WordPressヘッダーバナーに最適なサイズを選択する方法
公開: 2022-11-10WordPress テーマを作成するとき、最初に決定しなければならないことの 1 つは、ヘッダー バナーのサイズです。 これは、ヘッダー画像とロゴのサイズ、およびヘッダーに表示できるテキストとその他の情報の量を決定するため、重要な決定です。 ヘッダー バナーのサイズを選択する際に考慮すべき要素がいくつかあります。 まず、ヘッダー画像のサイズを検討してください。 ヘッダー画像が大きい場合は、バナーが十分な大きさであることを確認してください。 次に、ヘッダーに表示するテキストやその他の情報の量を検討します。 含めたいテキストやその他の情報が多い場合は、より大きなバナーが必要になります。 最後に、テーマの全体的なデザインを検討します。 ヘッダーをテーマの中心にしたい場合は、より大きなバナーを選択することをお勧めします. これらの要素をすべて考慮したら、ヘッダー バナーに最適なサイズを選択できます。
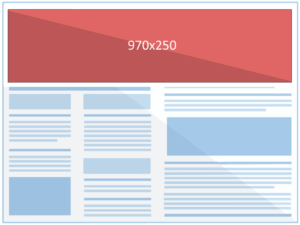
WordPress ヘッダーのサイズは 1048 x 250 ピクセルにすることをお勧めします。
バナー サイズ(SizePx) は次のとおりです。 バナー *サイズ *ポリゴン *サイズ *領域 *サイズ *長さ *境界線 *サイズ *クロッパー *サイズ
72 36 インチ (6 3 フィート) 48 24 インチ (4 2 フィート) 96 48 インチ (8 3 フィート)
ローラー バナーの寸法は次のとおりです。21 x 29.6 cmサイズ (mm)サイズ (インチ)21.9 x 29.7 cmサイズ (インチ)21.9 x 42 cm (インチ)
ヘッダーに適したサイズは?

ホームページのヘッダーは、通常、約 600 ピクセルの長さにする必要があります。 ヘッダーがコンテンツ ページ用の場合、これはわずかに小さくなる可能性があります。 ユーザー ブラウザーの 1200 x 600 ピクセル領域で、ページ ヘッダーが高さ 600 ピクセルに設定され、ブラウザーが 1200 x 600 の場合、ヘッダーが表示されます。
ユーザーが Web サイトにアクセスすると、最初に目にするヘッダーが表示されます。 これは、ブランドが市場でどのように際立っているかの重要な側面です。 Web サイトに合わせてヘッダーを作成する場合は、適切なスタイルと色を使用する必要があります。 ヘッダーは、人気のある商品やプロモーションを表示するためのツールとして、商品を販売する Web サイトで使用できます。 Web サイトのヘッダーは、他のすべてのコンポーネントと調整する必要があります。 Web サイトを使用する場合、ヘッダーが各オブジェクトの場所とサイズをどのように表しているかを理解することが重要です。 ほとんどの場合に使用される Zara のヘッダーは、コレクションのカルーセルを強調しています。
HTCのヘッダーには3つの新技術が搭載されています。 CTA は行動を促すフレーズです。 このページのほとんどの画像は約 1600 x 1050 ピクセルです。 画面が大きいほどヘッダー サイズも大きくする必要がありますが、1024 ピクセルのヘッダー幅が依然として最も一般的です。 1000 ピクセルを超えるヘッダーを使用する場合は、これらのヘッダー サイズのいずれかを使用します。 このタイプの高解像度サイズは、問題なく 1920 以上の解像度を維持するために使用できます。
バナーのサイズ変更: 潜在的な問題の回避
バナーのサイズに関しては、読み込み時間が妨げられないように、標準サイズに固執する必要があります。 バナーが多すぎても少なすぎても視聴者に害を及ぼす可能性があるため、注意を怠るのが最善です。 適切なバナー サイズは、画像の重量と寸法に基づいて選択する必要があります。
バナー画像のサイズは?

