数分でWordPressのテーマを変更する方法
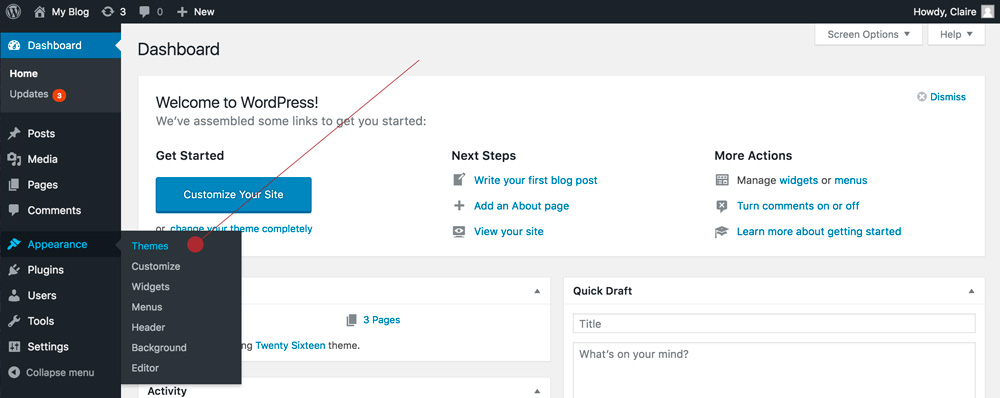
公開: 2022-10-19WordPress を初めて使用し、Web サイトの外観を変更したい場合、WordPress のテーマを変更する方法を疑問に思うかもしれません。 幸いなことに、これは簡単に実行でき、数分しかかかりません。 この記事では、WordPress のテーマを変更する方法と、サイトに適したテーマを選択するためのヒントをいくつか紹介します。 まず、WordPress ダッシュボードにログインする必要があります。 ログインしたら、「外観」セクションに移動し、「テーマ」をクリックします。 次のページに、利用可能なすべての WordPress テーマのリストが表示されます。 テーマを有効にする前にプレビューしたい場合は、「プレビュー」ボタンをクリックしてください。 気に入ったテーマが見つかったら、「有効化」ボタンをクリックします。 WordPress サイトで新しいテーマが使用されるようになります。 WordPressのテーマを変更する手順はこれだけです。 ご覧のとおり、これは非常に単純なプロセスです。 WordPress のテーマを変更する方法がわかったので、サイトに適したテーマの選択についてさらに学びたいと思うかもしれません。
管理ダッシュボードにアクセスできなくなったら、WordPress テーマを手動で変更できます。 テーマが 1 つしかインストールされていない場合は、テーマを含む .zip ファイルを手動でアップロードして抽出できます。 インストールにWordPress テーマ ディレクトリが必要です。 さらに、WordPress データベースとアクティブなテーマを直接変更できます。
アクティブな WordPress テーマを見つけるにはどうすればよいですか?

アクティブな WordPress テーマを見つける方法はいくつかあります。 1 つの方法は、サーバーのテーマ ディレクトリを調べることです。 これは通常、/wp-content/themes/ にあります。 もう 1 つの方法は、テーマ チェックのようなプラグインを使用して、サイトのすべてのソース コードをスキャンし、現在アクティブなテーマを表示することです。
サイトで使用する WordPress テーマに関する 3 ステップのガイド。 Web サイトを作成する際に最も難しい決定の 1 つは、テーマを決定することです。 Web サイトに適切な WordPress テーマを選択する際には、さまざまな要因を考慮する必要があります。 テーマ検出ツールを使用すると、Web サイトのソース コードを調べることで、テーマが何を使用しているかを調べることができます。 IsItWP は、WordPress Web サイトで使用されているテーマとプラグインを表示する無料のオンライン ツールです。 カスタム WordPress テーマまたは子テーマが何であるかを確認できない可能性はありますか。 それでも、インターネットでテーマ名を見つけることができます。
WordPress には、WordPress サイトでページをカスタマイズできるようにする多数の子テーマがあります。 style.css ファイルの先頭には、テーマを含むヘッダー ブロックがあります。 このセクションには、WordPress ブログで使用されるテーマに関する情報が含まれています。 Web サイトのソース コードを参照して、親テーマの詳細を確認することもできます。
WordPressでテーマを変更する方法

WordPress でテーマを変更するには、左側のサイドバーの [外観] セクションに移動し、[テーマ] をクリックします。 [テーマ] ページに、使用可能なテーマのリストが表示されます。 テーマをインストールするには、「インストール」ボタンをクリックします。

以下の手順は、Web サイトを壊さずに WordPress テーマを変更するのに役立ちます。 次の手順では、WordPress テーマを変更するプロセスについて説明します。 テーマが複雑な場合、それを変更するのは非常に困難になります。 各 Web サイトには独自の一連の要件があるため、サイトに最適なテーマを選択する必要があります。 変更があった場合に以前の WordPress テーマに戻せるようにするには、十分に準備する必要があります。 Web サイトのステージング コピーを使用すると、必要な変更を気にせずに行うことができます。 これは、多くの聴衆がそれらを見る前に、ソフトウェアをテストして変更を加えることができる実験室です.
最初のステップは、使用する WordPress テーマをダウンロードしてインストールすることです。 ステップ 2 で、Web サイトの明らかな問題領域やバグを確認します。 ステップ 3: テーマを決定したら、希望どおりに機能するまでカスタマイズを開始します。 ステージング サイトを機能させるには、ステージング サイトを更新する必要があります。 既存のライブ Web サイトは、新しく改良されたステージング コピーで完全に再設計されます。 新しいテーマのステージング コピーを使用してライブ Web サイトに新しいコンテンツを公開した場合、コンテンツは上書きされます。 WordPress のローカル インストールで新しいテーマをテストしている場合、このプロセスには時間がかかります。 ウェブサイトをサーバーにアップロードするには、ウェブサイトを手動でバックアップする必要があります。 Web サイトの各要素がスムーズに遷移していることを確認するために、もう 1 つのチェックを渡すことをお勧めします。
WordPressでテーマ名を変更する方法
WordPress テーマの名前を変更する場合は、FTP 経由で WordPress ファイルにアクセスする必要があります。 FTP 経由で WordPress サイトに接続したら、「wp-content/themes/your-theme-name」フォルダー内の「style.css」ファイルを見つける必要があります。 「style.css」ファイルを見つけたら、それをテキスト エディターで開き、ファイルの上部にある「テーマ名」ヘッダーを変更する必要があります。 必要な変更を行った後、「style.css」ファイルを保存し、WordPress サイトの「wp-content/themes/your-theme-name」フォルダーにアップロードして戻す必要があります。
子/親テーマのセットアップの一環として親テーマ フォルダーの名前を変更する場合は、ステップ 3 の後に、子テーマの style.js で親テーマ パス (テンプレート フィールド) を変更する必要があります。テーマの名前を変更したら、今度は「new-theme」に名前を変更する必要があります。 次に、テーマのカスタマイズを古いテーマから新しいテーマにコピーする必要があります。 このタスクは、データベースから直接実行されます。 フォルダの名前を変更するのに苦労する必要はありません。 さらに変更を加える予定がある場合は、子テーマを作成することをお勧めします。 WordPress に移動して、必要に応じてこの値を変更します。
