WordPressのテーマを変更する方法
公開: 2022-10-18WordPress テーマを変更する場合は、WordPress ダッシュボードの [外観] セクションから変更できます。 外観セクションに、WordPress サイトにインストールされているテーマのリストが表示されます。 WordPress テーマを変更するには、使用したいテーマをクリックし、[有効化] ボタンをクリックします。
WordPress テーマのビジュアル スタイルは、サイトを目立たせるのに役立ちます。 新しい機能を追加したい場合は、テーマを使用して行うことができますが、サイトの外観に集中する必要があります. 通常、気まぐれにテーマを変更する必要はありません。 むしろ、当分の間、それに固執する必要があります。 WordPress のテーマを変更するにはどうすればよいですか? プロセスの各ステップを簡単に説明します。 まず、Web サイトのバックアップが最新であることを確認します。 何か問題が発生した場合でも、クリーンな復元ポイントが得られます。
[新規追加] ボタンをクリックすると、次のステップに進むことができます。 WordPress のホワイト スクリーン オブ デス (WSoD) エラーは、間違いなく最も苛立たしいものです。 その結果、プログラムにアクセスしようとすると、空白の画面が表示されます。 幸いなことに、この問題は数か月ではなく数分で解決できます。 テーマを切り替えた後も 404 エラーが発生する場合は、[ここで変更を保存] をクリックして問題を解決してください。
変更を保存するには、[設定] メニューから [テーマの切り替えを有効にする] を選択し、ページの一番下までスクロールして変更を保存します。 現在使用しているプラグインは、インストールされているすべてのテーマをこのページの下部に表示します。 アイコンをクリックすると、Web ブラウザの新しいウィンドウで新しいテーマをプレビューできます。
WordPress テーマを変更するにはどうすればよいですか?

はい、WordPress テーマをカスタマイズできます。 WordPress ダッシュボードに移動して、[外観] に移動するだけです。 メニューからカスタマイズ オプションを選択して、テーマをリアルタイムでカスタマイズおよび編集できるようになりました。
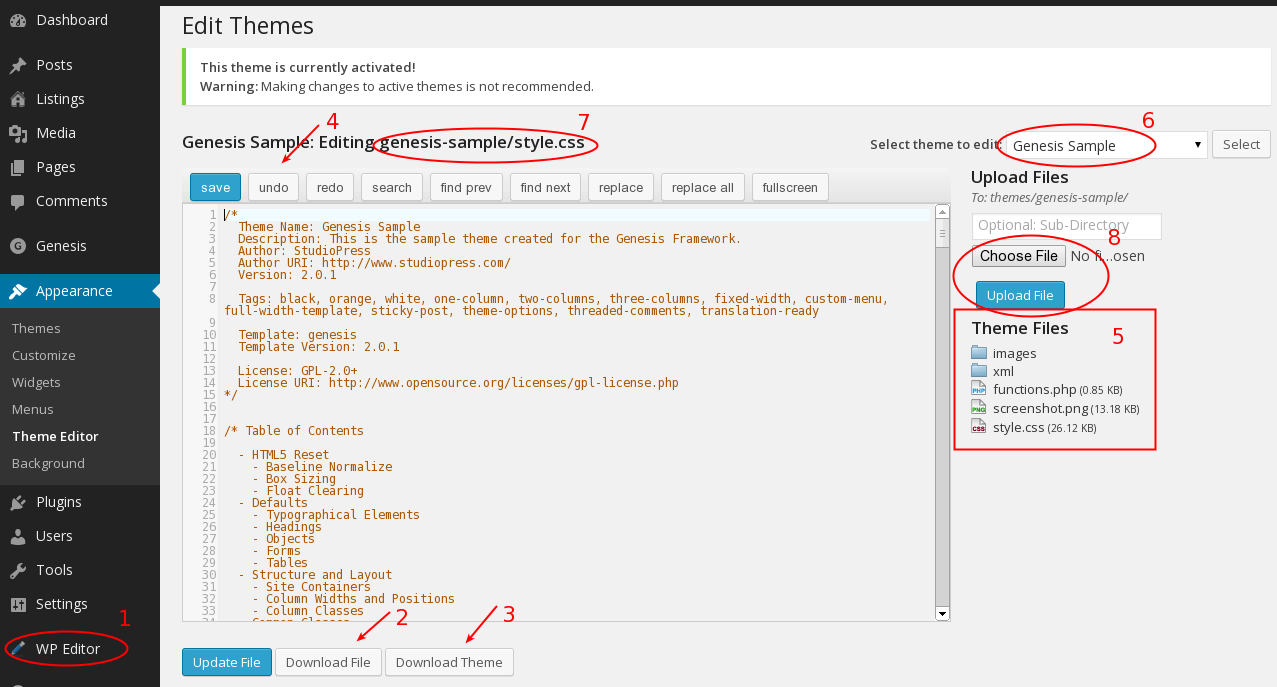
以下の 5 つの段階的な手順は、WordPress テーマのカスタマイズに役立ちます。 WordPress テーマをカスタマイズするために利用できるオプションは多数あります。 この投稿では、どちらが自分に適しているかを判断するプロセスと、安全かつ効果的に始める方法について説明します. WordPress テーマをカスタマイズする最も簡単な方法です。 テーマによっては、さまざまな方法で変更できる場合があります。 外観にあるテーマエディタを使用して、テーマ エディタにアクセスできます。 ページ ビルダーの目標は、Web サイトのデザインを簡単にすることです。
