WordPressで親テーマの名前を変更する方法
公開: 2022-10-20あなたが WordPress 開発者であれば、おそらく親テーマの名前を変更したくなるでしょう。 ブランドを変更している場合や、同じ名前を持つ可能性のある他のテーマとの潜在的な競合を回避したい場合があります。 いずれにせよ、それはいくつかのステップしか必要としない比較的単純なプロセスです。 まず、functions.php ファイルを開いて、「Theme Name: Your Theme Name Here」という行を見つける必要があります。 名前を任意の名前に変更し、ファイルを保存します。 次に、style.css ファイルを開いて、「Theme Name: Your Theme Name Here」という行を見つける必要があります。 もう一度、名前を任意の名前に変更し、ファイルを保存します。 最後に、header.php ファイルを開いて、「Theme Name: Your Theme Name Here」という行を見つける必要があります。 もう一度、名前を任意の名前に変更して、ファイルを保存します。 それでおしまい! 親テーマの名前が正常に変更されました。
プロセスのステップ 3 で、親テーマ フォルダーの名前を変更し、子テーマの style.js の名前を、新しく名前を変更した親テーマ フォルダーと名前に変更します。 テーマの名前を変更する場合は、フォルダーの名前を old-theme –> new-theme に変更し、テーマのカスタマイズを古いテーマから新しいテーマにコピーします。 このメソッドは、データベースで直接実行されます。 問題が発生することなく、フォルダーの名前を変更することは完全に可能です。 近い将来さらに変更を加える予定がある場合は、子テーマを作成することをお勧めします。 存在する場合は、http://www.yourdomain.com/content/themes/your-site-name-folder/style.html にアクセスして変更できます。
ハンドルは $handle で、前の文で使用されました。 フロント エンドでソースを開くと、スタイルシートのハンドルが表示されます。 この場合、適切にエンキューされていれば、WordPress はハンドルを ID に書き込みます。 次の例には、次の式が含まれています: id='main-styles-css'.
WordPressで親テーマを変更するにはどうすればよいですか?

WordPress で親テーマを変更するには、WordPress 管理パネルからテーマ ファイルにアクセスする必要があります。 テーマ ファイルにアクセスしたら、「style.css」という名前のファイルを見つけて、「Template:」というコード行を編集し、その後に現在の親テーマの名前を付ける必要があります。 そのコード行で親テーマの名前を変更した後、ファイルを保存してから、WordPress サーバーにアップロードし直す必要があります。
親テーマの作成方法
親テーマを作成することで、WordPress コードを変更することを心配することなく、テーマが思いどおりに機能することを確認できます。 テーマの機能をカスタマイズする場合は、子テーマではなく親テーマを作成することをお勧めします。
WordPressの親テーマとは?

WordPress 親テーマは、WordPress サイトに必要なすべてのテンプレート ファイルとアセットを含む完全なテーマです。 子テーマは、親テーマから機能を継承するテーマです。
子供のテーマは現在 WordPress の一部であり、このカテゴリには親と子のサブカテゴリが含まれています。 テーマ テーマは主に、CSS の機能を超えるスタイルを追加するために使用されます。 これらは、コード ライブラリやその他のファイルを含むテーマ フレームワークとは異なります。 親/子テーマのテーマとフレームワークを理解するために、Web 開発者はまず親/子テーマを理解する必要があります。
WordPressの子テーマと親テーマの長所と短所
WordPress テーマの選択に関しては、間違った答えはありません。 ただし、主にカスタム CSS を子テーマに追加する場合は、独自の CSS を作成することをお勧めします。 テーマに広範な機能を追加したい場合は、先に進んで親テーマを作成するか、すぐにカスタマイズできる既存の子テーマのオプションを選択できます。
テーマ名の変更 WordPress プラグイン

WordPress のChange Theme Name プラグインを使用すると、テーマの名前を変更できます。 これは、子テーマを作成したい場合や、何らかの理由でテーマの名前を変更したい場合に便利です。
WordPress テーマ名
美しく機能的なウェブサイトを作成するのに役立つ優れた WordPress テーマが数多くあります。 ただし、ニーズに合ったものを選択するのは難しい場合があります。 WordPress テーマを選択する際は、次の点を考慮してください。 -Web サイトの目的: Web サイトを何のために使用していますか。 シンプルなブログ? ポートフォリオ? ビジネスサイト? 選択したテーマがニーズに適していることを確認してください。 -あなたの経験レベル: あなたは WordPress の初心者ですか、それともプロですか? いくつかのテーマは他のテーマよりも使いやすいので、経験のレベルに合ったものを選択してください. -予算: 無料の WordPress テーマもあれば、かなり高価なものもあります。 予算内に収まるテーマを選択してください。 非常に多くの優れた WordPress テーマが用意されているため、ニーズにぴったりのテーマがきっと見つかります!
