SVG ボーダーをパスに変換する方法
公開: 2023-01-19ベクター イラストに関して知っておくべき重要なことの 1 つは、アートワークをさまざまなファイル形式に変換する方法です。 最も一般的なベクター形式の 1 つは SVG で、さまざまなアプリケーションや Web サイトで使用されています。 ただし、画像の周囲に境界線を作成する場合など、SVG アートワークを別の形式に変換する必要がある場合があります。 この記事では、さまざまなアプリケーションで使用できるように、svg ボーダーをパスに変換する方法を紹介します。
SVG に境界線があるのはなぜですか?
SVG に境界線が表示される一般的な理由の 1 つは、ブラウザーが SVG の境界線を含むデフォルトの CSS スタイルシートを表示しているためです。 これを修正するには、次のCSS ルールをスタイルシートに追加するだけです。 }
Svg に境界線を追加する方法
ansvg に境界線を追加するのは難しい場合がありますが、CSS または JavaScript マジックを使用すると、はるかに簡単になります。 フィルター ドロップ シャドウまたはクローン機能を使用してsvg ファイルを作成できます。これは、既存の svg に要素を追加する簡単な方法です。
Svg で任意のパスを描画することは可能ですか?

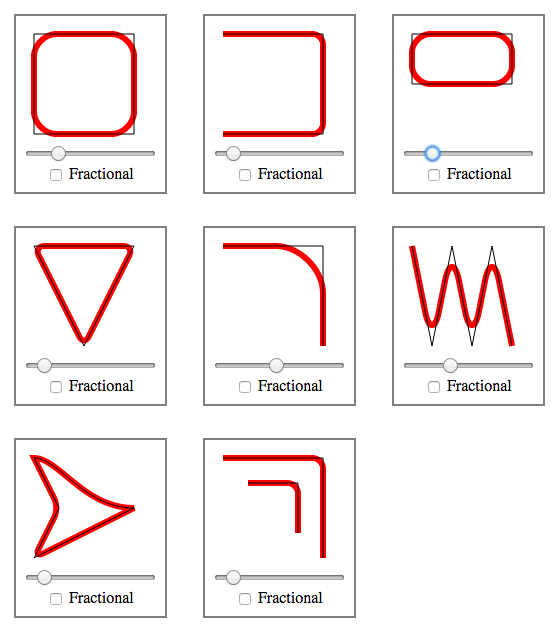
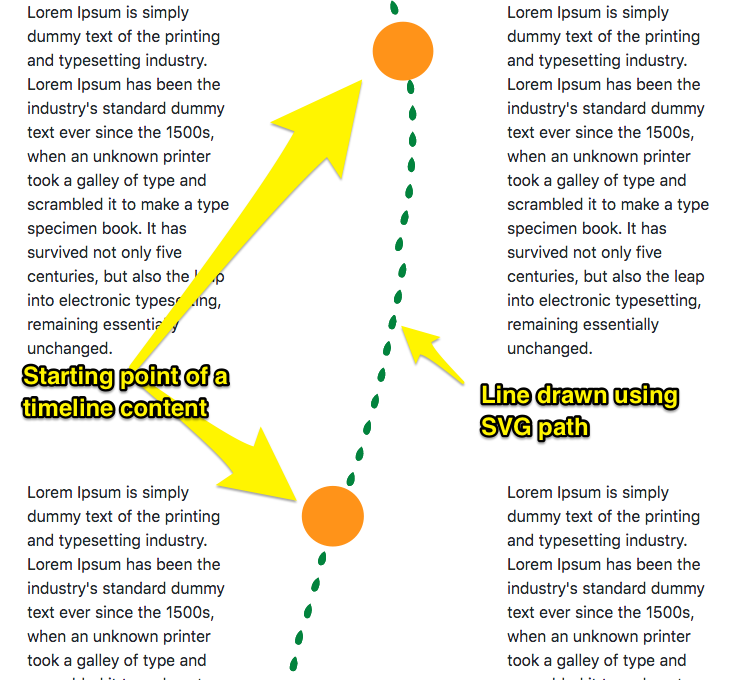
はい、svg で任意のパスを描画できます。 パスの描画は、svg でほとんどの図形を作成する方法です。 パスを描画するには、開始点と終了点、およびパスが通過する必要があるその他の点を指定する必要があります。
Svg パス: パスの定義方法と注意事項
パスを定義するときは、いくつかの点に注意してください。 最初に行う必要があるのは、パスの始点と終点の両方を定義することです。 2 番目の要件は、SVG がパスの幅を指定することです。 3 番目のステップは、パスをどのように曲げるかを指定することです。 重複するパスに対処するには、4 番目のパスがそれらを認識している必要があります。 これらの各プロパティの詳細については、以下で詳しく説明します。 パスを定義する方法を決定したら、SVG 描画 API を使用してさまざまな形状を塗りつぶして描画を開始できます。 小説の始点と終点は *br* です。 'start' および 'end' プロパティは、パスの開始点と終了点を定義するために使用されます。 パスの始点と終点の座標は、それぞれパスの始点と終点の座標です。 この測定にはアイコンがあります。 SVG の「幅」プロパティは、2 点間の距離を決定します。 値を指定しない場合、パス要素はパス要素自体と同じ幅になります。 このプロパティはオプションですが、パスが長くなります。 曲率は 0 で、*br とも呼ばれます。 SVG の 'curvature' プロパティは、パスを曲げる方法を教えてくれます。 'Linear'、'arc'、'quadratic'、および 'cubic' は、4 つの可能な値です。 最も単純な曲線で、それが実際に意味するのは「直線」です。 曲線はより複雑で、その形状が指定されているため、「a」というラベルが付けられています。 偏心曲線は線形システムで上下に移動する曲線であり、3次曲線は立方体システムで左右に移動する曲線です。 重なると二重枠になります。 プロパティ 'overlap' により、SVG はどのパスがオーバーラップしているかを判断できます。 「マージ」、「保存」、および「ドロップ」は、値の 3 つのオプションです。 パスを保持することに加えて、「マージ」プロセスはパスをマージし、「ドロップ」は最初のパスを 2 番目のパスにドロップして重複を排除します。 パスを定義したら、SVG 描画 API を使用してパスの形状を塗りつぶすことができます。

