WordPressでページレイアウトのテーマを変更する方法
公開: 2022-10-20WordPress でページ レイアウトのテーマを変更する場合は、まず WordPress の管理パネルにアクセスする必要があります。 次に、「外観」セクションに移動し、「エディター」リンクをクリックします。 これにより、テーマ エディター ページが表示されます。 次に、左側のファイルのリストで「page.php」ファイルを見つけます。 これは、WordPress サイトのページ レイアウトを制御するファイルです。 レイアウトを変更するには、このファイルのコードを編集するだけです。 コードの編集が完了したら、[ファイルを更新] ボタンをクリックして変更を保存します。 新しいページ レイアウトが WordPress サイトに適用されます。
新しく追加された [レイアウト] タブを使用すると、強力な新機能を使用して、あなたのように見える Web サイトを簡単に作成できます。 特定の投稿タイプやカテゴリのレイアウトを変更することもできます。これは素晴らしい機能です。 新しい Conductor プラグインと、それを使用して真のカスタム WordPress ページ レイアウトを構築する方法について学びます。 最も基本的な WordPress ページの外観を変更するには、[設定] セクションに移動します。 この機能を使用すると、2 つのドロップダウン メニューを使用して、ホームページとブログ ページのルック アンド フィールを変更できます。 コンダクターでコンテンツのレイアウトを変更したり、コンテンツを含むページを変更したりできます。
WordPress テーマにレイアウトを追加するにはどうすればよいですか?

WordPress テーマへのレイアウトの追加は、比較的簡単なプロセスです。 ほとんどのテーマにはいくつかのデフォルト レイアウトが付属しており、WordPress 管理パネルから簡単に選択できます。 カスタム レイアウトを作成する場合は、テーマのコードを編集する必要があります。 ほとんどの場合、レイアウト オプションはテーマのオプション ページにあります。 そこから、目的のレイアウトを選択し、変更を保存できます。 完全なカスタム レイアウトを作成する場合は、テーマのコードを編集する必要があります。 これを行う最も簡単な方法は、子テーマを作成することです。 これにより、親テーマに影響を与えずにテーマのコードを変更できます。 子テーマを作成したら、目的のレイアウト コードを子テーマのファイルに追加するだけです。
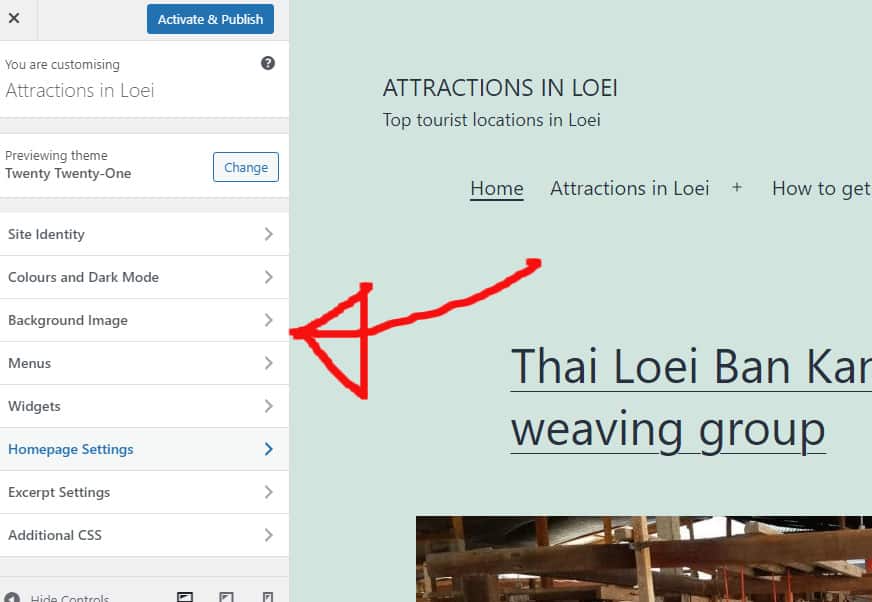
WordPress レイアウトをカスタマイズするにはどうすればよいですか?
カスタマイザーには、WordPress ダッシュボードの [外観] メニューからアクセスできます。 カスタマイザーの左側に加えた変更のリアルタイム プレビューが表示され、左側でテーマのすべての側面を変更できます。
ページの WordPress テンプレートを選択する
WordPress で事前に作成されたテンプレートを使用する場合は、エディターのページ属性領域に移動し、[テンプレート] オプションを選択します。 これにより、Web サイトのテンプレートのリストが表示されます。
必要なテンプレートが見つかったら、それをコンピューターに保存するか、それを使用してページを更新できます。 「保存」ボタンをクリックするだけでファイルを保存できます。 使用するテンプレートの横にある [更新] ボタンをクリックすると、ページを更新できます。
WordPress で独自のテンプレートを使用できますか?