既存のWordPressテーマを見つける方法
WordPress テーマのリストは次のとおりです: **br>. WordPress の [外観] タブでは、サイトの外観を変更できます。 ドロップダウン メニューから [テーマ] メニュー オプションを選択します。 次の画面には、WordPress Web サイトで使用されているすべてのテーマのリストが表示されます。 使用するテーマを選択することから始めて、[編集] ボタンをクリックします。 [テーマ オプション]画面には、すべてのテーマ オプションのリストが表示されます。 使用するものを決定したら、[保存] ボタンをクリックします。
WordPressでテーマ名を非表示にする方法
WordPress でテーマ名を非表示にする方法はいくつかあります。 1 つの方法は、Theme Authenticity Checker などのプラグインを使用することです。 このプラグインは、変更または改ざんされた兆候がないかテーマをチェックします。 変更が見つかった場合は、警告メッセージが表示されます。 もう 1 つの方法は、テーマの header.php ファイルを編集して、「テーマ名:」の後にテーマの名前が続く行を削除することです。

ほとんどの Web サイトには、ページの作成に使用するPublisher テーマなどの事前にデザインされたテーマがあります。 事前に設計されたテーマには、簡単にカスタマイズできる多数の機能があります。 テーマ名を隠すことで、WordPress をより安全にします。 さらに、この方法を使用することで、ハッカーが Web サイトをハッキングする可能性が低くなります。 WP Hide は、デフォルトの URL を非表示にしたりブロックしたりできるセキュリティ エンハンサーです。 このプラグインは、URL を書き換えて WordPress をフィルタリングし、ファイルやディレクトリへの不要な変更を削除します。 このシステムは、使いやすさだけでなく、ユーザーを使用せずに完全に自動化できるように設計されています。
WordPress カスタマイズ ツールを使用して、フッターのテーマ名を簡単に削除または名前変更できます。 SFTP は、FileZilla ソフトウェアを使用することに加えて、WordPress コードを変更する最も安全な方法です。 ホスティング プロバイダーが無効になっている場合、WordPress ダッシュボードでカスタマイザーを読み込めない可能性があります。
Theme Detector から WordPress テーマを非表示にするにはどうすればよいですか?
WordPress パス タイプを非表示にするには、WordPress 設定ページの [パスの変更] セクションで [WP を非表示にする] をクリックします。 WordPress のデフォルトの WordPress 共通パスが非表示に設定されていることを確認してください。
ウェブサイトのテーマを変更する方法
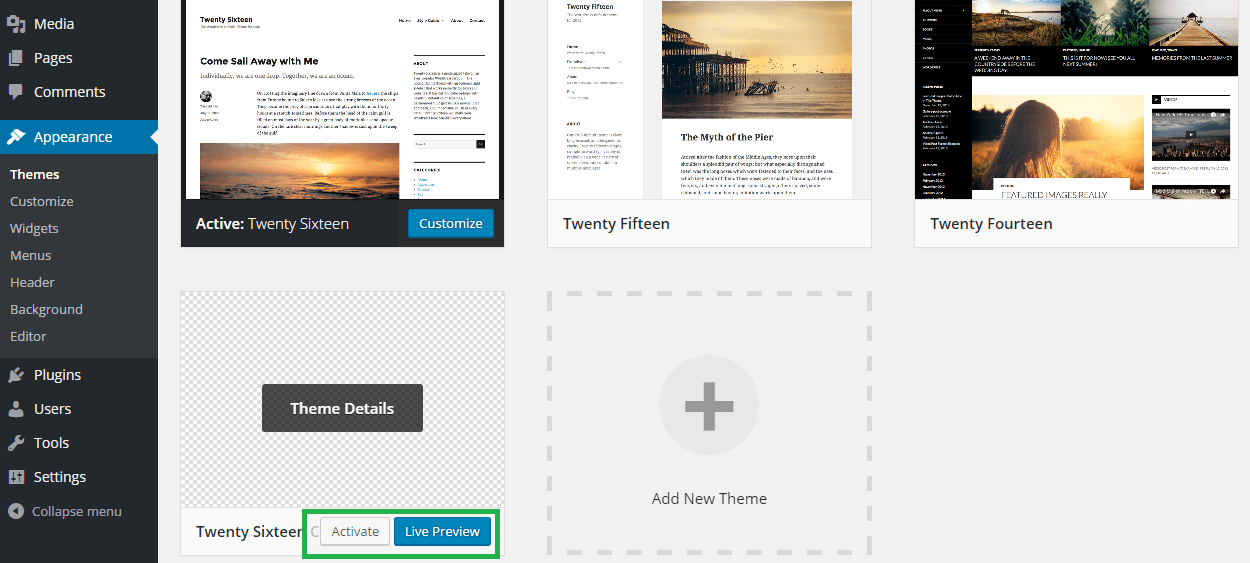
Web サイトのテーマを変更する方法についてのヒントが必要だとします。 1. Web サイトに使用するテーマを特定します。 これは、オンラインでテーマを検索するか、好みの特定のテーマ開発者を見つけることで実行できます。 2. 使用したいテーマが見つかったら、ダウンロードして Web サイトにインストールします。 これは通常、Web サイトのダッシュボードの [外観] セクションに移動し、[新しいテーマを追加] オプションを選択することで実行できます。 3. テーマがインストールされたら、ダッシュボードの [外観] セクションに移動し、テーマの横にある [アクティブ化] ボタンを選択して、テーマをアクティブ化できます。
WordPress のテーマは、アプローチ方法によってさまざまな方法で変更でき、サイトを予期しない方法で変更する可能性があります。 Web サイトのテーマを変更する際には、考慮すべき考慮事項が数多くあります。 ただし、これは、実行する必要がある、または実行できないという意味ではありません。 WordPress テーマに変更を加える前に、まず次の要因を考慮する必要があります。 作業を保存するのと同じことです。サイトをバックアップすると、データが保護されます。 Web サイトのコンテンツは、テーマに合わせて特別に設計されていると考えてください。 何かが足りない、または正しく動作しない場合は、注意を払うことをお勧めします。 ステージング サイトを使用して自分のサイトの外観を模倣できますが、オンラインではありません。
