画像を SVG に変換する方法
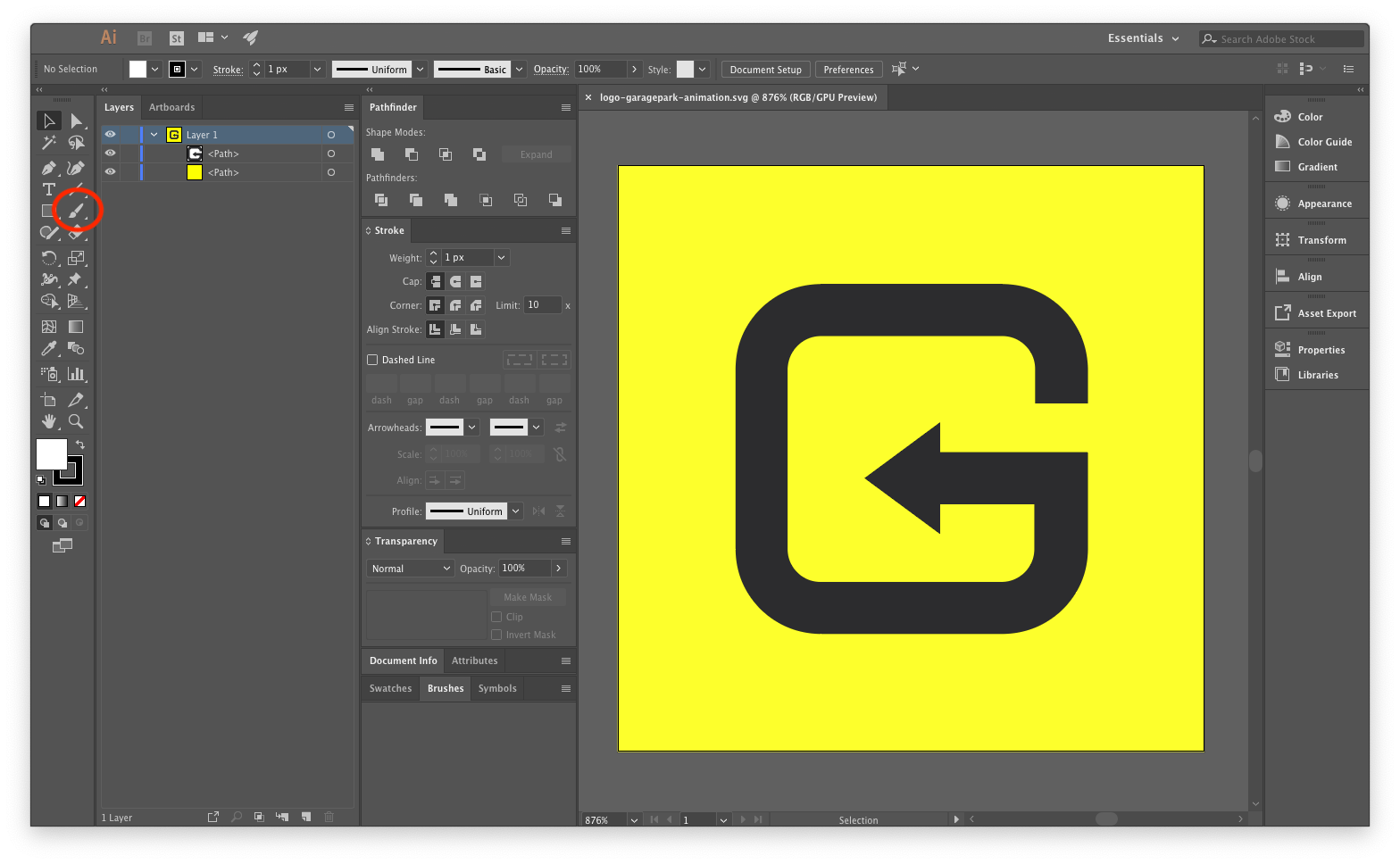
公開: 2023-01-25画像を SVG に変換する必要がある場合は、いくつかの方法があります。 1 つの方法は、Zamzar.com のような無料のオンライン コンバーターを使用することです。 もう 1 つの方法は、Adobe Illustrator などのソフトウェア プログラムを使用することです。 最後に、Inkscape などのベクター グラフィック エディターを使用できます。
Javascript を使用して SVG をコードに変換するために、コーディングの専門家である必要はありません。 開発者として、色の変更から高さと幅の調整、画像のアニメーション化まで、SVG のあらゆる側面を操作できます。 XMLSerializer() を使用して画像を XML 形式に変換し、アイコンであるクラス名を「custom-svg-icon」として指定するのは簡単です。
Png を Svg Javascript に変換する

