WordPressページの画像を変更する方法
公開: 2022-09-26WordPress ページの画像を変更したい場合、いくつかの方法があります。 1 つの方法は、変更する画像をクリックしてから [編集] ボタンをクリックすることです。 これにより、コンピュータから新しい画像を選択できるポップアップ ウィンドウが表示されます。 WordPress ページの画像を変更するもう 1 つの方法は、変更する画像にカーソルを合わせて、[画像の変更] リンクをクリックすることです。 これにより、コンピュータから新しい画像を選択できるポップアップ ウィンドウも表示されます。 使用する新しい画像を選択したら、[ページの更新] ボタンをクリックすると、WordPress ページの画像が変更されます。
WordPress サイトのフロント ページでは、使用するテーマによっては画像を置き換える必要がある場合があります。 一部のテンプレートでは、エディタ画面を使用して静的なフロント ページをハードコーディングできます。 これらのシステムの中には、コンテンツとして投稿、ページ、およびウィジェットを使用するものがあります。 テーマのドキュメントを調べて、フロント ページのどこに写真が描かれているかを判断することが重要です。 画像を含むウィジェットの下部にある下向きの矢印をクリックしてアクセスします。 古い画像が強調表示されて削除され、新しい画像に置き換えられます。 HTML を使用して画像をウィジェットにコーディングする場合、メディア ウィンドウを使用して画像の URL を検索する必要があります。 [保存] ボタンをクリックすると、変更をウィジェットに保存できます。
WordPress 投稿の画像を変更するにはどうすればよいですか?
 クレジット: translatepress.com
クレジット: translatepress.comWordPress 投稿の画像を変更するには、画像をクリックして [編集] ボタンを選択します。 これにより、画像に変更を加えることができる画像エディターが表示されます。 変更が完了したら、[更新] ボタンをクリックして変更を保存できます。
WordPressで画像のサイズを変更する方法
ワードプレスのテーマで画像のサイズを変更するにはどうすればよいですか? WordPress で画像のサイズを変更するには、[メディア] > [ライブラリ] に移動し、サイズを変更する画像を選択します。 画像を右クリックして [サイズ] を選択すると、画像のサイズを選択できるようになりました。 その後、サイズをデフォルトのサイズとして、または小さいサイズまたは大きいサイズに変更できます。
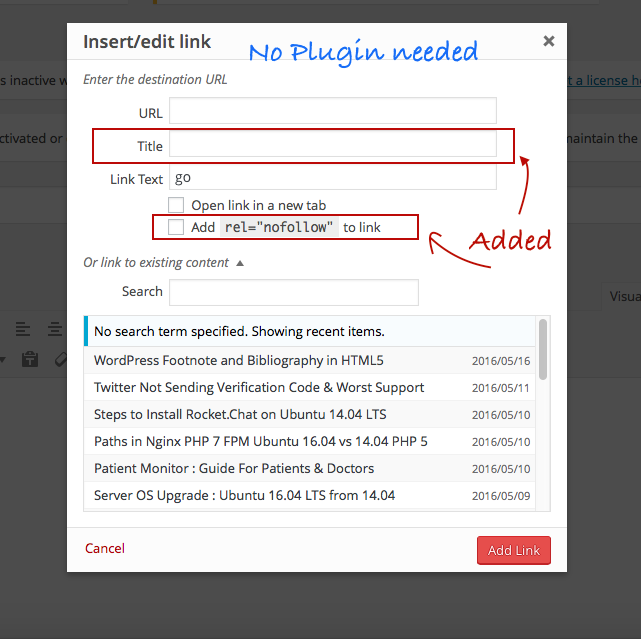
プラグインなしで WordPress の画像を変更するにはどうすればよいですか?
