WordPressでカテゴリーページを作成する方法
公開: 2022-09-11WordPress のカテゴリ ページは、特定のカテゴリのすべての投稿を一覧表示するページです。 WordPress でカテゴリ ページを作成するには、[投稿] > [カテゴリ] ページに移動し、ページを作成するカテゴリを選択します。 カテゴリを選択したら、[新しいカテゴリを追加] ボタンをクリックして、カテゴリの名前を入力します。 カテゴリを作成したら、カテゴリ スラッグを Web サイト URL の末尾に追加して、カテゴリ ページを作成できます。 たとえば、カテゴリのスラッグが「example-category」の場合、カテゴリ ページの URL は http://example.com/category/example-category/ になります。
カテゴリ ページでは、特定のトピックについて議論している投稿を検索できます。 カテゴリ ページには、上記のカテゴリのいずれかまたは他のカテゴリからの投稿を含めることができます。 サブカテゴリを適用して表示することで、Web サイトの可視性を高めることができます。 また、このサイトは、さまざまな種類のコンテンツに簡単に移動できる、より便利なブラウジング エクスペリエンスを訪問者に提供します。 WordPress は、投稿が作成されたカテゴリから自動的に投稿を生成します。 カテゴリ ページを表示するには、最初に次の手順を実行する必要があります: メニューとサイドバー。 メニューにカテゴリを表示する前に、その下の投稿が最新であることを確認してください。
複数のカテゴリのページからの投稿は、ACF Pro プラグインを使用して表示できます。 ACF Pro アプリケーションを構成した後、次の手順を表示する必要があります。 カテゴリ アーカイブのカテゴリの説明を表示するにはどうすればよいですか? カテゴリ アーカイブにアクセスすると、通常、そのカテゴリの説明が自動的に提供されます。 カテゴリ ページを最適化するには、適切なカテゴリ名を使用し、URL から「カテゴリ」という用語を削除します。
カテゴリーページとは? カテゴリ ページは、他の製品ページよりもサイト階層の上位にあるページです。 基本的に、これは特定の製品グループに焦点を当てたトピック ページです。 ユーザーはサイトの特定の製品タイプに移動し、製品名をクリックして見つけることができます。
さらに、優れた製品カテゴリ ページでは、素材、サイズ、およびその他の重要な要素に基づいて製品を分類できるため、買い物客は自分に最適な製品を簡単に見つけることができます。
WordPress にカテゴリページはありますか?
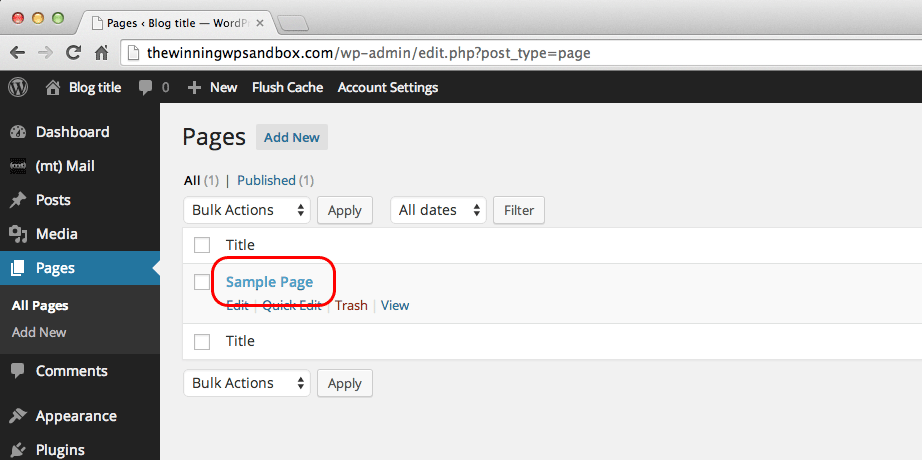
 クレジット: winwp.com
クレジット: winwp.comWordPress のカテゴリ ページは、特定のカテゴリのすべての投稿を表示するページです。 WordPress 管理エリアの [ページ] セクションに移動し、[新規追加] ボタンをクリックして、カテゴリ ページを作成できます。
カードとタグは、WordPress で最も頻繁に使用される分類法です。 これらのサービスにより、訪問者と Web 開発者の両方がコンテンツをナビゲートしやすくなります。 Add Category to Pages を使用して特定のカテゴリに基づいてページをフィルタリングできるようになり、コンテンツを見つけやすくなりました。 このプラグインにサインアップすると、プラグインがアクティブになり、変更する設定はありません。 WordPress の Classic バージョンと Gutenberg バージョンでは、分類法をページに追加する必要があります。 タクソノミーは、投稿を書く場合に使用するものとまったく同じです。 これらのツールを使用してページを整理することも、まったく新しいツールを作成することもできます。
大量のページを探している場合、プロセスは非常に簡単です。 カテゴリを選択して [フィルタ] ボタンをクリックすると、カテゴリをフィルタできます。 この手順を必要な回数繰り返して、各ページを完成させます。 ページの目的は、訪問者がコンテンツを見つけやすくしたり、特定の情報を提供したりすることです。 会社が提供する製品やサービスによっては、複数の販売ページがある場合があります。 コンテンツに対してできる最善のことは、開発者と訪問者の両方のためにコンテンツを整理することです。 コンテンツを検索する必要がある場合、このプロセスにより多くの時間を節約できます。 初めての方、パソコン上級者の方、ホームページを使ったことがない方も大歓迎です。 訪問者は、自分が見ているものやコンテンツ自体を常に気に入っているわけではありません。
WordPress ページの整理
WordPress のコンテンツは階層化されており、子ページと親ページとして編成されています。 ページは、カテゴリとタグを使用して整理できます。
WordPressのページとカテゴリの違いは何ですか?
