PowerPackを使用してElementorでカードスライダーを作成する方法
公開: 2022-05-27画像や動画でコンテンツを紹介する方法をお探しの場合は、カードスライダーの使用を検討してください。
カードスライダーは、画像/ビデオのスライドショーとコンテンツを魅力的なカード形式で表示する動的なデザイン要素です。 一度に1枚のカードが表示され、その後、トランジションが適用された場合は自動的に、またはマウスクリックで別のスライドに変更されます。
WordPressで構築されたWebサイトでElementorを使用して魅力的なカードスライダーを作成する場合は、カードスライダーウィジェットを使用する必要があります。
この記事では、PowerPackを使用してElementorでカードスライダーを作成するための詳細なステップバイステップのチュートリアルを提供します。

Elementor用のPowerPackカードスライダーウィジェット
PowerPack Elementor Addonsは、Elementorに最適なアドオンの1つです。 これは、PowerPack Card Sliderウィジェットを含む、80以上のプレミアムウィジェットの専門的に設計されたパッケージです。
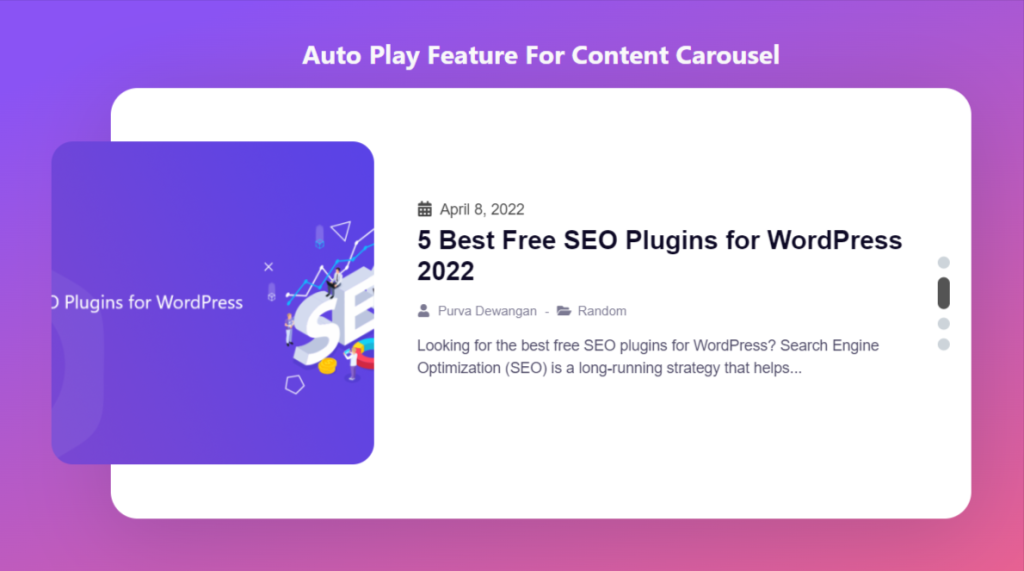
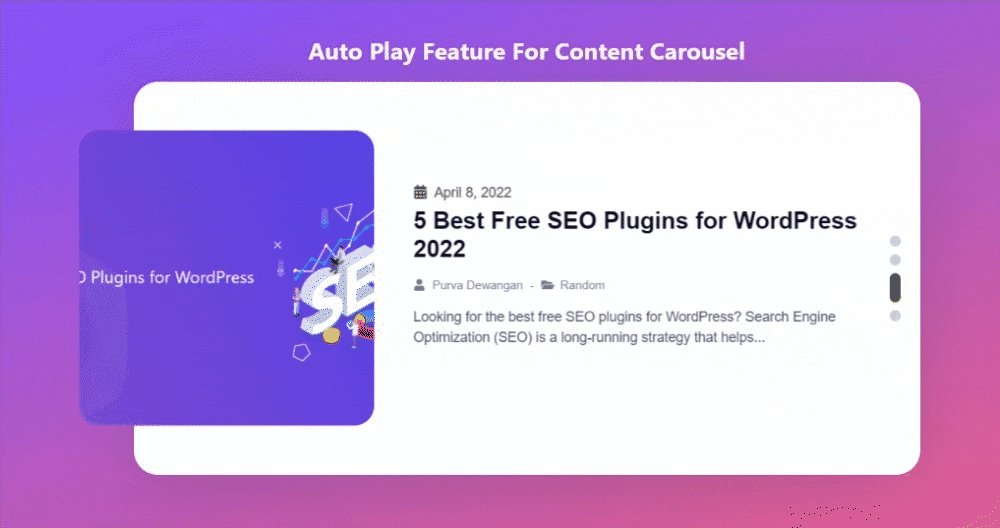
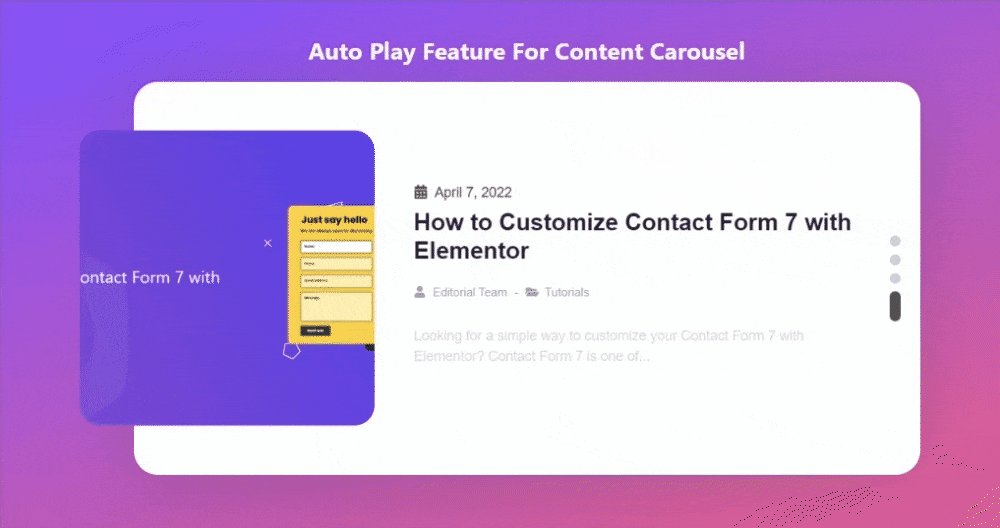
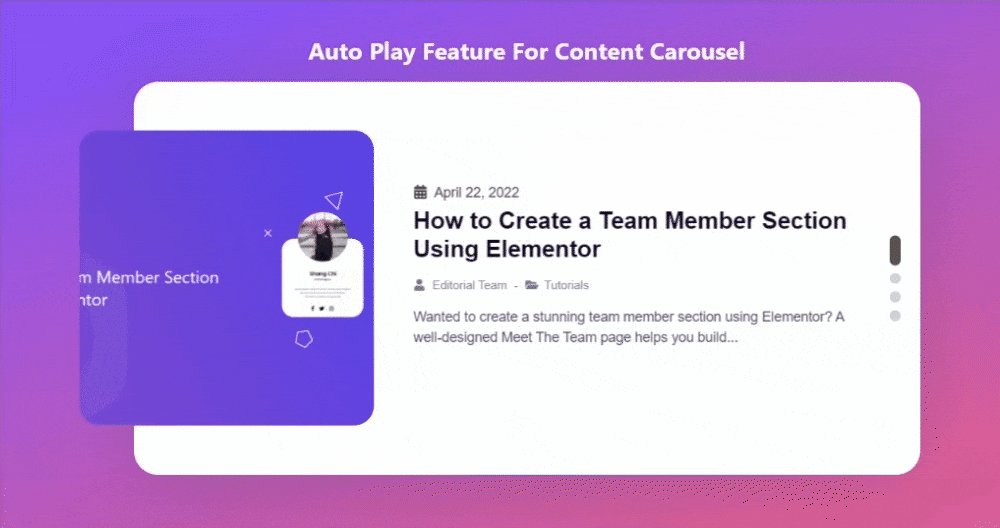
PowerPackカードスライダーウィジェットは、完全にレスポンシブなカードスライダーセクションを作成するための高品質の機能を幅広く提供します。 自動再生アニメーション機能、複数のスタイリング機能などが含まれています。
ちょっと待って! 心配しないでください。使用中に1行のコードに触れる必要はありません。
ビデオを見たい場合は、Elementorでカードスライダーを作成する方法に関するこのチュートリアルビデオを検討してください。
WordPressWebサイトにカードスライダーセクションを追加する
カードスライダーをWordPressWebサイトに追加するには、ElementorおよびElementor用のPowerPackアドオンをインストールする必要があります。
これらのツールの両方をインストールしたら、両方を使用して、WordPressWebサイトに印象的なカードスライダーセクションを作成できます。
それで、これ以上面倒なことはせずに、Elementorを使用してカードスライダーを作成するチュートリアルに進みましょう。
PowerPackカードスライダーウィジェットをドラッグアンドドロップします