PNG を SVG に変換する方法は多数あります。 1 つの方法は、Online-Convert.com のような無料のオンライン コンバーターを使用することです。 このサイトには、PNG ファイルをアップロードして目的の出力形式を選択できるシンプルなインターフェイスがあります。
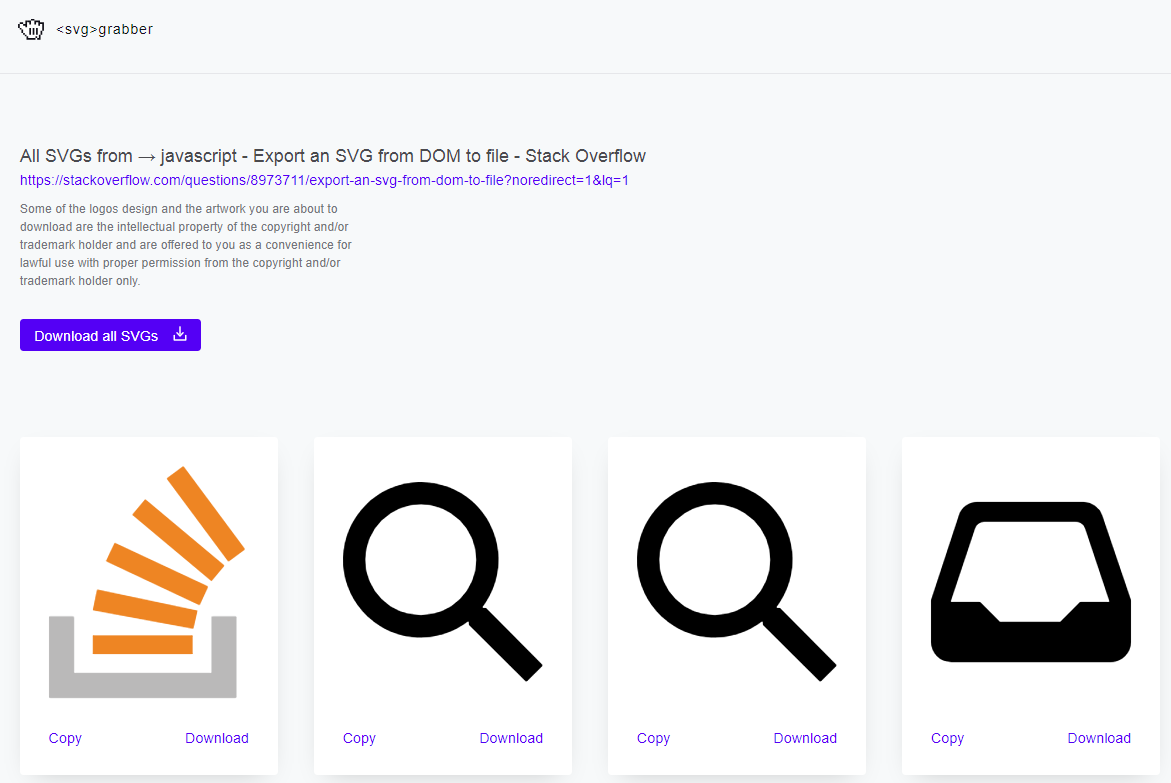
過去に canvg を使用して SVG を PNG に変換しましたが、リンクからわかるように、すべての機能をサポートしているわけではありません。 Dom の API メソッドで ObjectURL (textsvg) を作成します。 API の定義はブラウザーによって異なりますが、いくつかのポインターを以下に示します。 次に、指定された URL を使用して Base64 でエンコードされた PNG 画像を返す toDataURL() を使用できます。 ブラウザの互換性を確認し、試してみたい場合はお知らせします。 イメージの最終的なキャンバス表現を取得できるように解決できるように、promise にラップされます。
Png を Svg に変換できますか?
