MK WordPressテーマのボタンのスタイルを変更する方法
公開: 2022-10-19MK WordPress テーマのボタンのスタイルを変更したい場合、知っておくべきことがいくつかあります。 まず、クラスと ID の違いを理解する必要があります。 クラスは HTML 要素のグループを識別するために使用され、ID は個々の HTML 要素を識別するために使用されます。 次に、CSS を使用してボタンのスタイルを設定する方法を知る必要があります。 CSS (カスケーディング スタイル シート) は、HTML 要素のスタイルを設定するために使用される言語です。 CSS を使用して、ボタンの色、サイズ、および位置を変更できます。 最後に、WordPress カスタマイザーを使用してボタンのスタイルを変更する方法を知る必要があります。 WordPress カスタマイザーは、WordPress Web サイトの外観を変更できるツールです。 カスタマイザーを使用して、ボタンの色、サイズ、および位置を変更できます。
WooCommerce ボタンの色は、サイトが構築されているテーマによって決まります。 テーマによってボタンの色を変更したい場合は、単に外観に移動します。 Web サイトのボタンに対して行うことができる多くの一般的な設定があります。 ボタンのカスタマイズに関しては、個別に行う必要がある場合があります。 PPWP は、WordPress プラグイン ディレクトリから無料で入手できます。 プラグインを使用して、完全に一意のものや部分的に一意のものなど、すべてのパスワード形式をカスタマイズできます。 Appearanceをクリックすると、CSSを追加できます。
次のコード スニペットは、ここにあります。 フロントエンドのボタンの配色です。 通常、このパスワード フォームはコンテンツを保護するために使用されます。 外観に移動して、WordPress ダッシュボードを構成します。 3 つのオプションのいずれかを選択すると、ボタンの色を変更できます。 テーマに応じて、Web サイトのすべてのボタンの色を変更することも、一部のボタンのみを変更することもできます。
HTML ボタン タグ内のさまざまなスタイル要素を分離するのに問題がある場合は、セミコロンを使用してください。 style=style=”color” の後に、色を引用符で囲んで入力します。 ボタンの文字色はここで変更できます。 スタイルは style=” の後に任意の順序で配置でき、スタイル要素には任意の引用符を使用できます。
WordPress でボタンのスタイルを変更するにはどうすればよいですか?

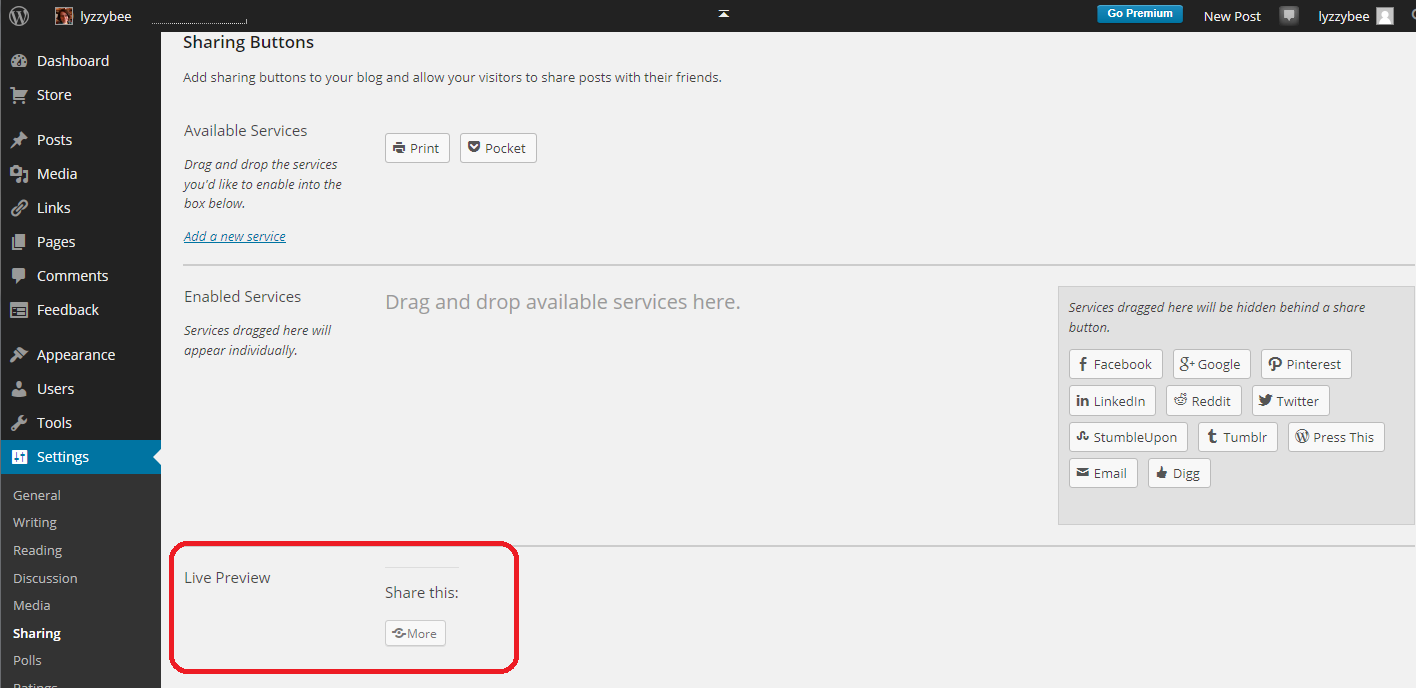
WordPress にログインし、[外観] に移動して、ボタンのサイト全体の外観の色を変更します。
WPForms のフォーム ビルダーを使用すると、ボタンをドラッグ アンド ドロップしてカスタマイズできます。 カスタム CSS スニペットは、WordPress テーマに高度なカスタマイズを追加する優れた方法です。 各フォームのスタイルをどのように設定するかに応じて、すべてのフォームのボタン スタイルを変更できます。 この記事では各方法について説明し、それらの使用方法について説明します。 WPForms を使用すると、フォーム ボタンの透明な背景を簡単に作成できます。 多くの Web サイトでは、透明な背景のボタンを採用しています。 ユーザーに注目してもらいたい場合は、角の丸いボタンを使用することをお勧めします。
グラフィック ボタンを使用して、フォームのボタンをカスタマイズすることができます。 ボタン グラフィックをメディア アップローダーにアップロードするには、[メディア] に移動します。 前の URL を画像の URL に置き換えます。その後。 高解像度の画像を取得するには、your.site/your-image.JPG にアクセスしてください。 複数行ボタンを作成します。 フォームを完成させたら、訪問者の視点からフォームを見てください。 特に変換を目的としたボタンの適切なコピーを作成するために使用されます。
jQuery prop() メソッドを使用して、*input 要素を使用して作成されたボタンのテキストを変更できます。 *button> 要素を使用して作成されたボタンのテキストを変更する場合は、*button> 要素に含まれている HTML() を使用できます。 ボタンのボタン アイコンの背景色は、CSS の background-color プロパティを使用して変更できます。これにより、好きな色の値が割り当てられます。 ボタン セレクターでは、背景色:#0a0a23 を使用してボタンの背景色を変更します。