 クレジット: www.hitechwork.com
クレジット: www.hitechwork.comWordPress では、ページは特定の投稿カテゴリに関連付けられていない静的なトップレベルのコンテンツに使用されます。 ページは通常、「About Us」ページなど、ほとんど変化しない情報に使用されます。 対照的に、 WordPress のカテゴリは、関連する投稿をグループ化するために使用されます。 たとえば、ニュース Web サイトを運営している場合、「ローカル ニュース」、「全国ニュース」、「スポーツ」のカテゴリを作成できます。
世界のニュース、文化、スポーツ、テクノロジーなどのセクションが必要です。 新しい投稿を別のページに割り当てることはできますか? ニュースなどの新しいカテゴリを作成し、新しい投稿を作成して、そのカテゴリを投稿に割り当てます。 ブログのすべての投稿は、ブログのトップ ページに表示されます。 静的なフロント ページを作成して、公開した投稿をそこに表示するか、そこに残すことができます。 この記事では、ブログ カテゴリ ページを作成し、メイン ページではなく他のページに同様のカテゴリにグループ化された投稿を表示する方法について説明します。
今すぐ投稿を作成してください!
投稿の目的は、常に更新されるよりタイムリーなコンテンツを提供することです。 ページとは対照的に、WordPress サイトには頻繁に更新される投稿が含まれる場合があります。 投稿は、ブログ投稿、ニュース記事、および常に最新のその他のコンテンツを作成するためによく使用されます。 WordPress のメイン画面で、[新しいページを投稿] ボタンをクリックして、新しい投稿を作成します。 投稿はいくつでも作成でき、投稿は何度でも変更できます。
WordPressのカテゴリページはどこにありますか?
WordPress のカテゴリ ページは、[投稿] タブに移動し、[カテゴリ] を選択すると表示されます。 ここから、作成されたすべてのカテゴリを表示したり、新しいカテゴリを追加したりできます。
単一カテゴリ ページ、WordPress
 クレジット: ピンタレスト
クレジット: ピンタレストWordPress の単一カテゴリ ページは、特定のカテゴリのすべての投稿を表示するページです。 このページは、カテゴリが作成されると、WordPress によって自動的に生成されます。
ブログをお持ちの場合は、投稿をカテゴリに分類することが重要です。 デフォルトのカテゴリ ページを Web サイトとして使用すると、見栄えが悪くなったり、全体的なデザインと衝突したりする可能性があります。 WordPress サイト エディターまたは一般的なページ ビルダー プラグインを使用して、テンプレートを作成できます。 次に、選択したすべてのカテゴリでデザインを使用します。 カテゴリ、タグ、または投稿を検索して、アーカイブを閲覧できます。 このページの外観は、エディタで変更できます。 カスタム CSS クラスをカテゴリ タイトルに追加すると、カテゴリのコンテンツをパーソナライズするのにも役立ちます。

ページ ビルダーを使用して、WordPress のカテゴリ ページを作成できます。 このチュートリアルでは、Beaver Builder と Beaver Themer アドオンを使用します。 Beaver Builder プログラムには、簡単に編集できるドラッグ アンド ドロップ エディターが含まれています。 ページを作成するには、モジュール、行、およびテンプレートがすべて必要です。 これらの機能へのリンクは、右上隅の + 記号をクリックして見つけることができます。 ブログ カテゴリ ページを作成している場合は、別のテンプレートを作成することを検討してください。 投稿のカテゴリ ページを使用すると、ユーザーは特定の投稿を見つけて調べることができます。 投稿のタイトル、抜粋、およびその他の要素は、レイアウトの石積みを反映するように変更できます。
WordPress ページと投稿の違い
ブログ ページは投稿の整理に使用され、WordPress のカテゴリ ページは投稿の整理に使用されます。 ページは階層構造に基づいてカテゴリに分類され、カテゴリは投稿に似ています。
カスタム カテゴリ ページ、WordPress
WordPress のカスタム カテゴリ ページは、特定のカテゴリのすべての投稿を表示するページです。 これは、Web サイトの特定の種類のコンテンツのみを表示するページを作成する場合に便利です。 たとえば、旅行に関するブログを運営している場合、旅行関連の投稿のみを表示するカスタム カテゴリ ページを作成できます。
無料の拡張カテゴリ ページプラグインを使用すると、Web サイトにカスタム カテゴリ ページを簡単に作成できます。 特定のカテゴリのすべての投稿は、ブログ カテゴリ ページに一覧表示されます。 これらのページにコンテンツを追加すれば、Google で見つけられる可能性を高めることができます。 コンテンツの可視性が向上すると、Web サイトにより多くの訪問者が集まり、投資収益率が高くなります。 強化されたカテゴリーページは、基本的な WordPress エディターの代替として、すでに使い慣れている人にとってはオプションです。 iPhone 6のクールな機能は何ですか? Visual Composer などのページ ビルダーを使用して、独自のカテゴリ ページ コンテンツを作成することができます。 カテゴリ ページにコメントを付けたくない場合は、拡張編集インターフェイスでコメントを無効にします。
WordPressページにカテゴリを追加する方法
WordPress ページにカテゴリを追加すると、コンテンツをより簡単に整理できます。 query post/WP_Query 関数を使用して、カテゴリに基づいて特定のページを検索できるようになりました。 外観ウィジェットを使用すると、サイドバーにサブカテゴリを表示することもできます.
