Photoshop で JPG を SVG に変換する方法
公開: 2022-12-07Photoshop で JPG をSVG カラーに変換する方法は多数あります。 最も一般的な方法は、「イメージ トレース」ツールを使用することです。 ただし、このツールを使用する際に注意すべき点がいくつかあります。 まず、「イメージ トレース」ツールはラスター イメージでのみ機能するため、最初に JPG を PNG または TIFF に変換する必要があります。 第二に、「イメージ トレース」ツールは常に優れた結果をもたらすとは限らないため、設定を少し試す必要がある場合があります。 最後に、「イメージ トレース」ツールは一度に 1 つの色しかトレースできないため、「選択」ツールを使用してトレースする領域を選択する必要があります。
Adobe の新機能を使用すると、Photoshop で SVG としてエクスポートできます。 その結果、Photoshop から直接画像を簡単にエクスポートできるため、Illustrator を使用する必要がなくなります。 このチュートリアルでは、Photoshop を使用して PNG またはJPG ファイルを svega に変換する方法を学習します。 SVG としてエクスポートする前に、画像からパスを作成し、色で塗りつぶし、形状に変換する必要があります。
PNG 画像を SVG に変換する必要がある場合は、[ファイル] メニュー項目が最適なオプションです。 結果の画像はPNG ファイルと同じ解像度になりますが、作成時と同じ形式になります。
Linux、Mac OS、Android で JPG を SVG に変換するにはどうすればよいですか? Web ブラウザーを含む任意のオペレーティング システムを使用して、JPG を SVG に変換できます。 当社の無料アプリはオンラインで動作するため、使用するためにソフトウェアをダウンロードする必要はありません。
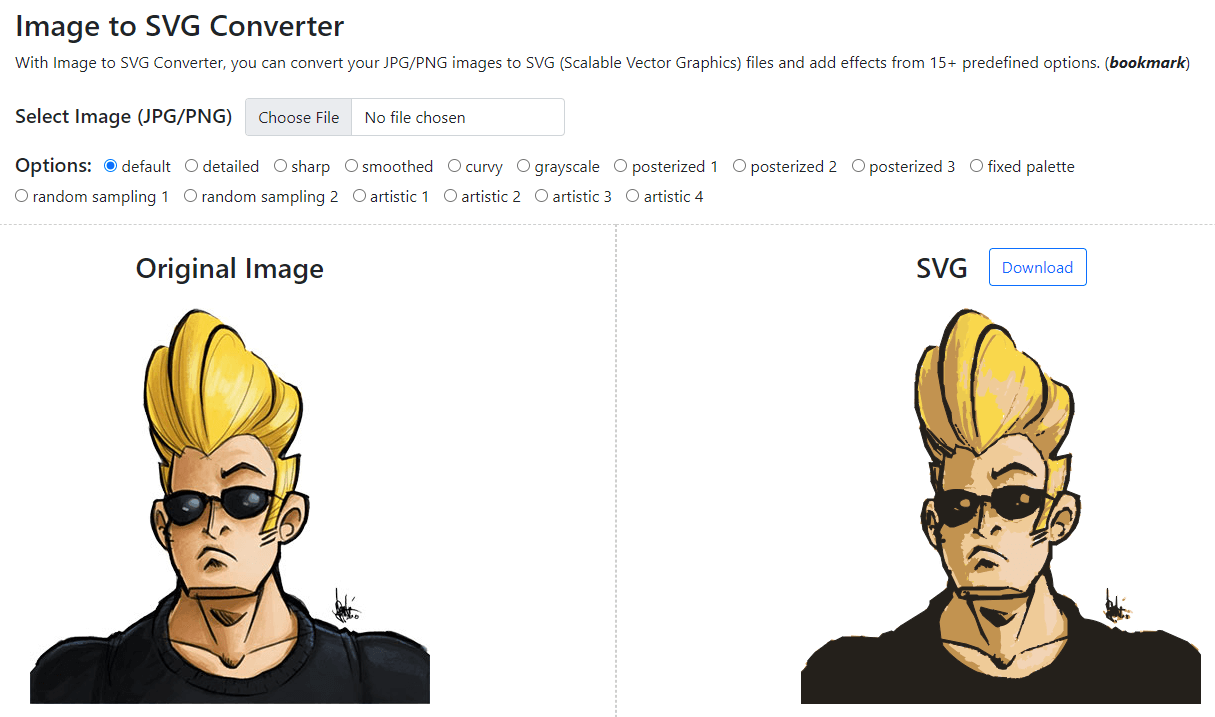
画像を数秒で共有して sva に変換できますか? 無料のオンライン コンバーターである Picsvg を使用して、写真をSVG ファイルに変換できます。 画像ファイルのサイズは 4 MB 以上に増やすことができ、効果を選択して画質を向上させることができます。
1; Photoshop には、バージョンによっては、Photoshop 2021 (22.5.1) で svega にエクスポートするツールが含まれている場合があります。
Photoshop は jpg を Svg に変換できますか?