無料の Adobe Express PNG からSVG への変換ツールを使用すると、PNG 画像をアップロードして、数秒で SVG に変換できます。
Svg を HTML Javascript に変換

SVG ファイルを HTML に変換するには、Javascript ライブラリを使用する必要があります。 さまざまなライブラリを利用できますが、人気のあるオプションの 1 つは Snap.svg です。 Snap.svg を使用するには、ライブラリを HTML ファイルに含める必要があります。 これが完了したら、 Snap.svg メソッドを使用して SVG ファイルを HTML に変換できます。
HTML を表すために使用されるドキュメント オブジェクト モデル (DOM) を使用して、SVG を表すことができます。 Javascript を使用してこれらの変数を操作するのは比較的簡単です。 このセクションでは、インライン SVG と外部 SVGの両方を使用する方法について説明します。 この投稿には、コード例のリストと、ページの上部にある Github リンクが含まれています。 >script> 要素を外部 SVG に追加する場合は、同じコードを使用できます。 SVG は埋め込まれた HTML ドキュメントにアクセスできないため、HTML ドキュメントの URL をコピーして貼り付けることで作成できます。 コードを CDATA でラップすると、そのコードは XML の一部と見なされ、XML 解析のコンポーネントと見なされます。
要素は、HTML と同じ方法で作成および削除されます。 関連ドキュメントの createElementNS メソッドを使用して、要素が作成されるタグ名とSVG 名前空間を入力する必要があります。 要素を削除するには、メソッド createTextNode() を使用して別のテキスト ノードを作成し、このノードに要素を追加する必要があります。 それらは同じドキュメント内にないため、連携して生成されます。
Svg を HTML に変換できますか?
SVG を HTML に変換するにはどうすればよいですか? SVG ファイルを変換するには、まずファイルをドラッグするか、白い領域をクリックしてファイルを選択する必要があります。 [変換] ボタンをクリックすると、テキストを HTML に変換できるようになりました。 SVG から HTML への変換が完了すると、HTML ファイルをダウンロードできるようになります。
Html で Svg ファイルをリンクする方法
Web ページで使用する画像を作成するのに最適な方法ですが、グラフィック デザインに慣れていない場合は使いにくい場合があります。 HTML ドキュメントで SVG を使用する場合は、適切にリンクされていることを確認してください。 HTML で生成された SVG ファイルをリンクするには、*svg タグを使用する必要があります。 たとえば、次の例に示す画像を Web ページの背景画像として使用する場合は、次のコードを使用します。 *br> img src=image.svgbr> br> br> br> br> br> サーバーが、要求したものとは異なるコンテンツ タイプのファイルを提供した可能性があります。その結果、画像がブラウザに表示されません。 SVG ファイルが適切に提供されるためには、次の MIME タイプを使用する必要があります: x-svg XML URL:br> ファイルが適切に提供されるかどうかわからない場合は、FileZilla などのサーバー側ツールを使用してファイルの内容を調べます。
Javascript で Svg を使用できますか?
画像の各要素は CSS または Javascript のプロパティであるため、SVG を使用するとスタイリングやスクリプトを簡単に作成できます。
Jsによる画像処理
処理コードの書き方を知っている場合、Js は画像処理のための優れたツールです。 ただし、画像のスケーリング、回転、ブレンドなど、より日常的なタスクを支援できるライブラリが多数あります。
Javascriptを使用してSvgに画像を追加する方法

JavaScript を使用して svg に画像を追加するには、まず新しい Image オブジェクトを作成し、その src 属性を目的の画像のパスに設定する必要があります。 画像がロードされると、その幅と高さを設定でき、appendChild() メソッドを使用して画像を svg に追加できます。
.svg ファイル形式のため、画像はリアルタイムで拡大縮小できます。 XML (マークアップ) は、これらのオブジェクトをパス マッピングの観点から描画および配置するプロセスを記述します。 マークアップを HTML でレンダリングすると、アイコンとまったく同じようにレンダリングされます。 さらに、データのレンダリング中にリモートの場所からデータにSVG アイコンを動的に挿入できます。 XML タグは、HTML 要素と同様に作成および構造化できます。 関数を使用して XML ファイルを作成することにより、XML ファイルを main.js ファイルに追加できます。 グラフィックは、スクロール機能の一部としてアンカー タグに挿入されます。
その結果、svg は他の要素と同じように扱うことができます。 スタイルとクラスのオプションの他に、属性も追加できます。 各投稿のアイコンは先頭に追加されているため、スムーズなスクロール プロセスでアンカー リンクとして簡単に使用できます。
Svg に画像を追加するにはどうすればよいですか?