Svg はどのようにパスを定義しますか?

SVG はさまざまな方法でパスを定義します。 最も一般的な方法は、'd' 属性を使用することです。 これは、一連のコマンドと座標を使用してパスを定義します。
SVG パスの境界線
SVG パスは、2 次元空間で形状を作成するために使用されます。 パスの周囲の境界線の色を指定するには、 border プロパティを使用します。
Svg に境界線を追加する 3 つの方法
さまざまな方法で SVG に境界線を追加できます。 CSS フィルターは、その目的に適しています。 さらに、javascript 関数を使用して、SVG から塗りと線の属性を削除できます。 SVG の *circle/element に stroke=“black” と stroke-width=“5 を追加すると、境界線を追加することもできます。
Svg パスを Svg ファイルに変換
svg パスを svg ファイルに変換する方法はいくつかあります。 1 つの方法は、 Adobe Illustratorや Inkscape などのベクター編集プログラムを使用することです。 もう 1 つの方法は、次のようなオンライン コンバーターを使用することです: http://www.svg2swf.com/
SVG パス ジェネレーター
SVG パス ジェネレーターは、SVG 画像の一意のパスを作成するために使用できるツールです。 これを使用して、特定のイメージのカスタム パスを作成したり、特定のアプリケーション用に最適化されたパスを作成したりできます。
Svg パス内にテキストを配置するにはどうすればよいですか?
テキストをレンダリングするには、要素 [textPath]) が使用されます。 パスが指定されている場合、パスに沿ってテキストをレンダリングするには、テキストを href 属性とパス要素への参照を持つ要素で囲む必要があります。 href 属性は、テキストが表示されるパスまたは基本形状への URL として定義されます。
SVG フィル インサイド パス
パスを単色で塗りつぶしたい場合は、「塗りつぶし」属性を使用できます。 fill 属性は、16 進コード、RGB コード、または名前付きの色の CSS カラー値を受け入れます。 たとえば、パスを赤で塗りつぶしたい場合は、「fill=”#FF0000”」を使用できます。
CSS の 3 次元オブジェクト
芸術作品を 3 次元でレンダリングするときは、塗りつぶしと線のプロパティ、およびその他の要素を考慮する必要があります。 ストロークではオブジェクトの周囲の境界線を塗りつぶすことができますが、塗りつぶしでは影を塗りつぶすことができます。
SVG パス
SVG パスは、SVG 画像内の特定のグラフィックまたは幾何学的形状を記述するために使用される一意の識別子です。 SVG パス要素は、すべての SVG 形状要素の中で最も強力で柔軟です。 直線、曲線、円弧などを作成するために使用できます。
