WordPressの論文テーマのヘッダー画像を変更する方法
公開: 2022-10-20WordPress の Thesis テーマのヘッダー画像を変更する場合は、次の簡単な手順に従う必要があります。 まず、WordPress 管理エリアの Thesis オプション メニューに移動し、[ヘッダー画像] タブをクリックする必要があります。 このページには、ブログに表示されている現在のヘッダー画像が表示されます。 この画像を変更する場合は、[新しい画像をアップロード] ボタンをクリックする必要があります。 このボタンをクリックすると、WordPress メディア アップローダーに移動します。 ここで、コンピューターから新しいヘッダー画像をアップロードするか、既存のメディア ライブラリから 1 つを選択できます。 ヘッダーとして使用する画像を選択したら、[投稿に挿入] ボタンをクリックする必要があります。 投稿に画像を挿入したら、ページの下部にある [変更を保存] ボタンをクリックする必要があります。 これにより、WordPress ブログの Thesis テーマのヘッダー画像が更新されます。
Thesis Theme Hooks を使用すると、Web サイトのヘッダーを簡単にカスタマイズできます。 一部の WordPress テーマには、見栄えの良いヘッダー レイアウトを備えた、白い画面ではっきりと見えるレイアウトがあります。 これらのフックを使用して、Web サイトのさまざまなブロック (ヘッダー、コンテンツ、サイドバー、またはフッター) の外観を変更できます。 論文フックを使用して Web サイトを引き継ぐ前に、実装方法など、知っておくべきことがいくつかあります。 次のコード スニペットを使用して、エディターで基本的な Thesis ヘッダー フックを作成します: custom_functions.php を開きます。 上記のコード スニペットは、学位論文テーマのヘッダーの前に灰色の枠線ボックス要素を追加します。 この方法でアクションを定義するには、他のフックを使用する必要がある場合があります。
WordPressでカスタムヘッダーを変更するにはどうすればよいですか?

これは、WordPress カスタマイザーを使用してWordPress ヘッダーをカスタマイズする方法について説明した前回の記事のフォローアップです。 場合によっては、外観に移動することでこれを行うことができます。 一方、ほとんどのテーマでは、[外観] > [カスタマイズ] に移動して設定を変更できます。
ヘッダーは最も目立つ要素であるため、ヘッダーを一番上に配置します。 WordPress では、ヘッダー画像、テキスト、ウィジェットなどを含むカスタム ヘッダーを作成できます。 WordPress テーマ ビルダーでカスタム ヘッダーを作成する場合は、ウェブサイト ビルダー ソフトウェア templatetoaster を使用します。 WordPress では、各ページに独自のカスタム ヘッダーがあります。 たとえば、About Us ページには、機能を追加できるヘッダーを含めることができますが、残りのページにはヘッダーが含まれていない場合があります。 ヘッダー画像を作成したら、アップロードして編集するだけです。 GIMP、paint.net、およびその他のプログラムを使用して、画像を若返らせることができます。
WordPress ヘッダーには、ロゴ、動画、背景画像のいずれかを含めることができます。 テキスト領域をヘッダーに追加するには、まず次のコードを site-branding.php に追加する必要があります。 独自のスタイルのソーシャル アイコンも CSS 対応にする必要があります。 コンピューターのヘッダーを参照して、見たい動画を選択することで、動画を追加できます。 WordPress のカスタム ヘッダーは、画像や動画を含むもの、ウィジェットやその他のコンテンツを含むものなど、さまざまです。 ドロップ インターフェイスをドラッグしてマウスを数回クリックするだけで、カスタム ヘッダーを使用する準備が整います。 TemplateToaster を使用して、WordPress サイトにカスタム ヘッダーを追加する方法を紹介します。
テキストエリアには、プレーンテキスト、ボタン、リストなどを追加できます。 [テキスト エリア] 見出しの下にある [テキスト エリア] オプションを選択します。 2 回クリックすると、コンテンツのスタイルを変更できます。 コンテンツを編集するには、[エディタ] タブをクリックします。 ヘッダー タブの [ソーシャル アイコン] アイコンをクリックして、デフォルトのアイコンを変更します。 画像を選択したら、ソーシャル アイコン ギャラリーで表示できます。 このページには、作成したアイコンも表示されます。
この例のヘッダー (またはフッター) の名前は「head」です。
これは、カスタム フッター (またはヘッダー) を取得する場所です。
ページの説明です。
このフッターは、自分の Web サイト用に特別に作成したカスタム ヘッダー (またはヘッダー) です。 このテンプレートには、私が選択した特定のスタイルがあり、配色、間隔、メニュー オプションなど、ニーズに合わせて完全にカスタマイズできます。
ヘッダーにロゴ、サイト タイトル、キャッチフレーズを追加する Top Ba
右側のコンテンツ セクションでは、必要なものをヘッダーのトップ バーの右側に保持できます。 サイトのタイトル、キャッチフレーズ、アイコンも変更できます。 ページの右下隅に、[変更を保存] ボタンが表示されます。
WordPress の各ページのヘッダーを変更するにはどうすればよいですか?

