WordPressで子テーマを作成する方法
公開: 2022-08-28WordPress サイトのカスタマイズは非常に簡単なプロセスですが、いくつかのリスクも隠されています。 通常、WordPress テーマの仕組みにあまり詳しくない人は、子テーマを作成する代わりに、サイトのメイン テーマを直接カスタマイズし始めます。
子テーマとは?
簡単に言えば、子テーマはメインテーマのバックアッププレースホルダーです。 メインテーマとまったく同じように同時に機能し、メインテーマのコアに直接行うのではなく、そこですべてのカスタマイズと変更を行うことができます.
テーマを直接編集してみませんか?
テーマを直接カスタマイズする場合、特定のリスクがあります。 サードパーティのテーマのコードを変更すると、次回の更新時に変更が失われます。 Web サイトが元の状態に戻るだけでなく、すべての作業が失われます。 サイトをカスタマイズするには、主に次の 3 つの方法があります。
WordPressをカスタマイズするには?
テーマを直接編集する
あなたのサイトがあなたのために特別に開発されたカスタム WordPress テーマを使用している場合、次にテーマを更新するときにすべての変更を失うリスクなしに安全に編集できます.
あなたまたはあなたの Web サイトで作業している開発者が将来変更を加える場合、変更前の元のバージョンではなく、カスタマイズされたバージョンを編集することになります。
もちろん、これはリスクがまったくないという意味ではありません。 コーディングの経験がない場合でも、より安全な方法は子テーマを作成することです。
テーマを直接編集する場合は、必ず元のテーマをバックアップし、ライブ サイトで編集しないでください。 代わりに、ステージング サイトまたは開発サイトを使用できます。 また、バージョン管理を使用して、これまでに行われたすべての変更を追跡します。
サードパーティのテーマを使用している場合は、直接編集するのではなく、子テーマを作成するか、プラグインを使用してください。
プラグインをインストールする
WordPress をカスタマイズするときの 2 番目のオプションは、コードを使用するか、プラグインをインストールすることです。
より機能的な変更に関心がある場合は、おそらくプラグインが最適な方法です。
プラグインが複雑すぎる必要はありません。 functions.phpファイルにコードを追加するだけでよい場合は、単純なプラグインを作成して、数行のコードを Web サイトに追加できます。 これの良い例は、カスタム投稿タイプを登録することです。
カスタム投稿タイプの追加は、ウェブサイトの機能的な変更であり、デザインではありません。 将来テーマを切り替えることにした場合、作成したすべての投稿タイプと投稿を失いたくないでしょう。 代わりに、プラグインをインストールまたは作成してください。
場合によっては、ニーズに合った既存のプラグインを見つけることができますが、プラグインを自分でコーディングする必要がある場合もあります。
テーマをカスタマイズするか、プラグインを作成するか迷っている場合は、次のことを自問してください: Web サイトのデザインを将来変更し、新しいテーマをインストールしたい場合、変更を残しておきますか? 答えが「はい」の場合、必要な変更は機能的なものであり、デザインとは関係ありません。つまり、プラグインを使用して行う必要があります。
子テーマ
WordPress テーマをカスタマイズするときに利用できる 3 つ目のオプションは、子テーマを作成することです。
子テーマを使用するケースには次のようなものがあります。
- デザインではなく、機能に関する変更に関心がある
- サイトがサードパーティのテーマを実行しているか、現在のデザインで再度使用したいテーマを実行している.
- 問題が発生した場合に備えて、現在のテーマを編集しないことをお勧めします。
- あなたのウェブサイトは、親テーマとして設計されたテーマを実行しています。 多くのカスタマイズオプションが利用可能なテーマがあります。
したがって、子テーマは、Web サイトをカスタマイズするための安全で効果的な方法です。
WordPressの子テーマとは?
子テーマは基本的に、親テーマと呼ばれる別のテーマと連動するテーマです。
これには、WordPress にどれが子テーマでどれが親テーマかを示す特定のガイドラインが含まれています。 次に、WordPress は親テーマからコードを取得し、子テーマのコードで上書きします。
子テーマを使用する理由
子テーマは親テーマまたはマスター テーマの特性を引き継ぐため、オリジナルの機能に干渉することなくコードをカスタマイズできます。 このようにして、更新後にすべての変更が保存されます。
子テーマを使用するもう 1 つの正当な理由は、行った変更を台無しにした場合に備えて、フェールセーフ オプションがあることです。 また、ファイルが親テーマから分離されているため、すべての変更を簡単に追跡できます。
子テーマはどのように機能しますか?
