WordPressテーマを安全に変更する方法–究極のガイド2022
公開: 2021-01-02サイトを壊さずに WordPress のテーマを正しく安全に変更する方法を学びましょう。
このステップバイステップの究極のガイドは、初心者向けに完全に作成されています。 コンテンツを失ったり、サイトを壊したりせずに、WordPress テーマを正しい方法でインストールおよび変更する方法を学びます。
簡単な概要は、目次のすぐ下にあります。
WordPressのテーマを変更するには?
- WordPress ダッシュボードにログインします。
- 既存の Web サイトの完全バックアップを作成します。
- ステージング Web サイトを使用していない場合は、メンテナンス モードを有効にします。
- 左側のサイドバーから[外観] > [テーマ]に移動します。
- ページの上部にある [新規追加] ボタンを探します。
- テーマをアップロードするか、WordPress リポジトリから選択します。
- 「インストール」ボタンをクリックしてテーマをインストールします。
- 「有効化」ボタンをクリックして、テーマを有効化します。
- すべてが正常に機能しているかどうかをテストします。
WordPress テーマを変更する前にすべきこと
テーマを変更する前に、プロセスを開始する前に以下の手順を実行する必要があります。
1. コード スニペットをコピーする
一部の WordPress ユーザーは、テーマのfunction.phpファイルにカスタム コード スニペットを直接追加して、WordPress Web サイトをカスタマイズしたいと考えています。
人々は通常、過去に行ったこれらのカスタム変更を忘れています。
あなたまたは WordPress Web 開発者がこれらの変更を行った場合は、テーマを変更する前に、現在のテーマに移動してこれらの追加のカスタム コードを書き留めておく必要があります。
2.ロード時間をテストする
現在のテーマを変更する前に、Web サイトの読み込み時間をテストする必要があります。 これにより、サイトに変更を加えた後のページの読み込み時間の違いを比較できます.
WordPress の速度は、ユーザー エクスペリエンスと検索エンジンの最適化において重要な要素です。 新しいテーマが少なくとも古いテーマと同じ速度で機能していることを確認する必要があります。
ホームページとすべての重要な内部ページで速度をテストしてください. 使用できる優れた無料ツールは、 GTMetrix.com です。
3. 追跡コードをコピーします
一部の Web 開発者は、カスタム コードをテーマ ファイルに直接追加します。 また、多くの WordPress テーマでは、設定パネルに Analytics または AdSense コードを追加できます。
テーマを使用している場合は、これらのコードをコピーして、テーマを変更した後に再構成できるようにしてください。
4. テーマ関連のコードをメモする
- テーマ固有のショートコードとウィジェット: テーマに付属のショートコードとウィジェットは、新しいテーマには引き継がれません。 ある場合は、それらに注意してください。 これにより、新しいテーマをアクティブ化した後も必要な場合は、カスタム コードまたはプラグインを使用してそれらを複製できます。
- テーマ固有のホームページ: Web サイト用の特別なホームページを作成できるテーマがいくつかあります。 これらの組み込み機能は、新しいテーマには引き継がれません。 新しいテーマがアクティブになったときに新しいホームページをデザインできるように、それらもメモしておいてください。
5.完全バックアップを作成する
テーマを変更する前に、アセットとデータベースを含む Web サイト全体をバックアップすることを常にお勧めします。 完全なスナップショット バックアップが必要です。 ホスティング プロバイダーがこの機能を提供している場合があります。 WordPressバックアッププラグインをインストールして、ジョブを実行することもできます.
6.メンテナンスモードを有効にする
ステージング Web サイトまたはローカル ホストで作業していない場合は、テーマを変更する前に、WordPress サイトでメンテナンス モードを有効にすることをお勧めします。
WordPress.orgには、Web サイトのメンテナンス モード機能を提供する多くのプラグインがあります。
適切な WordPress テーマの選び方
このトピックについて、知っておく必要があるすべての要因を説明した詳細なガイドがあります。
ここをクリックして確認してください。
簡単な要約を以下に示します。
- 高速で、軽量で、アクセスしやすく、応答性が高く、膨張のないものでなければなりません。
- プラグインに依存したり、プラグインのインストールを強制したりすべきではありません。
- e コマース対応、翻訳対応、SEO 最適化、AMP フレンドリーである必要があります。
- そのコードはすべて有効で安全でなければなりません。
- また、カスタマイズ可能で、一般的なすべてのページ ビルダーを完全にサポートする必要があります。
- 無料のアップデート、ドキュメント、およびサポートが付属している必要があります。
- GPLv2 以降で、制限や制限なしでライセンスを取得する必要があります。
詳細については、完全なWordPress テーマ変更ガイドをご覧ください。
新しい WordPress テーマをインストールするには?