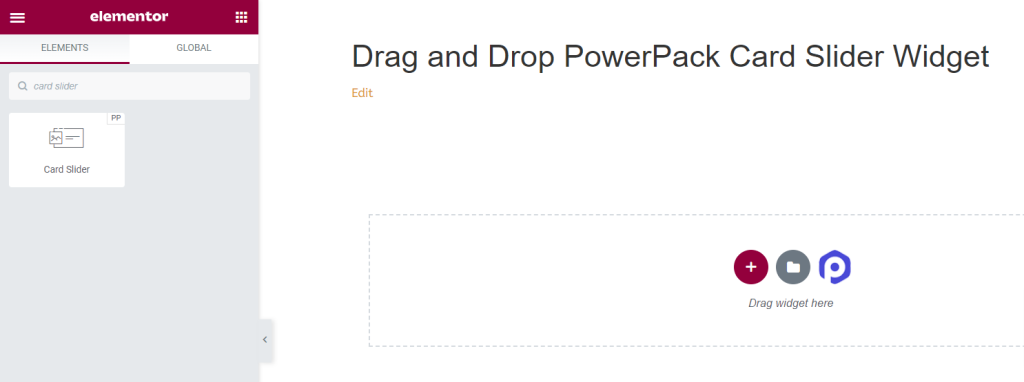
まず、Elementorエディターでページを開き、検索バーに「カードスライダー」と入力して、ウィジェットをページにドラッグアンドドロップします。
ウィジェットの右上隅にあるPowerPackの「 PP 」記号を確認してください。

PowerPackカードスライダーウィジェットの[コンテンツ]タブ
PowerPackカードスライダーウィジェットの[コンテンツ]タブに移動します。 そこには4つのセクションがあります。
- カード
- クエリ([カード]セクションで[投稿]ソースを選択した場合のみ)
- 投稿(カードセクションで「投稿」ソースを選択した場合のみ)
- 追加オプション
これらすべてのセクションの機能について詳しく説明しましょう。
カード
カードスライダーウィジェットの[コンテンツ]タブの[カード]セクションでは、ウィジェットにコンテンツを追加できます。
![カードスライダーウィジェットの[コンテンツ]タブの[カード]セクション](/uploads/article/4383/1TFCO8B5lAa4LsLk.png)
カードセクションには、ウィジェットにコンテンツを追加するための6つのサブセクションがあります。
それらについて詳しく説明しましょう。
- ソース:ここでは、カスタムまたは投稿のいずれかのカードソースを選択できます。 次に、[アイテムの追加]をクリックして、日付、タイトル、説明、リンクなどのコンテンツをカードに追加します。
![カードスライダーウィジェットの[コンテンツ]タブの[カード]セクションにある[ソース]サブセクション](/uploads/article/4383/9adGUp3mhLNXIGX4.png)
- タイトルHTMLタグ:カードで指定したタイトルのHTMLタグを選択します。
- 日付:日付を表示する場合は、この機能を切り替えます。
- 日付アイコン:アイコンライブラリから日付アイコンを選択するか、[SVGのアップロード]をクリックしてメディアライブラリから日付アイコンをアップロードします。
- リンクタイプ:ここでは、タイトル、画像、ボタン、ボックスなどの直接リンクをドロップするオプションを選択できます。 また、カードへのリンクを配置したくない場合は、「なし」を選択できます。
- ライトボックス:ライトボックスのオプションをデフォルト(はいまたはいいえ)から選択します。
クエリ
クエリタイプとして[メインクエリ]を選択すると、次のオプションを追加できます。
- クエリID:ここで、特定のクエリIDを追加できます。
![カードスライダーウィジェットの[コンテンツ]タブのクエリセクション](/uploads/article/4383/vZsyP2srl5XmglF5.png)