前述のように、子テーマは親テーマとは別に、独自のfunctions.phpおよびstyle.css ファイルとともに保存されます。 必要に応じて他のファイルを追加することもできますが、これら 2 つのファイルは、子テーマが適切に機能するために最低限必要なものです。
関連する.phpおよび.cssファイルの助けを借りて。 基本的に、レイアウト パラメータ、スタイリングから、子テーマで使用される実際のコーディングやスクリプトまで、たとえその属性が親テーマに存在しない場合でも、すべてを変更できます。
ユーザーがサイトにアクセスすると、WordPress は最初にサブテーマを読み込み、次にマスターテーマの一部を使用して、不足しているスタイルと機能を埋めます。
子テーマの作成
この例では、基本テーマとして Twenty Seventeen を使用します。
- hPanelに移動し、[ファイル マネージャー] をクリックします。
- public_html – wp-content – theme に移動します
- 上部のメニュー アイコンをクリックして、新しいフォルダーを作成します。
- 子テーマの名前を入力し、 Createをクリックします。 親テーマの名前と-childサフィックスを使用することをお勧めします。
- フォルダー内に入ったら、 style.cssファイルを作成します。 次のコードを追加して、コンテンツを入力します。
/* テーマ名: Twenty Seventeen 子テーマの URL: http://yourdomain.comDescription: Twenty Seventeen 子テーマの作成者: あなたの名前Author URL: http://yourdomain.comTemplate: Twentyseventeen バージョン: 1.0.0 テキスト ドメイン: Twentyseventeen-child
6. それに応じて値を変更します。 Template は最も重要なフィールドです。これは、子テーマのベースとなる親テーマである WordPress を指定するためです。 [保存して閉じる] をクリックします。

7. フォルダーに functions.php ファイルを作成し、次のコードをコピーして空のファイルに貼り付けます。
<!--?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );関数 enqueue_parent_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );}?-->8. Web サイトにアクセスし、 [外観] – [テーマ] にアクセスします。 子テーマを有効にします。見た目は親テーマと同じです。
子テーマのカスタマイズ
子テーマをパーソナライズするには、CSS ルールの基本的な理解が必要です。 また、要素の CSS コードとそれらが割り当てられているクラスを見つけるために、要素を検査する方法を知る必要があります。
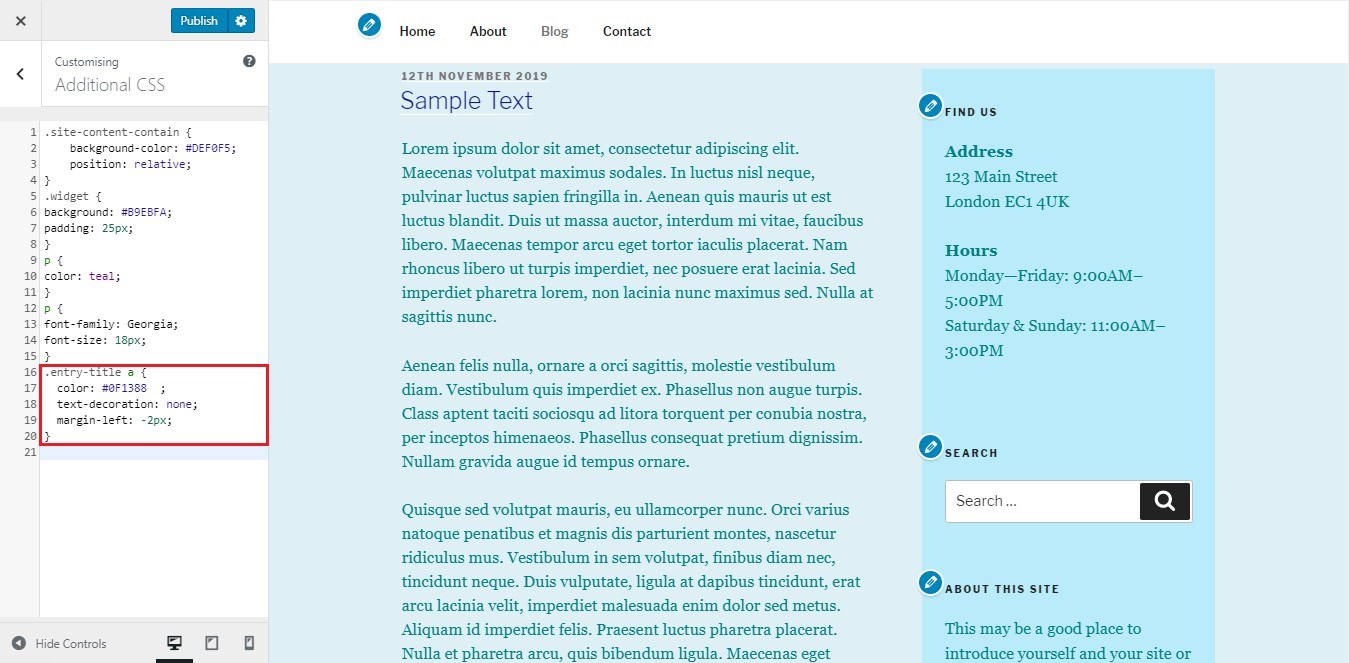