上記の重要なステップに従った後、次のステップは、WordPress サイトで使用するテーマをインストールすることです.
まだテーマを選択していない場合は、WordPress に最適なコード化されたテーマを含むWordPress マーケットプレイスを確認することを強くお勧めします. 私たちのマーケットプレイスは、手頃な価格の生涯メンバーシップですべてのニーズをカバーします。
ライブに行かずにWordPressテーマを変更する方法?
新しくインストールした WordPress テーマを既存のコンテンツとプラグインでテストすることが重要です。
ライブに移行せずにテーマをテストするには、以下の 2 つの一般的な方法を見つけてください。
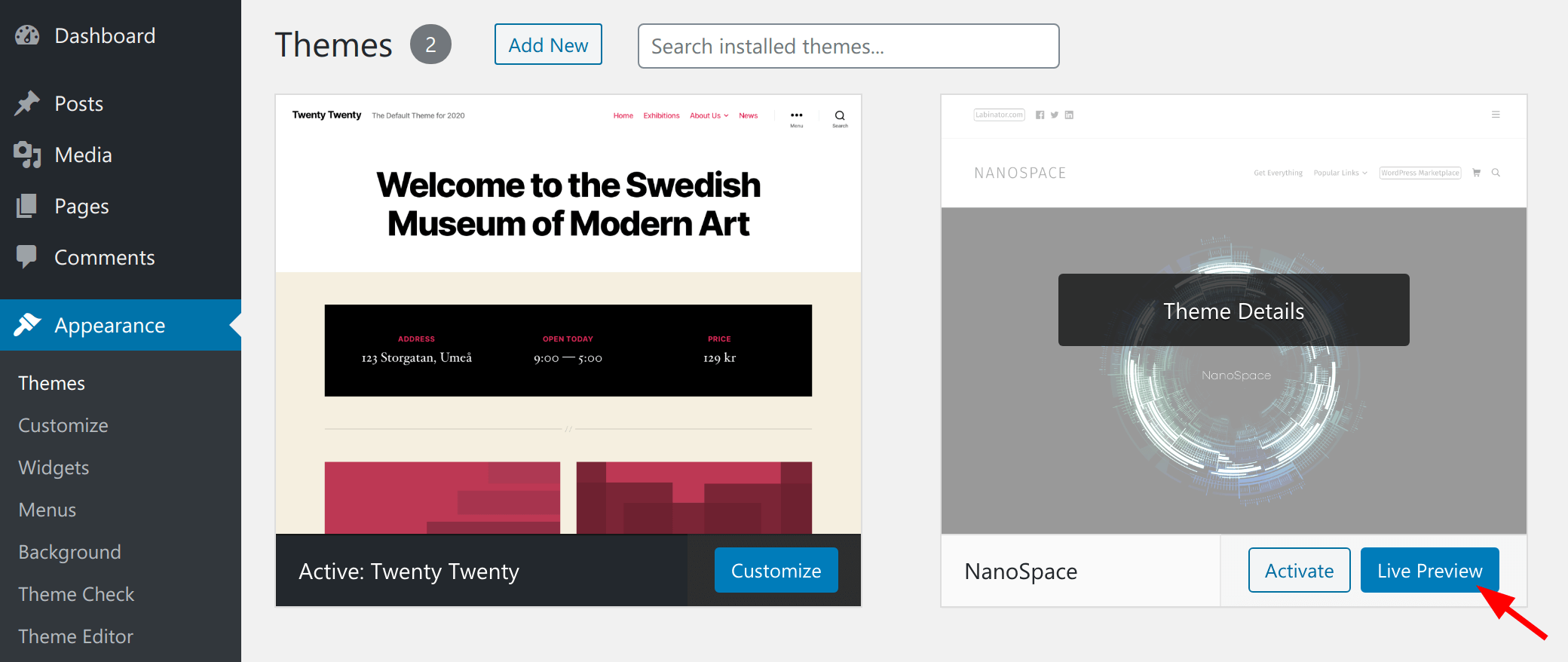
方法 1 - ライブ プレビュー オプションを使用する
WordPress では、新しくインストールしたテーマをアクティブ化する前にプレビューできます。
テーマをプレビューするには、管理パネルの左側のサイドバーから[外観] > [テーマ] に移動します。
インストールしたすべてのテーマが表示されます。 プレビューするテーマの上にカーソルを移動し、[ライブ プレビュー] ボタン をクリックします。

WordPress Theme Customizerで新しくインストールされた非アクティブなテーマが開きます。 これにより、テーマをアクティブ化せずにテストできます。
方法 2 - メンテナンス モードを有効にする
または、Web サイトでメンテナンス モードを有効にすることもできます。 これにより、ダウンタイムは発生しますが、新しいテーマを適切にテストできます。
これは最初の方法よりもはるかに優れたテスト方法ですが、テストが完了するまでしばらくの間 Web サイトを停止する余裕がある場合にのみ機能します。
方法 3 - ステージング Web サイトでテストする
これは、テストの専門的な方法です。 ホスティング プロバイダーが cPanel から Web サイトのステージング機能を提供している場合は、作業がはるかに簡単になります。