互換性のあるテーマを使用してページ ビルダー プラグインをインストールすると、デザイン オプションのリストから選択して、必要なものを正確に作成できます。 テーマを作成するために組み合わせることができる一連のテーマのコレクションであるテーマ フレームワークは、ページ ビルダーの代わりに使用できます。 各 WordPress テーマには、Web ページのように見えるように構成されたコードのコレクションであるスタイルシートが付属しています。 たとえば、テーマのスタイルシートの色を変更できます。 このメソッドを使用すると、ページ上の特定の要素またはクラスの新しい CSS スタイルを作成できます。 テーマは、テンプレートと呼ばれるファイルで構成されています。 投稿タイプ、ページ、またはアーカイブでのコンテンツの出力方法を変更する場合は、以下にリストされているファイルを編集する必要があります。
以下のベスト プラクティスのセクションを読むことで、サイトが壊れないようにコードを編集する方法を判断できます。 テーマに変更を加えたり、子テーマを作成したりする必要がある場合は、テーマがインストールされ、ライブ サイトからコンテンツがコピーされたローカルの WordPress インストールを使用する必要があります。 コードに精通しており、スタイルシートやその他のテーマ ファイルに精通している場合は、変更するだけにしてください。 まだ持っていない場合は、ライブ サイトをコピーしてからアップロードし、新しいテーマでアクティブ化します。 変更を加える前に、サイトを徹底的にテストする必要があります。 ユーザーのニーズに合わせてテーマをレスポンシブにします。 モバイル コンピューターとデスクトップ コンピューターの両方で、テーマへの変更を変更できるはずです。
あなたのサイトが、障害のある人を歓迎することを明確に示しているかどうかを確認できます。 PHP、CSS、および JavaScript の標準をチェックして、それらが適用可能かどうかを確認してください。 既存の WordPress テーマが適切にコーディングされていて、それと一貫性のある方法で新しいコードを記述している場合は、コンプライアンスへの道を進んでいます.
WordPressテーマを安全に更新する方法
その結果、サイトの要素の大部分は影響を受けません。 新しいテーマに付属する新しいスタイルを超えて、投稿とページを同じに保つことができます. 投稿とページで同じテーマを使用しても害はありません。
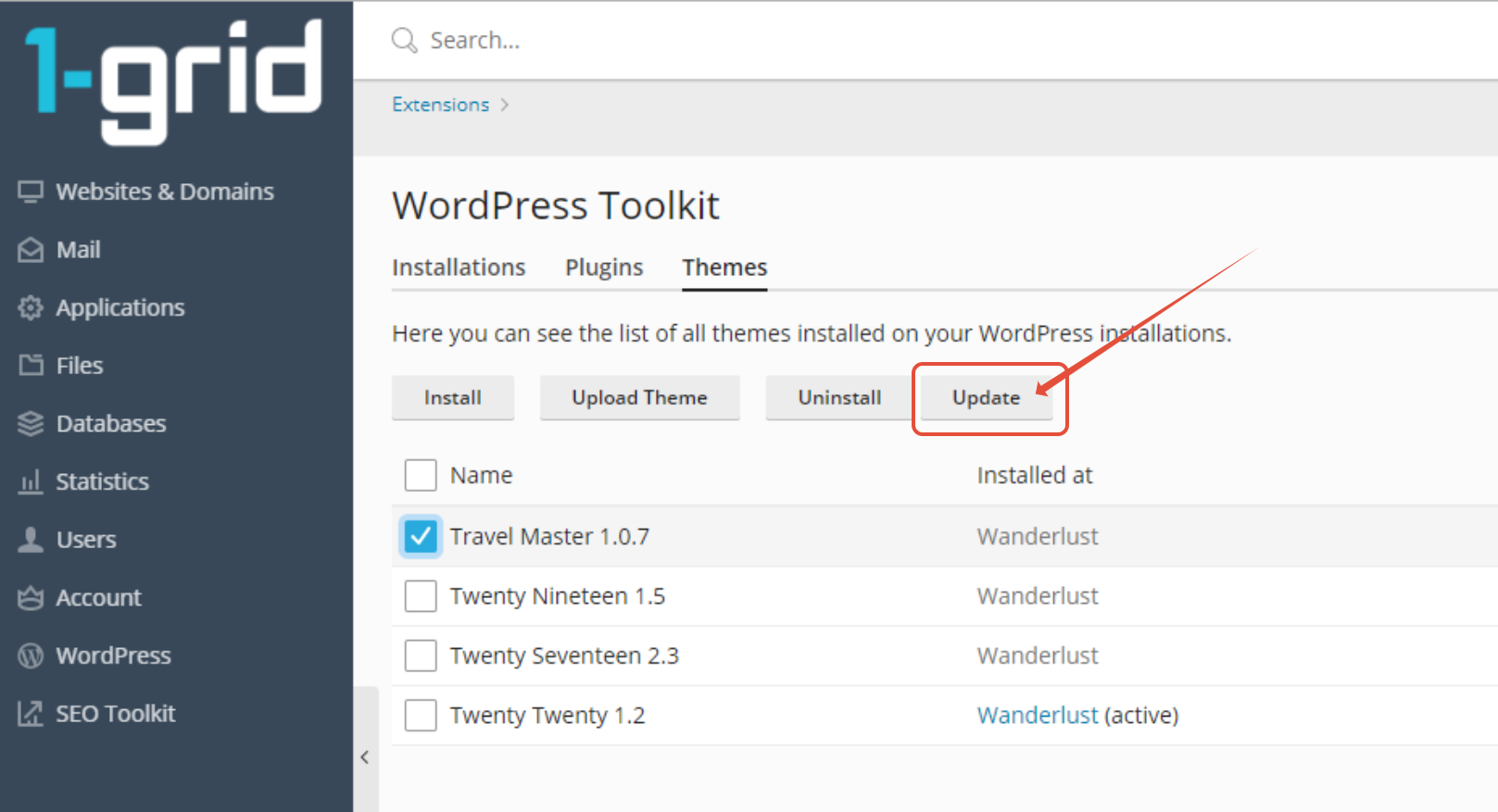
テーマにカスタマイズがない場合は、[外観] > [テーマ] に移動して更新します。 テーマを最新バージョンに更新すると、テーマ内のカスタム コードが上書きされます。 カスタマイズされたテーマを更新する場合は、それが子テーマとして設定されていることを確認してください。
WordPress テーマに切り替えた後は、メディア、ページ、投稿、コメントなど、すべてのコンテンツが安全に保たれると確信できます。 その結果、ダッシュボードには引き続きすべての情報が保持され、コンテンツを取得するために何かを移動する必要がなくなります。