バナー広告の画像は、1200 x 628 ピクセル以上で、5MB 以下である必要があります。
JPEG、PNG、または GIF ファイルから選択して、サイトとの互換性を確保できます。 背景が表示される可能性を最大限に高めるには、1920 x 1080 の画像を使用します。 解像度の高いモニターでは画像が歪むため、小さい画像は機能しません。 ページ全体の背景のモバイル ビューの表示も調整できます。 この例と同じ結果を得るには、この領域を 1024×210 または 2000×411 ピクセルに設定する必要があります。 Sharefaith は、292 x 537 ピクセルの範囲の一連のサイドバー バナー サイズを提供します。 Web サイト上の画像は、ほぼすべてのサイズにすることができ、挿入したい領域に合わせて縮小されます。
幅が 1000 ピクセルを超えるヘッダーは、1 つのサイズで少なくとも 1280 * 1600 ピクセルの長さにする必要があります。 RGB カラー モードを使用するには、解像度を 72 ピクセル/インチに設定する必要があります。 テンプレートを使用している場合は、以前のバージョンをダウンロードして開きます。
あなたのウェブサイトに最適なバナーサイズは?
ほとんどのスマートフォンの画面は 1080 x 1920 ピクセルであるため、最初は 1920 x 1080 ピクセルのバナー サイズを使用することをお勧めします。 デスクトップ ユーザーはさまざまな解像度で画像を表示するため、バナーの解像度を大きくすると、すべてのデバイスで適切に表示されるようになります。 たとえば、このサイズのバナーの解像度は 4000 x 3000 ピクセルです。 タブレットはコンピューターよりも画面が小さいため、小さいバナー サイズを使用するとより効果的です。 まず、1600 x 1200 ピクセルの解像度が理想的です。 テレビ画面は、あらゆるタイプの画面の中で最も広い表示範囲を持っているため、バナーが最大の表示デバイスに対応できる大きさであることを確認してください。 3840 x 2160 ピクセルの開始点を考慮する必要があります。
WordPress テーマにヘッダーを追加するにはどうすればよいですか?

テーマのヘッダー ファイルは Appearance にあります。 WordPress 管理パネルには、利用可能なテーマ ファイル エディタがあります。 このスタイルは人々を対象としています。 CSS ファイルを使用すると、サイトのヘッダー セクションからコードをアップロードまたは削除できます。
Web サイトのヘッダーは、ページの上部に表示される最も重要な視覚要素です。 WordPress ではカスタム ヘッダー画像が利用可能で、テキスト、ウィジェット、およびその他の機能を追加できます。 このページでは、WordPress テーマ用の Templatetoaster ウェブサイト ビルダー ソフトウェアを使用してカスタム ヘッダーを作成する方法を学習できます。 各ページに WordPress カスタム ヘッダーを設定できます。 たとえば、Web サイトの About Us セクションに製品機能を追加する場合、ページの残りのヘッダーにそれらを含めることができます。 ヘッダー画像を入手したら、編集は完了です。 GIMP、paint.net、またはその他のアプリケーションを使用して、選択した画像を若返らせることができます。

WordPress ヘッダーには、ロゴ、動画、または背景画像を含めることができます。 次のコードは、site-branding.php のヘッダーにテキスト領域を追加するために使用されます。 独自のソーシャル アイコンを独自の方法で作成する場合は、CSS も必要です。 ビデオを追加するには、コンピューターからヘッダーを参照します。 WordPress サイトの各ページには、背景画像、動画、さらにはウィジェットなど、異なるカスタム ヘッダーを設定できます。 ドロップイン インターフェイスをドラッグして、すぐにカスタム ヘッダーを作成する準備が整いました。 TemplateToaster を使用して WordPress にカスタム ヘッダーを追加する方法を見ていきます。
テキスト領域には、プレーン テキスト、ボタン、リストなどを追加できます。 テキスト領域を選択して、表示したい領域を表示します。 コンテンツの編集が終了したら、ダブルクリックしてスタイルを設定します。 [エディタ] タブをクリックすると、コンテンツを編集できるページが開きます。 ヘッダー タブの [ソーシャル アイコン] ボタンをクリックすると、Web ページにソーシャル アイコンを追加できます。 起動すると、必要な画像を選択できるソーシャル アイコン ギャラリーが表示されます。 ここで必要なアイコンを見つけることもできます。
ヘッダー ロゴをカスタマイズしたので、サイトのルック アンド フィールを更新します。 これを行うには、まず WordPress ダッシュボードにログインします。 「外観」の下で、「カスタマイズ」ボタンをクリックして外観を変更できます。 ヘッダーを制御する領域を見つけたら、[画像を選択] をクリックします。 [ファイルを選択] をクリックすると、ヘッダーとして使用する画像ファイルをアップロードできます。 ヘッダーをカスタマイズしたので、Web サイトの外観と雰囲気を更新する必要があります。 最後に、サイトにコンテンツを追加する必要があります。 投稿を編集するには、[投稿] に移動して選択します。 投稿の [タイトル] フィールドに入力することで、関連するテキストを含めることができます。 関連する新しいコンテンツを「本文」フィールドに入力します。
WordPress でバナーのサイズを変更するにはどうすればよいですか?
