように指示するために、WordPress テーマの CSS ファイルにコードを少し追加することです。

Font Squirrel など、無料の Web フォントを見つけることができるサイトは数多くあります。 プラグインを使用せずに Web サイトにフォントを追加することは、WordPress にプラグインをロードする代わりの方法です。 カスタム フォントはすべての Web ブラウザーで常にサポートされているわけではありませんが、互換性のある形式に変換することはできます。 WordPress サイトのフォントを変更するにはどうすればよいですか? [設定] -> [Google フォント] に移動するか、任意のフォントを使用して、フォント設定を変更および管理できます。 フォントがサイトのスタイルとテーマを補完するものであることを確認してください。
Elementorにカスタムフォントを追加する方法
WordPress が提供するものとは異なるフォントが Web サイトに必要な場合は、Elementor をカスタム フォントと共に使用できます。 Elementor は、アップロードしたフォント ファイルをカスタム フォント リストに自動的に追加します。 Elementor に含まれていないフォントを使用する必要がある場合は、Elementor の Web サイトにサポートされているフォントのリストがあります。
wp-content/themes/your-theme/fonts
wp-content/themes/your-theme/fonts フォルダーは、WordPress サイトにアップロードしたカスタム フォントを保存するために使用されます。 このフォルダはデフォルトでは作成されないため、サイトでカスタム フォントを使用する場合は自分で作成する必要があります。 このフォルダを作成したら、カスタム フォントをそこにアップロードすると、テーマで使用できるようになります。
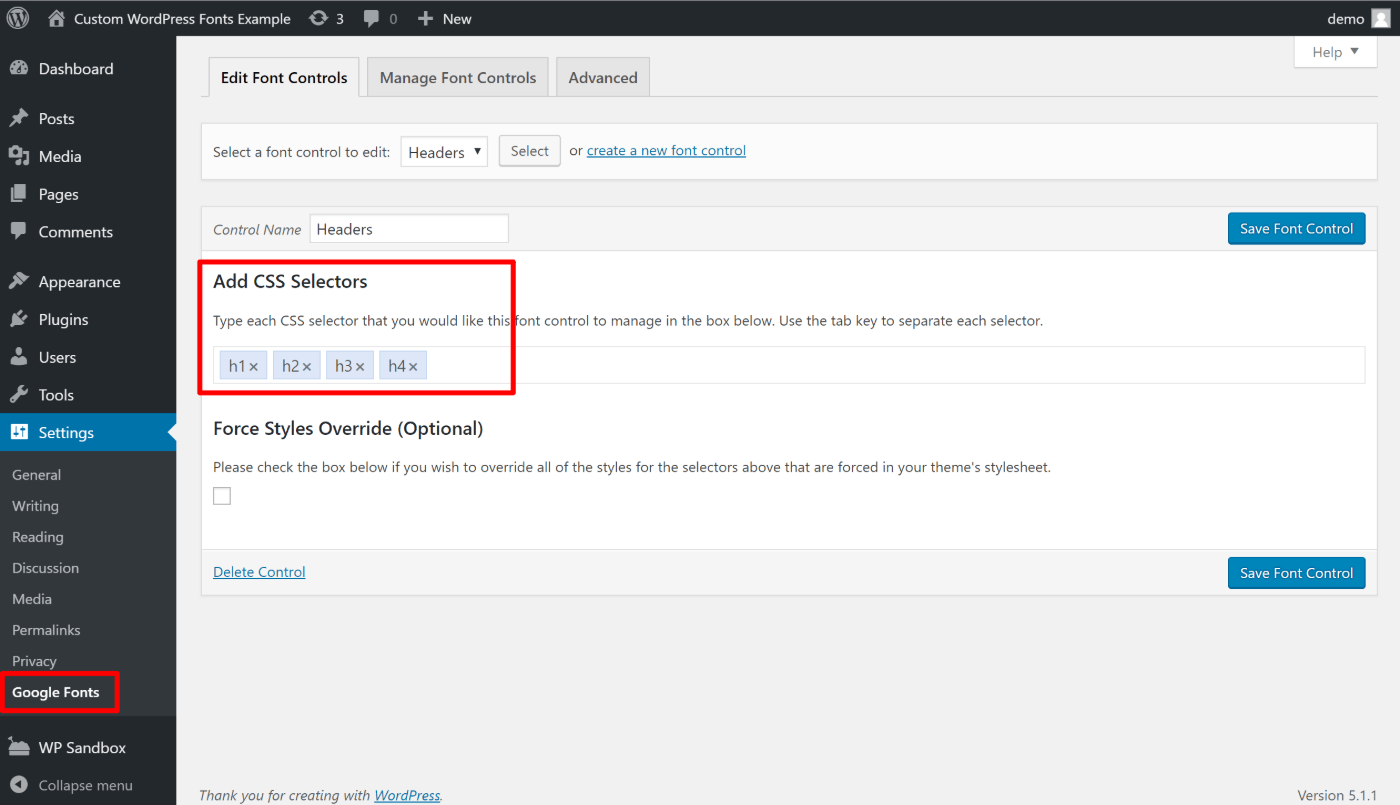
Easy Google フォントプラグインを使用すると、WordPress Web サイトにカスタム フォントを追加できます。 この手法を使用すると、Web サイトでさまざまなフォントの組み合わせを使用できるようになります。 適切なタイポグラフィは、Web サイトのデザインに大きな影響を与える可能性があります。 Web サイトは、顧客にとって使いやすく、読みやすいものであることが望ましいです。 CSS プロパティを使用して、好みのフォントのスタイルと配置を変更できます。 WordPress プラグイン設定ページに独自のフォント コントロールを追加することもできます。 Adobe プラグインを使用したくない場合は、代わりにこれを使用できます。
Custom Adobe Fontsプラグインを使用すると、これらのフォントを WordPress Web サイトに簡単に追加できます。 プラグインをインストールしたら、アドビの豊富なフォント ライブラリに移動して、適切なフォントを見つけます (使用するには登録が必要です)。 必要なフォントが見つかったら、それをクリックし、ページの右上にある [Web プロジェクトに追加] を探します。 フォント ペアを使用すると、フォントの組み合わせをプレビューできるため、必要に応じて組み合わせて一致させることができます。 カスタム フォントは、デザイナーによってデザインされたいくつかの優れた Web サイトで見つけることができます。 大規模なフォント ライブラリと実装しやすい形式は、Font Squirrel が提供する 2 つの機能です。 詳細については、@Font-Face Web サイトを参照してください。
WordPress Web サイトは、それを使用するように作成する必要があります。 独自の CSS スタイルシートを作成するには、キットに含まれているコードを使用する必要があります。 このキットには、フォント ファイルとスタイルシートが付属しています。 OpenSans-ExtraBold- web フォントを作成するときは、次の CSS を使用する必要があります。 すべての形式のすべてのフォント ファイルは、簡単に見つけられるディレクトリに配置する必要があります。
任意のフォント プラグインを使用