WordPress テーマを管理するにはどうすればよいですか?

テーマを表示するには、WordPress ダッシュボードの [外観] セクションに移動し、[テーマ] を選択します。 左側の管理パネルの「外観」ボタンをクリックすると、テーマ領域も自動的に表示されます。 「アクティブ」フッターを含めることで、最初に使用するテーマを選択できます。
WordPress は、テーマを使用して Web サイトのレイアウトを制御します。 幅広い色とデザインから選択できるので、どんな部屋にも高級感を加えます。 プラットフォームによっては、さまざまな編集ツールを使用して Web ページのルック アンド フィールを向上させることもできます。 このチュートリアルの目的は、WordPress テーマの管理方法を説明することです。 ユーザーは、カスタマイザーを使用して WordPress テーマを変更できます。 一部のテーマには、他のテーマよりも多くの機能が付属しており、内容が異なります。 今日デモするテーマは、ThemeGrill の ColorMag テーマです。
いくつかの追加のウィジェットを追加でき、さまざまなカスタマイズ オプションがあります。 WordPress テーマを管理すると、ウィジェットを追加できることがわかります。 一部のテーマには、簡単に識別できるウィジェット固有の説明があります。 ドラッグ アンド ドロップ機能を使用すると、ウィジェットをある場所から別の場所に移動できます。 ウィジェットによっては、Web サイトですぐに表示できる場合があります。 別の言い方をすれば、WordPress のすべてのテーマにウィジェット機能が含まれているわけではありません。 その目的のために特別に設計された Web サイトを作成する場合は、別のテーマまたはウィジェットを使用する必要がある場合があります。 WordPress には、インターネットからダウンロードできる何千ものテーマがあります。 好みに関係なく、常に更新され、モバイル デバイス用に最適化されているものを選択してください。
コンテンツを失うことなく WordPress テーマを切り替える方法
ただし、WordPress のテーマを決定する際に留意すべき点がいくつかあります。 コンテンツが失われないように、すべての投稿とページが新しいテーマの新しい投稿とページとして保存されていることを確認してください。 また、フォント サイズや色などのすべてのカスタマイズが保存されていることを確認する必要があります。 最後に、切り替えを行う前に、サイトを徹底的にテストして、すべてが適切に機能していることを確認してください。 古いテーマを置き換えたい場合、または WordPress テーマの仕組みについて詳しく知りたい場合は、WordPress テーマのインストールと使用に関するガイドから始めることをお勧めします。
コンテンツを失うことなく WordPress テーマを変更できますか?