[カスタマイズ] をクリックします。現在アクティブになっている子テーマの追加の CSSです。
背景色を変更する
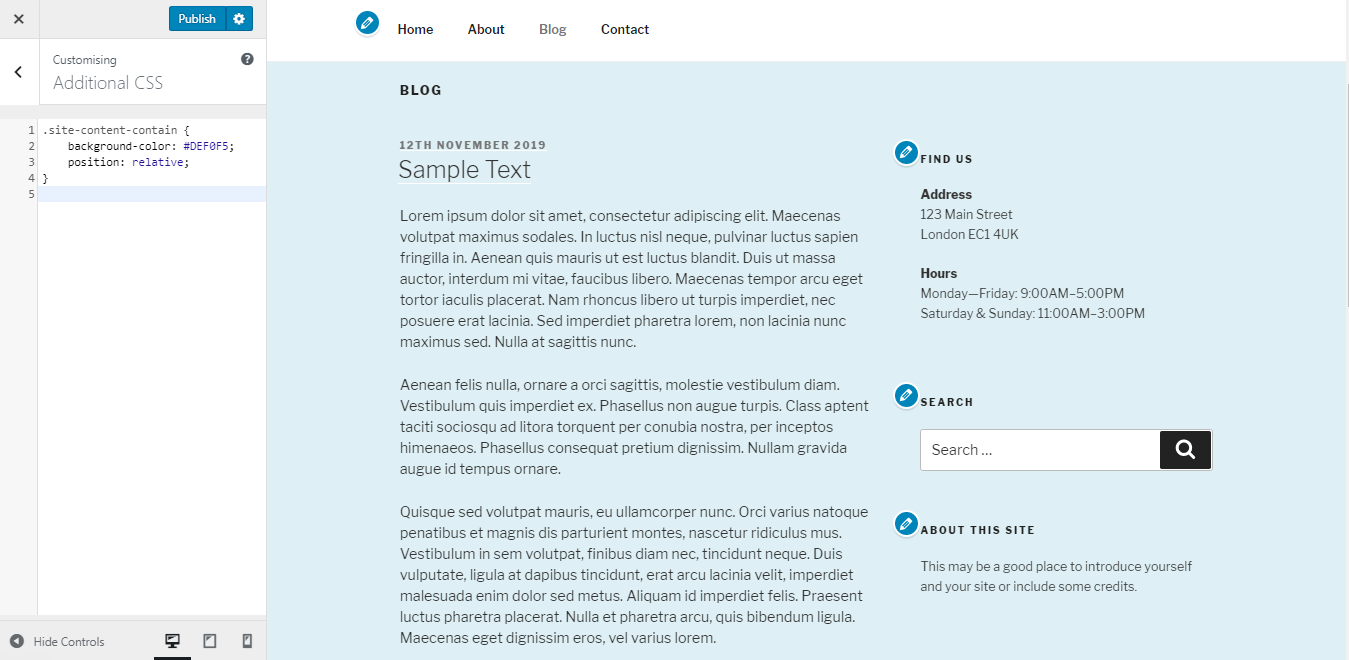
WordPress 子テーマの背景色を変更する場合は、以下を挿入します。
.site-content-contain {背景色: #DEF0F5;位置: 相対;}background-color: の横にある値は、選択した色の 16 進コードに対応します。 たとえば、白から青に変更すると、次の結果が得られます。

サイドバーの色を変更する
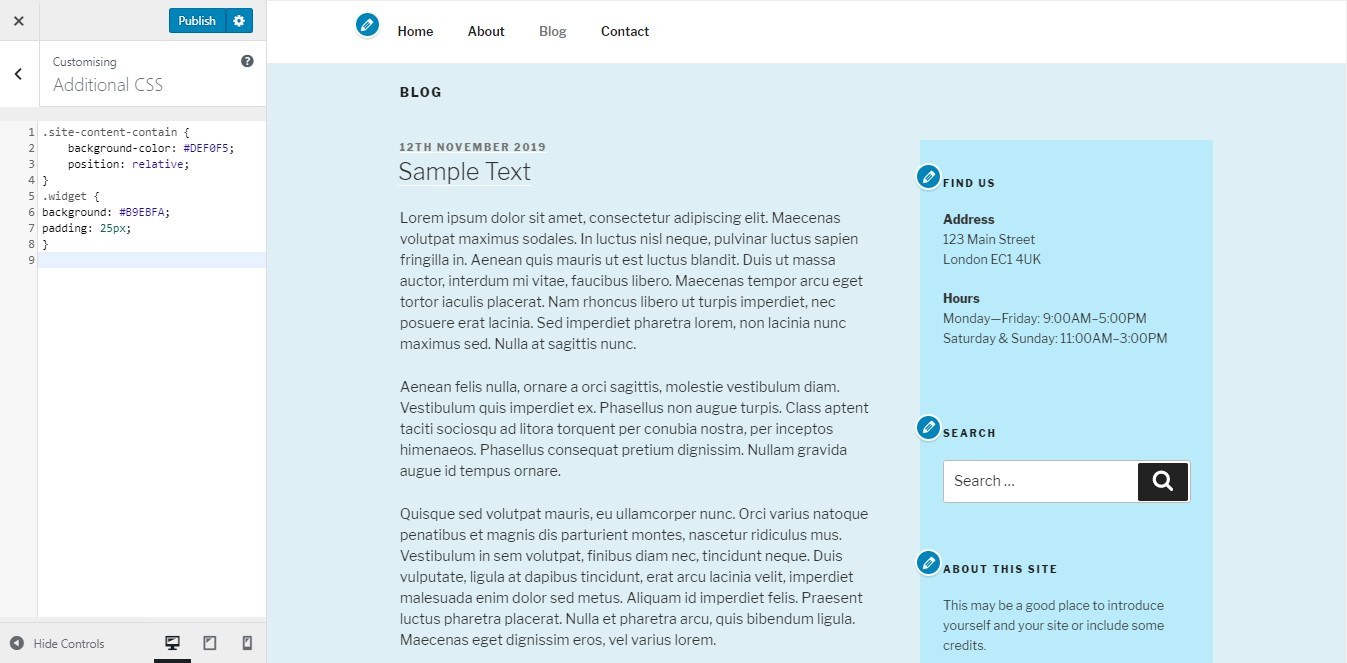
次の CSS コードでこれを実現します。
.widget {背景: #B9EBFA;パディング: 25px;次の結果が得られるはずです。

色、サイズ、フォントの種類を変更する
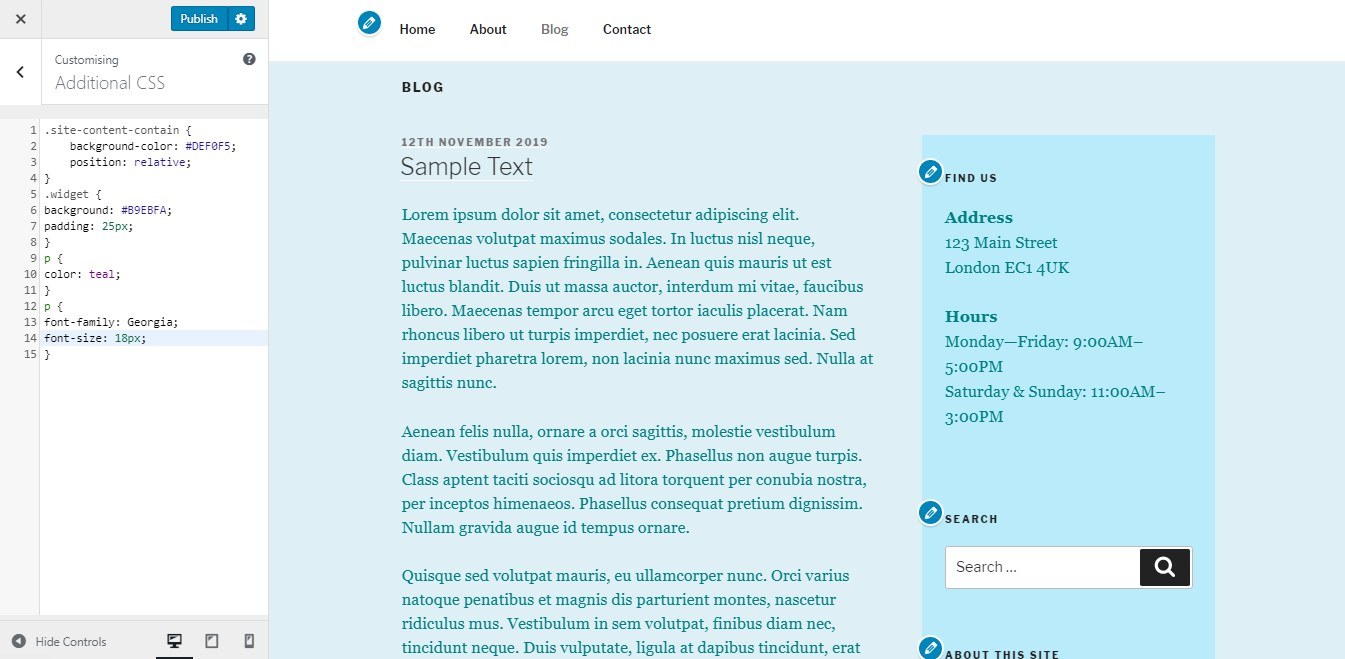
フォント サイズ、色、およびフォント タイプを変更する場合は、次のコードを挿入します。
p {color: teal;}p {font-family: ジョージア;font-size: 18px;}Pは段落です。 ルールは、指定された値に基づいてフォントの外観を変更しました。

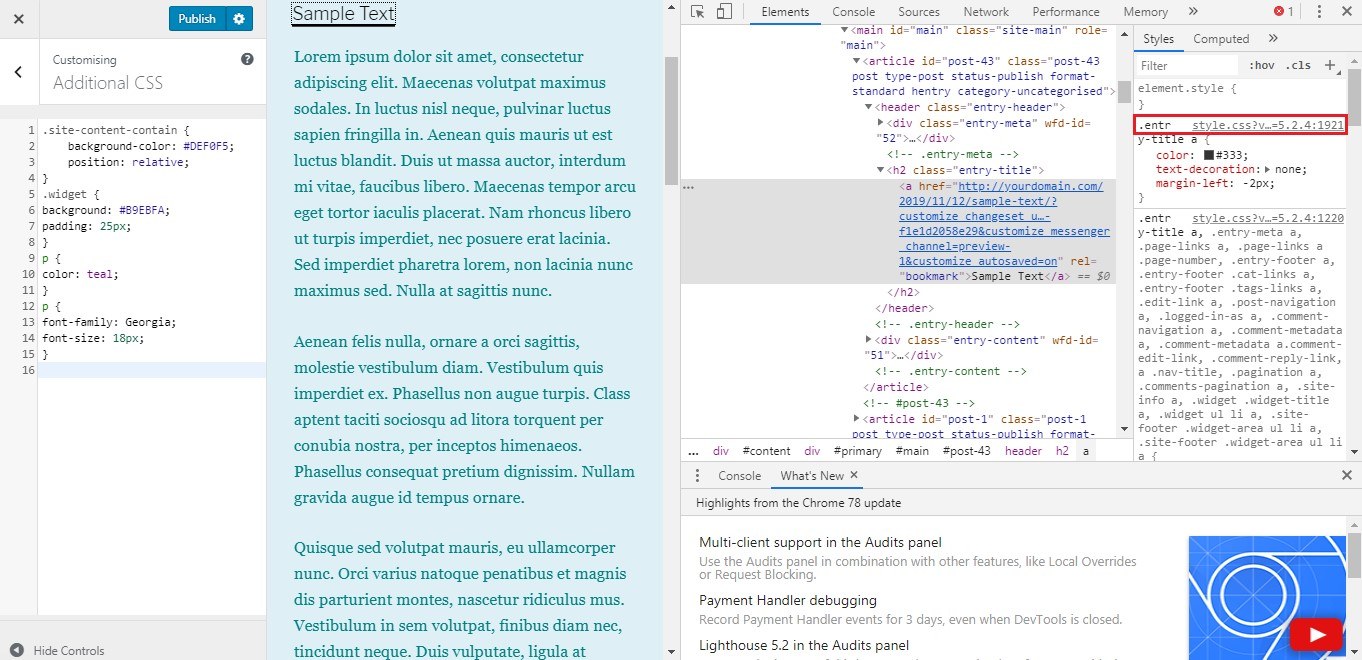
ヘッダーやタイトルなど、テキストに関連する他の部分を変更する場合は、まず要素を調べて、最初に CSS パラメータを確認します。 この例では、タイトルのフォントの色を変更します。