Web サイトの訪問者がいなくても、プラグインの追加と削除、テーマのテスト、コンテンツの編集を行うことができます。 ページのコンテンツが失われないことを確認するには、さまざまなブラウザーでページをテストする必要があります。 新しいテーマをパーソナライズするために、あらゆる側面をカスタマイズしたくなるかもしれません。 新しい WordPress テーマをアップロードする前にカスタマイズしたい場合は、表示したい順序で行ってください。 そうすることで、すべてが最新であり、適切に機能していることを再確認できます。 何かが正常に動作していない場合は、公開する前に修正してください。 Web サイトの設定で [ライブ プレビュー] オプションを選択して、テーマをプレビューします。
新しいテーマをインストールする前に、Web サイトがバックアップされていることを確認してください。 左側のサイドバーの [テーマ] オプションをクリックして、WordPress テーマに移動します。 サイトの設定を変更したり、さまざまなデバイスでサイトがどのように表示されるかを確認したりできます。 WordPress データベースを使用してテーマを手動で変更することをお勧めします。 FTP クライアントを Web サイトに接続したら、/wp-content/themes/ に移動します。 インストールしたすべてのテーマを確認し、必要に応じて再度追加できます。 cPanel コントロール パネルには、Web ホスティングの管理に必要なツールが多数含まれています。 変更を加える前に、Web サイトの機能をテストし、以前のバージョンと比較する必要があります。
これを行うには、新しいサイトのテーマ固有のコードを記述するか、テストしてページの読み込み時間を短縮できます。 新しいテーマをインストールした後、メンテナンス モードを有効にすると、オフになります。 もう 1 つのオプションは、Web サイトでプロモーションを実施して、サイトの新機能とデザインを紹介することです。 マーケティング ソフトウェアを使用してアンケートを作成するか、ウェブサイトに埋め込んで顧客からのフィードバックを収集します。
最後に、以下の手順に従ってテーマを有効にします。 WordPressのテーマを切り替える方法
探しているテーマが表示されない場合は、[設定] ページの下部に移動し、[テーマの切り替えを有効にする] をクリックします。 このプラグインは、インストールされているすべてのテーマをページの下部に表示します。 ここをクリックして、Web ブラウザーの新しいウィンドウで新しいテーマのプレビューを表示します。 必要なテーマが見つかったら、以下の手順に従ってアクティブ化できます。
新しいテーマを使用する前に、まず [テーマの切り替えを有効にする] オプションを有効にする必要があります。 これは、下部の [設定] ページにあります。 インストールされているすべてのテーマを有効にすると、このページの下部に表示されます。 それをクリックすると、Web ブラウザーの新しいウィンドウでテーマをプレビューできるようになりました。
WordPressでテーマ画像を変更する方法
WordPress でテーマ イメージを変更するには、左側のサイドバーの [外観] タブに移動し、[カスタマイズ] ボタンをクリックします。 [テーマ イメージ] セクションで、変更するイメージをクリックし、メディア ライブラリから新しいイメージを選択します。
ホーム、概要、および連絡先ページの上部にある画像は、切り替えると、引き続き Affinity テーマに関連付けられた注目の画像です。 それらの 1 つを編集ツールでリストから削除することはできません。 カスタマイズで選択したすべてのオプションは、注目の画像には影響しません。
画像のサイズを変更する方法
右側のサイズ スライダーは、画像のサイズを表示するのに最適です。 ボタンを使用して、境界線、テキスト、および効果を画像に追加することもできます。 または、編集した画像をコンピューターに保存する場合は、[保存] を選択します。