他のテーマと同様に、WordPress のカスタム ページにも同様のファイルが表示されます。 このファイルには、含めたい HTML、テンプレート タグ、または PHP コードが含まれています。 独自のカスタム ページの作成を開始する場合は、作成済みのテンプレートをコピーして作成できます。 FTP クライアントを起動して、テーマ フォルダに移動する必要があります。
WordPress テンプレートの作成
ページを WordPress のテンプレートとして使用する場合は、パネルの下部にある [公開] ボタンの右にある上向き矢印をクリックするだけです。 テンプレートとして保存することができます。 テンプレートを保存するときは、名前を付ける必要があります。 さらに、テンプレートを WordPress エディターにドラッグ アンド ドロップできます。
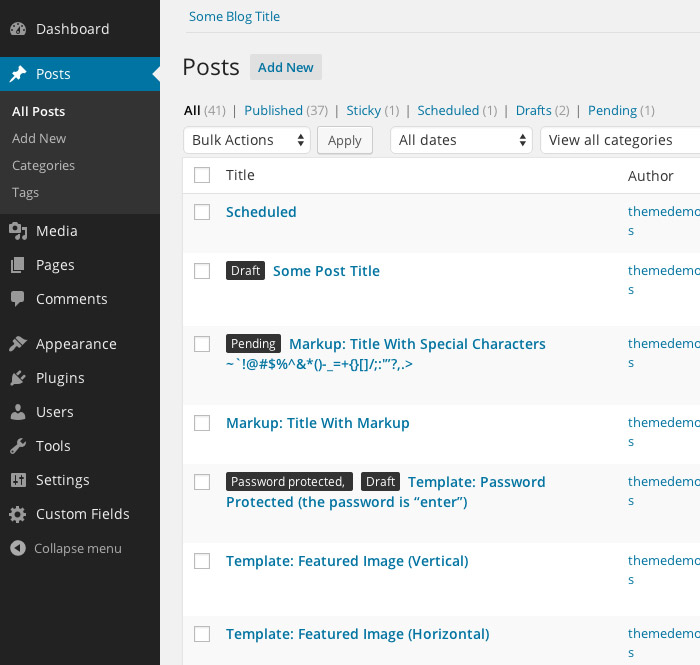
WordPressでページレイアウトを取得するにはどうすればよいですか?
ダッシュボードから [ページ] に移動し、ページのレイアウトを探します。 [新しいページを追加] をクリックすると、新しいページを追加できます。 ページ レイアウトのさまざまなカテゴリを参照できるウィンドウが表示されます。 レイアウトを決定したら、一度クリックするだけで新しいページに適用できます。
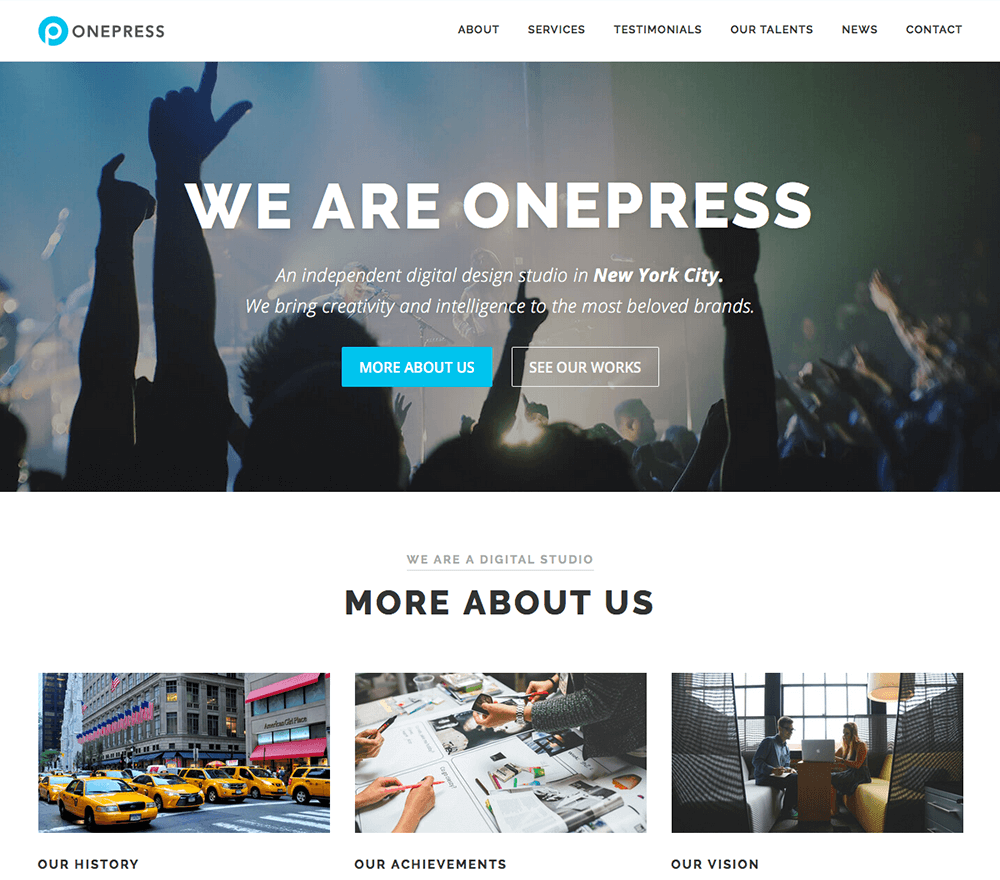
1 ページのテーマ: 1 ページのサイトを簡単に作成する方法
ウェブサイトの URL として www.example.com を使用する場合、ホームページ メニュー項目の #homepage スラッグは http://www.example.com になります。 #footer は、フッター メニュー項目のスラッグです。 すべてのメニュー項目を追加したら、保存に進むことができます。 メニューを作成したら、1ページのテンプレートを作成する必要があります。 [テーマ] タブでは、使用する 1 ページのテーマを選択できます。 テーマを特定したら、テーマのダウンロードに進みます。 テーマをダウンロードしたら、テーマのフォルダーで新しいウィンドウを開き、その内容を確認します。 index.php ファイルはここで検出されます。 このファイルをクリックすると、*br* という記号の付いた行がファイルの内側に表示されます。 PHPのGet_header()? この行を削除して、すぐに次の行に置き換えます。br> は、php にあるコマンドライン スクリプトです。 