1. テキストを右クリックし、[検査] を選択します。 CSS スタイルのリンクを見つけて開きます。

2. CTRL+Fを使用して探している正確な部分を見つけ、コードを追加 CSS タブにコピーします。 必要な値を変更します。

変更したい他の要素でも同じことができます。
投稿とページのレイアウトを変更する
テンプレート ファイルを使用すると、デフォルトのレイアウトを破棄して独自のレイアウトを作成できます。
新しいテンプレートは、同じファイル名で、元のテンプレートと正確に一致するフォルダーにある必要があります。
メインのテンプレート ファイルは、テーマのメイン フォルダーにあります。 たとえば、単一の投稿のテンプレートは single.php ですが、ページのテンプレートは page.php です。
Twenty Seventeen テーマの場合、テンプレートはテンプレート パーツに分割され、プライマリ テンプレートで関数 get_template_part () を使用して参照されます。 page.php を編集する場合は、まずテンプレート パーツを見つけて、編集が必要なパーツがあるかどうかを確認します。 私たちの場合、次の 28 行目があります。
get_template_part( 'テンプレート パーツ/ページ/コンテンツ', 'ページ' );.
Template-parts/pages/ はフォルダー パスです。 一方、「コンテンツ」はハイフンの前の文字を指し、「ページ」はハイフンの後の文字を指します。
それらはパスwp-content/themes/twentyseventeen/template-parts/page/content-page.php を形成します。
この構造に従えば、content-page.php のレイアウトを変更するときに、それを子テーマ フォルダーにコピーしてここに貼り付けます: wp-content/themes/twentyseventeen-child/template-parts/page/content-page。 php。
機能の追加または削除
子テーマを使用する利点の 1 つは、個別の functions.php ファイルを持つことができることです。このファイルは、プラグインと非常によく似ており、PHP コードの使用中にいくつかの機能を追加または削除するために使用されます。
次のコード行は、テーマの右クリック機能を削除します:
function your_function() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'your_function');結論
WordPress サイトの子テーマは、コア機能を損なうことなく、既存の親テーマに基づいてゼロから新しいプロジェクトを作成する方法を提供します。 簡単なコーディングとディレクトリ管理の助けを借りて、子テーマに必要な変更を加えることができます。これにより、デザインに多くのオプションが提供されます.
遠慮なくコメントを書き込んで、ご意見をお寄せください!