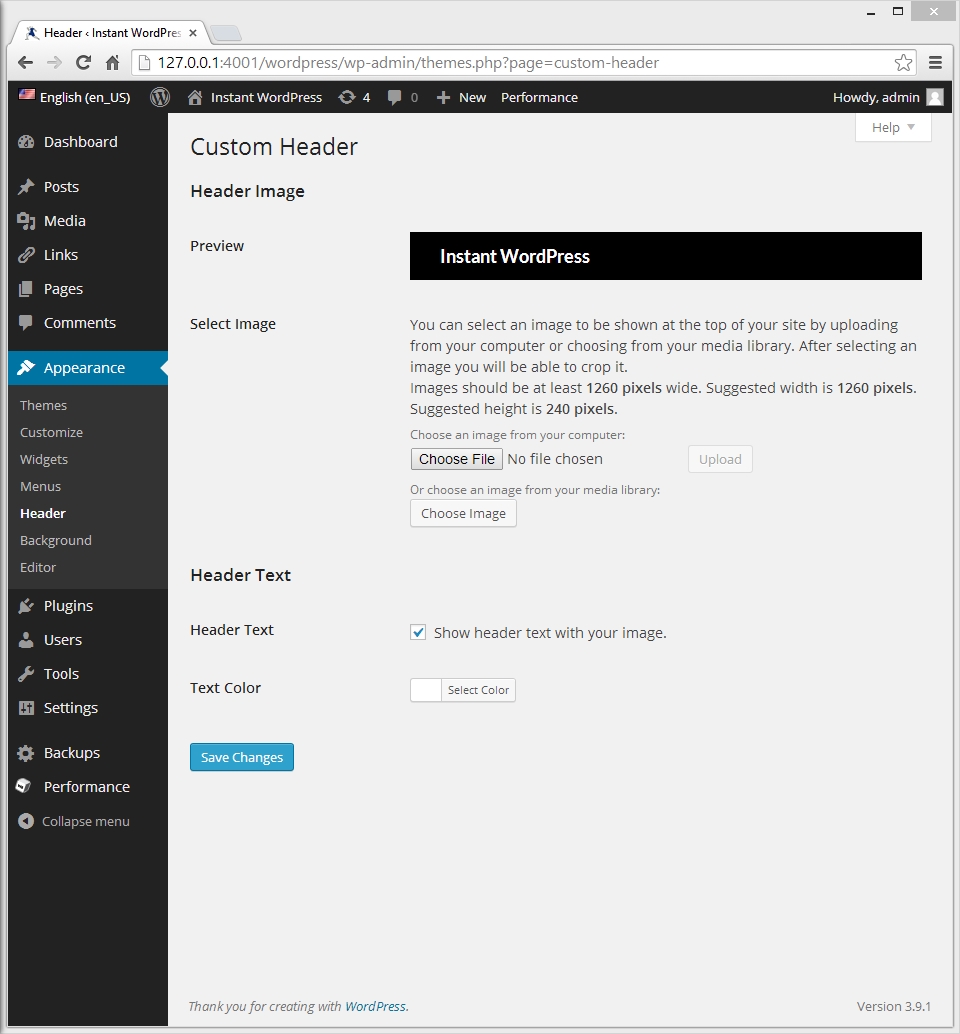
WordPress の各ページのヘッダーを変更するには、WordPress 管理パネルにアクセスして、[外観] > [ヘッダー] セクションに移動する必要があります。 ここから、Web サイトの新しいヘッダー画像を選択できます。 ヘッダーの外観をさらにカスタマイズしたい場合は、ヘッダー要素にカスタム CSS クラスを追加することもできます。
このステップバイステップ ガイドでは、WordPress でヘッダーを編集する方法について説明します。 Web サイトのヘッダーは、最も重要な部分の 1 つです。 訪問者はサイトでの第一印象に気付くので、そうすることが重要です。 この記事では、フリーランサーを使用せずに WordPress でこれを編集する方法について説明します。 WordPress ヘッダーはさまざまな方法で変更できます。 その方法を学ぶための、初心者に優しい 3 つの方法のリストをまとめました。 また、基本的なコーディング スキルがあり、ヘッダー生成について詳しく知りたい場合は、ヘッダーをより詳細に制御できます。
数行のコードのみを使用して WordPress ヘッダーを編集する方法を紹介します。 GeneratePress WordPress テーマを使用している場合、先に進む唯一の方法は、子テーマを作成することです。 header.php ファイルを編集するときは、head のスニペットと head タグの両方が存在することを確認してください。 場合によっては、WordPress ヘッダーとテキストのフォントまたはスタイルを変更する必要があります。 これを達成するための最良の方法は何ですか? このチュートリアルでは、FTP を使用して WordPress ヘッダーをアップロードする方法について説明します。 既存のテーマの CSS コードを変更して、ヘッダーに合わせることもできます。
WordPress テーマ エディターに問題がある場合は、FTP クライアントを使用できます。 FileZilla は私たちのお気に入りのファイル マネージャーですが、どのファイル マネージャーも使用でき、しかも無料です。 通常、WordPress テーマ専用のパネルがあります。 その後、テーマをカスタマイズできます。 WordPress ヘッダーをカスタマイズする場合は、画像を追加できます。 ビジネスによっては、ヘッダーにビデオを含めることを好む場合があります。 広告やその他のコンテンツを表示するために使用することで、ビデオを有用なものにすることができます。
代わりに、WordPress のヘッダーに mp4 ビデオ ファイルを追加することもできます。 YouTube メソッドを使用してアップロードできる動画の数に制限はありません。 サイズが 8 MB を超えるビデオ ファイルをアップロードすることはできないため、テーマに合わせてファイルのサイズを調整する必要があります。 WordPress Web サイトのヘッダーを編集するには、いくつかの方法があります。 Insert Headers and Footers プラグインは、始めたばかりの人に最適です。 近い将来に WordPress テーマを変更する予定がない場合は、header.php ファイルを編集することをお勧めします。 テーマを変更すると、すべてのカスタマイズが失われますが、必要に応じて貼り付けることはできます。

WordPress の異なるページに異なるヘッダーを設定できますか?
TemplateToaster ソフトウェアを使用すると、WordPress Web サイトのさまざまなページにさまざまなヘッダーを簡単に適用できます。 たとえば、このヘッダーはホームページの上部に表示されます。
ヘッダーのテーマを変更するにはどうすればよいですか?