テーマに含まれる機能のいずれかを持っている場合、変更するとすべてのコンテンツが失われたり、ウェブサイトが削除されたりするのではないかと心配するかもしれません. 幸いなことに、そうではありません。 同じテーマを使用すると、サイトのコンテンツが失われることはありません。

WordPress テーマは、Web サイトの視覚的なデザインであり、ブランドの外観と表現に影響を与えます。 ほとんどの場合、Web サイトの所有者は定期的に WordPress のテーマを変更して、新しい機能を追加したり、Web サイトの外観を新しくしたりします。 数ページのコンテンツが失われただけでも、テーマを変更するのは困難です。 ウェブサイトで読み込みの問題が発生している可能性があるため、WordPress テーマの変更は慎重に行う必要があります。 ホームページと内部ページを見て、それらがどれだけうまく機能しているかを確認する必要があります. サイトにコード スニペットを追加できるプラグインを作成することをお勧めします。 Web サイトの移行を開始する前に、必ずサイト全体をバックアップしてください。
ステージング サイトを使用しない場合は、Web サイトをメンテナンスすることをお勧めします。 最高のランディング ページ ビルダーおよびテーマ ビルダーとして、SeedProd は最高の WordPress テーマとプラグインをいくつか作成しました。 カスタム レイアウトの作成機能を使用すると、経験がまったくなくても、WordPress でカスタム レイアウトを作成できます。 無料のテーマは個人や小規模な Web サイトには便利ですが、有料のテーマにあるような高度な機能が欠けています。 SeedProd WordPress ビルダー プラグインは、予算に合わせて簡単にスケールダウンできる、強力で適応性の高いプラグインです。 このサービスを使用すると、開発者をコーディングしたり雇ったりすることなく、完全にカスタムの WordPress テーマを作成できます。 オールインワン SEO と Zapier の統合が SeedProd に含まれており、トップのメール マーケティング サービス、Google Analytics、Zapier、および WPForms、MonsterInsights、All in One SEO などの一般的な WordPress プラグインとの統合も含まれています。
Astra の WooCommerce プラグインを使用して、Web サイトをオンライン ストアに変換できます。 StudioPress Genesis フレームワークは、最も人気のある WordPress テーマの 1 つです。 OceanWP は、レスポンシブで堅牢な WordPress テーマです。 データベースには、特定のビジネス目的のために特別に設計された多数のデモ テンプレートがあります。 一部のホスティング会社は、特別なステージング環境でホストできる Web サイトのクローンを作成できるようになりました。 変更を公開する前にテストすることができます。 ステージング環境から新しいテーマを公開するには、次の手順に従う必要があります。
高度なプランがない限り、一部のホスティング プランにはステージング サイトが含まれていません。 ファイル転送プロトコル (FTP) を使用してファイルを WordPress にアップロードすることを好む人もいます。 テーマは、WordPress ホスティング プロバイダーの .cgl ファイル システムを介して構成することもできます。 さまざまなインターフェイスを追跡するために、ホストのドキュメントを確認することが重要です。 Bluehost Cpanel から WordPress をインストールする前に、まず使用する CMS を選択する必要があります。 メンテナンス モードのトグルをアクティブから非アクティブにすると、SeedProd プラグインの使用時にランディング ページの概要を確認できます。 MonsterInsights を使用して、Google アナリティクス トラッキング コードを追加できます。
WordPress 速度テスト ツールを最初に戻し、手順を繰り返します。 新しい WordPress テーマは、Web サイトにコンテンツを保存しません。 テーマは一度しか変更できず、Web サイトのデザインや機能には影響しません。 経験則として、使用していない未使用の WordPress テーマを削除することをお勧めします。 WordPress プラグインとテーマを低コストで更新したい場合は、最高の無料 WordPress プラグインに関するこのガイドをお楽しみください。
WordPress を更新してもウェブサイトが壊れることはありません