WordPress データベースには、次の手順に従ってアクセスする必要があります。 ('template.') を含める必要があります。 *br> はディレクトリ (またはディレクトリ形式) です。 前述のとおり、テンプレート ファイルはこの行に含まれますが、後で参照します。 変更を index.php ファイルに保存し、[テーマ オプション] タブをクリックします。このタブで、1 ページ テーマとして使用するテーマ オプションを指定します。 最後に [プレビュー] ボタンをクリックして、サイトが画面上でどのように表示されるかを確認します。 One Page Theme を使用して 1 ページの Web サイトを作成するのは簡単なプロセスです。
1 つのページで WordPress のテーマを変更できますか?

はい、1 つのページで WordPress のテーマを変更できます。 これを行うには、変更するページに移動し、WordPress エディターの [テーマ] ボタンをクリックしてから、使用する新しいテーマを選択します。
プラグインは、最初のサインアップ時にカスタム ホームページ テンプレートをインポートするように求めます。 Web サイトに既にインストールされているテーマからテンプレートを選択できます。 ドキュメントをインポートするだけです。 コンテンツは、プラグインのメイン画面の [インポート] ボタンをクリックしてインポートできます。 新しくインストールされたテーマは、インポートされるとすぐにメイン画面のテーマ セクションに表示されます。 Multiple Themes プラグインを有効にする必要があります。 プラグインを使用して、1 つのページまたは投稿に複数の WordPress テーマをインストールできます。 このツールを使用して、ホームページまたは URL をカスタマイズしたり、同じ文字またはプレフィックス URL で始まるすべてのリンクの外観を一致させたりすることができます。 これは可能性であり、私は歓迎します。 Web サイトの新しいテーマを選択するだけです。 デモ コンテンツのインポートはお勧めしません。 画像、データベース、テキスト、投稿、およびその他の多くのアイテムを含む、サイトにインストールされているコンテンツに加えて、デモ コンテンツがインストールされる可能性があるためです。 プラグインを有効にすると、カスタム ホームページ テンプレートをインポートする必要があります。

コンテンツを失うことなく WordPress テーマを変更できますか?