画像をSVG サークル内に表示するには、*circle を使用します。クリッピング パス要素は、クリッピング パスを指定する clipPath> 要素です。 画像を作成するには、image> 要素を使用します。
Svg 画像: ベクター ソフトウェアで編集して最良の結果を得る理由
さらに、 SVG 画像を簡単に編集できる Adobe Illustrator などのベクター ソフトウェアを使用すると、最終的な外観をより詳細に制御できます。 これは、複数のコンテキストで使用されるロゴやイラストを編集している場合、または最終製品をすべてのデバイスで同一にする必要がある場合に特に重要です。 SVG ファイルの人気が高まり、デザイン コミュニティでより一般的になっているため、他の種類のファイルと同様に画像を含めることができることを覚えておくことが重要です。 ファイル サイズを確認し、画像を SVG ファイルにアップロードする際にレンダリングするには画像が複雑すぎたり詳細すぎたりしないようにしてください。 SVG ファイルに画像を含めることにした場合は、ベクター ソフトウェアを使用して画像を最大限に活用する必要があります。

Javascript に画像を挿入するにはどうすればよいですか?
JavaScript でドキュメント オブジェクトの createElement メソッドを使用すると、画像要素を作成できます。 これを行うには、画像 URL の src 属性を使用します。 最後に、image 要素を body 要素に追加して、DOM 階層に配置します。
Htmlimageelement の Image() コンストラクター
画像などの HTMLImageElements は、HTMLElement コンストラクターの一種です。 HTML ImageElementは、新しいインスタンスの結果として Image() によって作成されます。 document.createElement('img') は基本的に機能に関しては document.createElement('img') と同じです。 マウスボタンを押したまま移動すると、画像をドラッグできます。 テキストを強調表示してから、画像をドラッグするのと同じようにドラッグする必要があります。
Svg APIへの画像

画像からsvg への APIは、ユーザーが画像を svg (スケーラブル ベクター グラフィック) 形式に変換できるようにする Web ベースのツールです。 この API には、品質を落とさずに画像をスケーリングする機能や、Adobe Illustrator などのベクターベースのプログラムで画像を編集する機能など、他の画像形式よりも多くの利点があります。
Svg から画像を抽出
SVG から画像を抽出する決定的な方法はありません。 ただし、考慮すべきいくつかの方法には、Adobe Illustrator や Inkscape などのベクター編集プログラムの使用、または Photoshop などのラスター編集プログラムの使用が含まれます。
無料のオンライン svega から JPEG へのコンバーターをすぐに入手できます。 使用するためにデスクトップにソフトウェアをインストールする必要はありません。 Windows、Linux、macOS、Android など、どのプラットフォームでも変換できます。 Aspose は、テキストを画像に変換できるこの無料アプリケーションの作成者です。 それはすべてイメージについてです。 この NET/Java API は、オンプレミスの画像処理とサーバー側での使用の両方に最適です。 Aspose は完全に無料で使用できます。
画像は、Web ブラウザーで画像をスキャンし、画像共有サイトにアップロードすることで生成されます。 変換プロセスの完了後、変換されたファイルのダウンロード リンクが利用可能になります。 Google Chrome、Firefox、Opera、Safari などの最新のブラウザーを使用して SVG を変換することもできます。
Canvas API SVG
Canvas API Svgは、Scalable Vector Graphics (SVG) 画像を作成および編集する優れた方法です。 画像に図形、線、テキストを簡単に描画し、画像を SVG ファイルとして保存できます。