WordPress管理ダッシュボードの「カスタマイズ」タブの下にある「外観」メニューに移動します。 「ヘッダー画像」オプションは、メニューの左側にあります。 「新しい画像を追加」をクリックした後、「ファイルのアップロード」タブからアップロードしたい画像を選択し、「目的のファイルを追加」をクリックします。 推奨される幅は、最適な表示のために少なくとも 1170 x 200 ピクセルです。
WordPress バナーのサイズに関しては、通常、対処すべき 3 つの問題があります。 WordPress バナーのサイズの問題は、次の 2 つの方法のいずれかで解決できます。 ヘッダー画像が 1024 x 768 ピクセルの WordPress サイトが最も人気があります。 WordPress のプラグインを使用すると、テーマを変更せずにバナー サイズを変更できます。 テーマのデザインは、独自のスタイルだけでなく、列やその他のウィジェットなど、レイアウト内の他の次元によって決定されます。 WordPress Web サイトに最適なバナー サイズは、サイトのデザインによって決まります。 ページの上部、テキスト全体、フッターなどにバナーを配置する必要がありますか?
あなたはあなたのガールフレンドをどのくらい大きくしたいですか? GeneratePress を使用して、ヘッダー、ナビゲーション バー、さらにはページ レイアウトにパディングと列を追加できます。また、GeneratePress を使用してフッターにパディングと列を追加することもできます。 左の列に示されているように、テーマの各セクションをクリックすると、さらにカスタマイズできます。 これは、最高のテーマの1つであり、非常に手頃な価格の素晴らしいテーマです. WordPress を使用して任意の Web サイトのルック アンド フィールをカスタマイズできることは、このプラットフォームの最も魅力的な側面の 1 つです。 これを行うには、プラグインをテーマに組み込むか、独自に追加します。 GeneratePress のカスタマイズ ダッシュボードの [カスタマイズに追加] ボタンをクリックすると、さまざまな CSS ショート コードをテーマに追加できます。
WordPress ヘッダーのサイズ
WordPress ヘッダーのサイズは、使用しているテーマによって異なります。 画面上で多くのスペースを占める大きなヘッダーを持つテーマもあれば、よりコンパクトな小さなヘッダーを持つテーマもあります。 ヘッダーのサイズも WordPress の設定で変更できるため、ニーズに最適なサイズを選択できます。
ブログのヘッダーを変更する方法
ブログにあるすべての投稿とヘッダーのリストがすぐそこに表示されます。 特定の投稿またはページのヘッダーを変更する場合は、[ヘッダー] タブをクリックするだけです。 ヘッダー オプションは、ロゴのサイズと場所を含め、さまざまなヘッダー サイズと場所で使用できます。
WordPress ヘッダーのロゴのサイズ
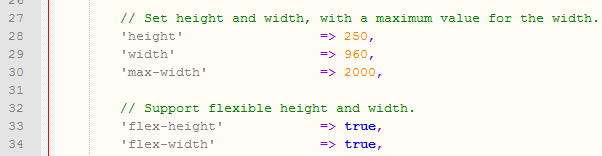
ヘッダー画像の高さ (1048 x 250 ピクセル) は、バナー画像の高さ (10000 x 250 ピクセル) と同じです。
アート ギャラリーを運営している場合、そのブランドの最も重要な要素の 1 つはオンライン ロゴ イメージです。 WordPress のテーマによって、Web サイトのロゴのサイズが決まります。 ロゴのサイズは、デザインの高さ、幅、および形状として定義され、さまざまなプラットフォームのニーズを満たすために拡張可能である必要があります。 ロゴのデザインは、ブランドの認知度を高め、オンラインで優れたユーザー エクスペリエンスを提供する上で最も重要な要素の 1 つです。 カスタム ロゴは、わずか 250 ドルまたはわずか 540 ドルで作成できます。 まず、WordPress テーマの最大サイズを決定します。 画像を圧縮すると、読み込み時間が短縮されます。
WordPressでヘッダーロゴを大きくするにはどうすればよいですか?
まず、外観に移動します。 その後、[サイト ID] メニュー オプションが表示されます。 以下のツールを使用して、ロゴのサイズを簡単に変更できます。 「ロゴの幅」スライダーは、現在の場所の左または右に移動する必要があります。