ヘッダーのテーマを変更するには、WordPress ダッシュボードにアクセスし、[外観] タブに移動する必要があります。 ここから、新しいヘッダー画像を選択したり、利用可能なヘッダー テーマを参照したりできます。 使用したいカスタム ヘッダー画像がある場合は、[新しい画像を追加] ボタンをクリックしてアップロードできます。 新しいヘッダー画像を選択またはアップロードしたら、[変更を保存] ボタンをクリックして、変更を Web サイトに適用できます。
WordPress サイトのヘッダー メニューに関しては、高度にカスタマイズされた機能です。 背景色を直接設定できるテーマもあれば、背景色を変更できるテーマもあります。 テーマがサポートしていない場合は、カスタム CSS を手動で追加する必要があります。 カスタム CSS を使用して、メニューのヘッダーの色を変更できます。 次のコードを CSS エディターに挿入します。 背景色を変更するには、目的の 16 進コードをコピーして code#F0F1F8 に貼り付けます。 別のサイト ヘッダー クラスの場合は、サイト ヘッダー クラスに置き換えます。 [公開] ボタンをクリックして、変更を保存できます。 多くのテーマにはメニュー CSS クラスが含まれており、これを使用して背景色を変更できます。
トップバーの色も変更できます。 それをクリックすると、[デザイン] タブにアクセスできます。 [カスタマイズ] をクリックすると、テーマをカスタマイズするためのオプションを展開できます。 [トップバー イメージ] ボタンをクリックして、トップ バーの背景の画像を選択できます。 トップバー セクションの背景は、[トップバーの背景] リンクをクリックして選択できます。 ここで、ヘッダーを詳しく見てみましょう。 [設定] メニューには、ヘッダーの背景色を変更するオプションが含まれています。 [カスタマイズ] メニューに移動し、トップバーの色を選択します。
WordPressのヘッダーを変更する方法
WordPress サイトのヘッダーを変更したい場合は、[外観] メニューの下の領域をカスタマイズして変更できます。 ヘッダーの背景色、フォント、およびテキスト サイズの変更はすべて、このプロセスの一部です。 カスタム テーマがある場合は、トップ バーの色を変更することもできます。 WordPress コンテンツ フォルダーに移動してヘッダー ファイルを見つけ、使用しているテーマをクリックします。 このフォルダーには、ヘッダー ファイルが含まれています。
WordPressでヘッダーをカスタマイズする方法
WordPress でヘッダーをカスタマイズするには、テーマ エディターにアクセスする必要があります。 これを行うには、[外観] > [エディター] に移動します。
テーマ エディターに入ったら、header.php ファイルを見つける必要があります。 このファイルは、WordPress サイトのヘッダーを制御します。
header.php ファイルを見つけたら、好みに合わせてヘッダーをカスタマイズできます。 変更が完了したら、必ず「ファイルを更新」をクリックしてください。
簡単に言えば、ヘッダーは Web ページの最上部として機能し、潜在的な訪問者にサイトを紹介します。 ヘッダーには、Web サイトのタイトル、ナビゲーション メニュー、ビデオまたは画像、検索バー、ボタンなどが含まれます。 以下のセクションでは、3 つの簡単な手順でWordPress カスタム ヘッダーをカスタマイズおよび作成する方法について説明します。 WordPress ダッシュボードの [外観] メニューに移動して、設定を構成します。 サイドバーに Web サイトのヘッダーをカスタマイズするためのタブが表示されます。 Zakra テーマは、WordPress テーマ リポジトリで入手できる最高の無料テーマの 1 つで、使い方は非常に簡単です。 WordPress テーマのインストールについてサポートが必要な場合は、記事「WordPress テーマのインストール方法」をお読みください。