Web 開発では、ユーザーが画面に画像を描画できるようにする主要なテクノロジが 2 つあります。Canvas と Silverlight です。 Canvas は、開発者がコマンドを発行して画像を直接描画できるブラウザ標準 API です。 確かに、Canvas は他のプラットフォームよりも柔軟性がありますが、Canvas に描画できるすべての画像をSVG 形式で正確に表現できるわけではありません。 SVG と Canvas という 2 つの異なるテクノロジを使用して、Web 上でデータの視覚化を行うことができます。 API は一般的な API とは根本的に異なりますが、考慮すべきいくつかの重要なダウンストリーム効果があります。 対照的に、キャンバスは、SVG で作成された画像よりも作成が困難です。 Canvas と SVG は、Puppeteer や Canvas などのツールを使用して、ヘッドレス Chrome ブラウザーでレンダリングできます。 さらに、LogRocket などのライブラリを使用してバックエンドでレンダリングすることもできます。これにより、ブラウザで問題を再生して全体像を把握できます。 時間をかけて代替案を評価し、自分に合った解決策を見つけてください。
SVG アイコン
SVG アイコンは、デザインにさらなるレベルの詳細とリアリズムを追加する優れた方法です。 ベクターベースのフォーマットを使用することで、品質を損なうことなくサイズや色を変更できます。 これにより、さまざまな画面サイズに合わせてアイコンのサイズを調整できる必要があるレスポンシブ Web デザインに最適です。
XML 構文を使用すると、Scalable Vector Graphics (SVG) でベクター イメージを描画できます。 一方、SVG は固定サイズの XML コード ブロックであり、ブラウザで直接レンダリングされ、ブラウザとの間でやり取りされます。 行動や情報は、書かれた言葉に比べてはるかに迅速に表示できます。 たまごっち、iMac、Palm Pilot が家庭で利用できるようになったのとほぼ同時期に、SVG 画像ファイル形式が Web に導入されました。 ほとんどの Web ブラウザーは SVG 形式をサポートできず、今後もサポートする予定はありません。 2017 年まで、Web ブラウザーでの SVG レンダリングの問題を経験した人はいませんでした。 これらはベクターであるため、SVG またはアイコン Web フォントを使用する場合、スケーリングに問題はありません。
事前に作成されたアイコン セットを使用すると、カスタム アイコンを使用する場合よりも幅広いオプションでアイコンをデザインできます。 汎用性をさらに高めたい場合は、SVG が適しています。 SVG アイコンの作成は、手動またはツールを使用して行うことができます。 ベクトル イメージ プログラムを使用して、仮想製図板にアイコンを作成します。 .svg ファイルをエクスポートしたら、完了です。 この Evernote リストには、既製の SVG アイコンも含まれています。 x 座標と y 座標はシェイプの位置を定義し、幅と高さはその寸法を定義します。 要素のクラス名の作成は、スタイル用の個別のスタイルシート CSS ファイルを使用して行うこともできます。 これらのアイコンの色は、背景色を変更することにより、Ycode ノーコード ビルダーですぐに変更できます。
Svg アイコンとは
SVG アイコンとは? SVG ファイルとも呼ばれるベクター グラフィック ファイルは、グラフィックのサイズを拡大縮小できるファイル形式です。 XPath ベースのマークアップ言語は、SVG ファイルでベクター グラフィックスを記述するために使用されます。 たとえば、SVG 画像はテキストベースのファイルであり、CSS、JavaScript、DOM、およびその他の種類のメディアにすることができます。
アイコン SVG を作成するにはどうすればよいですか?
SVG アイコンを作成するプロセスは、手動またはツールを使用して実行できます。 一方、後者は多くのコードをまったく必要としません。 ベクター イメージ プログラムを使用して、さまざまな形状、色、およびパス操作を使用して、仮想製図板にアイコンを描画できます。 その後、エクスポートするオプションが表示されます。
Svg ファイルをアイコンとして使用できますか?
Scalable Vector Graphics (SVG) はベクター グラフィックであるため、通常、Web サイトのアイコンとして使用するのに適しています。 ベクター グラフィックスの品質は、ファイルのサイズに関係なく、任意のサイズにスケーリングできます。 ファイルのサイズが小さく、圧縮性があるため、Web サイトはすばやく読み込まれます。