ペン ツールを使用して JPEG をトレースし、結果のパスを .sva ファイルとして保存することもできます。 この方法は時間がかかりますが、時間をかけたくない場合は実行可能なオプションです。 Adobe Photoshopは JPG を sva に変換しません。
PNG は画像の保存に広く使用されている形式ですが、sva ほど広くサポートされていません。 SVG ファイルは JPG または PNG ファイルに似ており、線と形状を表す数式で構成されています。 Photoshop エディターは SVG ファイルを生成および編集できますが、専用エディターの多くの機能が欠けています。 これは、ベクター グラフィックスのデザインの Web 標準であり、Scalable Vector Graphics Initiative によって作成されました。 これは、任意のサイズに拡大縮小できる唯一の画像形式ですが、JPG や PNG などの他の画像形式はより小さいサイズに圧縮できます。 これらの種類の画像は、さまざまなサイズで表示する必要があることが多いため、Web サイトでの使用に最適です。
ベクター形式は、ロゴ、インフォグラフィック、イラストなど、さまざまなメディアでの使用に適しています。 画像をツールにアップロードし、ベクターに変換して保存するだけです。 SVG ファイルを作成またはダウンロードした後、[ファイル] > [開く] に移動して選択すると、Photoshop で SVG ファイルを使用できます。 Photoshop は自動的にピクセル画像を生成し、他の画像と同じように編集できます。
jpg を Svg に変換できますか?

JPG および SVG ファイルをオンラインで無料で作成できます。 Adobe Express の無料の JPG から SVG への変換ツールを使用すると、 JPG 画像をアップロードして、わずか数秒でベクターに変換できます。
無料の画像は、OnlineConvertFree を使用して変換できます。 無料のオンライン ツールを使用すると、jpg を svg に簡単に変換できます。 jpg ファイルをコンピューター、Google ドライブ、Dropbox にアップロードするか、ページにドラッグ アンド ドロップします。 ファイルにメールアドレスや透かしを入れることで、登録なしで250種類以上のファイル形式に簡単に変換できます。
これらのツールを使用すると、PNG またはJPG 画像を Web デザインや印刷に最適な s vega ファイルにすばやく簡単に変換できます。 ロゴや詳細なイラストを作成する場合でも、Adobe Express で PNG を SVG に、JPG を SVG ファイルに変換することで、時間と費用を節約できます。
Svg の JPEG に対する利点
より高い解像度、フォントやその他のベクター グラフィックスを埋め込む機能、およびアニメーションを作成する機能に加えて、SVG の使用は JPEG を超えています。 PDF ファイルは、XML ファイルをサポートする任意のグラフィック アプリケーションで編集できるため、Web サイト、印刷広告、およびその他のアプリケーションの設計に最適です。
Photoshop で Svg に変換するにはどうすればよいですか?
ファイル/エクスポート形式をクリックして、Photoshop で SVG ファイルをエクスポートします。 [ファイル設定] メニューに移動すると、ファイルを SVG にエクスポートできます。 SVG をエクスポートするオプションが表示されない場合は、Photoshop に移動し、[設定] をクリックします。
専門家は、強力なベクター グラフィック デザイン プログラムである Adobe Illustrator を使用します。 慣れている場合は、Illustrator を使用して svg ファイルを作成できます。 Illustrator で SVG ファイルを作成する方法については、多数のオンライン チュートリアルがあります。 詳細については、以下のセクションを参照してください。
Inkscape は、SVG ファイルの作成に使用できる無料のツールですが、Illustrator や Sketch にアクセスできない場合は、これが良い代替手段になる可能性があります。

色付きのJPEGからSvgへのコンバーター
JPEG 画像をカラー付きの SVG 形式に変換する方法は多数あります。 一般的な方法の 1 つは、オンライン変換ツールを使用することです。 このタイプのツールを使用すると、コンピューターから JPEG 画像ファイルを選択し、変換に使用するカラー パレットを選択できます。 色を選択すると、コンバーターはコンピューターにダウンロードできる SVG ファイルを作成します。
OnlineConvertFree を使用して、画像を無料で変換できます。 ソフトウェアをインストールせずに、Web を使用して JPEG を .svg に変換できます。 クラウドはコンピュータ リソースを必要としないため、ファイルを変換するための最良のオプションです。 アップロードされたjpeg ファイルを完全に削除し、変換します。 JPG ファイル。 ファイルは 24 時間後に削除されます。 すべてのファイルは、他に類を見ないレベルの SSL 暗号化で暗号化されます。
Jpg を Svg に変換
JPG ファイルを SVG ファイルに変換するには、いくつかの方法があります。 1 つの方法は、Convertio などの無料のオンライン コンバーターを使用することです。 もう 1 つの方法は、Adobe Illustrator などの有料のコンバーターを使用することです。
Photoshopでpngをsvgに変換する方法