 クレジット: thecustomizewindows.com
クレジット: thecustomizewindows.comプラグインを使わずに WordPress の画像を変更する方法はいくつかあります。 1 つの方法は、メディア ライブラリに移動し、変更する画像をクリックして、[編集] ボタンをクリックすることです。 そこから、画像ファイル、タイトル、キャプション、代替テキストなどを変更できます。 もう 1 つの方法は、投稿またはページの画像をクリックしてから、WordPress エディターの [画像の変更] ボタンをクリックすることです。
WordPress では、画像を簡単に編集できます。 ほとんどの人は、WordPress の機能の一部として画像エディターが含まれていることを認識していません。 いくつかの便利な機能がありますが、便利な機能はほとんどありません。 シャープ化や効果の追加などの高度な機能を使用する場合は、Photoshop などのプログラムを使用する必要があります。 [画像の編集] をクリックすると、トリミング、回転、反転などの簡単な写真編集オプションを含むウィンドウが表示されます。 画像をトリミングするのは簡単です。 領域をトリミングするには、画像をクリックし、トリミングする部分が表示されるまでマウスを押し続けます。

ブログ投稿の画像をカスタマイズする方法
画像を編集せずにカスタマイズする場合は、画像をクリックして、カスタマイズする画像を選択するだけです。 カスタム CSS オプションは、投稿の [設定] の [外観] にあります。 開いたカスタム CSS ウィンドウで、次のコードをテキスト フィールドに貼り付け、[保存] をクリックします。 – br> * /br>, br> /br> /br> このページの幅は 100% です。 これは私にとっての高さ(自動)です。 背景画像:url(%(images_ directory)s/%(filename)s.JPG) no repeat center center;
WordPressのホームページに画像を追加する方法
[メディアの追加] オプションは、投稿エディターのツールバーにあります。 メディアを選択した後、[メディアの追加] ボタンをクリックすると、メディアを挿入できます。 WordPress サイトの一部であるメディア ライブラリには、画像と動画が保存されます。
画像は、WordPress.com Web サイトに視覚的な魅力を加える優れた方法です。 サイトの画像はさまざまな方法で作成できるため、いくつかのセクションに分けました。 画像ブロックは、全幅表示が可能なテーマで表示する必要があります。 カバー ブロックは 3 つの異なる表示スタイルで利用でき、固定背景、グラデーション オーバーレイ、およびさまざまな表示形式のオプションを提供します。 ギャラリー ブロックに複数の写真を簡単に追加し、ギャラリー ブロックを使用してそれらを自動的に整理整頓することができます。 スライダーを使用して 2 つの画像を並べて (または上下に) 配置し、どちらがより広い視野 (または両方) を持っているかを確認します。 横のテキストブロックに画像や動画を挿入できます。
WordPressホームページをカスタマイズするにはどうすればよいですか?
すべての編集オプションは、クイック編集ではなく、ここで編集で使用できる必要があります。 [編集] をクリックすると、ホームページに移動します。 このセクションで行った後、そのデザインを変更することができます。 画面の左上隅にある青色のアイコンを選択すると、WordPress は編集オプションのリストを表示します。
Wordで画像を変更する方法
置き換えたい画像をクリックして、新しい画像を作成します。 [図ツール] の [書式] タブの [調整] グループで、[図の変更] ボタンをクリックします。 表示する新しい画像を選択し、ダブルクリックします。
Word で画像を編集するだけの場合は、追加のツールや設定は必要ありません。 多くのプログラムはワードと統合でき、Word でjpeg ファイルを編集する方法などの質問に効果的に答えることができます。 前述のように、プロセスはいくつかのステップに分かれています。 PDF は、長年にわたってあらゆるレベルで Word を上回り、最も人気のある形式の 1 つになっています。 PDF は、Word と同じ編集機能を備えているため、ユーザーからは普遍的な形式と見なされています。 PDF は形式がはるかに小さく、Word ほど多くのスペースを必要としません。 さらに、ニーズと要件に応じて、サイズを調整する必要がある場合があります。