WordPress テーマのボタン テキストを変更するにはどうすればよいですか?

WordPress テーマのボタン テキストを変更する場合は、ボタンのコードを編集する必要があります。 ほとんどの場合、ボタンのコードはテーマの CSS ファイルにあります。 コードを見つけたら、「テキスト」プロパティを編集してテキストを変更できます。
WordPress の統合された翻訳機能とアクションにより、サイト上のほぼすべての文言を簡単に変更できます。 SayWhat は、使用できる無料の WordPress プラグインです。また、functions.php ファイルを使用して独自の PHP コードを作成することもできます。 置き換えたいフレーズをボックスに入力するだけです。 これは私がお勧めする最良の方法です。 PHP をプラグインとして使用する方法がわからないのは、あなただけではありません。 次の例は、テキストを functions.php ファイルに含めたい場合に簡単に置き換えるのに役立ちます。 コードで使用されている正確な文字列を知りたい場合は、検索から始めることができます。 これについて何か助けが必要な場合は、私に聞かないでください。 代わりに、参照用にこの基本的なチュートリアルを作成しました。
ドット ボタンを使用すると、あらゆるタイプの Web 要素を作成できます。 このアプリケーションは、エラー メッセージの作成からボタン プレスの実行まで、あらゆる目的で使用できます。 投稿にボタンを追加するのは簡単です。 投稿編集画面の「+」アイコンを使用して、レイアウト要素の下のボタン ブロックを選択できます。 [テキストの追加…] 領域にボタンのテキストを入力できます。 button> 要素を記述するときは、ブラウザーがその型を判断できるように、必ず type 属性を指定してください。 テキストのみのボタンが必要な場合は、 *button type="button"> を使用できます。 ボタンに画像を配置したい場合は、*button type=image を使用します。 投稿では、さまざまな方法でボタンを使用できます。 それらを使用して、機能のオンとオフを切り替えたり、読者にメッセージを表示したりできます。 少し創造性を働かせれば、さまざまな方法でボタンを試すことができます。
WordPress ボタンのテキストを変更する方法
WordPress は、企業が Web サイトやブログを作成するために使用する、人気のあるコンテンツ管理システムです。 ボタンを Web サイトで目立たせたい場合は、テキストをカスタマイズすることをお勧めします。 [管理] に移動し、ドロップダウン メニューから [現在のテキスト] オプションを選択すると、 WordPress ボタンのテキストを変更できます。 テキストを変更するボタンを選択すると、新しいテキストが [テキストの追加…] 領域に表示されます。
WordPressでボタンの色を変更する方法
WordPress でボタンの色を変更するには、テーマの CSS ファイルにアクセスする必要があります。 ファイルを見つけたら、ボタンの色を制御するコードを見つける必要があります。 次に、カラーコードを目的の色に変更する必要があります。
ブートストラップの有無に応じて、さまざまな方法でこれを使用できますが、すべてのボタンに同じ色しか使用していません。 追加の CSS メソッドを使用してこれを追加する場合は、カスタマイザーで宣言する必要がある場合があります。 それは私にとって重要ですが、それが何を意味するのか思い出せません。 これをカスタム CSS として使用する場合は、テーマのカスタム CSS セクションに含めるか、プラグインまたは子テーマ スタイルを介して含めることができます。 私の場合、それはクラス名:.cn-button.bootstrap です。 Web サイトのボタンの CSS 値を使用して、他のクラスと同じ CSS 値をこのクラスに適用しました。