Photoshop で PNG を SVG に変換するには、いくつかの方法があります。 1 つの方法は、「イメージ トレース」ツールを使用することです。 このツールは「オブジェクト」メニューにあります。 トレースしたい画像を選択し、「オブジェクト > 画像トレース > 作成」をクリックします。 PNG を SVG に変換するもう 1 つの方法は、「エクスポート」ツールを使用することです。 このツールは、「ファイル」メニューの下にあります。 「ファイル > エクスポート > 名前を付けてエクスポート」をクリックします。 画像をエクスポートするファイル形式を選択し、[エクスポート] をクリックします。
Photoshop で作成済みの PNG ファイルを開き、クリックして変換します。 書き出し形式ダイアログボックスの設定を SVG に変更すると、JPEG 画像として書き出すことができます。 仕様に合わせてキャンバスと画像のサイズを設定できます。 この PDF には、SVG を PNG から Photoshop に変換する方法に関する段階的なガイドが含まれています。 最新バージョンの Adobe Photoshop または Adobe Express がインストールされている必要があります。 ステップ 2: 新しい SVG ファイルを保存する場所を選択し、[名前を付けてエクスポート] ボタンをクリックします。 次のステップは、ファイルを画像としてエクスポートすることです。これは、ページの下部にある [エクスポート] ボタンをクリックして行うことができます。
私たちのために画像を保存する方法
別のオプションは、「Web 用に保存」機能を使用することです。 [ファイル] に移動して、ファイルにアクセスできます。 「ファイルタイプ」ドロップダウンメニューから「PNG/JPG」を選択すると、以前に保存したファイルを表示できます。
Svg Photoshop をインポート
[ファイル] > [開く] で、SVG ファイルに移動し、レイヤーとして選択します。 または、最初に新しいドキュメントを作成し、[ファイル] メニューから目的のファイルを選択して、SVG をベクターとして開くこともできます。
Scalable Vector Graphics (SVG) は、Photoshop を使用して作成できるベクター グラフィックの例です。 Adobe Illustrator は、主にファイルの作成と編集に使用されます。 場合によっては追加する必要があるかもしれません。 SVG ファイルを使用して Photoshop プロジェクトを作成すると、それらを使用できます。 メールを開くことができます。 ベクターレイヤーまたはラスタライズされたレイヤーを使用できます。 開いたウィンドウからファイルを選択し、[配置] を選択すると、ウィンドウの右下隅にファイルを配置できます。
ベクターレイヤーを変換できるようにレイヤーが開きます。 アイコンをドラッグして、ベクター イメージのサイズを変更または拡大します。 レイヤーを右クリックして [レイヤーのラスタライズ] を選択すると、レイヤーをラスタライズできます。 ピクセル レイヤーであるのに対し、アスター レイヤーはパスで構成されるレイヤーです。 パスは、数式を使用してイメージを移動することによって作成されます。 ベクター レイヤーの要素はぼやけていないため、任意のサイズに拡大または縮小できます。 これにより、デザイナーはロゴやアイコンを簡単に作成できます。これらのロゴやアイコンは、シャープでクリアなまま、より大きなディスプレイに合わせて拡大できます。
ベクトルを Photoshop にインポートするにはどうすればよいですか?
「ファイル」-「配置」を選択して、Photoshop でベクター ファイルを開くこともできます。必要なファイルを選択し、「配置」をクリックします。 ファイルを開くとすぐに、「スマート オブジェクトとして開く」を選択した場合と同様に、スマート オブジェクトになります。
SVG ファイルを開く方法
一部のプログラムはオンライン コンバーターをサポートしていないため、SVG ファイルを変換するための最良のオプションは、オンライン コンバーターを使用することです。 一部のオンライン コンバーターは SVG ファイルをサポートしていませんが、他のコンバーターはサポートしている可能性があります。 どのコンバーターを使用すればよいかわからない場合は、よく知らないソフトウェアについて説明している Web サイトを参照してください。
SVG ファイルを使用して、幅広いアプリケーション用のグラフィックを生成できます。 グラフィック プログラムが SVG ファイルを処理するように設計されていない場合でも、SVG ファイルを処理できる他のプログラムを使用して、頻繁に開いて編集できます。
Svg が Photoshop のオプションではないのはなぜですか?
この機能は常に実験的なものであり、使いやすさと実用性に欠けるため廃止されました。 Adobe Photoshop、Illustrator、またはその他のアプリケーションから SVG ファイルをエクスポートすることはできませんが、ファイルにはベクター画像データよりも多くのラスター画像データが含まれている可能性が高くなります。
Web 画像のさまざまなファイル形式
ロゴ、オンライン プレゼンス用のグラフィックス、または Web 上に表示されるその他の画像を作成する場合、適切なファイル形式を選択することが重要です。 PNG と SVG はどちらも優れたオプションですが、それぞれの違いに注意してください。 PNG は XML ベースの画像に適していますが、SVG はラスターベースのファイルに適しています。