クエリタイプとして[カスタムクエリ]を選択すると、クエリを手動でカスタマイズするための多数のオプションが表示されます。
![カードスライダーウィジェットの[コンテンツ]タブのクエリセクション](/uploads/article/4383/jZXsc5iwTAu3zdQC.png)
[クエリ]セクションに含まれているオプションを見てみましょう。
- 投稿タイプ:カードに表示する投稿タイプを選択します。
- 含める/除外する:このオプションを使用すると、カテゴリ、タグ、作成者、投稿のフィルタタイプを含めたり除外したりできます。
- 日付:ここで日付形式を選択できます。
- 順序:昇順または降順のいずれかを選択して、投稿アニメーションを並べ替えます。
- 並べ替え:指定されたオプション(日付、最終更新日、ランダム、コメント数、タイトル、投稿ID、投稿者、メニューの順序、または関連性)に従って投稿を並べ替えます。
- スティッキーポスト:この機能をオンに切り替えると、カードスライダーにスティッキーポストが表示されます。
- オフセット:オフセット位置を調整すると、指定されたオフセット位置にポストを表示するのに役立ちます。
- 現在の投稿を除外する:このオプションを有効にすると、現在の投稿が削除されます。
注:このオプションは、[コンテンツ]タブの[カード]セクションで[投稿]ソースを選択した場合にのみ使用できます。
投稿
このセクションでは、カードに表示される投稿をカスタマイズするためのさまざまなオプションを利用できます。
![カードスライダーウィジェットの[コンテンツ]タブの[投稿]セクション](/uploads/article/4383/0hc5ab8Nv248NLS0.png)
このセクションに含まれるサブセクションを見てみましょう。
- 投稿タイトル:カードスライダーに投稿タイトルを表示する場合は、この機能を切り替えます。
- 投稿画像:投稿と一緒に画像を表示する場合は、このオプションを有効にします。
- 画像サイズ:このサブセクションに記載されているさまざまなサイズオプションから画像サイズを選択します。
- 投稿の抜粋:投稿の抜粋を表示する場合は、この機能を有効にします。
- 抜粋の長さ:ここで抜粋後の機能を有効にしている場合は、長さを調整できます。
- ポストメタ:この機能を有効にすると、作成者、作成者アイコン、カテゴリ、カテゴリアイコンなどのオプションをカスタマイズするためのオプションが提供されます。
- 作成者:投稿に作成者の名前を表示する場合は、この機能を切り替えます。
- 著者アイコン:アイコンライブラリから著者アイコンを選択するか、メディアライブラリから画像を直接アップロードします。
- カテゴリ:この機能を有効にすると、カードスライダーに投稿カテゴリが表示されます。