サイトのステージング環境を作成し、必要な変更を適用して、すべてをテストするだけです。 テストが完了し、結果に完全に満足したら、ライブ Web サイトでこれらの変更をロールバックできます。
Web ホスティング プロバイダーに連絡して、この機能について尋ねてください。 それらのすべてがそれを持っています。
または、Web サイトをローカルの WordPress インストールに複製して、これらの変更をテストすることもできます。
WordPress テーマを有効にする方法
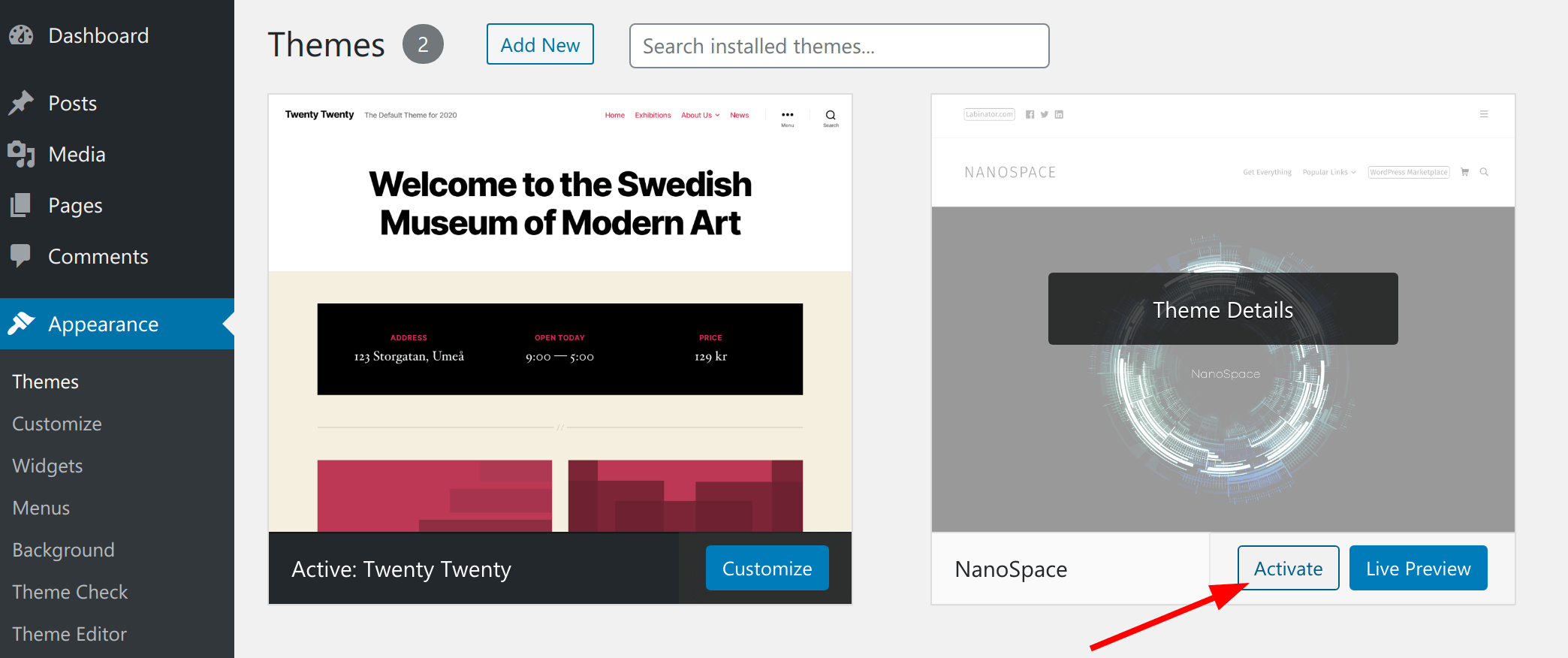
テーマを有効にするには、[外観] タブに移動し、WordPress 管理パネルの左側のサイドバーから[テーマ] をクリックします。

その後、使用するテーマの上にカーソルを移動し、[アクティブ化] ボタンをクリックする必要があります。

WordPress テーマを手動で変更する方法
時折、エラーによりWordPress 管理ダッシュボードが手の届かないものになることがあります。 古いテーマが問題の原因である場合は、サーバーから手動で変更する必要があります。
注:ホスティング プロバイダーが Web サイトのバックアップを保持している場合は、サイトの作業バージョンにロールバックできる可能性があります。
ただし、バックアップがない場合は、テーマを手動で変更する必要があります。 これを行う 1 つの方法は、 phpMyAdmin を使用することです。
まず、 FTP クライアントを使用してサーバーに接続し、 /wp-content/themes/フォルダーに移動します。
ここでは、Web サイトに現在インストールされているすべてのテーマを確認できます。 zip ファイルをアップロードして/wp-content/themes/で解凍することにより、FTP 経由でテーマをインストールすることもできます。
注:後で必要になるため、使用するテーマのフォルダー名を書き留めておいてください。
その後、 cPanelに移動し、[データベース] セクションまでスクロールして、 phpMyAdmin をクリックします。
phpMyAdmin に入ると、画面の左側にデータベースのリストが表示されます。 WordPress サイトで現在使用しているデータベースをクリックするだけです。