メディア ライブラリーに既にロゴがある場合は、それをクリックします。 必要に応じて、Retina ロゴまたはサイト アイコンをアップロードするだけです。 サイトのアイコンをアップロードする前に、仕様をお読みください。 サイトのタイトルとタグラインは、サイトの編集機能を使用して変更できます。 Zakra Pro テーマには、ユーザーが画像をクリックしたページへのリダイレクト URL を設定する機能が含まれています。 ビデオをカスタマイズするには、まず YouTube にアップロードしてから、リンクをカスタマイザに貼り付ける必要があります。 ヘッダーに既にビデオがある場合でも、そこに画像を配置する必要があります。
ビデオの容量が 8 MB を超えている場合は、YouTube にアップロードしている必要があります。 ボックスで、リンクをクリックしてそのビデオを削除できます。 さらに、[ビデオの変更] ボタンをクリックすると、WordPress のヘッダー ビデオをすばやく簡単に変更できます。 Zakra では、カスタマイザーからヘッダーにメニューを追加できます。 ウィジェット機能を使用すると、小さなドラッグ アンド ドロップ コンテンツ要素を Web サイトのサイドバー、フッター、および定義された領域に追加できます。 Zakra Web サイトには、左上と右上の 2 つのヘッダー位置があります。 ColorMag (マガジン テーマ)、Flash (ビジネス テーマ)、eStore (コマース テーマ) など、他のテーマで使用できるヘッダー オプションがいくつかあります。
素晴らしいプラグインである WPCode を使用すると、WordPress のヘッダーをコーディングせずに編集できます。 この方法を使用すると、必要なスクリプトとコードをヘッダー、本文、およびフッターに簡単に追加できます。 ヘッダーに最適なページ ビルダー プラグインには、Elementor、Beaver Builder などがあります。 ヘッダーは、ナビゲーションから前菜、第一印象まで、サイトの重要な側面を伝えます。 使用するヘッダーは、サイトの直帰率を減らし、訪問者をより長く滞在させます。 ヘッダーにソーシャル共有オプションを含めることもできます。 そのため、カスタムの WordPress ヘッダーを作成する場合は、ヘッダー コードを編集することで作成できます。
ウェブサイトの上部に、「本社」というテキストがあります。 [外観] > [ヘッダー] に移動し、ヘッダー テキスト オプションをクリックするか、ドロップダウン メニューからいずれかを選択します。 フッター セクションの上余白を変更して大きくすることもできます。 リボンの右上隅にある [ページ レイアウト] タブをクリックし、[ページ設定] セクションの右下隅にある小さな [ページ設定] ボタンをクリックします。 [上] フィールドの [余白] セクションに小さい数値を入力します。 テーマをインストールした後、[外観] > [ヘッダー] に移動して、ヘッダー画像を変更できます。 次に、カスタマイザー ウィンドウに移動します。 ヘッダー画像を追加する場合は、[新しい画像を追加] ボタンをクリックします。 その後、ウィンドウにメディア ライブラリの画像が表示されます。 ページの上部にあるサイトのテキストの本文は、ヘッダー テキストと呼ばれます。
サイトのタイトル、キャッチフレーズ、ロゴを変更する方法
ロゴをカスタマイズしたり、メディア ファイルを追加したりするためのオプションもあります。 サイト タイトルを変更する場合は、サイト タイトル セクションにも入力できます。 サイトのタグラインまたはサイトのミッション ステートメントを変更することもできます。
メディア ファイルは、.JPG、.png、.gif など、さまざまな形式でアップロードできます。 必要に応じて、カスタム ロゴを追加することもできます。
変更を行ったら、[変更を保存] ボタンを押します。