- カテゴリアイコン:アイコンライブラリからカテゴリアイコンを選択するか、メディアライブラリから画像を直接アップロードします。
注:このオプションは、[コンテンツ]タブの[カード]セクションで[投稿]ソースを選択した場合にのみ使用できます。
追加オプション
このセクションでは、カードスライダーをカスタマイズするためのさまざまな追加オプションを取得します。

![カードスライダーウィジェットの[コンテンツ]タブの追加オプションセクション](/uploads/article/4383/y9k1TyEQBzrj0Ef7.png)
追加オプションセクションで利用可能なすべてのオプションを見てみましょう。
- スライダーの速度:ここでスライダーのアニメーションの速度を調整します。
- 自動再生:カードスライダーに表示されている投稿の自動再生を有効にする場合は、この機能をオンに切り替えます。
- ホバーで一時停止:このアニメーション機能をオンに切り替えると、投稿がマウスポインターのフォーカスにあるときに、投稿スライドを保持または一時停止します。
- インタラクションで一時停止:この機能を有効にすると、マウスポインタまたはユーザーのインタラクションで特定の投稿が一時停止します。
- 自動再生速度:投稿の自動再生速度を調整します。
- 無限ループ:この機能を有効にして、ポストスライドのループサイクルを設定します。
- グラブカーソル:スライドにカーソルを合わせると、グラブカーソルが表示されます。
- ページネーション:このオプションを有効にすると、スライダーのドット/分数が表示されます。
- ページネーションタイプ:ここでは、ドットや分数などのページネーションタイプから選択するオプションが表示されます。
- キーボードナビゲーション:この機能を有効にすると、キーボードの左矢印または右矢印を使用してスライドをスクロールできます。
カードスライダーウィジェットの[スタイル]タブ
[スタイル]タブには、カードスライダーウィジェットのすべてのスタイリング部分が含まれています。 このタブには、次の3つのセクションがあります。
- カード
- 画像
- ドット
これらのセクションを詳しく見てみましょう。
カード
このセクションには、カードのカスタマイズに必要なすべてのスタイリングパーツが含まれています。
![カードスライダーウィジェットの[スタイル]タブの[カード]セクション](/uploads/article/4383/tBzltUuLALEt7kwS.png)
このセクションで利用できるすべての機能を見てみましょう。
- 最大幅:このオプションを使用して、カードスライダーの幅を調整します。
- マージン:このオプションを使用すると、カードスライダーのマージンを調整できます。