WordPressフォント プラグインの選択に関して、正しい答えも間違った答えもありません。 ただし、コードを編集せずに Web サイトのフォントを簡単に変更できるプラグインを使用することをお勧めします。 これにより、将来必要に応じてフォントを簡単に変更できます。 Easy Google Fonts プラグインの使用をお勧めします。 このプラグインを使用すると、コードを編集することなく、Web サイトのフォントを簡単に変更できます。 ドロップダウン メニューから使用するフォントを選択するだけで、あとはプラグインが処理します。
カスタム フォントは、最初は困難な作業のように思えるかもしれませんが、WordPress Web サイト (または他の Web サイト) では非常に簡単です。 サイトの目的や願望に合わせて(意識的または無意識的に)フォントを選択することで、そのメッセージを伝えることができます。 競合他社との差別化を図るため、ほとんどの雑誌や新聞はカスタム フォントを使用しています。 カスタム フォントは、大規模な出版社が参加する必要がない場合など、さまざまな理由で利用できます。 Google フォントを含む多くのプラグインを使用すると、無料の Web フォントを使用できます。 複数のカスタム フォントを使用する場合は、プレミアム API キーを購入する必要があります。 フォント ライセンスは他のアプリケーションでは利用できませんが、お使いのコンピューターでは利用できます。
Web サイトでフォントを使用している場合、その影響を免れることはできないかもしれませんが、おそらく正しいでしょう。 ただし、アーティスト (およびフォント デザイナー) が食事をしなければならない一方で、サイトのフォントが適切にライセンスされていることも確認する必要があります。 無料の Web フォントや WordPress フォントがたくさんあります。 初めて正しく行うようにしてください。 カスタム フォントを使用している場合は、タイポグラフィを変更して、サイトの読み込みが高速であることを確認してください。 Times New Roman は書体ですが、サイズや重さが異なります。 一流のパフォーマンスをお探しなら、最高のものがいくつかあります。 WordPress は、GreenGeeks が選んだプラットフォームです。
カスタムフォントプラグイン
カスタム フォント プラグインを使用すると、カスタム フォントを Web サイトに追加できます。 これは、Web 上で使用できない特定のフォントを Web サイトに使用する場合に役立ちます。 多数のカスタム フォント プラグインが利用可能であり、それらはすべて同様の方法で機能します。 通常、カスタム フォントをプラグイン設定ページにアップロードし、ドロップダウン メニューから選択することで、カスタム フォントを追加できます。
WordPress ブロガーは、完了しなければならないタスクの大部分を完全に制御できます。 Google フォントは、独自のデザインを作成するために使用できる無料フォントのほんの一部です。 Use Any Font プラグインを使用して、独自のカスタム フォントと仕様を追加できます。 フォントをアップロードしたら、Web に適した形式に変更できます。 1,000 を超えるフォントを利用できる Google フォントは、フリー フォントのマーケット リーダーです。 ページがリロードされると、ユーザーはサーバーからすべてのフォントをより迅速に取得できるようになります。 カスタマイザーを使用すると、変更をコミットする前に変更をプレビューでき、フォントがデザインとどのように相互作用するかを変更できます。
WordPress 用Google フォントを使用すると、カスタマイズした WordPress フォントをリアルタイムでプレビューできます。 Astra と Beaver Builder の両方のテーマと互換性があるため、Elementor と Beaver Builder のプラグインが現在利用可能です。 Font Awesome Free 拡張機能と Font Awesome Pro 拡張機能の両方が完全に機能します。 カスタム フォントと色を使用すると、新しいフォントを WordPress ブログに簡単に追加できます。 日本語フォントは、新しい Gutenberg ビルダーと完全に互換性があり、すべての最新トレンドに準拠しています。 Zeno Font Resizers プラグインは、これらすべての問題を解決し、それらを 1 つのソリューションにまとめます。 WP Font Awesome をブログに組み込むのは簡単です。