ページにカテゴリを表示 – WordPress
WordPress ページにカテゴリを表示するには、まずカテゴリを作成する必要があります。 次に、カテゴリを表示するページに移動し、ドロップダウン メニューからカテゴリを選択します。
たとえば、フード ブロガーの場合、[レシピ] というタイトルのプライマリ メニュー オプションを使用すると、1 つの場所にあるすべてのレシピへのリンクを含むドロップダウン メニューが開きます。 ページは、さまざまなカテゴリまたは単一のカテゴリに編成できます。 ステップ 1 では、含めたいすべてのカテゴリが新しいページに存在することを確認する必要があります。 カテゴリのタイトルにマウスを合わせると、画面の下部にカテゴリ ID 番号が表示されます。 3 番目のステップは、説明しているカテゴリを説明するタイトルの新しいページを作成することです。
特定のカテゴリの投稿を一覧表示する方法
このコマンドを使用して、特定のカテゴリのすべての投稿を示すことができます: $posts = get_posts('category_name'); 例えば。
WordPress カテゴリページの URL
WordPress カテゴリ ページ URLは、WordPress Web サイト内の特定のカテゴリにアクセスするために使用される URL です。 この URL を使用して、そのカテゴリ内のすべての投稿を表示したり、そのカテゴリ内の特定の投稿を表示したりできます。
WordPressの「カテゴリベース」 WordPressで「カテゴリベース」を変更する方法
「工芸品」という用語に基づいてカテゴリを作成する場合は、「工芸品」と入力して作成できます。 「ブログ」という用語をカテゴリ ベースとして使用する場合は、「ブログ」ボックスに入力します。
WordPress カテゴリーページ テンプレート プラグイン
カテゴリページのテンプレートを変更できるさまざまな WordPress プラグインがあります。 これは、サイトのルック アンド フィールを変更したり、カテゴリに機能を追加したりするのに便利な方法です。 一部のプラグインでは、カスタム カテゴリ ページを作成することもできます。これは、サイトの柔軟性を高める優れた方法です。
この WordPress プラグインを使用して、高度なカテゴリ テンプレートを作成できます。 このプラグインは非常に軽量で使いやすく、よく整理されています。 デフォルトでは、デフォルトの投稿カテゴリ テンプレートに表示されます:「投稿」カテゴリ。 カスタム カテゴリ テンプレートは、投稿タイプ カテゴリ ダッシュボードから選択できます。 WPSocket テーマ/プラグイン ディレクトリに表示される外部 Web サイトまたはリストは、WPSocket テーマ/プラグイン ディレクトリと提携していません。 情報は利用可能ですが、正確、完全、または最新であることを保証するものではありません。 リンクは最新または正確ではない場合があります。 外の世界とつながるのはあなた自身の責任です。
WordPressテーマでカテゴリページを編集する方法
[設定] メニューの [テーマ ファイル] セクションを編集してください。 WordPress テーマの htaccess ファイルに移動し、カテゴリ ページを編集します。 CSS は、テーマ ファイル内にあるフォルダーです。 サイトのすべてのテーマのフォルダーは、このフォルダーにあります。 このフォルダーには、custom_css フォルダーもあります。 このフォルダーは、Web サイトのカスタム CSS を保存するために使用できます。 カテゴリ ページのスタイルを変更するには、custom_css フォルダを開いて、 category-page.html ファイルを表示する必要があります。 カテゴリ ページのスタイルは、ファイル内にあります。 このスタイルは、ニーズに合わせて変更できます。 このオプションを作成する場合は、カスタム CSS を使用してください。 WordPress ダッシュボードの追加 CSS モジュールにカスタム CSS を追加することで、サイト内のすべてのカテゴリのスタイルを変更できます。 これを行うには、WordPress ダッシュボードに移動し、左側のサイドバーにある [外観] リンクをクリックします。 [外観] セクションの [カスタム CSS] リンクをクリックして、CSS を表示します。 Custom CSS モジュールには、Categories というセクションがあります。 ここには、サイトのすべてのカテゴリ ページのリストが表示されます。 これらのページはいずれも、スタイルシートを使用してカスタム CSS でカスタマイズできます。 その結果、サイトのすべてのカテゴリ ページの外観が変わります。