- パディング:これにより、エッジとコンテンツの間にスペースができます。 このオプションを使用してパディングを調整し、カードスライダーにスムーズに整理されたコンテンツを表示します。
- テキストの配置:カードスライダーに表示されるテキストの配置を選択します。
- 背景色:このオプションを使用すると、投稿の背景色をカスタマイズできます。
- 背景タイプ:ここでは、画像の背景タイプを設定できます。 背景タイプを適用するには、「グラデーション」または「クラシック」から選択します。
- 境界線の半径:このサブセクションに記載されているオプションから、実線、二重、点線、破線、溝など、任意の境界線タイプを選択できます。
- ボーダーシャドウ:このオプションを使用してボーダーシャドウをカスタマイズできます。
- タイトル:投稿に表示されるタイトルのカスタマイズオプションは、次の場所で利用できます。
- テキストの色:このオプションを使用して、タイトルのテキストの色を選択します。
- タイポグラフィ:ここでは、テキストフォント、テキストサイズ、単語間隔、文字間隔などをカスタマイズできます。
- 間隔:これにより、このオプションを使用してテキスト間の間隔を空けることができます。
- 日付:投稿に表示される日付コンテンツのカスタマイズは、次の場所で実行できます。
- 色:このオプションを使用して、投稿に表示される日付コンテンツの色を選択します。
- タイポグラフィ:ここでは、テキストフォント、テキストサイズ、単語間隔、文字間隔などをカスタマイズできます。
- 間隔:このオプションを使用して、テキスト間の間隔を許可します。
- コンテンツ:ここの投稿に表示されるコンテンツをカスタマイズできます:
- テキストの色:ここでコンテンツのテキストの色を選択できます。
- タイポグラフィ:コンテンツ部分のタイポグラフィをカスタマイズします。
- ポストメタ:ポストメタのカスタマイズはここで行うことができます:
- 色:これにより、ポストメタカラーを選択できます。
- タイポグラフィ:このオプションでは、ポストメタのさまざまなタイポグラフィ機能を利用できます。
- 間隔:これにより、ポストメタのテキスト間の間隔が可能になります。
画像
このセクションでは、カードスライダーの画像部分をあらゆる面でカスタマイズできます。
![カードスライダーの[スタイル]タブの画像セクション](/uploads/article/4383/zeyvgfxEaF7sB8zc.png)
このセクションに含まれるすべての機能について説明しましょう。
- 方向:このオプションを使用すると、画像の方向を選択できます。
- 境界線の種類:ここに表示されているオプションから、実線、二重、点線、破線、溝など、任意の境界線の種類を選択できます。
- 境界線の半径:境界線を適用した場合は、ここで半径を調整できます。