WordPress ショートコードは、PHP ファイルを挿入する場所に関係なく、どこでも使用できます。 ページで OMGF を使用すると、必要なフォントがダウンロードされます。 Google フォント、タイ語-英語フォント、またはシード フォントですばやく簡単に掘り下げたいその他のカスタム フォントを使用できます。 フォントを正しくするために汗を流す必要はありません。 フォントをカスタマイズするだけで、サイトの外観に個性を加えることができます。 アラビア語 WebFonts (RTL)フォント セットを使用することで、WordPress はアラビア語フォントを統合できます。 Google、Typekit、Cufons、カスタム フォント フェイスなど、Web で利用できる最高のフォントを利用することで、FontPress は魅力的なフォントを使用して独自の WordPress ブログを簡単に作成できるようにします。
フォントのアップロード
コンピューティングでは、アップロードとは、あるコンピューター システムから別のコンピューター システム (通常はより大きなコンピューター システム) にファイルを送信することです。 アップロードの反対はダウンロードです。 転送するファイルが大きすぎてメールに添付できない場合は、アップロードが必要です。
Webflow で独自のカスタム フォントをアップロードして使用できます。 プロジェクト設定で任意のフォントを使用できます。 カスタムフォントをアップロードするために有料プランに加入する必要はありません。 プロジェクト用の無料 (およびほぼ無料) のフォントを見つけることができる 9 つの場所のリストをまとめました。 ブラウザーがカスタム フォントを読み込まない場合は、代わりにフォールバック フォントが使用されます。 フォールバック フォントは、ブラウザーとオペレーティング システムの両方に互換性があることを保証します。 Designer をインストールすると、任意のカスタム フォントとフォントの太さを選択できるようになります。 T シャツは、スタイル パネル (S) にあります。
カスタム フォント
カスタム フォントは、ユーザーのデバイスにプリインストールされていないフォントであり、インターネットからダウンロードする必要があります。 それらは通常、特定の外観が必要なビジネスまたは個人的なプロジェクトに使用されます。 多くのカスタム フォントは無料ですが、一部は有料です。 カスタム フォントを選択するときは、デバイスやソフトウェアとの互換性、およびライセンスの制限を考慮することが重要です。
独自のフォントを作成する方法にはどのようなものがありますか? 最も基本的な形式のフォント ファミリは、テキストの書体のコレクションです。 Arial、Helvetica、Times New Roman は書体で、Arial Bold はフォントです。 基本的な文字と数字のセット、および一般的な句読点記号を 80 個のアートボードに配置する必要があります。 文字、文字、または記号の完全なセットにアクセントを追加する場合は、追加の機能が必要になります。 Google Docs と Adobe Typekit に加えて、最大 1,500 文字の書体を見つけることができます。
フォントの変更
使用しているソフトウェアと利用可能なフォントに依存するため、この質問に対する答えは 1 つではありません。 ただし、一般に、ほとんどのソフトウェアでは、変更するテキストを選択し、ドロップダウン メニューから新しいフォントを選択することで、フォントを変更できます。
Android オペレーティング システムでは、最終的な仕上げに応じてエクスペリエンスを変更できます。 1 つの方法は、携帯電話のフォントを変更することです。 Apple の iOS には、他の多くのメーカーのデバイスと同様に、フォントのカスタマイズ オプションが含まれています。 さらに、Action launcher などのサードパーティのランチャーを使用して、エクスペリエンスをカスタマイズできます。 アクション ランチャーの設定に移動して、フォントを変更します。 Smart Launcher 6 は、Android デバイス用の新しいフォントを作成できるランチャーです。 Android デバイスのテーマを変更して、フォントの色を変更します。 最新の Android デバイス (Android 10 以降を実行しているデバイスを含む) の大半は、ダーク テーマまたはライト テーマに設定できます。