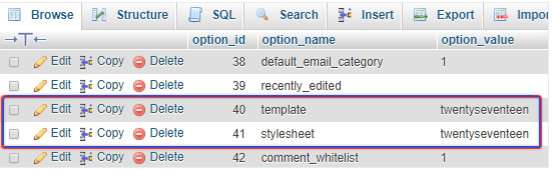
次に、クリックすると、このデータベース内のテーブルのリストが表示されます。 wp_ optionsテーブルをクリックして開く必要があります。 デフォルトでは、WordPress はテーブル名のプレフィックスとしてwp_を使用します。 ただし、WordPress のインストール中にカスタム プレフィックスを指定した場合は、別のプレフィックスを使用することもできます。
右側のパネルで、テンプレートとスタイルシートの行を見つける必要があります。

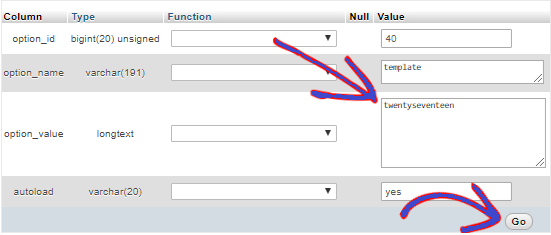
テンプレート行の [編集] ボタンをクリックしてエディターを開きます。
option_valueフィールドで、値を使用したいテーマ名に変更する必要があります。 通常、以前にコピーしたフォルダー名と同じです。

完了したら、[ Go ] ボタンをクリックして変更を保存する必要があります。
「 stylesheet 」行についても同じプロセスを繰り返します。 これで、テーマを手動で変更するプロセスが完了します。 ライブで表示して、変更を確認します。
WordPressテーマを変更した後にすべきこと
1. パーマリンクを更新する
[設定] > [パーマリンク]画面に移動し、Web サイトに合った適切なオプションを選択します。 パーマリンクを更新すると、新しいテーマを選択する際の URL の問題が解決する場合があります。
2. ウェブサイトを適切にテストする
新しく選択したテーマに落ち着く前に、時間をかけて Web サイトをテストし、すべてがうまく機能していることを確認してください。
ページ、投稿、連絡フォーム、および Web サイトが提供するカスタム機能をテストします。
WordPress ガイド
WordPressガイドとチェックリストのベストコレクション
WordPress ウェブサイトを最大限に活用するために必要なすべてをカバーする、完全かつ最新の WordPress ガイドとリソースのコレクション。








それらをすべてダウンロードしてください!
すべてのガイドが受信トレイに送信されます