- 幅:このオプションを使用して、カードスライダーに表示される画像の幅を調整します。
- 高さ:このオプションを使用すると、画像の高さを調整できます。
- 余白:このオプションを使用すると、画像の余白を調整できます。
- ボックスシャドウ:カードスライダーに表示される画像のボックスシャドウオプションをカスタマイズします。
- 背景タイプ:ここでは、カードスライダーに表示される画像部分の背景タイプを選択するオプションが表示されます。
ドット
このセクションは、カードスライダーのコンテンツタブの追加オプションセクションでページネーションタイプとしてドットを選択した場合にのみ使用できます。
![カードスライダーの[スタイル]タブのドットセクション](/uploads/article/4383/7lEaS0rWiudK2Pna.png)
このセクションで利用できる機能について詳しく見ていきましょう。
- 位置:横または下など、ドットページネーションの位置タイプを選択します。
- マージン:このオプションを使用すると、ページネーションドットの境界マージンを調整できます。
- 間隔:この機能により、ドット間の間隔が可能になります。
- 色:ここでドットの色を選択できます。
- 幅:このオプションでドットの幅のサイズを調整します。
- 高さ:ここでドットの高さを調整できます。
- 境界線の種類:実線、二重、点線、破線、溝など、使用可能なオプションから任意の境界線の種類を選択します。
- 境界線の半径:ページネーションドットへの境界線を許可している場合は、ここで半径を調整できます。 適用された境界線の滑らかなエッジを表示するのに役立ちます。
カードスライダーウィジェットのコンテンツタブとスタイルタブにすべての変更を適用した後、カードスライダーがどのように見えるかを見てみましょう。

Elementor用のPowerPackカードスライダーウィジェットを入手する
PowerPackカードスライダーウィジェットを使用すると、マウスを1回クリックするだけで多数の機能を利用できます。 Elementorページビルダー用のPowerPackカードスライダーウィジェットを使用して、クリエイティブなカードスライダー形式でコンテンツと画像をインタラクティブに誇示します。
このチュートリアルが、WebサイトにElementorを使用して見事なカードスライダーを作成するのに役立つことを願っています。 この記事を読んで楽しんだら、他のPowerPack要素もぜひ体験してみてください。
Elementor用のPowerPackカードスライダーウィジェットを入手するには、ここをクリックしてください。
ここにコメントをお寄せください。 皆様からのフィードバックや返信をお待ちしております。
また、Twitter、Facebook、Youtubeにもご参加ください。