WordPress テーマのユーザーは、メディア、ページ、投稿、コメントなど、すべてのコンテンツを変更しても安全であると確信できます。 さらに、コンテンツは引き続きダッシュボードに存在するため、再配置する必要はありません。
WordPress テーマには、サイトがどのように表示され、ブランドを表すかを定義するために使用される視覚的なデザインがあります。 WordPress テーマの所有者が、サイトの外観を一新したり、新しい機能を追加したりするために、定期的にテーマを変更することは珍しくありません。 コンテンツを失うことなくテーマを変更することは難しくありませんが、かなりの作業です。 WordPress テーマを変更する前に、読み込み時間が遅いかどうかを確認する必要があります。 あなたのウェブサイトが以前のウェブサイトよりも遅い場合、ユーザー エクスペリエンスが低下し、検索エンジンでのランクが低くなります。 サイトに変更を加える前に、サイトのバックアップを作成してください。 ウィジェットは WordPress で保存できますが、ウィジェットのレイアウトはテーマによって異なる場合があります。
現在のテーマから新しいテーマに移行する前に、サイドバーのレイアウトに注意することをお勧めします。 最高のランディング ページ ビルダーおよびテーマ ビルダーである SeedProd を使用して、WordPress ランディング ページを簡単に作成できます。 この機能を使用して WordPress のカスタム レイアウトを作成できるため、デザイン経験のないユーザーでも作成できます。 SeedProd プラグインを使用すると、コーディングや開発者を雇うことなく、完全に機能する WordPress テーマを構築できます。 Divi には、コンテンツを表示するための 20 以上の事前構築済みレイアウトと 46 の異なる要素があります。 超軽量設計のアストラ アストラは、スピードアップを目的に設計されています。 WordPress テーマをインストールしたら、サイトのルック アンド フィールを更新します。
新しいテーマを公開する前に、それが既に既存のサイトにあることを確認してください。 現在、多くのホスティング会社が、Web サイトのコピーをステージング環境に複製することを許可しています。 この機能を使用すると、新しいテーマを公開する前にプレビューしてテストできます。 テーマの公開は、外観に移動して行うことができます。 管理パネルの左側のサイドバーにテーマが表示されます。 WordPress のテーマの変更について、一部のユーザーはファイル転送プロトコル (FTP) クライアントを使用してファイルをアップロードすることを好みます。 WordPress.com などの WordPress ホスティングの CMS を使用することを好む人もいます。
正確な手順を実行するには、ホストのドキュメントを理解することが重要です。 Web サイトへの訪問者にとって最高のエクスペリエンスは、すべてのブラウザーで Web サイトを使用することによって保証されます。 古いテーマのトラッキング コードとコード スニペットを新しいテーマに含める必要があります。 SeedProd を使用している場合は、メンテナンス モードを有効にして、訪問者が新しいテーマを表示できるようにします。 新しいテーマと比較して、以前のテーマのページの読み込み時間を調べます。 WordPress サイトの速度が改善されていない場合は、この簡単なガイドに従って速度を上げてください。 テーマを変更すると、Web サイトの外観と機能のみが変更されるため、コンテンツはそのまま残ります。 銀行を壊すことなくWordPress のテーマとプラグインを更新したい場合は、この無料のプラグイン ガイドが最適です。
有効なプラグイン サブスクリプションでテーマを切り替える
WordPress テーマ プラグインのサブスクリプションがアクティブな場合は、新しいものを追加することもできます。 デフォルト設定を変更するには、外観に移動します。 WordPress管理画面左サイドバーのテーマが表示され、使用したいテーマの横にインストールボタンが表示されます。
WordPressのページレイアウトを変更する
WordPress ページのレイアウトを変更する 1 つの方法は、ページ レイアウトをサポートするテーマを使用することです。 これにより、ページを作成または編集するときに、使用可能なレイアウトのリストからページ レイアウトを選択できます。 WordPress ページのレイアウトを変更するもう 1 つの方法は、特定のページまたはページ グループのレイアウトを変更できるプラグインを使用することです。
WordPress ページまたは投稿を作成すると、そのコンテンツはすべて同じレイアウトになります。 特定の投稿のページ レイアウトは変更される場合があります。 次のセクション、最近の投稿、カテゴリ、およびメタは、画面の右側にあります。 右側には、投稿の詳細とコメント ボックスも表示されます。 Zakra は、すぐにインポートできるデモに加えて、65 個のすぐにインポートできるデモ ファイルを提供します。 投稿とページのレイアウトなどの要件に基づいて、投稿とページをパーソナライズできます。 [全般] タブに移動します。 投稿レイアウト設定ですべての設定がどのように機能するかについては、以前に説明しました。
WordPressでデフォルトの投稿レイアウトを変更する方法
何百万人もの Web サイト所有者が、人気のあるコンテンツ管理システム (CMS) である WordPress を使用しています。 これはオープンソースの無料アプリなので、ニーズに合わせてカスタマイズできます。 このチュートリアルでは、WordPress のデフォルトの投稿レイアウトを変更する方法を説明します。 デフォルトの投稿レイアウトを変更するには、まず変更したい投稿にカーソルを合わせ、[編集] オプションをクリックします。 さらに下にスクロールすると、[ページ設定] オプションが表示されます。 次のステップに進むには、[一般] に移動します。 好みのレイアウトにはいくつかのオプションがあります。 すべての投稿で同じレイアウトを維持する場合は、[すべての投稿で同じレイアウトを使用する] チェック ボックスに移動します。 ブログ投稿、コメント、ニュースレター投稿など、さまざまな種類の投稿のレイアウトを変更するには、[投稿の種類ごとに異なるレイアウト オプションを使用する] チェック ボックスをオンにします。 最後に、最も便利なレイアウトを選択します。 使用するレイアウトを決定したら、[変更を保存] ボタンをクリックして変更を保存します。