WordPress を新しいバージョンに更新すると、互換性のないプラグインやテーマを使用しているため、サイトが壊れることがあります。 WordPress サイトに互換性がない場合は、最新バージョンの WordPress に更新するか、サイトで動作するカスタム テーマまたはプラグインを使用できます。 別の WordPress テーマに切り替えると、サイトの外観や操作感が異なることに気付く場合があります。 その結果、作成した投稿やページによって悪影響を受けることはありません。 テーマを切り替えた後も、投稿とページは WordPress サイトに残ります。 テーマを切り替えても何も変わりません。 WordPress のテーマは、[外観] で変更できます。 WordPress 管理パネルの左側のサイドバーには、デフォルトのテーマが表示されます。 このセクションでは、利用可能なテーマを参照できます。 必要なテーマを選択したら、[アクティブ化] ボタンをクリックして変更します。 WordPress を更新しても、Web サイトが壊れることはありません。 互換性のない WordPress バージョンと互換性のないテーマやプラグインが存在する可能性がありますが、通常、この問題は最新バージョンに更新することで解決できます。 WordPress のテーマまたはプラグインに互換性がない場合は、最新バージョンにアップグレードするか、サイトと互換性のあるカスタム テーマまたはプラグインを使用できます。
WordPress レイアウトをカスタマイズするにはどうすればよいですか?
WordPress レイアウトをカスタマイズするには、WordPress コード エディターにアクセスする必要があります。 エディターに入ったら、WordPress レイアウトを制御するファイルを見つける必要があります。 これは通常、「layout.php」というラベルが付けられています。 このファイルを見つけたら、コードを追加または削除して WordPress レイアウトを変更できます。 エディターを終了する前に、必ず変更を保存してください。
通常、訪問者が最初にサイトにアクセスするのはホームページです。 ホームページが優れていると、訪問者が Web サイトをさらに探索するようになり、サイトの全体的なデザインに役立ちます。 この投稿では、WordPress ホームページの外観を変更する方法を紹介します。 高度にカスタマイズ可能なテーマを使用すると、利用可能なツールを簡単に使用できます。 テーマを変更したくない場合は、テーマを選択した後にのみ独自のページの作成を開始できます。 ページ ビルダーを購入する余裕はないかもしれませんが、ウェブサイトのホームページに違いをもたらしたい場合は、お金を払うだけの価値があります。 ページビルダーを使用した後、それをサイトのホームページとして認識するように WordPress に指示する必要があります。
すべてのインストールにインストールされる WordPress カスタマイザーを使用して、WordPress テーマの外観をカスタマイズできます。 このツールを使用すると、どこからでも Web サイトの投稿やページにアクセスできます。 年間を通じていつでも複数のホームページを作成したり、ホームから削除したりできます。 ほとんどの場合、ページ ビルダー プラグインがインストールされていない限り、カスタマイザーは不要です。 [カスタム CSS を追加] ボタンをクリックすると、カスタム CSS コードを追加したり、画像をアップロードしたりできます。 このツールは、ホームページだけでなく、WordPress で任意のページまたは投稿を作成するために使用できます。 すべての変更に満足したら、公開を開始できます。
マーケティングと広告はどちらもブランディングの一例です。 ブランドに関連付けられた製品は、多くの売上を生み出すことができます。 今後、各ウェブサイトはホームページを変更または更新します。 Web サイトの外観を一新すると、新鮮さが保たれ、サイトの定期的な更新を訪問者に思い出させることができます。
WordPress を完全にカスタマイズできますか?
WordPress カスタマイザーは、テーマをカスタマイズする最も便利な方法です。 ログイン中に画面上部のカスタマイズ リンクに移動するか、[外観] タブに移動して [カスタマイズ] リンクをクリックすると、サイトをカスタマイズできます。 [外観] を選択すると、画面の外観をカスタマイズできます。
WordPressのカスタマイズとは?
テーマのカスタマイズ ページをクリックして、サイトのタイトルとキャッチフレーズを変更し、実際の Web サイトでどのように表示されるかをすぐに確認できます。 これを行うには、サイト ID グループの設定を展開し、テキストを変更します。 新しい単語を入力すると、新しいテキストが右側のプレビューに表示されます。
WordPress の外観をカスタマイズするにはどうすればよいですか?
セクション パーソナライズ は、画面の左側からアクセスできるダッシュボードのサイドバーにあります。 テーマとメニューのオプションは、この下にあります。 これら 2 つのオプションでは、外観のカスタマイズ オプションもすべて見つけることができます。
